Ibland kan du behöva ändra din WordPress-meny beroende på sida eller användare. Du kanske vill ha en unik meny för inloggade medlemmar eller olika navigeringsalternativ för specifika delar av din webbplats.
WordPress visar dock samma meny överallt, vilket inte alltid är idealiskt. En meny i en storlek som passar alla kan vara begränsande.
Att lägga till villkorlig logik i dina menyer kan hjälpa dig med det här problemet!
I den här guiden visar vi dig hur du anpassar dina WordPress-menyer på ett smart sätt. När du väl är igång kan du styra vad besökarna ser baserat på specifika villkor – vilket ger dem en mer personlig upplevelse.

Varför addera villkorlig logik till menyer i WordPress?
Navigeringsmenyer ger webbplatsen struktur och hjälper besökarna att hitta det de letar efter.
Som standard visar din WordPress-webbplats samma navigeringsmeny för alla användare och på alla inlägg och sidor.
Det kan dock finnas tillfällen då du vill displayed olika menyer för olika användare eller på olika pages på your website.
Till exempel kan en webbutik, en WordPress-medlemskapswebbplats eller en onlineplattform för lärande alla dra nytta av personliga navigeringsmenyer.
Med hjälp av villkorlig logik kan du anpassa menyerna för inloggade användare så att de kan hantera sina konton, förnya sina prenumerationer eller visa de onlinekurser de har köpt.
💡 Du kan tänka på det som WordPress menyåtkomstkontroll.
Med detta i åtanke kommer vi att visa dig hur du lägger till villkorlig logik i WordPress-menyer. Här är de ämnen vi kommer att täcka i denna handledning:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Är du redo? Låt oss sätta igång.
Skapa nya navigationsmenyer i WordPress
Det första steget är att skapa de ytterligare menyer för navigation som du vill visa i WordPress. Därefter kan du använda villkorlig logik för att bestämma när varje meny ska visas.
I fortsättningen kommer vi att visa dig hur du lägger till villkorliga menyer i WordPress för både klassiska och blockeditorer.
Skapa nya navigeringsmenyer i WordPress med hjälp av den klassiska redigeraren
Den här metoden fungerar för användare av klassiska teman.
Du skapar nya navigeringsmenyer genom att gå till sidan Utseende ” Menyer i WordPress instrumentpanel. Om du redan har en navigeringsmeny som du använder på din webbplats för alla användare, kan den vara din standardmeny.

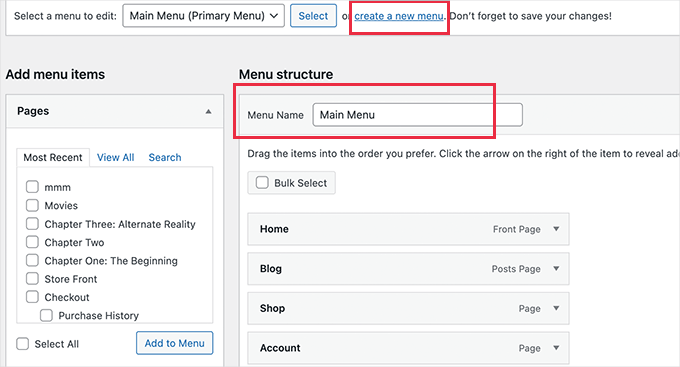
Därefter måste du klicka på länken “Skapa en ny meny” för att skapa ett nytt menyalternativ. Du kan t.ex. skapa en meny som ska visas för inloggade användare och en annan som ska visas på en viss WordPress-sida eller kategori.
På vänster sida av vyn kan du se en lista över dina pages på din website. Du kontrollerar bara boxen bredvid den page du vill add to din menu och clickar på knappen “Add to Menu”.

Du kan också dra and drop meny-items på höger sida av vyn för att ordna om dem.
Längre ner på sidan kan du välja en location för att visa din menu. Men du behöver inte tilldela en location till den här menyn nu. Det gör vi i nästa steg.
Glöm inte att klicka på knappen “Save Menu” för att spara dina ändringar.
För mer detaljer om hur du skapar menyer kan du ta en titt på vår guide för nybörjare om hur du lägger till en navigation menu i WordPress.
Skapa nya navigeringsmenyer i WordPress med hjälp av FSE
För att skapa nya navigeringsmenyer i ett blocktema med Full Site Editing (FSE) måste du först navigera till Utseende ” Editor från din WordPress-panel.
När du väl är inne kan du klicka på fliken “Navigation” för att expandera den. Om du undrar använder vi temat Twenty-Twenty Three för den här guiden.

Därefter klickar vi på “Redigera” bredvid etiketten “Navigering”. Detta öppnar hela webbplatsredigeraren på din skärm.
Därefter är det bara att klicka på ikonen “+” för att lägga till ett navigeringsmenyalternativ. Du kommer då att se en prompt som visar en rullgardinsmeny där du kan välja ett alternativ.

För mer detaljerade instruktioner kan du läsa vår guide om hur du lägger till en navigeringsmeny i WordPress.
Visa en annan meny för inloggade användare i WordPress
Det är ofta användbart att visa olika menyer för navigation för användare beroende på om de har loggat in på din site eller ej.
Du kan till exempel inkludera log in och registreringslänkar för utloggade användare och add to en länk till logga ut i din menu för inloggade användare.
Om du run en WooCommerce store, då kan du inkludera objekt för dina kunder som är dolda från allmänheten.
Visa en annan meny för inloggade användare som använder Classic Editor
För att komma igång måste du installera och aktivera pluginet Conditional Menus. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
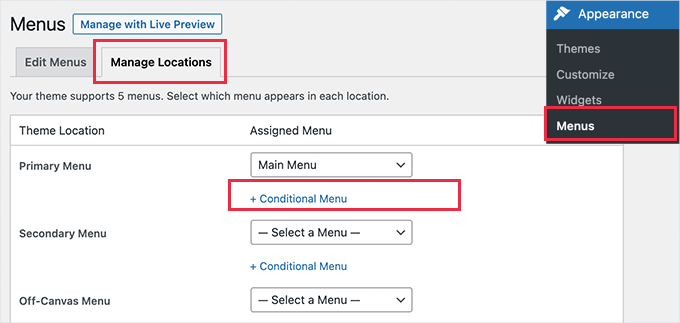
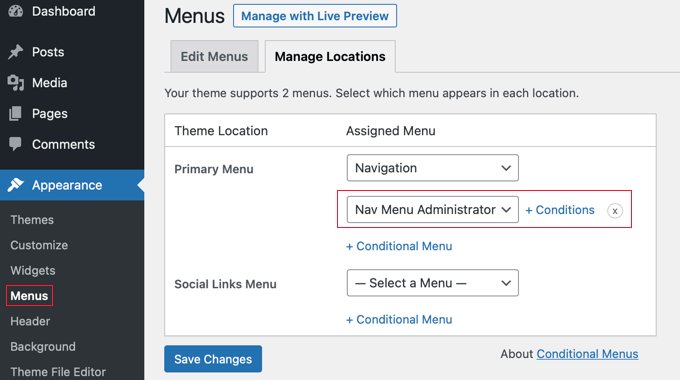
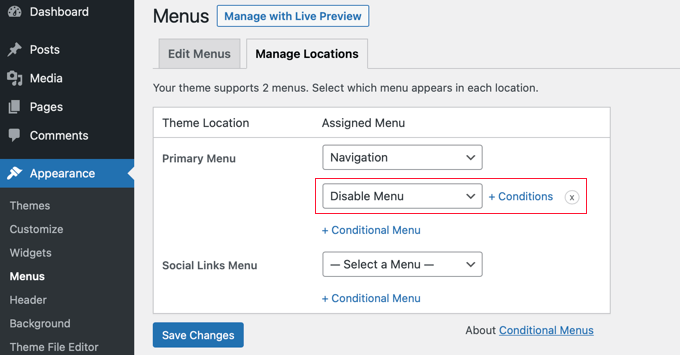
Efter aktivering ska du navigera till Appearance ” Menus och växla till fliken ‘Manage Locations’.

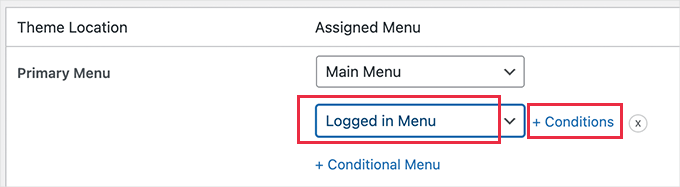
From here, you will see the list of available menu locations and the menus that are currently displayed. Dessa varierar beroende på vilket WordPress theme du använder.
Till exempel, på vår demo website, visar det att vår “Primary Menu” location visar en navigation menu med titeln “Main Menu”.
Vi kan säga till pluginet att visa en annan meny när ett visst villkor matchas genom att clicka på länken “+ Conditional Menu” och välja en annan meny från rullgardinsmenyn.
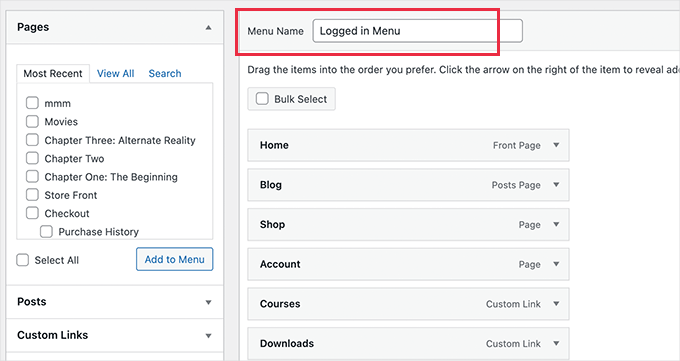
I den här handledningen väljer vi “Inloggad meny”.

Därefter måste du klicka på länken “+ Villkor”.
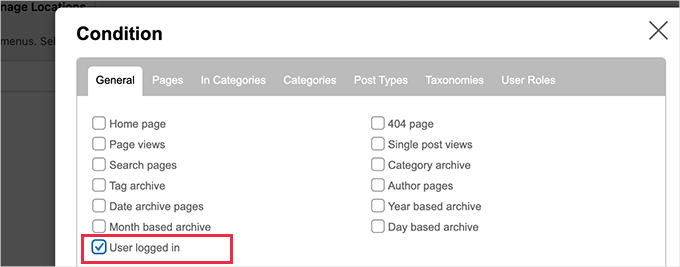
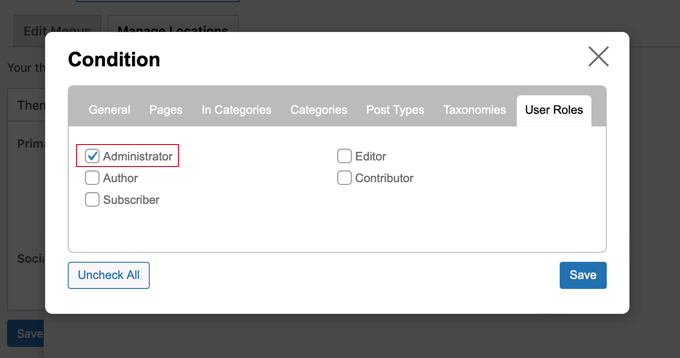
Detta kommer att visa en popup där du ser ett antal villkor att välja mellan.

Kontrollera bara boxen bredvid alternativet “User logged in” och klicka sedan på knappen “Save”.
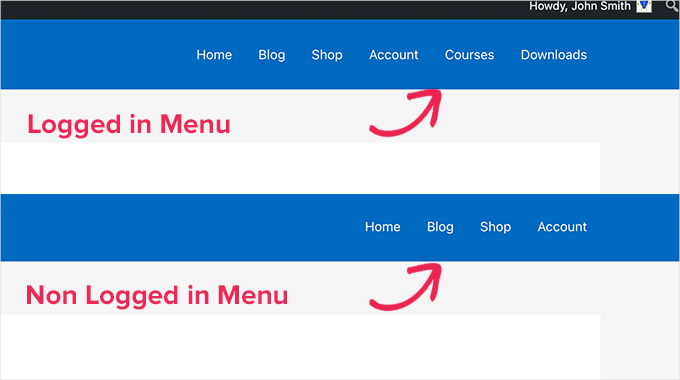
You can now visit your website to see the logged-in user menu in action. Du kan logga ut från din website för att se den navigation menu som visas för alla andra användare.

För mer detaljerade instruktioner och för att lära dig hur du gör detta med kod, ta en titt på vår guide om hur du visar olika menyer för inloggade användare i WordPress.
Visa en annan meny för inloggade användare som använder FSE
Om du använder ett blocktema behöver du pluginet Conditional Blocks. Så låt oss installera och aktivera pluginet först. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
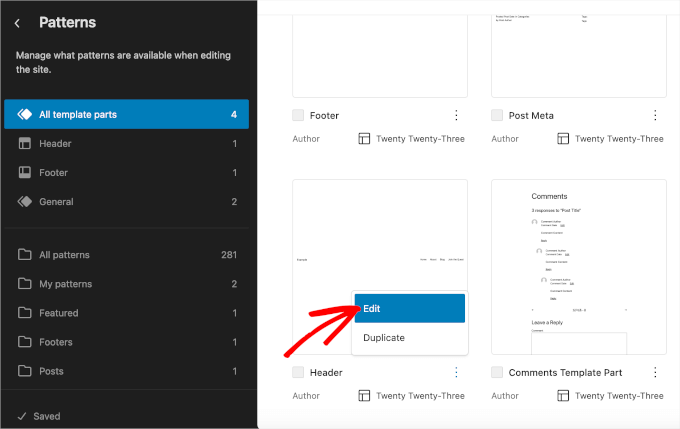
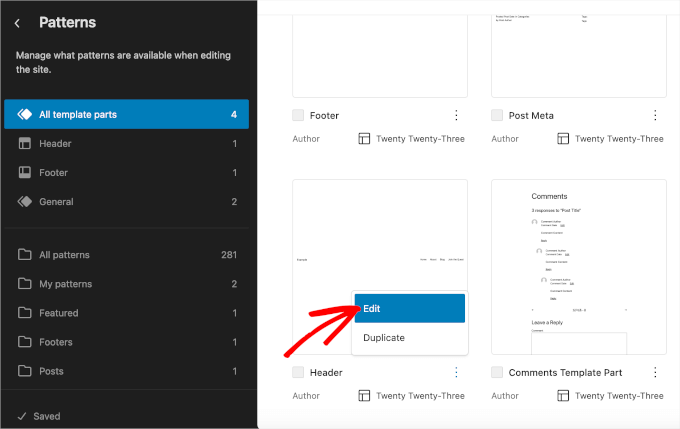
När du har aktiverat den kan du öppna FSE-funktionen genom att navigera till Utseende ” Redaktör. Sedan klickar du på “Mönster” och sedan på “Alla malldelar”.
Du bör nu se alla dina malldelar, som kan innehålla en sidfot, rubrik och kommentarer. Vi klickar på de tre prickarna i avsnittet “Rubrik” och väljer sedan “Redigera”.

Du kommer då att omdirigeras till blockredigeraren.
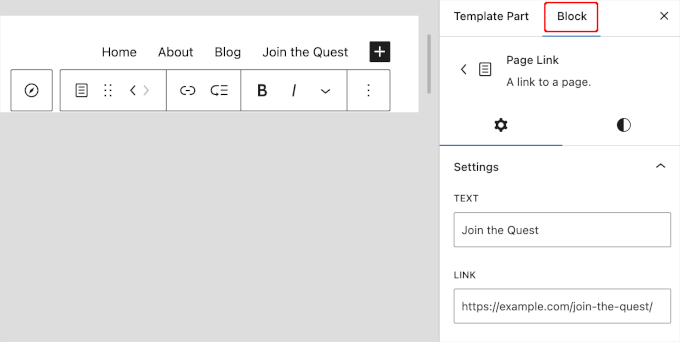
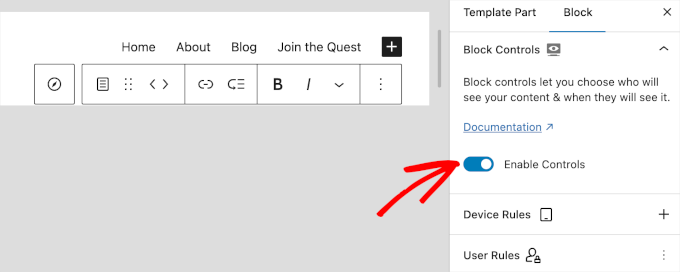
Nu måste du klicka på navigeringsmenyblocket för att lägga till villkor. Efter det är det bara att byta till fliken “Block” på höger sida för att börja anpassa.

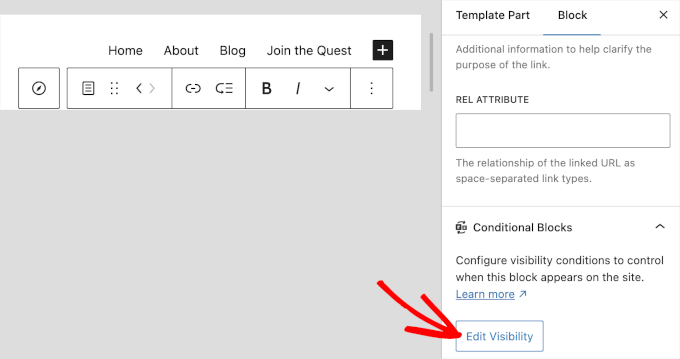
Om du bläddrar ner på fliken “Block” ser du avsnittet “Villkorliga block”. Klicka bara på det för att öppna anpassningsalternativen.
Gå sedan vidare och klicka på knappen “Redigera synlighet”.

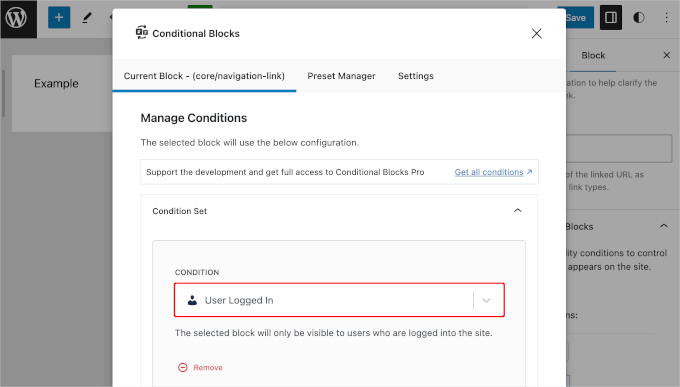
Ett popup-fönster där du kan ställa in villkor för den valda navigeringsmenyn visas.
Här kan du öppna rullgardinsmenyn “CONDITION” och välja alternativet “User Logged In”.

Stäng bara fönstret genom att klicka på “X”-knappen i det övre högra hörnet.
Du bör då se att ett villkor har lagts till i avsnittet “Villkorliga block”. Gå vidare och klicka på “Spara” för att uppdatera dina navigeringsmenyer.
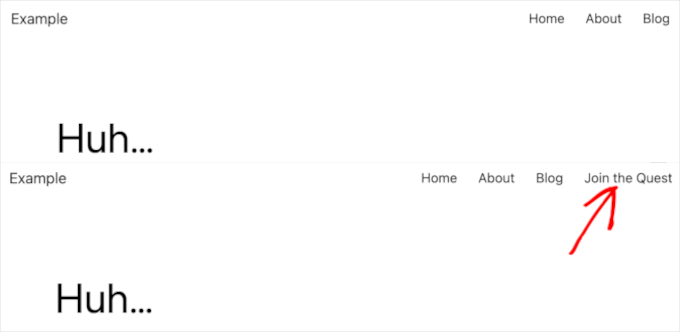
Om du nu besöker din webbplats kan det se ut så här för inloggade och utloggade användare:

Visa en annan WordPress-meny beroende på användarens roll
När en användare har loggat in kan du också visa en annan navigation menu beroende på vilken roll du har tilldelat användaren.
Du kan t.ex. inkludera extra menu items för en administratör och mer limiterade items för en contributor. På en membership site kan du ge olika nivåer av åtkomst till olika medlemsnivåer.
Visa en annan WordPress-meny beroende på användarroll med hjälp av den klassiska redigeraren
Som i föregående avsnitt måste du installera och aktivera plugin-programmet Conditional Menus.
Sedan kan du gå till sidan Utseende ” Menyer och växla till fliken “ Hantera platser “.

You should add to the appropriate conditional menu for your selected user role. I den här tutorialen väljer vi menyn “Nav Menu Administrator”.
Efter det kan du clicka på länken “+ Villkor” för att välja roll för användaren.

You will need to click on the ‘User Roles’ tab to see checkboxes for each user role on your website. Klicka på de användarroller som ska se den här menyn och klicka sedan på knappen “Save” för att spara dina ändringar.
Visa en annan WordPress-meny beroende på användarroll med hjälp av FSE
För att visa en annan meny beroende på användarroller i FSE använder du insticksprogrammet Content Control. Om du behöver hjälp med att installera och aktivera det kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering kan du navigera till Utseende ” Redaktör “ Mönster ” Alla malldelar. Klicka sedan på de tre prickarna i avsnittet “Header” och välj sedan “Edit”.

I redigeraren kan du välja en navigeringsmeny som du vill lägga till villkor för.
Till exempel ska vi göra vår “Blogg”-sida exklusiv för våra prenumeranter. Så vi klickar på “Blogg” för att öppna dess anpassningsalternativ.
Härifrån går vi över till den högra panelen och växlar reglaget “Aktivera kontroller” i avsnittet “Blockera kontroller”.

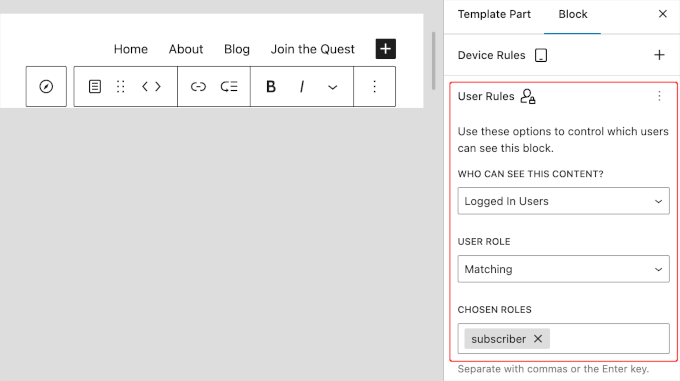
Sedan ska du bläddra ner till avsnittet “Användarregler” för att ställa in villkoren.
Först öppnar du rullgardinsmenyn “Vem kan se det här innehållet” och väljer “Inloggad användare”.
Sedan kan du välja “Matchning” för rullgardinsmenyn “ANVÄNDARROLL”. Och i “CHOSEN ROLES”, låt oss välja “subscriber”.

När du är klar kan du fortsätta och klicka på knappen “Spara”.
Visa olika menyer för olika pages i WordPress
I WordPress kan du visa en annan meny för olika sidor.
Du kan t.ex. visa extra menyalternativ på sidan med din integritetspolicy, t.ex. en länk till ditt cookiemeddelande.
Visa en annan meny för olika sidor i WordPress med hjälp av den klassiska redigeraren
För att göra detta måste du installera och aktivera tillägget Conditional Menus. Sedan vill du navigera till Appearance ” Menus ” Manage Locations.
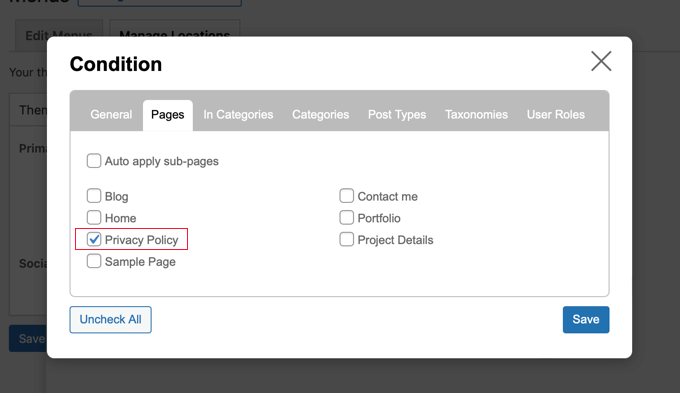
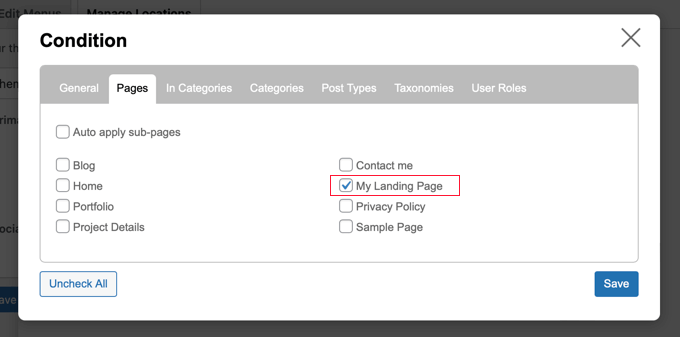
När du har valt rätt navigation menu kan du klicka på länken “+ Conditions”. Den här gången ska du klicka på tabben “Pages”. You will see a list of every page on your website.

Du måste sedan placera en bockmarkering bredvid varje page där du vill visa navigation menu. När du är klar klickar du på knappen “Save”.
Visa en annan meny för olika sidor i WordPress med hjälp av FSE
Användare av temat Block kan använda tillägget Block Visibility. Om du behöver hjälp med installationen kan du läsa vår guide om hur du installerar ett WordPress-tillägg.
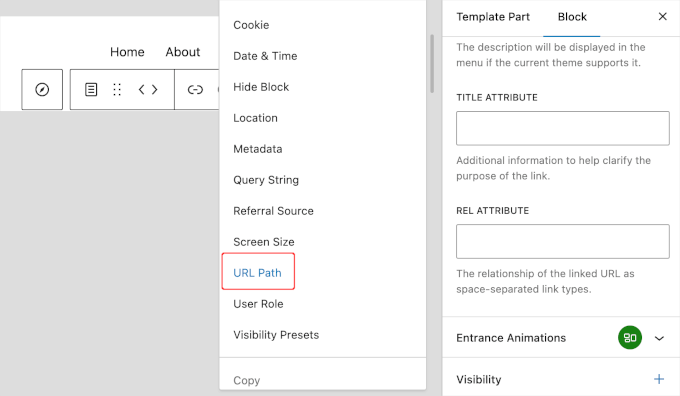
När den är aktiverad navigerar vi till Utseende ” Redaktör ” Mönster ” Alla malldelar. Och när du har öppnat Header-redigeraren kan du gå till avsnittet “Synlighet”.
Härifrån kan du öppna rullgardinsmenyn och välja “URL Path”.

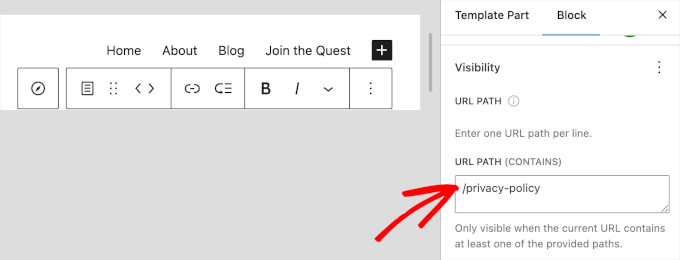
Sedan kan du lägga till URL-sökvägen till sidan med sekretesspolicyn i området “URL PATH (CONTAIN)”.
En URL-sökväg är den del av en webbadress som kommer efter webbplatsens huvudnamn och som visar en viss sida eller ett visst objekt.
I adressen https://example.com/about är till exempel /about-delen URL-sökvägen.

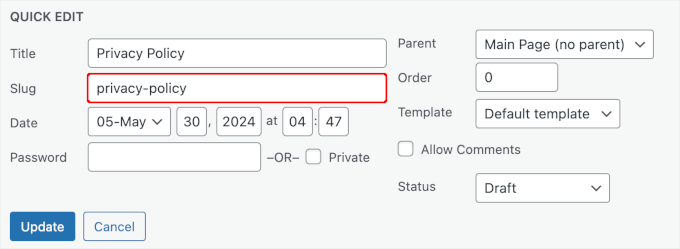
Om du inte vet vilken URL-sökväg som finns till sidan med sekretesspolicyn kan du gå till Sidor ” Alla sidor. Sedan vill du hitta sidan Sekretesspolicy och hålla muspekaren över den.
Klicka bara på knappen “Quick Edit” och du kommer att vilja se avsnittet “Slug”. URL-sökvägen bör vara symbolen “/” följt av sidans slug.

Eller så besöker du bara sidan och kopierar och klistrar in biten efter domännamnet.
Nu är det klart! Gå vidare och klicka på “Spara” för att lagra ändringarna.
Dölja navigationsmenyn på landing pages i WordPress
Det kan finnas sidor på din website där du inte vill displayed a navigation menu at all, such as your landing pages.
En landing page är utformad för att öka försäljningen eller generera leads för ett företag. På dessa pages vill du minimalisera distraktioner och ge användarna all information de behöver för att vidta en specifik action.
I vår guide om hur du ökar konverteringen av din landing page med 300% föreslår vi att du minimaliserar distraktioner genom att ta bort navigationsmenyer och andra links från sidan.
Dölja navigeringsmenyn på landningssidor i WordPress med hjälp av den klassiska redigeraren
Du kan göra det med hjälp av tillägget Conditional Menus. Den här gången väljer du “Inaktivera meny” från dropdown när du väljer den villkorliga menyn.

Därefter klickar vi på länken “+ Conditions” för att välja när menyn ska visas.
Du bör klicka på fliken “Sidor” och placera en bockmarkering bredvid objektet “Min landningssida”.

Glöm inte att klicka på knappen “Save” för att lagra och tillämpa your settings.
Dölja navigeringsmenyn på landningssidor i WordPress med hjälp av FSE
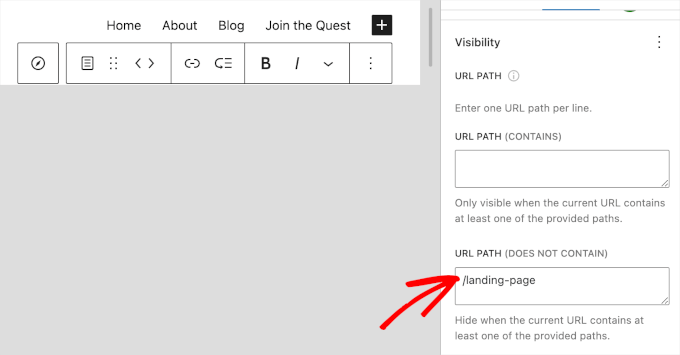
För användare av blockteman kan du nu använda pluginet Block Visibility, men den här gången anger du URL-sökvägen i fältet “URL Path (Does Not Contain)”.
Nu ska vi installera och aktivera insticksprogrammet. Om du behöver hjälp är du välkommen att läsa vår guide om hur du installerar ett WordPress-plugin.
Efter aktivering kan du gå till Utseende ” Redaktör “ Mönster ” Alla malldelar. Väl inne i Header-redigeraren, låt oss hitta avsnittet “Synlighet”.
Härifrån kan du välja “URL Path” och ange sökvägen till din målsida i fältet “URL Path (Does Not Contain)”.

När du är klar klickar du bara på knappen “Spara”.
Ytterligare läsning: Gör mer med navigeringsmenyer i WordPress
Navigationsmenyer är kraftfulla verktyg för webbdesign. Med hjälp av dem kan du leda användarna till de viktigaste delarna av din WordPress-blogg eller webbplats.
Nu när du visar olika navigeringsmenyer på olika sidor och för olika användarroller kanske du undrar hur du kan anpassa dem ytterligare.
För att förbättra funktionaliteten i dina navigeringsmenyer, se till att kolla in dessa handledningar:
- Så här addar du customize objekt till specifika menyer i WordPress
- Så här addar du customize navigeringsmenyer i WordPress themes
- Så här add to en fullskärms responsiv menu i WordPress
- Så här skapar du en vertikal navigation menu i WordPress
- Så här addar du en mega menu till din site i WordPress
- Så här utformar du menyer för navigation i WordPress
- Så här visar du navigationslänkar med brödsmulor i WordPress
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till villkorlig logik i menyer i WordPress. Därefter kanske du vill lära dig hur du lägger till titlar i WordPress-menyn utan att länka till en sida och se våra experttips för att använda villkorlig logik i WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?