När vi körde ett kontaktformulär på vår WordPress-webbplats lärde vi oss en värdefull läxa: vi behöver ett bra spamskydd som inte irriterar riktiga användare. Vi provade många CAPTCHA-alternativ, men de gjorde ofta våra besökare frustrerade.
Vanliga CAPTCHAs stoppar spam, men folk gillar dem inte. Vi fick klagomål om svåra pussel, särskilt på telefoner. Vissa oroade sig också för sin integritet.
Sedan hittade vi Cloudflare Turnstile, och det förändrade allt. Den blockerar skräppost utan att störa besökare. På så sätt kan du få mindre skräppost samtidigt som du får folk att fylla i dina formulär.
I den här przewodniken visar vi dig hur du lägger till Turnstile på din WordPress-webbplats.

Varför add to Cloudflare Turnstile CAPTCHA i WordPress?
Spam och bots kan orsaka problem för webbplatser, till exempel genom att skicka spamlänkar, bryta sig in i inloggningsformulär eller översvämma ett lead-generationsformulär med spammail.
Allt detta kan skapa utrymme för brute-force-attacker, vilket förstör din besökares upplevelse. Om du runar en online store kan automatiserade skript till och med göra bedrägliga orders.
Många webbplatsägare använder CAPTCHA och reCAPTCHA för att blockera skript och bots. Många människor klagar dock på att dessa tekniker ger en dålig användarupplevelse, och vissa oroar sig till och med för att CAPTCHA stjäl deras data.
Med dessa problem i åtanke har Cloudflare introducerat Turnstile CAPTCHA. Denna teknik använder enkla, icke-påträngande utmaningar som körs osynligt i webbläsaren och skyddar din webbplats utan att be besökarna att lösa komplexa pussel.
Dessutom använder den Apples Private Access Tokens för att kontrollera användare utan att samla in extra data.
Om du använder form builders eller WooCommerce, integreras Turnstile också med dessa tillägg från tredje part. Detta allow you to add invisible CAPTCHAs across many different areas of your WordPress website.
Med det sagt, låt oss se hur du kan add to Cloudflare Turnstile CAPTCHA i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du föredrar:
Metod 1: Använd WPForms för att lägga till Cloudflare CAPTCHA (för WordPress-formulär)
Det enklaste sättet att add Cloudflares CAPTCHA till dina formulär är att använda det gratis pluginet WPForms.
WPForms är The best drag & drop WordPress form builder plugin som används av över 6 miljoner websites. Du kan använda det för att skapa alla typer av formulär, inklusive kontaktformulär, bokningsformulär och mycket mer.
Det gratis pluginet WPForms har ett färdigt Cloudflare Turnstile-fält som du kan drag and drop till valfritt formulär.
Hur man addar Turnstile CAPTCHA till WPForms
Först måste du installera och aktivera WPForms plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
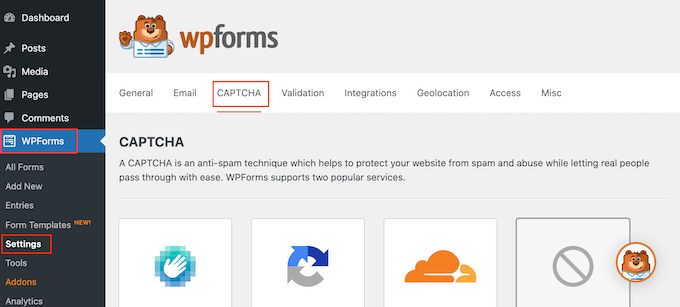
Efter aktivering, gå till WPForms ” Settings och klicka sedan på CAPTCHA tabs.

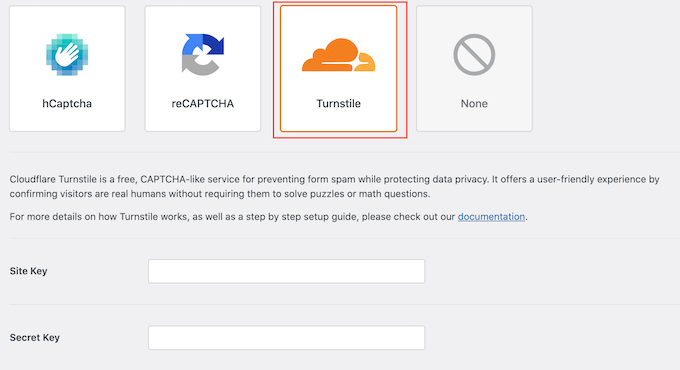
På den här page, select “Turnstile”.
Du kommer nu att se några new settings där du kan enter Site Key och Site Secret.

För att få den här informationen öppnar du en ny karta i webbläsaren och går till Cloudflares inloggningssida. Du måste skapa ett Cloudflare-konto med din e-postadress om du inte redan har gjort det.
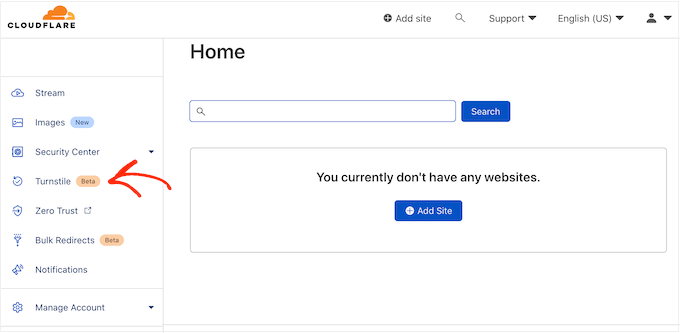
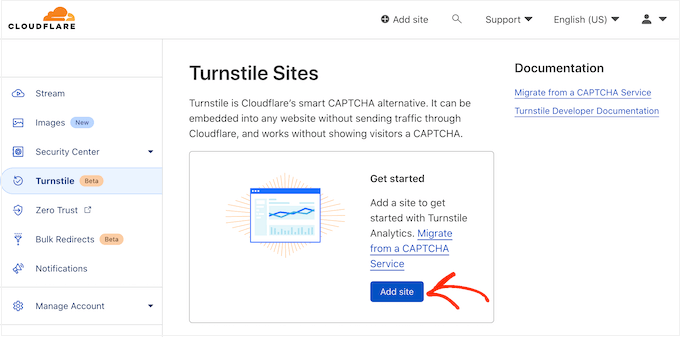
När du är inloggad i Cloudflare Turnstile dashboard, hitta “Turnstile” i menyn till vänster och ge det ett click.

Detta kommer att ta dig till en vy med grundläggande information om Cloudflare Turnstile.
Om du är nöjd med att gå vidare klickar du på knappen “Add site”.

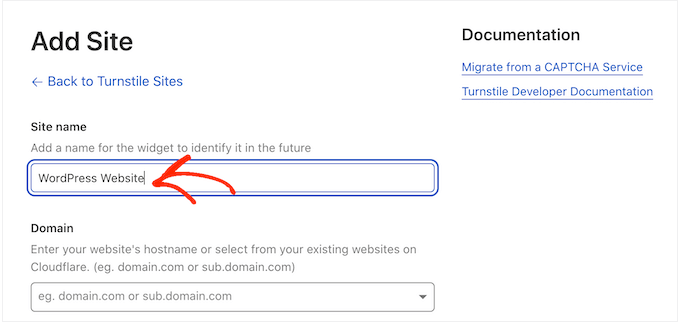
På den här vyn börjar du med att skriva in ett “Site Name”.
Detta är bara för din referens, så du kan använda vad du vill.

Därefter skriver du in din websites domain name i fältet “Domain”.
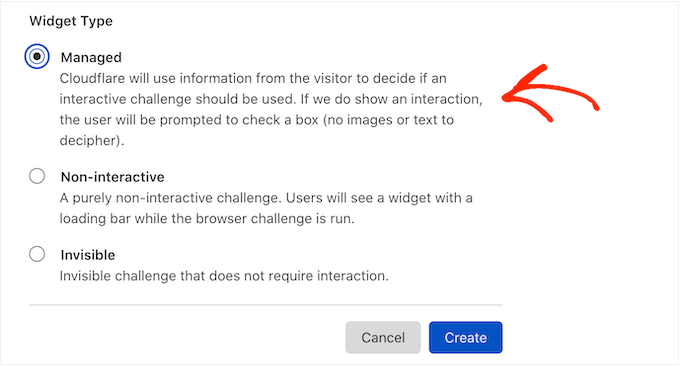
Nästa steg är att välja vilken CAPTCHA-widget du vill skapa. Det första valet är “Hanterad”, vilket är den metod som rekommenderas av Cloudflare. Det är här Cloudflare analyserar webbläsarens request och sedan bestämmer vilken typ av utmaning den ska run.
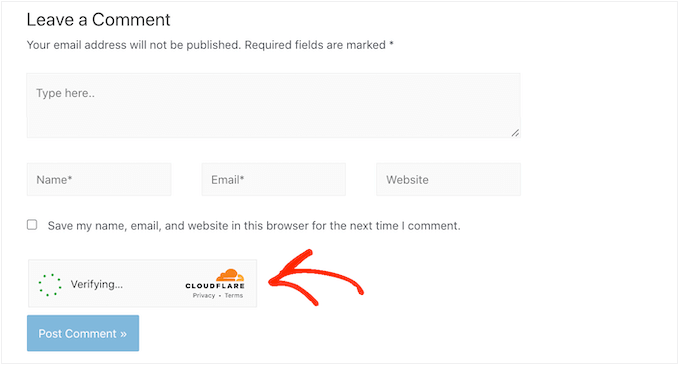
Medan detta sker kommer besökaren att se en animation som hämtar.

När det är möjligt kommer Cloudflare att försöka runna en icke-interaktiv utmaning i bakgrunden så att besökaren inte behöver göra något. I det här fallet kommer användaren helt enkelt att se ett “Success message” när webbläsaren klarar testet.
Ibland kan Cloudflare besluta att det är säkrare att visa en interaktiv utmaning istället. Men besökaren behöver bara kontrollera en box snarare än att completed ett pussel, så det är fortfarande lättare än de traditionella pusselbaserade CAPTCHA: erna.
Om du inte har en särskild anledning att ej göra det är det smart att använda hanterade CAPTCHAs, eftersom det ger dig en bra säkerhetsnivå med minimal påverkan på besökarnas upplevelse.

Vill du inte använda interaktiva utmaningar på din website i WordPress? Då kan du välja “Icke-interaktiv” eller “Osynlig” istället.
Icke-interaktiva utmaningar run i webbläsaren, så besökaren behöver inte vidta någon action. Gillar den hanterade CAPTCHA, kommer besökarna att se hämtar animationen och en “Success” message när utmaningen är klar.
Om du väljer “Invisible” istället kommer besökaren inte att se animationen eller success message. This setting allows you to completely hide the CAPTCHA from your visitors, which can avoid confusion and won’t add any clutter to your WordPress theme.
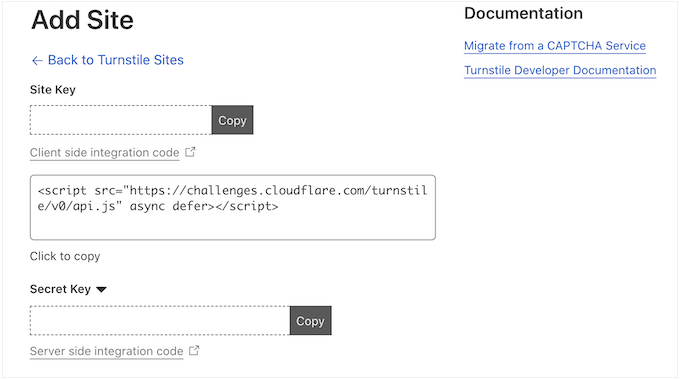
När du har fattat ditt beslut klickar du på knappen “Create”. Så snart du har gjort det kommer Cloudflare att visa din site key och secret key.

Hur man konfigurerar Cloudflare Turnstile CAPTCHA för WordPress
Gå nu tillbaka till din WordPress blogg eller website och add to “Site Key” och “Site Secret”.
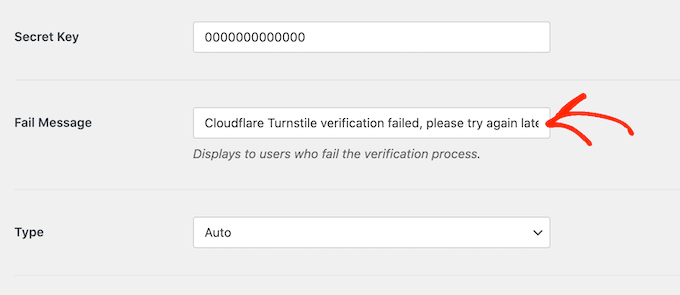
Som standard kommer WPForms att visa följande message varje gång en visitor Misslyckas med CAPTCHA: “Cloudflare Turnstile verification failed, please try again later.
You can replace this with your own customize messaging by typing into the ‘Fail Message’ field.

Efter det kanske du vill customize hur CAPTCHA ser ut på din website genom att öppna dropdown ‘Type’ och välja mellan light, dark eller auto.
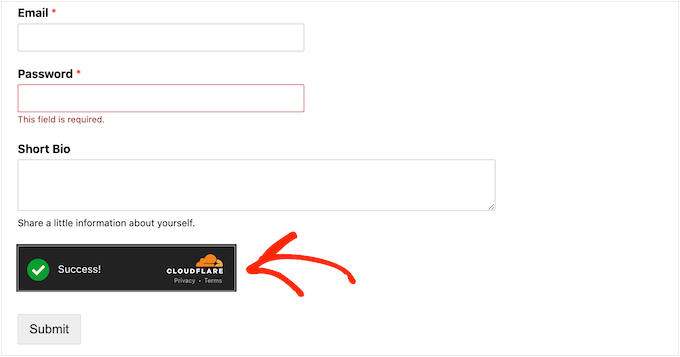
Följande image visar ett exempel på hur temat “Dark” ser ut på ett customize-registreringsformulär för användare.

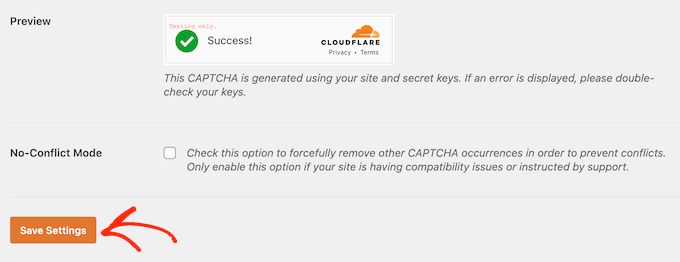
När du har fattat detta beslut rullar du längst ner på vyn och klickar på “Save Settings”.
När det är gjort är du redo att add to Turnstile CAPTCHA skydd till valfritt formulär.

Hur man addar Cloudflare Turnstile CAPTCHA till ett WordPress-formulär
Att lägga till Cloudflare Turnstile till WordPress med WPForms är enkelt och smidigt.
För att skapa ett nytt formulär med WPForms, gå bara till WPForms ” Add New.

Till att börja med ger du formuläret ett namn genom att skriva in det i fältet “Name Your Form”. Detta är bara för din referens, så du kan använda vad du vill.
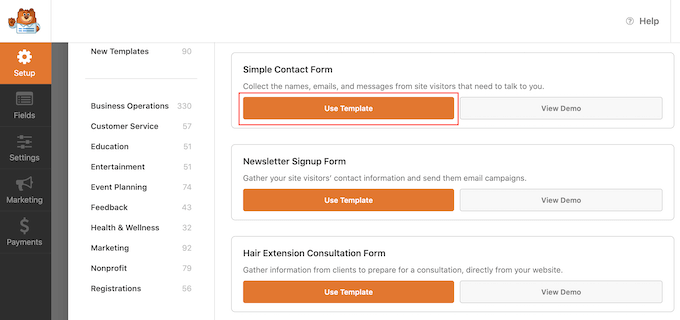
WPForms levereras med färdiga templates, så att du snabbt kan komma igång och bygga alla typer av formulär. När du hittar en design som du vill använda klickar du på den orangefärgade knappen “Use Template”.

Note : Det gratis pluginet WPForms har templates för att skapa ett signup form för nyhetsbrev via email, ett kontaktformulär och mer. Om du vill ha mer kan du låsa upp över 1500 templates genom att upgradera till premiumversionen av WPForms.
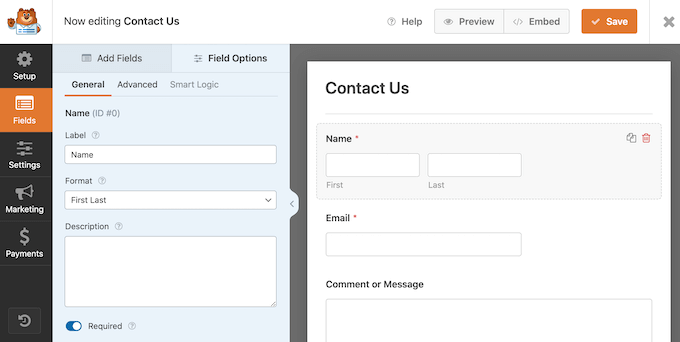
När du har valt en template kommer du att se WPForms editor.
För att customize ett fält klickar du bara för att välja det i formulärets editor. Sidebaren kommer då att updates för att visa alla inställningar för det valda fältet.

Du kan också ändra ordern i vilken dessa fält visas genom att använda drag and drop.
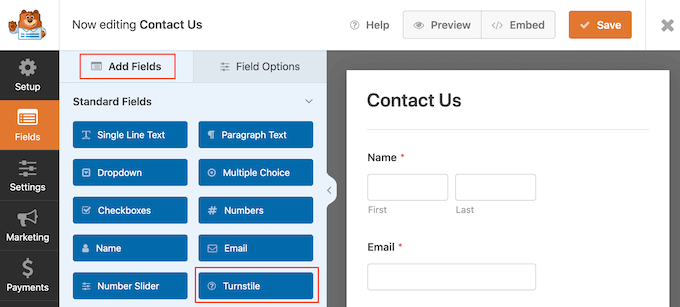
För att lägga till Cloudflare Turnstile i formuläret klickar du bara på tabben “Add Fields” i menyn till vänster.
Här hittar du det built-in “Turnstile”-fältet och clickar för att add to det till your form.

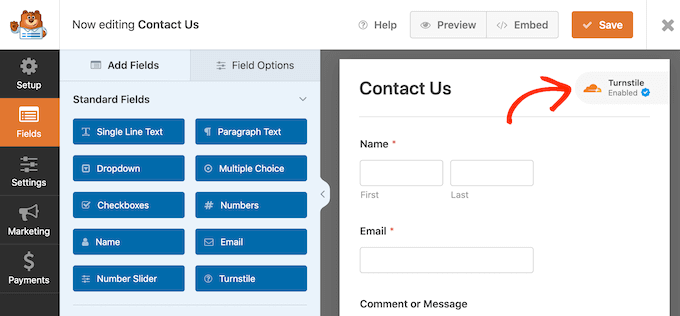
WPForms kommer nu att visa en “Turnstile Enabled” icon i det övre högra hörnet.
Detta låter dig veta att formuläret är skyddat med Cloudflare Turnstile.

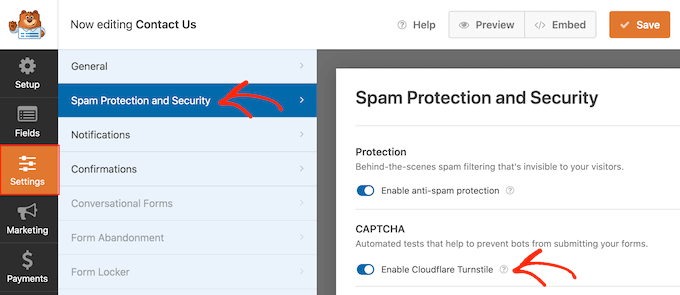
Ett annat alternativ är att aktivera Cloudflare i formulärets inställningar. Välj Settings i menyn till vänster och klicka sedan på “Spam Protection and Security”.
You click now on the “Enable Cloudflare Turnstile” switch to turn it from deactivate (grey) to activated (blue).

När du är nöjd med hur formuläret är uppbyggt klickar du på knappen “Save”.
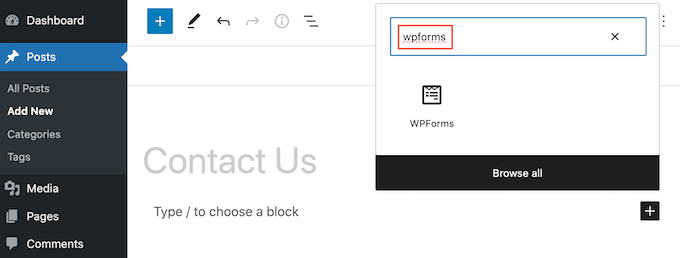
Du kan nu gå till den page eller post där du vill visa formuläret och clicka på ‘+’ iconen. I popupen som dyker upp börjar du skriva in “WPForms”.

När rätt block visas, ge det ett click för att add to sidan eller posten.
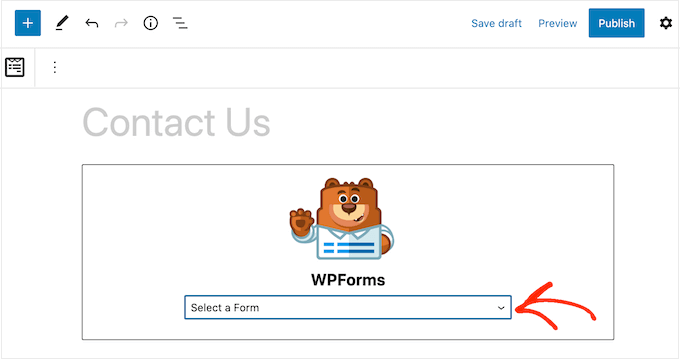
I your new WPForms block, click on the dropdown and select the form you just created.

Du kan nu update eller publicera din page. Nu, om du besöker denna page eller post, kommer du att se formuläret live.
Om du vill ha mer information kan du läsa vår steg-för-steg-przewodnik om hur du skapar ett säkert kontaktformulär i WordPress.
Metod 2: Add Turnstile CAPTCHA till Comments, WooCommerce och mer (gratis plugin)
Om du vill skydda dina formulär med Cloudflare Turnstile, så låter WPForms dig add to CAPTCHA skydd med bara några clicks.
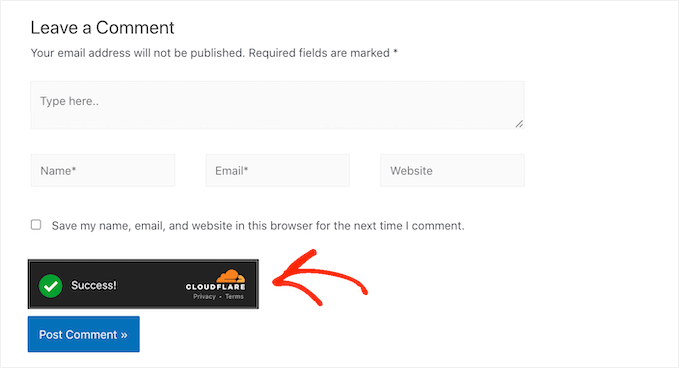
Men du kanske vill add Turnstile till andra area på din website. Du kan till exempel använda den för att bekämpa skräppost från comments i WordPress.

Du kanske också vill använda Turnstile på din WooCommerce store.
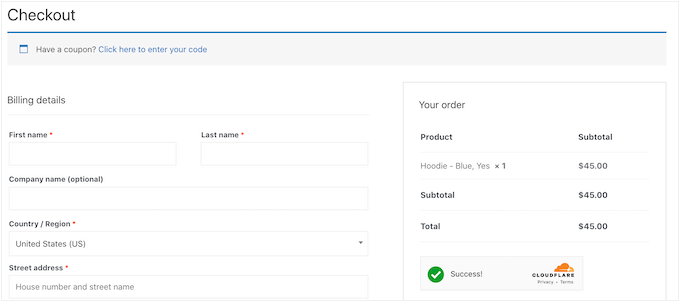
Till exempel kan du skydda alla dina sidor för ecommerce, inklusive WooCommerce login, signup och checkout pages. Detta kan hjälpa till att förhindra bedrägerier och falska ordrar i WooCommerce.

Det enklaste sättet att add to Cloudflares CAPTCHA till andra area i WordPress är att använda Simple Cloudflare Turnstile. Detta gratis plugin integreras med många populära WordPress-plugins och form builders, inklusive Formidable Forms, WPForms, och andra.
Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
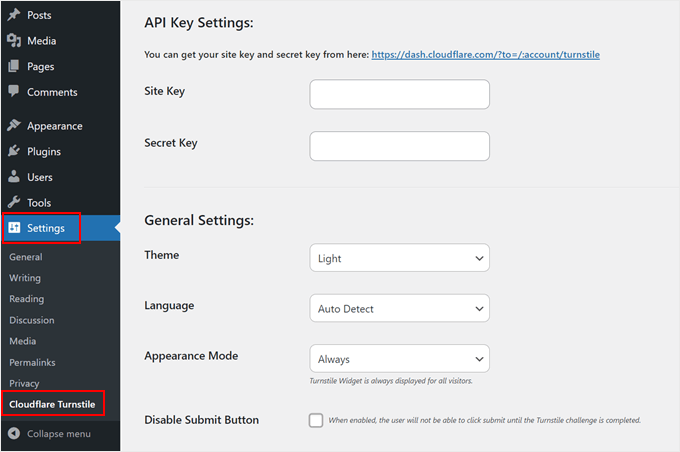
Efter aktivering, gå till Settings ” Cloudflare Turnstile.

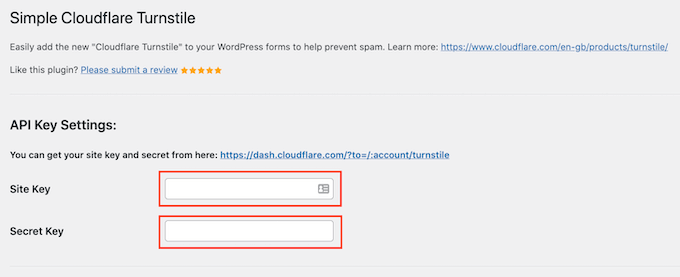
Plugin kommer nu att be om en site key och site secret. För att få denna information, följ bara samma process som beskrivs ovan när du ställer in ett Turnstile account.
När du har gjort det, add to “Site Key” och “Site Secret” till din WordPress dashboard.

Efter det kanske du vill customize hur CAPTCHA ser ut på din website och hur den fungerar i de allmänna Settings. Till att börja med kan du öppna dropdown ‘Theme’ och välja mellan ljus, mörk eller auto.
Om besökarna på din website kommer från olika länder kan du selecta “Auto Detect” i fältet “Language”. På så sätt kommer Cloudflare Turnstile att använda det språk som besökaren använder.
I “Appearance”-läget kan du välja om widgeten Turnstile ska visas för alla användare eller endast baserat på vissa interaktioner. Det säkraste alternativet är att selecta “Always”.
Det är också möjligt att inaktivera knappen Turnstile submit. Om du väljer det här alternativet kommer det inte att finnas någon knapp för användaren att clicka på när de har completed Turnstile-utmaningen.
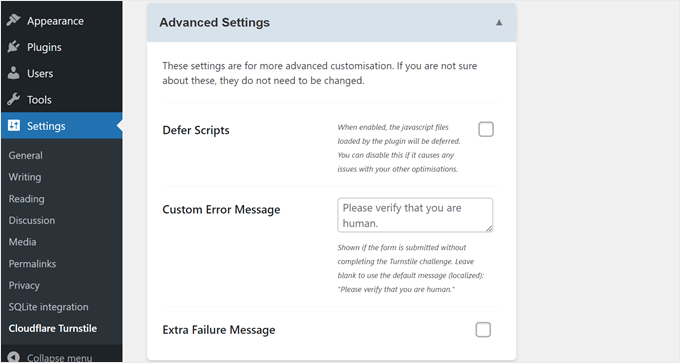
Om du rullar nedåt hittar du Advanced Settings.

En sak du kan göra här är att skjuta upp skript. Den här inställningen kan göra att webbsidan laddas snabbare eftersom den säger till web browsern att vänta tills hela page är inläst innan JavaScript-kod körs.
Men om den här inställningen orsakar problem med andra saker på din website kanske du vill stänga av den.
Du kan också customize Turnstile-meddelandet. Som standard visar Cloudflare ett “Please verify that you are human”-meddelande till besökare. Om du vill add to din egen formulering skriver du bara in den i fältet “Custom Error Message”.
Slutligen kan du välja att aktivera Extra Failure Message. Med den här inställningen kan du add to ett extra message som visas under widgeten Turnstile om användaren inte klarar utmaningen.
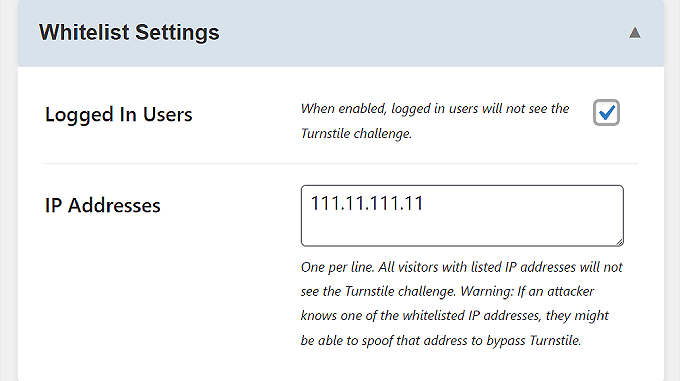
Under de avancerade inställningarna finns Settings för Whitelist.
Här kan du välja att låta inloggade användare ej completed Cloudflare Turnstile. You kan också lista IP-adresser som inte behöver gå igenom utmaningen.

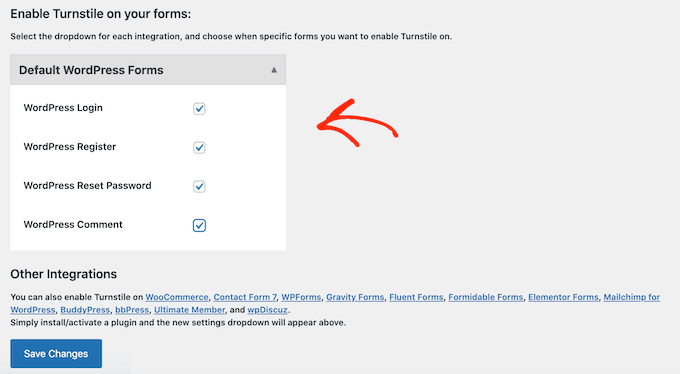
Efter det kan du välja de area där du vill använda Cloudflare Turnstile CAPTCHA.
Du kan använda Turnstile med alla inbyggda WordPress-formulär, inklusive inloggningssidan, användarregistreringsformuläret och sidan för återställning av lösenord.

Beroende på vilka tillägg du har installerat kan du se några extra alternativ.
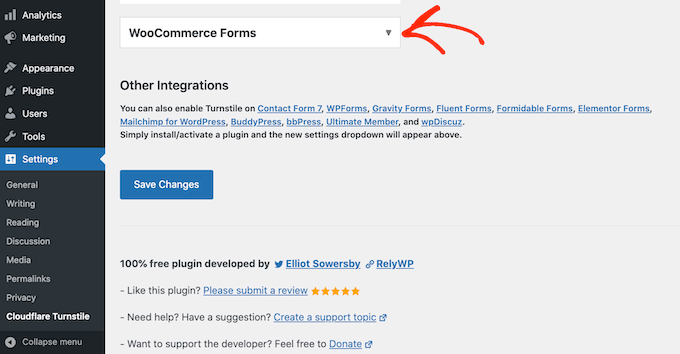
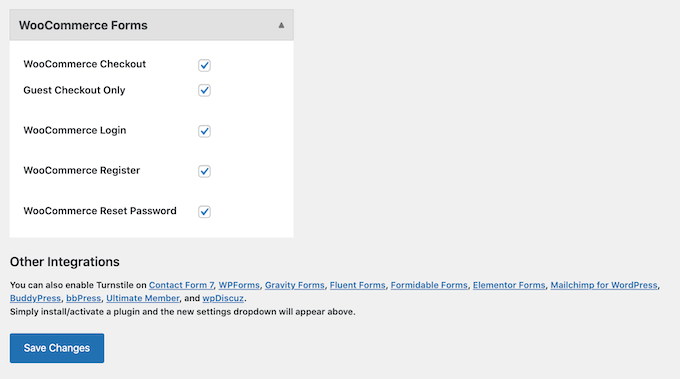
Om du till exempel har skapat en webbutik med WooCommerce ser du ett avsnitt med WooCommerce-formulär.

Om du clickar för att förstora denna section, så kommer du att se all WooCommerce pages där du kan add to en Cloudflare CAPTCHA.
Kontrollera bara boxen bredvid varje page som du vill skydda.

När du är nöjd med den information du har enter rullar du längst ner på vyn och klickar på “Save Changes”.
Nu, om du besöker din website, kommer du att se Turnstile CAPTCHA i action.
Skydda din webbplats ytterligare med våra ultimata przewodniker
Vill du hålla din website ännu säkrare från obehöriga användare och skadliga bots? Kontrollera dessa artiklar under för att förbättra din website säkerhet:
- Så här stoppar och förhindrar du en DDoS-attack på WordPress
- Hur och varför du bör begränsa inloggningsförsöken i WordPress
- Så här lösenordsskyddar du dina WordPress-formulär
- Så här lägger du till inloggning med ett klick med Google i WordPress
- Så här lägger du till gratis SSL i WordPress med Let’s Encrypt
- Så här lägger du till tvåfaktorsautentisering i WordPress (gratis metod)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till Cloudflare Turnstile CAPTCHA i WordPress. Du kan också gå igenom vår ultimata przewodnik för WordPress-säkerhet och våra expertval för de bästa säkerhetspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a huge thank you to the WPBeginner team for creating such a comprehensive, step-by-step guide with all the screenshots. You broke it down really well, making it easy for non-techie bloggers like myself to understand and implement. I used the simple Cloudflare Turnstile plugin method to add the Turnstile CAPTCHA to the comments section on my blog. Spam comments have been a major concern lately on my blog. its the guides like this are an absolute lifesaver
WPBeginner Support
Glad our guide was helpful
Admin
Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin