Vill du add to kategorier och tags till images i ditt mediabibliotek i WordPress?
Taggar och kategorier kan hjälpa dig att organisera media filer på ett sätt som är meningsfullt för you. Detta kan göra det lättare att hitta images när you behöver dem.
I den här artikeln visar vi hur du enkelt kan add to kategorier och tags till mediabiblioteket i WordPress.

Varför Add Categories och Tags till Images i WordPress Mediabibliotek?
WordPress har en funktion som anropas taxonomier, vilket gör att du kan sortera dina inlägg i kategorier och taggar eller skapa dina egna utvalda organisationstyper för ditt content.
Standard taxonomierna för kategori och tagg är dock endast available för posts. Detta innebär att dessa taxonomier kan addas till alla WordPress inläggstyper, inklusive pages, attachments, eller någon custom post type som du kan använda på din blogg.
När du lägger till en image till din WordPress posts eller pages, lagras den i WordPress mediabibliotek som en attachment. Det innebär att den är en post type och kan ha sina egna taxonomier.
Genom att lägga till kategorier och taggar till dina WordPress-bilder kan du enkelt hitta och sortera bilder. Istället för att leta igenom hela ditt image-bibliotek kan du bara searcha efter kategori eller tagged.
Med detta sagt, låt oss se hur du enkelt kan add to kategorier och tags till images i WordPress mediabibliotek. Vi kommer att täcka två metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Metod 1: Add Categories till Images i mediabiblioteket i WordPress
Om du vill add to kategorier till dina images i mediabiblioteket i WordPress kan du använda den här metoden.
Först måste du installera och aktivera pluginet Media Library Categories. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Detta plugin fungerar direkt från boxen, och det finns inga Settings för you att konfigurera. Vid aktivering kommer pluginet helt enkelt att lägga till en flik Kategorier under fliken Media i menyn i WordPress dashboard.
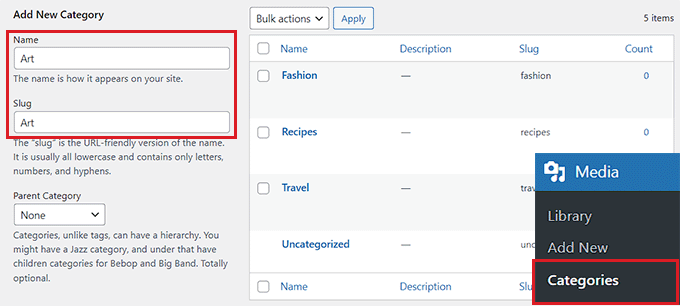
Nu, för att add new kategorier för dina images, heada över till Media ” Categories tabs från WordPress admin sidebar.
Här kommer du att notera att alla kategorier som du har använt för dina posts visas i den högra colonnen.
You kan använda dessa kategorier för dina images. Men om du vill skapa en ny, skriv bara ett kategorinamn och en slug i ”Add New Category” section.

När du är klar klickar du på knappen ”Add New Category” för att lagra dina Settings.
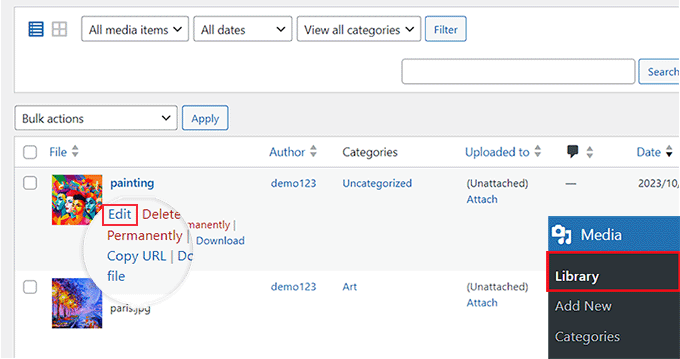
Gå sedan till sidan Media ” Library från admin area och klicka på länken ”Edit” under varje image där du vill lägga till en kategori.

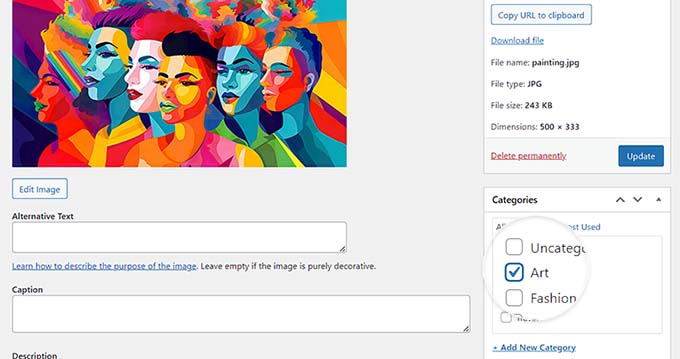
Detta kommer att öppna den image du väljer på sidan ”Edit Media”, där du enkelt kan välja en kategori för den från ”Categories” section i den högra kolumnen.
När du är klar, glöm inte att klicka på knappen ”Update” för att save your settings.

Om du vill kan du också skapa underkategorier för images. För mer information, se vår guide om hur du lägger till kategorier och underkategorier.
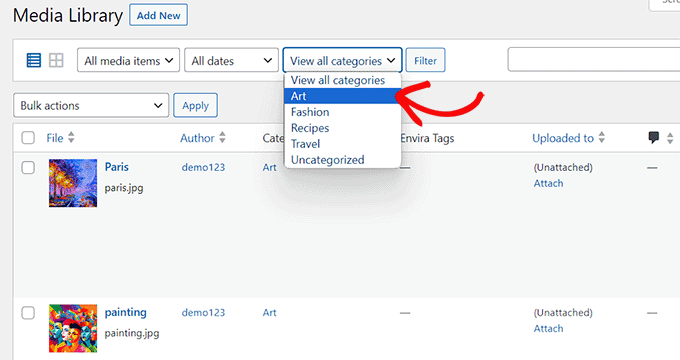
När du har lagt till kategorier för alla images kan du enkelt sortera dem på sidan ”Library”. För att göra detta, select a category of your choice from the ”View all categories” dropdown menu and click the ”Filter” button.
Mediabiblioteket WordPress kommer då endast att visa images som tillhör den kategorin.

Metod 2: Add Tags till Images i mediabiblioteket i WordPress
Om du vill add to tags till images i mediabiblioteket och allow användare att filtrera images by tag on the front end, då är denna metod något för dig.
Envira Gallery är det bästa tillägget för fotogallerier i WordPress på marknaden. Det allow you to create beautiful and mobile-friendly image galleries in WordPress.
Envira Gallery levereras med en Tags Addon, som låter dig lägga till taggar till bilderna i dina gallerier.
Först måste du installera och aktivera plugin-programmet Envira Gallery. För mer detaljerade instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Envira Gallery har också en gratis version. Du behöver dock minst Plus-planen för pluginet för att låsa upp tillägget Tags.
Efter aktivering, besök Envira Gallery ” Settings page från WordPress dashboard för att enter din license key.
You can get the key from your account on the Envira Gallery website.

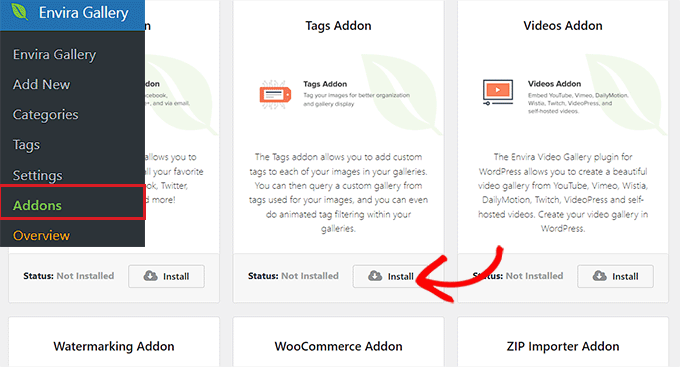
Efter det, besök Envira Gallery ” Addons page från WordPress dashboard och lokalisera ”Tags Addon”.
När du har gjort det klickar du bara på knappen ”Installera” för att låsa upp funktionen Taggar.
När du installerar måste du också toggle omkopplaren för att aktivera Tags addon.

Därefter kan du skapa ett new gallery för din WordPress blogg eller edit ett befintligt. I denna tutorial kommer vi att skapa ett new gallery för din WordPress website.
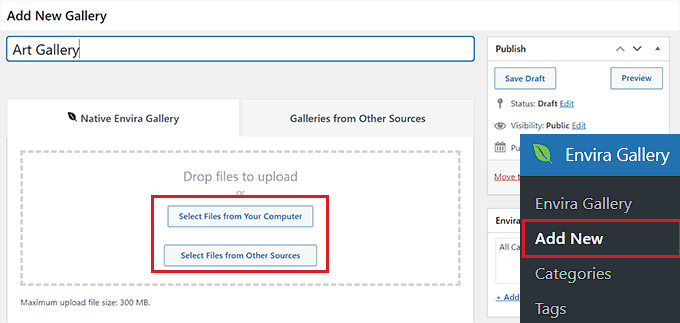
För att göra detta, besök Envira Gallery ” Add New page från WordPress dashboard. Här kan du börja med att skriva in ett namn för ditt gallery.
Därefter klickar du på knappen ”Select Files from Other Sources” för att börja lägga till images från ditt mediabibliotek.
Om du vill add to images från datorn klickar du på knappen ”Select Files from Your Computer”.

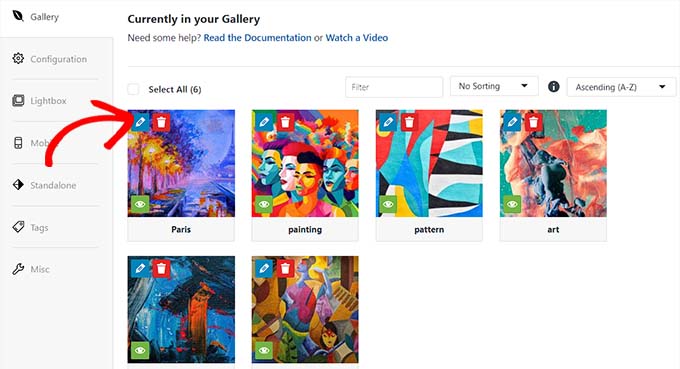
När du har gjort det rullar du ner till ”Currently in your Gallery” section. Härifrån kan du konfigurera layouten för galleriet, add a lightbox, skapa ett responsivt galleri för mobiler och mycket mer.
För detaljer, se vår guide för nybörjare om hur man skapar ett image gallery i WordPress.
För att lägga till tags klickar du helt enkelt på pennans icon på en image.

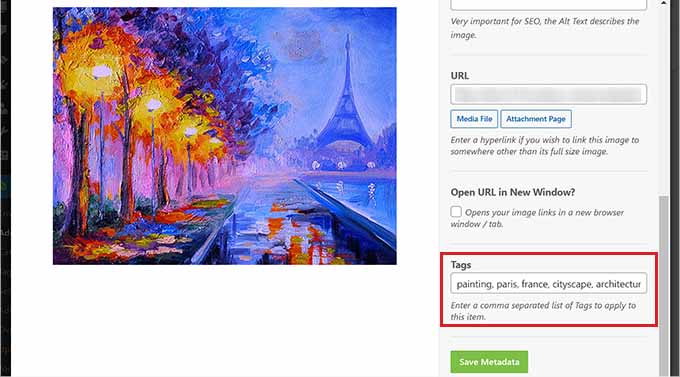
Detta öppnar popupen ”Edit Metadata” på vyn, där du kan add to en titel, alt-text och caption för din image.
Du kan också add to flera media tags för en image genom att separera dem med ett kommatecken. När du är klar, glöm inte att clicka på knappen ”Save Metadata” för att store dina settings.

Upprepa bara processen för att add tags till andra images i your gallery.
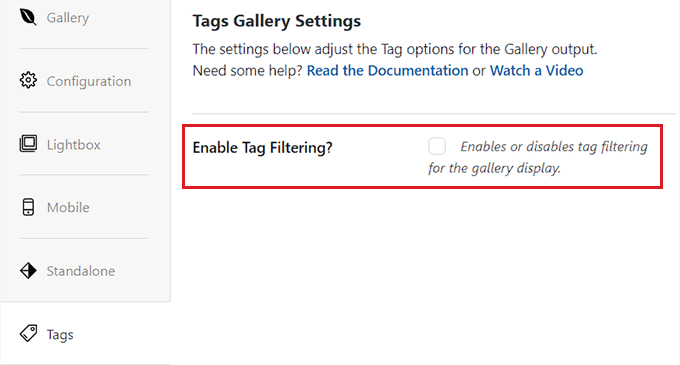
Gå sedan till tabben ”Tags” i den vänstra columnen och kontrollera boxen ”Enable Tag Filtering?”.
Detta kommer att allow dina användare att filtrera alla dina gallery images med hjälp av tags.

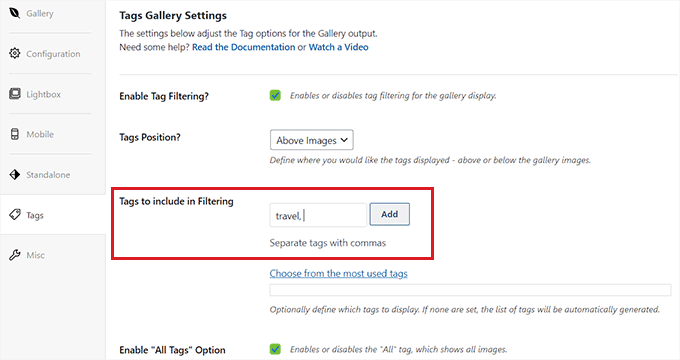
Som standard kommer Envira Gallery att skapa ett filter för alla tags som you har add to your gallery.
Men om du bara vill inkludera specifika taggar för filtrering kan du också göra det genom att skriva dessa taggar i alternativet ”Taggar som ska inkluderas i filtrering”.
Om du lämnar denna section tom kommer alla taggar att filtreras. Därefter kan du också välja taggens position, aktivera/ inaktivera funktionen ”Alla” taggar och sortera taggar efter vad du gillar.
När du är klar, glöm inte att klicka på knappen ”Publicera” högst upp för att save your changes.

You och användarna kommer nu att kunna använda tags för att filtrera images på your website.
Filtrera efter tagged i mediabiblioteket
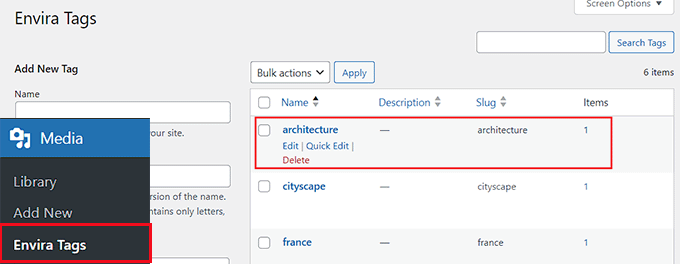
För att filtrera images med hjälp av taggar i WordPress dashboard, besök Media ” Envira Tags page från admin sidebar.
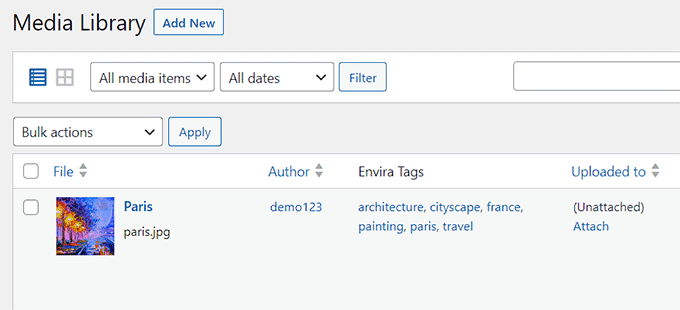
Here, you will notice all the tags that you have created are listed on the left, and the number of images with that tag is listed in the ’Item’ column.
För att hitta de images som har en specifik tagg, clickar du helt enkelt på ”Items”-numret för den taggen.
Till exempel, för att hitta alla images med taggen ”architecture”, måste you click the ”1” number in the architecture tag row.

Detta kommer att öppna alla images med den taggen i mediabiblioteket.
På så sätt behöver du inte searcha igenom all your images för att hitta dem du söker.

Filtrera by Tag on the front end
Med Envira Gallery kan användare som besöker din website också filtrera images baserat på deras tagged.
Tänk på att den här funktionen bara fungerar om du har kontrollerat boxen ”Enable Tag Filtering?” för gallery settings.
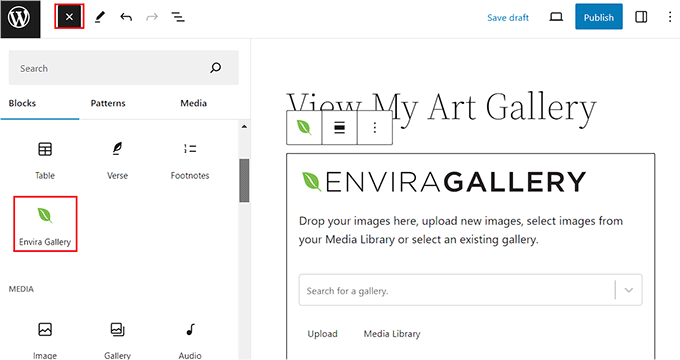
För att aktivera den här funktionen måste du först add to det gallery som du har skapat på din website. För att göra detta öppnar du WordPress page/post i content editor och klickar på knappen add block ”+”.
När blockmenyn öppnas, lägg till Envira Gallery-blocket på sidan / posten och välj sedan galleriet du skapade från dropdown-menyn i själva blocket.

Slutligen klickar du på knappen ”Update” eller ”Publicera” för att lagra dina settings.
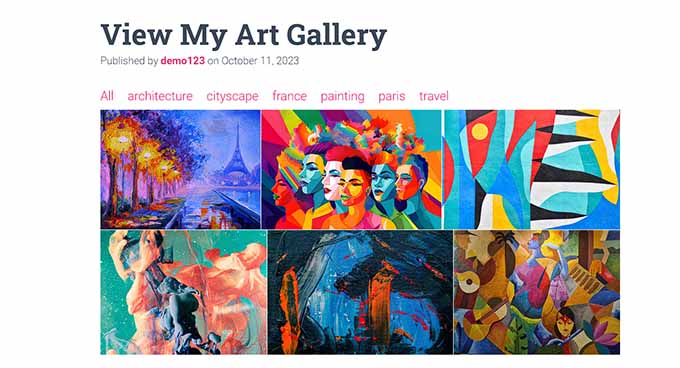
Nu kan du besöka din WordPress site för att view the image gallery, där du kommer att notera tags för filtrering högst upp på images.
När en användare klickar på en tagg kommer endast images med den specifika taggen att visas i galleriet.

Bonus: Förhindra stöld av images i WordPress
Som fotograf eller designer kan kategorier och tags hjälpa dig att organisera och visa dina images på din WordPress site. Men du kanske är orolig för att andra ska stjäla dina bilder.
Detta anropas image-stöld, vilket är obehörig användning av dina images på andra websites.
Det är ett vanligt problem för fotografer och grafiska formgivare, för även om det är oetiskt att stjäla bilder utan copyright är det ej olagligt. Det innebär att vem som helst kan kopiera och sälja dina images som sina egna.
Det finns dock några knep som du kan använda för att förhindra stöld av images på din WordPress blogg.
Det första du bör göra är att inaktivera högerklick på dina images. Detta skyddar din upphovsrätt och hindrar användare från att enkelt save dina images på sina datorer.
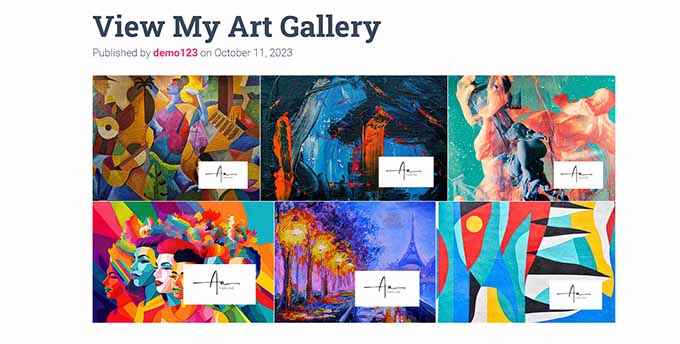
You can also add a watermark to your images. Många stock photography websites använder denna metod, vilket allow you att främja dina images samtidigt som du skyddar dem från att bli stulna.
Om du vill skapa vattenstämplar för dina images måste du downloada Watermark addon från Envira Gallery.
Det är det enklaste sättet att add to vattenstämplar utan att använda någon customize-kod. För detaljer, se vår tutorial om hur du automatiskt lägger till en vattenstämpel till images i WordPress.

Andra åtgärder du kan vidta för att skydda dina images är att registrera din copyright, använda en digital signatur och inkludera dolda förgrundslager.
Om du vill ha fler tips om hur du skyddar din website från bildstöld kan du läsa vår guide för nybörjare om hur du förhindrar bildstöld i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar kategorier och tags till mediabiblioteket i WordPress. Du kanske också vill se vår guide om hur du hittar royaltyfria images för dina blogginlägg i WordPress och våra val för de bästa tilläggen för sliders i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I already have quite a large number of images on my blog, which I am slowly getting lost in. I currently find this method of adding categories very useful for starting to organize images so that I can better navigate them. Thanks for the interesting tips and advice. It will probably cost me a lot of time, but the result will be great for organizing pictures.
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Administratör
SCOTTM says
Mike- You need another line to your code:
add_action(’init’, ’add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?