WordPress erbjuder flera sätt att skapa listor i dina inlägg och sidor. Men vi har också hittat några bra tillägg som kan hjälpa dig att skapa mer visuellt tilltalande och anpassade listor. Detta är bra för att göra din innehåll mer engagerande och lättare att läsa.
Listor är också ett bra sätt att dela steg-för-steg-instruktioner eller komplicerade data med dina besökare. Ibland kan sökmotorer till och med ge högre rankning till sidor som använder listor.
I den här artikeln visar vi hur du enkelt kan lägga till punktlistor och numrerade listor i WordPress med hjälp av olika metoder, från den inbyggda redigeraren till avancerade tillägg.

När ska man add to punktlistor och numrerade listor i WordPress
Istället för att visa besökarna en vägg av text är det en bra idé att dela upp din innehåll i sektioner som går att skanna. Det finns många sätt att göra dina sidor mer läsarvänliga, bland annat genom att skapa tabeller, använda underrubriker, lägga till videoklipp och skapa listor.
En lista kan hjälpa besökare att förstå ditt content på ett ögonblick (gillar en innehållsförteckning), även om du delar komplicerad information. Detta kan förbättra användarupplevelsen och få folk att stanna kvar längre på din WordPress website.
Med detta i åtanke, låt oss se hur du kan add to punktlistor och numrerade listor i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använda det inbyggda WordPress List Block (Lätt)
Det enklaste sättet att add to punktlistor och numrerade listor är att använda List-blocket och WordPress Gutenberg block editor.
Detta allow you att skapa enkla numrerade eller punktlistor utan att installera ett separat plugin för WordPress. Detta standard block har dock endast ett fåtal alternativ för customize.
Om du vill finjustera dina listor med custom icons, horisontella layouts, olika färger och mer, rekommenderar vi att du använder någon av de andra metoderna i den här artikeln.
För att komma igång öppnar du helt enkelt Block Editor för det WordPress post eller page där du vill add to en lista. Eller så kan du öppna widget editor för att add punktlistan till ett widget area, som gillar en sidebar.
Du kan sedan välja om du vill skapa en punktlista eller en numrerad lista.
Så här skapar du en punktlista i WordPress
För att skapa en punktlista klickar du på ikonen “+” för att lägga till ett nytt WordPress-block.

I popupen som visas skriver du in “List”.
När rätt block visas klickar du på det för att add to the page.

Detta skapar det första objektet i en punktlista. Skriv bara in den text du vill använda för det första listobjektet.
När detta är gjort trycker du på “Enter” på ditt tangentbord för att gå vidare till nästa rad. WordPress kommer att skapa den andra punktlistan automatiskt.

Du kan nu gå vidare och skriva in den text du vill använda för den andra punkten. Upprepa bara dessa steg för att add to fler objekt till listan.
Om du vill skapa en nästlad lista klickar du på knappen “Indrag”. Markören flyttas då ett steg åt höger, så att du kan skriva in den indragna texten.

Du kan klicka på knappen “Indrag” igen för att skapa två nivåer av kapslade punktlistor.
Som du kan se i följande image använder varje nivå en annan icon.

Om du vill minska indraget klickar du på knappen “Outdent”.
Detta flyttar markören ett steg till vänster, så att du kan börja skriva.

Genom att trycka på knapparna “Indent” och “Outdent” kan du skapa nästlade listor med flera olika nivåer.
Som standard kommer WordPress Block Editor att använda fontstorleken“Medium”, men du kan växla mellan små, stora och extra stora med hjälp av inställningarna “Typografi” i de högra blockalternativen.

You can also add links or use standard text formatting options, such as bold and italic. På så sätt blir dina listor ännu enklare att läsa och förstå klarsynt.
Så här skapar du en numrerad lista i WordPress
För att skapa en numrerad lista i WordPress trycker du bara på “1”-tangenten på ditt tangentbord följt av en punkt/full stopp (.)
WordPress gör automatiskt denna text till det första objektet i en numrerad lista.

Du är nu redo att skriva in det första objektet i den numrerade listan.
Därefter trycker du bara på “Return”-tangenten på ditt tangentbord, så skapar WordPress automatiskt nästa numrerade punkt.

Precis som med punktlistor kan du skapa nästlade listor genom att clicka på knapparna “Indent” och “Outdent”.
Detta skapar en indragen punkt under den numrerade punkten.

Till skillnad från punktlistor kan du bara använda en enda nivå av indragning.
När du är nöjd med hur listan ser ut klickar du bara på knappen “Update” eller “Publicera” för att göra den live på din WordPress website.
Metod 2: Använda krótki koder Ultimate (listor med anpassade ikoner)
Det inbyggda List-blocket är perfekt för att skapa textbaserade listor, men ibland kanske du vill skapa en lista med anpassade ikoner. På så sätt kan du göra dina listor mer visuellt tilltalande och bättre anpassade till ditt tema.
Det enklaste sättet att göra detta är genom att använda Shortcodes Ultimate. Detta tillägg tillåter dig att skapa listor med anpassade ikoner med hjälp av enkla krótki koder.
För detta kommer vi att använda den gratis versionen av tillägget eftersom det redan räcker för den här metoden. Men om du vill ha mer avancerade funktioner kan du uppgradera till ett betalt paket.
För att använda Shortcodes Ultimate, gå vidare och installera WordPress tillägget i din obszar administracyjny. Därefter skapar du ett nytt inlägg eller redigerar ett befintligt i blockredigeraren.
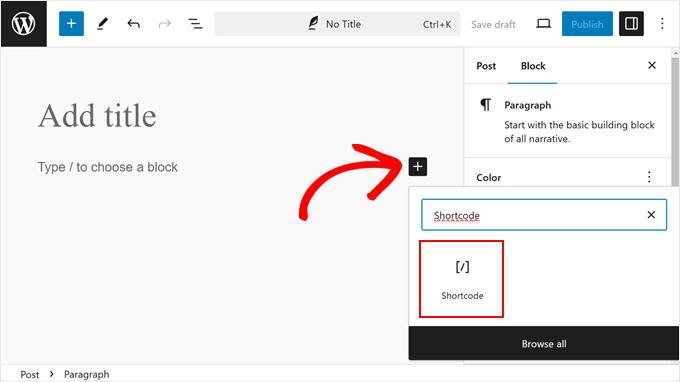
Klicka nu på knappen “+” var som helst på sidan och markera blocket “Krótki kod”.

I det här skedet går du vidare och klistrar in krótki koden under i blocket:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
Denna krótki kod kommer att visa tre listobjekt med gula stjärnikoner, gillar så här:

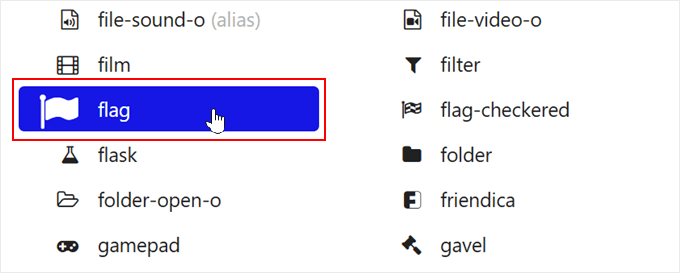
För att anpassa ikonen och färgen kan du gå till Fork Awesomes webbplats. Det är här du kommer att se alla ikoner du kan använda för dina punktlistor. Här letar du helt enkelt efter en ikon som du vill använda.
Vi kommer till exempel att använda ikonen “flagga”. Kopiera nu ikonens namn och gå tillbaka till blockredigeraren.

När du väl är där ersätter du bara stjärnan med den. Så istället för ikon: stjärna, kommer vi att använda ikon: flagga.
Om du vill ändra färg ersätter du HEX-koden i icon_color="#ffde0f" med HEX-koden för din önskade färg.
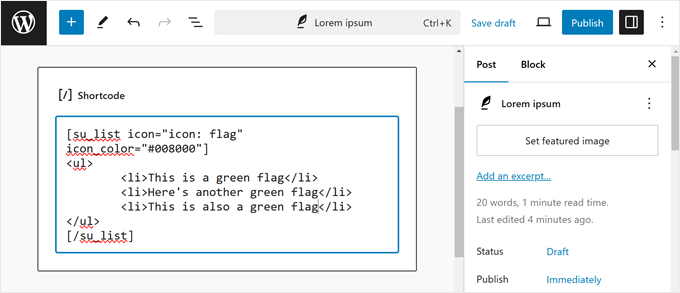
Så om du vill att ikonen ska vara grön måste du skriva in icon_color="#008000". Du kan lära dig mer om hur du hittar rätt färger i vår artikel om hur du hittar det perfekta färgschemat för din webbplats i WordPress.
Glöm inte att ersätta Listobjekt med din egen text.
Så här gillar vi vår kod nu:

När du är nöjd med hur listan ser ut kan du antingen clicka på knappen “Update” eller “Publicera” för att publicera den på din blogg eller website i WordPress.
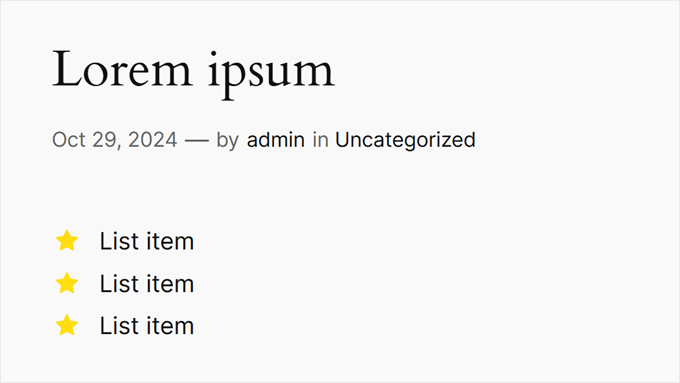
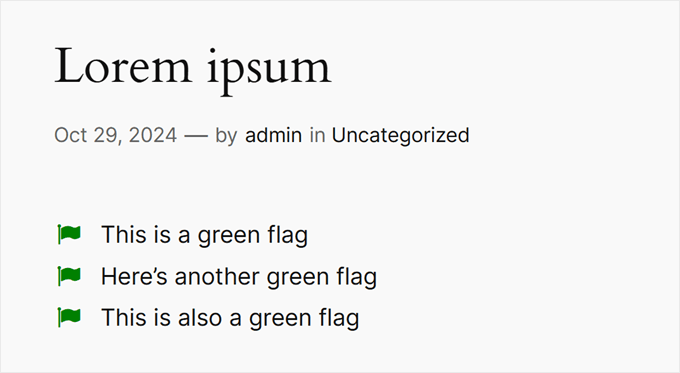
Så här gillar listan att se ut na front-endzie:

Metod 3: Använda ett Page Builder-plugin (bäst för Landing Pages)
Om du vill skapa beautiful listor med custom styling, då kanske du vill använda SeedProd.
Detta avancerade WordPress theme och page builder plugin låter dig skapa professionellt utformade pages med hjälp av en enkel drag-and-drop editor.
Det kommer också med ett färdigt List block som låter dig finjustera varje del av listdesignen, inklusive att ändra utrymmet mellan enskilda objekt, ersätta standardpunkterna med custom icons och mer.
SeedProd gör det enkelt att designa fristående sidor som har en unik design, så detta är också ett bra val om du vill add listor till en custom home page eller landing page.
Obs/observera : Det finns också en gratis version av SeedProd som du kan använda för att skapa customize page designs, oavsett vad din budget är.
Det första du behöver göra är att installera och aktivera SeedProd. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering måste du enter din license key.

You can find this information in your account on the SeedProd website. När du har lagt till license key klickar du bara på “Verify Key”.
Välj en professionellt utformad templates
Gå sedan till SeedProd ” Landing Pages och klicka på ‘Add New Landing Page’.

På nästa vy ombeds du att välja en template.
SeedProd levereras med över 300+ beautiful templates som är organiserade i olika kategorier, till exempel 404-sidmallar och custom WooCommerce “thank you” pages.
Klicka bara på en tabs för att se de olika templates som finns inom den kategorin.

När du hittar en template som du vill använda, hoverar du med musen över den och klickar sedan på ikonen med bocken.
Vi använder templaten “Explosive Growth Webinar” i alla våra images, men du kan använda vilken design du vill.

Därefter måste du ge sidan en rubrik.
SeedProd skapar automatiskt en URL baserat på sidans rubrik, men du kan ändra detta till vad du vill. Om du till exempel lägger till relevanta keywords i en URL förbättras ofta din WordPress sökmotorsoptimering och hjälper sidan att visas i relevanta sökresultat.
Om du vill veta mer kan du vänligen läsa vår guide om hur du söker efter keywords för din WordPress blogg.

När du är nöjd med rubriken och URL:en klickar du bara på “Save and Start Editing the Page”.
Bygg din custom page layout
SeedProd kommer nu att öppna din template i sin drag and drop editor. Till höger ser du en live preview av page-designen, med några inställningar till vänster.

SeedProd levereras med massor av block som du kan lägga till i din design, inklusive block som tillåter dig att lägga till sociala delningsknappar, videoklipp, kontaktformulär och mer.
För mer information, vänligen se vår guide om hur du skapar en custom page i WordPress.
För att add to en lista till din design, leta upp blocket “List” och dra det till din page.

Detta addar en vertikal lista till din page med placeholder “Item 1”.
Om du istället vill skapa en horisontell lista klickar du på tabben “Advanced” och väljer sedan knappen “Horizontal”.

You are now ready to start building your list by select the ‘Content’ tabs.
Om du vill ersätta standardtexten med ditt eget message, clickar du på “Item 1” i menyn till vänster.

Du kan nu skriva in ditt listobjekt i den lilla textredigerare som visas.
Här kan du också tillämpa de format du vill använda, t.ex. fetstil eller kursiv stil.

Som standard använder SeedProd en bock för varje punkt, men det har ett built-in bibliotek av icon fonts, som inkluderar 1400 Font Awesome icons som du kan använda istället.
För att ersätta bocken, hovera musen över den och klicka sedan på “Icon Library” när den dyker upp.

Detta öppnar en popup där du kan välja den icon du vill använda istället.
You can use different icons for individual bullet points within the list, so this is a great way to create more interesting and eye-catching lists.

Om du vill skapa fler punkter klickar du bara på knappen “Add New Item”.
Du kan nu add to text och ändra standard icon genom att Följa exakt samma process som beskrivs ovan.

När du har lagt till alla objekt i din lista kan du ändra storleken på fonten och justeringen med hjälp av inställningarna i menyn till vänster.
Du kan också öka eller minska avståndet mellan de enskilda listobjekten med hjälp av slidern “Space Between”.

Efter det kanske du vill ändra färgen på icons i listan. Även om du använder olika icons kommer SeedProd att tillämpa samma färg på varje objekt så att designen alltid ser konsekvent ut.
För att göra denna ändring klickar du på “Icon Color” area och väljer sedan en new färg från popupen som visas.

När du har gjort det kan du klicka på “Advanced” och titta på ytterligare några Settings. Vi har redan sett hur du kan växla mellan vertikala och horisontella layouts för listor, men du kan också ändra textfärg och font.
För att verkligen få din lista att sticka ut kan du till och med add to en box shadow eller CSS-animering.

De flesta Settings i tabben “Advanced” är ganska självförklarande, så det är värt att utforska dem för att se vilka effekter you kan skapa.
När det är gjort kan du fortsätta att arbeta med designen av din page genom att lägga till fler block och sedan customize dem med hjälp av inställningarna i menyn till vänster.
När you är nöjd med hur page ser ut, click the dropdown menu on the “Save” button and select “Publicera”.

You can now visit this page to see the list live on your online store or website.
Metod 4: Använda kod för att add to Bullet Points och Number Lists (Advanced)
Du kan också skapa listor med hjälp av den built-in WordPress code editor och HTML.
Detta är mer komplicerat, så det är inte den bästa metoden för Beginner. Det gör dock att du kan använda fler format och formateringar i det built-in List-blocket. Till exempel kan du snabbt och enkelt lägga till heading-stilar till listobjekt med hjälp av taggar som h1 och h2.
Mer information om ämnet finns i vår guide om hur du editerar HTML i WordPress Code Editor.
För att komma igång öppnar du den page eller det post där du vill visa listan. Klicka sedan på den treprickiga iconen i det övre högra hörnet och välj “Code editor”.

Nästa steg varierar beroende på om du vill lägga till en punktlista eller en numrerad lista.
Hur man skapar en punktlista med hjälp av kod
För att skapa en punktlista börjar du med att skriva in Följer:
1 2 | <!-- wp:list --><ul> |
Ul står för “unordered list”, vilket innebär att listan inte har några nummer, och wp: list talar om för WordPress att du skapar ett List-block manuellt.
Tryck sedan på “Return”-tangenten för att gå till en new rad och skapa ditt första listobjekt:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Här står li för “listobjekt”, och vi closear raden med /li.
Du kan upprepa denna process för att skapa fler listobjekt. Till exempel
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
När du är slutförd, close kod blocket med en annan “unordered list” flagga:
1 2 | </ul><!-- /wp:list --> |
Detta ger oss följande listkod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Som du kan se i följande image skapas en mycket enkel lista, men du kan customize den genom att lägga till annan HTML, t.ex. heading-taggar.

Hur man skapar en numrerad lista med hjälp av kod
För att skapa en numrerad lista skriver du helt enkelt in Följer:
1 | <!-- wp:list {"ordered":true} --> |
Du kan sedan skriva in ol som står för ordered list:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Följ därefter upp varje listobjekt genom att följa samma process som beskrivs ovan:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Slutligen, close den ordnade listan med hjälp av en /ol tagg och wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du lägger till punktlistor och numrerade listor i WordPress. Du kanske också vill lära dig hur du lägger till samarbete i WordPress blockredigerare och våra expertval av de bästa Gutenberg block tillägg för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The bullet points in my theme use plain square icons by default. I was wondering if there’s a way for me to change those square icons to checkmark icons instead?
WPBeginner Support
It would depend on your specific theme, if you check with your theme’s support they can normally assist with the styling change
Admin
Dayo Olobayo
Thanks WPBeginner for making blogging easy for me. Please I’d like to know if the first method of listing above will show up in search engine as formatted on my blog?
WPBeginner Support
It is up to the search engine for if it uses the same format as on your site, there is no guaranteed method for forcing the list to appear at the moment.
Admin