Genom att lägga till vackra pristabeller som är lätta att skanna kan användarna välja rätt produkt och förenkla beslutsprocessen.
Flera av våra partnervarumärken erbjuder olika prisplaner och har skapat pristabeller för att visa upp dem. De gör sina tabeller visuellt tilltalande med en färgglad CTA-knapp och en tydlig design som matchar deras varumärke. 🎨
Detta skapar ett sammanhängande utseende och uppmuntrar användarna att göra ett köp.
I den här artikeln visar vi dig hur du enkelt kan add to beautiful pricing tables i WordPress utan att skriva någon kod.

Varför lägga till pristabeller med hjälp av ett WordPress plugin?
Det finns två sätt att lägga till nya funktioner på din WordPress-webbplats. Du kan programmera dem manuellt, med hjälp av kod, eller använda ett WordPress-plugin.
Om du är bekant med HTML och CSS kanske du vill skapa en tabell med priser med hjälp av kod. De programmerings- och designkunskaper som är obligatoriska är inte särskilt avancerade, och du har full control över tabellens design.
Men det tar tid att skriva och testa koden. Och du måste också ta hänsyn till dina användare som använder mobila enheter eller olika web browsers. You may end up with an unattractive pricing table that doesn’t look right to all of your users.
Det går snabbare och är enklare att använda ett plugin för WordPress, och det är den bästa lösningen om du inte har erfarenhet av design eller kodning.
Med detta sagt, låt oss ta en titt på hur du kan add to beautiful pricing tables i WordPress utan att skriva någon kod. Vi kommer att täcka två olika WordPress tillägg, och du kan välja den som fungerar för dig:
Metod 1: Add till vackra pristabeller med enkla pristabeller
Denna metod allow you to add pricing tables to an existing page or post. Om du behöver customize resten av sidan bör du använda metod 2 istället.
Det första du behöver göra är att installera och aktivera pluginet Easy Pricing Tables. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
För denna tutorial kommer vi att använda det gratis plugin. Det finns också ett premium plugin som erbjuder fler funktioner och börjar på $49 för en licens för en enda site. Du behöver premium-versionen om du vill komma åt ytterligare templates, add to images, eller integrera tabellen med WooCommerce.
Step-by-Step 1: Skapa en tabell för prissättning
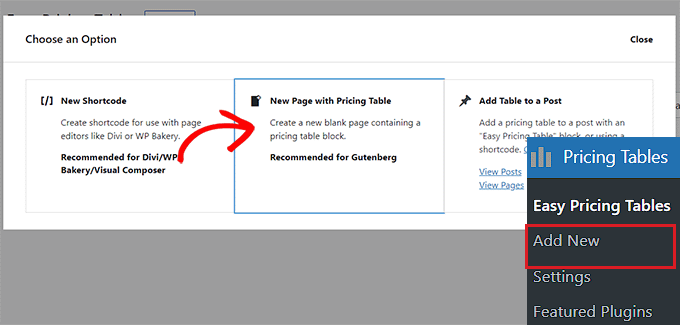
När du har aktiverat, head to the Pricing Tables ” Add New page from the WordPress admin sidebar.
Här kommer du att få frågan var du vill add to din tabell på din site. Välj helt enkelt alternativet “New Page With Pricing Table”.

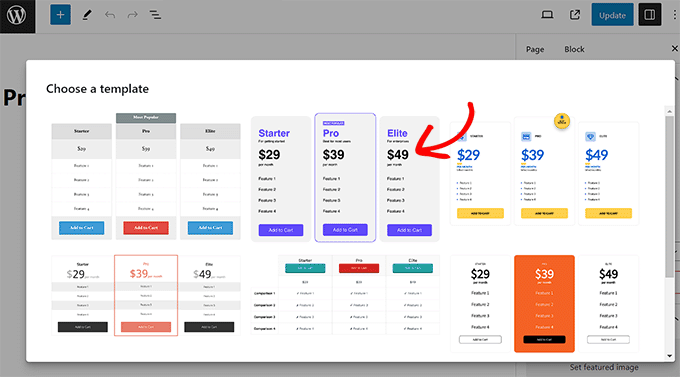
Detta öppnar en ny prissättningssida i WordPress blockredigerare, där en uppmaning “Välj en mall” visas på skärmen.
Därefter väljer du en design som du gillar för att embedda pristabellerna på din WordPress page.

Step-by-Step 2: Customize pristabellen
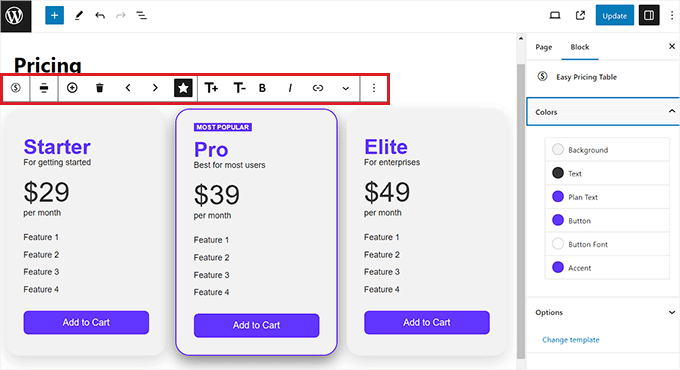
Det är superenkelt att customize tabellen med priser. Du kan till exempel börja med att ändra headingen för planerna för prissättning.
Efter det kan du clicka på tabellen för att börja lägga till subheadings, funktioner, priser med mera.

Du kan använda blockets toolbar högst upp i tabellblocket för att lägga till en new column, ändra inriktningen på rader och kolumner, ändra ordningen på kolumnerna och ändra deras storlek.
I tabeller med priser är en plan ofta markerad som “utvald” eller “mest populär”. Det gör du genom att selecta den Column du vill markera och sedan clicka på stjärnikonen i toolbaren.
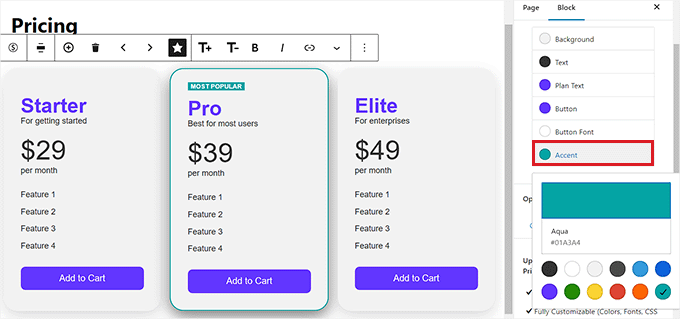
Du kan också ändra tabellens visuella utseende från blockpanelen i skärmens högra hörn.
Du kan till exempel ändra accentfärgen för att markera den bästa planen för prissättning eller ändra färgen på knappen längst ner i tabellen.

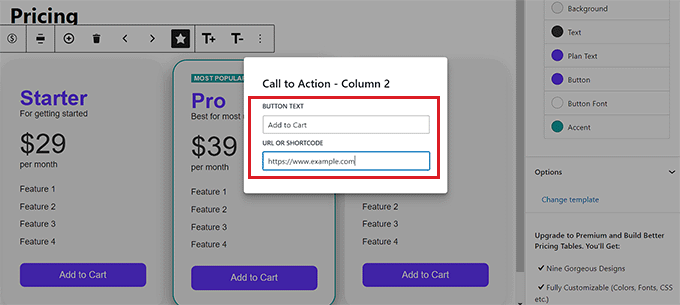
Du kan också clicka på knapparna för att editera deras etiketter.
När du har gjort det kan du add to en etikett och en URL som du själv väljer till fälten.

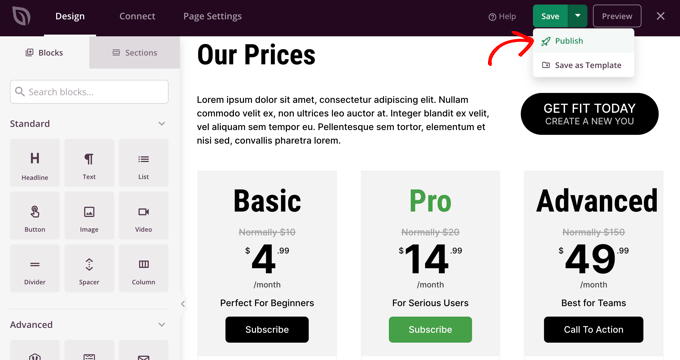
Step 3: Publicera tabellen med priser
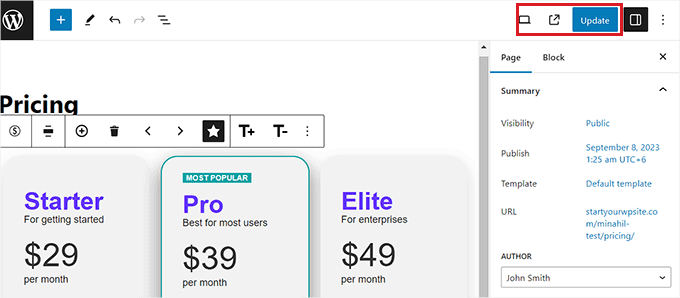
För att publicera tabellen med priser på din site i WordPress klickar du bara på knappen “Update” eller “Publicera” högst upp till höger på vyn.
Du kan också klicka på länken “Förhandsgranska” för att se din sida innan du lägger upp den på din webbplats.

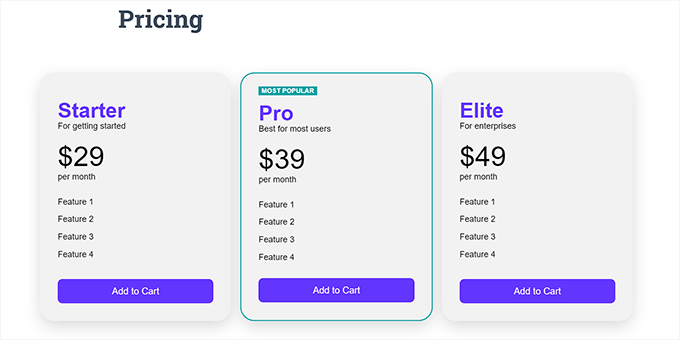
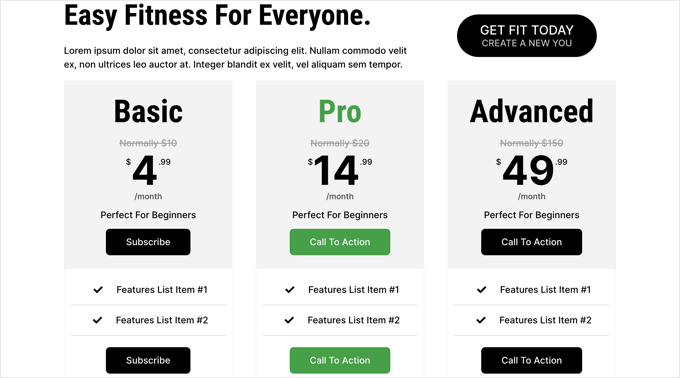
Nu kan you besöka your website för att se slutresultatet.

Metod 2: Add till vackra pristabeller med en page builder
Denna metod är bäst om du vill ha fullständig control över utformningen av din page price.
För detta rekommenderar vi SeedProd. Det är en drag-and-drop WordPress-sidbyggare för företag, bloggare och webbplatsägare och det bästa valet för att skapa prissidor med hög konvertering.
Flera av våra partnervarumärken har designat om hela sina webbplatser med det och deras användare har älskat den nya estetiken. För att lära dig mer, se vår detaljerade SeedProd-recension.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: Pluginet har en kostnadsfri plan. Du behöver dock Pro- eller Elite-planen för att få tillgång till pristabellblocket som vi använder i denna handledning.
Vid aktivering, gå till SeedProd ” Settings page för att enter din plugin license key. Du hittar den här informationen under your account på SeedProd website.

När du har enter din license key börjar vi med att skapa en new landing page och sedan add to ett block med en pristabell.
Skapa en ny Landing Page
För att skapa landningssidan för din pristabell måste du heada till SeedProd ” Landing Pages och sedan klicka på knappen ‘Skapa en ny landningssida’.

På nästa vy kommer du att bli ombedd att välja ett tema för landing page. SeedProd levereras med dussintals vackra templates för landing pages som är snyggt organiserade för olika kampanjtyper.
Klicka bara för att välja en template som du vill använda som utgångspunkt.

Du kan lära dig hur du customize sidan och lägger till nya block i vår guide om hur du skapar en landing page med WordPress. När you är redo går vi vidare och lägger till tabellen med priser.
Lägga till en tabell med priser
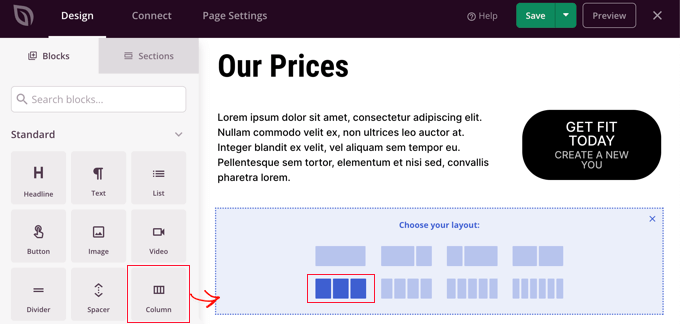
Först måste du lägga till några kolumner, så att du har någonstans att placera pristabellens block.
Du kan dra blocket “Kolumn” till sidan och sedan välja tillräckligt många kolumner för att visa dina priser. I den här guiden väljer vi tre kolumner.

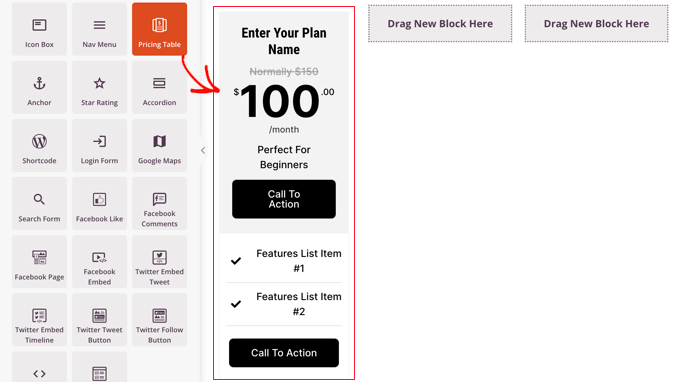
Efter det måste du lokalisera blocket “Pricing Table” och dra det till orden “Drag New Block Here” i var och en av de celler du just skapade.
För den här tutorialen måste du dra blocket på sidan tre gånger, en gång för varje column.

För att edit en price-tabell, clickar du bara på den.
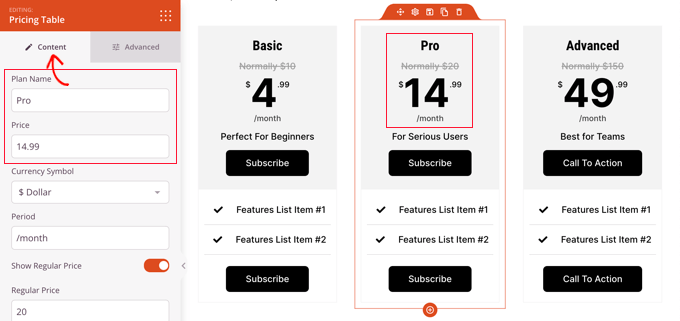
Du kan nu använda settings på tabben Content för att edit namnet på planen och enter namnet på din produkt eller tjänst. Du kan också ändra pris och valuta, add to det pris som objektet normalt kostar när det inte är på rea, med mera.

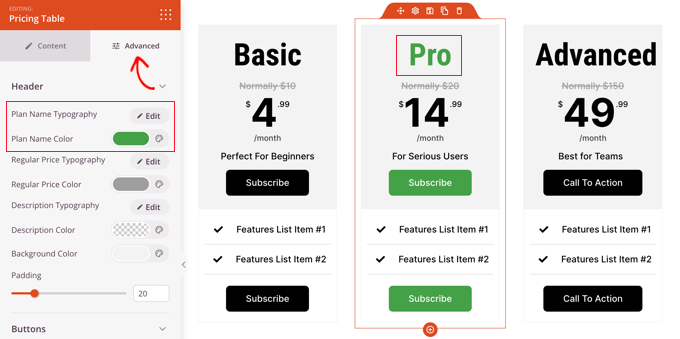
Efter det måste du byta till fliken Avancerat för att customize textens font och storlek, knappens färg och storlek, avstånd, hover-effekter och mer.
Till exempel kan du få ett pris att sticka ut mer än andra, vilket uppmuntrar dina användare att välja det alternativet.

Publicera tabellen med priser
När du är nöjd med din landing page och dina prissättningstabeller är det dags att publicera den.
Klicka bara på dropdown-pilen på knappen “Save” och klicka på “Publicera”.

You will see a notification letting you know that your page has been published.
Du kan också clicka på knappen “See Live Page” för att se hur din new page med priser i WordPress ser ut.

Bonus: Öka konvertering av prissättningssidor
När du har skapat en attraktiv page med priser är det viktigt att optimera den för konvertering och uppmuntra användarna att göra ett köp.
För att göra detta kan du erbjuda rabatter till new användare på en specifik plan. Detta kan fungera som ett incitament och motivera användare.
För att skapa en rabattkupong rekommenderar vi att du använder pluginet Advanced Coupons. För detaljer kan du se vår tutorial om hur man skapar smarta coupons i WooCommerce.

Ett annat tips för att öka försäljningen på din price page är att skapa en känsla av att det är brådskande. Detta kan skapa FOMO bland användarna och få dem att agera.
Du kan göra detta genom att lägga till nedräkningstimer, erbjuda limiterade produkter, tidskänsliga rabatter och mycket mer.
Dessutom kan du använda TrustPulse, som är det bästa WordPress-pluginet för socialt bevis på marknaden.

Den visar live kundaktivitet på din webbplats som köp och registreringar för att öka konverteringarna. Om du vill ha fler tips kan du se hur du kan öka konverteringen på prissättningssidan med 30 %.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till vackra pristabeller i WordPress utan att behöva koda. Du kanske också vill se WordPress e-handelsinställningsguide för nybörjare och se vår lista över populära digitala produkter som du kan sälja online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Pricing table is a must have feature for any website that is making an online sale of products and services.
Having a good looking, informative and call to action pricing table helps make quick purchase decision.
it also helps make a comparison of different available options for some tweak of the costs, thus helps make informed decisions regarding the plan that best suits the need.
Anika
Hi
I want to make pricing table and add buy now button, on clicking on the buy now button wordpress admin will get an email notification of the plan choosed by the user
Is it possible with this plugin
Alex
I’ve created a really nice price table, which i can preview in table editing, but when I copied the ‘deployed’ text into the wanted webpage, nothing shows up. In page editing the deployed text is just written and in preview the page is blank
So 2 questions: 1) where do you insert the deployed text? 2) after copying the text how do you activate it, so it is visible on the webpage?
Thanks!
Donna Heath
I don’t sell anything. I want to do reveiws on animal products and thus get advertisers. But, I am having a hard time gettig my followers numbers up. Should I go ahead write the reviews and contact the companies and ask for them to advertise on my page for a fee. When they say yes, hopeful thinking, how do I put advertisements on my site?
WPBeginner Support
Hey Donna,
Check out our guide on how to manage ads in WordPress with Adsanity.
Admin
Allan Jackson
This plugin sounds good but a bit pricey to my mind. Elementor does the same thing and much, much more for $45. I guess this would work if you couldn’t use a page builder for some reason.
Farukh hussain
This is a very useful article for me. I was just finding some way to make these tables. Thanx for sharing.
Krishna
Please make a tutorial video on how to make left navigation bar or WordPress custom page .just like any tutorial website like w3school . threy have a beautiful navigation sidebar on their website . I want this feature in WordPress website too.please do fast and notify me via email