Föreställ dig att du skriver in din adress i ett WordPress-formulär och att den visas direkt med bara några få knapptryckningar. Inga stavfel, ingen frustration – bara en snabb och korrekt inmatning.
Det är vad autokomplettering för adressfält kan göra!
Vi har sett fantastiska resultat med den här funktionen: den hjälper användare att påskynda formulärinlämningar, minimera fel och skapa en sömlös upplevelse. Så det är ingen överraskning att många har frågat oss hur man ställer in det för sina egna formulär.
I den här guiden går vi igenom hur du lägger till autokomplettering av adresser på din WordPress-webbplats med hjälp av WPForms och Google Places API.

Varför lägga till autokompletterande adressfält i WordPress?
Genom att lägga till adressfält med autokomplettering i WordPress kan du förbättra användarupplevelsen på din webbplats.
Om du till exempel äger en e-handelsbutik kommer dina kunder att kunna ange sina adresser snabbare och undvika skrivfel.
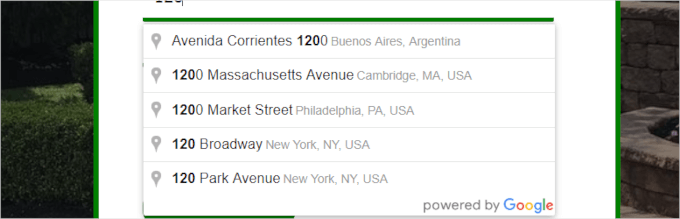
När kunderna skriver in sin adress kommer de möjliga adresserna att visas på deras vy baserat på deras nuvarande location, så allt de behöver göra är att välja den korrekta. Detta hjälper dig att minska error eftersom alternativen som visas för användaren är anslutna till Google Places och Google Maps API.
Autokomplettering i adressfält är en av de mest praktiska funktionerna du kan ge dina användare. Om du snabbt kan hjälpa köpare genom kassan är det mer troligt att de slutför ett köp.
Detta kan leda till ökad försäljning och göra den som handlar ibland till en återkommande kund.
Nu när du har förstått fördelarna med att lägga till autokompletterande adressfält i WordPress ska vi visa dig hur du gör det steg för steg.
Här är en snabb översikt över alla steg som vi kommer att gå igenom i den här artikeln:
Är du redo? Låt oss börja.
Steg 1: Installera och aktivera autokomplettering av Google-adress
Det första du behöver göra är att installera och aktivera Autocomplete Google Address plugin.

För mer information kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Efter aktivering går vi till Inställningar ” Autocomplete från din WordPress-panel för att konfigurera plugin-inställningarna.

Du kommer sedan att bli ombedd att ange Google Places API-nyckel. Med den här API-nyckeln kan din webbplats ansluta till Google Maps och hämta autokompletteringsförslag från deras databas i realtid.
Steg 2: Få tillgång till Google Places API-nyckel
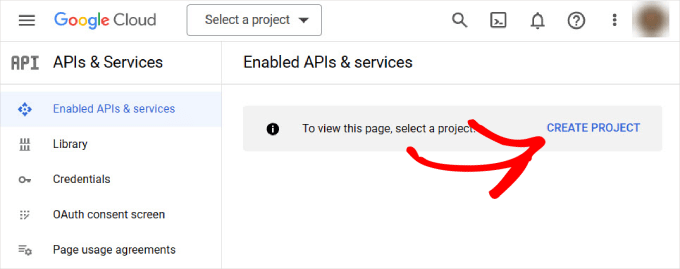
För att komma åt din Google Places API-nyckel kan du gå till webbplatsen Google Developer Console och skapa ett nytt projekt.

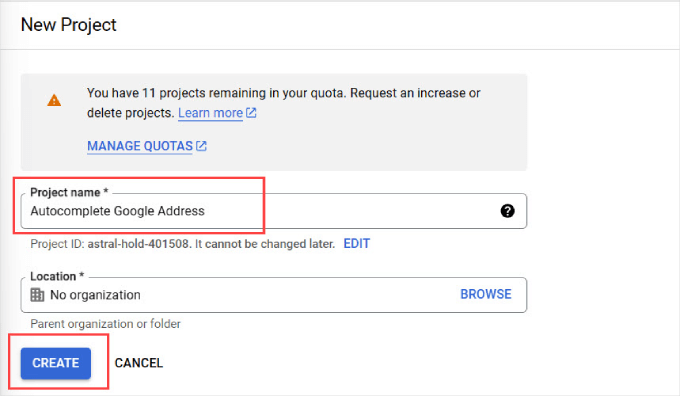
Du kommer till en ny sida där du ombeds att namnge ditt projekt. Vi rekommenderar att du använder ett namn som hjälper dig att enkelt identifiera projektet.
Därefter kan du klicka på knappen “Skapa”.
Om du har en organisation som du vill ansluta till kan du trycka på länken “Browse” för att se en rullgardinsmeny med alternativ.

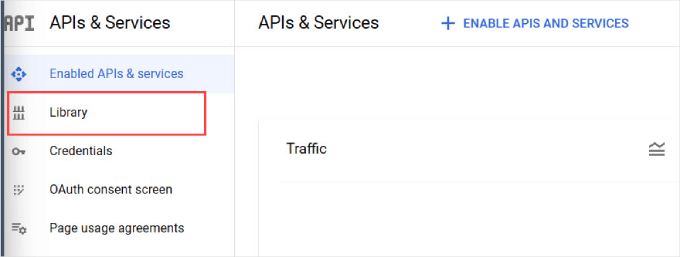
Vänta några sekunder, så kommer du automatiskt att omdirigeras till sidan “APIs & Services”.
Därefter navigerar du till den vänstra sidopanelen och klickar på fliken “Library”.

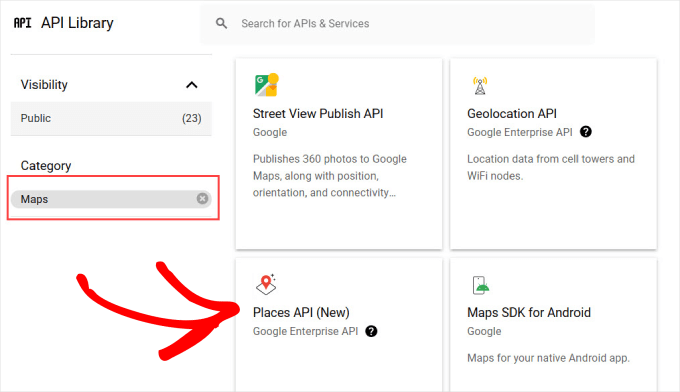
Nu kommer du att se listan över populära Google API: er som du kan aktivera för ditt projekt. I den vänstra panelen går du vidare och väljer “Maps” för att filtrera alternativen relaterade till kartor.
Härifrån behöver du bara hitta och klicka på alternativet “Places API”.

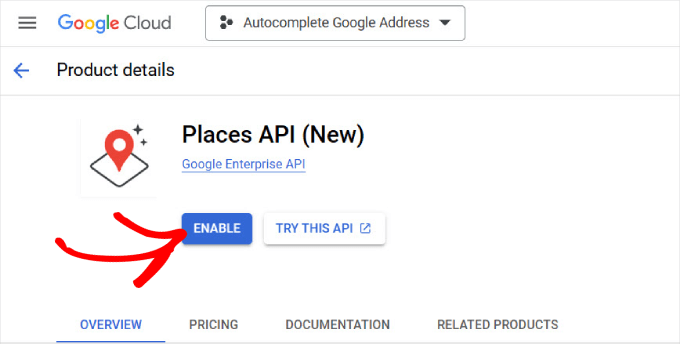
Du kommer då till översiktssidan för “Places API”.
Klicka bara på knappen “Enable” för att auktorisera API:et.

Om din Google Console är korrekt inställd bör ett popup-fönster med din API-nyckel visas.
Om det är första gången du konfigurerar ditt Google Console account kan du dock behöva enter information om din fakturering.

Nu kan du heada tillbaka till din WordPress site.
Sedan vill du klistra in API-nyckeln från din Google Console där det står “Google Place API Key”.

För att se till att den autofyllda adressen fungerar i WordPress måste du aktivera Google Maps JavaScript API.
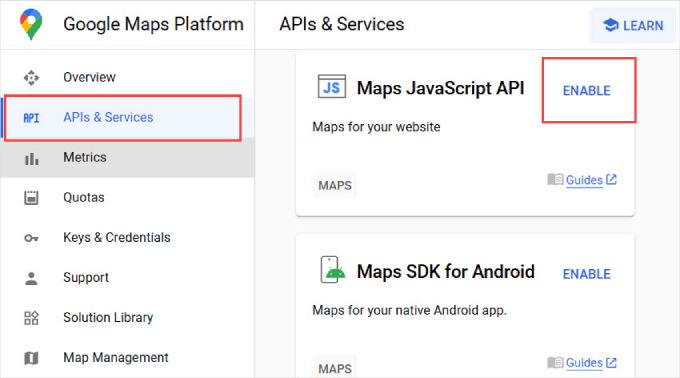
Så allt du behöver göra är att gå tillbaka till fliken “API:er & tjänster” från instrumentpanelen i Google Developer Console.
Sedan ska du leta upp “Maps JavaScript API” och klicka på “Enable”.

Nu är du redo att gå vidare till att lägga till formulär-ID.
I nästa steg behöver du formulär-ID:t för det adressfält där du vill lägga till funktionen för autokomplettering av adress.
Steg 3: Aktivera autokompletteringsadress i WordPress-formulärfält
Du kan add a autocomplete address function to any form field created by any WordPress form builder plugin.
Vi kommer att använda WPForms i denna handledning eftersom det är den bästa dra-och-släpp-formulärbyggaren och den enklaste för nybörjare. Dessa instruktioner kommer dock att fungera oavsett vilket kontaktformulärsplugin du använder.
✋ På WPBeginner litar vi på WPForms när vi skapar många av våra formulär. Vi använder det till exempel för vårt kontaktformulär och vår årliga läsarundersökning. Läs vår kompletta recension av WPForms för att se varför vi älskar det!

Först måste du skapa ett formulär med ett adressfält eller en uppsättning adressfält. När du är klar kan du lägga till det här formuläret på din WordPress-webbplats.
Om du behöver hjälp kan du läsa vår guide om hur du skapar ett kontaktformulär.
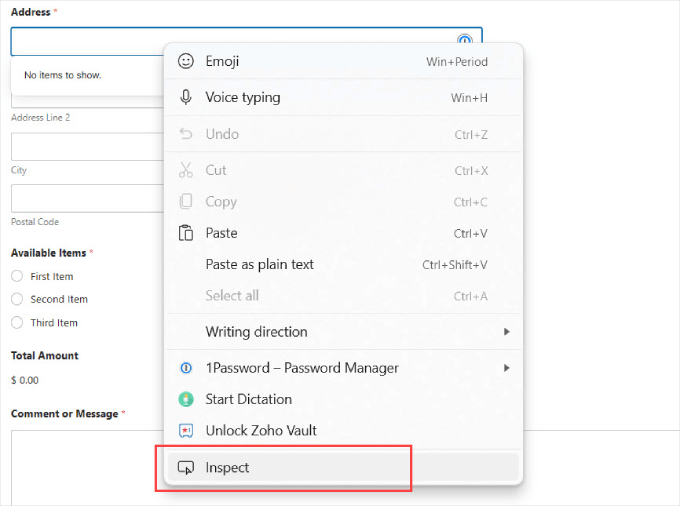
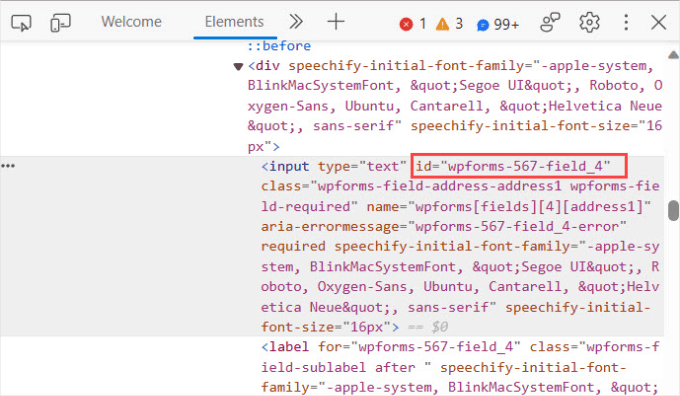
Därefter öppnar vi inlägget eller sidan där du lade till formuläret, högerklickar på adressfältet och väljer “Inspektera” i webbläsarens meny.

Här ser du en markerad sektion med formulär-ID-värdet för inmatningsfältet.
I den här screenshoten är till exempel vårt formulärs ID:n wpforms-567-field_4.

Du måste kopiera det här värdet och klistra in det på plugin-inställningssidan.
Du vill dock lägga till funktionen för autofullständighet i hela adressformuläret.
Om du till exempel vill att användarna ska kunna fylla i en hel leveransadress automatiskt måste de fylla i stad, start och postnummer automatiskt.
I det här fallet måste du följa samma process genom att klicka på “Inspektera” och sedan hitta formulär-ID för varje fält.

När du har fått alla dina ID:n vill du kopiera dem till sidan “Autocomplete”, där det står “Form ID”.
När du lägger till flera ID:n måste du skilja varje ID åt med ett kommatecken med citattecken, enligt nedan.

När du är klar, glöm inte att klicka på “Spara ändringar”.
Det var allt!
Du kan nu besöka din formulärsida och försöka skriva in en adress. Formulärfältet kommer automatiskt att visa förslag med hjälp av Google Places och Google Maps.

Nu har du lagt till funktionen för autokomplettering av Google-adresser i dina formulär.
Användare kommer att kunna fylla i ditt formulär automatiskt, oavsett om de checkar ut från din WooCommerce-butik eller slutför en registrering av användarregistrering.
Bonus Tips: Spåra och minska antalet övergivna formulär i WordPress
Form abandonment inträffar när människor lämnar ett formulär utan att skicka in det, ofta på grund av en dålig användarupplevelse eller av andra skäl.
Att minska antalet övergivna formulär är viktigt eftersom det påverkar tillväxten av din e-postlista, din e-handelsförsäljning och den övergripande affärsframgången.
Studier visar att över 77% av alla online-shoppare inte avslutar sina kassaformulär, vilket innebär att de förlorar mycket pengar på ofullständiga försäljningar.
Genom att spåra och förbättra de formulär som människor ofta överger kan du minska dessa intäktsförluster. Även om automatisk ifyllning kan hjälpa till finns det fortfarande andra faktorer som kan bidra till att formulär överges:
- Valfria fält har blivit obligatoriska: Det kan vara riktigt irriterande att tvinga människor att fylla i oväsentlig information.
- Otydliga instruktioner: Förvirrande eller otydliga formulärfält kan få människor att ge upp.
- Ovänlighet för mobila enheter: Formulär som är svåra att använda på mobila enheter kan vara en stor avvisning.
- Tekniska problem: Problem som att formuläret inte fungerar bra eller långsamma laddningstider kan hindra människor från att fylla i det.
För mer information kan du läsa vår guide om hur du spårar och minskar antalet övergivna formulär i WordPress.
Video Tutorial
Innan du går, se till att kolla in vår videohandledning om hur du lägger till autokomplettering för adressfält i WordPress:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till autofullständighet för adressfält i WordPress. Du kanske också vill se våra experttips för att skapa mer interaktiva formulär och öka konverteringen eller vår ultimata guide till att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.