Du kanske har sett ett "Ask Me Anything" (AMA) segment på populära webbplatser som Reddit, Tumblr och Quora. Nyligen frågade en användare om det var möjligt att lägga till det på WordPress.
Ett AMA-alternativ låter användare ställa frågor anonymt till dig, och sedan kan du svara på dem direkt från din webbplats. Baserat på våra års erfarenhet tror vi att AMA är ett utmärkt sätt att öka engagemanget på din webbplats. Det hjälper också till att bygga ditt varumärke och attrahera nya besökare.
I den här artikeln visar vi dig hur du lägger till "Ask Me Anything" (AMA) anonymt i WordPress.

Vad är "Ask Me Anything" anonymt?
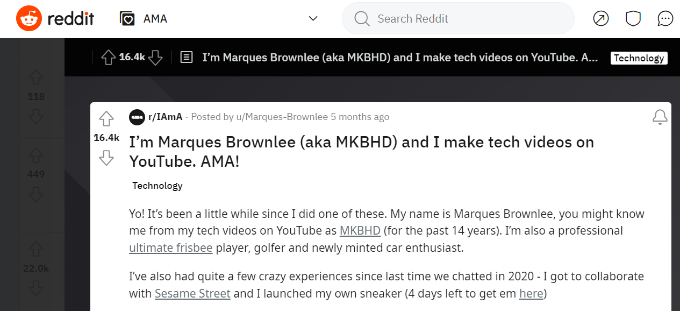
Populära webbplatser som Reddit och Quora har ibland kända personligheter på sina webbplatser för att svara på frågor som skickats in av deras användare. Användare på Reddit kan också ha sina egna "Ask Me Anything" forum.
På Reddit kan du till och med hitta en separat AMA-subreddit där du ser människor från olika yrken svara på frågor.

Tumblr har också en liknande funktion som låter bloggägare ta emot frågor från sina användare.
Både Quora och Tumblr erbjuder ett alternativ för användare att ställa frågor anonymt. Anonymitet hjälper användare som inte vill avslöja sin identitet när de ställer en fråga.
Ett alternativ är att lägga till ett inlägg eller en sida på din WordPress-webbplats där användare kan ställa frågor i kommentarerna. Även om användare skulle kunna använda falska namn för att posta anonyma frågor, kan denna konfiguration avskräcka vissa läsare.
Med det sagt, låt oss titta på hur du kan lägga till en funktion för "Ask me anything anonymously" i WordPress.
Lägga till funktionen "Ask Me Anything Anonymously" i WordPress
Det enklaste sättet att ställa in "Ask Me Anything" anonymt i WordPress är att använda ett WordPress-plugin.
Det första du behöver göra är att installera och aktivera pluginet Ask Me Anything (Anonymously). För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Vid tidpunkten för skrivandet har pluginet Ask Me Anything (Anonymously) inte uppdaterats på ett tag. Men vi provade det på vår testwebbplats, och det fungerar fortfarande bra med den senaste versionen av WordPress. För mer information kan du kolla vår guide om att använda föråldrade plugins.
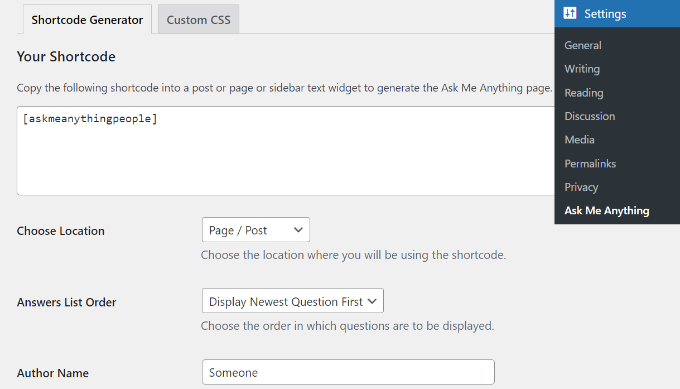
Efter aktivering måste du besöka sidan Inställningar » Ask Me Anything från WordPress-instrumentpanelen för att generera en kortkod.

Överst ser du kortkoden för att visa funktionen Ask Me Anything i ett inlägg/en sida eller i en sidofälts-widget.
Det kommer att se ut ungefär så här:
[askmeanythingpeople]
Notera att du måste skapa ett nytt inlägg/en ny sida med kortkoden Ask Me Anything shortcode, även om du bestämmer dig för att visa den i en sidofältswidget.
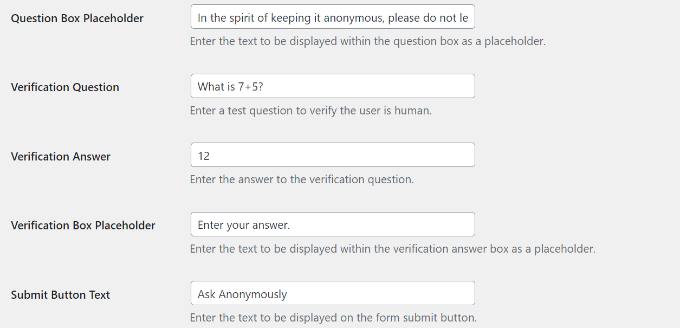
Dessutom finns det andra inställningar du kan konfigurera för din anonyma AMA.
Till exempel låter pluginet dig välja ordningen på svarlistan, ange ett författarnamn som visas för användarna, framgångsmeddelande, titel på frågelådan, verifieringsfråga och svar, med mera.

Efter att ha redigerat inställningarna för din Fråga mig vad som helst anonymt, kan du skapa ett nytt inlägg eller en sida.
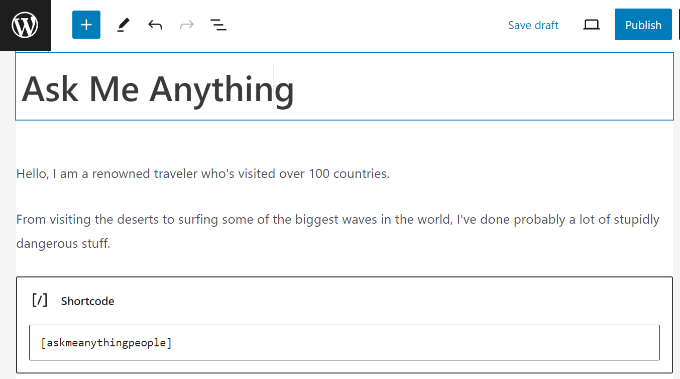
När du är i WordPress innehållsredigerare, lägger du helt enkelt till ett Shortcode-block och anger Fråga mig vad som helst-shortcoden.

Därefter kan du ange lite text och lägga till shortcoden i blocket.
När du är klar publicerar eller uppdaterar du helt enkelt din sida.

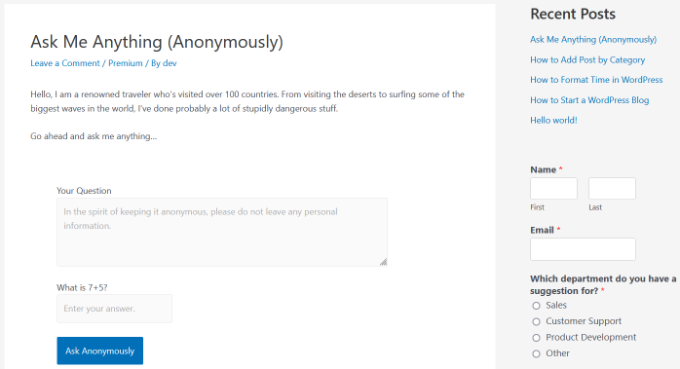
Du kan nu besöka din WordPress-blogg för att se Fråga mig vad som helst-funktionen i aktion.
Användare kan nu ställa frågor anonymt och delta i diskussionen.

Lägga till Fråga mig vad som helst anonymt i sidofältet
Om du också vill lägga till AMA-sektionen i ditt WordPress-sidofält, kan du använda den här metoden.
Notera: Den här metoden fungerar inte om du använder ett blocktema eftersom det inte har ett sidofältswidgetområde. Du kan dock designa anpassade sidofält för blockteman med hjälp av en sidbyggarplugin som SeedProd. För mer information, se vår guide om hur man visar olika sidofält för inlägg och sidor i WordPress.
Först måste du skapa ett WordPress-inlägg eller en sida med Ask Me Anything-kortkoden inuti. Du kan också använda samma sida eller inlägg där du tidigare lade till AMA.
Härifrån, se till att du noterar inläggets eller sidans ID, eftersom du kommer att behöva det i nästa steg.
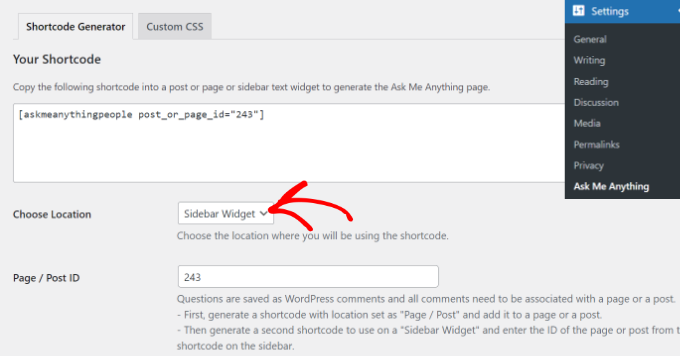
Därefter måste du besöka Inställningar » Fråga mig vad som helst från WordPress-instrumentpanelen och välja alternativet 'Sidofältswidget' från rullgardinsmenyn 'Välj plats'.

Pluginet kommer att ändra sina alternativ för sidofältswidgeten. Nu måste du ange ditt inläggs- eller sid-ID.
När du är nöjd med alternativen, kopiera bara kortkoden och klistra in den i ett sidofältswidgetområde.
Du kan göra detta genom att gå till sidan Utseende » Widgets och lägga till ett kortkods-widgetblock.

Klistra sedan in kortkoden i kortkodswidgetområdet och klicka på knappen ‘Uppdatera’ för att spara dina ändringar.
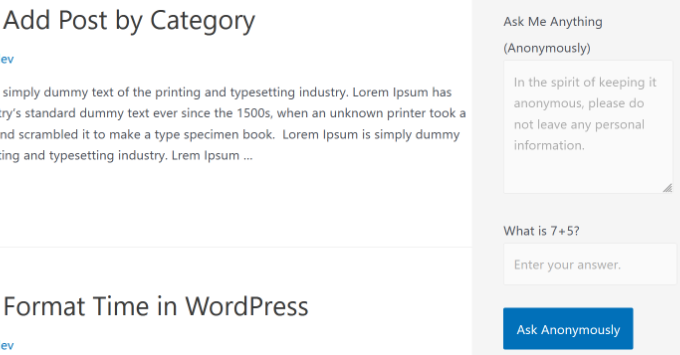
Du kan nu besöka din webbplats för att se sektionen Fråga mig vad som helst i sidofältet.

Besvara och moderera frågor
Nu när din anonyma AMA-funktion är klar kan du låta användare delta och ställa sina frågor.
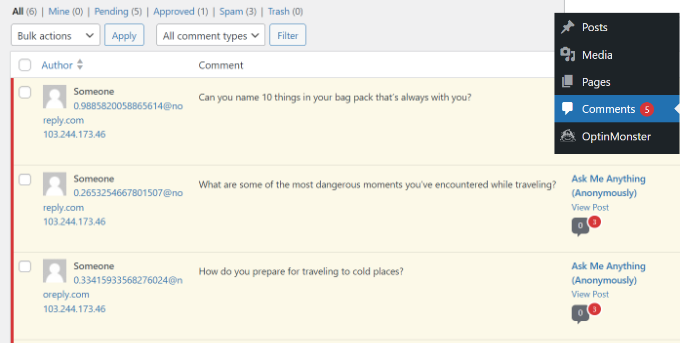
Användarfrågor lagras i din WordPress-databas som kommentarer. Du kan visa och godkänna dem genom att besöka sidan Kommentarer.
Se bara vår guide om hur du modererar kommentarer i WordPress för att lära dig mer.

Du kan svara på en fråga genom att helt enkelt klicka på länken ‘Svara’ under den. Du kan också radera en fråga om du inte vill att den ska visas på din webbplats.
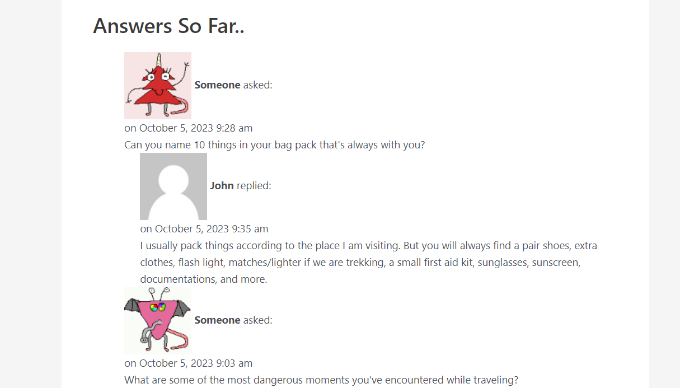
Alla frågor kommer att visas anonymt på din webbplats. Godkända frågor och dina svar på dem kommer att visas under AMA-formuläret.

Vi hoppas att den här artikeln hjälpte dig att lägga till Fråga mig vad som helst anonymt i WordPress. Du kanske också vill se vår guide om hur du gör livebloggning i WordPress och de bästa gratis Google-verktygen som varje WordPress-bloggare bör använda.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Ett tips jag har funnit hjälpsamt är att förse AMA:n med några kvalitetsfrågor från teammedlemmar under den första veckan – det hjälper till att visa vilken typ av diskussioner du letar efter och uppmuntrar till genuint användardeltagande. Arbetsflödet för moderering genom kommentarsystemet gör det förvånansvärt hanterbart, även när man hanterar flera webbplatser.
Ilana Hipshman
Hej, jag har en fråga.
Jag följde reglerna exakt, skapade först ett inlägg och använde sedan ID:t för det inlägget i pluginet för att skapa en sidofältswidget. Allt verkar ha fungerat, förutom att widgeten visas med shortcode istället för själva pluginet.
Var kan jag ha gjort fel?
WPBeginner Support
Lägg helt enkelt till den här koden i din temas functions.php-fil eller ett webbplatsspecifikt plugin.
add_filter('widget_text', 'do_shortcode');1-click Use in WordPress
Admin
Abby
Jag använder pluginet mer som en bekännelsebås än en fråga-och-svar-sektion och det verkar som att det kommer att fungera riktigt bra för detta! Jag har några frågor,
Hur ändrar jag "Någon frågade" till "Någon sa" eller kanske tar bort den delen helt?
Hur tar jag bort Gravatar?
Finns det något sätt jag kan lägga till reaktioner på kommentarerna (frågorna)?
Tack på förhand
Arun Basil Lal
Du kan ändra ”Någon frågade” till vad du vill med kortkodattributet ’anonymous_name’ och ta bort Gravatar genom att ställa attributet ’avatar_size’ till 0.
Så din kortkod kommer att se ut ungefär så här:
[askmeanythingpeople anonymous_name=”En slumpmässig person frågade” avatar_size=”0”]
För att lägga till reaktioner behöver du hitta ett plugin som lägger till reaktioner till WordPress-kommentarer. Och det kommer att lägga till reaktioner även här eftersom frågor och svar helt enkelt är WordPress-kommentarer.
Fadolla
Hej Syed :
Kan du hjälpa mig med min WordPress-sida, när jag vill logga in i adminpanelen måste jag alltid logga in två gånger, första gången visas detta fel nedan.
” FEL: Cookies är blockerade eller stöds inte av din webbläsare. Du måste aktivera cookies för att använda WordPress. ”
vad kan jag göra för att fixa det?
Tack på förhand.
Aezaz
Hej Fadolla,
Aktivera din webbläsares cookies och försök igen.
Arun Basil Lal
Thanks for featuring my plugin
James
Kan du se exakt vilken tid personen kommenterade, till exempel 15:11:58, onsdagen den 4 maj 2016 i kommentarsfältet.
Arun Basil Lal
Detta kommer att kräva en del redigering av koden, jag kommer att lägga till detta i nästa uppdatering av pluginet.
Arun Basil Lal
Jag har precis släppt version 1.2 och den inkluderar hela tidsstämpeln som begärts. Datumet kommer att visas som: ”den 7 december 2016 kl. 03:31”.
Hoppas det hjälper.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin