Att lägga till en nedräkningstimer på din WordPress-webbplats kan göra den mer engagerande. Oavsett om du vill lyfta fram en produktlansering, markera ett viktigt datum eller bygga upp förväntan inför ett evenemang, gör en nedräkningstimer jobbet effektivt.
Vi har till exempel använt nedräkningar på våra webbplatser för att lyfta fram produktförsäljning, Black Friday-erbjudanden och mycket mer.
Med bara några få steg kan du sätta upp denna iögonfallande widget på din webbplats. Den fångar inte bara uppmärksamheten utan håller också din publik informerad.
I den här artikeln får du lära dig tre enkla sätt att lägga till en nedräkningstimer på din WordPress-webbplats. Även om du inte är tekniskt kunnig har vi koll på läget.

När och varför använda en Countdown Timer Widget?
Nedräkningstimers är mångsidiga och kan användas i olika scenarier. De tillför spänning och brådska och uppmuntrar besökarna att agera.
Ska du lansera en ny webbplats? En nedräkningstimer kan bygga upp förväntan och skapa ett surr. Du visar timern på en vacker kommande snart-sida för att uppmuntra besökare att kolla in de senaste uppdateringarna.
Ett annat bra tillfälle att använda en nedräkningstimer är för kommande försäljningar eller kampanjer i din webbutik. Genom att visa en timer informerar du dina kunder om erbjudanden som gäller under en begränsad tid, vilket ökar försäljningen och engagemanget.

Nedräkningstimers kan också vara till nytta för evenemangsarrangörer. Oavsett om det gäller ett webbinarium, en konferens eller en social sammankomst kan en timer hjälpa deltagarna att veta exakt när evenemanget kommer att äga rum.
Nedräkningstimers är också användbara vid underhåll av webbplatsen. De låter besökarna veta när webbplatsen kommer att vara tillgänglig igen så att du kan hålla dem informerade och minska frustrationen.
För mindre användningsområden, som att markera en personlig milstolpe eller en årsdag, ger nedräkningstimers känsla till din WordPress-webbplats.
Nu kan du visa en nedräkningstimer i dina inlägg, sidor och widgetområdet i sidofältet.
Nedräkningstimer kan också läggas till i popup-fönster med ljuslåda, flytande fält, rullningsrutor och andra designelement för att engagera besökare och få dem att återvända till din webbplats.
Eftersom det finns så många användningsområden för en nedräkningstimer har vi listat 3 olika metoder för att lägga till en nedräkningstimer-widget i WordPress:
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1: Lägga till en nedräkningstimerwidget med hjälp av Countdown Timer Ultimate Plugin (gratis)
Countdown Timer Ultimate är ett enkelt plugin som låter dig lägga till en grundläggande nedräkningstimer på din webbplats.
I den här handledningen kommer vi att använda det kostnadsfria pluginet, eftersom det har alla verktyg som behövs för att skapa en nedräkningstimer.

Det första du behöver göra för att komma igång är att installera och aktivera pluginet Countdown Timer Ultimate. Om du behöver hjälp kan du se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
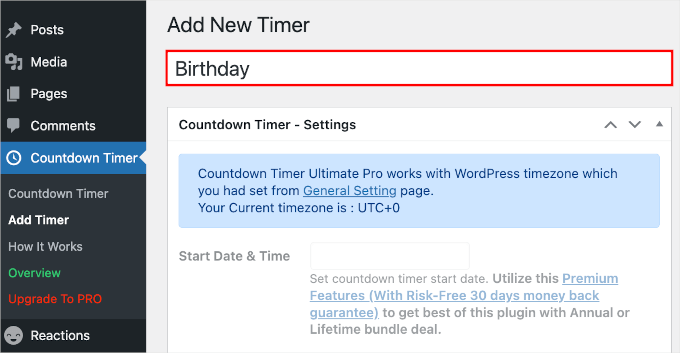
Efter aktivering kommer du att gå till Countdown Timer ” Lägg till timer från ditt WordPress-adminområde.
På nästa skärm kan du ge din timer en titel. Skriv helt enkelt in vilken titel du vill i fältet “Add New Timer”.

Note: Timern använder den tidszon som är inställd i dina inställningar för WordPress site. Om du vill ändra tidszonen för denna nedräkningstimer måste du gå till Settings ” Allmänt och update tidszoninställningarna för din WordPress site.
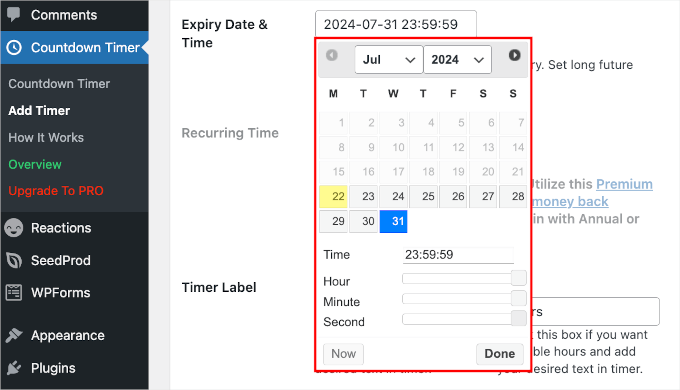
Därefter kan du bläddra ner till området “Countdown Timer – Settings” för att ställa in utgångsdatum och -tid för din nedräkningstimer.
När du har hittat fältet “Expiry Date & Time” går du vidare och väljer datumet från datumväljaren. Sedan kan du dra i reglagen för “Timme”, “Minut” och “Sekund” för att justera utgångstiden.
Klicka bara på “Klar” för att gå vidare till nästa steg.

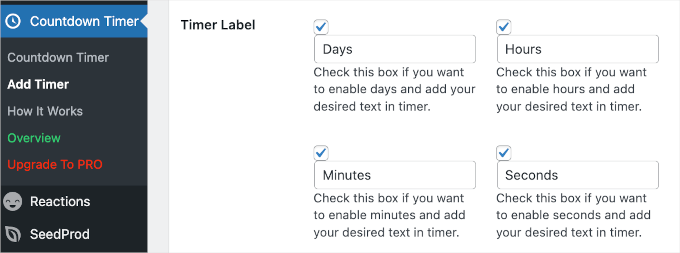
Nästa steg är att definiera timeretiketten.
Om du vill visa dagar, timmar, minuter och sekunder i nedräkningstimern markerar du alla rutor i fältet “Timer Label”.

Nu ska vi rulla ner på sidan och byta till fliken “Design” för att utforma nedräkningstimern.
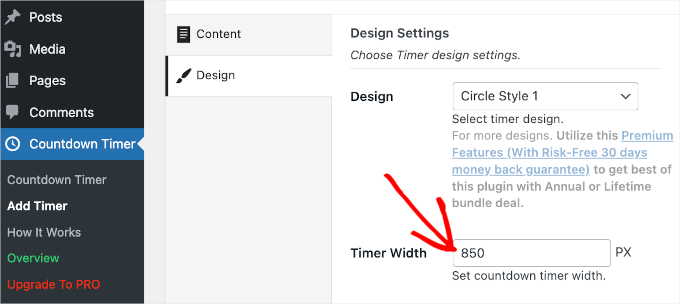
I det första avsnittet, “Design Settings”, kan du välja en design och ställa in timerstorleken.
Tyvärr kan gratisanvändare bara välja timerdesignen “Circle Style 1”. I “Timer Width” kan vi dock definiera hur bred vår timer ska vara. Här ställer vi in den på 850 px.

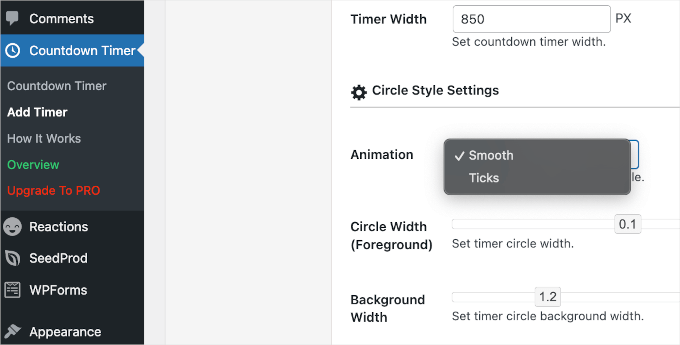
Under “Timer Width” hittar du avsnittet “Circle Style Settings”.
Det första du ska göra är att välja en animation. Du har två alternativ: “Smooth” och “Ticks”.
När du har bestämt dig för timeranimationen kan du ställa in cirkelns förgrunds- och bakgrundsbredd genom att dra i reglagen.

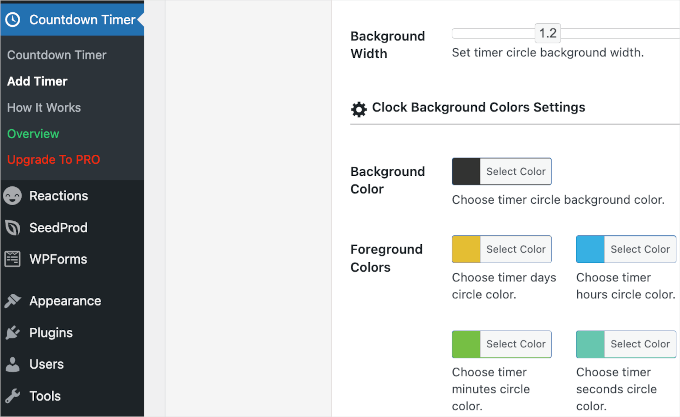
Efter det kan du fortsätta med att anpassa nedräkningstimerns färger.
I “Inställningar för bakgrundsfärger för klocka” kan du justera bakgrundsfärgen och individuellt ändra färgen för dagar, timmar, minuter och sekunder.

När du är nöjd med Settings, gå vidare och klicka på knappen “Publicera”.
Visa din widget för nedräkningstimer i WordPress
Nu när du har ställt in din widget för nedräkningstimern är det dags att lägga till den på din webbplats.
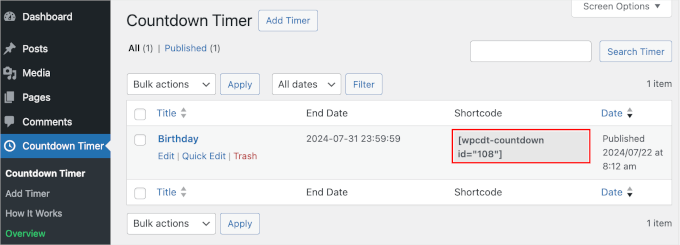
Klicka först på menyalternativet “Countdown Timer” på din WordPress-webbplats. Den timer som du just har skapat kommer att visas i tabellen “Countdown Timer”.
Bredvid din nedräkningstimer kommer du att se en shortcode som du måste kopiera.

När du har kopierat kortkoden vill du öppna ditt inlägg eller din sida där du vill visa nedräkningstimern.
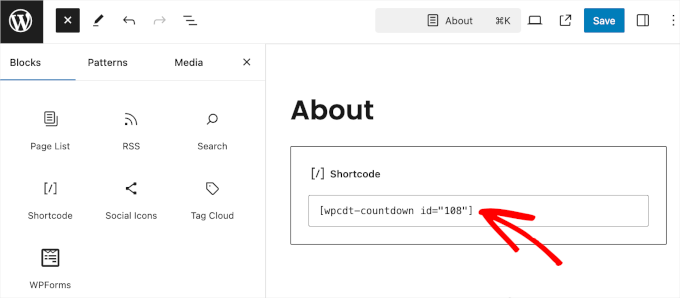
Härifrån kan du klicka på “+”-knappen för att lägga till kortkodsblocket. Sedan klistrar du helt enkelt in den här kortkoden i innehållsområdet i ditt WordPress-inlägg eller din WordPress-sida.

Se sedan till att klicka på knappen “Uppdatera” eller “Publicera” för att spara dina ändringar.
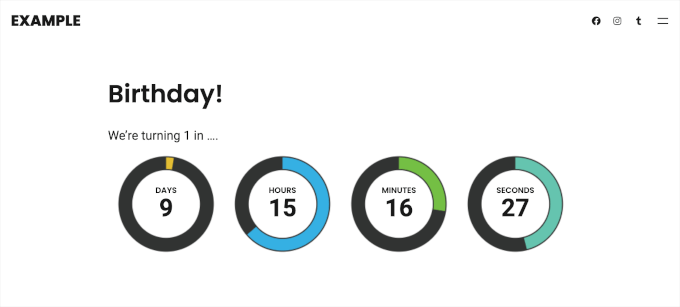
Du kan nu besöka din webbplats för att se nedräkningstimerwidgeten i aktion.

Om du använder ett klassiskt tema kan du kanske också lägga till den här nedräkningstimern i sidofältet på din webbplats.
Obs: Det är inte alla klassiska WordPress-teman som har funktionen för sidofält. Så det är alltid en bra idé att dubbelkolla ett temas dokumentation eller inställningar för att se hur du kan anpassa eller aktivera sidofält innan du väljer ett. I det här exemplet använder vi temat Neve.
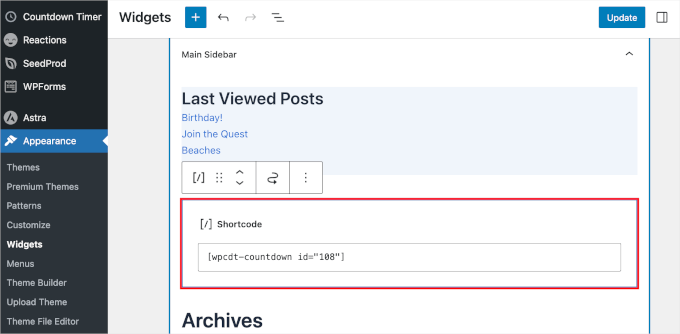
Gå helt enkelt till sidan Utseende ” Widgets. Sedan kan du klicka på “+” -knappen i avsnittet “Main Sidebar” och söka efter Shortcode-blocket.
Klicka bara på den när den visas och klistra in nedräkningstimerns kortkod.

När du är klar, glöm inte att klicka på knappen “Uppdatera” för att behålla dina widgetinställningar.
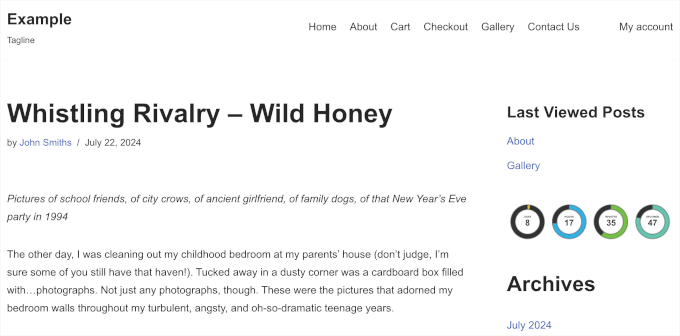
Du kan nu besöka din webbplats för att se nedräkningstimern i sidofältet eller widgetområdet.

Metod 2: Lägga till en nedräkningstimerwidget med OptinMonster (rekommenderas)
OptinMonster är det bästa WordPress popup-pluginet på marknaden, men det gör mycket mer än bara popups. Det hjälper dig att konvertera övergivna besökare på site till prenumeranter och customers.
Med hjälp av OptinMonsters nedräkningstimerfunktion kan du integrera nedräkningstimern i en lightbox-popup, sidofältwidget, flytande bar eller någon annan OptinMonster-kampanjtyp.
Verktyget erbjuder ett smart sätt att visa en nedräkningstimer med en vacker design. Det låter dig även skapa evigt gröna nedräkningstimers i WordPress.
En vintergrön nedräkningstimer startar en nedräkning för varje enskild besökare. Sedan börjar timern när personen anländer till din webbplats. Det kallas också för en dynamisk nedräkningstimer.
Låt oss först besöka OptinMonster-webbplatsen och registrera dig för en plan som uppfyller dina behov.

När du har gjort det kan du installera OptinMonster-pluginet på din WordPress-webbplats. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Detta plugin kommer att ansluta din WordPress-webbplats till OptinMonster-appen. Vid aktivering kan du klicka på knappen “Anslut ett befintligt konto” och följa uppmaningen för att starta integrationsprocessen.

Efter det kommer du att se ett popup-fönster visas. Välj bara den e-postadress du använde för att registrera dig för ett OptinMonster-konto och klicka på knappen “Anslut till WordPress”.
Plugin kommer nu att ansluta din WordPress site till ditt OptinMonster account.
När du är ansluten kan du börja skapa en ny kampanj från din OptinMonster dashboard. Helt enkelt head över till OptinMonster ” Kampanjer och klicka på knappen ‘Skapa din första kampanj’.

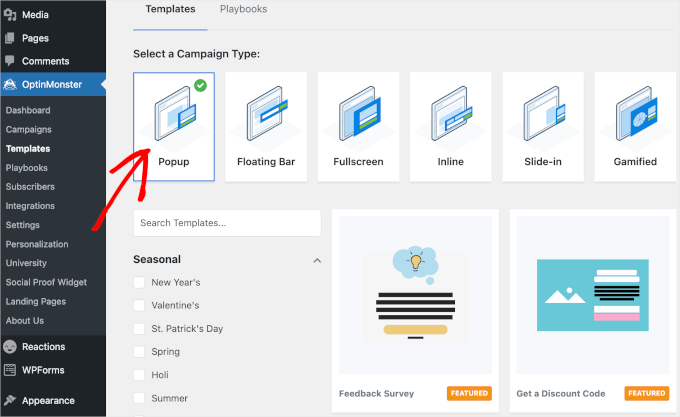
Pluginet erbjuder en mängd olika kampanjtyper och mallar att välja mellan.
Du kan använda vilken kampanjtyp som helst och lägga till nedräkningstimern i den. För den här handledningen använder vi kampanjtypen “Popup”. Sedan använder vi mallen “Få en rabattkod”.

Ett popup-fönster där du måste namnge mallen kommer att visas. Namnet är endast för referens, så du kan använda vad du vill.
Vi döpte till exempel vår kampanj till “Countdown Timer”.

När du har gjort det, fortsätt och klicka på “Börja bygga. OptinMonster kommer sedan att omdirigera dig till byggargränssnittet.
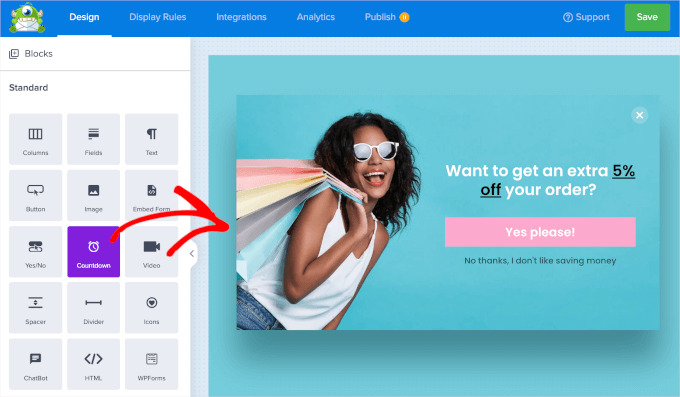
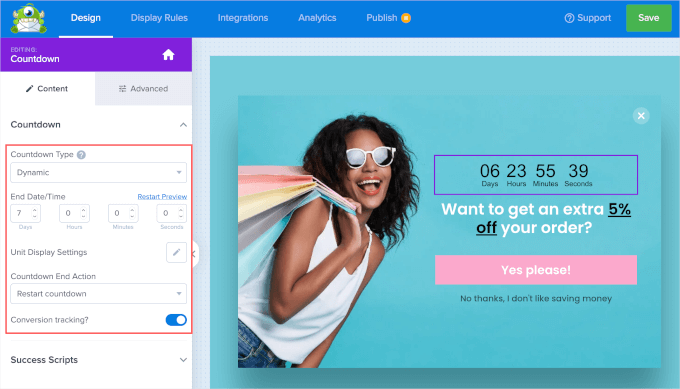
Härifrån ska vi utforska avsnittet “Block” på den vänstra panelen. Dra sedan helt enkelt blocket “Countdown” och släpp det till förhandsgranskningen på höger panel när du ser det.

Därefter kan du välja “Countdown Type” från rullgardinsmenyn i sidofältspanelen. Det finns två alternativ, “Statisk” och “Dynamisk”.
Att välja mellan de två typerna beror helt och hållet på ditt mål. En statisk timer har, som namnet antyder, ett fast slutdatum och en fast sluttid, vilket gör den idealisk för engångshändelser som en produktlansering eller ett webbinarium.
Men vad händer om du vill skapa en återkommande känsla av brådska? Det är där den dynamiska timern kommer väl till pass.
Låt oss säga att din webbutik har en flash-rea varje vecka. En dynamisk timer återställs automatiskt efter varje reaperiod, vilket kan vara till stor hjälp.
I den här guiden skapar vi en dynamisk nedräkningstimer för att marknadsföra veckovisa flash-försäljningar.
Så låt oss välja “Dynamisk” från rullgardinsmenyn och ställa in utgångsdatum och -tid. Sedan kanske du också vill växla till alternativet “Konverteringsspårning?” för att samla in kampanjinsikter.

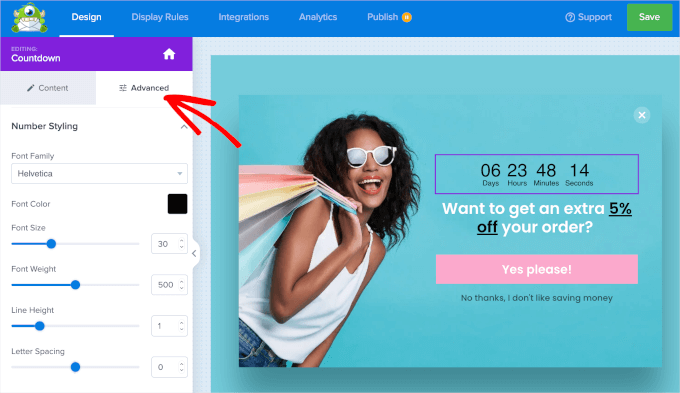
Om du vill kan du anpassa hur nedräkningstimern ser ut.
Byt bara till fliken “Advanced” så hittar du anpassningsalternativ för att ändra timerns bakgrundsfärg, teckensnitt, skuggor och mycket mer.

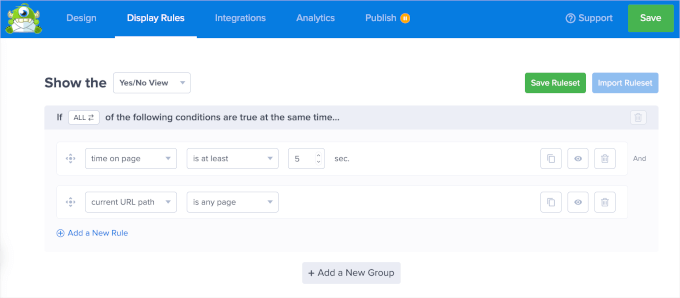
När allt är klart går du till fliken “Display Rules”.
Det är här du styr exakt när och på vilka sidor din popup ska visas. Standardinställningen är efter 5 sekunder på varje sida, men du kan enkelt anpassa den så att den passar dina behov.

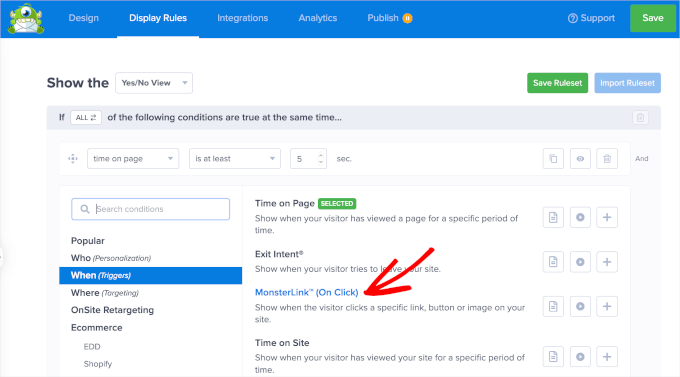
Alternativt kan du dra nytta av OptinMonster’s MonsterLink.
Med den här funktionen kan du aktivera popup-fönstret så att det visas när användarna klickar på en länk eller knapp på din webbplats. På så sätt får besökarna direkt kontroll över när de vill se ditt erbjudande eller meddelande.
För att använda MonsterLink måste du först klicka på rullgardinsmenyn “tid på sidan”. Sedan väljer du helt enkelt “När (utlösare)” och sedan “MonsterLink (vid klick)”.

När du har lagt till den kan du klicka på “Kopiera MonsterLink-kod”. Du kommer att behöva den i inbäddningsprocessen.
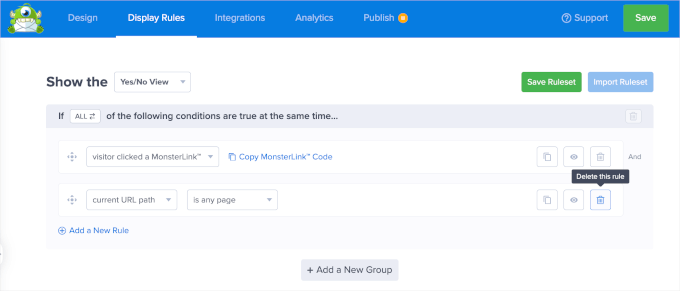
Därefter kan du ta bort den andra visningsregeln genom att klicka på papperskorgsikonen.

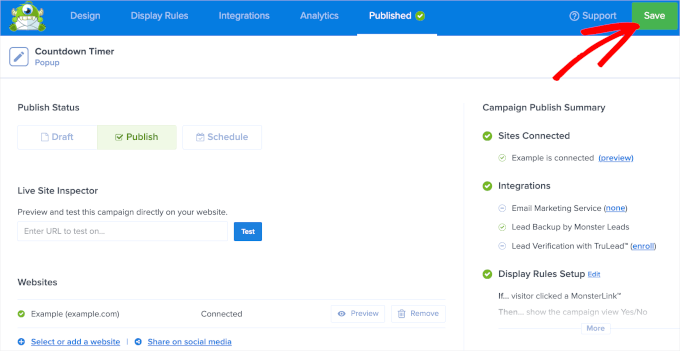
Nu är det dags att publicera kampanjen med nedräkningstimern. För att göra detta, låt oss gå till fliken “Publicera”.
Härifrån kan du ändra status från “Draft” till “Publish”. Därefter klickar du bara på knappen “Spara” och lämnar redigeringsverktyget.

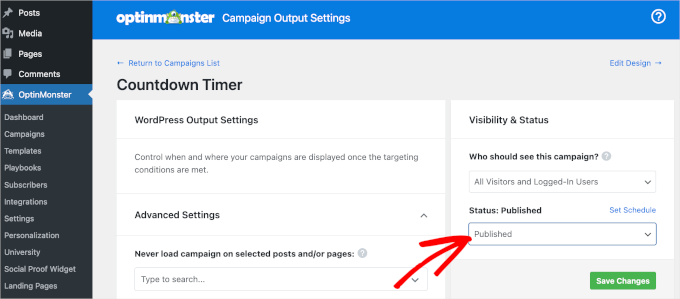
Du kommer sedan att omdirigeras till en OptinMonsters sida, där du måste verifiera din kampanjstatus.
I avsnittet “Synlighet och status” ändrar du statusen “Väntar” till “Publicerad”.

Glöm inte att klicka på den gröna knappen “Spara ändringar” för att se till att dina ändringar sparas.
En sak som återstår att göra nu är att lägga till MonsterLink-koden på din WordPress-webbplats.
Först och främst vill du öppna det inlägg eller den sida där du vill visa kampanjen med nedräkningstimern.
Till exempel kommer vi att lägga till vår på sidan “Galleri” på vår demo-fotosida. Så låt oss navigera till Sidor “ Alla sidor och klicka på “ Redigera “ på sidan “ Galleri” .
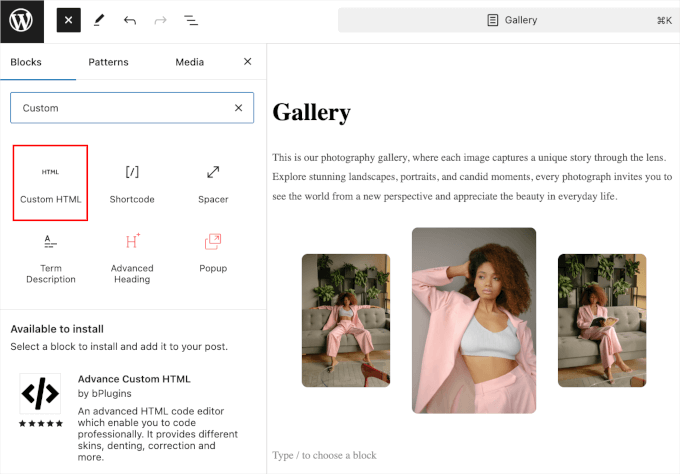
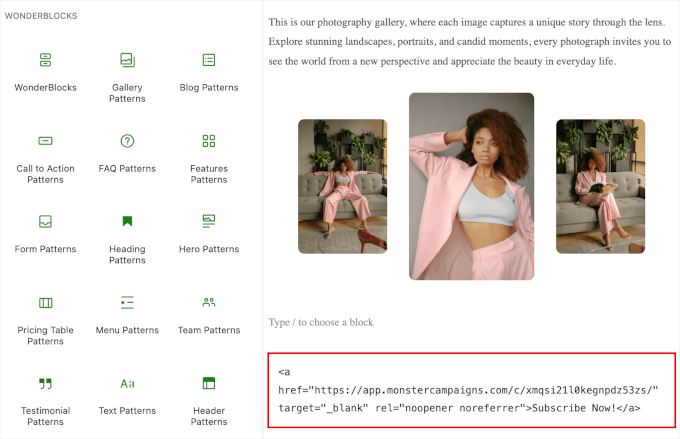
I sidredigeraren kan du klicka på “+”-knappen och söka efter Custom HTML-blocket. Klicka bara på det för att lägga till det på sidan.

I blocket “Custom HTML” klistrar du helt enkelt in MonsterLink-koden som du kopierade tidigare.
Så här kan det se ut i sidans blockredigerare:

Nu kanske uppmaningen “Prenumerera nu!” inte passar kampanjens syfte.
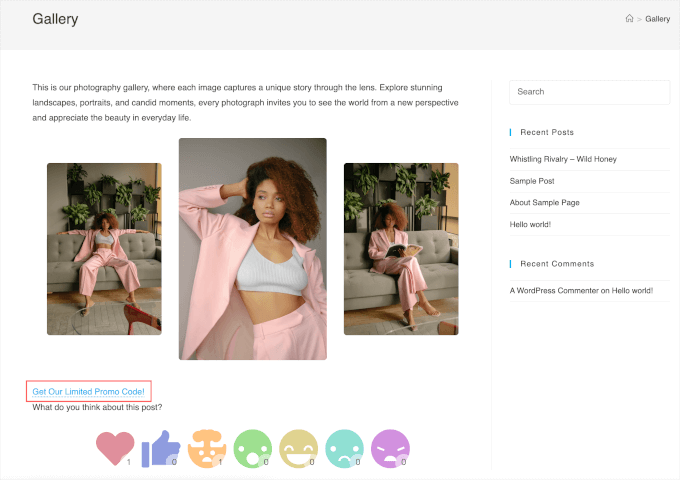
Så låt oss ändra det till “Få vår begränsade kampanjkod”, “Lås upp exklusiva rabatter” eller något annat som bättre passar sammanhanget. När du är klar kan du gå vidare och “Uppdatera” eller “Publicera” sidan.
Om du nu besöker sidan kommer du att se MonsterLink i aktion.

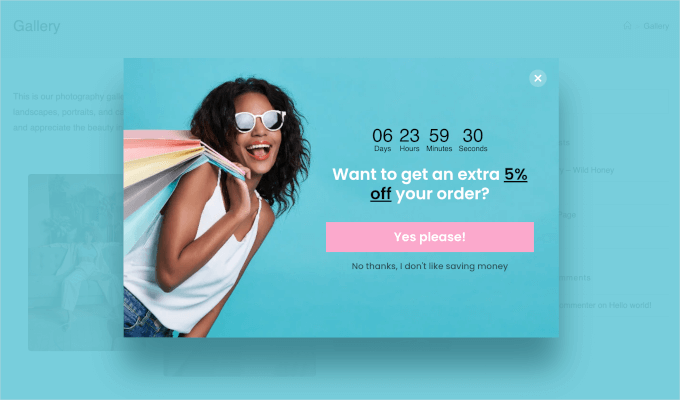
Försök bara att klicka på den, så kommer du att se kampanjens popup-fönster med nedräkningstimern.
Så här ser det ut på vår demosida “Galleri”:

Metod 3: Lägga till en nedräkningstimerwidget med SeedProd
SeedProd är det bästa temat och landningssidebyggaren för WordPress.
Med drag-och-släpp-byggaren kan du skapa fantastiska landningssidor och lägga till en nedräkningstimer för att fånga besökarens uppmärksamhet.

För att använda nedräkningstimerfunktionen behöver du SeedProd Pro. Med Pro-planen kan du också få tillgång till olika mallar, sidblock för anpassning, e-postmarknadsföringsintegrationer och mer.
Det första du behöver göra är att installera och aktivera SeedProd Pro plugin på din WordPress website. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering kan du gå till SeedProd “ Inställningar från din WordPress instrumentpanel för att lägga till och verifiera din licensnyckel. Du kan få den här nyckeln i ditt SeedProd-konto.
När du har angett licensnyckeln kan du klicka på knappen “Verifiera nyckel”.

Du kan också installera SeedProd Pro manuellt. Innan du gör det, se till att du har laddat ner SeedProd Pro .zip-filen från ditt SeedProd-konto .
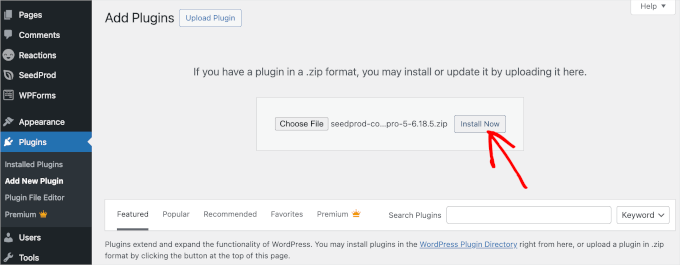
Sedan kan du gå till Plugins “ Lägg till nytt plugin och ge knappen “ Upload Plugin” så att den visar alternativet “Välj fil”. Gå vidare och ladda upp SeedProd Pro .zip-filen.
Efter det klickar du bara på knappen “Installera nu”.

Nu är du redo att skapa en ny landningssida. För att komma igång vill du navigera till SeedProd ” Landningssidor.
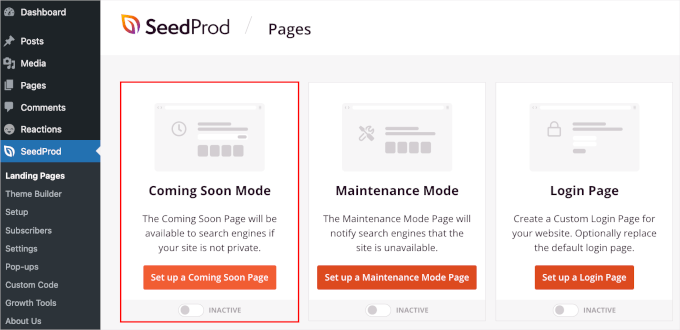
SeedProd låter dig ställa in olika typer av sidor, inklusive kommande snart-sidor, anpassade WooCommerce-korgsidor, inloggningssidor och 404-sidor. Du kan också skapa andra landningssidor genom att klicka på knappen “Lägg till ny landningssida”, till exempel en tacksida eller en sida för att anmäla sig till ett webbseminarium.
I den här handledningen använder vi sidan “Kommer snart”. Det är ett bra ställe att lägga till en nedräkningstimer och påminna din publik om en kommande produkt eller ett evenemang.
Låt oss klicka på knappen “Skapa en Coming Soon-sida”.

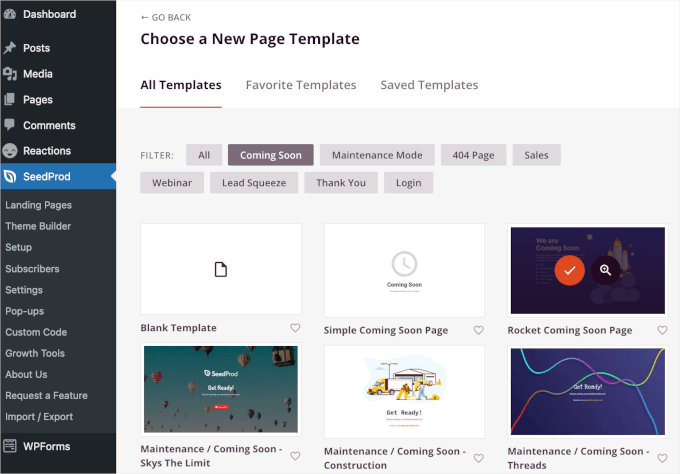
Därefter väljer du en mall för din landningssida.
Det finns möjlighet att skapa en sida från grunden med hjälp av en tom mall, men vi rekommenderar att du använder en mall eftersom det sparar tid och gör att du kan redigera designen som du vill.
När du har hittat den perfekta mallen kan du hålla muspekaren över den och klicka på “check”-knappen för att använda den.

På nästa skärm kommer du till SeedProd drag-and-drop-sidbyggare under fliken “Design”.
Här kan du anpassa landningssidan genom att lägga till eller ta bort sektioner och block. Du kan också formatera sidans layout.
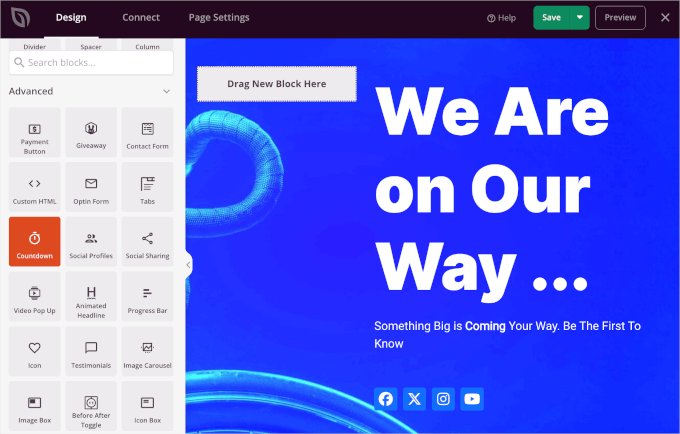
För att lägga till nedräkningstimern, skrolla bara ner i den vänstra panelen till avsnittet “Avancerade” block. Dra och släpp sedan “Countdown”-blocket var som helst på din landningssida.

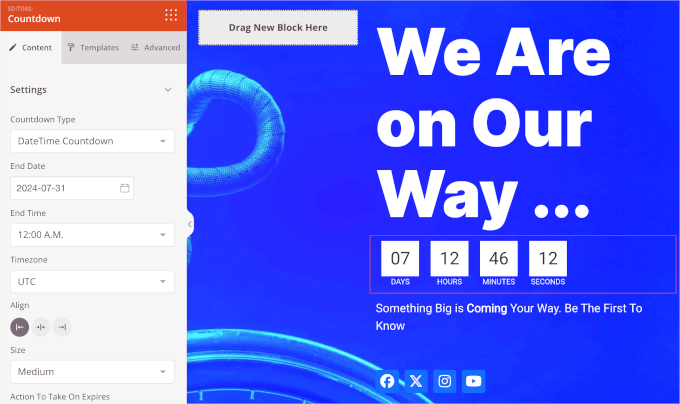
När du har lagt till nedräkningsblocket, låt oss anpassa det. Klicka bara på det så ser du anpassningsalternativen i den vänstra panelen.
Det finns 3 flikar som du kan kontrollera, “Innehåll”, “Mallar” och “Avancerat”. Låt oss kontrollera dem en efter en.
På fliken “Innehåll” kan du välja en nedräkningstyp, ställa in slutdatum och -tid, välja en tidszon, justera timerns justering med mera.

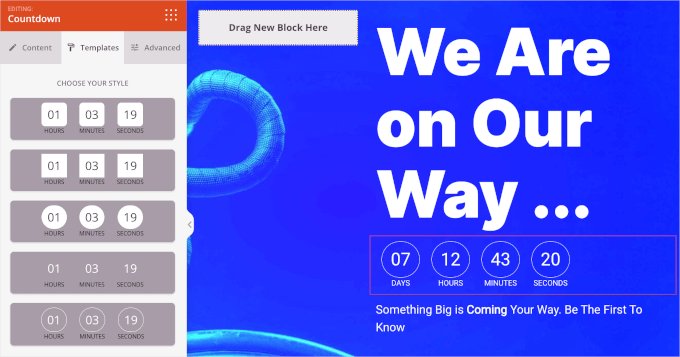
Låt oss nu gå vidare till “Mallar”.
Här låter SeedProd dig välja mellan 5 tillgängliga nedräkningstimerstilar.

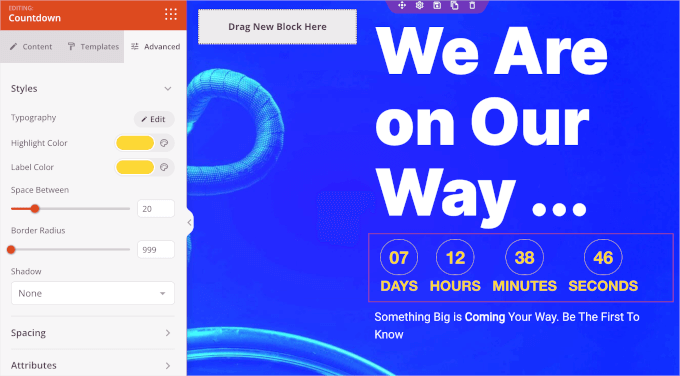
Fliken “Avancerat” har slutligen flera avsnitt.
I avsnittet “Styles” kan du ändra timerns typografiska inställningar, färger och ramar.

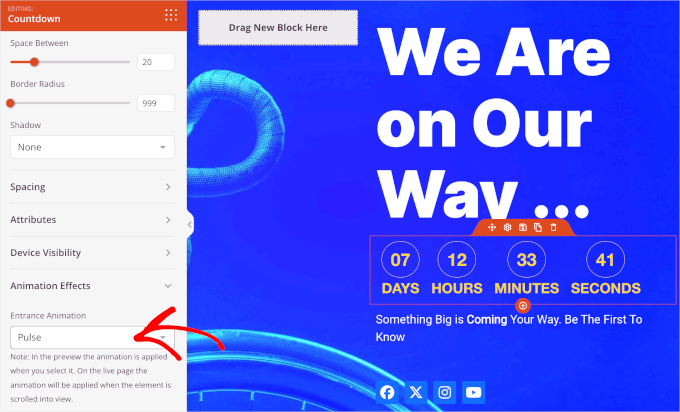
Sedan kanske du vill skrolla ner på fliken “Avancerat” till avsnittet “Animationseffekter”.
Här kan du använda animering för att framhäva nedräkningstimern när besökarna ser den. Klicka bara på rullgardinsmenyn och välj bland de tillgängliga effekterna, till exempel “Flash”, “Pulse”, “Swing”, “Wobble” med mera.

Om du vill justera andra element på landningssidan, t.ex. texter eller knappar för sociala medier, kan du klicka på dem. Då kommer SeedProd att öppna anpassningsalternativen.
När allt är klart kan du gå vidare och klicka på fliken “Sidinställningar” för att publicera din målsida med en nedräkningstimer.
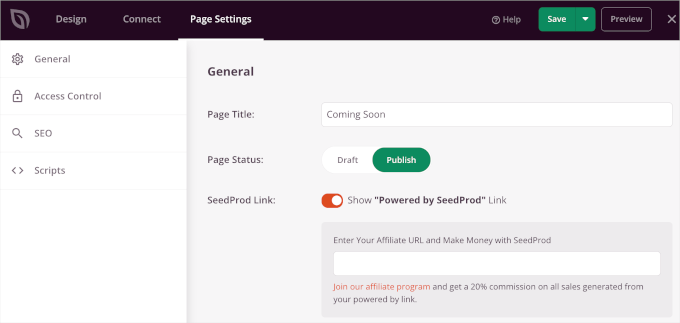
Det första du vill göra är att ge målsidan en titel. Till exempel kallade vi vår målsida “Kommer snart”.
Därefter kan du ändra “Sidstatus” från “Utkast” till “Publicera”. Du har också möjlighet att visa eller dölja länken “Powered by SeedProd”.

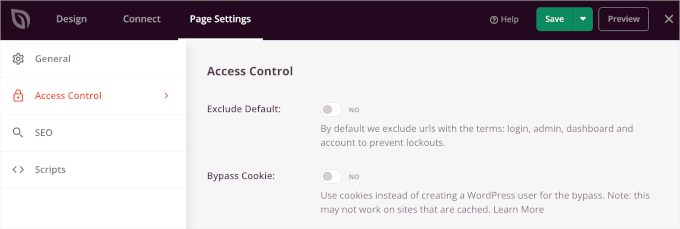
Därefter kontrollerar vi “Åtkomstkontroll” under fliken “Sidinställningar” och hanterar vem som kan se din målsida.
Denna funktion är mycket användbar om du vill att vissa personer ska kunna kringgå sidan “Coming Soon” och arbeta med att utveckla din webbplats. SeedProd låter dig också inkludera och utesluta webbadresser där sidan “Coming Soon” kommer att visas.
Som standard kommer sidan att visas på hela webbplatsen. Du kan dock ändra den så att den bara visas på startsidan eller på specifika webbadresser.

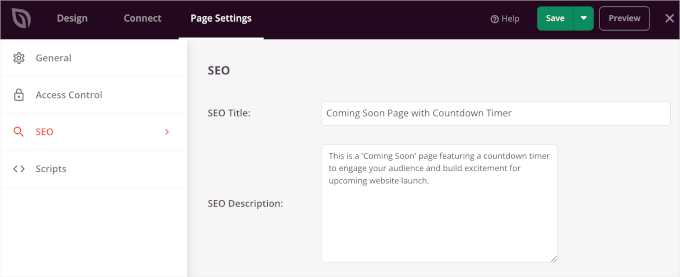
Efter det kan du optimera din page för sökmotorsoptimering genom att gå till sökmotorsoptimeringens inställningar.
SeedProd låter dig add to en sökmotorsoptimering, description, favicon, och social media thumbnail.

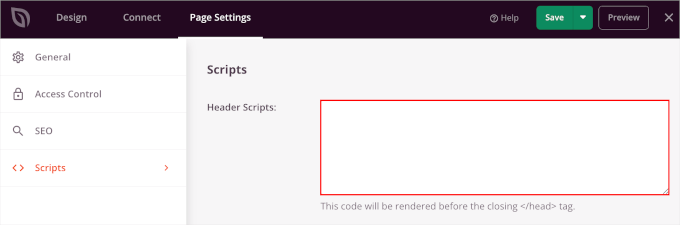
Om du vill lägga till kodsnuttar på din målsida går du till avsnittet “Skript” i sidinställningarna. Här kan du lägga till skript i sidhuvudet, sidtexten och sidfoten på din sida.
Du kan t.ex. lägga till spårningskoden för Google Analytics i fältet “Header Scripts” för att se hur människor använder din målsida.

När du är klar, se till att klicka på knappen “Spara”. Du kan också förhandsgranska din landningssida för att se till att allt är korrekt inställt.
Därefter klickar du bara på “X”-knappen för att stänga SeedProd-editorn.
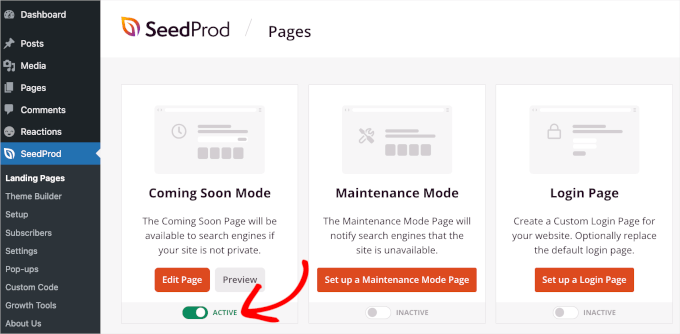
Låt oss nu gå till SeedProd ” Landningssidor och ändra status för din “Coming Soon” -sida till “Aktiv”.

Nu är det klart. Din landningssida med en nedräkningstimer kommer att vara live.
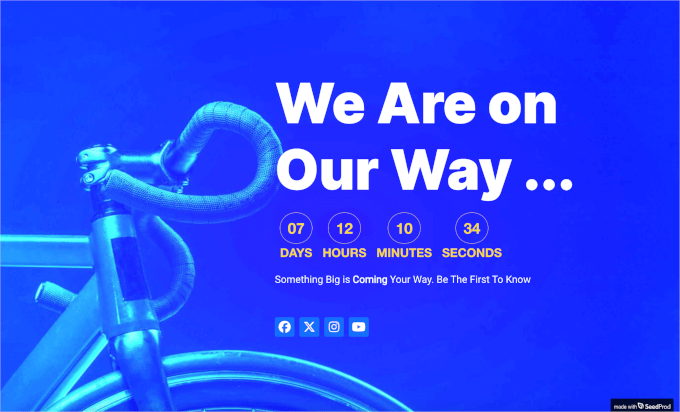
Du kan nu besöka din webbplats för att se nedräkningstimern “Coming soon” i aktion.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en nedräkningstimer-widget i WordPress. Därefter kanske du också vill kolla in fler coola tricks för webbplatsdesign om hur du lägger till en rullande nyhetsticker och hur du lägger till roterande vittnesmål i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal