Vill du add to en extern link icon till din WordPress site?
Genom att tydligt markera dina externa URL:er kan du få folk att stanna kvar längre på din site och göra det clear att om du klickar på en viss länk öppnas ett nytt fönster eller en ny tabs.
I den här artikeln visar vi dig hur du kan add to en icon för externa länkar i WordPress.

Varför add to WordPress External Link Icons?
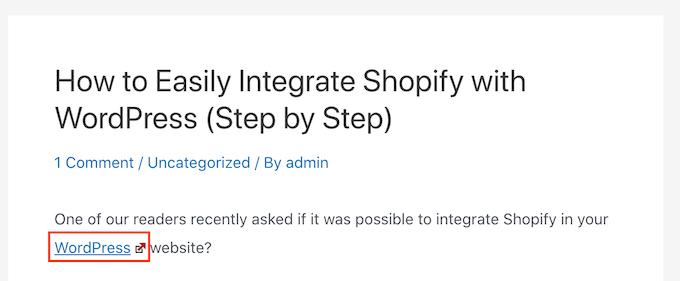
En icon för en extern länk är en liten bild som visas bredvid en länk som tar användaren till en annan website.
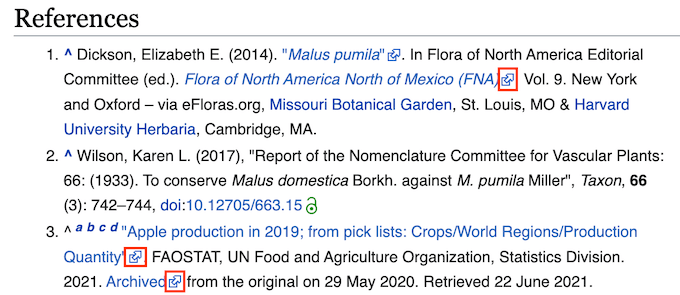
Du kan till exempel rulla längst ner i en Wikipedia-post och se att de flesta länkar i References section har en extern länk icon.

Genom att lägga till icons för länkar i din WordPress blogg kan dina besökare enkelt se skillnaden mellan utgående länkar och interna länkar. Många webbplatser använder också externa länkikoner för att göra det clear att länken kommer att öppnas i ett nytt fönster eller en ny tabs.
Dessa icons kan hålla kvar besökarna på din site längre och öka antalet sidvisningar eftersom det är mindre risk att de klickar på en extern länk och lämnar din website av misstag.
Med detta sagt, låt oss se hur du kan add to en icon för externa länkar till din WordPress-webbplats.
Så här addar du icons för externa länkar i WordPress
Det enklaste sättet att placera externa link icons på din website är att använda WP External Links.
Du kan använda detta plugin för att add to olika images, Dashicons och Font Awesome icons till dina externa links automatiskt.

Först måste du installera och aktivera pluginet WP External Links. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter det klickar du bara på den nya inställningen WP External Links i menyn till vänster.

Om du får en popup som ber dig att uppgradera kan du helt enkelt clicka var som helst utanför popupen för att close den.
Som du kan se kan pluginet göra mycket mer än att bara add to en extern länk icon till din site. Det kan till exempel automatiskt add nofollow till all externa links i WordPress.
WP External Links kan också hålla folk kvar på din site genom att öppna alla externa links i ett nytt fönster eller tabs. Vi rekommenderar att du aktiverar den här funktionen eftersom många användare antar att länkar med en icon för en extern länk ändå öppnas i ett nytt fönster eller en ny tab.
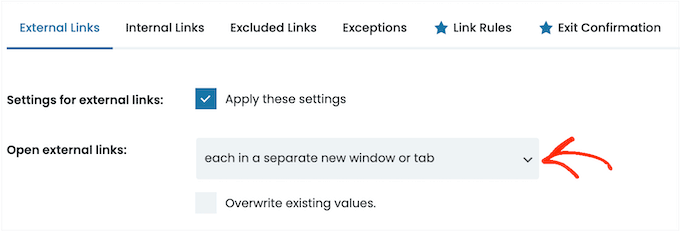
För att öppna alla externa URL:er i ett nytt fönster eller en ny tabb, öppna dropdown ‘Öppna externa länkar’ och click på ‘var och en i ett separat nytt fönster eller en ny tabb’.

Som standard kommer WP External Links att tillämpa denna regel på varje new extern länk som du skapar.
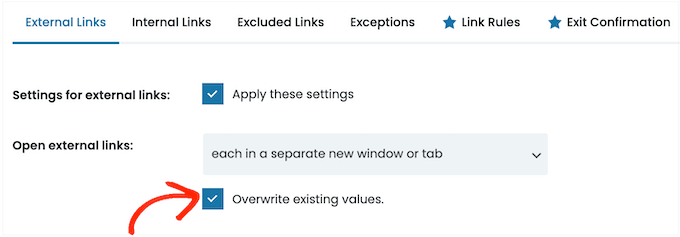
Men den kan också skanna din site och ändra alla externa URL:er som du tidigare har addat till din website. Detta kommer att ge en mer konsekvent upplevelse för dina användare, så det är en bra idé att gå vidare och klicka på “Overwrite existing values” box.

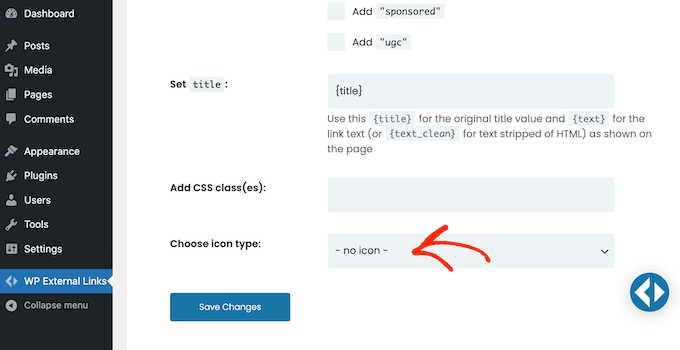
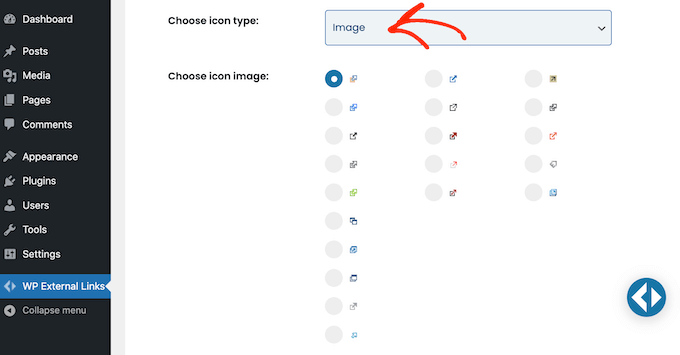
När du har gjort det är du redo att skapa en icon för dina externa links. För att börja, rulla till “Choose icon type” section.
Nu kan du clicka där det står “no icon” för att öppna dropdown.

Dina alternativ är Image, Font Awesome eller Dashicon.
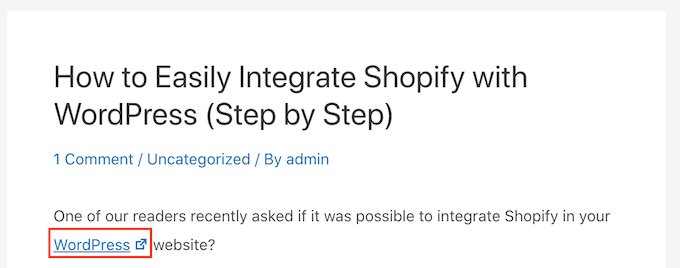
Både Font Awesome och Dashicon kommer med en enda box-med-pil icon som du kan använda som din externa länk icon. Den här ikonen kommer alltid att visas blå på din site, som du kan se i följande image.

Det här är den exakta icon som många websites använder för sina externa links, så de flesta visitors förstår vad boxen med pil-iconen betyder.
Men med “Image” kan du välja mellan flera icons med boxar och pilar, inklusive några som har en något annorlunda stil och färg.
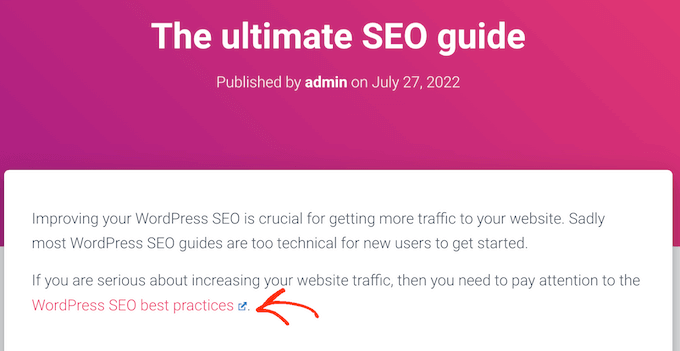
I Följer image kan du se ett exempel på hur en färgglad box-med-pil icon kommer att se ut på din WordPress website.

Om du vill add to en färgglad knapp på din site måste du välja “Image” från dropdown “Choose icon type”.
Du kan sedan clicka på den som du vill använda för dina externa links.

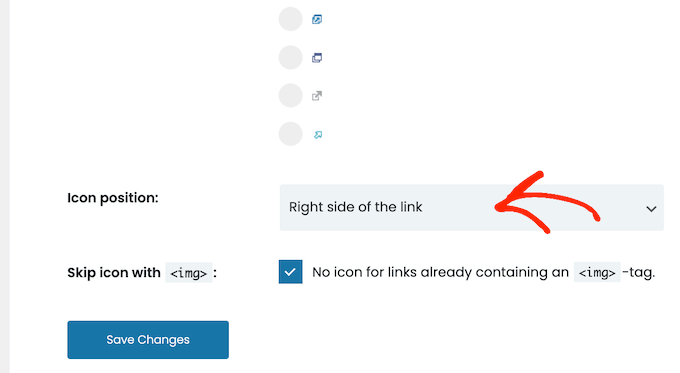
När du har gjort det öppnar du dropdown för “Icon position”.
Här väljer du om ikonen ska visas på “Höger sida av länken” eller “Vänster sida av länken”. De flesta websites visar den externa ikonen till höger om linken.

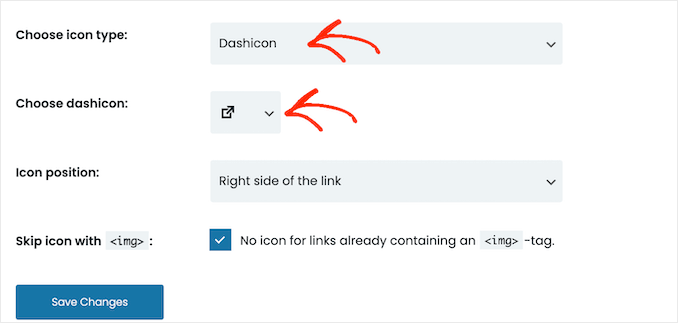
Vill du använda den blåa standard-iconen box med pil istället?
Sedan kan du öppna dropdown-rutan “Choose icon type” och clicka på antingen “Font Awesome” eller “Dashicon” istället.
Öppna sedan dropdown-menyn bredvid “Choose Dashicon” eller “Choose FA” och klicka sedan på boxen med pil-ikonen.

Note: Både Font Awesome och Dashicons ger you tillgång till dussintals andra icons. Vi rekommenderar dock att du använder ikonen box med pil eftersom fler människor kommer att känna igen den som en ikon för en extern länk.
När du har clickat på den Font Awesome eller Dashicon som du vill använda kan du ange om den ska visas till höger eller vänster om länken genom att följa exakt samma process som beskrivs ovan.
När du är nöjd med den icon för externa länkar som du har valt klickar du bara på “Save changes”.
Pluginet kommer sedan att lägga till länkikonerna till alla externa URL:er på din site automatiskt.
Learn More Tips och tricks för att customize din site i WordPress
Om du gillade den här artikeln om att customize externa länk icons, då kan du hitta följande tips användbara.
Fotnoter är till exempel ett bra sätt att ge ytterligare information eller citat utan att störa flödet i din text. Vi har en guide till hur du lägger till enkla och eleganta fotnoter i WordPress för att visa dig hur.
Bortsett från det, har du funderat på att customize utseendet på dina länkar? Changed färgen på dina links kan hjälpa dem att sticka ut från den omgivande texten och göra dem mer visuellt tilltalande.
Att markera text är också ett bra sätt att göra dina läsare uppmärksamma på viktig information. Vi har en guide till hur du markerar text i WordPress som visar dig olika metoder du kan använda.
Vill du add to en touch av elegans till dina blogginlägg? Insticksprogram är stora, dekorativa bokstäver som används i början av ett stycke. De kan add to ett unikt och elegant utseende till your content.
Slutligen kan en förbättrad navigation på din website förbättra användarupplevelsen avsevärt. Breadcrumb navigation visar användarens location i hierarkin på din website, vilket gör det lättare för användaren att hitta rätt.
Pro tips: Vill du skapa en beautiful website utan allt det hårda arbetet? Låt våra experter på WordPress göra det åt you. Kolla in våra tjänster för design av WordPress-webbplatser för mer information.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en extern link icon till din WordPress-webbplats. Du kan också gå igenom vår kompletta guide om hur du skapar en mobilvänlig WordPress -webbplats och våra expertval av de bästa drag and drop page builders för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone trying to build an online business, I’ve been following a blog that provide tips for solopreneurs.
And they use external link icons on their sites, which I really like the look of.
I was actually planning to hire a developer to add this feature to my own site, but thankfully I stumbled upon this excellent guide from WPBeginner first.
Being able to easily add external link icons myself with the WP External Links plugin is a gamechanger.
Thanks WPBeginner for another super helpful resource!
WPBeginner Support
You’re welcome! Glad our recommendation was helpful!
Admin
Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?