Vill du lägga till musik på din WordPress-webbplats? 🎶
Oavsett om du är en musikälskare eller driver en blogg där ljud spelar en stor roll kan detta göra din webbplats mycket roligare och intressantare.
Men det finns en liten hake. Medan WordPress gör det enkelt att lägga till grundläggande funktioner kan det vara lite knepigt att integrera en musikspelare.
Efter att ha undersökt de bästa metoderna för att lägga till en ljudmusikspelare i WordPress hittade vi två enkla alternativ: att använda Audio-blocket och HTML5 Audio Player-pluginet. Varje alternativ har sina fördelar, beroende på om du vill ha en enkel spelare eller en mer anpassningsbar.
I den här guiden går vi igenom hur du lägger till en widget för ljudmusikspelare på din WordPress-webbplats.

Varför add to en widget för ljud- och musikspelare i WordPress
Med en musikspelarwidget kan besökare lyssna på ljud direkt på din WordPress-webbplats. Den här funktionen är särskilt värdefull för podcasters, innehållsskapare och musiker som vill visa upp sitt arbete.
Det kan uppmuntra människor att besöka din website direkt i stället för att spela upp ditt ljud på andra plattformar. När dessa personer väl är på din site kan du kanske tjäna mer pengar genom att visa annonser på din WordPress blogg eller sälja ljudfilen som en digital download.
Även om du inte skapar några egna ljud är det ett enkelt sätt att skapa en mer engagerande website genom att embeda content från tredjepartsplattformar som Spotify. Detta tillvägagångssätt kan hålla besökarna på din site längre, vilket förbättrar viktiga webbplats metrics gillar tid på webbplatsen.
Dessutom är en widget för ljudspelare inte limiterad till bara musik. Den kan användas för podcasts, ljudböcker eller utbildningsinnehåll, vilket gör din site mer mångsidig för en bredare publik, inklusive de som föredrar ljud eller har synnedsättningar.
Med detta i åtanke kommer vi att visa dig hur du addar en ljud- och musikspelare i WordPress med hjälp av 2 metoder. Du kan använda snabblänkarna under för att hoppa direkt till den metod du vill använda:
Låt oss utforska hur du kan ta med musikens kraft till din WordPress-webbplats! 🎧
Metod 1. Hur man lägger till en widget för ljudmusikspelare med hjälp av Audio Block (Easy)
Med den här metoden kan du skapa en enkel ljudspelare med hjälp av det built-in WordPress Audio block. Detta block kan spela upp alla ljudfilformat, inklusive .mp3-, .m4a-, .ogg- eller .wav-filer.
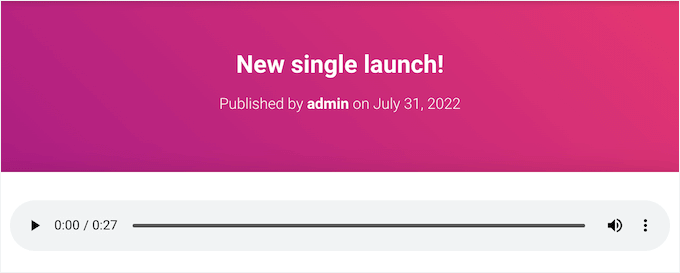
WordPress inbyggda ljudspelare är mycket enkel jämfört med de flesta tillägg. Den har en play/pause-knapp, volymkontroller, en download-knapp och en knapp för att ändra uppspelningshastigheten.

Det är ett bra val om du vill add to några korta ljudklipp till din site utan att behöva några avancerade funktioner.
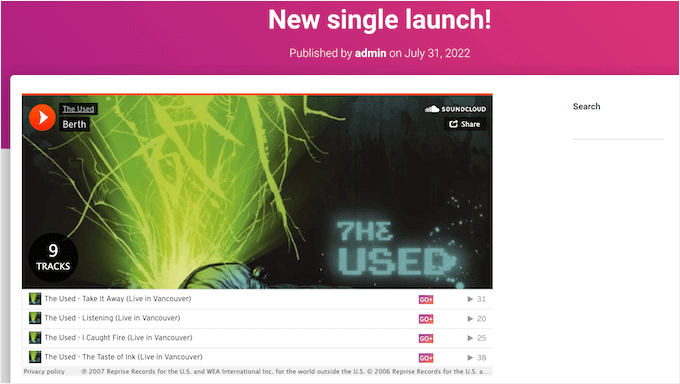
Om du embedar content från en tredjepartsplattform som stöds, t.ex. Spotify eller SoundCloud, kommer blocket Ljud att visa uppspelningskontrollerna för den plattformen. Det kan också visa lite extra content från plattformen, t.ex. artistens namn och cover image.
Här är till exempel ett block med ljud med embed SoundCloud content.

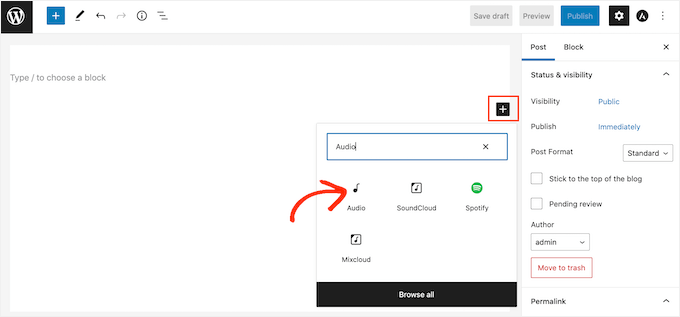
För att lägga till en enkel ljudmusikspelare på din WordPress-webbplats kan du öppna en sida eller ett inlägg och klicka på ikonen “+”.
I popupen som visas skriver du “Ljud” i sökfältet för att hitta rätt block. Du kan sedan clicka på Audio-blocket för att lägga till det på din page.

Här kan du antingen add to en ljudfil eller embed ett ljudklipp från en annan plattform.
Note: I de flesta fall rekommenderar vi att du webbhotellar dina ljud- och videoklipp på en tredje parts site av många skäl, inklusive kvalitetsoptimering och saving på bandbredd. Här är varför du aldrig bör uploada ett videoklipp till WordPress.
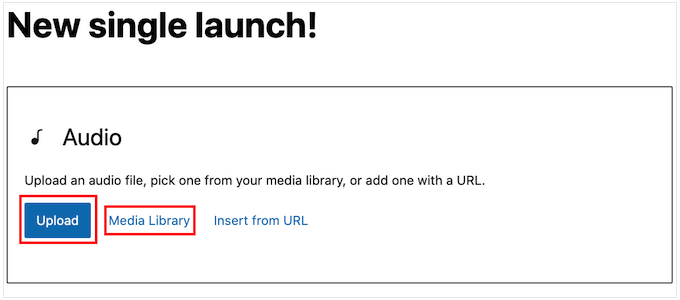
Om du vill add to en ljudfil från din dator klickar du på “Upload” och väljer sedan filen från din dators lokala enhet.
Ett annat alternativ är att clicka på knappen “Media Library” och sedan välja en befintlig fil i ditt mediabibliotek i WordPress.

Om du uploadar hela ljudet kanske du vill ge besökarna alternativet att stödja ditt arbete som musiker eller podcaster genom att skicka en donation. För en Step-by-Step-genomgång kan du se vår guide om hur du addar en Stripe donation knapp i WordPress.
Vill du istället embeda ljud från en annan plattform?
Det här gillar att lägga till videoklipp i WordPress. You klistrar bara in YouTube-linken och WordPress lägger automatiskt in spelaren på din page.
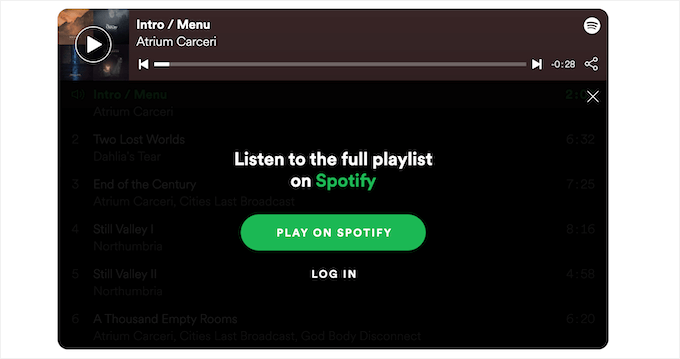
Tänk bara på att de flesta plattformar bara embedar en preview av hela ljudet. Blocket kan till och med uppmuntra människor att lämna din website och besöka tredjepartsplattformen för att höra hela ljudet.
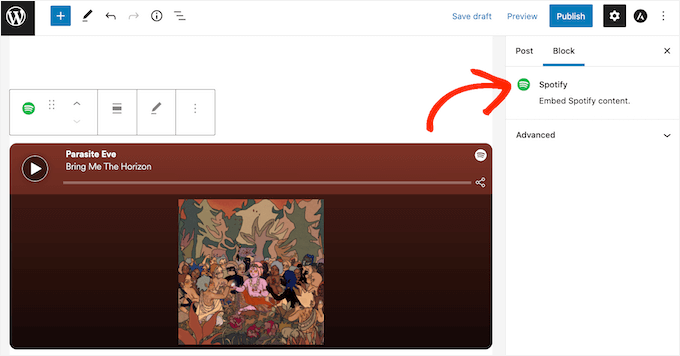
I följande image leder blocket Ljud besökarna till Spotifys website.

Om du är musiker kan detta öka dina royalties genom att uppmuntra besökare att spela upp ditt content på andra plattformar. Men det kan också driva bort människor från din website och till andra plattformar.
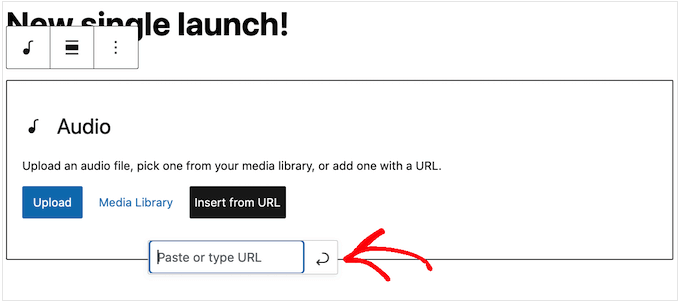
För att embed ljud från en tredjepartsplattform kan du börja med att klicka på knappen “Insert from URL”. Då öppnas ett litet fält med texten “Klistra in eller skriv URL”.

Nu kan du enter URL:en till ljudet som du vill embeda på din WordPress blogg.
Vanligtvis behöver du bara besöka låten eller ljudet du vill bädda in och sedan öppna dess “Delningsinställningar”.
Efter det kan du kopiera den URL som tillhandahålls.
Låt oss till exempel se hur du kan bädda in en Spotify-låt på din webbplats.
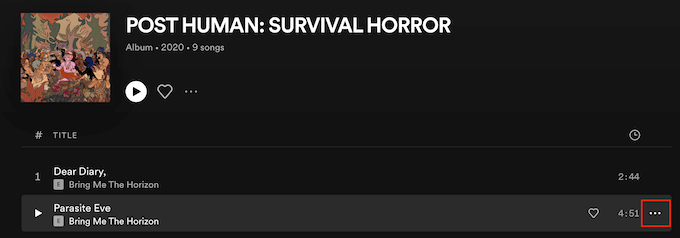
Börja med att hitta den låt eller playlist som du vill add to your WordPress website. Sedan klickar du bara på de tre prickarna som Spotify visar bredvid playlisten eller låten.

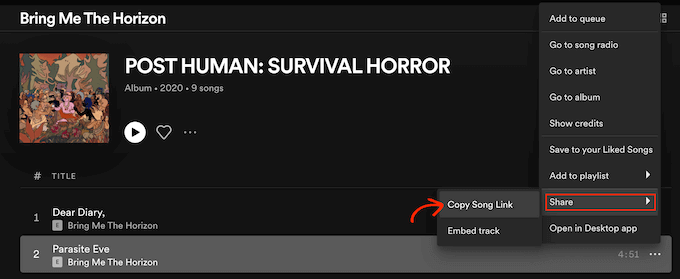
När du har gjort det klickar du på Dela ” Kopiera sång.
För att add to ljudet till widgeten för musikspelare, gå vidare och klistra in länken i Audio block.

I vårt Spotify-exempel kommer WordPress att förvandla blocket Ljud till ett Spotify-block.
Denna ändring sker automatiskt, så det är ej något du behöver oroa dig för.

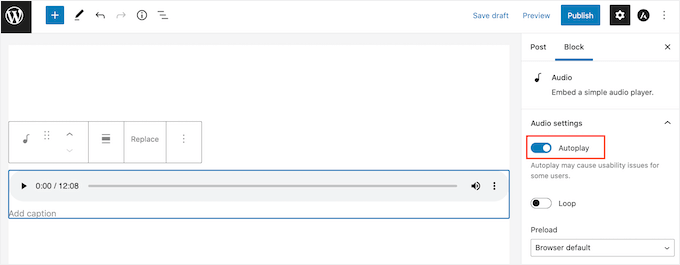
När du har lagt till en ljudfil kan du clicka på blocket Audio för att se vilka settings du kan konfigurera för det blocket.
De Settings som du ser kan variera beroende på om du har uploadat en ljudfil eller embedat en preview från en tredje parts site. Till exempel kan du ofta ställa in ljudet på autoplay genom att clicka på “Autoplay” toggle.

De flesta av dessa Settings är självförklarande, så det är en bra idé att utforska dem för att se vad som fungerar bäst för din site.
Du kan updating eller publicera page när du är nöjd med hur blocket är uppbyggt.
Nu, om du besöker page på din site, kommer du att se ljudet musikspelare live. Du kan också lyssna på ljudet med hjälp av knapparna för uppspelningskontroll i blocket.
Metod 2. Hur man lägger till en widget för ljudmusikspelare med ett plugin (mer anpassningsbart)
WordPress audio block är ett enkelt verktyg för att lägga till ljudspelare. Det är användarvänligt, men det erbjuder inte många alternativ för att ändra hur det ser ut eller fungerar.
Du kan inte heller skapa en Player och använda den på olika delar av din site. Du måste lägga till en ny spelare varje gång du vill använda en.
Om du vill ha mer avancerade funktioner och återanvändbara spelare för ljud rekommenderar vi HTML5 Audio Player.
Likes WordPress ljud block, kan detta plugin spela olika ljudfilformat, gillar en mp3-, .wav- eller .ogg-fil. Men det kommer med fler alternativ för customize.
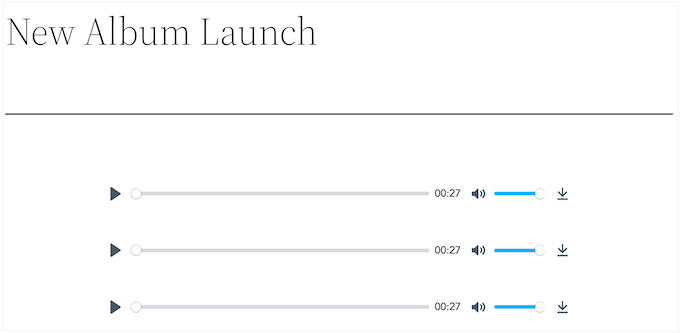
Nu, medan plugin bara kan spela en ljudfil per spelare, kan du skapa så många ljudspelare som du vill. Som ett resultat kan du fortfarande spela massor av olika tracks på din WordPress site.
Dessutom kan du till och med lägga till flera ljudspelare på samma page.

För att komma igång måste du installera och aktivera pluginet. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
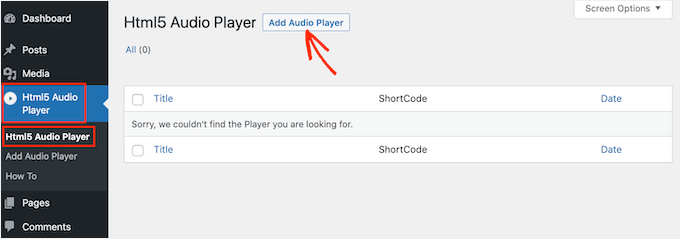
Efter aktivering är du redo att bygga din första ljudspelare genom att gå till HTML5 Audio Player ” HTML5 Audio Player.
Här, fortsätt och klicka på knappen “Lägg till ljudspelare”.

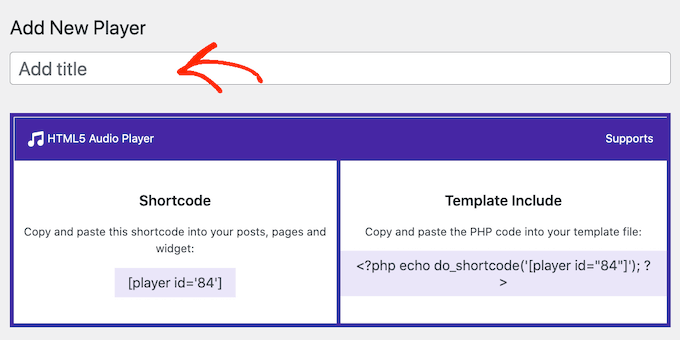
Nästa steg är att skriva in ett namn för ljudspelaren i fältet som visar “Add title”.
Detta är bara för din referens, så du kan använda vilken rubrik du vill.

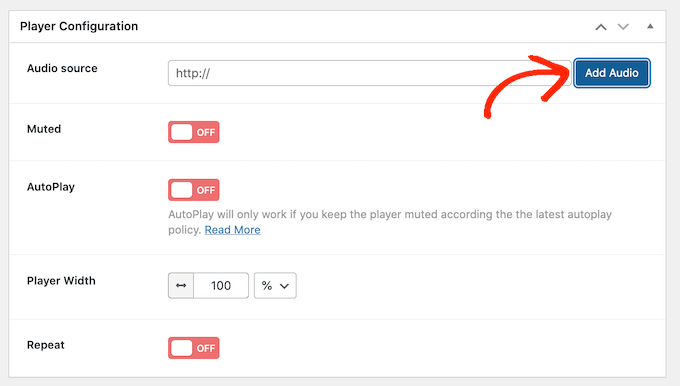
När du har gjort det ska du rulla till “Player Configuration” section.
I detta area kan du add to en ljudfil till spelaren genom att clicka på knappen “Add Audio”.

You can now select any audio file from the media library or upload a file from your computer.
När du har valt en fil är du redo att customize ljudspelaren. Som standard behöver besökaren bara klicka på knappen “Spela upp”, så börjar ljudet spelas med volymen uppskruvad.
Det är så här de flesta besökare förväntar sig att en Player med ljud ska fungera, så du vill vanligtvis använda dessa standardinställningar. Det finns dock också alternativ för att stänga av ljudet som standard, autoplay, repetera och mer. Så utforska gärna dessa Settings.
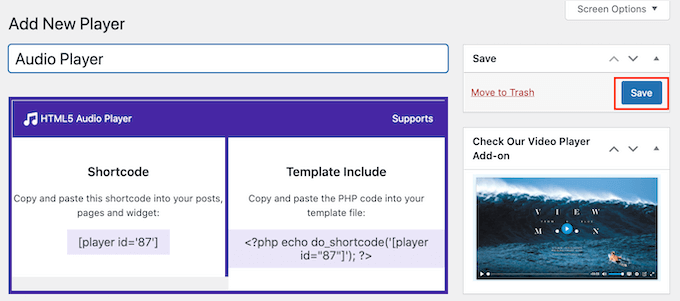
När du är nöjd med hur spelaren är inställd, rullar du bara högst upp på vyn och klickar på knappen “Save”.

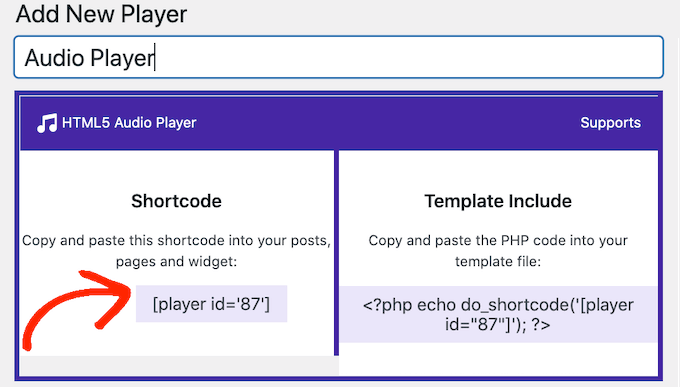
Sedan kan du add ljudet Player till din site med hjälp av antingen shortcode eller HTML5 Audio Player block.
Blocket är den enklaste metoden. Men om du vill placera spelaren med hjälp av en shortcode, hittar du koden högst upp på vyn.
För mer details om hur du placerar shortcode kan du se vår guide om hur du lägger till en shortcode i WordPress.

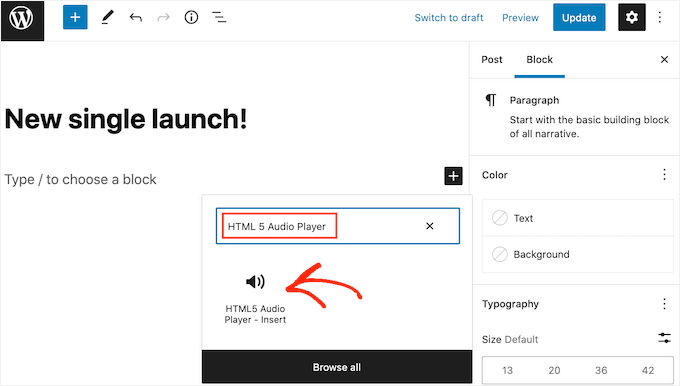
För att add to ljud musikspelaren med hjälp av ett block, måste du öppna en page eller post och klicka på “+” knappen.
I popupen som visas skriver du helt enkelt “HTML5 Audio Player” för att hitta rätt block. När du klickar på blocket ‘HTML5 Audio Player – Insert’ kommer det att lägga till blocket på din page.

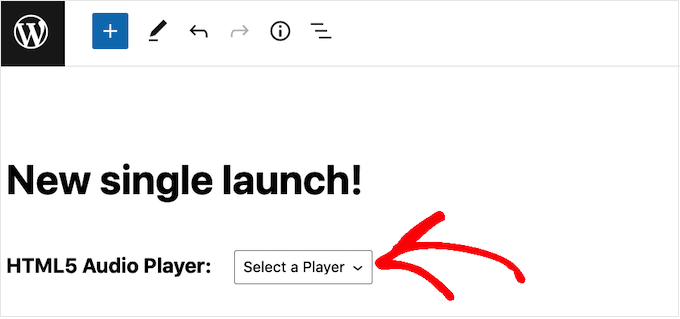
Därefter kan du öppna dropdown “Select a Player” för att se listan över alla ljudspelare som du har skapat.
You can now click on an audio player to add it to the page or post (Du kan nu klicka på ett ljud för att lägga till det på sidan eller i posten).

You might then notice that the WordPress page editor doesn’t show the audio player.
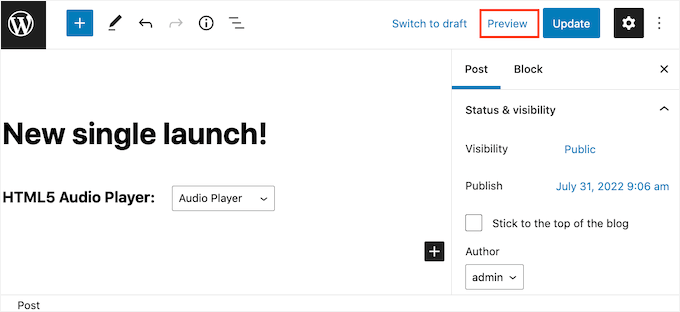
Men om du klickar på knappen “Preview” kan du se hur playern kommer att se ut för besökarna på din website. I det här läget kan du till och med lyssna på ljudet och testa de olika knapparna för uppspelning själv.

När du är nöjd med hur ljudet ser ut och fungerar kan du updating eller publicera page.
Om du nu besöker denna page på din website i WordPress kommer du att se ljudspelaren live.
Vill du add to andra ljud tracks till din site? Då kan du helt enkelt följa processen som beskrivs ovan för att skapa fler ljudspelare och add dem till din WordPress website.
Bonus Tips: Gör din webbplats roligare med hjälp av bild- och videogallerier
Vill du göra din webbplats roligare och mer engagerande? Överväg att lägga till bild- och videogallerier som går hand i hand med din widget för ljudmusikspelare.
Även om det är enkelt att lägga till bilder i dina WordPress-inlägg med Imagely-blocket, kan det bli lite rörigt när du lägger till flera bilder. De kommer att staplas upp efter varandra, vilket kräver att användarna scrollar mycket. Det är definitivt inte den mest visuellt tilltalande inställningen. 😬
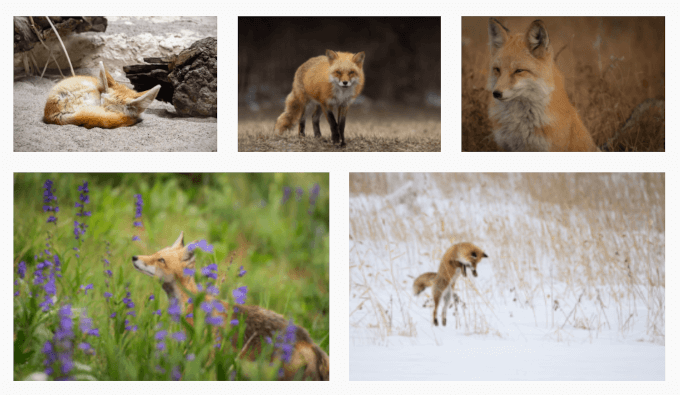
Genom att skapa ett galleri kan du visa upp dina foton i en snygg rutnätslayout, vilket sparar utrymme och gör att din webbplats ser mycket mer professionell ut. Miniatyrbilder låter besökarna förhandsgranska bilderna, och de kan klicka för att se dem i sin helhet.
Om du till exempel är fotograf kan ett välorganiserat galleri visa upp ditt arbete på ett snyggt och visuellt imponerande sätt. 📸✨
Med WordPress är det superenkelt att skapa ett galleri med hjälp av Gallery-blocket i Gutenberg-redigeraren. Och om du vill ha ännu fler funktioner finns det gott om galleri-plugins som kan ta din bildvisning till nästa nivå, som Envira Gallery.

För detaljerade instruktioner, se vår guide om hur du skapar ett bildgalleri i WordPress.
Dessutom, även om bilder är bra, kan videor vara ännu bättre. En videoslider kan visa upp allt från produktdemonstrationer och recensioner till kundutlåtanden, allt i ett dynamiskt utrymme.
En fastighetssajt kan till exempel ha virtuella visningar av fastigheter. På en resesajt kan man lyfta fram destinationer och upplevelser för att locka besökare.
Med en videoslider kan du använda engagerande innehåll för att visa upp dina bästa funktioner, oavsett om det är vittnesmål, fallstudier eller produkthöjdpunkter. Och det bästa av allt? Soliloquy kan hjälpa dig att enkelt skapa en.
Om du vill veta mer kan du läsa vår guide om hur du skapar en videoslider i WordPress.
Allt som allt, oavsett om det handlar om ett albumgalleri, en produktutställning eller videohandledning, kan interaktiva gallerier öka webbplatsens övergripande attraktionskraft och hålla användarna engagerade längre. 🚀
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till en ljudspelarwidget i WordPress. Sedan kanske du också vill läsa våra expertval av de bästa ljudspelarpluginsen för WordPress och vår guide om hur du startar en podcast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Diao
I have a question. How to auto play the song in this widget?
TiBs
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie
Thank you for responding.
Brian Visagie
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.