Att ställa in åldersverifiering på din WordPress-webbplats är mycket viktigt om du erbjuder innehåll eller produkter som omfattas av åldersbegränsningar. Denna funktion säkerställer efterlevnad av lagkrav och ger en säker surfmiljö för dina besökare.
Lyckligtvis är det enkelt att lägga till åldersverifiering i WordPress med hjälp av ett gratis plugin. Och i den här guiden visar vi dig hur du gör det, steg för steg.

Varför lägga till åldersverifiering i WordPress?
Om din WordPress website erbjuder vissa typer av content eller produkter, måste du add to åldersverifiering för att följa lagen.
Om du till exempel har en store som säljer alkoholhaltiga drycker kan du genom att lägga till åldersverifiering förhindra att minderåriga köper dina produkter.
Detta kan skydda ditt varumärkes rykte genom att visa att you är extra noga med att se till att ditt content endast viewas av användare som har rätt ålder.
Med det sagt, låt oss ta en titt på hur du enkelt kan add to verifiering i WordPress, steg för steg.
Video Tutorial
Om du inte vill titta på tutorial video, fortsätt bara att läsa instruktionerna under.
Så här addar du till åldersverifiering i WordPress
Det enklaste sättet att add to en age verification page till WordPress är genom att använda pluginet Age Gate. Genom att använda det kan du begränsa ditt content baserat på ålder utan att hindra sökmotorns bots från att se dina pages eller posts.
På så sätt kan du hindra minderåriga från att få tillgång till moget content utan att det påverkar din sökmotorsoptimering i WordPress negativt.
Först måste du installera och aktivera Age Gate plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
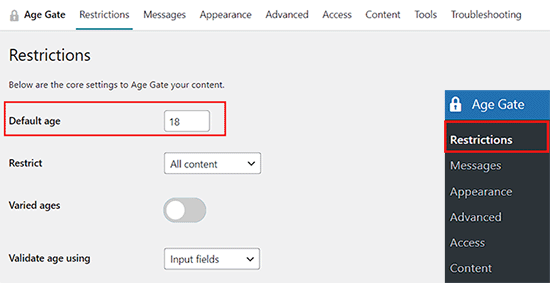
Efter aktivering besöker du sidan Age Gate “ Restrictions från WordPress instrumentpanel och skriver in hur gamla besökare måste vara för att få tillgång till ditt innehåll bredvid alternativet “Åldersgräns”.

Som standard begränsar Age Gate åtkomsten till allt ditt content. Men du kanske vill hindra minderåriga från att besöka specifika pages.
Om du till exempel run en online store som använder ett plugin som WooCommerce, då kan du begränsa åtkomsten till specifika produkter på din site.
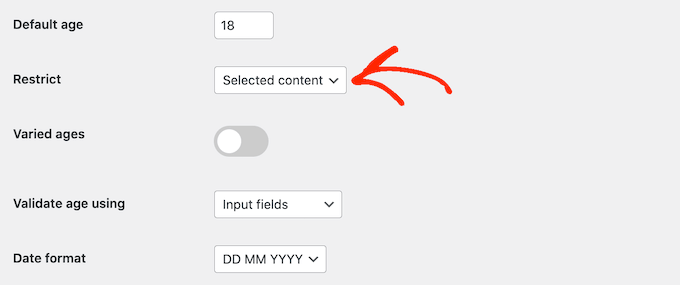
Detta gör du genom att öppna dropdown-rutan “Begränsa” och välja “Valt content”.

Om you väljer den här inställningen kommer alla dina posts och pages att vara obegränsade som standard.
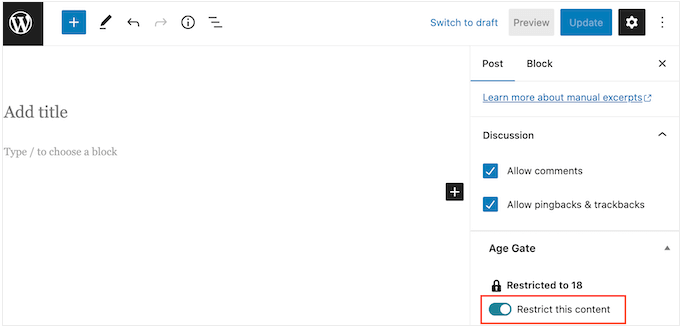
För att lägga till åldersverifiering på en sida eller ett inlägg måste du öppna det i redigeraren och sedan aktivera reglaget “Begränsa detta innehåll” i menyn till höger.

När det gäller åldersverifiering har du tre alternativ.
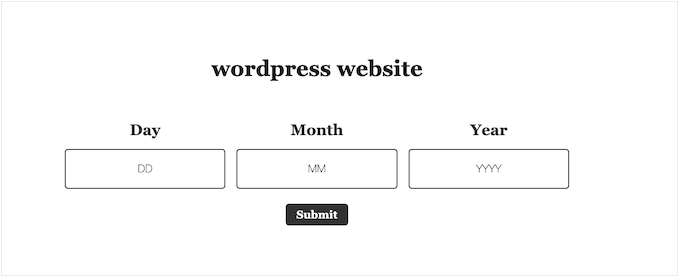
Ett alternativ är att be besökarna att skriva in sitt födelsedatum i ett formulär, som du kan se i följande image.

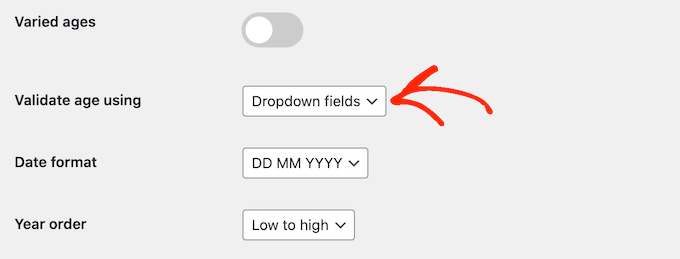
Besökare kan också enter sitt födelsedatum med hjälp av en dropdown-meny.
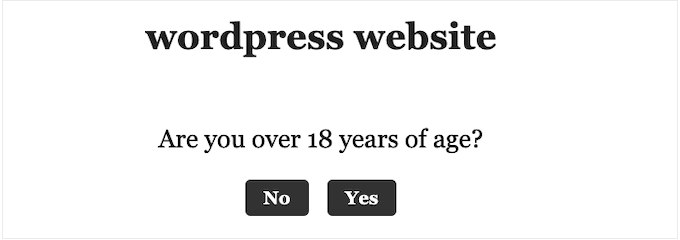
Slutligen kan du helt enkelt fråga besökarna om de är tillräckligt gamla för att få tillgång till ditt content genom att visa knappar för “Ja/Nej”.

För att välja mellan dessa alternativ öppnar du bara dropdown ‘Bekräfta ålder med’.
Välj sedan antingen Input fields, Dropdown fields eller Yes/No knappar.

Som standard måste personer kontrollera sin ålder varje gång de besöker din website.
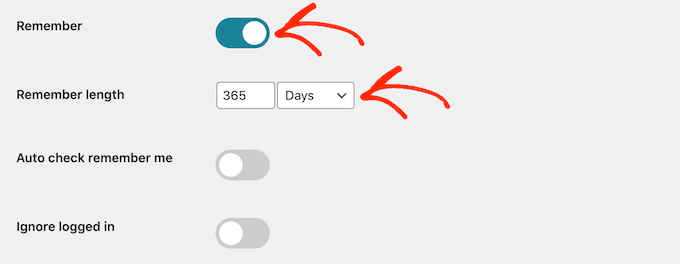
Om du föredrar det kan du aktivera “Remember me” så att besökarna inte behöver verifiera sig varje gång. Därefter kan du använda Settings för “Remember Length” för att ändra hur länge Age Gate ska komma ihåg besökarens ålder.
Detta kan save användarnas tid, särskilt om de besöker din website regelbundet.

När du är nöjd med hur pluginet är inställt går du vidare och klickar på knappen “Save settings”. You can now visit your WordPress blogg to see the age verification vy live.
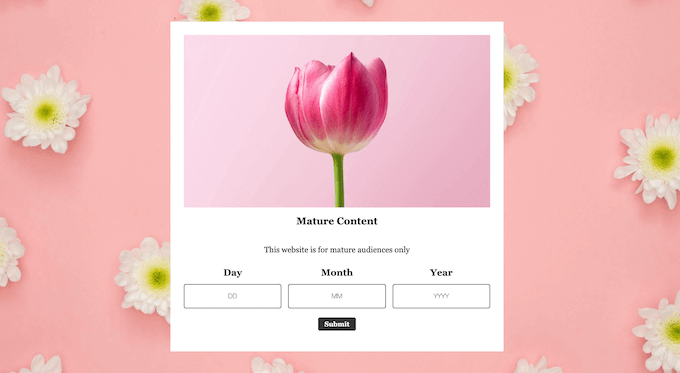
Standard ålderskontroll vy är ganska grundläggande, så låt oss se hur du kan customize det för att bättre passa din website.
Customize vy och message för åldersverifiering
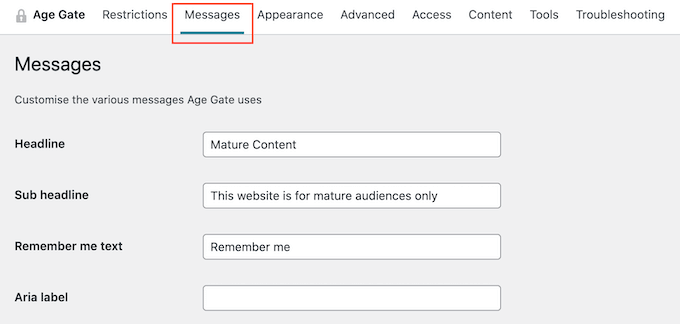
För att ändra hur åldersverifieringssidan ser ut måste du klicka på fliken “Messages” på pluginets inställningssida.
Här kan du add to en headline och en sub-headline, som kommer att displayed ovanför det area där visitorerna kontrollerar sin ålder.

På den här vyn kan du också ändra texten “Remember Me”, lägga till en länk till din integritetspolicy, customize de olika meddelandena om error med mera. De flesta av dessa Settings är självförklarande, så du kan arbeta dig igenom de olika alternativen.
När du är nöjd med dina meddelanden klickar du bara på knappen “Save settings”.
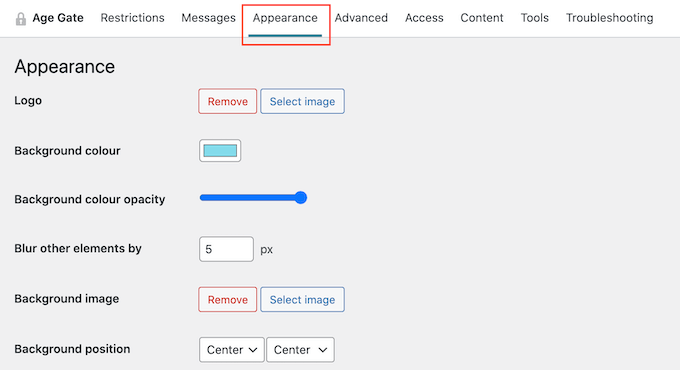
Därefter klickar du på tabben “Appearance”. Härifrån kan du ändra bakgrundsfärg, förgrundsfärg, bakgrundsbild, textfärg och mer.

När du är nöjd med de ändringar du har gjort, glöm inte att rulla längst ner på vyn och klicka på “Save settings”.
You can now visit your website using Incognito mode to see the custom age verification screen in action.

Allowing Access till Archives och 404 Pages
Ibland kanske du vill allow personer att komma åt dina archive pages i WordPress utan att passera åldersverifiering. Du kanske också vill allow gratis åtkomst till din 404-sida, särskilt om du har skapat en customize 404 error page design.
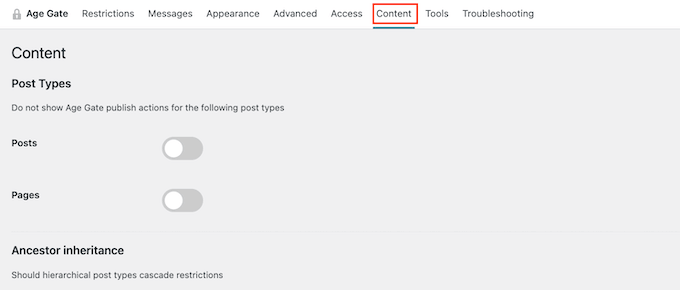
Det enklaste sättet att göra detta är att välja tabben “Content”.

You can now restrict and restrict all of your site’s archive pages and the 404 error page by using the various toggles.
Avancerade Settings för åldersverifiering
Ibland kan ett WordPress-plugin för cachelagring eller den cachelagring som aktiveras av din WordPress-hostingtjänst orsaka plugin-konflikter.
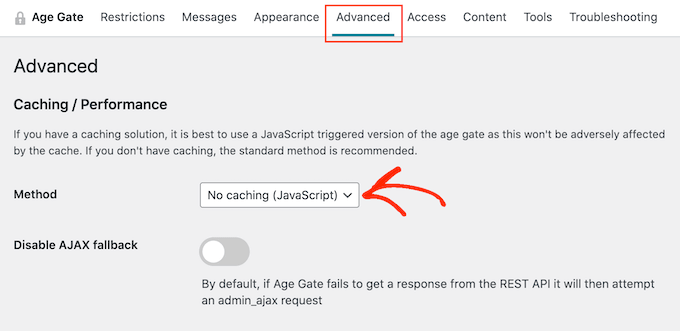
Om du har problem med age verification page, öppna bara tabben “Advanced” i pluginets inställningar.
Här måste du öppna dropdown ‘Metod’ och välja ‘Ingen caching (JavaScript)’.

Du kan också ändra andra avancerade inställningar från den här page, gillar att lägga till customize CSS-regler och aktivera anonym åldersverifiering.
Om du gillar att se fler alternativ kan du också kontrollera våra expertval för de bästa tilläggen för åldersverifiering för WordPress.
Bonus: Limitera WordPress Entry baserat på ålder
If you have a WordPress form on your site, then you can limit the form entries based on age as well. Om du till exempel har ett registreringsformulär och bara vill att användare ovan 21 ska fylla i det, kan du limit your form submission according to it.
För att göra detta behöver du WPForms, som är det bästa kontaktformulärspluginet på marknaden. Det levereras med en dra-och-släpp-byggare, färdiga mallar och komplett skräppostskydd.

Efter aktivering av plugin, besök bara WPForms ” Addons page från WordPress admin sidebar och installera och aktivera ‘Form Locker Addon’.
När du har gjort det kan du skapa ett enkelt kontaktformulär i WPForms builder. För mer detaljer om detta kan du se vår tutorial om hur du skapar ett kontaktformulär i WordPress.
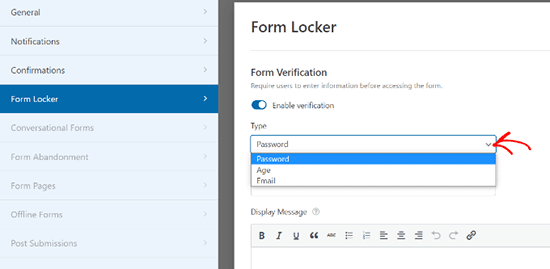
Gå sedan till vyn Settings ” Form Locker från den vänstra columnen och toggle omkopplaren ‘Form Verification’. Därefter väljer du alternativet “Ålder” från dropdown-menyn.

You can then set a minimum, maximum, or exact age verification for your form entries. Slutligen klickar du på knappen “Save” högst upp för att store dina settings.
När det är gjort kan du öppna en page och add to WPForms-blocket från block column för att embed formuläret på din website.
Detaljerade instruktioner finns i vår tutorial om hur du limitar antalet WordPress formulärposter.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till åldersverifiering i WordPress. Du kanske också vill se vår guide om hur du visar en användares IP-adress i WordPress eller se våra expertval för de bästa WordPress-pluginsen för innehållsskydd.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brendie
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Admin
Brendie
No Add-on?
mikhil
how to add a code verification instead of age verification
Abhishek Bhardwaj
how i can customize it,
Pauline Cahill
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Admin
Joe
This plugin stopped working on Android.
Peter
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe
is there a way to redirect a user who is underage to google or some other site?
Liam
thanks for sharing!
very useful!
Joel Eade
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!