Det kan vara svårt att få besökare att kontakta dig via din webbplats. Det fick vi erfara när vi drev vår första WordPress-affärssajt – folk besökte sidan, men använde sällan kontaktformuläret.
Det var inte förrän vi lade till ett kontaktformulär som gick att skjuta ut som saker och ting började förändras.
Tänk på ett kontaktformulär med slide-out som en vänlig assistent som dyker upp i precis rätt ögonblick. Till skillnad från popup-fönster, som kan irritera besökare, glider dessa formulär smidigt in i vyn när någon är redo att ansluta.
Efter att ha implementerat detta på flera kunders webbplatser har vi sett att engagemangsgraden har förbättrats avsevärt.
I den här handledningen går vi igenom det enklaste sättet att lägga till ett utskjutbart kontaktformulär på din WordPress-webbplats. Vi har testat och undersökt den mest användarvänliga lösningen, så att du inte behöver slösa tid på att räkna ut det själv. 🙌

Varför lägga till ett utskjutbart kontaktformulär i WordPress? 💭
Många småföretagare startar sina webbplatser i hopp om att det ska hjälpa deras företag att växa.
Det är därför du lägger till en sida med kontaktformulär så att användarna kan komma i kontakt med dig.
Problemet är dock att de flesta användare som har frågor kommer att lämna din WordPress website utan att kontakta you eller ens besöka din kontakt page.
That’s why you might notice that many popular websites add to contact form popups, a contact slider, or call-to-action buttons that open contact forms.
Dessa animerade och interaktiva alternativ drar uppmärksamheten till kontaktformuläret och gör det möjligt för användare att snabbt fylla i det utan att besöka en annan sida. Dessa formulär kan bidra till att avsevärt öka dina konverteringar.
Med detta sagt kommer vi att dela med oss av hur man skapar ett kontaktformulär med slide-out i WordPress. Här är en snabb översikt över alla saker vi kommer att täcka i den här guiden:
Låt oss komma igång.
Lägga till ett utskjutbart Contact Form i WordPress
För denna tutorial behöver du WPForms. Det är det bästa tillägget för kontaktformulär för WordPress på marknaden eftersom det är både enkelt och kraftfullt.
Du kan använda den gratis versionen av WPForms plugin för kontaktformulär om du inte behöver alla funktioner i premium.
Du kommer också att behöva OptinMonster. Det är den mest kraftfulla programvaran för konverteringsoptimering. Det hjälper dig att konvertera övergivna webbplatsbesökare till kunder. För denna handledning kommer vi att använda OptinMonster gratisversion.
Step-by-Step 1: Skapa ett Contact Form i WordPress
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
ℹ️ WPForms driver alla våra formulär på WPBeginner, inklusive vårt kontaktformulär. Det är enkelt att använda, mycket anpassningsbart och de nya AI-verktygen gör att det går snabbare än någonsin att skapa formulär.
Är du nyfiken på hur det fungerar? Kolla in vår fullständiga WPForms-recension för att utforska allt det kan göra!
Efter aktivering måste du besöka WPForms ” Add New page för att skapa ett nytt kontaktformulär. Detta kommer att starta WPForms byggargränssnitt.
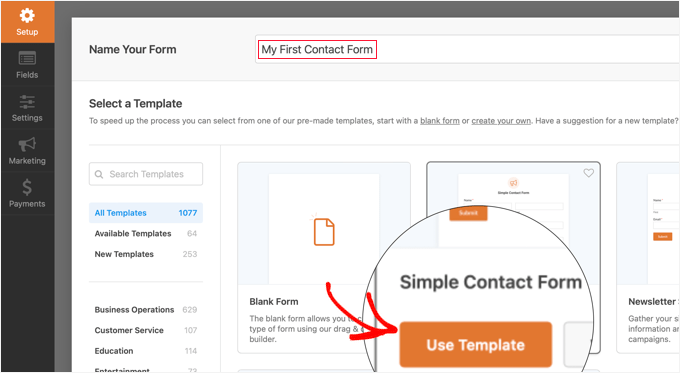
Ange ett namn för ditt kontaktformulär högst upp på sidan.
Efter det måste du hålla muspekaren över mallen “Enkelt kontaktformulär” och klicka på knappen “Använd mall”.

🧑💻 Insidertips: Du kan använda AI för att omedelbart generera dina formulär på ett enkelt sätt! Ge bara en uppmaning så kommer WPForms AI att skapa det perfekta formuläret åt dig på nolltid.
WPForms kommer att skapa ett new formulär baserat på Simple Contact Form template.
Du kommer att se formulärets preview i den högra rutan i form buildern. Du kan clicka på valfritt fält för att editera det eller add new formulärfält från den vänstra colonnen.

För steg-för-steg-instruktioner, se vår guide om hur du skapar ett WordPress-kontaktformulär.
När du har slutfört edit av formuläret klickar du bara på knappen “Save” för att store dina ändringar.
Därefter måste du klicka på knappen “Embed” högst upp för att få ditt formulärs embed-kod.
Detta kommer att visa en popup som visar flera sätt att bädda in ditt formulär. Klicka bara på länken “använd en kortkod” och kopiera sedan kortkoden. Du kommer att behöva den i nästa steg.

Steg 2: Skapa en Slide Out Optin i OptinMonster
Nu ska vi skapa en slide-out-kampanj som ska displayed det kontaktformulär you skapade i första steget.
Du måste installera och aktivera det kostnadsfria OptinMonster-pluginet. Detta plugin fungerar som en kontakt mellan din webbplats och ditt OptinMonster-konto.
För mer information kan du läsa vår guide om hur du installerar ett WordPress-plugin.
ℹ️ Vi använder OptinMonster på WPBeginner för att marknadsföra exklusiva erbjudanden via popups, slide-ins och banners. Det är ett mångsidigt verktyg som driver engagemang och får vår e-postlista att växa utan problem.
Vill du veta mer? Kolla in vår fullständiga OptinMonster-recension för att utforska dess funktioner!
Vid aktivering kommer OptinMonster Setup Wizard att starta automatiskt. Detta gör att du kan skapa ett nytt konto eller ansluta ett befintligt konto.
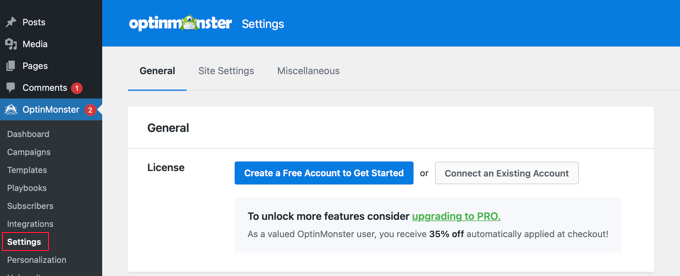
Alternativt kan du gå till OptinMonster ” Settings page, där du kan skapa eller ansluta ett konto.

När du har skapat eller anslutit ditt OptinMonster-konto kan du skapa en ny optin.
Navigera bara till OptinMonster ” Campaigns page och klicka på knappen ‘Add New’. Om du inte har några kampanjer ännu kan du också klicka på knappen “Skapa din första kampanj”.

OptinMonster erbjuder olika typer av dynamiska kampanjer.
I denna handledning kommer vi att använda kampanjen “Slide-in”.
Gå vidare och klicka för att välja “Slide-in” som kampanjtyp.

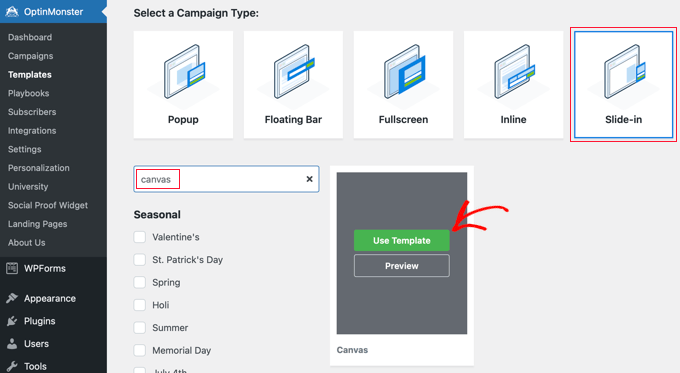
Därefter måste du välja templates. OptinMonster erbjuder flera färdiga templates.
För den här handledningen måste du välja “Canvas”.
Du hittar den enkelt med hjälp av sökfunktionen och klickar sedan på knappen “Använd mall” som visas när du håller muspekaren över den.
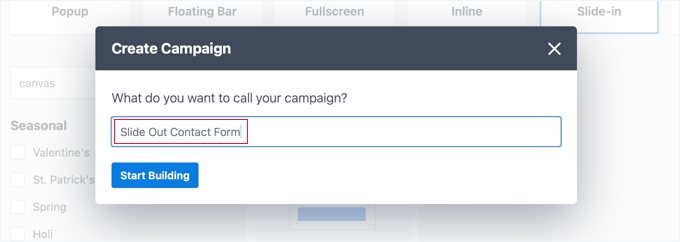
Så snart du har valt templates kommer du att bli ombedd att ange ett namn för din kampanj. Detta hjälper dig att enkelt hitta kampanjen i din OptinMonster dashpanel.
Klicka sedan på knappen “Starta byggnation”.

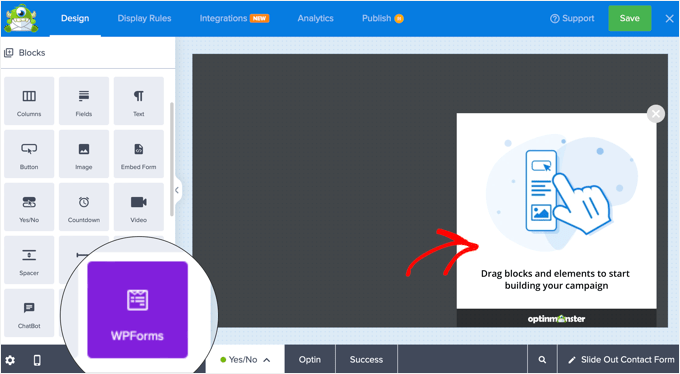
Nu kommer OptinMonster att ladda sitt kampanjbyggargränssnitt.
Du ser en förhandsgranskning av din kampanj till höger och de olika blocken i menyn till vänster.
Hitta bara WPForms-blocket och dra och släpp det sedan på förhandsgranskningsområdet.

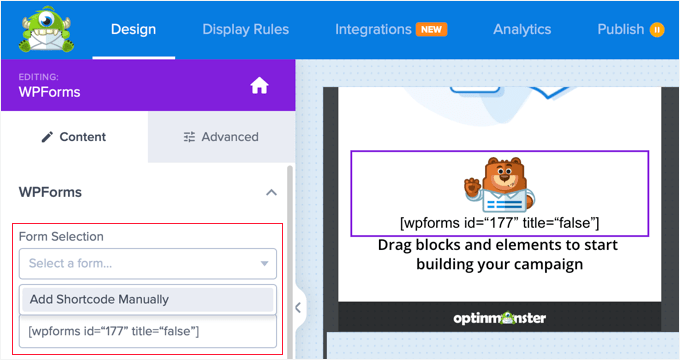
Nu kommer WPForms-blocket att visas på mallen, och du ser dess inställningar till vänster.
Du måste klicka på dropdown-menyn “Form Selection” från blockinställningarna i den vänstra menyn och välja alternativet “Add Shortcode Manually”.
Detta kommer att tillåta dig att klistra in din WPForms kontaktformulär shortcode i blocket. Du kopierade den tidigare i tutorialen.

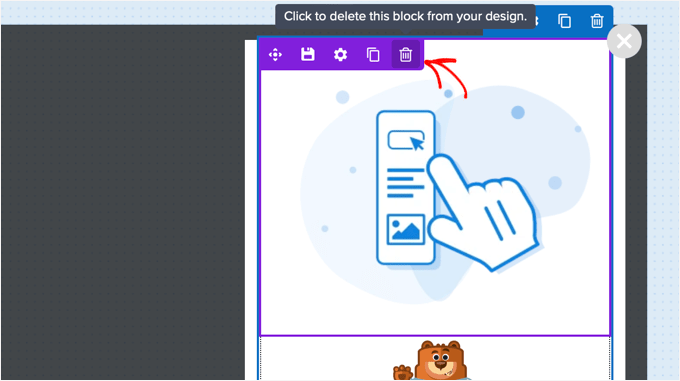
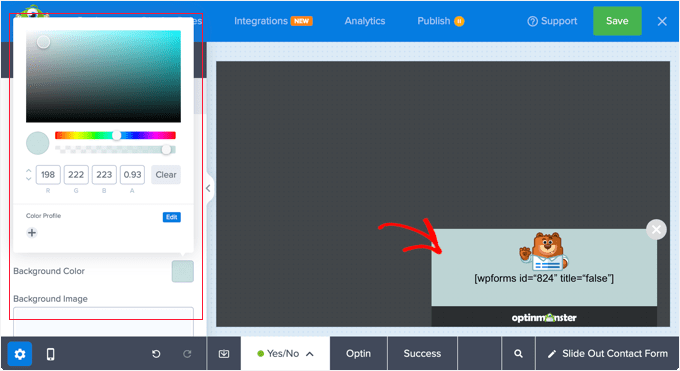
Nu kan du ta bort eller customize de andra blocken i formuläret.
Du kan t.ex. ändra bilden genom att klicka på den och använda inställningarna till vänster.
Eller så kan du radera det genom att hålla muspekaren över blocket och klicka på ikonen “Papperskorgen”.

För denna tutorial kommer vi att ta bort de andra blocken från optin, vilket bara lämnar WPForms-blocket.
Om du gillar kan du också clicka på bakgrunden och välja en färg, gradient eller image för alternativet från settings-panelen till vänster.

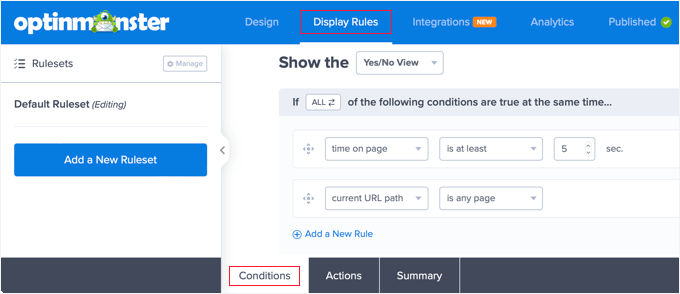
Därefter måste du klicka på tabben “Display Rules” högst upp på sidan för att konfigurera när och hur optin kommer att visas.
Du bör titta på tabben “Villkor” längst ner på vyn. Här kommer standardinställningarna att visa optin på alla sidor efter 5 sekunder. Detta bör fungera för de flesta websites.

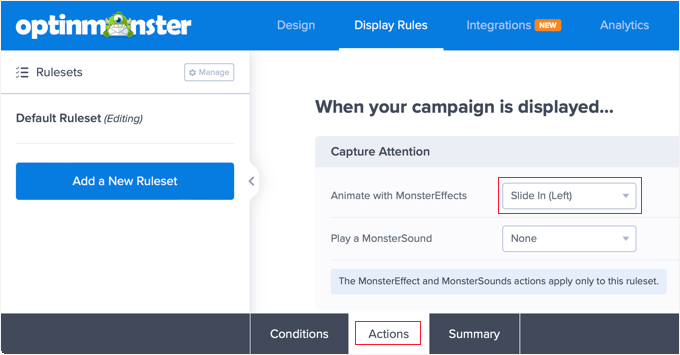
Därefter ska du klicka på tabben “Actions” längst ner på sidan.
Som standard finns det ingen animering eller ljud när optin visas. Om du gillar det kan du selecta ett alternativ från “Animate with MonsterEffects” dropdown, till exempel “Slide In (Left)”.

När du är klar med att konfigurera displayreglerna måste du klicka på knappen “Save” högst upp för att spara dina settings och sedan klicka på knappen “Publicera”.
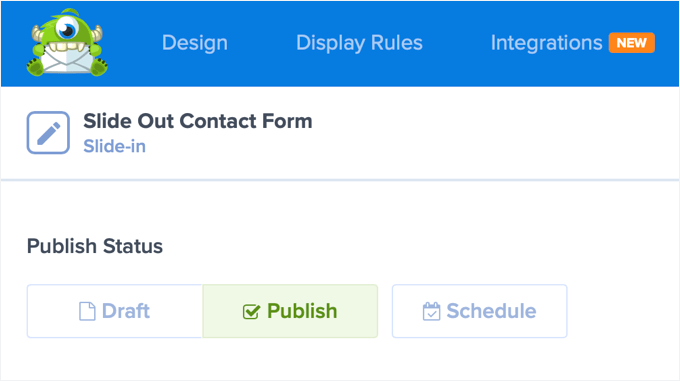
På nästa vy måste du ändra statusen för Publicera till “Publicera”. Detta kommer att göra optin tillgängligt på din WordPress blogg eller website.

Steg 3: Visa kontaktformuläret i Slide Out i WordPress
Nu när du har skapat både kontaktformuläret och slides-out-kampanjen är du redo att visa den på din website.
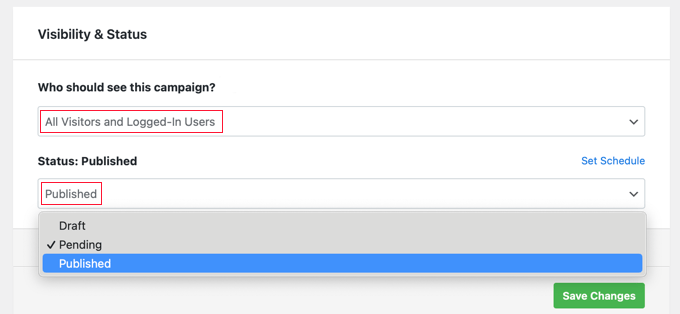
Du kan stänga sidan Publicera status genom att klicka på ikonen “X” högst upp till höger. Du bör nu se en page som låter dig konfigurera “WordPress Output Settings” och “Visibility & Status” för optin.
När du rullar ner i “Visibility & Status” section vill du normalt att “All Visitors and Logged-In Users” ska se kampanjen. Det finns dock alternativ för “Visitors Only” och “Logged-In Users Only“.

Därefter måste du välja “Publicerad” i rullgardinsmenyn Status.
När du har gjort det ska du klicka på knappen “Save Changes” för att spara dina inställningar.
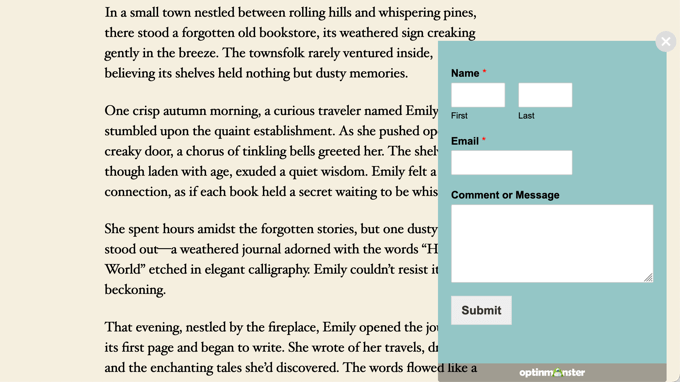
You can now visit your website to see the slide-out contact form in action.

Bonusresurser 🔗: Expertguider för användning av WordPress-formulär
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till ett utskjutbart kontaktformulär i WordPress. Du kanske också vill se några av våra andra guider om WordPress-formulär:
- Så här visar du ett flytande kontaktformulär i WordPress
- Så här skapar du ett Contact Form med flera mottagare
- Så här skapar du GDPR-kompatibla formulär i WordPress
- Så här blockerar du skräppost i Contact Form i WordPress
- Hur man enkelt add to reCAPTCHA till formuläret för comments i WordPress
- Bästa praxis för design av Contact Form Page (med exempel)
- Så här använder du Contact Form för att utöka din email list i WordPress
- Så här addar du en Contact Form popup i WordPress
- Hur man embedar en Google Map i Contact Forms (med Map Pin)
- Så här skapar du flerspråkiga formulär i WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin