Att lägga till en läsförloppsindikator i WordPress-inlägg är ett bra sätt att förbättra läsarens upplevelse. Långa blogginlägg kan ibland kännas skrämmande, och en förloppsindikator ger läsarna en visuell ledtråd som visar exakt hur långt de har kommit och hur mycket som återstår.
På WPBeginner använder vi faktiskt inte en läsförloppsindikator på vår egen webbplats eftersom våra handledningar är utformade för att kunna skannas – läsare hoppar ofta till specifika avsnitt som de behöver.
Vi har dock sett många nyhetssajter och utgivare av långformat innehåll implementera den här funktionen med bra resultat. Om du behöver den här funktionen kommer vi att visa dig hur du enkelt lägger till en läsförloppsindikator i dina WordPress-inlägg.

När ska man add a Läsa Progress Bar till dina blogginlägg i WordPress
För längre blogginlägg kan en läsförloppsindikator vara ett värdefullt verktyg för att få folk att stanna kvar på din website i WordPress. Det kan låta läsarna veta hur mycket de har läst och hur mycket som är kvar.
Läsare gillar mer att fortsätta rulla om de ser att de närmar sig slutet av artikeln. En förloppsindikator kan motivera dem att slutför Läsa.
Dessutom adderar en läsmätare en touch av interaktivitet till your content. Det kan få Läsa att kännas mer som en resa med en clear destination.
Det är dock viktigt att tänka på ditt innehåll. Genom våra tester har vi kommit fram till att läsförloppsfält fungerar bäst när ditt innehåll måste konsumeras linjärt. Med det sagt kanske de inte är nödvändiga för webbplatser som vår som fokuserar på snabbt, skanningsbart referensmaterial.
Med detta i åtanke, låt oss se hur du enkelt kan add to en läsförloppsindikator till dina WordPress posts. Du kan använda snabblänkarna under för att hoppa till din önskade metod:
Note : Vill du istället add to en generisk progress bar? Vi rekommenderar att du använder SeedProd och dess built-in progress bar block.
För mer information om hur du använder SeedProd, kontrollera bara vår guide om hur du skapar ett customize WordPress tema.
Metod 1: Designa ett customize tema med indikatorer för Läsa framsteg
Ett sätt att add to en läsförloppsindikator i WordPress-poster är att använda en temabyggare med en funktion för läsförloppsindikator. På så sätt kommer förloppsindikatorn att integreras sömlöst med resten av your theme, vilket gör det mer tilltalande för ögat.
Tänk på att den här metoden kommer att innebära att du ändrar ditt tema, så vi rekommenderar inte den om du redan är nöjd med ditt tema och inte vill byta det inom den närmaste tiden. Om så är fallet bör du använda metod 2 (plugin) eller metod 3 (kod) istället.
För den här metoden kommer vi att använda Thrive Theme Builder. Förutom att ha en läsförloppsindikator har Thrive Theme Builder dussintals templates för olika ändamål, från bloggar till företagswebbplatser.
Det bästa av allt är att drag and drop-byggaren är lätt att använda, vilket gör den perfekt för nybörjare.
Du kan lära dig mer om plattformen i vår Thrive Themes review.
En nackdel med Thrive Themes är att det inte finns någon gratis version. Med det sagt kan du använda vår Thrive Themes coupon code för att få upp till 50% rabatt på ditt första köp.
Step-by-Step: Installera Thrive Theme Builder
Det första steget är att ställa in Thrive Theme Builder. Du kan få tillgång till detta plugin genom att logga in på ditt konto på Thrive Themes webbplats.
Sedan downloadar och installerar du pluginet Thrive Product Manager. För mer information, kontrollera vår guide för nybörjare om hur man installerar ett plugin för WordPress.

När pluginet är aktivt klickar du på Product Manager i ditt WordPress admin area.
Klicka sedan på knappen “Logga in på mitt account” för att ansluta din WordPress website till ditt Thrive Themes account.

Efter det bör du nu se en lista över alla tillgängliga Thrive Themes-produkter i ditt account.
Här går du vidare och väljer “Thrive Architect” och kontrollerar rutan “Install Product”.
Detta page bu ilder plugin fungerar tillsammans med theme builder, så det är därför vi måste aktivera det.

Därefter rullar du ner till sektionen “Thrive Theme Builder” och kryssar i boxen “Install Theme”.
Nu klickar du bara på “Install selected products”.

På nästa page kommer du att se att Thrive Product Manager installerar och aktiverar Thrive Theme Builder.
När processen är klar klickar du på “Go to the Theme Builder Dashboard”.

Nu kan du gå vidare och välja ett WordPress theme.
Om du ej är säker på vilket du ska välja, klicka bara på knappen ‘Preview’ för att se hur temat gillar att se ut först. Sedan klickar du på “Choose” när du har bestämt dig.

You should now arrive at the Theme Builder Wizard.
Denna Setup Wizard guidar you genom att uploada din egen logga, välja varumärkesfärger att add to your theme och konfigurera de olika strukturerna och templates i your theme.
Gå vidare och completed setup wizard innan du går vidare till nästa steg.

Step-by-Step 2: Add a Läsa Progress Bar to Your Single Post Template
Med ditt tema konfigurerat, låt oss nu add to en läsförloppsindikator till din templates. Eftersom vi bara vill displaya läsförloppsindikatorn i WordPress-poster, behöver vi bara editera temamallen för enskilda inlägg.
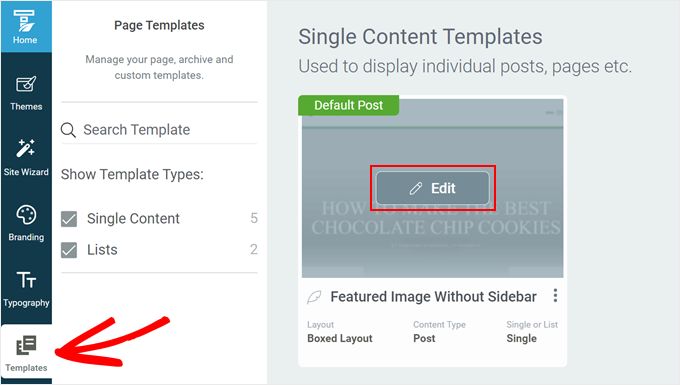
För att göra detta byter du till tabben “Templates” i Thrive Theme Builder. Hitta sedan templaten “Standard Post” och klicka på “Edit”.

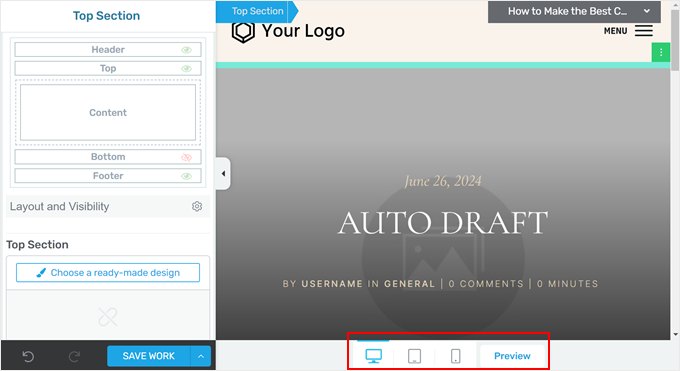
You should now be inside the theme builder. Det bör finnas ett vänster sidofält för att redigera din template, en preview av själva templaten och ett litet toolbar på höger sida för att lägga till fler block eller ändra templets stil.
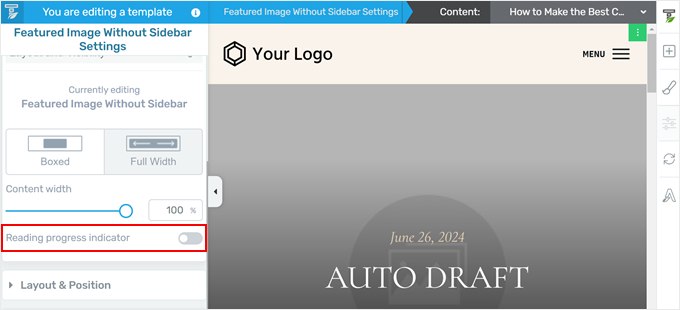
För att add to läsmätaren rullar du ner i den vänstra sidebaren och hittar inställningen “Läsa progress indicator”. Klicka bara på toggle för att aktivera den.

När du har lagt till förloppsindikatorn bör det nu finnas några fler inställningar som du kan redigera.
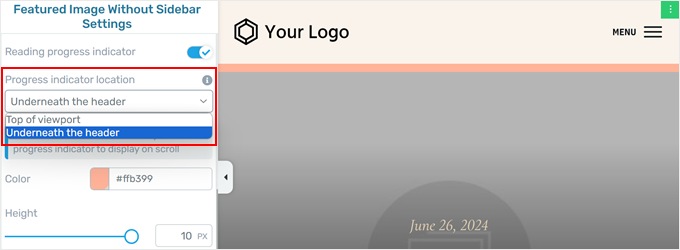
Först kan du välja att add to progress bar under headern eller högst upp i viewporten (precis ovanför headern). Om du väljer det första alternativet måste du se till att headern är inställd på sticky, vilket vi visar dig hur du gör senare.

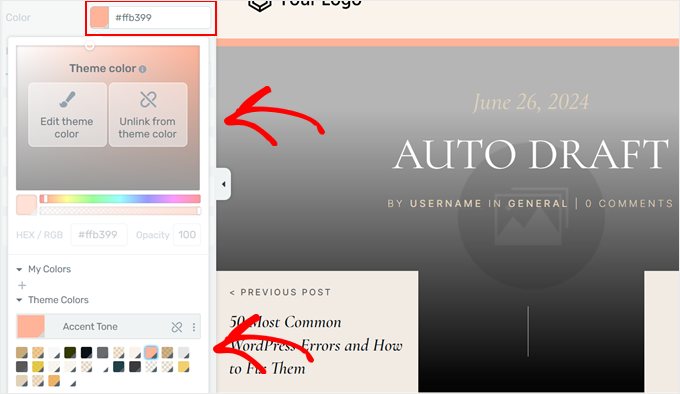
Därefter kan du ändra färg på förloppsindikatorn. Klicka bara på färgväljaren för att göra det.
Nu kan du antingen välja en av temafärgerna, som är ditt temas fördefinierade färgschema. Eller så kan du clicka på “Unlink from theme color” för att välja en helt annan färg som inte är en del av ditt theme.

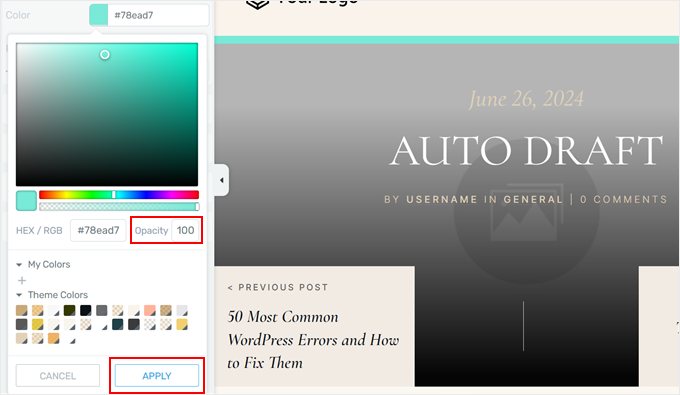
Om du väljer alternativet “Unlink from theme color” kan du också justera färgens opacitet.
På så sätt kan du justera hur ogenomskinlig förloppsindikatorn ser ut mot bakgrunden. Med detta sagt är det bäst att göra färgen på förloppsindikatorn eller ej så livlig att den distraherar användare från att Läsa.
När du är nöjd med färgen klickar du bara på “Tillämpa”.

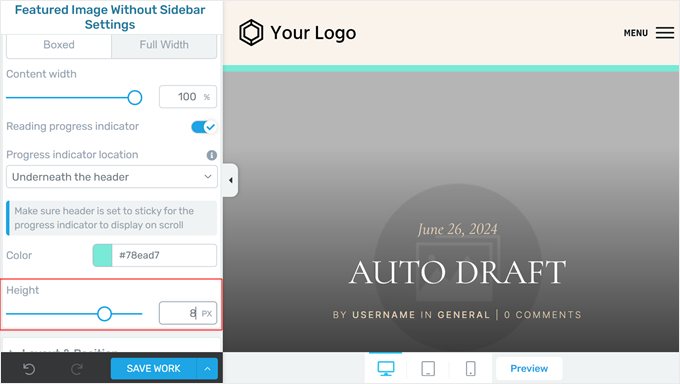
Slutligen kan du justera höjden på förloppsindikatorn.
Med Theme Builder kan du resize stapeln till upp till 10 pixlar. Detta säkerställer att förloppsindikatorn inte ser för stor ut. Med detta i åtanke rekommenderar vi att du väljer en storlek mellan 5 och 10 så att förloppsindikatorn syns clear.

När du är nöjd med hur baren ser ut klickar du bara på “Save Work” för att behålla dina ändringar.
Steg 3: Gör din Header Sticky (valfritt)
Om du väljer att displaya din läsförloppsindikator under rubrikerna, måste du följa detta steg. Annars kan du hoppa över det.
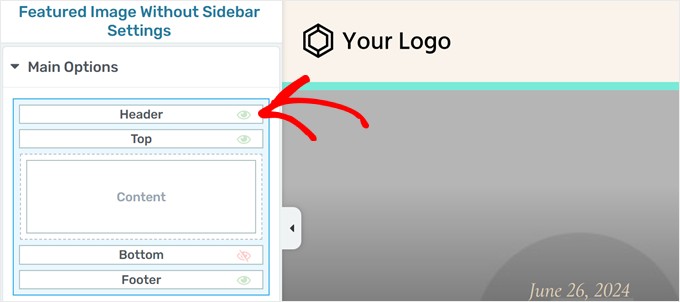
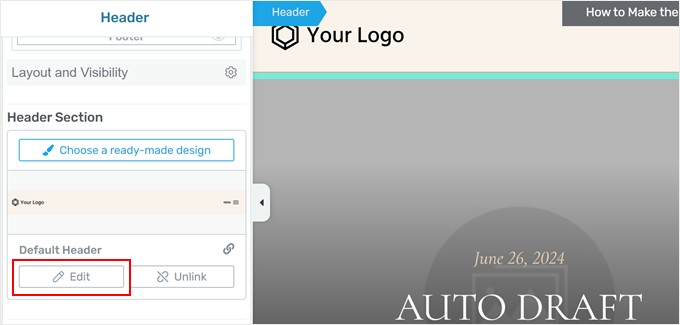
Först rullar du upp i vänster sidebar och klickar på “Header”.

En annan uppsättning inställningar för att customize headern bör nu visas på sidebaren.
Gå vidare och rulla ner till Header Section och klicka på “Edit”.

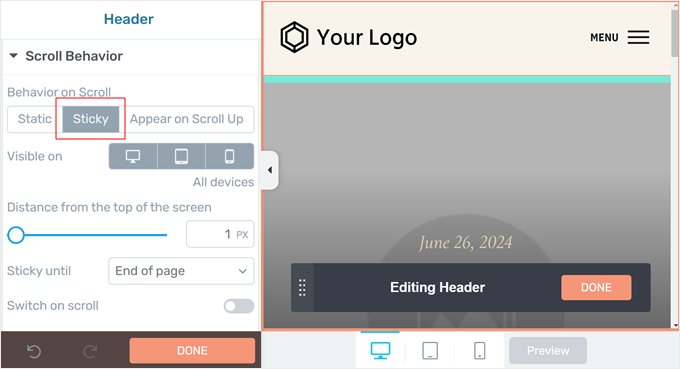
Öppna nu tabben Scroll Behavior.
Sedan måste du selecta “Sticky”. Beroende på ditt theme kan du också behöva ändra avståndet från högst upp på vyn till 1 px så att förloppsindikatorn visas.
Du kan låta resten av Settings vara som de är och klicka på “Done” längst ner.

Step 4: Add to en indikator för lästid (valfritt)
En annan sak du kan göra med Thrive Theme Builder är att visa den beräknade lästiden för att gå igenom ett post från början till slut. Detta hjälper användare att se hur lång tid det tar att läsa en artikel, så att de kan välja content som passar deras tillgängliga tid.
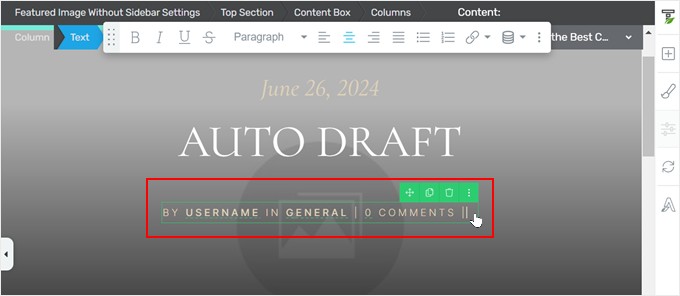
Klicka först på blocket som är ansvarigt för att visa meta data för ditt post.
Detta är den del av din mall för enskilda inlägg som visar information som gillar blogginläggets författare, kategorier, taggar och så vidare.

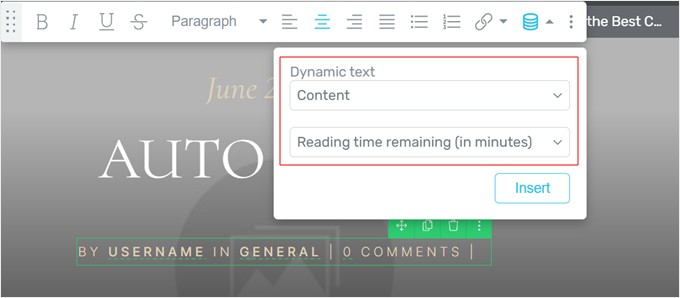
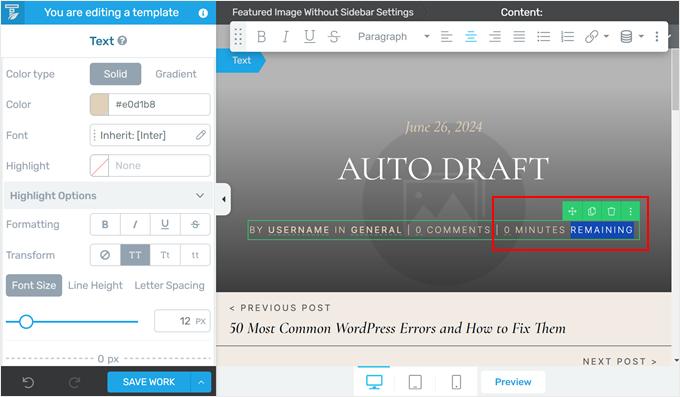
Klicka sedan på ikonen “Dynamic text” i toolbaren.
Här måste du selecta “Content” i den första dropdown-menyn och “Läsa tid kvar (i minuter)” i den andra.
Därefter klickar du på “Insert”.

Du bör nu se new text som säger, “0 minuter kvar” i metadata för inlägget. You can go ahead and adjust this text to your like.
I vårt fall beslutade vi att ta bort ordet “kvarvarande”.

När you är klar, glöm inte att clicka på “Save Work”.
Step-by-Step 5: Preview av dina indikatorer för framsteg i Läsa
Nu när du har konfigurerat Settings för progress bar kan du besöka ditt blogginlägg för att se baren i action.
Om du vill göra en preview istället för att se fältet live på din site, kan du bara klicka på knappen “Preview” längst ner. Thrive Theme Builder låter dig förhandsgranska din website på skrivbordet, surfplattan och mobilen.

Gör gärna så många ändringar som behövs.
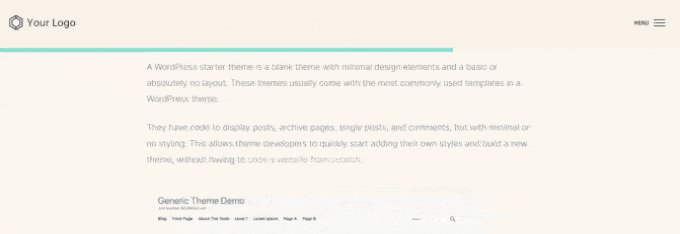
Så här gillar vi att se vår läsförloppsindikator:

Metod 2: Add till en Läsa framstegsfält med en gratis plugin
Om du bara vill add to en enkel läsförloppsindikator till dina WordPress-poster gratis, då kan du använda Catch Scroll Progress Bar plugin.
Detta plugin för läsförloppsindikator kommer automatiskt att visa en läsmätare på dina pages och posts, och du kan enkelt customize den till dina alternativ.
Först installerar du pluginet i din WordPress admin area. För mer information, läs vår guide för nybörjare om hur du installerar ett plugin för WordPress.
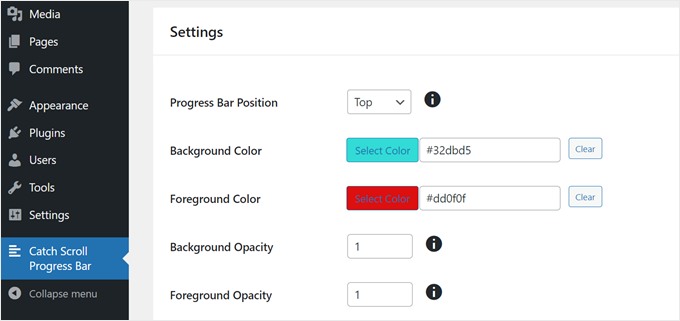
När det är gjort går du till Catch Scroll Progress Bar på din WordPress dashboard. Du kommer nu att se några inställningar för progress bar att ställa in.
Med detta plugin kan du ändra progressbarens position från högst upp till längst ner. Som sagt, du kan bara låta det vara som det är om du föredrar den normala positionen högst upp.

En annan sak du kan customize är bakgrundsfärgen och förgrundsfärgen.
Bakgrundsfärgen är standardfärgen för progressfältet när läsaren ej har rullat ner på sidan. Samtidigt är förgrundsfärgen den färg som kommer att visas när läsaren rullar ner på sidan.
Nästa steg är opacitet, som är en personuppgiftsansvarig som kontrollerar transparensen i bakgrunds- och förgrundsfärgerna. Intervallet är mellan 0 och 1, där 1 är ogenomskinlig och 0 är transparent eller osynlig.
Lek gratis med siffrorna tills du hittar den opacitetsnivå som du gillar.
Därefter kan you justera progress barens höjd och border radius.
När det gäller höjden har vi kommit fram till att den bästa siffran är mellan 1 och 8, eller ej mer än så. Annars kan förloppsindikatorn se för stor ut.
The border radius controls how rounded the corners of your progress bar look. Om du inte gillar hur det ser ut kan du bara enter ‘0’.
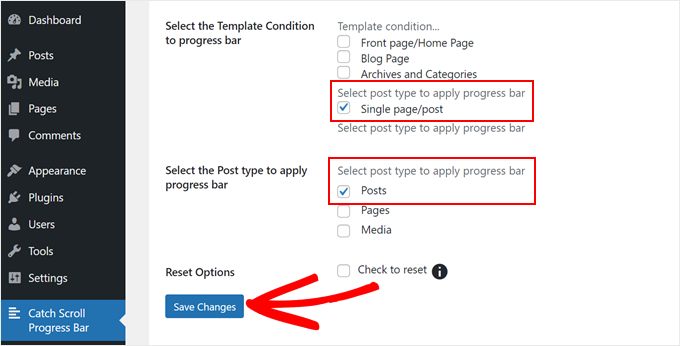
Nu låter detta plugin dig också bestämma vilka templates som ska visa förloppsindikatorn i: på din homepage, blogginlägg, archives och kategorier, och/eller enskilda inlägg eller pages.
Vanligtvis behöver du bara lägga till en läsförloppsindikator på dina blogginlägg i WordPress. I det här fallet valde vi bara “Enskilt inlägg” i inställningen “Select the Template Condition to progress bar”.
Vi kontrollerade också alternativet “Posts” i “Select the Post type to apply progress bar” eftersom vi bara vill att stapeln ska visas i blogginlägg.
Med det sagt är du välkommen att gratis kontrollera de villkor som passar din website bäst.

Once you are happy with your progress bar settings, go ahead and click ‘Save Changes’.
Nu, om du previewar ditt blogginlägg på mobilen eller skrivbordet, bör du se en förloppsindikator.

Metod 3: Lägg till en läsförloppsfält med kod
Du kan också använda anpassad kod för att lägga till en läsförloppsindikator på din WordPress-webbplats.
Ofta kommer tutorials att be dig att lägga till kod direkt i ditt temas functions.php-fil. Men vi rekommenderar inte att du gör detta eftersom minsta lilla misstag kan förstöra din webbplats.
Istället rekommenderar vi att du använder pluginet WPCode. Det är det enklaste och säkraste sättet att lägga till anpassad kod i WordPress utan att behöva redigera några WordPress-kärnfiler.
Dessutom behöver du inte ens vara bekant med kodning för att använda den eftersom den levereras med ett bibliotek med färdiga kodsnuttar som du kan lägga till på din webbplats med ett par klick, inklusive en för en läsförloppsindikator.
För att komma igång behöver du installera och aktivera det kostnadsfria insticksprogrammet WPCode. Om du behöver hjälp kan du läsa vår handledning om hur du installerar ett WordPress-plugin.
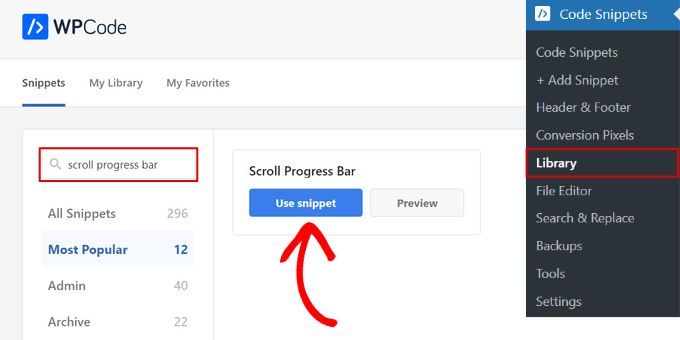
När insticksprogrammet är aktiverat går du till Code Snippets ” Library från WordPress instrumentpanel.
Därefter söker du efter “Scroll Progress Bar” i biblioteket, håller muspekaren över den och klickar på knappen “Use snippet”.

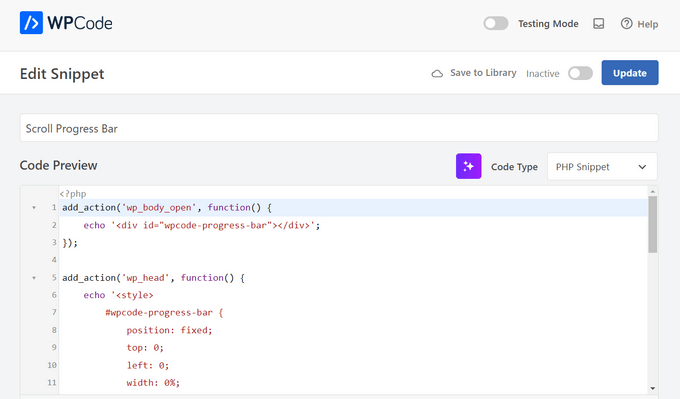
WPCode kommer då automatiskt att lägga till koden åt dig.
Den korrekta insättningsmetoden kommer också att väljas åt dig i bakgrunden.

Därefter behöver du bara vrida omkopplaren från Inactive till Active.
Klicka sedan på knappen “Uppdatera”.

Nu kan du visa ett blogginlägg på din webbplats.
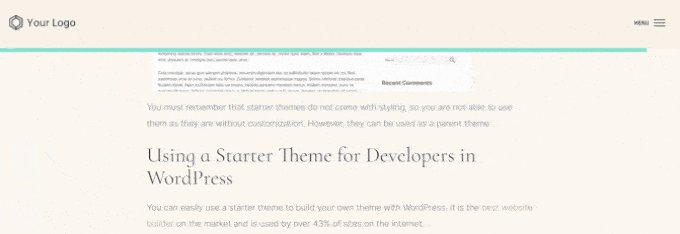
En enkel förloppsindikator bör nu visas på följande sätt:

Bonustips för att hålla läsarna av din WordPress blogg engagerade
Vill du göra tillfälliga besökare till lojala Läsare? Vi har fått you covered!
Kontrollera dessa WordPress tutorials fulla av tips för att hålla din publik åtgärds-hook:
- Styling av varje WordPress post på olika sätt för att göra ditt content visuellt engagerande.
- Skapa avdelare med customize-form för att bryta upp din text och guida läsarna genom ditt content.
- Add emojis för att visa din personlighet och ge din blogg en rolig touch.
- Lyft fram nya posts för återkommande besökare och få dem att komma tillbaka för mer.
- Markera text i dina WordPress posts och framhäv viktiga punkter för dina läsare.
- Add to enkla och eleganta fotnoter till dina blogginlägg för att visa upp din forskning.
- Imponera på dina besökare genom att visa rotate testimonials på din WordPress site.
- Add a font resizer to your WordPress site to ensure your content is accessible to everyone.
Vi hoppas att den här artikeln hjälpte dig att lägga till läsförloppsfält i WordPress. Du kanske också vill se vår kompletta guide om hur du redigerar en WordPress-webbplats och våra expertval av de bästa Canva-alternativen för webbplatsdesigngrafik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!