Har du någonsin lagt märke till den snurrande ikonen eller animationen som visas när en webbplats laddas? Det är en preloader-animation, och det är ett praktiskt verktyg som du kan använda i alla dina WordPress-projekt.
Förladdare tjänar ett verkligt syfte. På innehållstunga webbplatser håller de besökarna engagerade under de avgörande laddningssekunderna, vilket kan minska avvisningsfrekvensen. Och för företagssajter kan en förladdare med varumärke till och med ge en professionell touch.
Om du tycker att det här låter komplicerat, oroa dig inte. Vi har kommit fram till 2 metoder för att lägga till en WordPress-preloader-animering, som passar användare på alla nivåer.

Varför lägga till en Preloader Animation i WordPress?
En förladdare eller sidladdare är en animation som visas när man väntar på att en sida ska laddas. Den talar om för användarna att webbsidan fortfarande håller på att laddas och ber dem att vänta tålmodigt. När den är färdigladdad försvinner preloadern och besökaren kan se webbsidan som vanligt.
Här är ett exempel på detta WordPress-designelement:

Ett scenario där du kanske vill lägga till en laddningsanimation är om din webbsida har många stora bilder eller videoinbäddningar. I det här fallet kommer laddningstiden för din sida att vara längre än normalt, och du vill att användarna ska stanna kvar tillräckligt länge för att sidan ska visas helt och hållet.
Om din sida inte har så många tunga element är det bättre att fokusera på att förbättra webbplatsens hastighet och prestanda. Du kanske också vill uppgradera till en bättre hostingleverantör för WordPress.
Med det sagt, låt oss titta på hur du enkelt kan lägga till en sidladdningsanimering på din WordPress-webbplats. Använd bara snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
💡 Är du för upptagen för att skapa din WordPress-webbplats? Låt vårt expertteam för WordPress-design bygga din drömwebbplats från grunden – och hantera allt från anpassad design till prestandaoptimering, så att du kan fokusera på din verksamhet.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Hur man lägger till en enkel laddningsanimation med WP Smart Preloader
Ett enkelt sätt att lägga till en förladdningsanimation i WordPress är att använda WP Smart Preloader.
Av de 2 plugins som vi presenterar i den här guiden är detta den enklaste versionen. Det beror på att det har 6 inbyggda WordPress-preloader-animationer som du kan använda, och du behöver inte konfigurera en massa inställningar för att aktivera animationen.
Det första du behöver göra är att installera och aktivera pluginet WP Smart Preloader. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
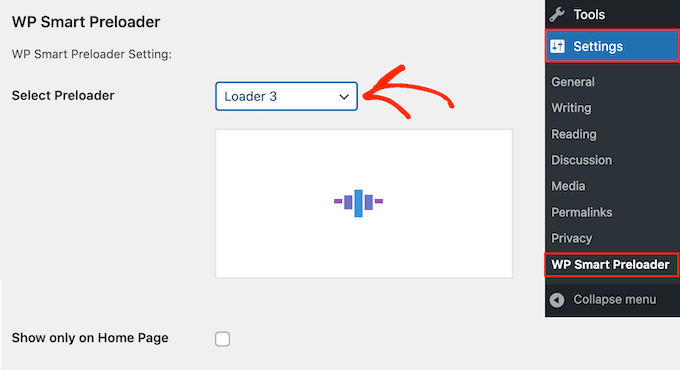
När du är aktiverad går du till Settings ” WP Smart Preloader och öppnar sedan dropdown ‘Smart Preloader’. Här visas alla de olika animationer du kan använda.

Tillägget kommer att visa en preview av din valda animation, så att du kan välja olika förladdare för att se vilken du gillar bäst.
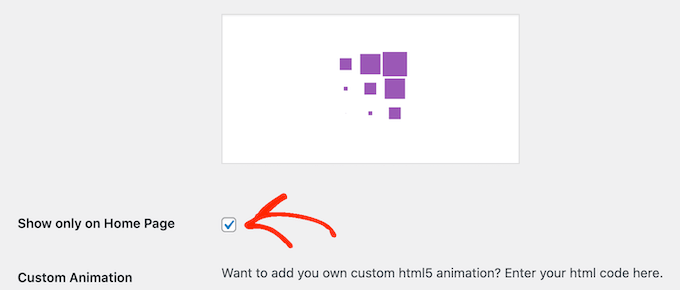
Som standard kommer animationen att visas på hela din WordPress website, men om du vill kan du använda den endast på din homepage. Kontrollera helt enkelt boxen “Show only on Home Page”.

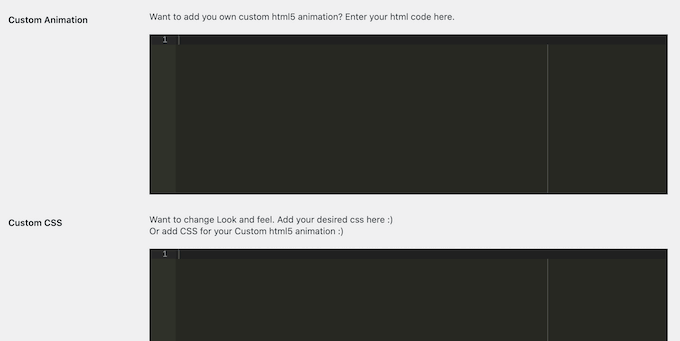
Om du vill skapa din egen CSS-animering skriver du bara in din code type i boxen “Custom CSS”.
Ett annat alternativ är att skapa en egen HTML5-animation genom att lägga till kod i boxen “Custom Animation”.

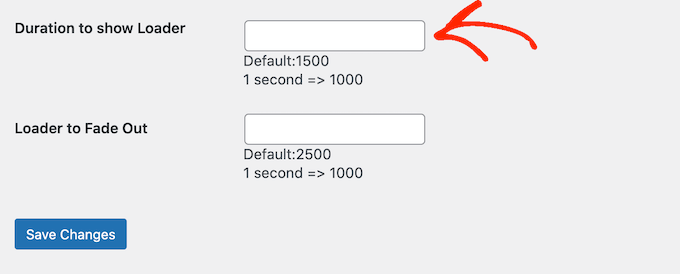
När du har valt en animation bläddrar du till avsnittet “Duration to show Loader”. Här kan du ändra hur länge förladdaren ska spelas upp.
Standardalternativet är 1500 millisekunder eller 1,5 sekunder. Detta bör fungera bra för de flesta webbplatser, men du kan skriva in en annan siffra om du vill.

Som standard tar det 2500 millisekunder eller 2,5 sekunder för animationen att tona ut helt. Om du vill ändra detta skriver du helt enkelt ett större eller mindre tal i fältet “Loader to Fade Out”.
När du är nöjd med hur förladdaren är inställd klickar du bara på knappen “Save Changes” för att store dina inställningar.
You can now visit your WordPress blogg or website to see the preloader in action.

Hur man lägger till en anpassningsbar laddningsanimation med Safelayout Cute Preloader
Det första pluginet gör det definitivt enkelt att lägga till en laddningsanimation i WordPress. Det är dock inte det mest anpassningsbara alternativet.
Om du vill lägga till din egen tolkning av WordPress laddningsanimation eller till och med justera designen så att den matchar ditt varumärke, kan du kolla in Safelayout Cute Preloader.
För att använda Safelayout Cute Preloader, gå vidare och installera WordPress-pluginet i ditt adminområde. När pluginet är aktivt går du till Inställningar ” Safelayout Preloader.
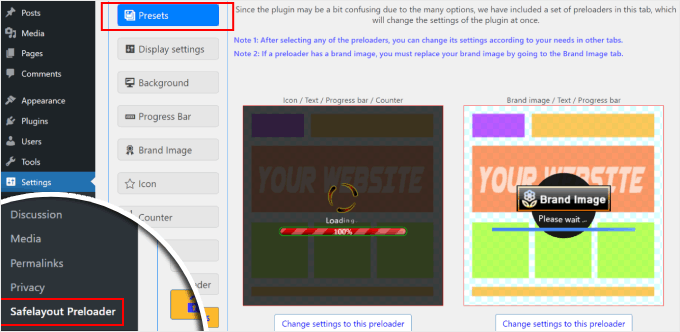
Den första fliken du kommer att se heter “Förinställningar”. Här kan du välja en förgjord preloader-design för din webbplats.

Om du gillar en av designerna kan du klicka på knappen “Ändra inställningar för den här förladdaren” under mallen.
Därefter kan du anpassa förladdaren med hjälp av de andra tillgängliga designalternativen, som vi kommer att visa dig.
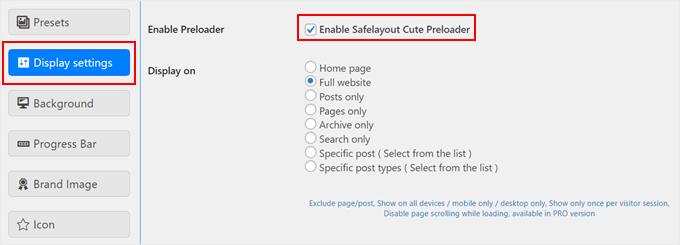
Annars kan du hoppa över det här steget och gå vidare till nästa flik, som är “Display settings”.

Här kan du välja var du vill visa animationen för förladdaren.
Se till att kryssa i rutan “Enable Safelayout Cute Preloader” så att insticksprogrammet fungerar.
För inställningarna “Visa på” kan du välja vilket som helst av platsalternativen. För exemplets skull väljer vi “Hela webbplatsen”.
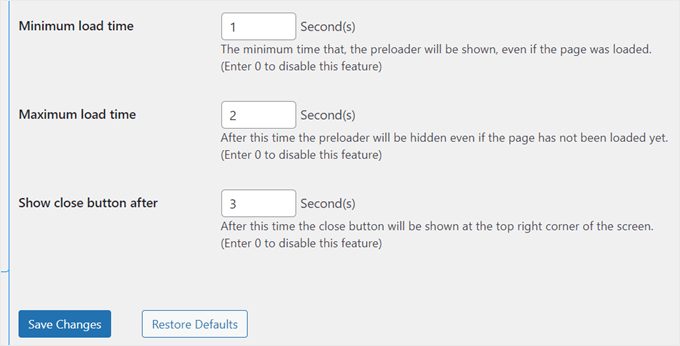
Om du scrollar nedåt kan du ändra hur länge animeringen av förladdaren ska pågå.

Minsta laddningstid innebär hur länge preloader-animationen visas även om sidan har laddats klart.
Å andra sidan är maximal laddningstid den sekund då animationen ska försvinna om sidan tar längre tid än väntat att ladda.
Du kan också välja att visa en “Stäng”-knapp efter att ett antal sekunder har gått sedan förladdaren visades.
När du har gjort dina ändringar klickar du bara på “Spara ändringar”.
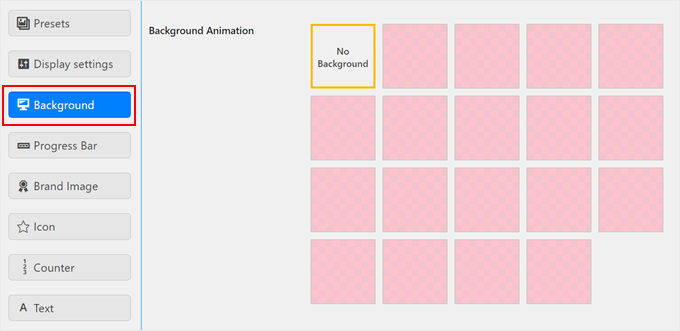
Låt oss sedan gå till fliken “Bakgrund”.

Längst upp kan du välja en bakgrundsanimation. Varje ruta visar hur den animerade effekten kommer att se ut på din webbplats senare.
Om du inte vill välja någon av dem väljer du bara “Ingen bakgrund”.
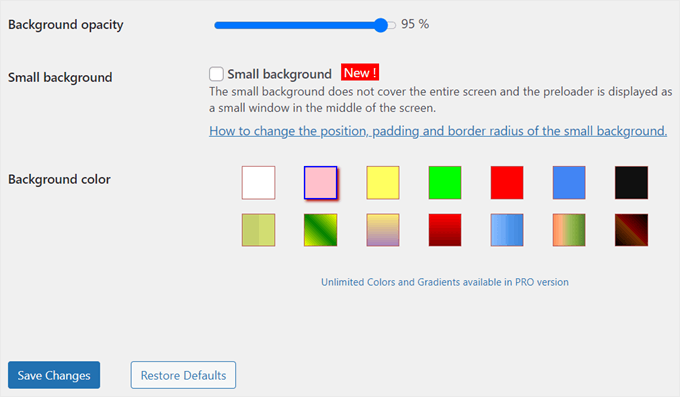
När du rör dig nedåt kan du välja bakgrundsfärgens opacitet, ändra helskärmsbakgrunden till en liten bakgrund och välja en bakgrundsfärg.

När du är nöjd med dina val klickar du bara på “Spara ändringar”.
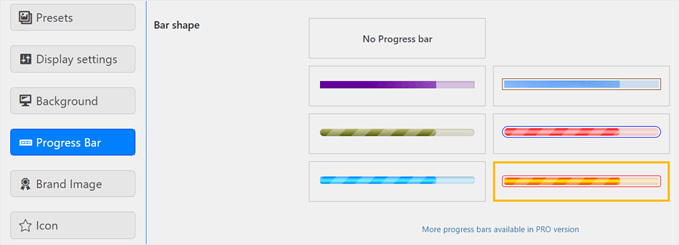
Nästa inställning är “Progress Bar”.

Här kan du välja att visa en progress bar i form av en animering av din preloader. Det är en bra designfunktion som ger besökarna intrycket av att sidan håller på att laddas.
Du kan också välja “Ingen Progress Bar” om du föredrar det.
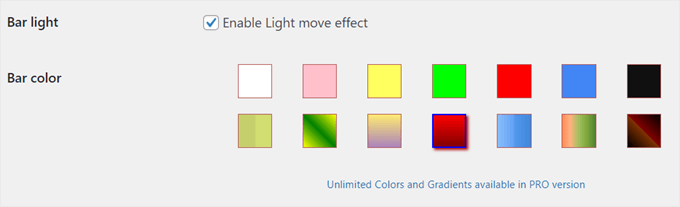
När du scrollar nedåt kan du ändra färg på förloppsindikatorn.

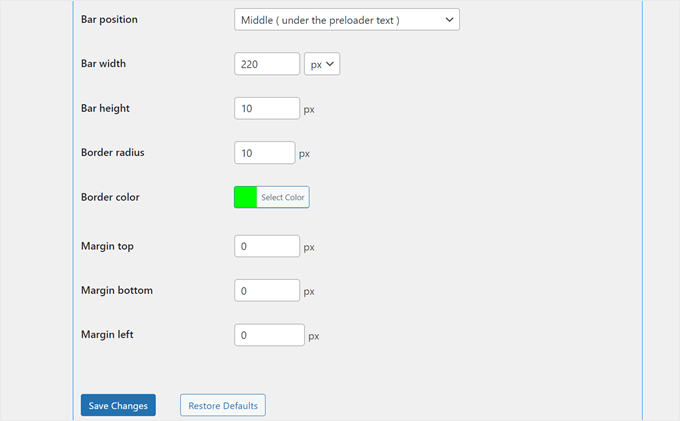
Därefter kan du ändra progressbarens position, bredd, kantradie, kantfärg och marginaler.
Se till att du klickar på knappen “Spara ändringar” innan du går vidare till nästa steg.

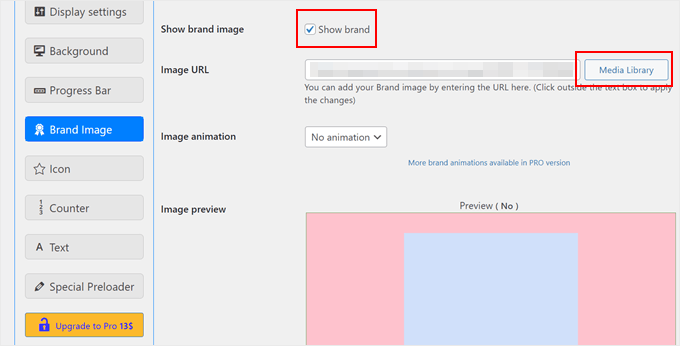
När det är gjort går du vidare och byter till fliken “Brand Image”.
Här kan du lägga till en logotyp i din preloader-animation. För att göra detta kryssar du bara i rutan “Show brand” och väljer din logotypbild genom att klicka på knappen “Media Library”.
Du kan också lägga till en animerad effekt om det behövs.

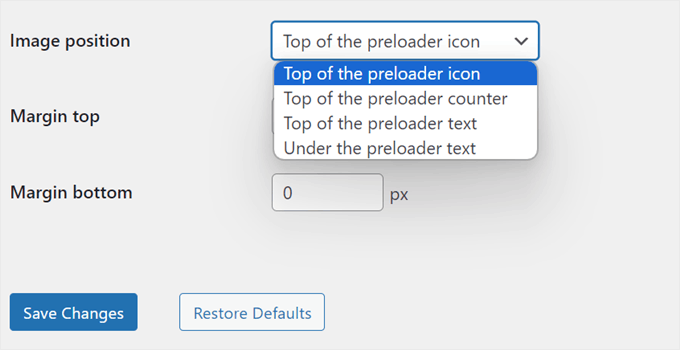
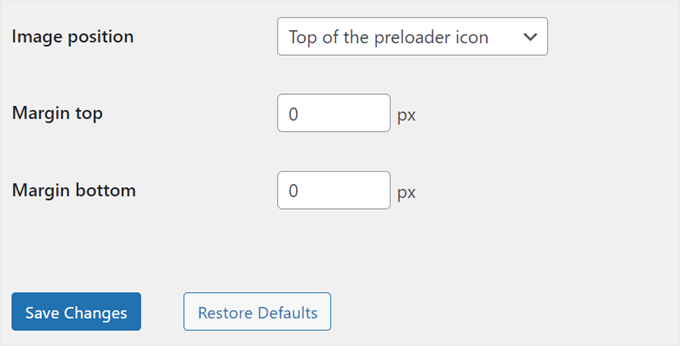
När du har gjort det kan du ändra logotypbildens position.
Det finns fyra alternativ: ovanför ikonen för förladdaren, ovanför räknaren för förladdaren, ovanför texten för förladdaren eller under texten. Om du inte är säker på vad dessa är, oroa dig inte, vi kommer att prata om dem lite senare.

Du kan också ändra logotypbildens övre och nedre marginaler så att den inte ser ut att ligga för nära andra preloader-element. Men i vårt fall kommer vi att lämna det som det är.
När allt detta är klart klickar du på “Spara ändringar”.

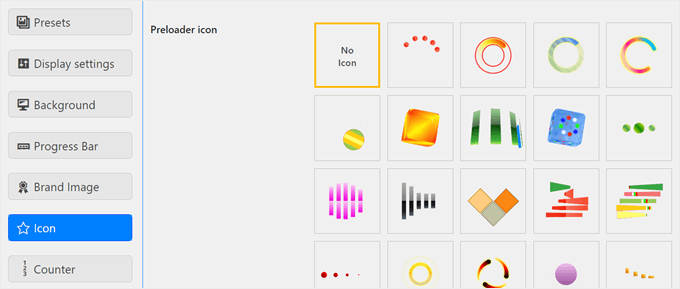
Låt oss nu navigera till inställningarna för “Icon”.
Här kan du visa en animerad bild som vanligtvis visas i en preloader, till exempel en cirkulär progressbar.
Om du redan använder en förloppsindikator och känner att det kan bli för mycket att använda en ikon, kan du bara välja “Ingen ikon “.

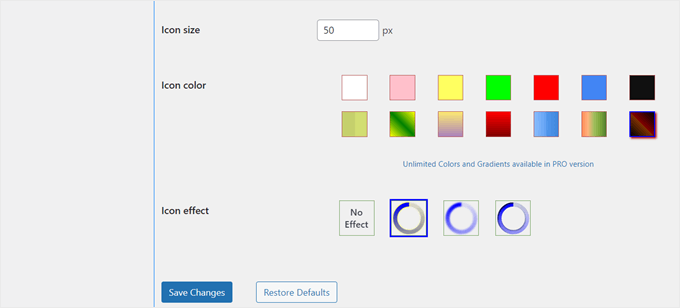
Men om du väljer en ikon har du också möjlighet att anpassa dess utseende.
Du kan ändra storlek, färg och animerad effekt.
När du är nöjd med ikonens design klickar du bara på “Spara ändringar”.

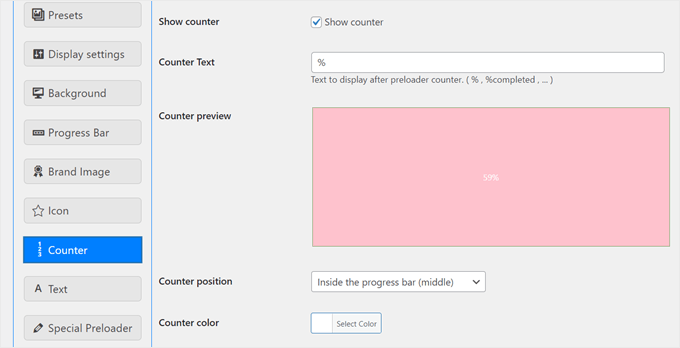
Nästa inställning som ska konfigureras är “Räknare”. Detta kommer att visa en numrerad räknare (t.ex. 0% till 100%) för att indikera laddningsförloppet. Du kan välja att aktivera eller inaktivera den här funktionen.
Dessutom kan du ändra den räknartext som visas efter numret om det behövs.

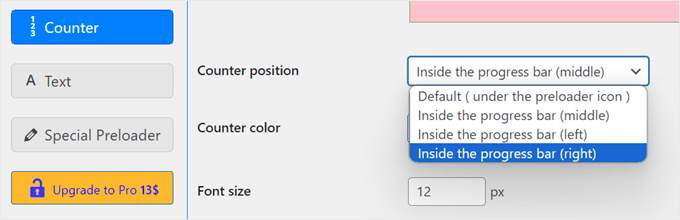
En annan sak som du kan ändra är var räknaren visas.
Det finns 4 alternativ: under preloader-ikonen, i mitten av förloppsindikatorn, på vänster sida i förloppsindikatorn och på höger sida i förloppsindikatorn.

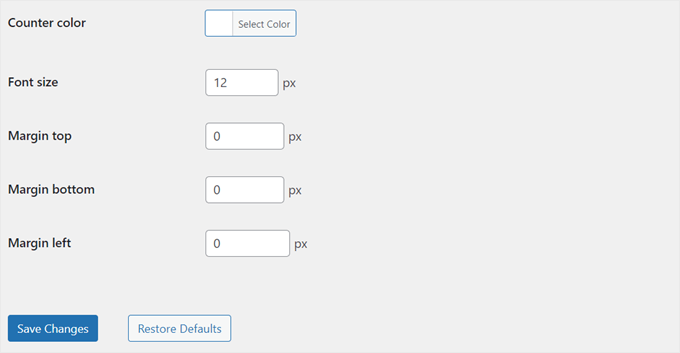
När du rör dig nedåt kan du ändra räknarens färg, teckenstorlek och marginaler.
Därefter klickar du bara på knappen “Spara ändringar”.

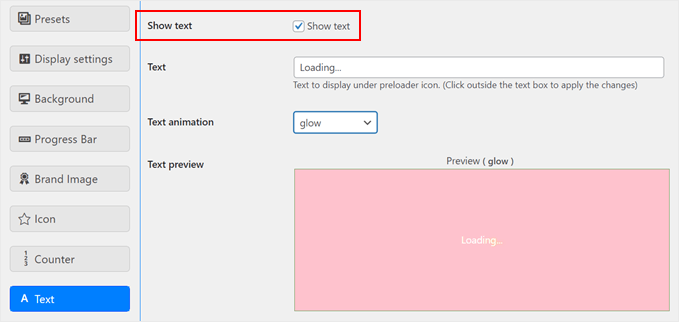
Slutligen kan du lägga till och ändra texten i förladdaren. För att göra detta, se till att rutan “Visa text” är ikryssad.
Som standard visar förladdaren texten “Laddar…”, men du kan vara mer kreativ.
Du kan också lägga till en animerad effekt för att få texten att sticka ut ännu mer.

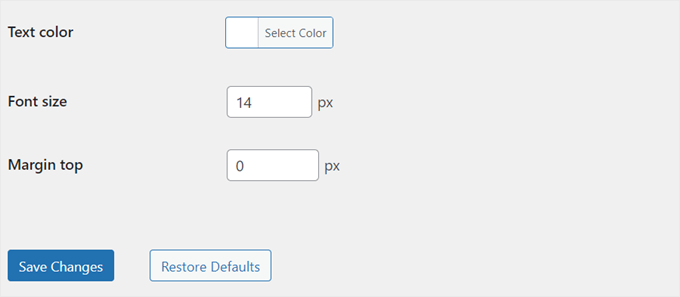
När du scrollar nedåt kan du ändra textfärg, teckenstorlek och övre marginal.
När du är klar klickar du bara på knappen “Spara ändringar”.

Och så är det klart! Din preloader-animation bör nu visas baserat på dina konfigurationer. Du kan visa din webbplats på en mobil, stationär dator eller surfplatta för att se hur den fungerar.
Så här ser vår ut:

Fler WordPress-tricks för att engagera dina webbplatsbesökare
Att lägga till en preloader-animation är bara ett av många sätt att förbättra din WordPress-webbplats. Om du letar efter fler kreativa idéer för att fängsla din publik har vi allt du behöver:
- Så här lägger du till en parallaxeffekt i ett WordPress-tema – Skapa djup och visuellt intresse med denna scrollande illusionsteknik.
- Så här lägger du till fallande snöflingor i din WordPress-blogg – Gläd dina besökare med en gnutta vintermagi på din webbplats.
- Så här lägger du enkelt till mörkt läge på din WordPress-webbplats – Erbjud en mer bekväm surfupplevelse med denna populära funktion.
- Sätt att få Halloween-effekter till din WordPress-webbplats – Spöka ut dinwebbplats med dessa roliga och festliga Halloween-trick.
- Så här lägger du till en animerad bakgrund i WordPress – Gör ett djärvt uttalande med iögonfallande rörliga bakgrunder.
- Så här lägger du till YouTube-video som helskärmsbakgrund i WordPress – Skapa ett kraftfullt första intryck med dynamiska videobakgrunder.
- Så här lägger du till oändlig scroll på din WordPress-webbplats (steg-för-steg-guide) – Håll besökarna engagerade genom att sömlöst ladda mer innehåll när de scrollar.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du enkelt lägger till en preloader-animation på din WordPress-webbplats. Du kanske också vill kolla in våra expertval av de bästa dra-och-släpp-sidbyggarna i WordPress och vår kompletta guide om hur man redigerar en WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin