Att lägga till en portfolio på din WordPress-webbplats är ett bra sätt att visa upp ditt arbete. Det låter potentiella kunder eller arbetsgivare se vad du gör och vad du erbjuder.
Dessutom kan en välorganiserad portfölj imponera på besökarna och få dem att känna sig trygga med att anlita dig. Det är som att ha ett personligt utrymme på din webbplats där du visar upp dina bästa projekt.
En portfolio är ofta kopplad till visuellt arbete, men du kan skapa en oavsett vad du jobbar med. Oavsett om du är skribent, designer eller utvecklare kan en onlineportfölj hjälpa dig att sticka ut med ditt fantastiska arbete.
I den här guiden går vi igenom stegen för att lägga till en fantastisk portfoliosida på din WordPress-webbplats.

Varför behöver du add to en portfölj till din site i WordPress?
Om du är frilansare eller arbetssökande, ger en portföljsida på din WordPress website ett särskilt utrymme för att visa upp ditt arbete för framtida kunder eller arbetsgivare.
Om du har en LinkedIn-sida, ett CV eller ett konto på sociala medier kanske du tror att en portfölj inte är nödvändig. Men det kan inte vara längre från sanningen.
Här är några anledningar till att du behöver en site för portföljen:
- Bygg upp förtroende: Det är mycket lättare att bygga upp förtroende och få fler uppdrag när du visar upp ditt faktiska arbete och vittnesmål från nöjda kunder.
- Profilera dig själv: Showing your best work helps you branding yourself as an expert in your field, which opens up a lot of new opportunities.
- Hitta nya kunder med sökmotorsoptimering: Du gör det lättare för potentiella kunder att hitta you via search engines.
- Förenkla administrationen och spara tid: Du kan svara på frågor via FAQ-avsnittet och ha ett kontaktformulär där potentiella kunder kan skicka meddelanden till dig och dela med sig av detaljer om dina processer.
Men om du inte är så tekniskt lagd kanske du känner dig illa till mods inför tanken på att utforma din egen portfölj.
Traditionellt sett var det svårt att designa portfoliosidor. Du var tvungen att skriva komplicerad CSS- eller HTML-kod så att den visade text, bilder och andra element på webbsidan.
Men den goda nyheten är att du nu kan använda en enkel dra-och-släpp-byggare för att skapa hela din portfölj på några minuter.
I det här inlägget visar vi dig hur du lägger till en portfolio på din WordPress-webbplats med två olika metoder. Du kan klicka på en av snabblänkarna nedan för att hoppa till den metod du föredrar:
Är du redo? Följ bara vår steg-för-steg-guide nedan för att lära dig hur du lägger till en portfolio på din WordPress-webbplats.
Metod 1: Skapa en portfoliosida med en Page Builder
Medan de flesta WordPress tutorials kommer att lära dig hur du lägger till en portföljsida genom standard WordPress Editor eller kanske med ett tema, är det överlägset enklaste sättet att använda en page builder som SeedProd.
Till skillnad från andra metoder, som har begränsade funktioner eller kräver komplicerade instruktioner, har SeedProd en drag and drop editor, så att du snabbt kan designa en beautiful portfölj page som konverterar.
I den här tutorialen utgår vi från att du redan har ett WordPress webbhotell och en website. Men oroa dig inte om du inte har det. Följ vår guide till hur du skapar en website i WordPress och kom igång på nolltid.
Om du vill skapa en portfoliosida som visar upp ditt arbete är SeedProd lösningen. Det är den perfekta sidbyggaren för nybörjare eller för alla som vill ha en drag-and-drop-lösning för att skapa alla typer av sidor.
Du kan också välja mellan en handfull portfoliomallar, oavsett om du är författare, webbdesigner, fotograf eller någon annan typ av yrkesutövare. SeedProd används av alla typer av yrkesverksamma och kreativa som vill dela sitt arbete med världen.
Dessutom kan SeedProd anslutas till användbara tillägg som WPForms och OptinMonster för att hjälpa dig att utöka webbplatsens funktionalitet.
Step-by-Step 1. Välj ditt theme
Låt oss först installera och aktivera SeedProd-pluginet. För detaljerade instruktioner kan du följa vår handledning om hur du installerar ett WordPress-plugin.
Vid aktivering ska du gå till sidan SeedProd ” Inställningar i din WordPress instrumentpanel, klistra in din licensnyckel i fältet och klicka på “ Verifiera nyckel”. Du kan hitta den här nyckeln på nedladdningssidan för ditt SeedProd-konto.

När du har verifierat dig är du redo att skapa din portfoliosida.
Navigera bara till SeedProd ” Theme Builder och klicka sedan på knappen “ Theme Template Kits”.

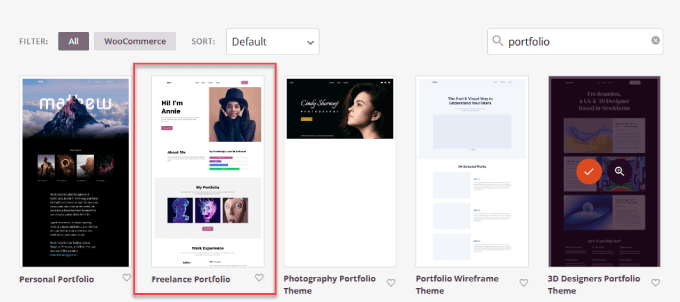
Här hittar du ett bibliotek med page themes att välja mellan. You may want to browse the themes pages to find a template that suits your field.
I det här fallet kommer vi att söka efter och välja temat “Freelance Portfolio”.

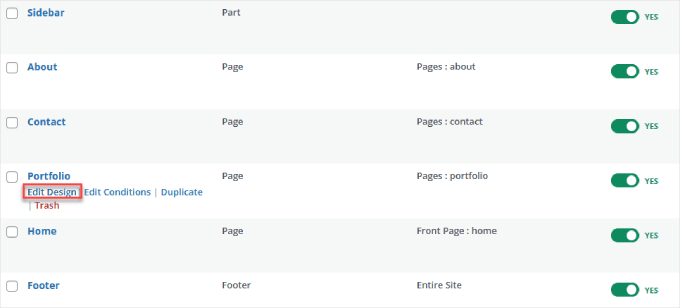
Du kommer att se en lista över sidtyper som du kan redigera.
Härifrån väljer du helt enkelt vilken sida du vill lägga till din portfölj på. Eftersom vi skapar en ny portfoliosida klickar vi på länken “Redigera design” under “Portfolio”.

Step-by-Step 2. Edit the Portfolio Website
Nu återstår bara att redigera och designa din webbplats så att den passar dina behov.
Det finns många funktioner som SeedProd erbjuder, så du kommer att vilja följa vår kostnadsfria SeedProd 101-kurs på WPBeginner. Den täcker alla funktioner och hur man använder dem.
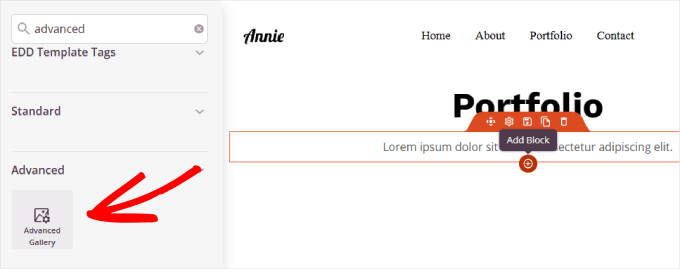
För att lägga till en visuell portfolio på din webbplats rekommenderar vi att du använder “Advanced Gallery Block”, som gör att du kan lägga till enstaka eller flera bildgallerier på din sida.
Du kan trycka på “+”-knappen, söka efter “Advanced Gallery Block” och dra och släppa det på önskad plats.

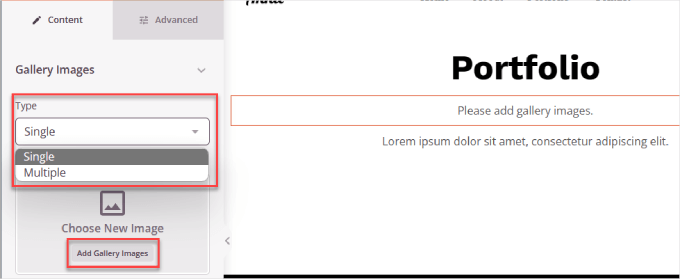
Sedan vill du klicka inom blocket “Galleri” på sidan. Detta öppnar blockets anpassningspanel på vänster sidofält.
Under “Type” kan du välja “Single” eller “Multiple” och sedan klicka på “Add Gallery Images”.

När bilderna har laddats upp kan du justera galleriets utseende.
I området “Inställningar” kan du justera antalet bilder per kolumn, avståndet och länken som bilden ansluter till.

Varje portfolio är unik, så det kan finnas fler block som du kanske vill lägga till. De flesta portföljer har till exempel ett kontaktformulär, ett avsnitt med “Testimonials”, kanske en Twitter- eller Facebook-inbäddning och till och med en pristabell.
Alla dessa kan läggas till genom att dra dem från vänster sida av SeedProd till byggaren till höger.
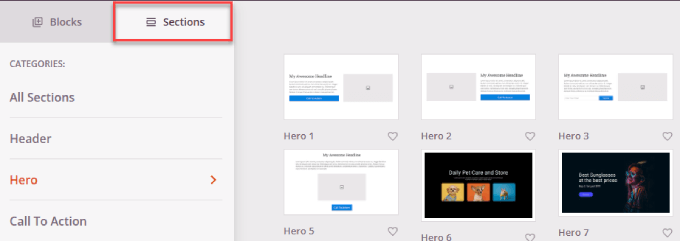
När du lägger till nya block kan du också gå till tabben “Sections”.
Detta ger dig dussintals mallar för specifika kategorier, till exempel “Header”, “Call To Action”, “FAQ”, “Features” och mer.

Vi har t.ex. lagt till FAQ-avsnittet under galleriets innehåll.
På så sätt kan potentiella kunder ta upp eventuella problem eller svara på sina viktigaste frågor.

Det finns också en flik “Connect” som låter dig ansluta till dina favoritverktyg för företag, till exempel Constant Contact, Zapier, AWeber och mer.
Om du har ett formulär för att tacka ja kan du ansluta din tjänst för e-postmarknadsföring så att den skickar nya kontakter till din lista. Dessutom, om du använder WPForms Lite, kan du ansluta till Constant Contact gratis.

Där har du det!
SeedProd kan skapa ett galleri som är lika vackert som ett specialiserat plugin och är mycket enklare att använda. Om du vill ha en högkonverterande och visuellt tilltalande portfoliosida är SeedProd det bästa valet.
Metod 2: Lägg till en portfölj på din webbplats med ett galleri-plugin
Ett annat sätt att add to en portfölj är att använda ett gallery plugin. Nackdelen är att du inte kommer att ha de built-in templates som du gillar med SeedProd.
Med det sagt är det fortfarande ett gångbart alternativ om du bara vill ha en galleriliknande sida. Vi rekommenderar gallerier för fotografer, konstnärer eller kreatörer som behöver visa upp bilder.
Step-1: Välj ett tillägg för gallerier
Det finns många galleri-plugins där ute, men för denna handledning använder vi NextGEN Gallery. Med 500 000+ nedladdningar låter detta enkla WordPress-plugin dig lägga till ett fotogalleri och ställa in din portfoliosida på några minuter.
Låt oss först installera och aktivera NextGEN Gallery-plugin. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Gratisversionen av NextGEN erbjuder grundläggande fotogallerier. Men om du behöver premiumfunktioner som olika layouter, lightboxar, licenser för flera webbplatser och möjligheten att sälja dina foton, vill du uppgradera till premiumversionen.
Steg 2: Skapa ett gallery
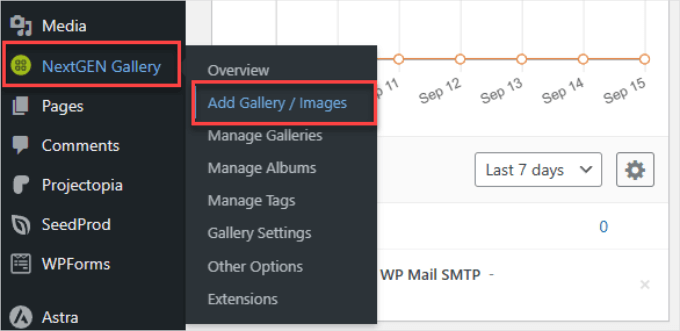
För att komma igång måste du navigera till NextGEN Gallery ” Lägg till galleri / bilder i sidofältet i din WordPress-panel.

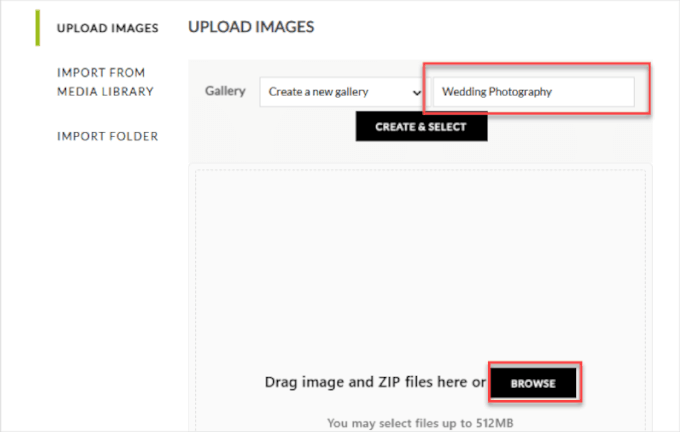
Här namnger du ditt galleri och ger det en passande titel.
Därefter kan du klicka på “Bläddra” för att ladda upp alla bilder som du kommer att använda. Vi rekommenderar att du behandlar varje galleri som en samling eller mapp med liknande portfolioposter och namnger dem i enlighet med detta.

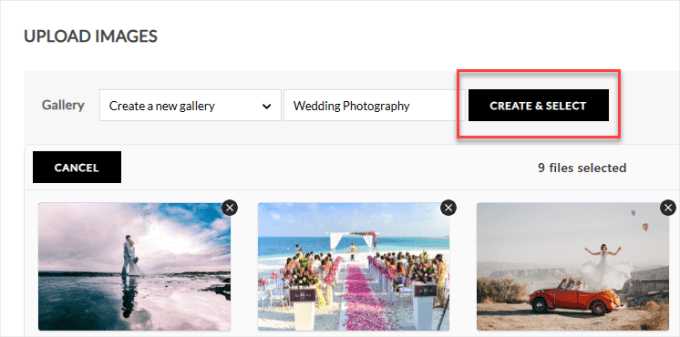
När du har uploadat bilderna kan du se thumbnailerna för varje bild.
Därefter klickar vi på “Skapa och välj”.

Step 3: Konfigurera Settings för Gallery
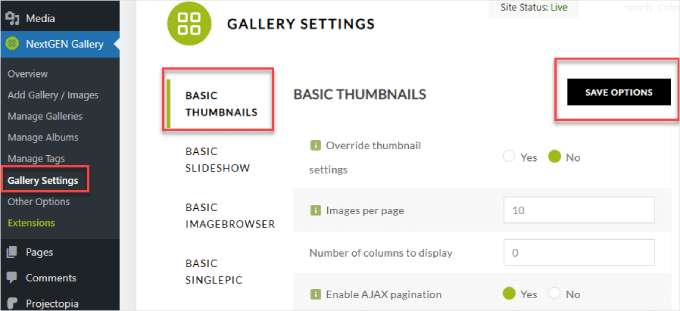
Härifrån vill du gå till NextGEN Gallery ” Galleriinställningar i sidofältet och låt oss se till att du är i området “Basic Thumbnails”.
Nu kan du konfigurera hur rutnätet ska se ut. Du kan t.ex. välja antalet bilder per sida eller antalet kolumner som ska visas.
När du är klar klickar du på “Save Options” högst upp.

Step-by-Step 4: Add your gallery till en page i WordPress
Om du vill lägga till ditt galleri på en WordPress-sida kan du antingen skapa en ny sida eller hitta den befintliga sida som du vill lägga till galleriet på.
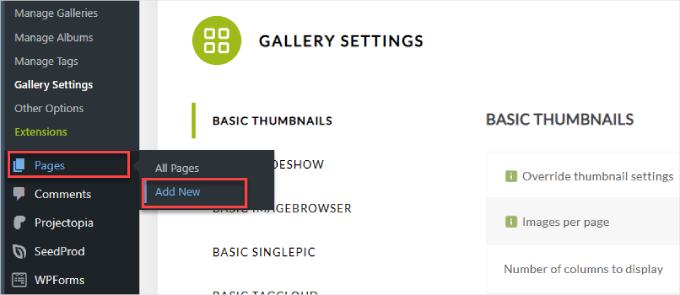
För den här handledningen skapar vi en ny sida, så vi går över till Sidor ” Lägg till ny.

Detta kommer att öppna WordPress blockredigerare.
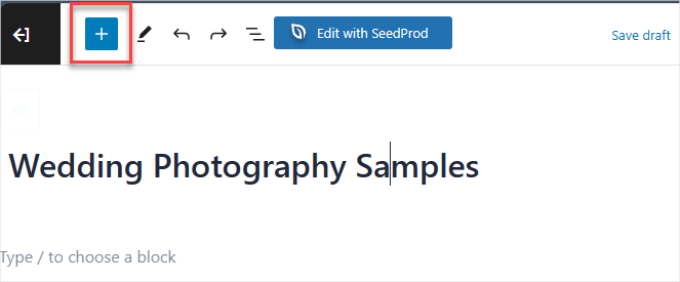
Härifrån vill du klicka på ikonen “+” blockinläggare.

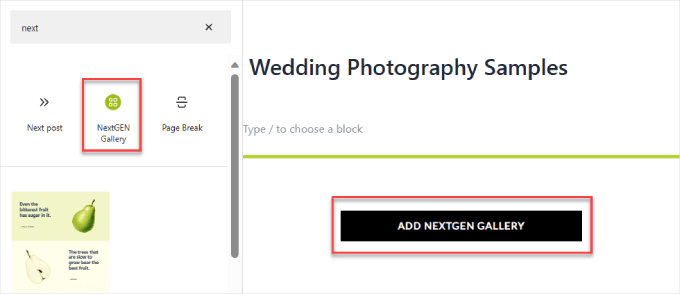
Sedan är det bara att söka och välja “NextGEN Gallery” för att lägga till blocket på din sida. Du kan dra och släppa blocket där du vill att galleriet ska visas.
Nu klickar vi på knappen “Lägg till NextGEN-galleri”.

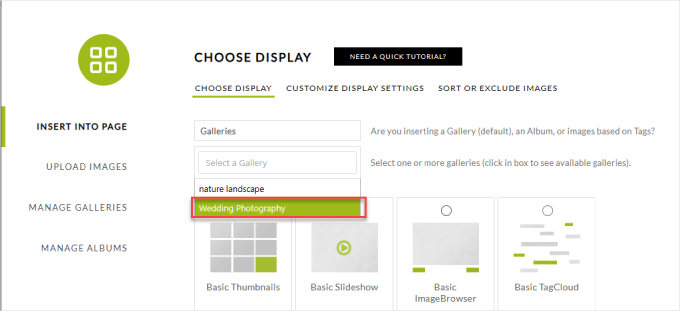
I popup-fönstret som visas måste du klicka på fliken “Välj ett galleri” och välja det galleri du vill ha.
Låt oss välja “Bröllopsfotografering”.

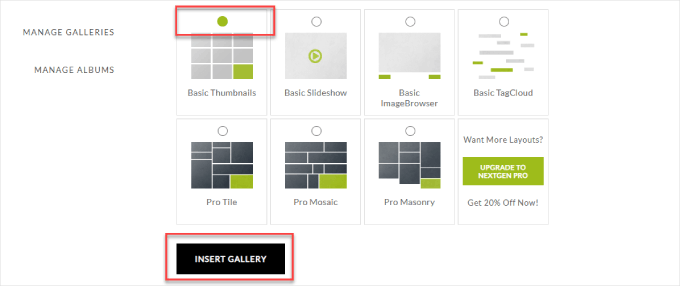
Nästa steg är att välja vilken typ av galleri eller bildspel du vill ha.
I det här exemplet väljer vi enkla miniatyrbilder. Pro-versionens gallerier ger dock din portfoliosida en mer konstnärlig känsla.
Slutligen går du vidare och klickar på “Infoga galleri”.

Om det behövs kan du konfigurera resten av sidan innan du publicerar den.
Och du kan klicka på knappen “Publicera” när du är redo att gå live.

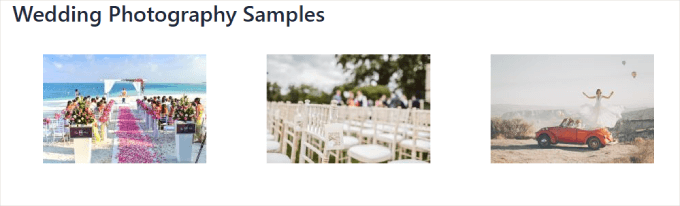
Här är ett exempel på hur det kan gilla att se ut.
Om du klickar på miniatyrbilden öppnas den större lightbox-bilden så att besökarna kan se bilden i full storlek.

Expert tips: Obs: Du kan också använda Envira Gallery för att lägga till en portfolio på din webbplats, precis som du skulle göra med NextGEN Gallery. Det är ett annat bra alternativ för att visa upp ditt arbete! För mer information kan du läsa den här guiden om hur du skapar ditt första Envira-galleri.
Bästa WordPress-teman utformade för portföljer
Om du redan har ett fungerande theme med alla din sites stilar, layouts och fonts, är det mer meningsfullt att använda ett plugin eller page builder som SeedProd.
SeedProd har flera portfoliomallar som du kan lägga till på din befintliga WordPress-webbplats, vilket gör det till det bästa alternativet. På så sätt behöver du inte göra om hela designen på din webbplats.
Men om du startar en portfoliosida från grunden bör du överväga att välja ett bra WordPress-tema för onlineportfolios.
Även om alla WordPress-teman kan användas för att skapa en onlineportfölj av något slag, är vissa teman bättre för det än andra. De har vanligtvis specifika kortkoder eller projektarkiv, och vissa innehåller till och med speciella sidmallar för portfolios.
Sådana WordPress-teman har utökad funktionalitet, t.ex. extra innehållsalternativ och inbyggda WooCommerce-alternativ som kan hjälpa till att leda dina besökare till din konstbutik online.
Här är några av de bästa WordPress-temana för portfolios online:
Där har du det!
Nu vet du hur du lägger till en portfolio på din WordPress-webbplats. Genom att lägga till dina bästa frilansartiklar, bröllopsvideor, e-handelsbutiksdesign, sociala mediekampanjer, journalistiska foton eller vad det nu är du specialiserar dig på, kommer du att locka rätt typ av människor till ditt företag.
Experttips: Känner du dig överväldigad av tanken på att skapa och designa din portfoliosajt? Prova vår tjänst WordPress Website Design! Vi är här för att hjälpa dig att skapa en fantastisk och professionell onlineportfölj. Låt oss ta hand om det hårda arbetet så att du kan fokusera på att visa upp din talang – Boka ett samtal nu!
Vi hoppas att denna handledning har hjälpt dig att lära dig hur du lägger till en portfolio på din WordPress-webbplats. Om du vill lära dig mer kan du kolla in våra guider om hur du skapar interaktiva bilder för att öka användarnas engagemang och hur du enkelt lazy loadar bilder för att säkerställa utmärkt sidhastighet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin