En av de mest iögonfallande funktionerna du ser på stora nyhetswebbplatser är deras rullande nyhetsticker. Vi har implementerat en liknande funktion tidigare när vi ville lyfta fram en specialförsäljning, och det är ett effektivt sätt att fånga besökarnas uppmärksamhet.
En rullande nyhetsticker är inte bara för nyheter. Det är perfekt för att lyfta fram specialerbjudanden, populära inlägg, kommande evenemang eller andra viktiga meddelanden som du vill att besökarna ska lägga märke till. Oavsett om du driver en blogg, en företagswebbplats eller en webbutik är det ett kraftfullt sätt att uppmärksamma viktig information.
I den här handledningen visar vi dig exakt hur du lägger till en professionell nyhetsticker på din WordPress-webbplats, även om du precis har kommit igång.

Vad är en rullande nyhetsticker?
En nyhetsticker är en enkel textrad som rullar kontinuerligt över vyn. Den visar vanligtvis aktuella objekt, sportresultat, finansiell information och valutainformation i realtid samt väderinformation.
Detta liknar hur du kan använda en sticky flytande footer bar.
Tickers är ett bra sätt att displaya små snippor av information på ett iögonfallande sätt. Eftersom innehållet alltid rullar kan du också använda tickers för att visa mycket information på ett begränsat utrymme.
Du kan t.ex. använda detta WordPress-designelement för att visa dina bäst presterande inlägg, tillkännage en kommande försäljning eller dela annan användbar information.
Med detta sagt, låt oss titta på hur du add to en rullande nyhetsticker till din WordPress blogg eller website.
Det enklaste sättet att lägga till en nyhetsticker i WordPress
När vi undersökte hur man skapar en nyhetsticker upptäckte vi att det enklaste sättet är att använda ett plugin. Även om anpassad CSS erbjuder en viss nivå av anpassning, är det inte det mest nybörjarvänliga.
Och det bästa pluginet för jobbet är Ditty News Ticker. Det är ett av de bästa nyhetspluginsen för WordPress som vi har hittat hittills.
Med den kan du lägga till rörligt, rullande och glidande innehåll på din webbplats och sedan ändra animeringens riktning, avstånd, hastighet och styling.
Det första du behöver göra är att installera och aktivera insticksprogrammet. För mer information, se vår kompletta guide om hur du installerar ett WordPress-plugin.
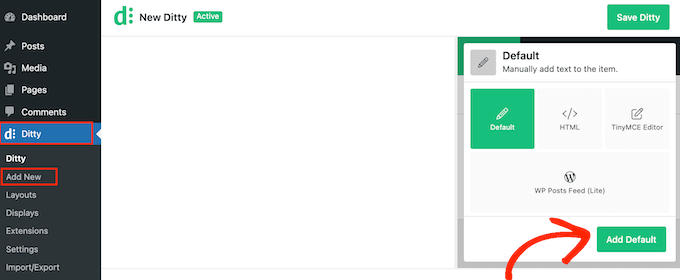
Efter aktivering måste du gå till Ditty ” Add New i WordPress dashboard och sedan klicka på knappen “Add Default”.

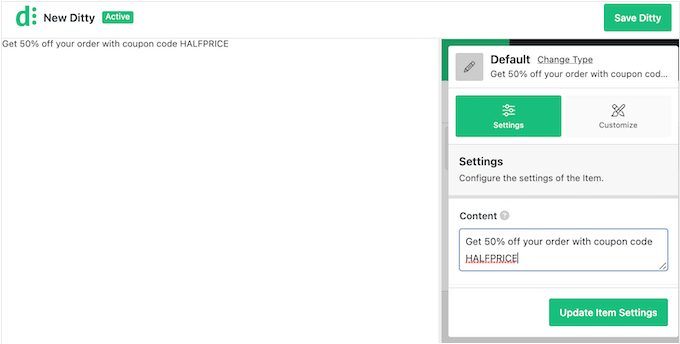
Du kan nu skapa det första objektet i den responsiva nyhetstickaren. I rutan “Innehåll” skriver du helt enkelt in den text som du vill visa på den rullande tickern.
Här kan du göra ett tillkännagivande eller dela med dig av användbar information, på samma sätt som i en banner på en website. Du kan till exempel informera kunderna om en tidsinställd rea eller senaste inlägg.

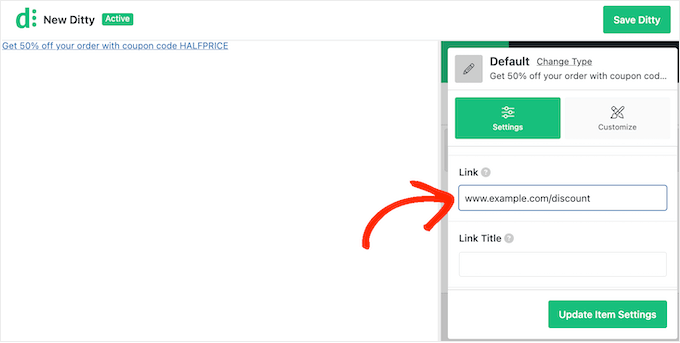
You can also add links to the news item so that people can easily visit the page or post utvalt inlägg i tickern.
Det gör du genom att add to en URL i fältet “Link”.

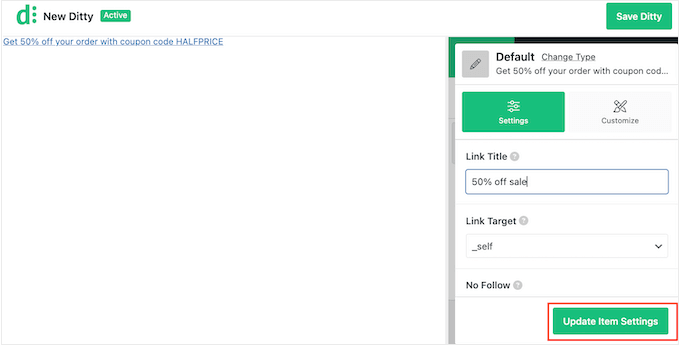
You can also add to a link title, mark the URL as nofollow, and more.
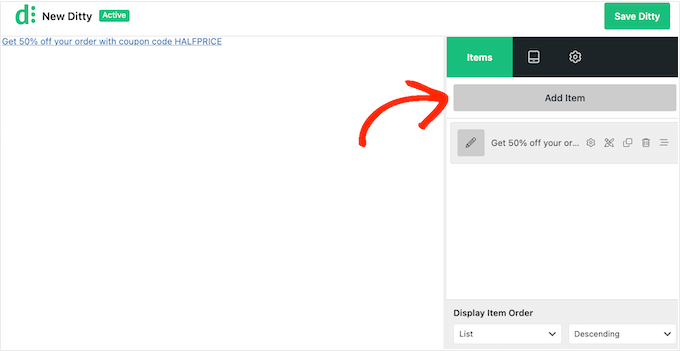
För att få ut mesta möjliga av tickern kan du lägga till flera olika objekt genom att klicka på knappen “Update Item Settings”.

Preview uppdateras nu och visar det objekt som you just har skapat.
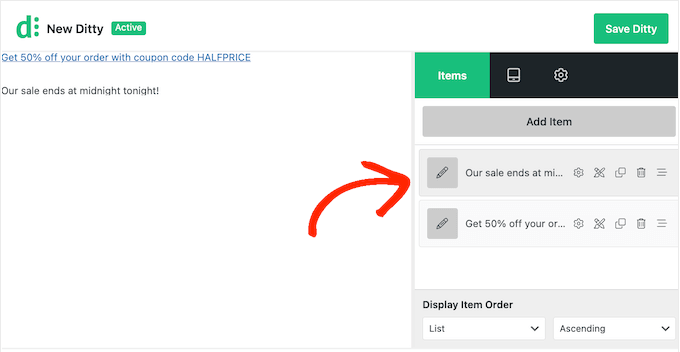
För att gå vidare och lägga till ett annat objekt i tickern klickar du på knappen “Add Item”.

Du kan nu clicka på “Add Standard” och skapa objektet genom att följa processen som beskrivs ovan.
Upprepa helt enkelt dessa steg för att add to fler objekt till tickern.
När du är nöjd med dina objekt kanske du vill ändra ordern i vilken de visas i tickern. För att göra det tar du bara tag i objektet du vill ändra och drag and dropar det till en new position.

Som standard visar Ditty dina objekt i en lista.
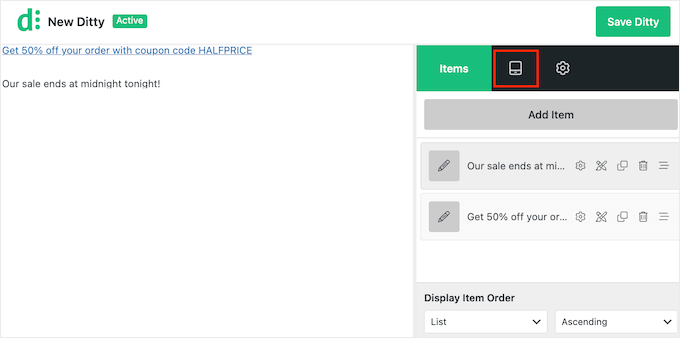
Eftersom du vill skapa en rullande ticker klickar du på tabben “Display”.

På den här vyn klickar du på länken “Change Type”.
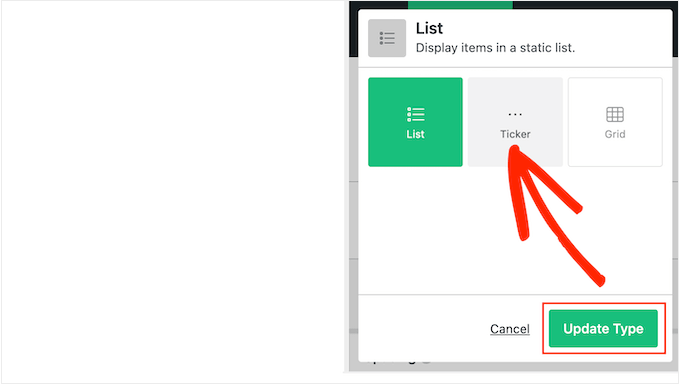
I popupen som visas väljer du “Ticker” och klickar sedan på “Update Type”.

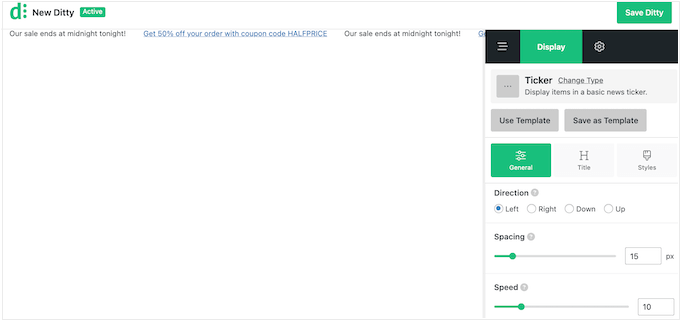
Du kan nu ändra hur tickern ser ut och fungerar på din WordPress website.
Detta inkluderar att ändra rullningens riktning, hastighet och avstånd mellan tickerobjekten.

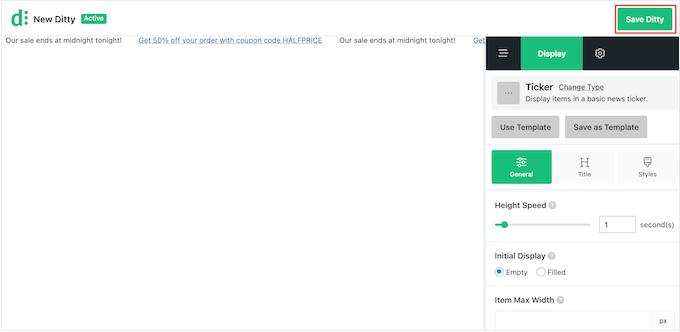
You can also choose between different styles for the ticker container, items, titles, and more. De flesta av dessa Settings är självförklarande, så det är värt att gå igenom dem för att se vilka ändringar du vill göra.
När du är nöjd med hur tickern är konfigurerad, clickar du på knappen “Save Ditty”.

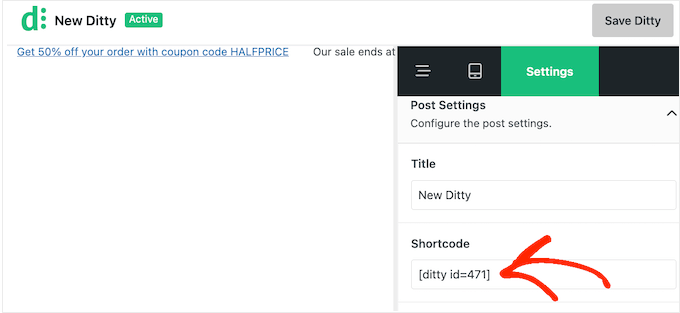
Efter det är du redo att add to tickern till din site med hjälp av en shortcode. För att få denna shortcode, gå vidare och klicka på tabben “Settings”.
Kopiera nu värdet i fältet “Shortcode”.

När det är gjort kan du add shortcoden till valfri page, post eller widget-ready area. För mer information om hur du placerar shortcoden, vänligen se vår guide om hur du lägger till en shortcode.
När du har gjort det är det bara att updating eller publicera dina ändringar för att göra tickern live på din WordPress website.

Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till en rullande nyhetsticker i WordPress. Du kanske också vill lära dig hur du markerar nya inlägg för återkommande besökare eller se våra expertval av de bästa sidofältstricken i WordPress för att få maximalt resultat.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lin
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin
how can i add a news ticker without using plugin
plazma
its not dynamic.
felix
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie
Thanks, really nice tut.