WordPress-widgets är utmärkta för att lägga till extra funktionalitet på din webbplats, men tänk om du kunde göra dessa widgettitlar ännu mer användbara? Genom att göra dem till klickbara länkar kan du guida besökare till relevant innehåll, förbättra navigeringen och öka användarengagemanget.
Den här artikeln ger en enkel guide för att lägga till länkar till dina WordPress-widgettitlar, vilket förbättrar deras funktionalitet och gör din webbplats mer användarvänlig.

Varför lägga till en länk till widget-titlar i WordPress?
Widgets är innehållsblock som du kan lägga till i dina WordPress-sidofält, sidfot och andra widget-redo områden.
Widgets kan vara ett enkelt sätt att lägga till bildgallerier, kalendrar, populära inlägg, slumpmässiga citat och annat dynamiskt innehåll till din webbplats.
Du kan till och med skapa din egen helt anpassade widget. För mer information, se vår guide om hur man skapar en anpassad WordPress-widget.
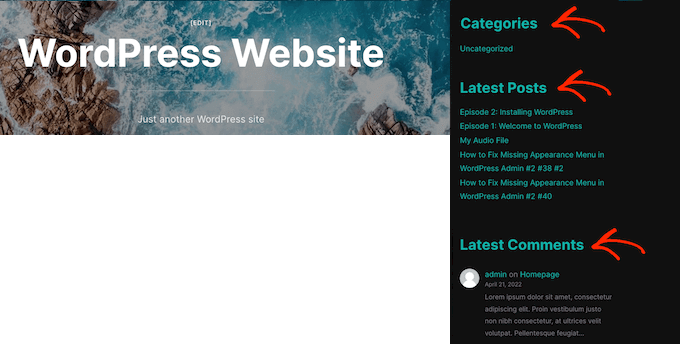
Beroende på ditt WordPress-tema kan vissa av dessa widgets komma med inbyggda titlar. Dessa titlar ger användbar kontext om informationen som widgeten visar för besökare.
Till exempel gör en titel som 'Senaste kommentarer' det tydligt att det är de senaste kommentarerna.
Ibland vill du kanske göra dessa widgettitlar till länkar. Detta kan göra det lättare för besökare att hitta relaterat innehåll.
Till exempel, om du har en widget som visar dina senaste inlägg, kan det vara vettigt att länka titeln 'Senaste inlägg' till din WordPress-blogg.

I den här guiden kommer vi att gå igenom tre olika sätt att lägga till en länk till widgettitlar i WordPress. Om du föredrar att hoppa direkt till en specifik metod kan du använda länkarna nedan:
- Hur man lägger till en länk till widgettitlar i WordPress med den blockbaserade redigeraren
- Hur man lägger till en länk till widgettitlar i WordPress med Full-Site Editing
- Hur man lägger till en länk till widgettitlar i WordPress med klassiska widgets
- Experthandledningar om hur man lägger till olika typer av länkar i WordPress
Metod 1: Hur man lägger till en länk till widgettitlar i WordPress med den blockbaserade redigeraren
Varje WordPress-tema hanterar widgets olika. Vissa teman visar inte widgettitlar som standard, medan andra bara visar titlar för specifika widgets.
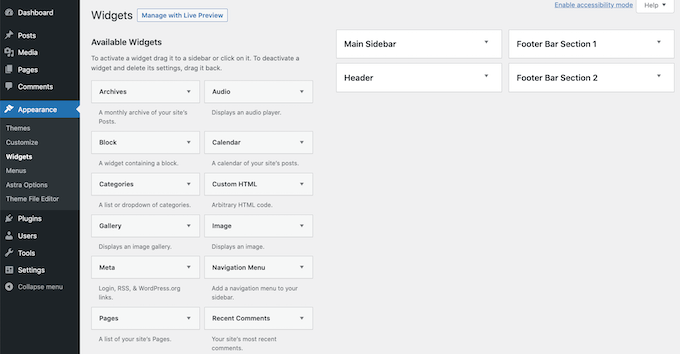
Om en widget redan har en titel, kan du göra den till en länk med hjälp av den blockbaserade redigeraren. För att göra detta, gå helt enkelt till Utseende » Widgets.

För att lägga till en ny widget på din webbplats, klicka på '+' -knappen.
I den här menyn, hitta widgeten som du vill lägga till på din WordPress-webbplats.
Du kan sedan dra och släppa den på valfritt widget-redo område, som sidofältet, sidhuvudet eller sidfoten.

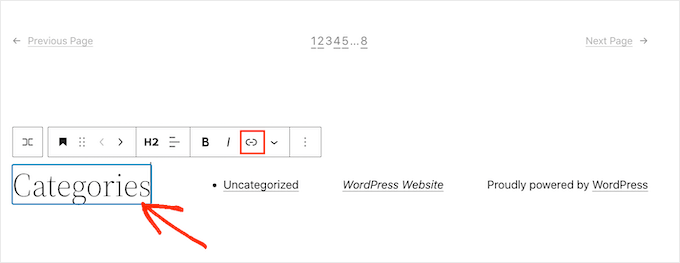
När du har gjort det klickar och drar du bara för att markera widgetens titel. WordPress kommer nu att visa en rad flytande ikoner som du kan använda för att redigera titeln.
Nästa steg är att klicka på knappen 'Länk'.

Skriv nu antingen in länken du vill använda eller kopiera/klistra in URL:en i popup-fönstret.
Som standard öppnar WordPress länken i samma flik. Om du föredrar att öppna länken i en ny flik, klickar du helt enkelt för att aktivera reglaget 'Öppna i ny flik'.

Nu är du redo att trycka på Enter-tangenten på ditt tangentbord, vilket sparar länken.
För att lägga till en länk till andra widgettitlar, följ helt enkelt samma process som beskrivs ovan.
När du är nöjd med hur dina widgets ser ut, klicka på knappen 'Uppdatera'. Du kan nu besöka din webbplats för att se alla dina widgettitlar och länkar live.

Har du lagt till en widget i menyn Utseende » Widgets men kan inte se någonstans att skriva in din titel?
Bli inte orolig. Alla teman stöder inte widgettitlar, och alla widgets har inte en inbyggd titel. Lyckligtvis kan du lägga till en titel till vilken WordPress-widget som helst med hjälp av rubrikblocket.
För att använda detta trick, gå helt enkelt till redigeraren för Utseende » Widgets om du inte redan har gjort det. Klicka sedan på knappen ‘+’.
Du kan nu lägga till en widget i ditt tema med dra-och-släpp.
När du har gjort det, hitta rubrikblocket i menyn till vänster. Du kan nu lägga till detta block ovanför din widget med dra-och-släpp.

När rubrikblocket är på plats, skriv helt enkelt in texten du vill använda för din widgettitel.
Därefter kommer vi att markera widgettiteltexten och klicka på knappen 'Länk'.

Du kan nu antingen skriva in eller kopiera/klistra in länken du vill använda och trycka på Enter-tangenten på ditt tangentbord.
Detta rubrikblock kommer nu att visas tillsammans med din widget på din WordPress-webbplats, liknande en widgettitel.
Metod 2: Hur man lägger till en länk till widgettitlar i WordPress med Full-Site Editing
Använder du ett tema för fullständig webbplatsredigering?
Istället för att använda den blockbaserade redigeraren måste du lägga till widgets på din webbplats med hjälp av mallar och mallkomponenter. För att komma igång, gå till Utseende » Redigerare.

Överst i redigeraren för hela webbplatsen, klicka bara på rullgardinsmenyn och välj det område där du vill lägga till en widget.
De mall-delar du ser kan skilja sig beroende på vilket tema du använder. I följande bild kan du se att vårt tema har en Header och en Footer.

Klicka helt enkelt på mallen där du vill lägga till widgeten, så kommer redigeraren automatiskt att rulla till den sektionen.
Du kan nu gå vidare och klicka på ikonen '+'.

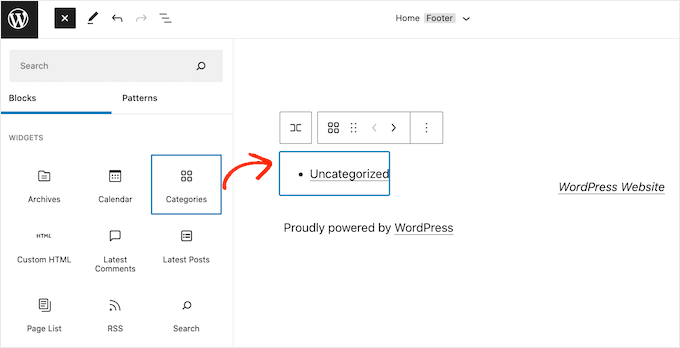
I menyn till vänster, hitta widgeten som du vill lägga till i ditt WordPress-tema.
Lägg sedan till den här widgeten i ditt tema genom att dra och släppa.

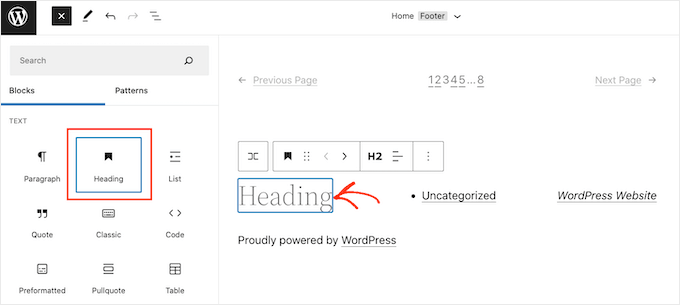
Om widgeten inte redan har en titel, behöver du hitta blocket Rubrik i menyn till vänster. Dra sedan helt enkelt och släpp blocket Rubrik så att det placeras bredvid din WordPress-widget.
Skriv sedan bara in texten som du vill använda som din widget-titel.

Nästa steg är att markera din rubriktext. Du kan sedan fortsätta och klicka på 'Länk'-ikonen som visas.
Nu kan du helt enkelt skriva in eller kopiera/klistra in URL:en du vill länka till.

Det var allt. För att lägga till fler widgettitlar och länkar till ditt tema, upprepa helt enkelt processen som beskrivs ovan.
När du är nöjd med dina ändringar, klicka på knappen 'Spara' för att uppdatera ditt tema. Nu, om du besöker din webbplats, kommer du att se dina nya widgettitlar live.
Metod 3: Hur man lägger till en länk till widgettitlar i WordPress med Classic Widgets
Om du använder en äldre version av WordPress eller använder pluginet Classic Widgets för att återställa den gamla menyn Utseende » Widgets, då behöver du använda den här metoden istället.

Först måste du installera och aktivera pluginet Link Widget Title. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Detta plugin lägger till några nya fält i den klassiska widgetredigeraren, där du kan skriva in en titel och lägga till en länk.

Allt du behöver göra är att klicka på widgeten för att se alla inställningar. Du är nu redo att skriva din nya titel i fältet 'Titel'.
Skriv sedan helt enkelt eller kopiera/klistra in en länk i fältet 'Titel-länk'.

Som standard öppnas denna länk i samma flik. Om du föredrar att öppna länken i en ny flik, markera bara rutan 'Öppna länk i nytt fönster/flik'.
Link Widget Title-pluginet låter dig också göra hela titelraden klickbar, så besökaren inte nödvändigtvis behöver klicka på widgetens titeltext för att öppna länken.
För att göra hela titelavsnittet klickbart, gå bara vidare och markera rutan 'Gör hela titelraden klickbar'.
När du är nöjd med hur din widget är inställd, klicka på knappen 'Spara'.
Experthandledningar om hur man lägger till olika typer av länkar i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en länk till widgettitlar i WordPress. Du kanske vill se fler artiklar relaterade till att lägga till olika typer av länkar i WordPress:
- Nybörjarguide om hur du lägger till en länk i WordPress
- Så här lägger du till ankarlänkar i WordPress (steg för steg)
- Hur man enkelt lägger till en nedladdningslänk i WordPress (3 sätt)
- Hur man lägger till anpassade länkar till galleribilder i WordPress
- Hur man lägger till länkar som innehållskort i WordPress
- Hur man lägger till en ikon för externa länkar på din WordPress-webbplats
- Hur man länkar till externa länkar från inläggstiteln i WordPress
- Hur man lägger till anpassade genvägslänkar till din WordPress-verktygsfält
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Aman singh
Detta plugin stängdes den 25 november 2018 och är inte längre tillgängligt för nedladdning.
WPBeginner Support
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher
Det verkar som att detta plugin kanske inte längre är tillgängligt, eftersom det inte dyker upp i några sökningar. Kan någon vänligen undersöka detta, eller ge råd om dess namn har ändrats? Tack!
Florentina
Hej! Det här pluginet fungerade väldigt bra för mig, men nu har widgetens titlar ändrat färg. Hur kan jag ändra widgetens titlar till deras normala färg, men fortfarande ha dem "klickbara"?
Florentina
.widget-title a:link { color: black !important; }
SweetSue
Det här pluginet har varit väldigt användbart och fungerar fortfarande som en charm, men har inte uppdaterats sedan Wp 3.8.1.
Finns det ett alternativ?
Lakshmi
Fungerade inte alls för mig
Dennison Berwick
Fungerar inte för mig. Jag försöker länka till en annan sida på min blogg – dvs. Kontakta mig till sidan Kontakta mig. Men länken försvinner när jag försöker spara. Några förslag på vad jag gör fel eller hur jag kan rätta till detta? Tack, Dennison
Sergio
Ok,
men SEO...
Hur kan jag lägga till titelattributet?
Tack!
Lara
Jag är verkligen ny på detta. Hur laddar jag upp detta plugin, tack?
WPBeginner Support
Se hur man installerar ett WordPress-plugin.
Admin
Riavon
Detta plugin fungerade inte för mig.
becca
Det här pluginet fungerar jättebra! Det enda problemet jag har är att widgettiteln nu är blå (jag antar att det är för att det är en länk?) och färgen vid hovring är inte vad jag vill ha. . . hur ändrar jag detta?
Tack!
becca
Redaktionell personal
Hej Becca,
Du skulle behöva redigera CSS-filen för att anpassa det.
Admin
Semblance
På en lite annan not... vilken Google+ plugin använder du? Enligt exemplet i ditt inlägg? Tack!
Redaktionell personal
Den officiella Google-widgeten. Här är artikeln som visar dig hur du gör det.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance
Tack för att du delade länken. Jag inser nu att jag bara har en Google+ profil och inte en sida…
thethaiguy
Bra artikel och jag ska kolla in den. Tack för informationen!
Wanda Rawlins
Efter att ha laddat upp detta plugin står det: (Pluginet har ingen giltig rubrik.) och det extraheras inte, så vad kan jag göra åt det. Tack för din hjälp.
Wanda Rawlins
Faktiskt, det fungerade alldeles utmärkt, tack för tipsen.
Redaktionell personal
Glad you got it working
Admin