Menyer är avgörande för att hjälpa besökare att navigera på din WordPress-webbplats och hitta fler av dina inlägg och sidor. Fullskärms responsiva menyer kan vara särskilt användbara när du designar din webbplats för mobilanvändare.
När dina användare klickar eller trycker på en hamburgarikon visas ett fullskärmsöverlägg av din webbplats meny med en vacker animation.
Vi har experimenterat med några olika menytyper på våra egna webbplatser för att se vad som ger bäst resultat. Och i den här artikeln kommer vi att visa dig hur du lägger till en responsiv helskärmsmeny i WordPress utan att skriva någon kod.

Varför lägga till en responsiv helskärmsmeny i WordPress?
Väl utformade menyer hjälper dina besökare att hitta runt på din WordPress-webbplats eller WooCommerce-butik. Men det kan vara svårt att trycka på en standardmeny i sidhuvudet när du använder den lilla skärmen på en smartphone.
För många webbplatser finns det redan fler mobilbesökare än datorbesökare. Därför rekommenderar vi att du förhandsgranskar mobilversionen av din WordPress-webbplats för att se hur din webbplats ser ut på mobila enheter.
En fullskärms responsiv mobilmeny anpassar sig automatiskt till olika skärmstorlekar. Eftersom allt tillgängligt utrymme används för menyn är det lättare att navigera på smartphones och surfplattor.
Låt oss titta på hur man lägger till en responsiv helskärmsmeny i WordPress.
Hur man lägger till en fullskärms responsiv meny i WordPress
Det första du behöver göra är att installera och aktivera pluginet FullScreen Menu. Du kan ta en titt på vår steg-för-steg-guide om hur man installerar ett WordPress-plugin för nybörjare för mer information.
Observera: Du kanske märker att FullScreen Menu inte har testats med de senaste 3 versionerna av WordPress, men vi testade det på vår demosida och det fungerar för närvarande bra. För mer information, se vår guide om huruvida du bör använda föråldrade WordPress-plugins.
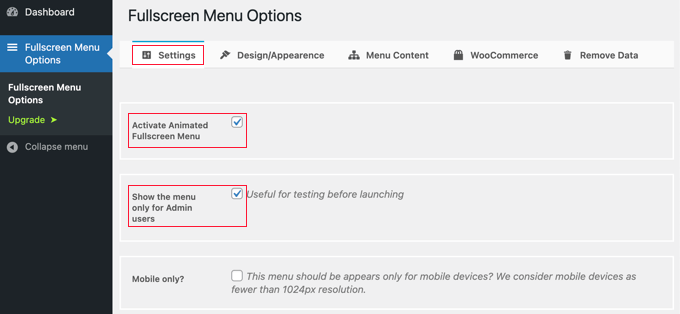
Efter aktivering bör du gå till sidan Helskärmsmenyalternativ i din WordPress-adminmeny för att konfigurera plugininställningarna. Den tar dig automatiskt till fliken ‘Inställningar’.

Börja med att markera kryssrutan 'Aktivera animerad helskärmsmeny' för att aktivera menyn.
Det är en bra idé att även kryssa i rutan ‘Visa endast menyn för administratörsanvändare’ till en början. Detta låter dig se ändringarna medan du konfigurerar menyn, men besökare på din webbplats kommer inte att kunna se den förrän du är klar.
Glöm inte att komma tillbaka och avmarkera den rutan när du är klar.
Andra inställningar låter dig visa menyn endast på mobila enheter, stänga menyn vid klick eller scrollning och dölja menyn på specifika sidor. För vårt exempel kommer vi att lämna dessa inställningar omarkerade, men känn dig fri att anpassa dem som du vill för din egen webbplats.
Helskärmsmeny Design och Utseende
Därefter kommer vi att anpassa menyns design. Lyckligtvis tillåter menypluginet dig att göra detta utan att behöva anpassad CSS.
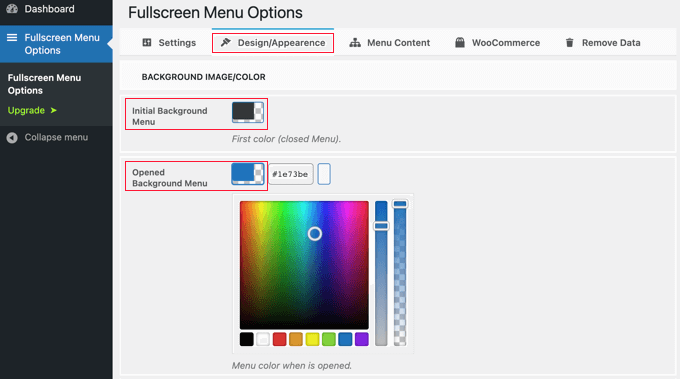
För att anpassa menyn måste du klicka på fliken ‘Design/Utseende’ högst upp på sidan. På den här sidan kan du välja färger, teckensnitt och animationsinställningar för din meny.

Överst på sidan kommer du att märka två färginställningar. Den första färgen är för hamburgerikonen. Denna kommer att visas i det övre högra hörnet av din webbplats. När dina besökare klickar eller trycker på den, kommer helskärmsmenyn att visas eller döljas.
Den andra färginställningen är för menyns bakgrund.
När du klickar på varje ruta visas en färgpalett. Du kan antingen klicka på färgen du vill använda eller skriva in dess hexkod.
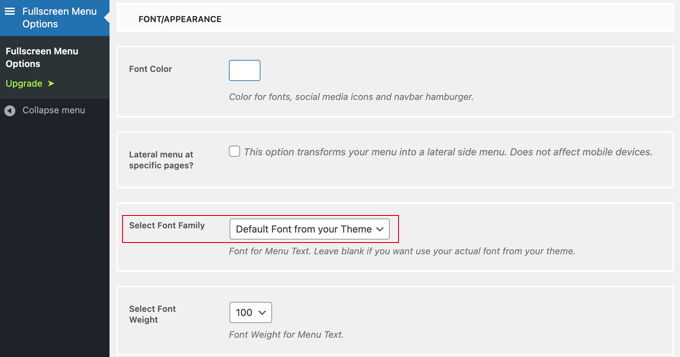
Efter att ha valt menyfärgerna bör du scrolla ner på sidan till avsnittet Font/Utseende. Här kan du välja teckensnittsfärg, familj och storlek som kommer att användas för menytexten.
För den här handledningen kommer vi att behålla standardinställningarna, som använder typsnittet från vårt tema. Vi rekommenderar denna inställning eftersom den kommer att matcha designen på din webbplats. Dessutom kan laddning av ytterligare typsnitt påverka din WordPress-webbplatsens prestanda och hastighet.

Det finns också inställningar för att visa en sidomeny på specifika sidor och rulla huvudmenyn om den inte är tillräckligt hög. För den här handledningen kommer vi att lämna dessa inställningar avmarkerade, men experimentera gärna med dem på din egen WordPress-blogg eller webbplats.
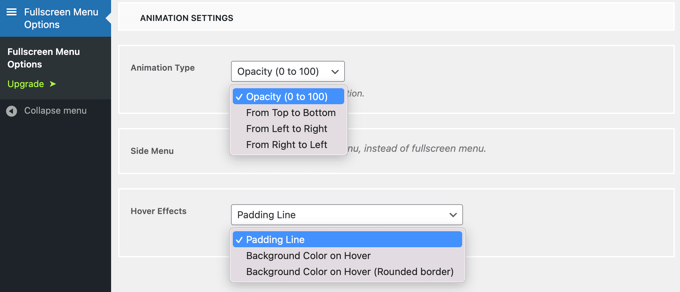
Skrolla sedan ner till avsnittet 'Animationsinställningar'. Här kan du justera två huvudinställningar.

Den första av dessa är ‘Animationstyp’. Detta låter dig välja animationsriktningen när menyn aktiveras. Du kan välja mellan uppifrån och ner, vänster till höger och höger till vänster.
Den andra inställningen är effekten du får när du håller musen över en menyalternativ. Valen är stoppningslinje, bakgrundsfärg och bakgrundsfärg med en rundad kant.
Fullskärmsmenyinnehåll
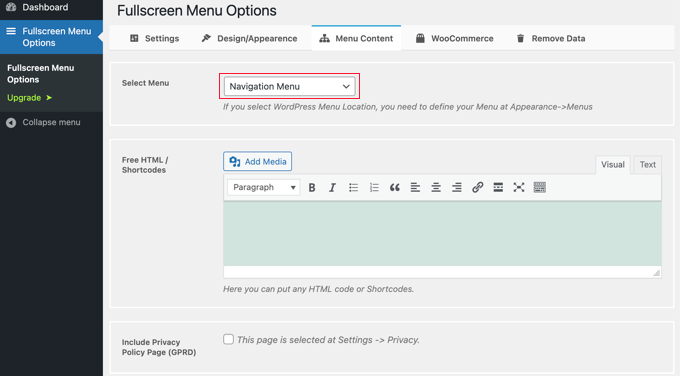
Slutligen måste du skrolla tillbaka till toppen av sidan och klicka på fliken 'Menyinnehåll'. Här kan du välja den WordPress-meny som kommer att visas på din fullskärmsmeny.

Bredvid 'Välj meny' högst upp måste du välja en meny från rullgardinslistan. Om du ännu inte har skapat en navigeringsmeny, ta en titt på vår guide om hur du lägger till navigeringsmenyer i WordPress.
Om du vill ha ytterligare innehåll som visas på menyskärmen kan du lägga till det i nästa avsnitt, märkt 'Gratis HTML / Kortkoder'. Skriv helt enkelt ditt innehåll i redigeringsrutan och lägg till eventuella mediefiler du vill ha. Detta innehåll kommer att visas under menyn.
Det finns också en kryssruta som inkluderar en länk till din integritetspolicy-sida. Många webbplatsägare föredrar dock att lägga till detta i sidfoten istället för huvudmenyn.
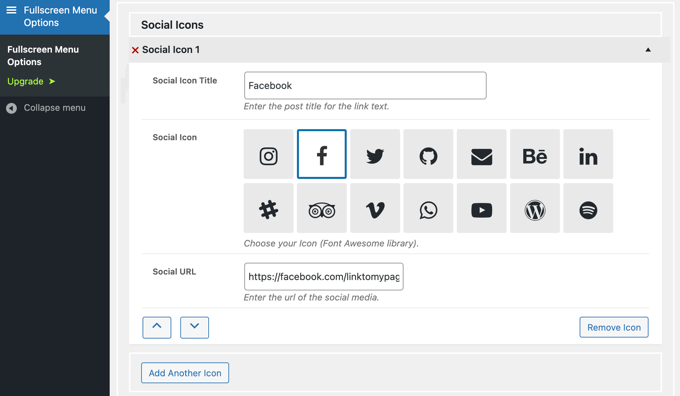
Därefter kanske du vill lägga till sociala ikoner som menyalternativ. Dessa kommer att visas i en rad längst ner i din fullskärmsmeny.
För att lägga till dem, scrolla helt enkelt ner till avsnittet 'Sociala ikoner' och ange en titel för ikonen, som till exempel 'Facebook'. Välj sedan lämplig ikon och skriv URL:en till din sociala sida.

Du kan lägga till fler ikoner genom att klicka på knappen 'Lägg till en annan ikon'.
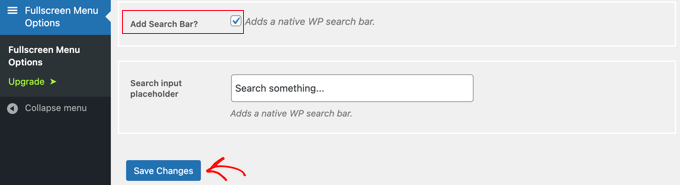
Slutligen kan du lägga till en inbyggd WordPress-sökfält högst upp i din responsiva meny. Du behöver skrolla ner till botten av sidan 'Menyinnehåll' och markera rutan 'Lägg till sökfält?'. Om du vill kan du också skriva in platshållartext.

Slutligen, klicka på knappen ‘Spara ändringar’ för att spara dina inställningar.
Du kan nu besöka din webbplats för att se den fullskärms responsiva menyn i aktion. Vi rekommenderar att du ändrar storlek på din webbläsare för att se hur menyn beter sig på olika skärmstorlekar.
Så här ser det ut på vår demosida.

När du är nöjd med din helskärmsmeny, glöm inte att navigera tillbaka till Helskärmsmenyalternativ och avmarkera 'Visa menyn endast för administratörsanvändare'. Efter att du har klickat på knappen 'Spara ändringar' kommer besökare på din webbplats att kunna komma åt menyn.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en responsiv helskärmsmeny på din WordPress-webbplats. Du kanske också vill lära dig hur man lägger till en megameny på din WordPress-webbplats eller hur man lägger till en skjutpanelmeny i WordPress-teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Stöder detta alla teman, jag menar om det kan fungera på vilket tema som helst eller är det temaberoende?
Kan det också rymma en sökruta som du har implementerat den på din webbplats?
WPBeginner Kommentarer
Det bör normalt fungera med alla teman om inte temat har ett kodproblem eller en konflikt.
Dessutom har pluginet en animerad sökfältsfunktion som du kanske vill kolla in.
Andrew Peters
Hej allihopa!
Jag älskar hur många av dina inlägg har ett Plugin-alternativ och sedan en manuell handledning också. Finns det en handledning om hur man manuellt lägger till en meny som denna i ditt barn-tema.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.