Genom att lägga till en bakgrundsbild på din WordPress-webbplats kan du göra den mer engagerande och visuellt tilltalande. Det är också ett effektivt sätt att visa upp ditt varumärke och kommunicera ditt budskap.
Med det sagt går inte alla försök smidigt. Problem som uttänjda bilder, felaktig justering eller långsamma laddningstider på grund av stora filstorlekar kan påverka din webbplats design negativt.
Vi har arbetat med många webbplatsägare för att övervinna dessa utmaningar och hitta den perfekta balansen. Och i den här artikeln guidar vi dig genom 6 olika metoder för att lägga till en bakgrundsbild på din WordPress-webbplats.

Varför lägga till en bakgrundsbild i WordPress?
Genom att lägga till en image på din website i WordPress kan du göra den mer attraktiv för besökarna. Du kan snabbt fånga användarnas uppmärksamhet och engagera dem med ditt content.
It also allows you to personalize your website design according to your brand. Till exempel kan du uppladare subtila foton av dina produkter eller varumärkesmaskot i bakgrunden.
Dessutom kan du add to ett YouTube videoklipp som bakgrundsbild eller ett slideshow med bilder som ger liv åt ditt content.
Vi föreslår dock att du väljer bakgrundsbilder som inte är distraherande eller gör det svårt att läsa innehållet på din WordPress-blogg. En bakgrund ska förbättra användarupplevelsen och hjälpa till att leverera ditt budskap till besökarna.
Dessutom är det viktigt att välja en bakgrundsbild som är mobilvänlig och inte påverkar webbplatsens hastighet. Annars kommer det att skada din WordPress SEO.
I den här artikeln kommer vi att dela olika sätt du kan lägga till en WordPress bakgrundsbild.
Vi kommer att gå igenom flera metoder, inklusive WordPress Theme Customizer, fullständig webbplatsredigerare, plugin, Theme Builder och mycket mer. Klicka bara på länken nedan för att hoppa vidare till det avsnitt du föredrar:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Är du redo? Låt oss komma igång.
Metod 1. Lägg till en bakgrundsbild med hjälp av din WordPress Theme Customize
De flesta populära WordPress themes kommer med stöd för custom bakgrund. Denna funktion allow you to easily set a background image, and we recommend this method if your theme supports it.
Men om alternativet för menyn i din customomize saknas, kan ditt theme ha aktiverat full site edit. I nästa section kommer vi att täcka hur man använder hela Site Editor för att ändra bakgrundsbilden.
För att använda “Customizer” måste du besöka sidan Utseende ” Anpassa i din WordPress-admin. Då öppnas WordPress Theme Customizer, där du kan ändra olika temainställningar samtidigt som du ser en förhandsgranskning av din webbplats i realtid.

Observera att de alternativ du ser varierar beroende på vilket WordPress-tema du använder. I den här handledningen använder vi temat Astra.
Om du använder ett annat tema kan du behöva titta i dokumentationen för det temat. Om du inte kan hitta en bakgrundsbild i anpassaren kan du också kontakta temautvecklaren för att ta reda på hur du lägger till en.
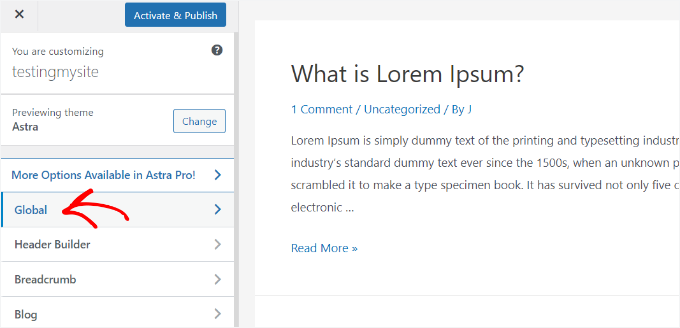
I alternativen i Astra temats customomize måste you click on ‘Global’ i panelen till vänster.

När du har gjort det ser du olika “Global”-alternativ för att customize ditt Astra theme.
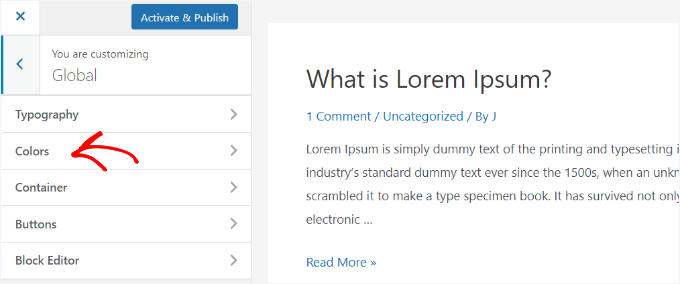
Gå vidare och klicka på “Colors” section.

Här kan du ändra färgerna på temat, inklusive bakgrundsfärgen. You can also customize your links, body text, headings, borders, and more.
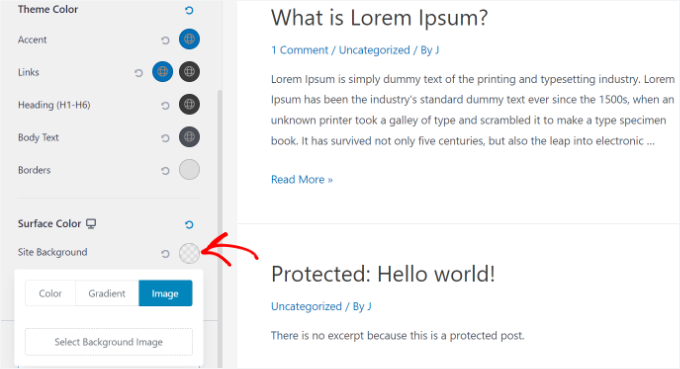
Om du vill add to en bakgrundsbild rullar du ner till section “Surface Color”. Sedan kan du clicka på alternativet “Site Background” och växla till tabben “Image”.

Därefter klickar du helt enkelt på knappen “Select Background Image”.
Då kommer du till mediabiblioteket i WordPress, där du kan ladda upp en image från din dator eller välja en som du har laddat upp tidigare.

När du har valt en bakgrundsbild måste du clicka på knappen “Select”.
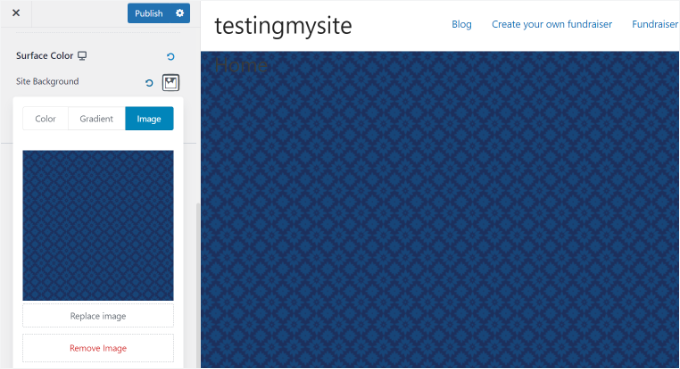
Detta kommer att close media popup och you kommer att se en preview av den valda bakgrundsbilden i theme customizer.

När du är nöjd med hur det ser ut, gå vidare och klicka på knappen “Publicera” högst upp för att lagra dina settings.
Nu är allt klart. Du har utan problem addat en bakgrundsbild till din WordPress site. Gå till din website för att se den i action.
Metod 2. Lägg till en Custom bakgrundsbild med hjälp av Full Site Editor
Om du använder ett block-baserat WordPress-tema kan du add to en custom bakgrundsbild med hjälp av hela webbplatsen editor (Redigering av hela webbplatsen).
Den fullständiga Site Editor allow you att edit din website design med hjälp av block. Det är precis som att editera ett blogginlägg eller en page med WordPress block editor.
För denna tutorial kommer vi att använda standardtemat “Twenty Twenty-Two”. För att starta hela Site Editor, gå bara till Appearance ” Editor från din WordPress dashboard.

När du är i hela Site Editor måste du add to ett “Cover”-block till din template för att ladda upp en bakgrundsbild.
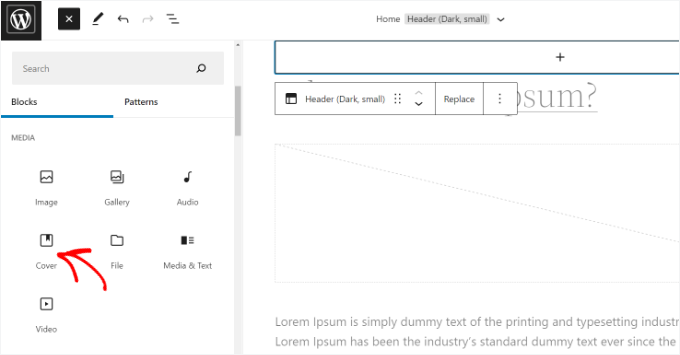
Klicka bara på “+”-tecknet högst upp och add to ett “Cover”-block.

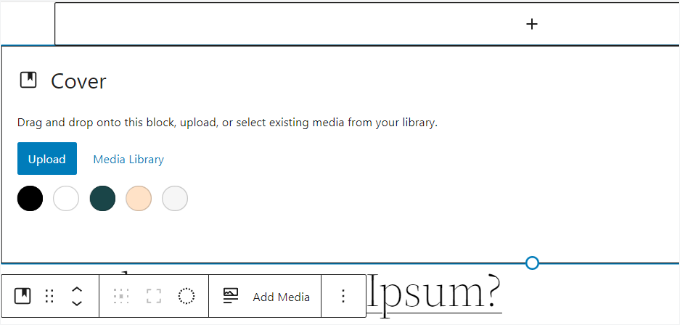
Om du vill lägga till en bakgrundsbild i blocket “Cover” klickar du på knappen “Upload” eller “Media Library”.
Detta öppnar popupen för mediauppladdaren i WordPress.

Nästa steg är att välja en image som du gillar att använda som bakgrundsbild på din website.
När du har valt image klickar du bara på knappen “Select”.

När bilden har addats till blocket “Cover” måste du ställa in den som bakgrundsbild på page.
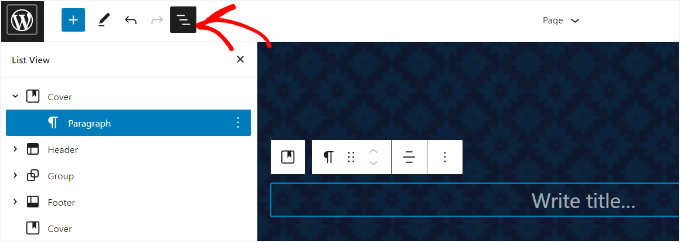
För att göra det klickar du bara på ikonen “List View” högst upp (ikonen med 3 streck). Detta öppnar en översiktlig view över element i temat, t.ex. site header och footer.

Efter det är det bara att dra and drop alla template-element under blocket “Cover” i list view.
När de alla finns där, kommer “Cover” blockets image att visas som webbplatsens bakgrund.

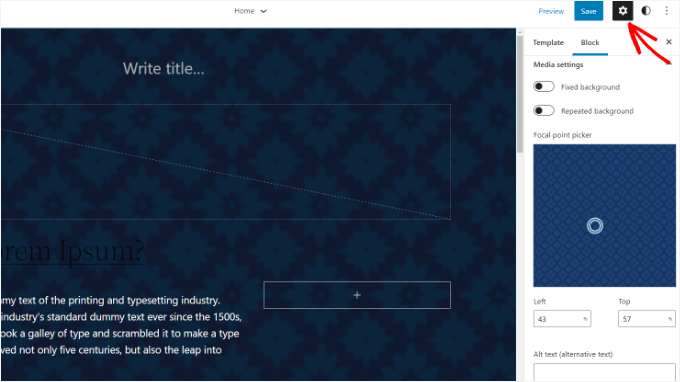
Därefter kan du justera bakgrundsbilden genom att clicka på blocket ‘Cover’ och välja kugghjulsikonen i det övre högra hörnet av vyn. Detta öppnar panelen för inställningar för “Block”.
Här hittar du alternativ för att göra bilden till en fix bakgrund, justera överlägget, editera färgen och mycket mer.

När du är klar, glöm inte att clicka på knappen “Save”.
Och nu är det klart! Du har nu lagt till en bakgrundsbild med hjälp av den fullständiga webbplatsredigeraren.
Metod 3. Lägg till bakgrundsbild med hjälp av WordPress Theme Builder
Ett annat sätt du kan lägga till anpassade bakgrundsbilder på din webbplats är genom att använda en WordPress-temabyggare som SeedProd. Det är det bästa WordPress-pluginet för landningssidor med dra-och-släpp-funktionalitet som låter dig enkelt anpassa din webbplatsdesign utan att röra en enda rad kod.
Vi använder också SeedProd på några av våra varumärkessajter. För mer information om vår erfarenhet kan du kolla in vår omfattande SeedProd-recension.

För denna tutorial kommer vi att använda SeedProd Pro-versionen eftersom den innehåller theme builder. Det finns också en SeedProd Lite-version som du kan prova gratis.
Först måste du installera och aktivera SeedProd plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
När du aktiverat SeedProd ser du välkomstvyn i din WordPress dashboard.
Därefter vill du enter din license key och klicka på knappen “Verify Key” för att aktivera pluginets pro-version. Du kan hitta din license key i ditt SeedProd account area.

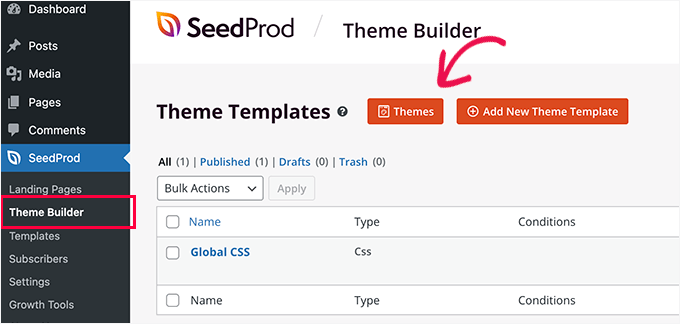
När allt är klart måste du heada till SeedProd ” Theme Builder i din WordPress adminpanel.
Gå vidare och klicka på knappen “Themes” högst upp.

SeedProd kommer nu att erbjuda flera templates att välja mellan.
Du kan hovera över och clicka på vilken template du vill använda. För denna tutorial kommer vi att använda temamallen “Starter”.

Härifrån kommer SeedProd att generera olika templates som homepage, enskilt inlägg, enskild page, sidebar, header, med mera.
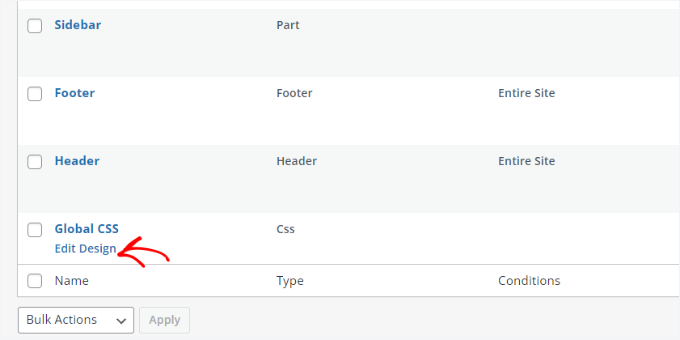
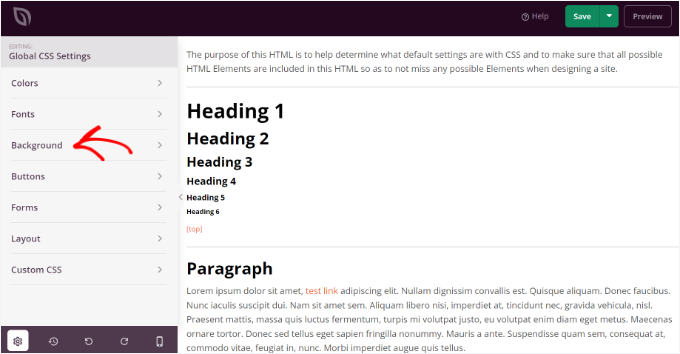
För att add to en bakgrundsbild som visas på hela webbplatsen och på alla templates, gå vidare och klicka på alternativet “Edit Design” under Global CSS.

På nästa vy ser du globala CSS-inställningar som du kan ändra.
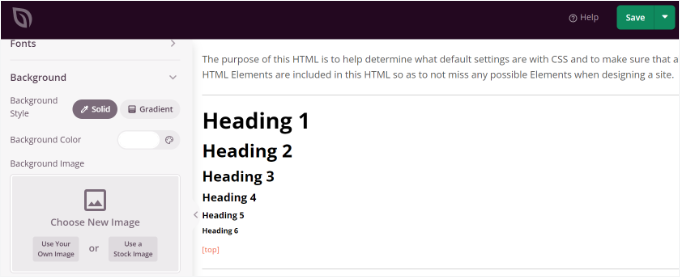
Klicka bara på alternativet “Bakgrund” för att börja customize.

Efter det ser du alternativen “Bakgrundsbild”.
Gå vidare och klicka på “Use Your Own Image” för att uploada din image. Alternativt kan du clicka på knappen “Use a Stock Image” för att searcha efter en stock image som du kan använda som bakgrundsbild på din website.

När du har addat en bakgrundsbild kommer SeedProd-byggaren att visa en live preview.
Du kan justera positionen för bakgrunden om det behövs. Du kan också välja om du vill använda hela screen optionen eller lägga den på repeat, bland andra alternativ.
Dessutom kan du editera bakgrundsbildens mörkernivå genom att flytta slidern “Dim Background”. Ju högre poäng, desto mörkare blir imagen.

När du har redigerat bakgrundsbilden klickar du bara på knappen “Save” högst upp och stänger inställningarna för Global CSS.
Om du vill add to en custom bakgrundsbild för olika delar av din webbplats, kan du edit dessa enskilda theme templates i SeedProd. För mer detaljer, se gratis vår guide om hur du enkelt skapar ett customized WordPress theme.
Metod 4. Lägg till en Custom bakgrundsbild i WordPress med hjälp av ett plugin
Att använda ett WordPress-plugin för att lägga till en bakgrundsbild är mycket mer flexibelt än inbyggda WordPress-alternativ.
Till att börja med måste du installera och aktivera pluginet Full Screen Background Pro. För mer detaljer kan du se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Detta plugin allow you to set a different background for any post, page, or category. Bakgrundsbilden är automatiskt inställd på helskärm, men den kan justera sig själv för att passa skärmar på mobila enheter.
Efter aktivering måste du besöka Appearance ” Fullscreen BG Image för att konfigurera plugin-inställningarna.

Sedan kommer du att bli ombedd att lägga till din license key, som du kan få från det email du fick efter att ha köpt pluginet. Du kan också komma åt nyckeln från ditt account på plugins website.
Sedan måste du klicka på knappen “Save Options” för att aktivera din nyckel.
Nu bör du vara redo att börja lägga till bakgrundsbilder till din WordPress site. Det första du behöver göra är att clicka på knappen “Add New Image” på pluginets settings page.

Detta kommer att öppna uppladdningsskärmen för bakgrundsbilden.
Gå vidare och klicka på knappen “Choose Image” för att uploada eller välja en image. Så snart du har selectat bilden kommer du att kunna se en live preview av bilden på din vy.

Därefter måste du ange ett namn för den här imagen. Detta namn är bara till för you, så du kan skriva vad som helst här.
Slutligen måste du selecta var du vill använda detta som bakgrund page.
När du har valt om det ska vara bakgrunden för hela site, för posts, categories, archives eller någon annanstans, glöm inte att save your changes.
Du kan add to så många images du vill till olika areas på din site. För att göra detta, bara head till appearance ” Fullscreen BG Image page och upprepa processen.
Om du ställer in mer än en image som ska användas globalt eller för posts, pages och categories, kommer pluginet automatiskt att börja visa bakgrundsbilder som ett slideshow.
Därefter kanske du vill justera den tid det tar för en image att tonas ut och den tid efter vilken en ny bakgrundsbild börjar tonas in. Du kan göra detta i tilläggets “Settings” section.

Den tid du enter här är i millisekunder, och 1 sekund är 1000 millisekunder. Om du vill att bakgrundsbilden ska tonas ut efter 20 sekunder måste du enter 20000.
Glöm inte att klicka på knappen “Save Options” för att spara dina ändringar.
Bakgrundsbilder för posts, pages och kategorier
Full Screen Background Pro allow dig också att ställa inbakgrundsbilder för enskilda inlägg, pages, categories, tags, och mer.
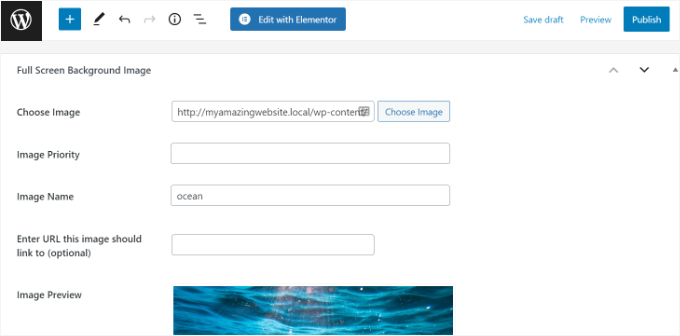
Edit bara posten eller page där du vill visa en annan bakgrundsbild. På skärmen för redigering av inlägg kommer du att notera den nya boxen “Full Screen Background Image” under postens editor.

Om du vill använda en bakgrundsbild för kategorier, posts och pages måste du navigera till sidan Appearance ” Fullscreen BG Image. Klicka sedan på knappen “Add New Image”.
När du har laddat upp din image kan du selecta en category, posts, pages, archives och andra alternativ från dropdown-menyn “Choose the context on which to display this image”.
Låt oss säga att du vill visa en bakgrundsbild för kategorisidor. För att göra detta väljer du helt enkelt “Kategori” i rullgardinsmenyn.

Pluginet erbjuder också ett alternativ för att begränsa bakgrundsbilden till specifika kategorier, inlägg eller pages.
Om du till exempel vill add to en customizer bakgrundsbild för specifika kategorier, enter du bara kategorinamnen i fältet “Select the Categories to restrict images to”.
När alltsammans är klart är det dags att save din image tillsammans med dina settings.
Du har nu utan problem addat en bakgrundsbild för specifika posts, pages och kategorier.
Metod 5. Lägg till bakgrundsbilder med CSS Hero
CSS Hero är ett plugin för WordPress som allow you att göra ändringar i your theme utan kodning.
Du kan lägga till bakgrundsbilder snabbt i några enkla steg. Men först måste du installera och aktivera CSS Hero. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
När du har gjort det kan du börja customize din website.
Det första du behöver göra är att öppna upp din homepage i din webbläsare. Där kommer du att se länken “Customize with CSS Hero” i din admin bar.

Klicka bara på länken så kommer du att se alternativen för CSS Hero öppnas.
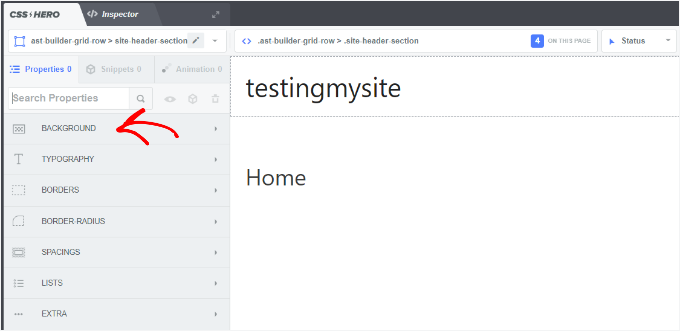
När du är inne måste du hovera musen över det area du vill lägga till en image till. Klicka sedan på area för att komma åt alternativet “Bakgrund” i vänster sidebar.

Gå vidare och klicka på “Background” för att se inställningarna för att lägga till en image.
Därifrån klickar du bara på “Image”.
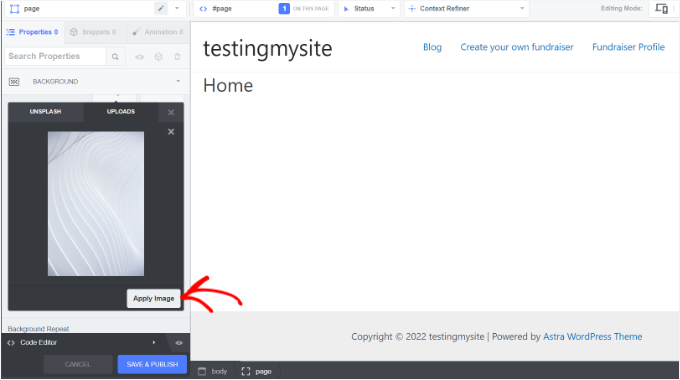
Sedan kan du välja en image från Unsplash eller uppladare din egen för att skapa din bakgrund.

När du klickar på den image du vill ha ser du knappen “Tillämpa image”.
Sedan kanske du vill välja vilken storlek du vill att din image ska ha. Vi rekommenderar att du väljer den stora versionen så att den sträcker sig över hela page.
Slutligen kan du trycka på “Save and Publicera” längst ner för att spara bakgrundsbilden för din site.
Metod 6. Add to Custom bakgrundsbilder var som helst i WordPress med hjälp av CSS-kod
Som standard lägger WordPress till flera CSS-klasser till olika HTML-element på hela din WordPress-webbplats. Så du kan enkelt lägga till anpassade bakgrundsbilder till enskilda inlägg, kategorier, författare och andra sidor med hjälp av dessa WordPress-genererade CSS-klasser.
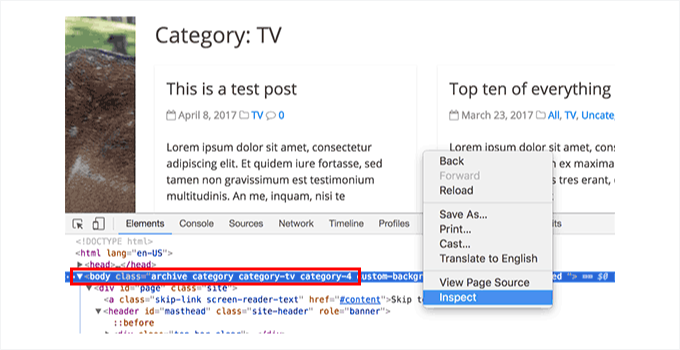
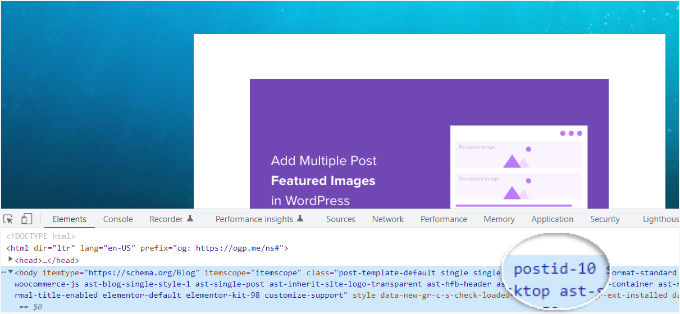
Om du till exempel har en kategori på din website som heter TV, kommer WordPress automatiskt att add to dessa CSS-klasser till body taggen när någon viewar TV category page.
1 | <body class="archive category category-tv category-4"> |
Du kan använda inspekteringsverktyget för att se vilka CSS-klasser WordPress lägger till i body-taggen. Här är ett exempel:

Du kan använda antingen category-tv eller category-4 CSS-klass för att utforma bara denna kategorisida annorlunda.
Låt oss till exempel lägga till en anpassad bakgrundsbild på kategorins arkivsida.
Även om det är vanligt att modifiera ett temas functions.php-fil för att lägga till CSS-kod är det osäkert och inte särskilt nybörjarvänligt. Ett litet misstag och du riskerar att förstöra din webbplats.
Det är därför vi alltid rekommenderar att du använder WPCode istället. Det är det bästa pluginet för att lägga till anpassade kodsnuttar utan mycket krångel.

Vi använder WPCode för att lägga till och hantera kodsnuttar för alla våra varumärken. Det har varit ett enkelt och effektivt sätt att hålla sig organiserad och hålla saker och ting igång smidigt. Om du vill lära dig mer, kolla in vår omfattande recension av WPCode.
För att göra detta ska vi installera och aktivera plugin-programmet WPCode. Om du behöver hjälp kan du kolla in vår guide om hur du installerar ett WordPress-plugin.
Obs: Du kan använda den kostnadsfria versionen av WPCode för att lägga till CSS-anpassade snippets. Men om du uppgraderar till WPCode Pro kan du få tillgång till den fullständiga revisionshistoriken för alla dina utdrag, lägga till spårningspixlar för sociala medier, schemalägga din kod och mycket mer!
Efter aktivering navigerar du bara till Code Snippets ” + Add New från ditt WordPress-adminområde.
På nästa skärm ska du hålla muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klicka på knappen “Use snippet” när den visas.

På nästa skärm kan du börja med att lägga till en titel för din anpassade CSS-snippet. Det kan vara bra att välja något enkelt och relevant, eftersom det hjälper dig att känna igen koden senare.
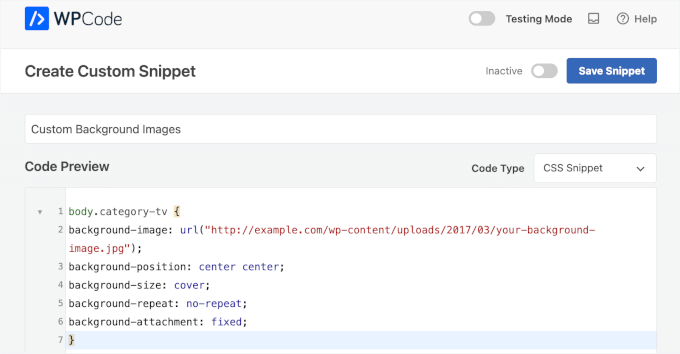
Därefter kan du skriva in eller klistra in följande anpassade CSS i rutan “Code Preview”.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Glöm inte att ersätta bakgrundsbildens URL och kategoriklassen med de som finns på din egen site.
Så här kan det se ut i WPCode-editorn:

Du måste sedan ställa in “Code Type” genom att välja “CSS Snippet” från rullgardinsmenyn.
När allt ser bra ut kan du slå på knappen för att aktivera kodsnutten och klicka på “Save Snippet”.
Dessutom kan du lägga till anpassade bakgrunder för enskilda inlägg och sidor.
WordPress har en CSS-klass med inläggs- eller sid-ID i body-taggen. Du kan använda samma CSS-kod och bara ersätta .category-tv med den inläggsspecifika CSS-klassen.

För mer details, se vår tutorial om hur du lägger till custom CSS i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en bakgrundsbild i WordPress. Du kanske också vill se vår guide om hur du skapar ett bildgalleri och våra expertval av de bästa programvarorna för webbdesign.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for outlining the methods for adding background images in WordPress but what can one do about its negative impact on loading speed? Are there tips to speed up load time when using background image?
WPBeginner Support
As long as you optimize the image for the web it should not have a major effect on your site’s speed compared to other images.
Admin
Dayo Olobayo
Okay. I read an article here on WPBeginner about image optimization techniques. I’ll definitely put them into action.
Mrteesurez
I advise one should use a background image that is not distractive or having the same colour with text or contents tittle, Also as a blog, one should consider those with impared vision on choosing the type and colour of image to use. Thanks
WPBeginner Support
Those are definitely important to keep in mind
Admin
Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner