Att hålla din WordPress-webbplats uppdaterad med nya bilder kan kännas som en syssla, särskilt om du redan lägger upp allt till Flickr.
Istället för att uppdatera två platser separat kan du ansluta Flickr till WordPress.
När du gör det kommer dina senaste bilder att visas på din webbplats automatiskt.
Detta håller ditt innehåll färskt, ger besökare en anledning att återkomma och hjälper till att öka ditt följe på Flickr samtidigt som WordPress lagringsutrymme sparas.
Under åren har jag testat olika sätt att göra denna anslutning enkel och pålitlig. I den här handledningen visar jag dig det enklaste sättet att lägga till en Flickr-widget i WordPress (ingen kodning krävs).

Varför ska jag lägga till en Flickr-widget i WordPress?
Att lägga till en Flickr-widget i WordPress håller din webbplats automatiskt uppdaterad med dina senaste foton. Det sparar dig från extra uppladdningar, får din webbplats att se aktiv ut och hjälper till att växa din publik på Flickr.
Här är bara några sätt detta kan hjälpa till:
- 📸 Fotografer – Du lägger redan så mycket tid på att perfektionera dina bilder — låt din onlineportfölj uppdateras automatiskt, så att du kan fokusera på ditt hantverk.
- 🌍 Resebloggare – Ingen anledning att dubblera uppladdningar eftersom du enkelt kan dela dina senaste äventyr allt eftersom.
- 🎨 Visuella kreatörer – Visa upp ditt arbete i ett fotogalleri som uppdateras automatiskt. På så sätt kan du lägga mer tid på att skapa och mindre tid på att hantera.
- 📅 Upptagna webbplatsägare – Även om blogginlägg saktar ner, kommer din webbplats fortfarande att se aktiv ut.
Bäst av allt, besökare kan klicka sig vidare för att följa dig på Flickr, vilket hjälper dig att växa din publik över olika plattformar. Och eftersom bilderna lagras externt på Flickr sparar du lagringsutrymme på WordPress och hjälper din webbplats att laddas snabbare.
Med det i åtanke kommer vi att guida dig genom det enklaste sättet att lägga till en Flickr-widget i WordPress.
Här är en snabb översikt över vad vi kommer att täcka i den här guiden:
- Hur man lägger till en Flickr-widget i WordPress
- Steg 1: Installera, aktivera och konfigurera ett Flickr-widgettillägg
- Steg 2: Autentisera och konfigurera ditt Flickr-konto
- Steg 3: Anpassa dina Flickr-widgetinställningar
- Steg 4: Bädda in det automatiserade Flickr-galleribladet
- Bonustips: Förhindra bildstöld i WordPress
- Vanliga frågor om Flickr-widgets
- Fortsätt utforska: Fler sätt att använda bilder i WordPress
Notera: Även om vi kallar det en 'Flickr-widget', är verktyget vi kommer att använda ett WordPress 'block'. Det innebär att du kan lägga till det var som helst i dina inlägg och sidor, inte bara i traditionella widgetområden som din sidofält.
Hur man lägger till en Flickr-widget i WordPress
Det enklaste sättet att lägga till en Flickr-widget i WordPress är att använda Photonic. Efter att ha testat olika alternativ stack detta plugin ut eftersom det låter dig visa innehåll från många webbplatser och plattformar. De inkluderar Google Photos, SmugMug och Flickr.
⚠️ Viktigt: För att visa innehåll från Flickr behöver du ett SSL-certifikat. Om du behöver hjälp, se vår guide om hur du skaffar ett gratis SSL-certifikat för din WordPress-webbplats.
Steg 1: Installera, aktivera och konfigurera ett Flickr-widgettillägg
När du har gjort det är du redo att installera och aktivera det kostnadsfria Photonic-pluginet. Du kan se vår guide om hur man installerar ett WordPress-plugin för steg-för-steg-instruktioner.
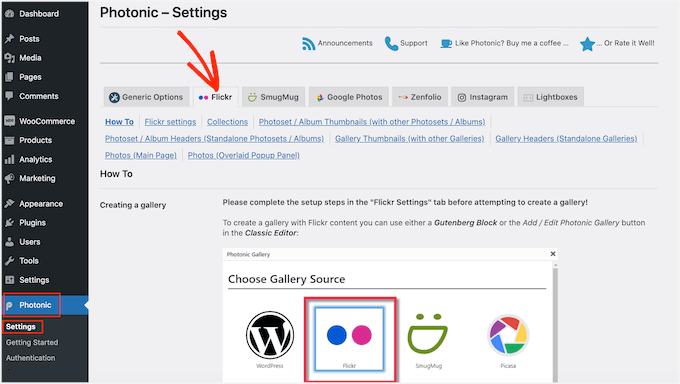
Efter aktivering vill du gå till Photonic » Inställningar. Du kan sedan fortsätta och klicka på fliken 'Flickr'.

Nästa steg är att klicka på länken 'Flickr-inställningar'.
För att komma igång måste du ansluta Photonic till ditt Flickr-konto genom att skapa en API-nyckel och en hemlig nyckel. För att få denna information måste du skapa en app på Flickr-webbplatsen.
Att skapa en app låter tekniskt, men oroa dig inte. Du behöver inte kunna någon kod, och vi guidar dig genom varje steg.
Nu är det smart att skapa nyckeln och hemligheten i en ny flik så att du enkelt kan växla mellan Flickr-webbplatsen och din WordPress-instrumentpanel.
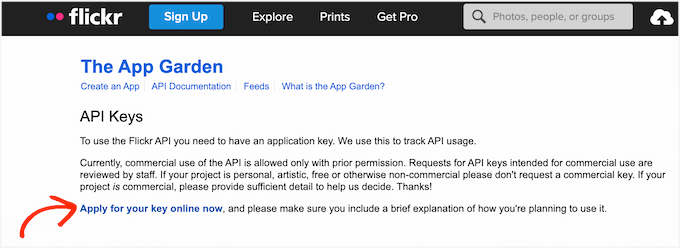
I den nya webbläsarfliken kan du besöka Flickr API-sidan. På den här sidan klickar du helt enkelt på länken ‘Apply for your key online now’.

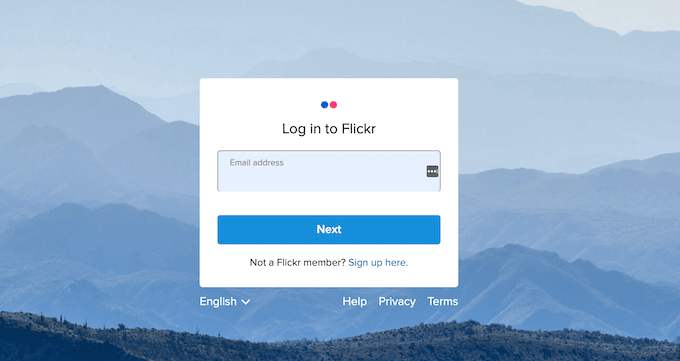
Du kan nu skriva in e-postadressen och lösenordet som du använder för ditt Flickr-konto.
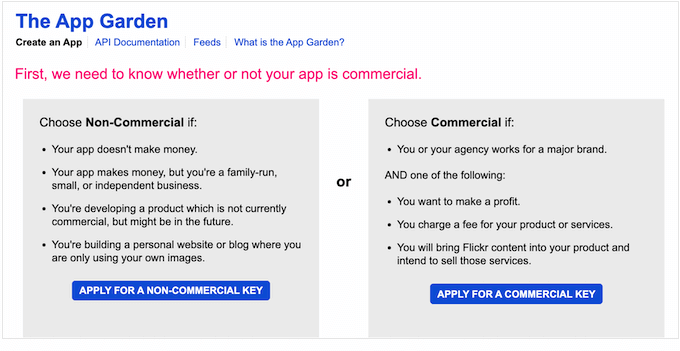
När du har loggat in på ditt konto måste du låta Flickr veta om du planerar att använda Flickr-widgeten för ett kommersiellt eller icke-kommersiellt projekt.
Om du skapar en personlig WordPress-blogg eller en webbplats för småföretag, kan du klicka på knappen 'Ansök om en icke-kommersiell nyckel'.

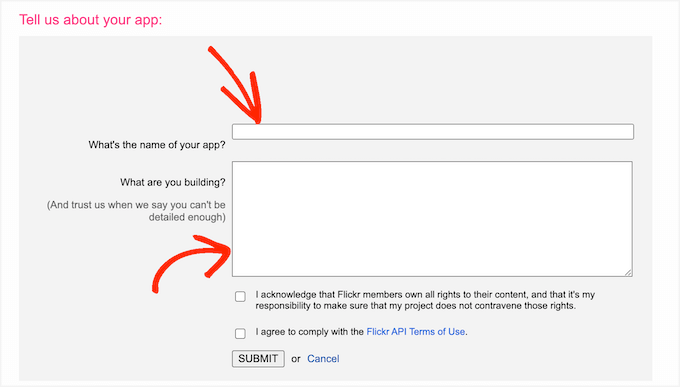
På nästa skärm måste du namnge din app genom att skriva in den i fältet ‘Vad heter din app’. Observera att dina webbplatsbesökare inte kommer att se namnet; det är endast för din egen referens.
Det finns också ett textfält för ‘Vad bygger du’ där du kan berätta för Flickr hur du kommer att använda appen.

Efter att ha angett all denna information är det en bra idé att noggrant läsa Flickr's villkor. Om allt är okej, kan du klicka på knappen 'Skicka'.
Flickr kommer nu att visa en API-nyckel och hemlighet som du kan använda för att ansluta Flickr-webbplatsen till Photonic-appen.
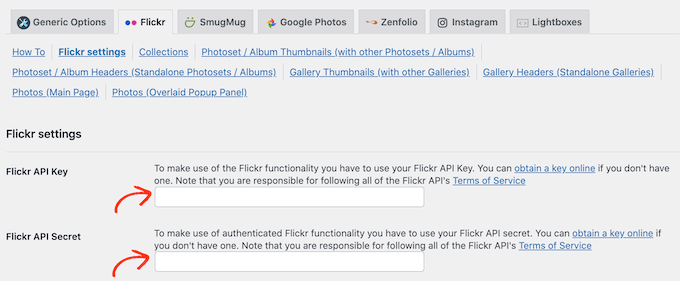
Kopiera bara nyckeln och hemligheten och byt sedan tillbaka till din WordPress-instrumentpanel. Du kan nu klistra in dessa två värden i fälten 'Flickr API Key' och 'Flickr API Secret'.

Därefter vill du skrolla ner till botten av skärmen och klicka på knappen 'Spara sidans Flickr-inställningar'.
Vid det här laget kommer Photonic att ha åtkomst till Flickr-webbplatsen. Nästa steg är att ge pluginet tillåtelse att komma åt ditt Flickr-konto.
Steg 2: Autentisera och konfigurera ditt Flickr-konto
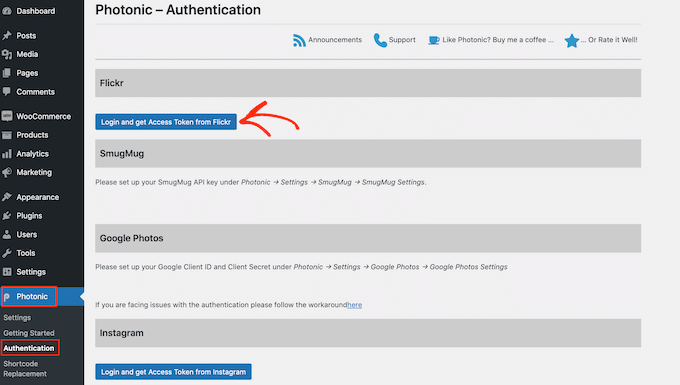
Härifrån kan du gå till Photonic » Authentication från din WordPress adminpanel.
Klicka sedan på knappen ‘Logga in och hämta åtkomsttoken från Flickr’.

Detta tar dig till en skärm där du kan ange ditt Flickr-användarnamn och lösenord.
När du har gjort det, klicka bara på 'Logga in'.

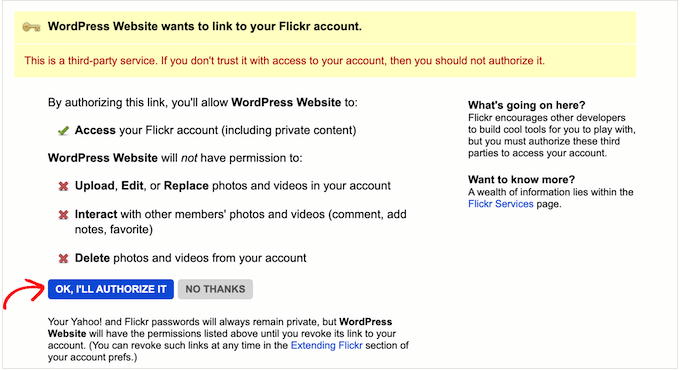
Flickr kommer nu att visa viss information om de åtgärder som Photonic kan utföra och den data den kan komma åt.
Om du är villig att ge Photonic dessa behörigheter kan du klicka på knappen ‘OK, I’ll authorize it’.

Efter att ha klickat på den här knappen skickas du automatiskt tillbaka till WordPress adminområde.
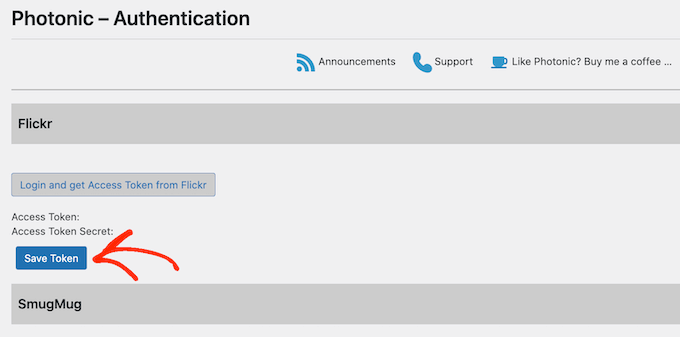
På följande skärm ser du den nya informationen om ‘Access Token’ och ‘Access Token Secret’. För att lägga till dessa tokens i Photonics inställningar, klicka helt enkelt på knappen ‘Spara token’.

WordPress tar dig nu till Photonics inställningsområde, där 'Access Token' och 'Access Token Secret' redan har klistrats in i rätt fält.
Efter det måste du konfigurera några fler inställningar.
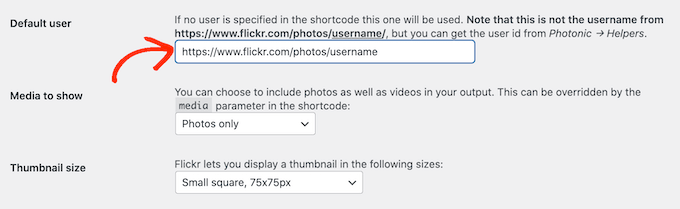
För att göra detta kan du vilja ställa in en standardanvändare. Photonic låter dig visa innehåll från ditt personliga Flickr-konto eller vilket annat offentligt konto som helst.
I följande avsnitt kommer vi att visa dig hur du visar olika Flickr-konton när du skapar Flickr-widgeten.
Du kanske dock vill ställa in ett standardkonto först. Om du till exempel bara planerar att visa innehåll från ditt personliga Flickr-konto, kan det spara tid att ställa in det som standard. Du kan alltid åsidosätta den här inställningen om du behöver.
För att ställa in en standardanvändare, öppna en ny flik och gå sedan till Flickr-kontot som du vill använda. Du kan sedan kopiera URL:en i webbläsarens adressfält, som bör vara något i stil med https://www.flickr.com/photos/username/.
Nu kan du växla tillbaka till din WordPress-instrumentpanel och klistra in Flickr-URL:en i fältet ‘Standardanvändare’.

När du har gjort det kan du anpassa hur Photonic visar innehållet i din webbplats Flickr-widget.
Steg 3: Anpassa dina Flickr-widgetinställningar
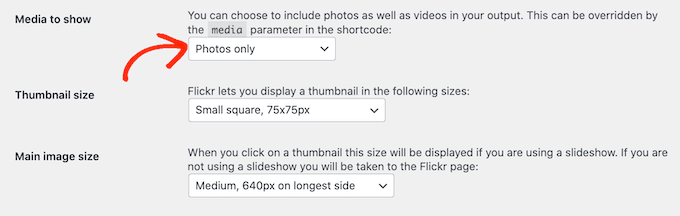
För att komma igång kan du klicka på rullgardinsmenyn 'Media att visa' och välja om du vill visa endast foton, endast videor eller både foton och videor.

Därefter kan du välja hur stor fotot eller videominatyrer kommer att visas i din Flickr-widget.
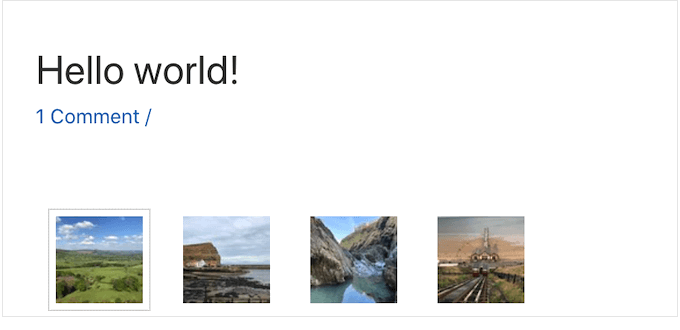
När en besökare kommer till din webbplats, kommer Photonic att visa en miniatyrförhandsgranskning av alla dina bilder och videor, som visas i följande bild:

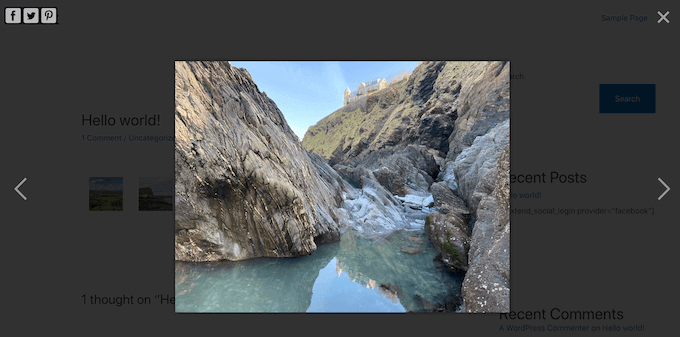
Besökare kan se en större version av varje bild eller video genom att klicka på dess miniatyrbild.
Photonic har några olika layouter, men följande bild visar ett exempel på hur de större versionerna kan se ut på din webbplats.

För att ändra storleken på miniatyrbilderna, öppna rullgardinsmenyn 'Miniatyrbildstorlek' och välj ett värde från listan.
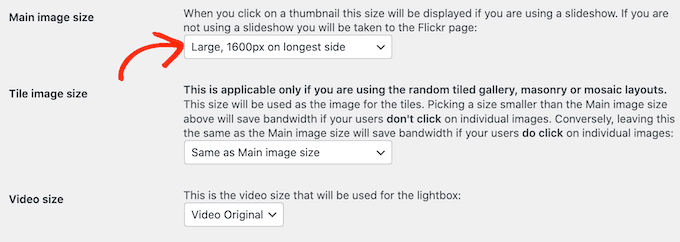
Därefter kan du välja bildstorleken som visas när besökaren klickar på en miniatyrbild. För att göra detta, öppna bara rullgardinsmenyn 'Huvudbildstorlek' och välj en storlek från listan.

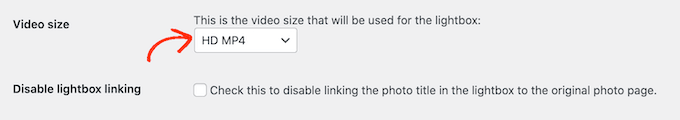
Planerar du att visa videor i din Flickr-widget? Då måste du öppna rullgardinsmenyn 'Video storlek' och välja hur stor videoljuskällan ska visas på din webbplats.
En lightbox är helt enkelt ett popup-fönster som visar videoinnehållet, liknande en videospelare. Medan lightoxen är öppen kan besökare inte interagera med resten av sidan.

Det finns några fler inställningar som du kanske vill titta på. Detta bör dock vara en bra start för de flesta WordPress-webbplatser.
När du är nöjd med den information du har lagt till kan du scrolla till botten av skärmen och sedan klicka på knappen 'Spara sida Flickr-inställningar'.
Steg 4: Bädda in det automatiserade Flickr-galleribladet
Nu när du har konfigurerat pluginet kan du lägga till en Flickr-widget i vilket inlägg, sida eller widget-redo område som helst.
I det här exemplet visar vi dig hur du lägger till det i ett inlägg eller en sida, men stegen är liknande för alla widget-redo områden.
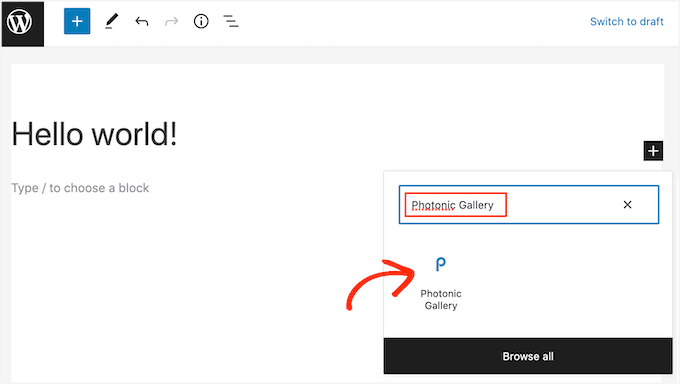
För att börja, öppna helt enkelt sidan eller inlägget där du vill lägga till Flickr-widgeten. Klicka här på + ikonen och skriv sedan 'Photonic Gallery' för att hitta rätt block.

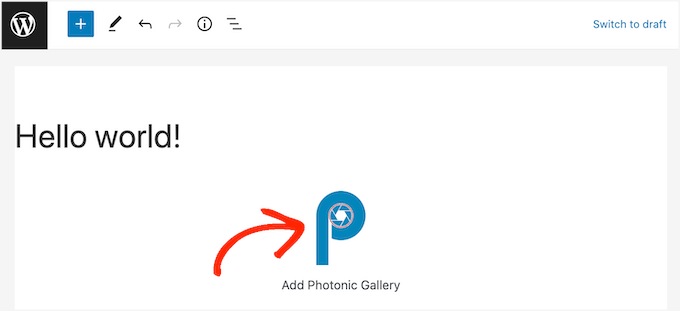
När du klickar på Photonic Gallery-blocket läggs blocket till på din webbplats.
Klicka sedan på ‘Lägg till Photonic Gallery.’

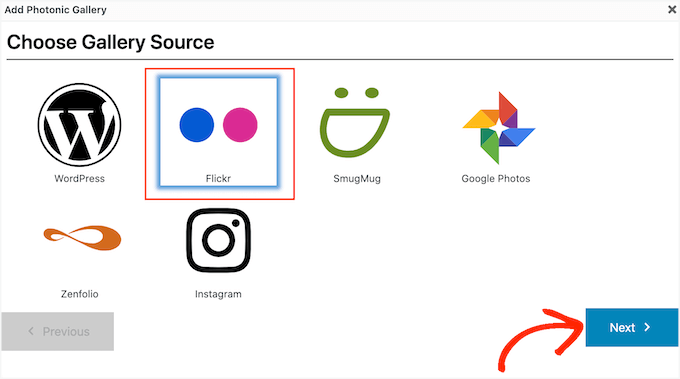
Detta öppnar ett popup-fönster där du kan välja varifrån Photonic ska hämta sina bilder och videor, till exempel Instagram eller Google Photos.
💡 Notera: Vill du ställa in ett Instagram-galleri på din webbplats? Vi rekommenderar Smash Balloon-pluginet eftersom det är lätt att använda och mycket kraftfullt.
För mer information, se vår guide om hur man skapar ett anpassat Instagram-flöde i WordPress.
Eftersom vi vill lägga till en Flickr-widget i WordPress, klickar vi på 'Flickr' och knappen 'Nästa'.

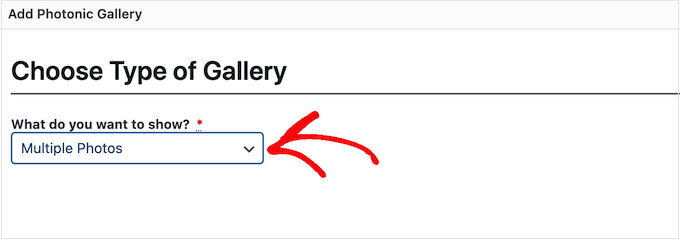
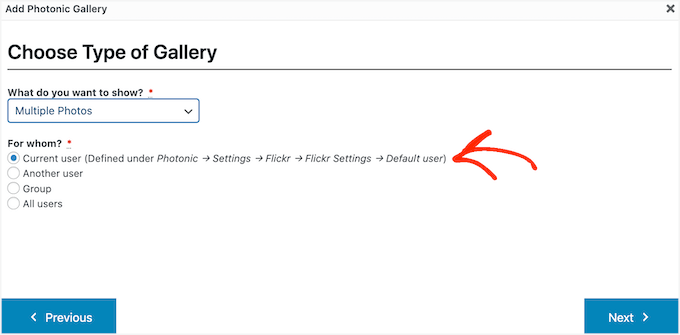
Du kan nu öppna rullgardinsmenyn och välja vilken typ av innehåll du vill visa.
Detta kan vara ett enda foto, flera foton, eller till och med hela Flickr-album, bildgallerier, eller samlingar.

Efter att ha valt ett alternativ måste du ange Flickr-kontot som Photonic ska hämta innehållet från.
Det enklaste alternativet är att hämta foton eller videor från standardanvändarnamnet du lade till i Photonic-inställningarna. För att göra detta, klicka helt enkelt på radioknappen 'Aktuell användare'.

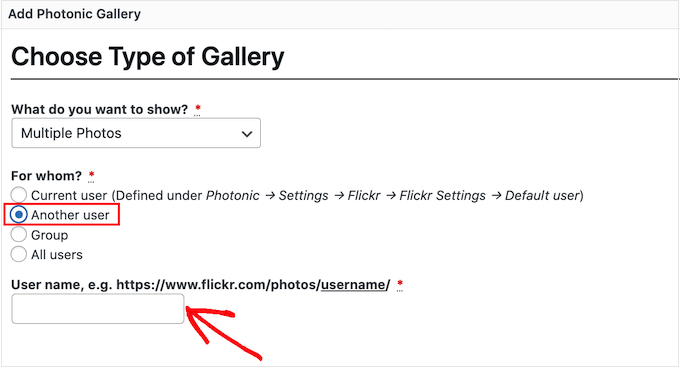
Vill du visa innehåll från ett annat Flickr-konto? Välj då alternativet 'En annan användare'.
Detta lägger till ett nytt fält där du kan klistra in URL:en till det Flickr-konto du vill använda.

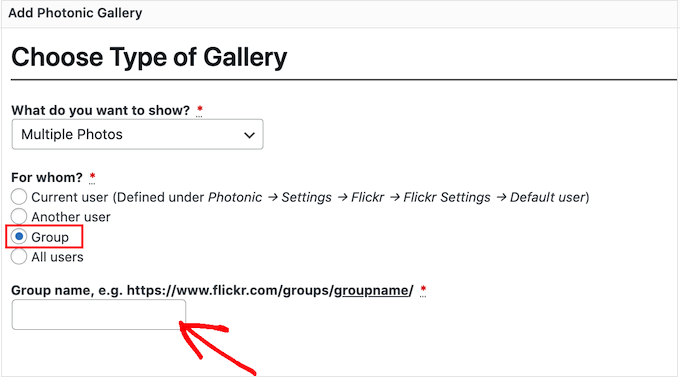
Ett annat alternativ är att visa bilder och videor från en Flickr-grupp. För att göra detta, klicka helt enkelt på alternativet 'Grupp'.
Sedan, i en ny flik, kan du gå till gruppen du vill använda. Du kopierar URL:en, som bör se ut ungefär som https://www.flickr.com/groups/group-name.
När du är klar, växla tillbaka till WordPress-instrumentpanelen och klistra in URL:en i fältet 'Gruppnamn'.

Efter att ha valt ett alternativ, fortsätt och klicka på knappen 'Nästa'.
På nästa skärm ser du en förhandsgranskning av alla olika bilder och videor som Photonic kommer att visa i din Flickr-widget.
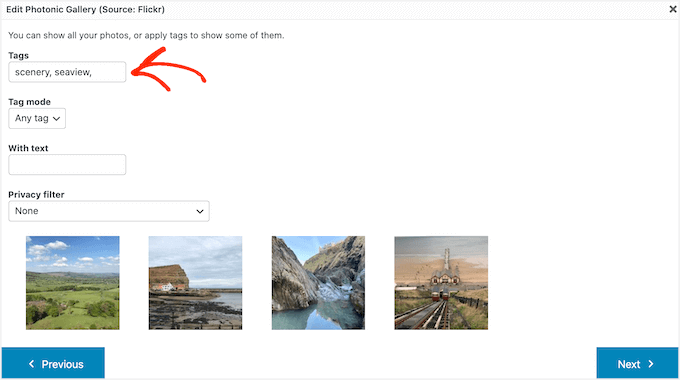
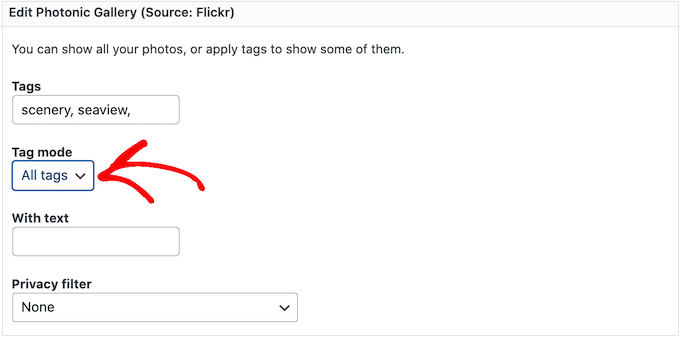
Om du inte vill visa alla dessa bilder och videor, kan du filtrera innehållet baserat på hur det är taggat på Flickr.
I fältet 'Taggar' skriver du helt enkelt in de taggar du vill använda. Om du vill använda flera taggar i ditt filter måste du separera varje tagg med ett kommatecken.

Nu kommer Photonic bara att visa bilder och videor som har dessa taggar.
Om du skriver in mer än en tagg måste du välja om du vill visa all media med en av dessa taggar eller endast media med alla taggar.
För att göra detta, öppna rullgardinsmenyn ‘Tag-läge’ och klicka på antingen ‘Vilken tagg’ eller ‘Alla taggar.’

Var bara medveten om att miniatyrförhandsvisningarna på den här sidan inte uppdateras automatiskt. Om du gör några ändringar kanske förhandsvisningen inte visar de bilder och videor som kommer att inkluderas i din färdiga Flickr-widget.
När du är nöjd med dina ändringar, klicka på 'Nästa'.
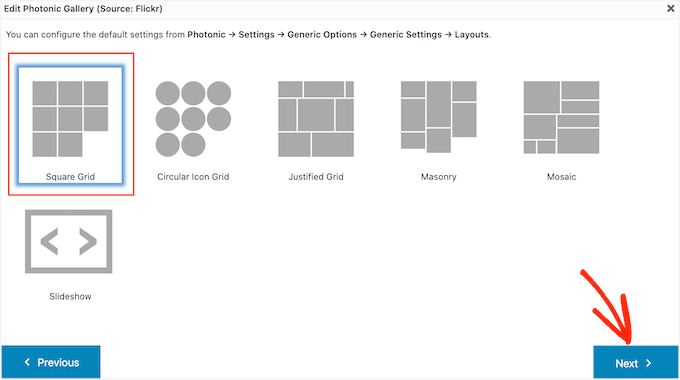
På den här skärmen ser du alla olika layouter för Flickr-widgeten, som 'Fyrkantigt rutnät' och 'Bildspel'.
Klicka helt enkelt på den layout du vill använda och klicka sedan på knappen 'Nästa'.

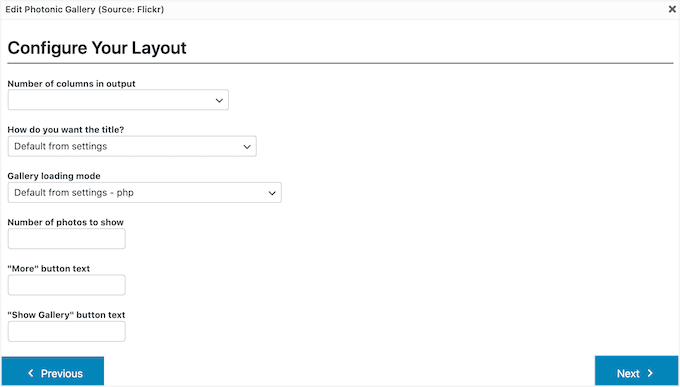
Sedan ser du några inställningar som du kan använda för att anpassa hur bilder och videor visas i din Flickr-widget.
Du kan se olika inställningar beroende på din valda layout. Om du till exempel använder en layout med ‘Cirkulärt ikonrutnät’ eller ‘Fyrkantigt rutnät’, kan du bestämma hur många kolumner som ska inkluderas i Flickr-widgeten.

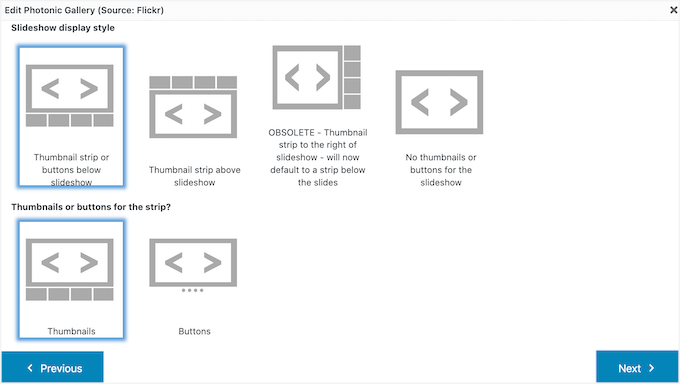
Under tiden, om du använder en bildspelslayout, måste du välja om du vill visa miniatyrbilderna ovanför eller under bildspelet.
När du är klar med att granska dina layoutinställningar, fortsätt och klicka på knappen 'Nästa'.

Popup-fönstret kommer nu att visa koden som läggs till på din webbplats. När allt ser bra ut för dig kan du klicka på knappen 'Nästa'.
Photonic visar inte Flickr-innehåll inuti inläggsredigeraren, så du måste klicka på knappen 'Förhandsgranska' för att se hur widgeten kommer att se ut för de som besöker din webbplats.

När du är nöjd med hur Flickr-widgeten ser ut kan du fortsätta och uppdatera eller publicera sidan som vanligt.
Bonustips: Förhindra bildstöld i WordPress
Upphovsrättslagar är universella och skyddar ditt kreativa arbete automatiskt. Oavsett om det nämns eller inte på din WordPress-blogg, dina bilder, text, videor och annat innehåll skyddas av upphovsrätt.
Problemet är att bilder och text lätt kan kopieras. Dessutom tror många att ingen kommer att märka om de stjäl en bild och använder den på sin egen webbplats. 🤔
Även om det är smickrande när andra använder ditt arbete, kan det vara upprörande att se en uppenbar brist på respekt för dina rättigheter. Att stjäla andras arbete är inte bara olagligt – det är oetiskt.
Även om du inte helt kan stoppa bildstöld, finns det många sätt att avskräcka det:
- Inaktivera högerklick.
- Använda vattenstämplar på dina bilder.
- Inaktivera hotlinking.
- Lägga till upphovsrättsmeddelanden på din webbplats.
Efter att ha granskat många WordPress-bildplugins, tror vi att Envira Gallery är bland de bästa för bildskydd.

Den levereras med kraftfulla verktyg för att skydda dina bilder, inklusive ett vattenmärkes-tillägg och ett alternativ för att inaktivera högerklick. Dessa är två av de mest effektiva sätten att avskräcka stöld. Du kan läsa vår kompletta recension av Envira Gallery för en fullständig genomgång av funktionerna.
För detaljerade instruktioner, se våra experttips för att förhindra bildstöld i WordPress.
Vanliga frågor om Flickr-widgets
Har du frågor om att lägga till en Flickr-widget i WordPress? Vi har svaren. Nedan finns några av de vanligaste frågorna vi hör från användare.
Kan jag visa foton från ett privat Flickr-konto?
Generellt kräver plugins som Photonic att dina foton eller album på Flickr är offentliga. Detta gör att pluginet kan hämta bilder med hjälp av Flickr:s publika API utan att behöva speciella inloggningsuppgifter för varje besökare.
Medan en autentiserad användare som du kan se privat innehåll när du är inloggad, kan dina offentliga besökare inte det. För ett galleri som alla kan se, måste du använda offentliga foton eller album.
Kommer en Flickr-widget att sakta ner min webbplats?
Att visa många bilder *kan* påverka laddningstiderna för sidan. Men eftersom bilderna är värd på Flickr:s servrar, minskar det belastningen på din WordPress-webbplatsens hosting.
För att säkerställa att din webbplats förblir snabb, rekommenderar vi alltid att använda ett bra cache-plugin som WP Rocket. Du kan också aktivera lat laddning för alla dina bilder.
Dessa metoder hjälper till att förbättra prestanda och den övergripande användarupplevelsen.
Kan jag anpassa utseendet på mitt Flickr-galleri?
Ja, Photonic-pluginet erbjuder flera anpassningsalternativ. Som vi gick igenom i handledningen kan du välja olika layouter som rutnät eller bildspel, justera miniatyrbildstorlekar och filtrera innehållet du vill visa.
För mer avancerad styling, funktioner som vattenmärkning och e-handelsintegration, kan du överväga ett premiumgalleri-plugin. Vi använder och rekommenderar Envira Gallery för dess kraft och användarvänlighet.
Fortsätt utforska: Fler sätt att använda bilder i WordPress
Och det var allt! Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en Flickr-widget i WordPress. Därefter kan du också gå igenom våra guider om:
- Hur man ändrar storlek på och gör bilder större utan kvalitetsförlust
- Hur man lägger till anpassade länkar till galleribilder i WordPress
- Hur du lägger till bild-hover-effekter i WordPress
- Hur man skapar ett fotogalleri med album i WordPress
- Hur man tillåter användare att ladda upp bilder på en WordPress-webbplats
- Hur man skapar en fototävling i WordPress
- Bästa WordPress-slider-tillägg för prestanda och kvalitet
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jasper Frumau
Denna Quick Flickr Widget-plugin har inte uppdaterats på evigheter och fungerar inte längre korrekt.
aman
Quick Flickr Widget fungerar inte! visar felet på sidan SSL krävs