Att hantera en WordPress-webbplats innebär ofta att jonglera med flera uppgifter, och att hålla reda på utvalda bilder kan vara en verklig utmaning.
Vi har varit där – undrat vilka inlägg som har iögonfallande bilder och vilka som inte har det. Det är som att försöka komma ihåg om du har tillsatt salt i ett recept. Du vill inte överdriva, men att inte inkludera det gör att saker smakar intetsägande.
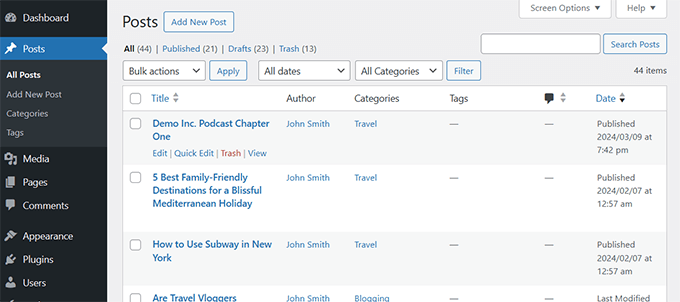
Framhävda bilder spelar en viktig roll för att locka läsare till ditt innehåll. WordPress visar dock inte dessa bilder i inläggslistan som standard. Det innebär att du måste öppna varje inlägg individuellt för att kontrollera om det har en framhävd bild, vilket är en tidskrävande och tråkig process.
Genom att lägga till en kolumn för utvald bild i ditt WordPress adminpanel kan du se alla dina inläggs miniatyrer på en gång. Det är som att få en snabb titt på dina inlägg för att se om du har lagt till en utvald bild och vilken bild du har använt.
I den här artikeln delar vi med oss av stegen för att lägga till den här funktionen i din adminpanel. Med den här tillägget sparar du tid och säkerställer att ditt innehåll alltid är visuellt tilltalande.

Varför lägga till en kolumn för utvalda bilder i WordPress?
Att hantera WordPress-webbplatser innebär ofta att hålla reda på dussintals – ibland hundratals – inlägg. En frustrerande del av denna process är att inte snabbt kunna se vilken utvald bild som är inställd för varje inlägg.
Det är alltför vanligt att författare glömmer att lägga till en framhävd bild, och när det händer kan inlägg se ofullständiga eller malplacerade ut. Om du redigerar innehåll från flera bidragsgivare kan detta leda till extra fram-och-tillbaka bara för att fixa saknade bilder.
Som standard visar WordPress inte framhävda bilder i inläggslistan, vilket innebär att du manuellt måste klicka på 'Redigera' eller 'Förhandsgranska' på varje inlägg bara för att kontrollera. Det är en tråkig process – särskilt när du arbetar på en stor webbplats.

Vi har arbetat med teman som är starkt beroende av framhävda bilder, och om en saknas kan det förstöra hela layouten. Oavsett om det är en blogg, nyhetssida eller nätbutik, ser inlägg utan bilder helt enkelt inte bra ut.
Efter att ha testat olika metoder framträder några pålitliga lösningar. Den här handledningen visar dig hur du lägger till en kolumn för utvald bild i WordPress adminpanel, vilket gör posthanteringen snabbare och mer effektiv.
- Metod 1: Använda pluginet Add Featured Image Column
- Metod 2: Lägg till kolumn för framhävda bilder med pluginet Admin Columns
- Method 3: Add Featured Image Column Using WPCode
Metod 1: Använda pluginet Add Featured Image Column
Efter att ha provat flera plugins fann vi att pluginet Add Featured Image Column är den bästa lösningen👍. Det integreras sömlöst med din adminpanel och ger den visuella referens du behöver utan krångel.
Först måste du installera och aktivera pluginet Add Featured Image Column. För mer information, se vår handledning om hur man installerar ett WordPress-plugin.
Pluginet fungerar direkt ur lådan, och det finns inga inställningar för dig att konfigurera.
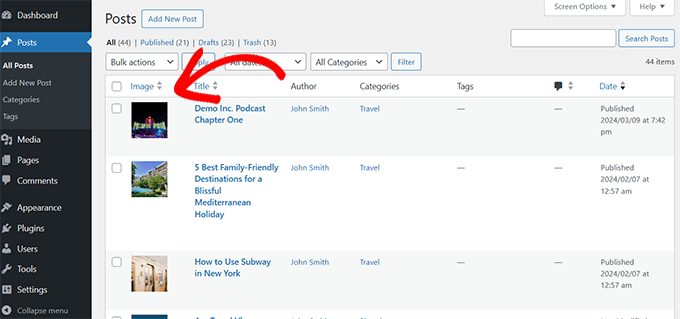
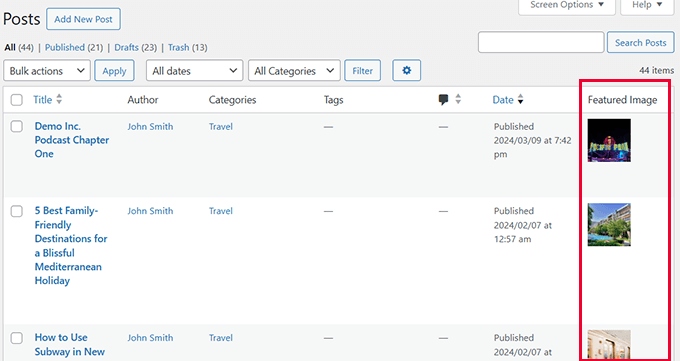
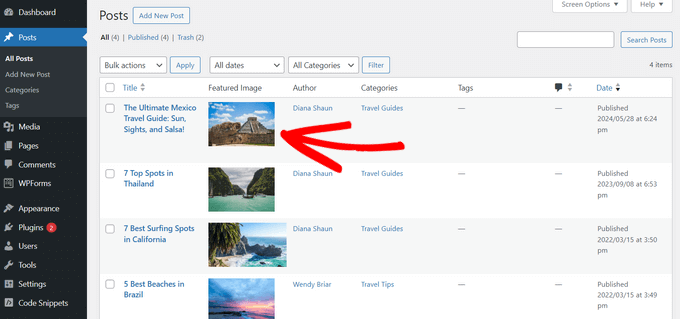
Gå helt enkelt till sidan Inlägg » Alla inlägg, så ser du en ny kolumn 'Bild' tillagd i inläggstabellen.

Du kommer att kunna se miniatyrförhandsvisningar av förhandsgranskningsbilder för varje artikel och vilka artiklar som inte har någon förhandsgranskningsbild.
Nu kan du redigera dessa artiklar för att ersätta eller lägga till en utvald bild. Men om du letar efter mer kontroll, erbjuder nästa metod ytterligare alternativ som kanske passar dina behov bättre.
Metod 2: Lägg till kolumn för framhävda bilder med pluginet Admin Columns
En annan utmärkt lösning vi hittade i vår forskning är pluginet Admin Columns.
Vad vi gillar med den här lösningen är att den har flera andra funktioner som låter dig anpassa WordPress admin-gränssnitt efter dina behov.
För mer information, se vår handledning om att lägga till och anpassa administrationskolumner i WordPress.
För den här handledningen kommer vi att fokusera på att lägga till en kolumn för framhävda bilder.
Först måste du installera och aktivera pluginet Admin Columns. För mer information, se vår handledning om hur man installerar ett WordPress-plugin.
Efter aktivering, gå till sidan Inställningar » Admin-kolumner för att konfigurera pluginets inställningar.
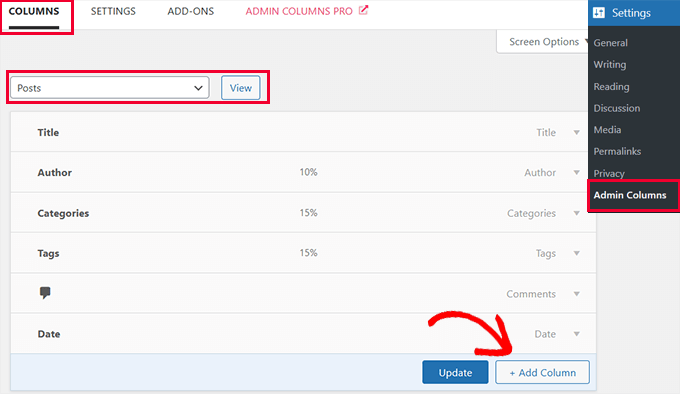
I fliken ‘Kolumner’ måste du välja din inläggstyp. I de flesta fall är det inlägg, men du kan också lägga till kolumner till andra inläggstyper som sidor, produkter och mer.

Därefter ser du de kolumner som WordPress visar som standard. Klicka på knappen '+ Lägg till kolumn' för att fortsätta.
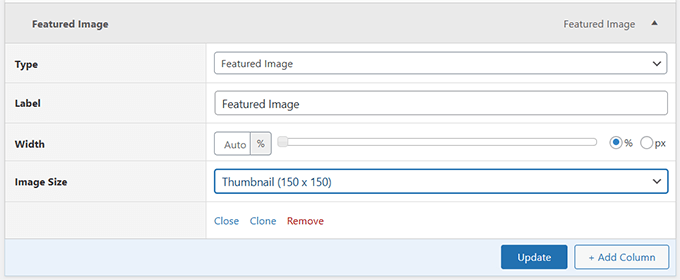
Pluginet kommer att expandera för att visa dig åtgärder du kan lägga till. Välj 'Framhävda bilder' bredvid alternativet Typ.

Nedanför det kan du välja en etikett för den kolumnen, välja en bredd och välja bildstorlek.
Efter det, klicka på knappen 'Uppdatera' för att spara dina inställningar.
Du kan nu gå till sidan Inlägg » Alla inlägg, och du kommer att se en ny kolumn 'Utvald bild' tillagd i inläggstabellen.

Bonustips💡: Behöver du hjälp att hitta bilder? Se vår guide om hur du hittar royaltyfria bilder för dina WordPress-blogginlägg.
Pluginet fungerar utmärkt och erbjuder fler anpassningsalternativ. Men vi vet att några av våra avancerade användare kanske föredrar ett mer gör-det-själv-tillvägagångssätt. Den här nästa metoden är lämplig för dessa användare.
Metod 3: Lägg till kolumn för framhävd bild med WPCode
Om du vill ha en lösning som låter dig använda kod för att lägga till en kolumn för utvald bild och andra nya funktioner i WordPress, rekommenderar vi att du använder pluginet WPCode.
Med WPCode kan du enkelt lägga till anpassad kod i WordPress utan att redigera din temas functions.php-fil, så du behöver inte oroa dig för att bryta din webbplats.
Dessutom kommer WPCode med ett bibliotek av förgjorda kodavsnitt för populära funktionsförfrågningar som att lägga till en kolumn för förhandsgranskningsbild, inaktivera Gutenberg-redigeraren, lägga till förhandsgranskningsbilder till RSS-flöden, tillåta bidragsgivare att ladda upp bilder och mer. Se vår fullständiga WPCode-recension för mer information.
Först måste du installera och aktivera det kostnadsfria pluginet WPCode. Om du behöver hjälp, se vår handledning om hur man installerar ett WordPress-plugin.
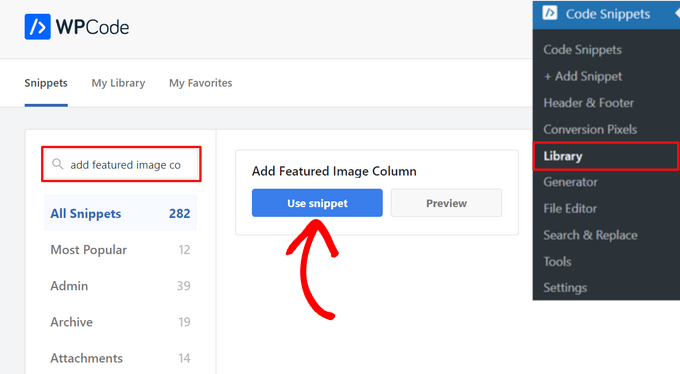
När pluginet är aktiverat, gå till Kodavsnitt » Bibliotek från WordPress adminpanel.
Därifrån, sök efter kodsnutten 'Add Featured Image Column'. När du hittar den, håll muspekaren över den och klicka på knappen 'Use snippet'.

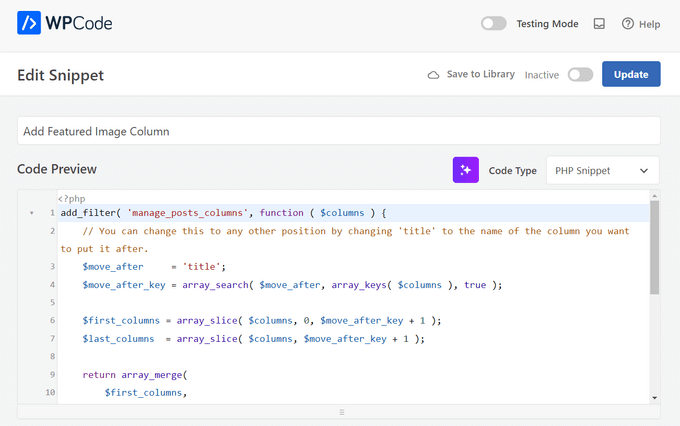
På nästa sida kommer WPCode automatiskt att lägga till koden.
Den kommer också att välja rätt infogningsmetod som 'Endast admin' och lägga till taggar för att hjälpa dig att komma ihåg vad koden är till för.

Nu behöver du bara växla omkopplaren från 'Inaktiv' till 'Aktiv'.
Klicka sedan på knappen ‘Uppdatera’.

Det var allt.
Du kan gå till sidan Inlägg » Alla inlägg och se att du nu har en kolumn för utvald bild.

Bonusresurser för förhandsgranskningsbilder
Framhävda bilder kan vara mycket hjälpsamma för att skapa vackert och mycket engagerande innehåll för din webbplats.
Under åren har vi täckt WordPress utvalda bilder omfattande på WPBeginner. Följande är några av dessa resurser:
- Bästa plugins och verktyg för utvalda bilder för WordPress – Våra WordPress-experter valde de bästa plugins och verktyg du kan använda för utvalda bilder i WordPress.
- Hur du åtgärdar att utvalda bilder inte visas i WordPress – En steg-för-steg-guide för att lösa problemet med att utvalda bilder inte dyker upp.
- Hur man ställer in en standard utvald bild i WordPress (enkelt sätt) – Den här handledningen visar hur man ställer in en standard utvald bild. Det är mycket användbart om ditt WordPress-tema behöver utvalda bilder för en korrekt layout.
- Hur man kräver utvalda bilder för inlägg i WordPress – Den här handledningen visar hur man kräver utvalda bilder i WordPress och förhindrar att inlägg publiceras utan dem.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en kolumn för utvald bild i WordPress. För att spara mer tid kan du också vilja se vårt expertval av plugins och tips för att förbättra WordPress adminområde eller vår guide om hur du döljer onödiga menyalternativ från WordPress admin.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Niraj Nayan
Hej Sir, jag är inte säker på om jag ska ställa min fråga här eller inte. Min fråga är: Kan jag ändra storleken på miniatyrbilden? Jag vill att den ska vara responsiv. Om jag sätter bredden till 100% så beskärs bilden. Jag använder bootstrap och jag vill lägga till klassen "img-responsive" för miniatyrbilden i wordpress.
Tack
jaledwith
Koden för att ändra standardbilden verkar inte fungera, åtminstone inte för mig. Annars tycker jag att det är ett bra plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday