Att lägga till visuella element som tidslinjer på din webbplats brukade innebära timmar av anpassad kodning eller att anlita dyra utvecklare. Därför blev vi glada när vi upptäckte ett plugin som låter dig lägga till en tidslinje i Facebook-stil på din webbplats på några minuter.
Om du vill visa upp ditt livs resa, milstolpar i ditt företag, projekthistorik eller något annat, kan du med detta kostnadsfria plugin designa en engagerande, interaktiv tidslinje utan att behöva skriva en enda rad kod – eller anlita dyra utvecklare.
Den här metoden fungerar med alla WordPress-teman och du kommer att kunna installera den på bara några minuter. Vi guidar dig genom hela processen, precis som vi har gjort för otaliga andra WordPress-användare som velat göra sina webbplatser mer engagerande.

Obs: Den här poradniken förklarar hur du lägger till en visuell tidslinje på din webbplats med din egen information. Om du letar efter ett sätt att skapa en tidslinje för sociala medier för flera användare kan du läsa vår przewodnik om hur du skapar en webbplats för sociala medier.
Varför lägga till en tidslinje i Facebook-stil i WordPress?
Oavsett om du är företagare, bloggare, ideell organisation eller något däremellan kan en visuell tidslinje vara ett värdefullt verktyg för att lyfta din WordPress-webbplats
Tänk på hur enkelt och engagerande det är att scrolla genom en tidslinje på Facebook. Du kan ta med dig samma användarupplevelse till din egen webbplats. Genom att låta besökarna utforska din tidslinje i sin egen takt blir din webbplats mer interaktiv och användarvänlig.
Att lägga till en tidslinje är också ett fantastiskt sätt att berätta historier med ditt innehåll. Om du till exempel har en företagswebbplats kan du visuellt visa ditt varumärkes historia, när du lanserade nya produkter eller viktiga milstolpar som du har nått. Det är ett fängslande och enkelt sätt för människor att följa med.
En tidslinje i Facebook-stil hjälper dig också att dela med dig av ditt varumärkes relacja på ett kreativt och minnesvärt sätt, så att du får kontakt med din publik på en känslomässig nivå.
Ett annat stort plus är att det håller besökarna engagerade. Genom att ge dem intressant och informativt innehåll i ett tidslinjeformat kan du uppmuntra besökare att stanna kvar på din WordPress-webbplats längre.
Med detta sagt, låt oss titta på hur du enkelt kan lägga till en tidslinje i Facebook-stil till din WordPress-blogg eller webbplats.
Lägga till en tidslinje i Facebook-stil i WordPress
Det enklaste sättet att skapa en tidslinje på din WordPress-webbplats är genom att använda pluginet Timeline Block For Gutenberg. Detta kostnadsfria WordPress-plugin är superenkelt att använda. Du behöver inte hålla på med några komplicerade inställningar, och du kan göra alla anpassningar direkt i WordPress innehållsredigerare.
Först måste du installera och aktivera plugin-programmet Timeline Block For Gutenberg. Om du behöver hjälp kan du läsa vår przewodnik om hur du installerar ett WordPress-plugin.
När pluginet är aktiverat är det bara att gå till den sida eller det inlägg där du vill lägga till din tidslinje i Facebook-stil.
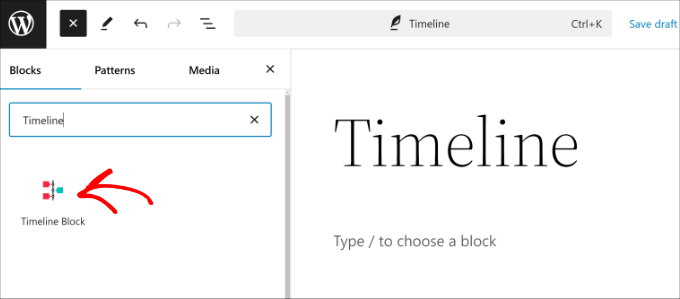
När du är i innehållsredigeraren klickar du bara på “+”-tecknet och lägger till ett “Timeline Block”.

Därefter ser du en tidslinjemall som lagts till i innehållsredigeraren.
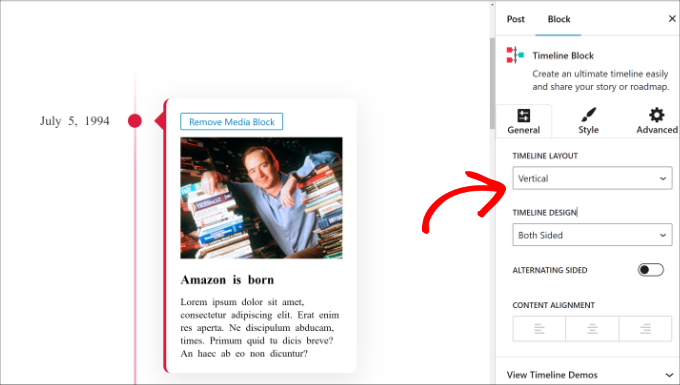
Härifrån kan du ändra tidslinjens layout och design från inställningspanelen till höger.
Instansitivt låter pluginet dig ändra layouten från vertikal till horisontell och välja om du vill visa tidslinjen på båda sidor eller bara på en sida.

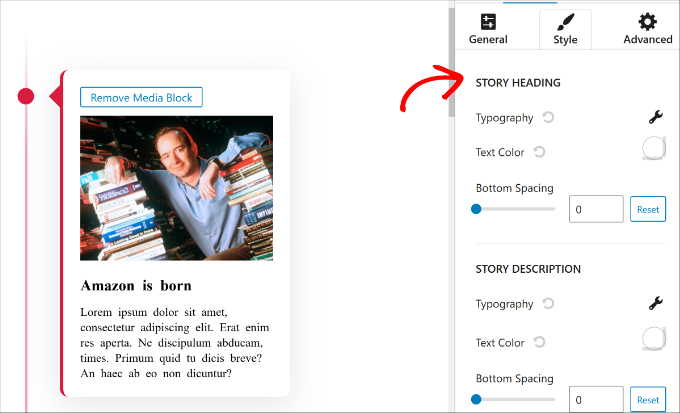
Om du går till kartan “Stil” i inställningspanelen får du alternativ för att ändra utseendet på din tidslinje.
Det finns instanser där du kan redigera typografi, textfärg och bottenavstånd för rubriken och beskrivningen av relacyn.

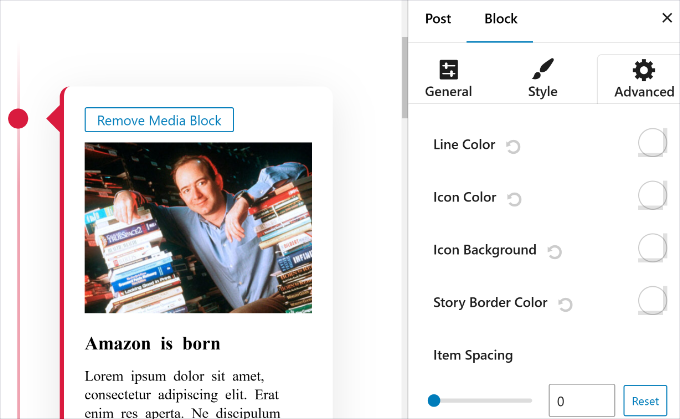
Du kan också hitta fler anpassningsalternativ på kartan “Avancerat”.
Med plugin-programmet kan du ändra linjefärg, ikonfärg, ikonbakgrund, objektavstånd, ikonboxstorlek, containerutfyllnad och mycket mer.

Därefter kan du redigera text och bilder i tidslinjen.
Som standard kommer pluginet att lägga till dummy-text och bilder. Du kan helt enkelt klicka på dem för att börja redigera.
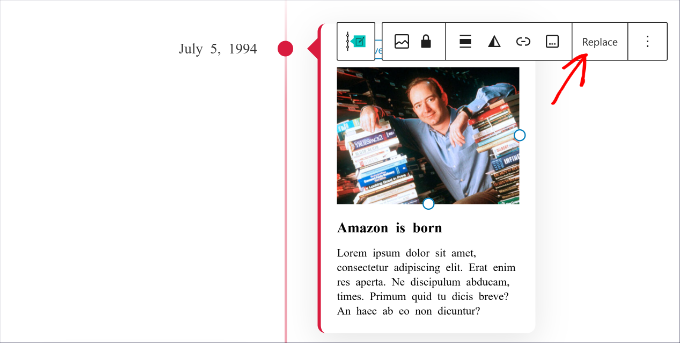
Om du till exempel vill ändra bilden markerar du den helt enkelt och klickar sedan på alternativet “Ersätt”. Du kan ladda upp en ny bild, välja en befintlig bild eller till och med göra något avancerat som att använda AI för att generera bilder.

På samma sätt kan du också klicka på texten och ersätta den med ditt innehåll i tidslinjen.
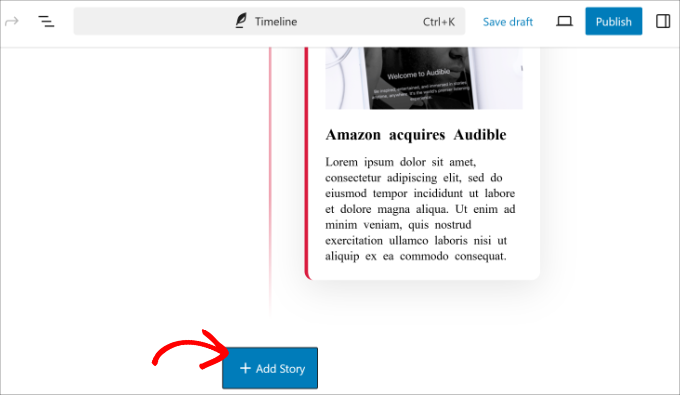
Om du sedan behöver lägga till fler relacior på din tidslinje kan du helt enkelt klicka på knappen “+ Add Story” och ange en bild och en text.

När du är klar kan du klicka på knappen “Publicera”.
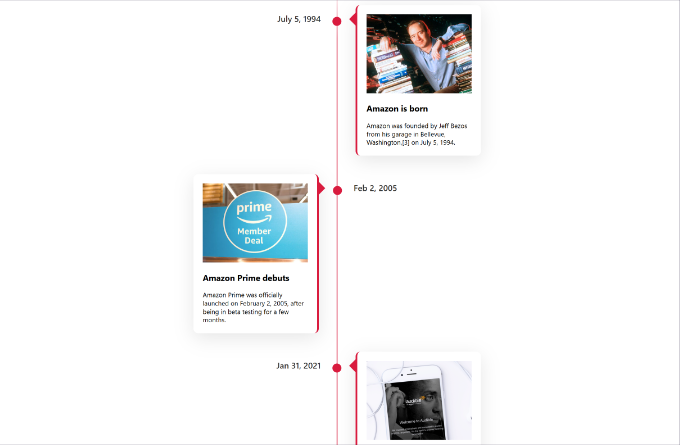
Nu kan du besöka din webbplats för att se tidslinjen i Facebook-stil i działanie.

Ytterligare resurser för att skapa tidslinjer i WordPress
Här är några fler användbara przewodniker om hur du skapar olika typer av tidslinjer och förbättrar användarupplevelsen på din webbplats:
- Så här visar du din Facebook-tidslinje i WordPress
- Så här lägger du till 111111 tidslinjer för evenemang i WordPress
- Så här skapar du ett anpassat Facebook Feed i WordPress
- Bästa webbplatsbyggare för småföretag (testad och jämförd)
- Hur man skapar en webbplats för sociala medier (przewodnik för nybörjare)
Vi hoppas att den här artikeln hjälpte dig att lägga till en tidslinje i Facebook-stil på din WordPress-webbplats. Du kanske också vill se vår przewodnik om hur man gör en nischad recensionswebbplats i WordPress och vårt expertval av de bästa WordPress portfolio-pluginsen för designers och fotografer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?