Har du märkt hur vissa webbplatser har de där eleganta, anpassade scrollfälten som perfekt matchar deras varumärkesfärger? 🤩
Vi har också märkt den här funktionen. Och många av våra användare har frågat oss hur man skapar dessa iögonfallande anpassade scrollfält på sina egna WordPress-webbplatser.
De goda nyheterna? Att anpassa din WordPress-scrollfält är mycket enklare än du kanske tror. Oavsett om du vill matcha dina varumärkesfärger, förbättra navigeringen eller lägga till en professionell touch till din webbplats, visar vi dig exakt hur du gör det. Ingen kodningserfarenhet krävs!

Vad du bör veta innan du lägger till en anpassad scrollbar 💡
Så, du är intresserad av att anpassa din WordPress-scrollfält. Men innan du dyker in, finns det några viktiga saker du bör veta för att säkerställa att du fattar rätt beslut för din WordPress-webbplats.
För det första, även om anpassade scrollfält kan se fantastiska ut, visar inte alla webbläsare dem på samma sätt. Moderna webbläsare som Chrome stöder dem bra, men andra kan visa begränsad anpassning eller ingen alls – särskilt på mobila enheter.
Nyckeln är att börja subtilt. Vi rekommenderar alltid att börja med mindre justeringar som matchar ditt varumärkes färgtema snarare än att skapa pråliga designer som kan distrahera från ditt innehåll. Kom ihåg: din scrollbar bör förbättra användarupplevelsen, inte stjäla showen.
När det görs rätt kan detta WordPress-designefter ge din webbplats den där extra professionella touchen. Se bara till att testa dina ändringar i olika webbläsare för att säkerställa en konsekvent upplevelse för alla dina besökare.
Nu när du förstår vad du kan förvänta dig, låt oss titta på hur du lägger till en anpassad scrollbar på din WordPress-webbplats. Använd helt enkelt snabblänkarna nedan för att hoppa till den metod du vill använda:
- Alternativ 1: Använd ett avancerat plugin för scrollbar (gratis + enkelt)
- Alternativ 2: Skapa CSS-scrollfält (avancerat)
- Bonustips: Lägg till en scroll-till-toppen-effekt i WordPress
🔎 Vill du lägga till anpassade scrollfält till specifika element som innehållsrutor eller sidofält? Kolla in vår guide om hur man lägger till anpassade scrollfält till vilket element som helst i WordPress.
Alternativ 1: Använd ett avancerat plugin för scrollbar (gratis + enkelt)
Det enklaste sättet att anpassa scrollfältet i WordPress är att använda Advanced Scrollbar. Detta gratis plugin låter dig ändra scrollfältets bredd, färg, scrollhastighet och mer utan att behöva skriva en enda kodrad.
Det första du behöver göra är att installera och aktivera pluginet Advanced Scrollbar. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
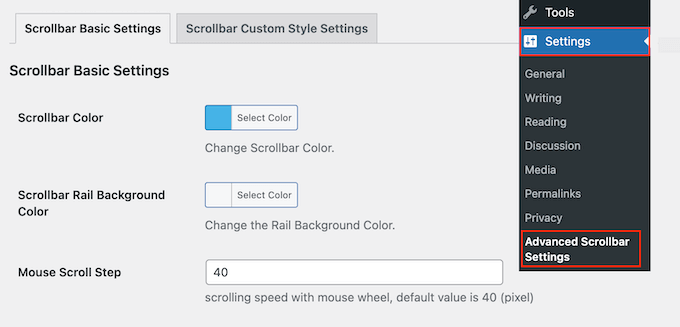
Efter aktivering, gå till Inställningar » Avancerade inställningar för scrollfält.

Här kan du ändra scrollfältets design, som färgschemat och bakgrundsfärgen på bakgrundsfärgen.
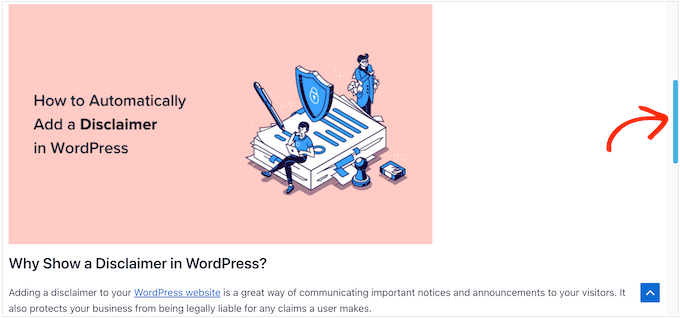
I följande bild har vi skapat ett blått rullningsfält.

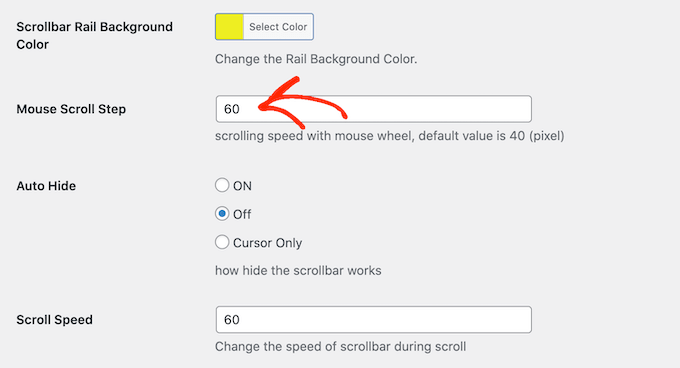
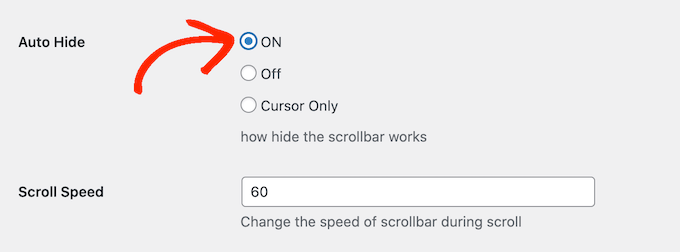
Du kan också ändra mushjulets steg genom att skriva ett nytt nummer i fältet 'Mouse Scroll Step'.
Ett lägre nummer gör att din webbplats scrollar långsammare, och ett högre nummer gör att den scrollar snabbare.

Du kan också välja om du vill dölja scrollbaren automatiskt så att den bara visas när besökaren scrollar.
Detta kan vara användbart om du har skapat en mer färgglad scrollbar och är orolig för att den kan distrahera från resten av ditt innehåll.

Som standard visas scrollfältet på höger sida av webbläsarfönstret. Du kan dock flytta det till vänster sida med hjälp av inställningarna för 'Rail Align' om du föredrar det.
När du är nöjd med scrollfältets konfiguration, kom ihåg att klicka på 'Spara ändringar' för att spara dina inställningar.
Du kan nu besöka din WordPress-blogg för att se det anpassade scrollfältet i praktiken.
Alternativ 2: Skapa CSS-scrollfält (avancerat)
Om du vill göra mer avancerade ändringar i din scrollbar, då är ett annat alternativ att använda CSS.
Att skapa en anpassad scrollbar med CSS låter dig anpassa varje del av elementet, men det fungerar bara i stationära webbläsare som använder WebKit. Det innebär att dina ändringar inte kommer att synas i alla webbläsare, inklusive mobilwebbläsare.
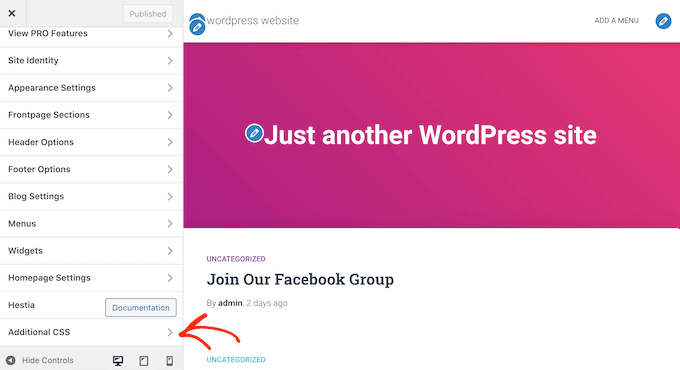
För att anpassa din scrollbar med CSS, gå till Utseende » Anpassa.
Notera: Om du använder ett blocktema, kommer detta alternativ inte att vara tillgängligt för dig. I så fall kan du öppna anpassaren genom att skriva in URL:en https://example.com/wp-admin/customize.php. Kom ihåg att ersätta example.com med din egen webbplats domännamn.
För mer information, kolla in vår guide om hur man fixar saknad temaanpassare i WordPress-admin.

I WordPress anpassningsverktyg, klicka på ‘Ytterligare CSS’.
Du kan nu lägga till din kod i den lilla redigeraren som visas.

Här är ett exempel på kod som ändrar hur scrollfältet ser ut:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Du kan lägga till vilken kod du vill. För mer information om CSS, se vår kompletta guide om hur man lägger till anpassad CSS till ditt WordPress-tema.
När du är nöjd med din kod klickar du bara på knappen 'Publicera'. Du kan nu besöka din WordPress-webbplats i en WebKit-webbläsare för att se dina ändringar i praktiken.

Bonustips: Lägg till en scroll-till-toppen-effekt i WordPress
Förutom att skapa ett anpassat scrollfält, kanske du också vill lägga till en effekt för att rulla till toppen på din WordPress-webbplats. Detta kan vara mycket hjälpsamt om du har längre blogginlägg och vill ge användarna ett snabbt sätt att komma tillbaka till toppen.
För att lägga till den här funktionen måste du installera och aktivera pluginet WPFront Scroll Top. För detaljerade instruktioner, se vår handledning om hur man installerar ett WordPress-plugin.
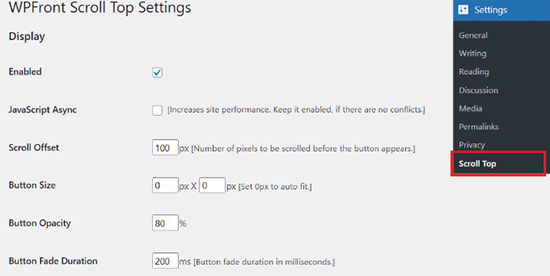
Vid aktivering, besök sidan Inställningar » Scroll Top från WordPress-instrumentpanelen och markera rutan 'Aktiverad' för att aktivera scroll-till-topp-effekten.
Efter det kan du redigera scroll-offset, knappstorlek, opacitet, blekningsvaraktighet, scrollvaraktighet och mer härifrån.

När du är klar, glöm inte att klicka på knappen 'Save Changes' för att spara dina inställningar.
Du har nu framgångsrikt lagt till en effekt för att rulla till toppen på din webbplats. För mer detaljerade instruktioner, se vår handledning om hur man lägger till en jämn scroll-till-topp-effekt i WordPress.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en anpassad scrollbar i WordPress. Du kanske också vill se våra experters val för de bästa dra-och-släpp sidbyggarna för WordPress och vår ultimata guide om hur man redigerar en WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
En sak jag skulle vilja lägga till är vikten av att beakta tillgänglighet vid anpassning av scrollbars.
Även om estetik är viktigt, bör vi se till att den anpassade scrollbaren förblir lätt synlig och användbar för alla besökare, inklusive de med synnedsättning.
Kanske kan användning av högkontrastfärger eller att säkerställa att scrollbarens bredd är tillräcklig hjälpa i detta avseende.
Marcos
Tack! CSS:en är plug&play.
WPBeginner Support
Kul att höra att vår guide var till hjälp!
Admin
Luqman Essam
Tack! Det hjälpte mig!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Finns det något plugin för WP som visar sekventiell konst som i en seriestripp där avsnitt kan publiceras på veckobasis?
WPBeginner Support
Du kanske vill titta på vår guide om att hantera en inläggsserie: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
aska
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar { width: 14px; background-color: silver; }
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; background-color: silver; }
::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); background-color: #0099cc; }
Vas
Utmärkt… Den renaste lösningen.
Det vore trevligt att posta koden för Firefox… om det finns ett sådant alternativ.
Tack för att du delade.
WPBeginner Staff
Det kan finnas något sätt att åsidosätta det genom anpassad CSS. Vänligen kontakta pluginets support.
Karen
Vilken rolig plugin. Jag installerade den precis. Finns det något sätt att kontrollera opaciteten – av färgen på scrollfältet när du inte hovrar över det? Tack för det här inlägget!
WPBeginner Staff
Tack för att du meddelade oss. Fixat det.
Vernon Trent
vänligen korrigera din länk till plugin.
det saknas ett S i URL:en "pluginS"
Gäst
Hej, länken i inlägget verkar vara trasig och kan påverka din webbplats ranking.
Var vänlig och lägg in rätt länk för pluginet "Dewdrop Custom Scrollbar".