Stripe är en populär plattform som gör att du kan acceptera onlinebetalningar över hela världen utan krångel.
Betalningsgatewayen är perfekt för onlinebutiker, bloggar, donationswebbplatser och mycket mer.
På WPBeginner accepterar vi betalningar med Stripe på olika medlemswebbplatser, inklusive när vi säljer våra programvaruprenumerationer. Vi har gjort detta med Easy Digital Downloads, WPForms, WP Simple Pay, med mera. Så vi vet precis hur enkelt det är att installera och hur det kan utöka din räckvidd till nya kunder över hela världen.
Som sagt, WordPress och de flesta kompatibla e-handelsplugins kommer inte med Stripe aktiverat som standard. Du måste ställa in det först.
Därför ska vi i den här artikeln visa dig hur du enkelt kan ta emot betalningar med Stripe i WordPress. Vi kommer att gå igenom flera olika metoder, så att du kan välja den som är bäst för dina unika behov.

Varför använda Stripe för att godkänna Payments i WordPress?
Stripe är en ledande betalningslösning som gör det enkelt för företagare att godkänna betalningar online.
Det är enkelt att integrera med alla typer av WordPress-webbplatser, inklusive e-handelsbutiker, bloggar, ideella webbplatser och medlemssidor. Med Stripe kan du hantera återkommande betalningar eller erbjuda användarna ett sätt att betala för sina engångsköp.
Observera bara att Stripe kräver att din webbplats använder SSL/HTTPS-kryptering. Om du inte redan har ett SSL-certifikat för din webbplats kan du läsa vår steg-för-steg-guide om hur du lägger till SSL i WordPress.
Med detta sagt finns det olika sätt att acceptera betalningar med Stripe i WordPress. Vi kommer att gå igenom 4 olika metoder så att du kan välja den som bäst passar dina behov.
För snabb browsing, använd gärna länkarna i navigationen under:
Custom Stripe Orderformulär i WordPress med WPForms
WPForms är det bästa WordPress formulär plugin. Det allow you att skapa customize betalningsformulär och enkelt godkänna betalningar på din WordPress site med Stripe och PayPal.
För mer information om hur du använder detta plugin, kolla in vår fullständiga WPForms-recension.
För denna tutorial kommer vi att använda WPForms Pro-planen eftersom den innehåller Stripe Pro addon, som erbjuder mer kraftfulla betalningsformulärfält och inga ytterligare transaktionsavgifter.
Obs: Det finns också en WPForms Lite version som du kan använda gratis. Det gör att du kan acceptera Stripe-betalningar, men det finns en transaktionsavgift på 3% för betalningar som görs via dina formulär.
Det första du behöver göra är att installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du gå till WPForms ” Inställningar för att ange din licensnyckel. Du kan hämta denna licensnyckel från ditt konto på WPForms webbplats.

Efter verifiering måste du gå över till WPForms ” Addons-sida.
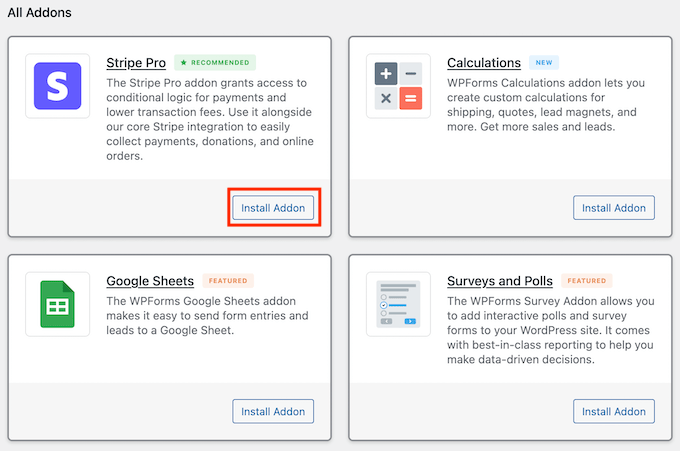
Bläddra ner till tillägget “Stripe Pro” och klicka på knappen “Installera tillägg” under det.

WPForms kommer sedan automatiskt att installera och aktivera Stripe-formulärtillägget.
Därefter måste du besöka WPForms ” Settings page och klicka på fliken ‘Payments’.
När du är där måste du klicka på knappen “Anslut med Stripe”.

Efter det loggar du in på ditt Stripe-konto och ansluter ditt konto till WPForms.
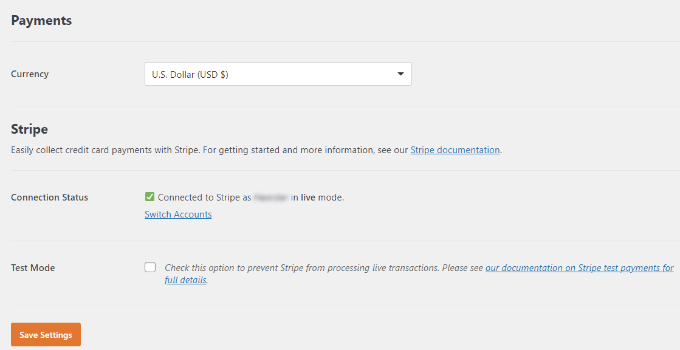
När det är gjort kommer du att omdirigeras tillbaka till WPForms sida för betalningsinställningar. Du bör nu kunna se en grön bock i avsnittet “Anslutningsstatus”, vilket visar att ditt konto är anslutet.

Därefter måste du skapa ett formulär för att godkänna betalningar på din WordPress site.
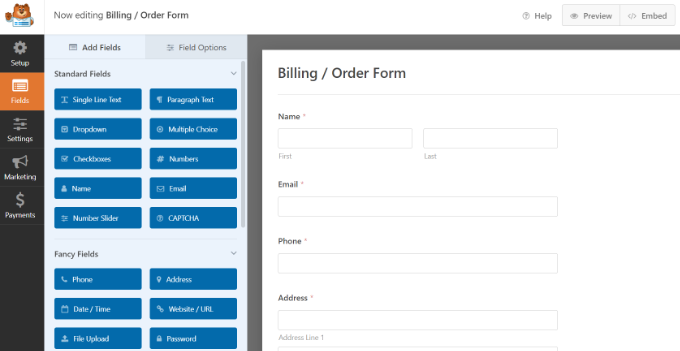
Helt enkelt head över till WPForms ” Add New page. Detta kommer att starta WPForms drag and drop form builder-gränssnitt.

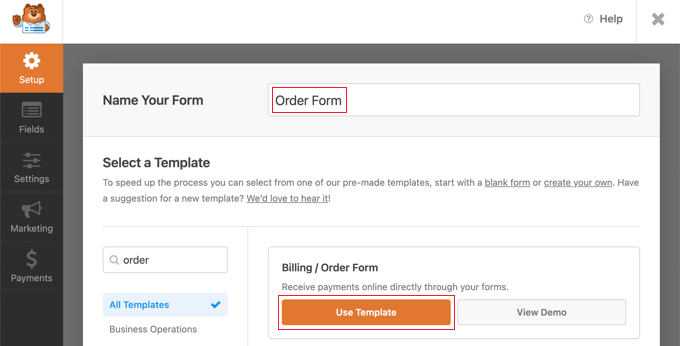
WPForms levereras med färdiga formulärmallar.
Du kan välja mellan flera formuläralternativ, inklusive ett beställningsformulär, ett donationsformulär med mera. Eller så kan du skapa ett tomt formulär för att acceptera Stripe-betalningar.

Du kan add new formulärfält genom att helt enkelt drag and drop dem från den vänstra Column till templates. Du kan också edit ett formulärfält genom att klicka på det.
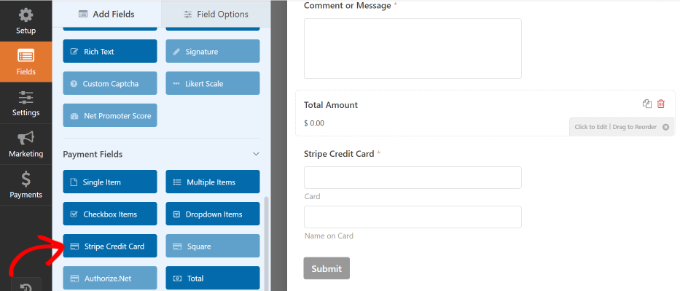
Om du vill acceptera betalningar online måste du lägga till ett formulärfält för “Stripe Credit Card”. Du hittar fältet under avsnittet “Payment Fields”.

Om du sedan klickar på Stripe Credit Card-fältet hittar du fler alternativ för customize, som att gillar att editera etiketten och lägga till en description.
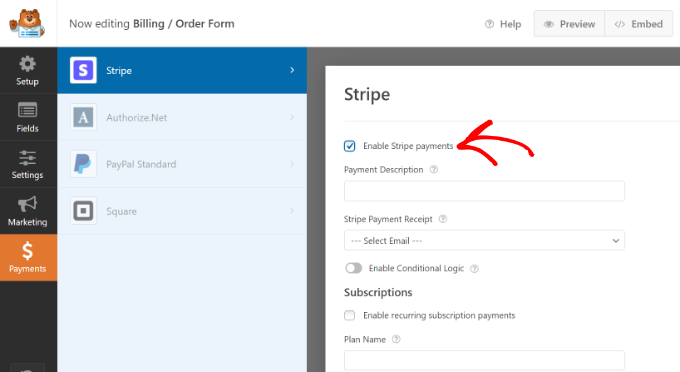
När du är nöjd med formuläret måste du klicka på fliken Payments ” Stripe i WPForms form builder.

Nu måste du kryssa i rutan bredvid alternativet “Aktivera Stripe-betalningar” och ange en beskrivning för betalningen. Du kan också välja att skicka ett betalningskvitto.
Glöm inte att save your settings när du är klar.
Du är nu redo att add to detta formulär till vilken WordPress post eller page du vill.
Det finns flera sätt att embeda ditt formulär för Payment. Du kan helt enkelt clicka på knappen “Embed” i form buildern och välja antingen en befintlig sida eller skapa en new page.

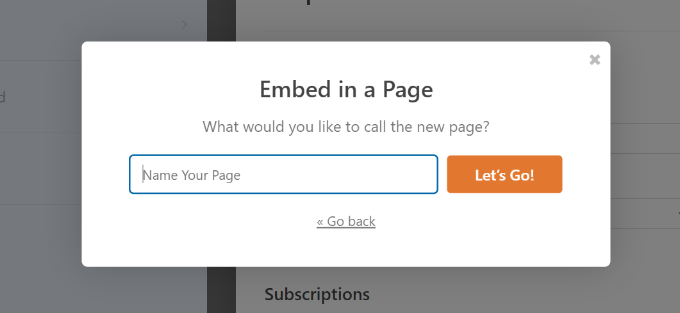
För denna tutorial väljer vi alternativet “Create New Page”.
Enter nu ett namn för din page och click på knappen “Let’s Go!”.

WPForms kommer nu att add formuläret till din WordPress content editor.
Du kan också manuellt add formuläret till din website genom att använda WPForms block och välja ditt formulär från dropdown menyn.

Klicka sedan på knappen Preview för att se hur ditt formulär ser ut.
Publicera sedan page och besök your website för att se Stripe-betalningsformuläret i action.

Stripe köpknapp med WP Simple Pay tillägg
En annan metod du kan använda för att acceptera onlinebetalningar är att använda WP Simple Pay. Vi har stor erfarenhet av detta verktyg och vi tycker att det är det bästa Stripe-betalningspluginet för WordPress. Det gör att du kan samla in betalningar utan att sätta upp en kundvagn.
För mer information kanske du vill ta en titt på vår WP Simple Pay recension.
För denna handledning använder vi WP Simple Pay Pro-planen eftersom den låter dig visa ett betalningsformulär på din webbplats. Dessutom får du fler betalningsalternativ och tillåter användare att betala en gång eller ställa in återkommande betalningar.
Obs: Det finns också en gratisversion av WP Simple Pay som du kan använda för att acceptera Stripe-betalningar.
Det första du behöver göra är att installera och aktivera pluginet WP Simple Pay. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering kommer pluginet att starta installationsguiden för e-handel. Klicka bara på knappen “Låt oss komma igång”.

Därefter kommer installationsguiden att kräva att du anger licensnyckeln. Du hittar din WP Simple Pay-licensnyckel i kontoområdet under “Licenser”.
När du har enter nyckeln, gå vidare och klicka på knappen “Activate and Continue”.

Nu måste du ansluta WP Simple Pay till ditt Stripe account.
För att göra det klickar du bara på knappen “Anslut med Stripe”.

I nästa steg loggar du in på ditt Stripe-konto och följer instruktionerna på skärmen för att ansluta det till WP Simple Pay-pluginet.
När kontot har anslutits utan problem kommer du att redirectas tillbaka till Setup Wizard.
Ange nu din e-postadress och konfigurera de e-postmeddelanden som du vill få. Du kan t.ex. aktivera e-postmeddelanden för betalningskvitton, kommande fakturor och betalningsaviseringar.

Gå vidare och klicka på knappen “Save and Continue”.
Det sista steget i Setup Wizard är att skapa ett betalningsformulär. You can simply click the “Create a Payment Form” button.

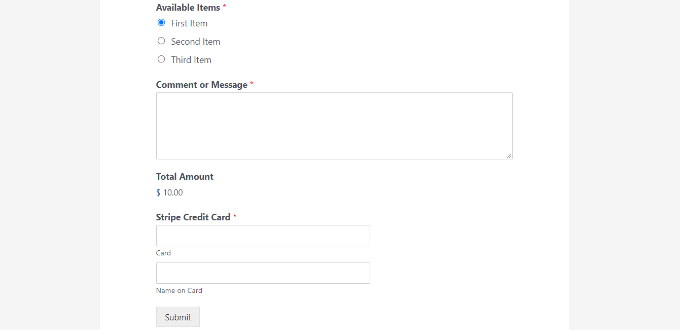
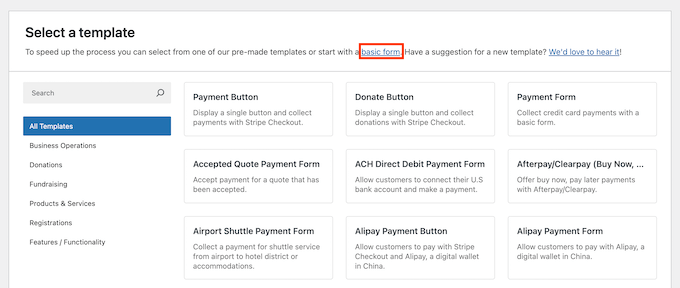
Du kan sedan välja en mall som passar just dina behov.
Eller klicka bara på länken för ett “grundformulär”.

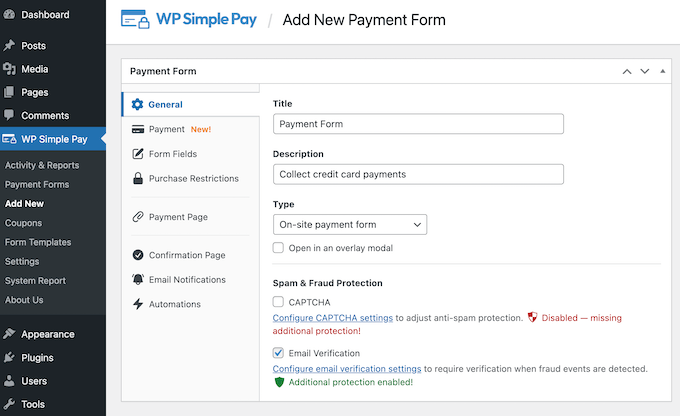
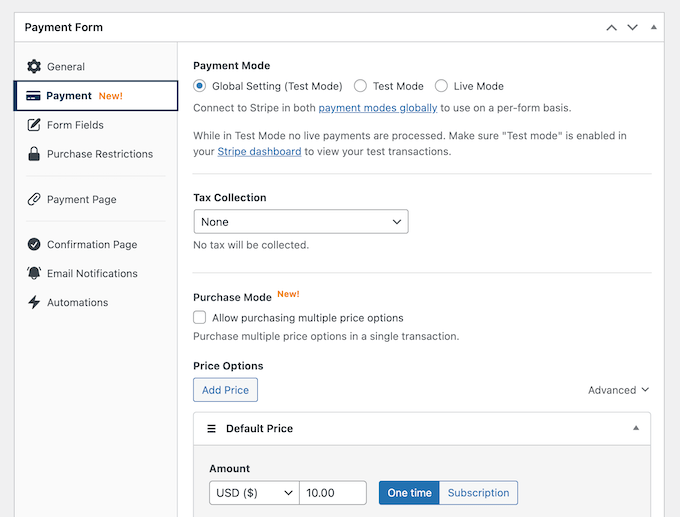
Därefter ser du olika inställningar för formuläret Payment.
På fliken “Allmänt” kan du redigera formulärets titel, beskrivning, formulärtyp med mera. Det finns också ett alternativ för att aktivera CAPTCHA.

Efter det kan du heada över till tabben “Payment”.
Här hittar du alternativ för att enter priserna för dina produkter och tjänster. WP Simple Pay låter dig också välja ett alternativ för engångsbetalning eller en återkommande prenumeration.

Du kan även aktivera “Inköpsläge” för att erbjuda flera alternativ åt gången. Dessutom kan du konfigurera skattesatser på den här skärmen.
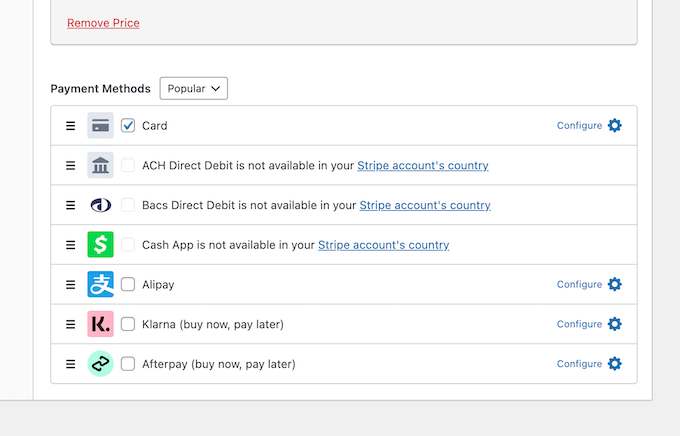
Därefter kan du rulla ner för att välja flera betalningsalternativ för dina kunder, till exempel kreditkort, Apple Pay, ACH-betalningar, köp nu betala senare och mer.

Slutligen kan du navigera till tabben “Form Fields” i form buildern. I den här tabben kan du add to fler formulärfält och ändra ordern på dem.
När du är klar med att customize ditt betalningsformulär klickar du bara på knappen “Publicera”.
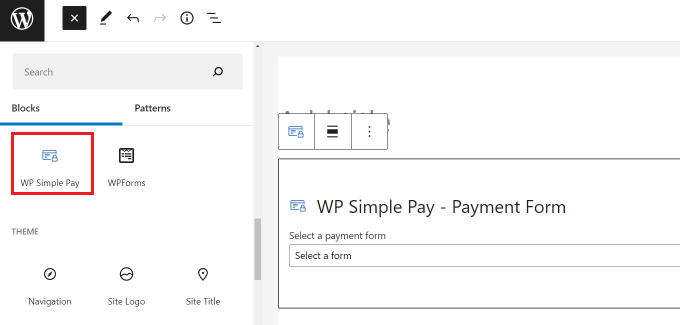
Därefter kan du lägga till betalningsformuläret var som helst på din WordPress website genom att använda WP Simple Pay block.
Lägg helt enkelt till en ny sida eller redigera en befintlig. När du är i WordPress innehållsredigerare klickar du på “+”-knappen och lägger till ett WP Simple Pay-block.

Därefter väljer du ditt formulär från dropdown-menyn i WP Simple Pay-blocket.
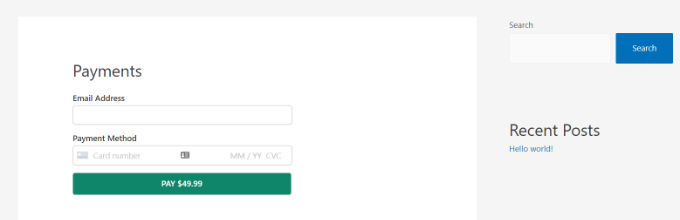
Nu kan du previewa och publicera page. För att se formuläret för Payment i action, besök helt enkelt your website.

Lägga till Stripe Payment Gateway i WooCommerce
Om du run en online store med WordPress med WooCommerce, så här kan du godkänna betalningar med Stripe.
Först måste du installera och aktivera det gratis pluginet Stripe Payment Gateway for WooCommerce, skapat av FunnelKit. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat klickar du på knappen “Start Onboarding Wizard”.

Detta öppnar en sida.
Här kan du ansluta din WooCommerce-butik till ditt Stripe-konto genom att klicka på knappen “Anslut med Stripe”.

Du kommer sedan att uppmanas att ange email address och password för ditt Stripe account.
Därefter klickar du på knappen “Logga in” för att fortsätta.

Därefter väljer du det Stripe account som du vill ansluta till Stripe Payment Gateway for WooCommerce plugin.
Klicka sedan på knappen “Anslut”.

Nu kan du aktivera alla de betalningsgateways som du vill erbjuda i din WooCommerce-butik, inklusive Stripe, SEPA Direct Debit, iDEAL och mer.
Därefter klickar du på knappen “Save and Continue”.

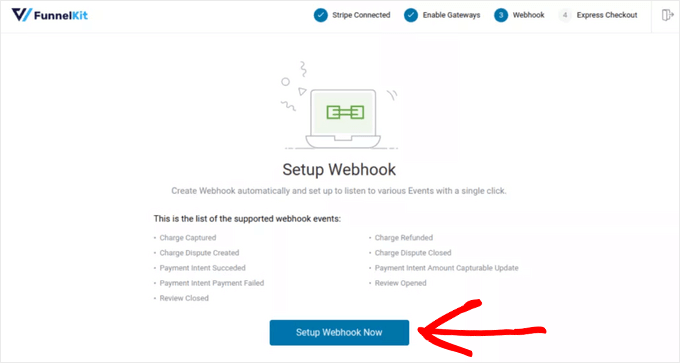
Därefter måste du ställa in webhooks.
För att göra det klickar du helt enkelt på knappen “Setup Webhook Now”.

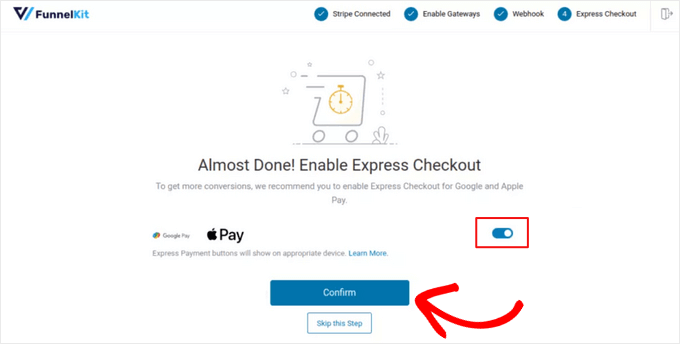
Tillägget kommer sedan att uppmana dig att aktivera alternativet expressutcheckning, vilket gör det möjligt för kunder att betala via Google Pay och Apple Pay.
För att aktivera expressutcheckning, toggle brytaren till “On” och click “Confirm” knappen. Annars kan du trycka på knappen “Hoppa över detta steg”.

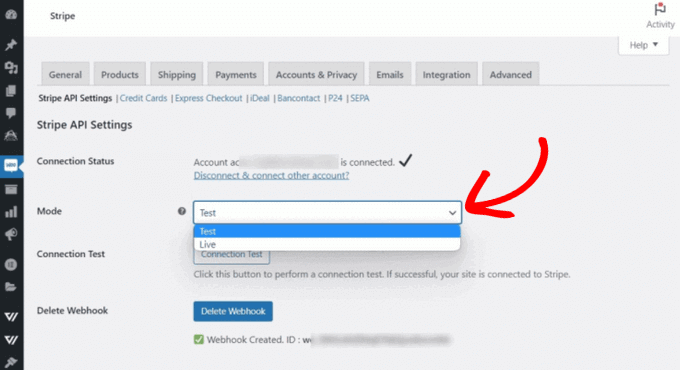
I det sista steget i onboarding wizard kan du välja om du vill runna i “Test”-läge eller “Live”-läge.
Klicka sedan på knappen “Save and Review Settings”.

Du kommer nu att bli redirectad till Stripe settings page i WooCommerce.
Om du valde “Test”-läget tidigare för att testa betalningsprocessen i din butik kan du ändra det till “Live”-läget här när du är redo att acceptera riktiga betalningar.

Glöm inte att save changes för att lagra dina settings.
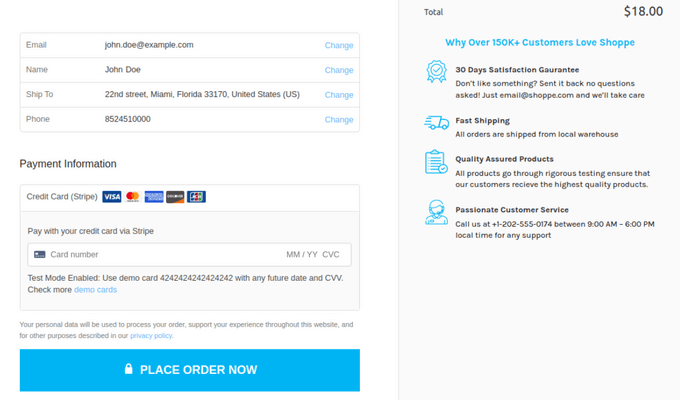
Dina användare kommer nu att se Stripe som ett alternativ för betalning på checkout page.

Related to: Se denna tutorial om hur du customize WooCommerce checkout page.
Stripe Payments med Easy Digital Downloads
Easy Digital Downloads är ett av de bästa WordPress eCommerce-tilläggen på marknaden. Det allow you att enkelt sälja digitala produkter från din WordPress site.
Det första du behöver göra är att installera och aktivera Easy Digital Downloads. Mer information finns i vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
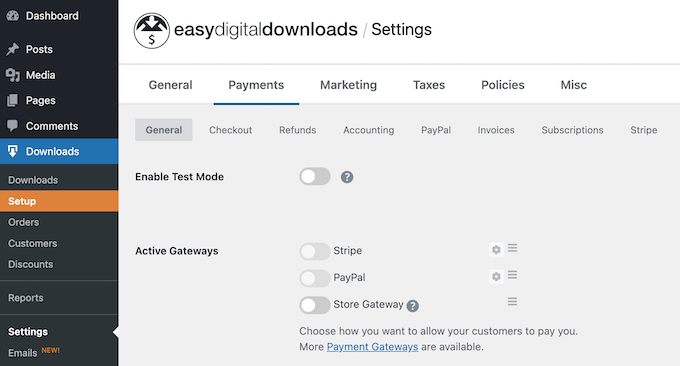
Vid aktivering måste du besöka sidan Nedladdningar ” Inställningar och sedan klicka på fliken “ Betalningar “.
Här hittar du “Active Gateways” och växlar helt enkelt knappen bredvid “Stripe”.

Klicka på knappen “Spara ändringar” längst ned på sidan för att spara dina inställningar.
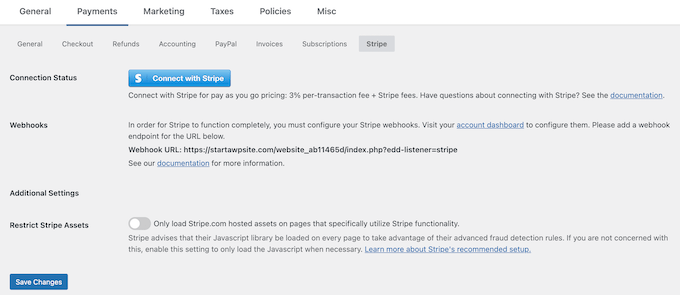
Därefter måste du gå till avsnittet “Stripe” -inställningar på fliken “Betalningar” i Easy Digital Downloads. Här klickar du på knappen “Anslut med Stripe”.

Logga sedan in på ditt Stripe-konto och följ instruktionerna för att ansluta det till Easy Digital Downloads.
Glöm inte att spara ändringarna för att spara dina ändringar när du är klar.
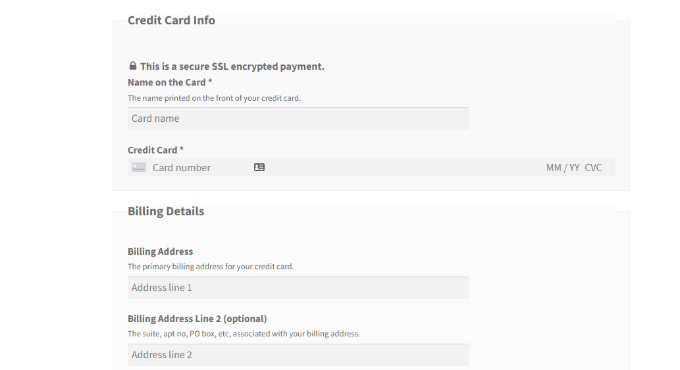
Dina användare kommer nu att se alternativet att betala med Stripe i kassan.

Relaterade guider för att acceptera Stripe-betalningar i WordPress
Nu när du vet hur du accepterar betalningar med Stripe i WordPress kanske du vill kolla in dessa andra resurser:
- Stripe vs. PayPal: Vilket är bäst för din WordPress-webbplats?
- Så här lägger du till Stripe QR-kodbetalning i WordPress
- Så här samlar du in skatter för Stripe-betalningar i WordPress
- Så här sänker du Stripe-transaktionsavgifter i WordPress
- Så här lägger du till en Stripe Donate-knapp i WordPress (med återkommande alternativ)
- Så här testar du Stripe-betalningar på en WordPress-webbplats
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for this clear guide! I’ve been struggling with PayPal’s fees (which unfortunately are not small) for a while, so Stripe seems like a great alternative for me (Im using Paypal for donate on my blog). I’ve been scouring the web for a step-by-step guide that actually makes sense, and this is exactly what I needed. Your explanation for connecting Stripe to WordPress was refreshingly simple. Now I can finally set up payments without the confusion. Over time, I would also like to connect Stripe to WooCommerce, where e-books will be sold, but I assume that the process will be very similar to this one?
WPBeginner Support
You should be able to follow the WooCommerce steps in this article to connect Stripe.
Admin
Chirag swami
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu
Are there any free plugins?
WPBeginner Support
The WooCommerce plugin is one free plugin.
Admin
alzihad
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah
Please make a video tutorial. I will be thankful to you.
WPBeginner Support
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur
I want to ask that how you create featured images of your posts.