Att acceptera Affirm-betalningar på din WordPress-webbplats kan göra en stor skillnad.
Affirm gör det möjligt för dina kunder att dela upp sina inköp i mindre, mer hanterbara betalningar. Det ses ofta som mer bekvämt än att använda traditionella kreditkort och förbättrar shoppingupplevelsen.
Vi tar inte emot betalningar regelbundet, men våra partnervarumärken har lagt till olika betalningsmetoder för att sälja sina plugins. De har berättat för oss att det är superviktigt att erbjuda flera betalningsalternativ för att tillgodose alla typer av målgrupper för att maximera försäljningen.
I den här artikeln kommer vi att guida dig genom hur du accepterar Affirm-betalningar i WordPress.

Varför godkänna Affirm Payments i WordPress?
Affirm är en köp nu betala senare-tjänst (BNPL) som gör det möjligt för kunder att köpa dina produkter/tjänster i delbetalningar över tid.
Plattformen erbjuder två sätt för kunderna att göra ett köp. En användare kan betala för sitt köp i 4 lika stora, räntefria betalningar under 8 veckor, eller så kan de betala i månatliga delbetalningar under 36 månader.
Genom att acceptera Affirm-betalningar på din WordPress-webbplats kan du göra det lättare för kunderna att köpa dina dyrare produkter och tjänster.
Detta kan förbättra kundupplevelsen och öka ditt genomsnittliga ordervärde. Studier har visat att besökare som använder Affirm genomsnittligt spenderar mer pengar än de som använder andra betalsätt.
Dessutom kommer du fortfarande att få full betalning för produkten i förväg. Sedan kommer Affirm att arbeta direkt med kunderna för att samla in det återstående saldot.
Med detta i åtanke ska vi visa dig hur du enkelt kan acceptera Affirm-betalningar i WordPress. Vi kommer att gå igenom 2 enkla metoder, och du kan använda snabblänkarna nedan för att hoppa till den du vill använda:
Är du redo att öka kundnöjdheten och försäljningen? Låt oss komma igång!
Metod 1: Godkänn Affirm Payments i WordPress med WP Simple Pay (rekommenderas)
Den här metoden rekommenderas om du vill lägga till ett Affirm-betalningsformulär på din webbplats. Det är ett bra alternativ om du inte använder WooCommerce. Dessutom låter det dig acceptera donationer och medlemsavgifter, ta betalt för innehållsåtkomst och behandla betalningar för andra företag.
Det enklaste sättet att acceptera dessa Affirm-betalningar med hjälp av ett formulär är med WP Simple Pay-pluginet.

Det är det bästa WordPress Stripe-pluginet på marknaden som gör att du enkelt kan acceptera onlinebetalningar utan att behöva ställa in en kundvagn.
Under testningen fann vi att det kommer med en användarvänlig byggare, säker betalningshantering, en återkommande betalningsfunktion och naturligtvis möjligheten att acceptera Affirm-betalningar. För att lära dig mer, se vår detaljerade WP Simple Pay-recension.
För att komma igång installerar och aktiverar vi pluginet WP Simple Pay. För detaljerade instruktioner kan du se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Obs: WP Simple Pay har också en kostnadsfri plan. Du behöver dock Professional-planen för att låsa upp Affirm-betalningsfunktionen.
Vid aktivering kommer en installationsguide att visas på skärmen. Gå vidare och klicka på knappen “Låt oss komma igång”.

Detta tar dig till nästa steg, där du måste ange pluginets licensnyckel.
Du hittar den här informationen på webbplatsen WP Simple Pay i ditt konto. När det är gjort kan du klicka på knappen “Aktivera och fortsätt”.

Du kommer nu att bli ombedd att ansluta ditt Stripe-konto till WP Simple Pay. Stripe är en superpopulär betalningsgateway som gör att du enkelt kan acceptera onlinebetalningar.
Fortsätt och klicka på knappen “Connect with Stripe” för att fortsätta.

När du har gjort det vill du logga in på ditt Stripe-konto för att ansluta det till WP Simple Pay. Om du inte har ett konto ännu kan du skapa ett genom att besöka Stripes webbplats.
För mer details, you may want to see our tutorial on how to accept Stripe payments in WordPress.
När du väl har anslutit Stripe och plugin-programmet kommer installationsguiden att be dig att konfigurera dina e-postmeddelanden.
Här kan du aktivera alternativ för att få e-postmeddelanden om betalningskvitton, kommande fakturor och betalningsaviseringar och ange den e-postadress som de ska skickas till.
Bonus Tips💡: Om du har problem med att ta emot e-postmeddelanden hos dig kan du kolla in vår guide om hur du konfigurerar e-postinställningar i WordPress på rätt sätt.
När du är nöjd klickar du på knappen “Save and Continue”.

Du kan nu lämna Setup Wizard eftersom det är dags att skapa ett betalningsformulär för din website.
För att göra detta, besök sidan WP Simple Pay ” Betalningsformulär i WordPress instrumentpanel och klicka på knappen “Skapa ditt betalningsformulär”.

Detta öppnar vyn “Välj en template”, där du kan välja någon av plugins förgjorda templates genom att clicka på knappen “Use Template” under den.
I den här handledningen kommer vi att använda mallen “Betalningsformulär”.

Detta kommer att leda dig till “Add New Payment Form” page, där du kan börja med att lägga till en titel och description för ditt formulär.
Därefter kan du välja formulärtyp som “On-site payment form”.

När du har gjort det, byt till fliken “Betalning” i den vänstra kolumnen.
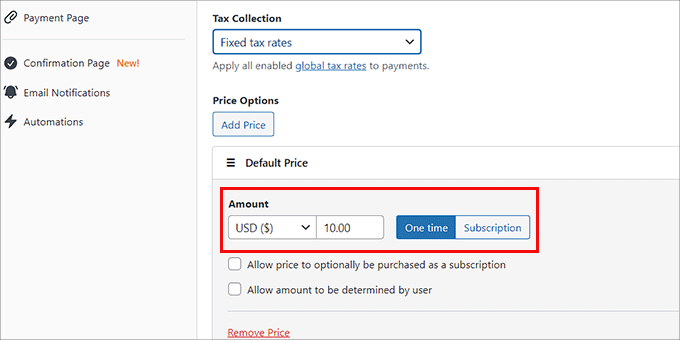
Här kan du välja önskade skatteuppbördssatser från rullgardinsmenyn under alternativet “Skatteuppbörd”.
Därefter kan du lägga till standardpriset för den tjänst eller produkt som du skapar betalningsformuläret för.

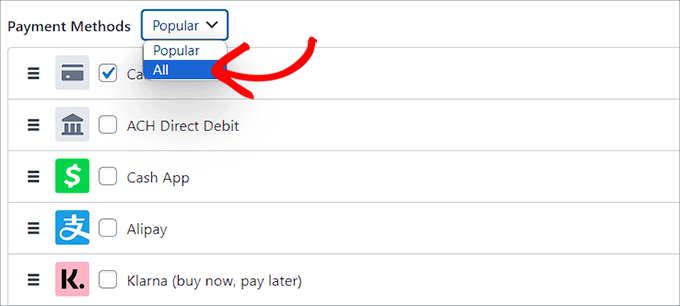
Låt oss sedan rulla ner till avsnittet “Betalningsmetoder” och välja alternativet “Alla” i rullgardinsmenyn.
Om du inte väljer det här alternativet kommer betalsättet Affirm inte att visas på din vy.

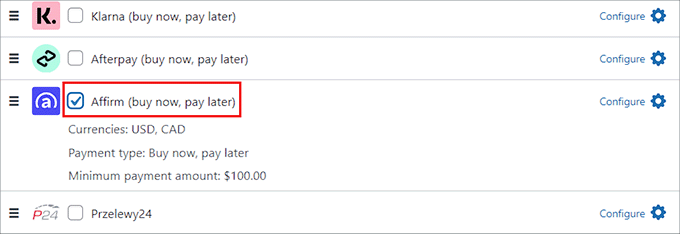
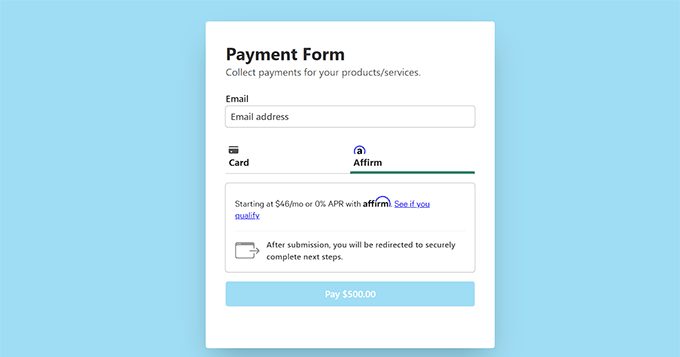
När alla betalningsmetoder som erbjuds av WP Simple Pay visas som en lista, rulla bara ner till alternativet “Bekräfta” och kontrollera boxen bredvid den.
Du har nu utan problem addat Affirm betalningslösning till ditt WordPress formulär.

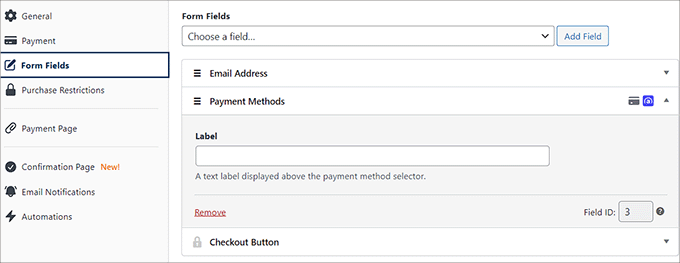
Härifrån vill du växla till fliken “Formulärfält” i kolumnen till vänster.
Nu kan du lägga till ett formulärfält från rullgardinsmenyn och sedan konfigurera dess inställningar genom att expandera fliken. Du kan också ändra ordningen på befintliga fält genom att helt enkelt dra och släppa dem.
Du kan t.ex. lägga till och anpassa ett fält för e-postadress i ditt formulär. På så sätt måste kunderna ange sina e-postadresser när de gör inköp med hjälp av ditt formulär.

Lägga till formuläret Affirm Payment på din website
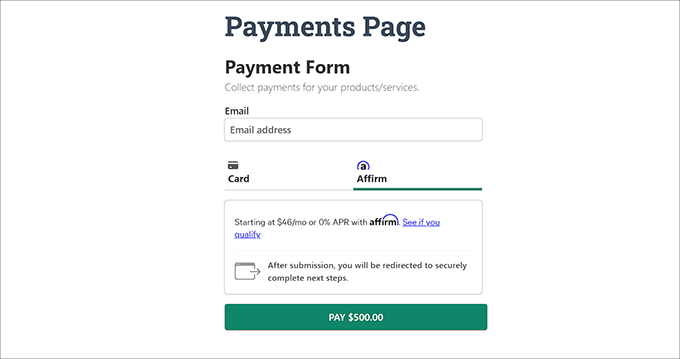
Därefter kan du växla till fliken “Betalningssida” och markera rutan “Aktivera en dedikerad betalningssida”. WP Simple Pay kommer då att låta dig skapa en anpassad sida för ditt Affirm-betalningsformulär utan att skapa en ny sida på din WordPress-blogg eller webbplats.
Om du kontrollerar den här boxen öppnas en new page med inställningar för ditt formulär, där du kan add to en permalänk, färgschema, image och text i footern.

När du är klar kan du klicka på knappen “Publicera” för att spara dina inställningar.
You can then visit your WordPress website to view the payment form page.

Alternativt kan du lägga till betalningsformuläret på en befintlig sida genom att klicka på knappen “Publicera” efter att du har lagt till formulärfält.
Därefter måste du öppna den sida/post du vill ha från WordPress instrumentpanel. Klicka sedan på knappen “Lägg till block” (+) i det övre vänstra hörnet av skärmen för att öppna blockmenyn.
Härifrån hittar du och lägger till WP Simple Pay-blocket på sidan och väljer sedan det betalningsformulär du skapade från rullgardinsmenyn i blocket.

Slutligen trycker vi på knappen “Publish” eller “Update” för att lagra dina inställningar.
Nu är det bara att besöka din WordPress site för att view the Affirm payment form in action.

Metod 2: Godkänn WooCommerce Affirm Payments med hjälp av Affirm Payments Plugin (gratis)
Vi rekommenderar den här metoden om du har en WooCommerce store och letar efter en gratis lösning.
Affirm Payments är ett bra WooCommerce plugin för att ställa in avbetalningsbetalningar. Det allow you att enkelt lägga till Affirm som en betalningslösning på kassasidan för varje produkt.
Först måste du installera och aktivera Affirm Payments plugin. För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Obs: Detta plugin fungerar inte om WooCommerce-pluginet inte är aktiverat på din webbplats. För mer information kan du se vår kompletta WooCommerce-handledning. Du kommer också att behöva skapa ett Affirm-konto.
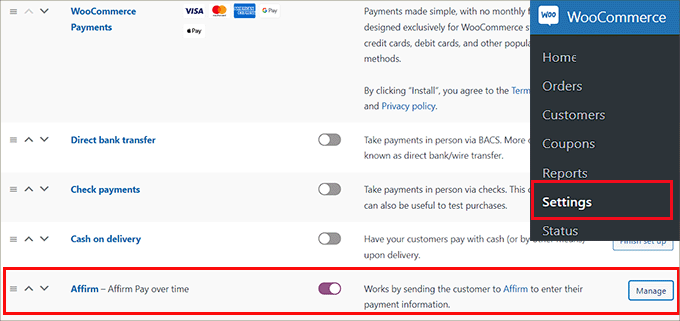
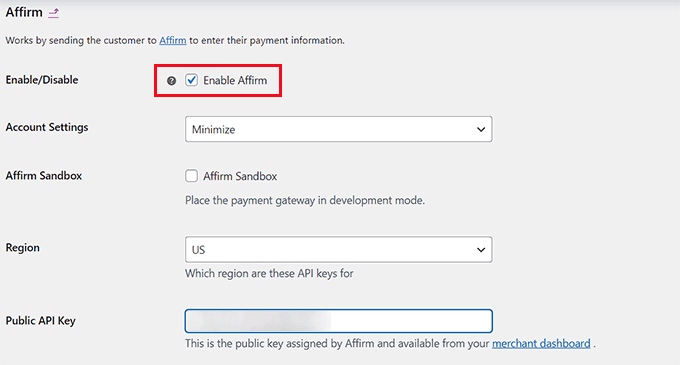
Efter aktivering kan du besöka sidan WooCommerce ” Inställningar från WordPress admin sidofält och växla till fliken “ Betalningar”.
Här kommer du att se en lista över alla betalningslösningar som erbjuds av WooCommerce. Du måste rulla ner till alternativet “Bekräfta” och klicka på knappen “Hantera”.

Detta kommer att leda dig till en new vy där du måste kontrollera boxen “Enable/Disable” för att aktivera Affirm som en betalningslösning i din online store.
Därefter kan du konfigurera några customize-alternativ för betalningslösningen, gillar Affirm-färgen, reklambudskap och mer.
Du måste också ange dina offentliga och privata API-nycklar för Affirm. Du kan få den här informationen från din dashboard för handlare på Affirms website.

När du är klar, glöm inte att clicka på knappen “Save Changes” för att store dina inställningar.
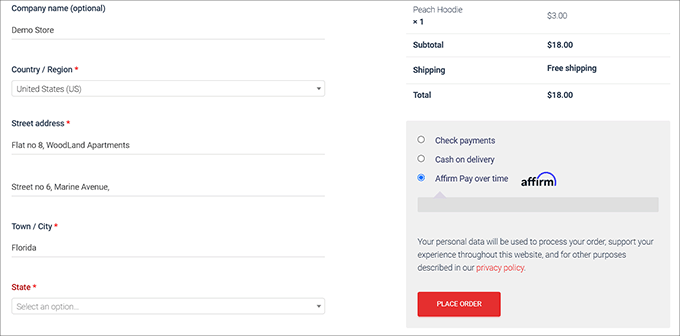
You can now visit your eCommerce store and view the checkout page to see Affirm as a payment alternative.

Bonus Options för att installera delbetalningar i WordPress
Om du säljer produkter eller tjänster på din WordPress-webbplats kan det hjälpa dig att öka konverteringen genom att skapa delbetalningar.
Det beror på att modellen med köp nu och betala senare erbjuder mer flexibilitet till dina customers och omedelbart får alla dina produkter och tjänster att se mer prisvärda ut.
En av de främsta orsakerna till att många överger sin cart är att customers inte har råd att betala för sina inköp. Men om du tillåter dem att betala i installationer, då kan du minska cart övergivande på din webbplats.
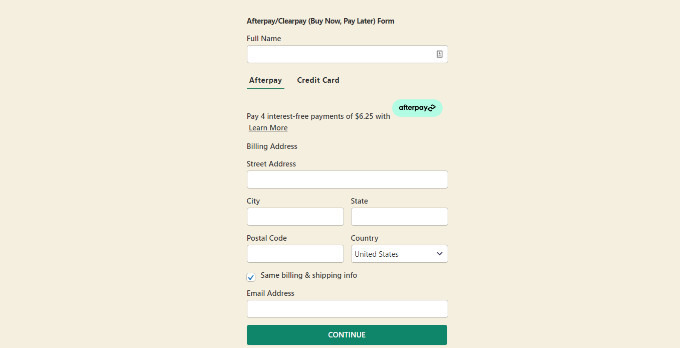
Förutom Affirm finns det också andra betalningslösningar som AfterPay och Klarna som du kan använda för att enkelt add to en köp nu betala senare-metod till din WordPress webbplats.

För detaljerade instruktioner kan du se vår tutorial om hur du lägger till planer för köp nu, betala senare i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan add to Affirm payments i WordPress. Du kanske också vill se vår tutorial om hur man lägger till Venmo i WordPress och WooCommerce och våra expertval för de bästa PayPal-tilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.