Vill du visa upp dina videor och bilder på ett sätt som fångar uppmärksamheten utan att göra din sida rörig? Sliders är ett fantastiskt verktyg för det!
Med dessa funktioner kan du lyfta fram viktigt innehåll samtidigt som din WordPress-webbplats ser snygg och professionell ut.
Vi har arbetat mycket med WordPress-sliders, så vi är här för att se till att du får det rätt från början. ✅
I den här guiden går vi igenom hur du enkelt skapar en video- och bildslider med hjälp av Soliloquy.

Varför skapa en video och image WordPress slider?
💡 Låt oss inse det: innehållsreglage är fantastiska. När de görs rätt sparar de dyrbar skärmfastighet och hjälper till att engagera besökare direkt när de landar på din sida.
Ett bildspel med videoklipp och bilder innehåller båda medietyperna. Ibland vill du ha videoklipp och bilder i ett bildspel i stället för att skapa bildspel för det ena eller det andra.
Låt oss säga att du har en fastighetswebbplats för olika bostadslistor. Du kan lägga till bilder av bostaden tillsammans med en videogenomgång inuti, vilket ger användarna en mer interaktiv upplevelse.

Eller så kan du använda bildspelet för innehåll för att lägga till rekommendationer från användare eller objekt i portföljen. Vissa tillägg kan till och med erbjuda en funktion för automatisk uppspelning så att besökarna ser videoklippet omedelbart.
Utöver det är ett bildspel ett bra sätt att gruppera innehåll på ett ställe. Istället för att placera dina videoklipp och bilder vertikalt kan du kategorisera dem alla i ett bildspel.
Om du vill visa upp vittnesmål på din landningssida är det mycket bättre att ha dem i en slider så att besökarna kan se dem alla på en gång i stället för att skrolla ner.
Du kan också använda ett bildspel för att visa utvalt innehåll så att du kan leda trafik till dina viktigaste sidor.
Med detta i åtanke visar vi dig hur du skapar en video och bild WordPress slider för din webbplats. Här är alla steg som vi kommer att gå igenom i nästa avsnitt:
Är du redo? Låt oss komma igång!
Step-by-Step: Installera ett WordPress Slider Plugin
Det enklaste sättet att skapa en video- och bildslider är med Soliloquy, ett av de bästa slider-pluginsen för WordPress.
Du kan enkelt skapa enkla sliders med hjälp av bilder från mediebiblioteket tillsammans med videor som finns på tredjepartsplattformar som YouTube.
För att lära dig mer om verktyget kan du kolla in vår fullständiga Soliloquy-recension.
När bildspelet läggs till på din webbplats kommer det att se bra ut på alla enheter, inklusive bärbara datorer, stationära datorer, surfplattor och smartphones.

Det är därför många webbplatser använder Soliloquy bildspel på sina viktigaste sidor, till exempel startsidan, försäljningssidan och landningssidan.
Det bästa av allt är att du inte behöver skriva en enda rad kod för att göra det.
För att komma igång är allt du behöver göra att installera och aktivera tillägget Soliloquy på din webbplats. Om du behöver hjälp med installationen kan du gratis kontrollera vår przewodnik om hur du installerar ett tillägg till WordPress.
☝ O bs: Du kan använda gratisversionen av Soliloquy för denna handledning. Med det sagt kanske du vill överväga Pro-versionen om du behöver mer funktionalitet.
Om du uppgraderar till premiumversionen får du tillgång till lightbox-funktionen, lösenordsskydd och utvalt innehåll. Du kommer också att kunna integrera i Instagram, Pinterest och WooCommerce.
Steg 2: Skapa responsiva videoslides i WordPress
När du har aktiverat måste du gå till Soliloquy ” Lägg till nytt i obszar administracyjny i WordPress. Därifrån kan du ge din bildspel en lämplig Rubrik så att du enkelt kan hänvisa tillbaka till den senare.
Nu är du redo att lägga till allt medieinnehåll i bildspelet. Gå vidare och klicka på “Markera filer från andra källor”.

☝ O bs: Även om du kan ladda upp videor från din dator till WordPress rekommenderar vi inte det eftersom det kommer att sakta ner din webbplats. Istället bör du bädda in videor från YouTube eller en annan plattform för videohosting.
I vår lista över de bästa tipsen för att snabba upp WordPress prestanda hittar du fler strategier.
Du kommer då att se ett popup-fönster visas med alternativ för att wstawić mediefiler.
Låt oss börja med att gå till kartan “Infoga videobilder” för att lägga till videoklipp i videoklippen.
Ge helt enkelt din videoklipp en rubrik, video URL, bild URL, alt text och bildtext. Låt oss också se till att du hämtar videoklippets URL från en tredjeparts serverad plattform som gillar YouTube.

Om du vill lägga till fler videoklipp behöver du bara klicka på knappen “Add Another Video Slide”.
Sedan lägger du till den information som du behöver för den här bilden.

När du har lagt till alla videoklipp går du vidare och klickar på knappen “Infoga i bildspel”.
Dina bilder visas längst ner på sidan så att du kan redigera dem senare om det behövs.

Step 3: Add Image Sliders i WordPress
Nu när du har alla dina videoklipp på plats är du redo att lägga till bildspel.
Med image slides kan du bara drag and drop bilder från din dator, vilket är det enklaste sättet att add to dessa filer.

Med det sagt kan du också använda mediabiblioteket för att lägga till bilder.
För att lägga till från ditt mediabibliotek klickar du bara på “Markera filer från andra källor”.

Detta öppnar popup-fönstret “Add Media”.
Gå vidare och markera de bilder du gillar att lägga till. Sedan trycker du helt enkelt på knappen “Infoga i bildspelet”.

När du är klar med att lägga till image-slides bör du se all slides längst ner i slidern.
Ordna gratis om dem i lämplig ordning för att passa dina behov.

Step 4: Edit the Slider Settings (edit inställningar för slider)
I det här steget kan du göra mindre justeringar för att anpassa hur bildspelet kommer att se ut för klienci. Du kan rulla ner och gå till kartan “Konfigurera” för att komma åt inställningarna.
Härifrån kan du redigera alternativ som bildspelets tema, bildstorlek, bildspelets dimensioner med mera.

Temat för bildspelet påverkar bildspelets layout, så du kan slå på/av de olika alternativen.
Om du har tillgång till Pro-versionen av Soliloquy kan du också installera tillägget Slider Themes för fler alternativ för anpassning.
Längre ner på sidan hittar du alternativet “Autoplay Video”. Du kan kontrollera rutan för att aktivera autoplay så att videoklippet startar automatiskt innan användaren kan fortsätta ner på sidan.

Autoplay kan vara bra för videoklipp med produktförklaringar eller försäljningssidor för att engagera användare och minska risken för att de klickar bort.
När du har slutfört inställningarna behöver du bara trycka på knappen “Publicera”.

Step-by-Step 5: Display Your Slider in Pages or Posts
Nu är allt som återstår att göra att publicera din slider på en sida eller i ett inlägg. Du kan enkelt kopiera och klistra in kortkoden om du fortfarande använder WordPress Classic Editor.
För mer information kan du följa vår handledning om hur du lägger till en kortkod i WordPress.

Men om du använder den nyare Gutenberg-blockredigeraren har Soliloquy ett block som du kan använda som länkar direkt till alla dina sliders.
Gå bara till Sidor/Poster ” Lägg till nytt eller redigera en befintlig sida eller ett inlägg.
Därefter kan du klicka på ikonen “+”, hitta blocket Soliloquy och markera det videoklipp och bildspel som du just skapade.
När du är klar trycker du bara på “Publicera” eller “Uppdatera”.

Om du vill kan du förhandsgranska ditt bildspel för att se till att det ser bra ut.
Så här kan det gilla att se ut:

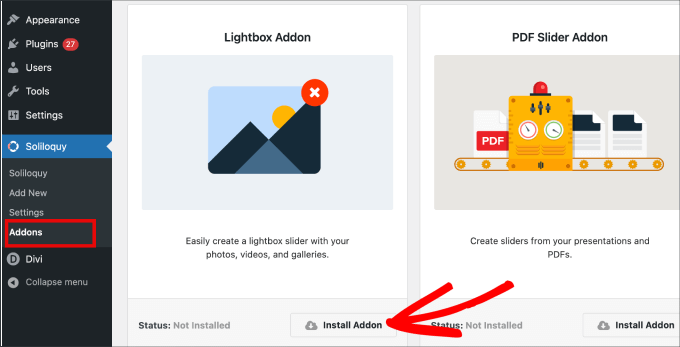
Bonus: Add a Lightbox till dina sliders i WordPress
Soliloquy har ett brett utbud av utökningar som kan förbättra dina bildspel och ge en mer interaktiv upplevelse för besökarna.
Om du till exempel lägger till ett bildspel är det stor chans att du också vill lägga till en (okno) lightbox.
Genom att lägga till lightbox-effekten i dina sliders på din WordPress-webbplats kan du visa upp ditt innehåll på ett mer professionellt sätt. Så när användare klickar på dina bilder eller videor öppnas de i ett popup-fönster på din webbplats – en lightbox.
(Okno) lightbox skapar en mer uppslukande visningsupplevelse för dina besökare, så att de kan visa innehållet mer detaljerat. De kan till och med ladda ner mediefilerna till sina datorer eller dela bilderna på sociala medier.
Om du driver en webbplats med fotografier kan besökarna med hjälp av (okno) lightbox visa dina bilder utan att distraheras av andra element på webbplatsen, vilket ökar engagemanget.
För webbutiker kan ljuslådor bidra till att skapa mer engagerande produktgallerier.
För att lägga till en (okno) lightbox i din bildspel, ska du gå till Soliloquy “ Utökningar. Sedan rullar du ner till utökningen (okno) lightbox och klickar på “Installera utökning”.

När den har installerats visas den i inställningarna för din bildspel.
Härifrån kan du justera effekterna och layouterna, lägga till navigationspilar, temat för (okno) lightboxen och mycket mer.

När den är aktiverad bör lightboxen fungera automatiskt.
Nu kanske du vill förhandsgranska din bildspel, och det ska se ut ungefär så här:

🤔 Har du svårt att designa din WordPress-webbplats? Vår tjänst WordPress Website Design kan förvandla din webbplats till en visuellt fantastisk och användarvänlig upplevelse. Låt inte designutmaningar hålla dig tillbaka. Boka vår tjänst för WordPress-webbplatsdesign idag!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress bildspel med videoklipp och bilder. Du kanske också vill kontrollera vår przewodnik om hur du enkelt lägger till interaktiva 360-graders bilder och hur du lägger till MP3-ljudfiler för att höja nivån på din WordPress-webbplats multimediaspel.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed