Om du fortfarande använder PowerPoint för dina företagspresentationer, spenderar du förmodligen för mycket tid på att kämpa med formatering istället för att fokusera på ditt budskap.
Vi har märkt hur presentationer ofta går sönder under delning, formateringen blir rörig mellan olika versioner och enkla uppdateringar blir tidskrävande uppgifter.
WordPress förändrade allt för oss. Som ett team som har byggt flera framgångsrika webbplatser, upptäckte vi att det inte bara är möjligt att skapa presentationer direkt i WordPress – det är faktiskt enklare och mer effektivt än traditionell presentationsprogramvara.
I den här guiden delar vi de exakta metoder vi använder för att skapa engagerande presentationer i WordPress. Vi har testat dessa tekniker själva, och de fungerar oavsett om du är en komplett nybörjare eller en erfaren proffs.

Varför skapa bildspelspresentationer i din WordPress-blogg?
Från vår erfarenhet finns det många fall där det kan vara fördelaktigt att skapa presentationer i WordPress.
Låt oss säga att du driver en utbildningsblogg. Att lägga till en presentation i WordPress kan göra ditt innehåll mer engagerande, särskilt för nybörjare. Detta kan skicka positiva signaler till sökmotorer, vilket kan förbättra din WordPress SEO.
Om du driver en webbplats för småföretag och vill visa upp din senaste branschrapport eller en presentation för en talare, kan det vara mer användarvänligt och intressant att visa den i en presentation.
Visst, du kan bädda in Google Slides eller Microsoft PowerPoint-presentationer på din webbplats. Men, under vår testning finns det ingen garanti för att den färdiga presentationen kommer att se bra ut på din WordPress-webbplats. Dessutom kostar vissa fristående program pengar.
Den goda nyheten är att du enkelt kan skapa vackra presentationer i WordPress med hjälp av ett WordPress-plugin. Vi har provat flera lösningar och vi kommer att visa dig vår favoritmetod för att skapa PowerPoint-liknande presentationer i WordPress.
Använd gärna dessa snabblänkar för att navigera genom stegen:
- Steg 1: Installera Smart Slider 3 och välj en mall
- Steg 2: Konfigurera din PowerPoint-liknande presentation i WordPress
- Steg 3: Skapa bilder för din PowerPoint-liknande presentation
- Step 4: Embed Your Presentation Slides in WordPress
Steg 1: Installera Smart Slider 3 och välj en mall
Det enklaste sättet att skapa och bädda in PowerPoint-liknande presentationer i WordPress är att använda Smart Slider 3.
Detta gratis plugin fungerar med alla WordPress-teman och är optimerat för SEO. Det levereras också med färdiga bilder, animationer och mallar, så att du snabbt kan skapa vackra presentationer.
🌟 Obs: För att lära dig mer om Smart Slide 3, kolla in vår artikel om de bästa WordPress-bildspelsplugins.
Först måste du installera och aktivera Smart Slider 3. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
Efter aktivering, gå till Smart Slider » Dashboard och klicka sedan på 'Gå till Dashboard'.

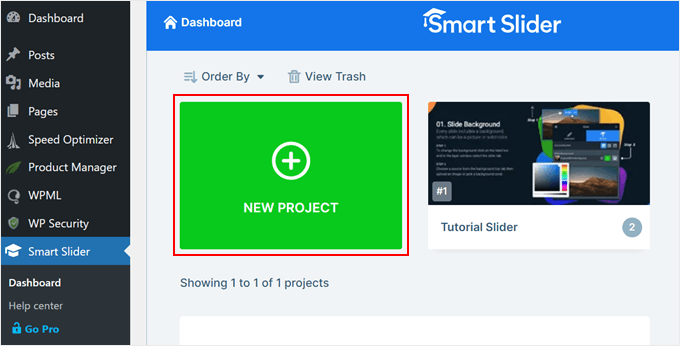
Du kommer nu till pluginets instrumentpanel där du kan se alla dina projekt.
Klicka här helt enkelt på 'Nytt projekt'.

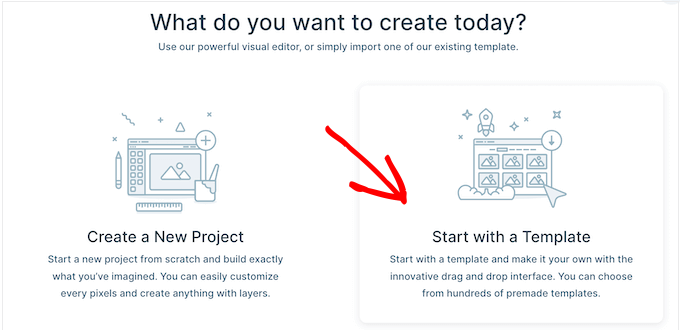
Vid det här laget kan du bestämma om du vill börja med en tom duk eller använda en av Smart Sliders färdiga presentationsmallar.
Om du vill skapa en professionellt utformad presentation snabbt, rekommenderar vi att du väljer ‘Börja med en mall’.

Smart Slider kommer nu att visa alla tillgängliga mallar.
För att titta närmare på en design, för muspekaren över den och klicka sedan på ögonikonen när den visas. Detta öppnar presentationstemat i en ny flik.

När du hittar en mall du vill använda, för muspekaren över den och klicka sedan på knappen ‘Importera’.
Detta öppnar din valda mall i Smart Slider-redigeraren.

Steg 2: Konfigurera din PowerPoint-liknande presentation i WordPress
Efter att ha valt en mall är det en bra idé att konfigurera presentationens inställningar. De alternativ du ser kan variera beroende på din mall, men vi kommer att täcka alla de viktigaste inställningarna.
Dessutom, om du upptäcker att du behöver konfigurera dessa inställningar igen efter att du har skapat din presentation, kan du alltid gå tillbaka till det här steget.
Konfigurera allmänna inställningar och storleksinställningar
I fliken 'Allmänt' kan du ge presentationen ett namn genom att skriva det i fältet 'Namn'.

Du kan också lägga till en miniatyrbild, som kan vara synlig för besökare beroende på hur du konfigurerar presentationen.
Klicka helt enkelt på '+' ikonen bredvid 'Miniatyr' och välj sedan antingen en bild från WordPress mediebibliotek eller ladda upp en ny fil från din dator.

När det är gjort, behöver du skrolla till sektionen 'Slider Design'.
Här kan du ändra reglagets justering och lägga till en marginal för att skapa mer utrymme runt dina bilder.

Sedan kanske du vill göra bilderna större eller mindre genom att välja fliken 'Storlek'.
Här kan du ställa in olika maximala storlekar för surfplatta, mobil och datoranvändare. Genom att göra det kan du vara säker på att presentationen kommer att se bra ut på alla enheter.
För att ställa in dessa maximala storlekar, klicka bara för att aktivera reglagen för Desktop, Mobil och Surfplatta och skriv sedan ett nummer i fältet 'Max'.

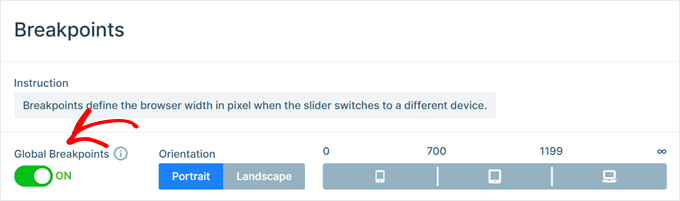
När du går längre ner hittar du sektionen 'Brytpunkter'. Detta hjälper dig att styra hur din presentation ser ut på olika enheter.
Till exempel kan din presentation växla från skrivbordsvy till surfplatta om skärmbredden är mellan 768 och 1199 pixlar.
Du kan också aktivera Global Breakpoints för att använda samma inställningar i alla dina presentationer. Detta sparar tid om du skapar flera bildspel och vill att de ska bete sig konsekvent på olika enheter.

Genom att skrolla ner till ‘Layouter’ kan du välja om presentationen ska fylla hela webbläsarens bredd (‘Hela bredden’) eller passa in i behållaren den placeras i (‘Boxad’).
Som standard kommer presentationen att skalas upp och ner automatiskt för att passa besökarens skärm. Du vill vanligtvis lämna dessa inställningar aktiverade, men du kanske vill ställa in en minimihöjd genom att skriva in den i rutan 'Min Höjd'.

Konfigurera kontroller och animationsinställningar
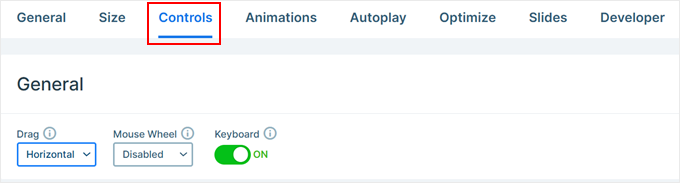
Klicka sedan på fliken 'Kontroller'. Här kan du ändra hur besökare rör sig mellan de olika bilderna. Till exempel, i sektionen 'Allmänt' kan du ändra dra-riktningen, aktivera mushjulet och aktivera tangentbordsnavigering.

Standardinställningarna bör passa bra för de flesta WordPress-bloggar och webbplatser, men du kanske vill ändra hur pilarna ser ut.
Till exempel kan du ändra färgen på pilarna och indraget, vilket styr var pilarna visas på bilden.

När du gör ändringar kan du vilja förhandsgranska hur pilarna kommer att se ut i din presentation.
För att göra det, klicka bara på ögonikonen i verktygsfältet.

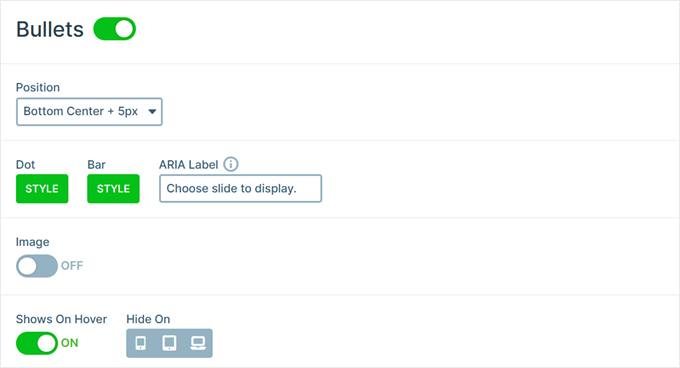
Med det gjort, scrolla bara ner till 'Kulor'.
Här kan du anpassa de prickade ikonerna som låter besökare flytta mellan de olika bilderna. Du kan prova olika punktstilar, ändra hörnradien och mer.

Om du vill visa varje bilds titel, klicka bara för att aktivera växlingsknappen 'Textfält'.
Här kan du anpassa hur textfältet ser ut, var du ska placera det, dess justering och så vidare.

Ett annat alternativ är att visa miniatyrbilder för varje bild, vilket ger besökare ett annat sätt att röra sig mellan bilderna.
För att göra detta måste du aktivera 'Miniatyr'-växlingsknappen. Du får nu tillgång till ytterligare inställningar för att finjustera hur miniatyrerna ser ut.

Slutligen kanske du vill lägga till en skugga längst ner i ditt bildspel genom att klicka på 'Skugga'-växlingsknappen.
Därefter kan du öppna rullgardinsmenyn och välja mellan olika skuggstilar.

CSS-animationer är ett utmärkt sätt att fånga besökarens uppmärksamhet och uppmuntra dem att engagera sig i din presentation. Smart Slider kommer med inbyggda animationer, så se till att du klickar på fliken 'Animationer' för att konfigurera dem.
Här, öppna rullgardinsmenyn 'Huvudanimation' och välj effekten som Smart Slider kommer att spela när du växlar mellan bilder. Du kan också ändra hur länge animationerna spelas genom att skriva ett nummer i fältet 'Varaktighet'.

Beroende på mallen du använder kan du också se ett alternativ för 'Bakgrundsanimation'. Detta låter dig animera bildens bakgrundsbild och färger.
Var bara medveten om att bakgrundsanimationer inte fungerar på videor eller presentationer som använder parallax-scrollning.
För att titta närmare på Smart Sliders bakgrundsanimationer, klicka på '+' ikonen. Detta öppnar en redigerare där du kan prova olika animationer för att se vilka effekter du kan skapa.

Konfigurera inställningar för automatisk uppspelning
Nästa flik är 'Autoplay'.
Som standard måste besökare flytta mellan dina bilder manuellt. Om du vill att presentationen ska spelas upp automatiskt istället, klickar du bara för att aktivera reglaget 'Autoplay'.

Om du aktiverar detta alternativ får du tillgång till några ytterligare inställningar där du kan ändra hur länge presentationen visar varje bild och hur besökare kan stoppa bildspelet.
Det lägger också till en sektion för ‘Knappar’, där du kan anpassa presentationens ‘Spela’-knapp.

Optimera din presentation
Därefter väljer du fliken 'Optimera'. Här hittar du inställningarna för Smart Sliders lat laddning.
Som standard laddas bildspelet omedelbart, vilket är ett bra val om presentationen är det första besökarna ser när de besöker sidan.
Men om du planerar att placera presentationen längre ner på sidan rekommenderar vi att du öppnar rullgardinsmenyn 'Laddningstyp' och väljer 'Efter att sidan har laddats'.

Detta kan öka WordPress hastighet och prestanda, tillsammans med att förbättra besökarupplevelsen genom att ladda resten av sidan först.
Ett annat alternativ är 'Efter fördröjning', som låter dig ställa in en laddningsfördröjning för reglaget.

Konfigurera bildinställningar
Som standard kommer bilder att täcka hela bilden, även om Smart Slider behöver beskära bilden för att passa. Detta fungerar oftast bra för de flesta presentationer, men du kan ändra denna standardinställning genom att välja fliken 'Bilder'.
Här, öppna helt enkelt rullgardinsmenyn ‘Slide Background Image Fill’ och välj ett annat alternativ från listan, som stretch, center eller blur fit.

Fliken 'Utvecklare' har några avancerade inställningar, inklusive ett område där du kan lägga till anpassad CSS till dina presentationer.
De flesta webbplatsägare behöver inte använda dessa inställningar. Men om du vill lära dig mer om något av alternativen under ‘Utvecklare’, hovra bara över den lilla ‘i’-ikonen. Detta visar en tooltip med mer information, plus en länk till Smart Slider-dokumentationen.

Steg 3: Skapa bilder för din PowerPoint-liknande presentation
När du är nöjd med hur presentationen är konfigurerad är det dags att börja skapa bilder.
Klicka bara på knappen ‘Lägg till bild’ för att komma igång.

Smart Slider låter dig skapa några olika typer av bilder. Det har till och med ett 'Inlägg'-alternativ, som låter dig bädda in ett WordPress-inlägg i en bild.
Du kan experimentera med de olika alternativen, men i den här guiden kommer vi att använda designen 'Blank' som exempel.

När du har valt en bildtyp ser du bildens miniatyr högst upp på skärmen.
För bara muspekaren över miniatyrbilden och klicka sedan på knappen ‘Redigera’ när den visas.

Detta öppnar Smart Slider-redigeraren.
Längs toppen av skärmen finns en brödsmule-navigeringsfält där du kan flytta mellan de olika bilderna i presentationen.

Längs skärmens vänstra sida finns alla lager som utgör bilden. Du kan föra muspekaren över en ikon för att se lagrets namn, till exempel Bild eller Rad.
För att redigera ett lager, klicka bara på det i menyn till vänster. Detta öppnar ett popup-fönster med alla inställningar du kan använda för att anpassa det lagret.

Du kan också välja ett lager genom att klicka på det i liveförhandsgranskningen. Till exempel, för att ersätta en del av standardtexten med din egen text, klickar du bara för att välja det lagret.
I popup-fönstret som visas, skriv ditt meddelande i fältet 'Text'.

Du kan också ändra hur texten ser ut genom att klicka på fliken ‘Stil’.
Här kan du ändra textfärg, teckensnitt, storlek och mer.

För att anpassa bilden, klicka helt enkelt på de olika lagren och gör sedan dina ändringar i popup-fönstret som visas.
Om du vill ta bort ett lager, för muspekaren över det och klicka sedan på den prickade ikonen. I rullgardinsmenyn måste du välja 'Ta bort'.

Vill du lägga till fler lager till bilden?
Klicka helt enkelt på det gröna '+' ikonen i menyn till vänster.

Fliken 'Lager' visar några grundläggande lager, som bilder, knappar och text.
Du kan lägga till vilket som helst av dessa lager till bilden genom att dra och släppa.

Smart Slider har också ett bibliotek med färdiga bilder som du kan lägga till i din presentation.
För att titta på dessa alternativ, klicka på fliken ‘Bibliotek’.

Du kan nu fortsätta arbeta med den här bilden genom att lägga till lager och anpassa dem med ditt eget innehåll och inställningar.
När du är nöjd med hur bilden är inställd, klicka på knappen ‘Spara’.

För att börja arbeta med nästa bild måste du klicka på 'Bilder' i verktygsfältet.
Välj sedan 'Lägg till bild'.

Steg 4: Bädda in dina presentationsbilder i WordPress
När du är klar med presentationen klickar du bara på 'Tillbaka' för att återgå till Smart Slider-instrumentpanelen.
Som standard publicerar Smart Slider alla dina bilder, men det är ändå värt att kontrollera att det finns en grön bock bredvid varje bild du vill visa på din webbplats.

Om du ser ett 'x' bredvid en bild, betyder det att bilden inte är publicerad. Du måste klicka på 'x' för att förvandla det till en grön bock, vilket gör bilden live.
Därefter är du redo att lägga till presentationen direkt i din nätbutik, webbplats eller blogg. Öppna helt enkelt ett inlägg eller sida i Gutenberg-blockredigeraren och klicka sedan på '+' ikonen.
Skriv sedan in 'Smart Slider 3' i popup-fönstret och välj rätt block när det visas i blockredigeraren.

Detta lägger till ett WordPress-bildspelsblock av Smart Slider 3 på sidan.
Klicka sedan på knappen 'Välj reglage'.

Detta öppnar ett popup-fönster som visar alla presentationer du har skapat.
Klicka helt enkelt på presentationen du vill använda och välj sedan 'Infoga'.

Detta lägger till presentationen på din webbplats. Du kan nu antingen klicka på knappen 'Uppdatera' eller 'Publicera' för att göra presentationen live.
Nu, om du besöker din webbplats, kommer du att se PowerPoint-liknande presentationen i aktion.

Lär dig hur du skapar mer engagerande blogginnehåll
Att lägga till en bildspelspresentation är bara ett sätt att engagera dina läsare. Här är andra idéer du kan implementera för att förbättra din blogg:
- Hur man gör livebloggning i WordPress (steg för steg)
- Hur man testar bästa tidpunkten för att publicera en blogg
- Hur man effektivt attraherar och hanterar gästbloggare i WordPress
- Hur man lägger till och förbättrar läsbarhetspoängen i WordPress-inlägg
- Hur man skapar ett sammanfattningsinlägg i WordPress (det enkla sättet)
- Hur man lägger till en bloggroll på din WordPress-webbplats (utan plugin)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar presentationer i WordPress. Du kanske också vill se vår lista över de bästa dynamiska innehålls-plugins i WordPress och våra bästa bloggexempel i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Att använda ett WordPress-plugin som Smart Slider 3 öppnar upp nya möjligheter.
De färdiga mallarna och dra-och-släpp-redigeringen låter som riktiga tidsbesparingar, särskilt för dem som är bekväma med WordPress-gränssnittet. SEO-optimeringsaspekten är också intressant, särskilt om du planerar att bädda in presentationer offentligt på din webbplats.
THANKGOD JONATHAN
Vem visste att det kunde vara så enkelt att skapa presentationer i WordPress? Den här guiden öppnade upp nya möjligheter för mitt innehåll.
Tack för att ni introducerade ett kreativt alternativ till traditionella verktyg.
WPBeginner Support
You’re welcome
Admin
Tracy Snar
Jag är så exalterad över den här funktionen!
WPBeginner Support
Glad you found this recommendation helpful
Admin
Dave
Kan du lägga till ljud och ställa in presentationen så att den körs som en automatiserad presentation?
WPBeginner Support
Du bör kontakta pluginets support för att se om det är ett alternativ med deras nuvarande verktyg.
Admin
Kevin Kovadia
Mycket bra plugins, det är jättebra. Jag ska försöka skapa en bild från WordPress. Om det är möjligt att skapa Google Docs & Google Sheets på ett sådant sätt med WordPress.
WPBeginner Support
Om du vill bädda in ett Google-dokument bör du ta en titt på vår guide nedan:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha
Wow. Jag visste inte att det fanns ett WordPress-plugin för det. Tack för att du delade med dig. Jag lär mig alltid något nytt från den här webbplatsen.
WPBeginner Support
You’re welcome glad we could share something new
Admin
Gursimran Kaur
Hej
Tack för att du delar
WPBeginner Support
You’re welcome
Admin
Maddie
Bra artikel. Ville bara meddela att 'presentation' är felstavat två gånger i andra stycket under rubriken 'Hur man skapar en presentation i Wordpress'.
Här är den refererade meningen:
"Efter aktivering måste du besöka Presentationer » Lägg till ny sida för att skapa din första presentation."
WPBeginner Support
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C
Det här ser bra ut. Mer användning för att lära sig Wordpress samtidigt som man gör presentationer för olika segment av kundbasen!
WPBeginner Support
Glad you liked our guide
Admin