Widgetar är kraftfulla verktyg som ger ytterligare funktionalitet till din WordPress-webbplats. Du kan lägga till dem i sidofält och andra widget-klara områden utan att behöva skriva någon kod.
På WPBeginner använder vi widgets för att anpassa och utöka funktionerna på våra webbplatser för att göra dem mer dynamiska och engagerande för dina besökare. De kan till exempel användas för att visa de senaste inläggen, flöden från sociala medier, specialerbjudanden och mycket mer.
I den här artikeln visar vi dig hur du lägger till och använder widgetar i WordPress för att snabbt anpassa din webbplats och förbättra dess estetik och användarupplevelse.

Vad är widgets och varför behöver du dem i WordPress?
Widgetar är block med content som du kan add to dina WordPress sidebar, footer och andra widget areas på din website.
Detta kan vara ett enkelt sätt att add to images galleries, social media feeds, quotes, calendars, popular posts och andra dynamiska element till din WordPress website.
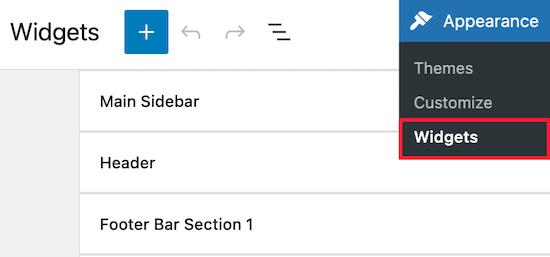
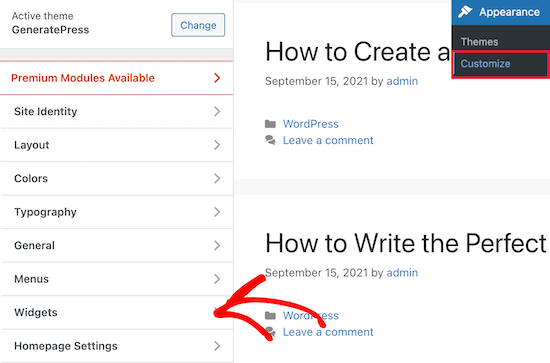
Du hittar ditt admin area genom att gå till Appearance ” Widgets i din WordPress dashpanel.
Här kommer du att se en lista över dina tillgängliga widgetområden. Temat i skärmdumpen nedan erbjuder till exempel flera områden där du kan lägga till widgetar, inklusive sidofältet, sidhuvudet och sidfoten.

Areorna där du kan placera widgetar definieras av ditt WordPress-tema, så det kan se annorlunda ut beroende på vilket tema du använder.
Med det sagt, låt oss visa you hur du enkelt kan add widgetar till olika area på din WordPress website.
Så här addar du en widget till ett sidebar i WordPress
Det finns flera sätt som du kan add widgets till din WordPress sidebar area.
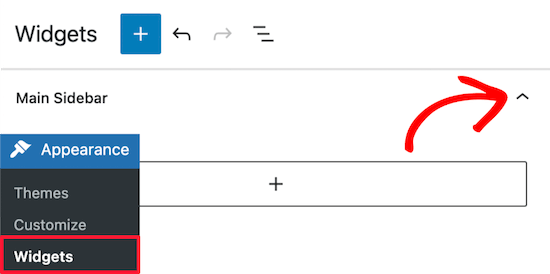
Det enklaste sättet är att navigera till Appearance ” Widgets och sedan clicka på pilen uppåt i sidebar widget section för att förstora widgetar section.

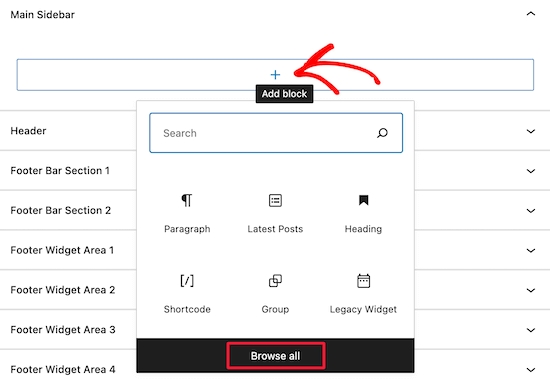
Klicka sedan på ikonen “+” för att få upp menyn för widgetar i blocket.
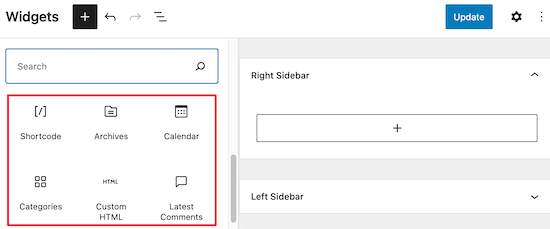
Här kan du söka efter en widget efter namn. Eller klicka på knappen “Browse all” för att få upp en menu med alla available widgets.

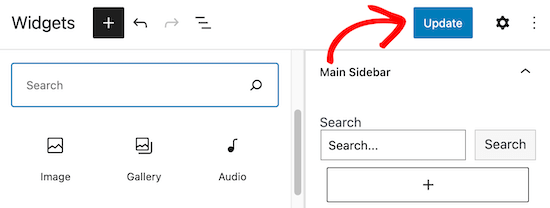
To add a widget to your sidebar, simply click on that widget, and it will automatically be added to your sidebar.
Sedan är allt du behöver göra att clicka på knappen “Update”, och widgeten kommer nu att vara live på din website.

Widgets page är inte det enda sättet att add widgetar till din WordPress blogg.
Du kan också add widgets genom att använda WordPress theme customizer. Först navigerar du till Appearance ” Customize och klickar sedan på alternativet ‘Widgets’.

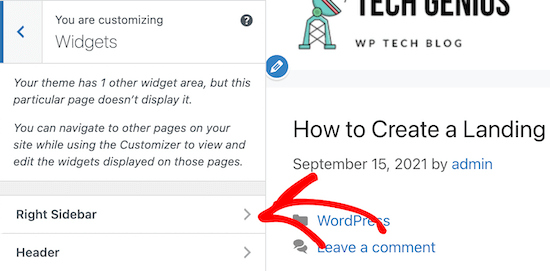
Detta leder dig till en page där du kan customize alternativen för dina widgetar.
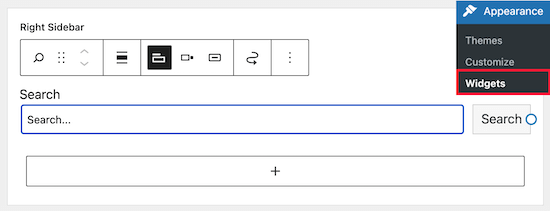
To add a widget to your sidebar, simply click the “Right Sidebar” menu option.

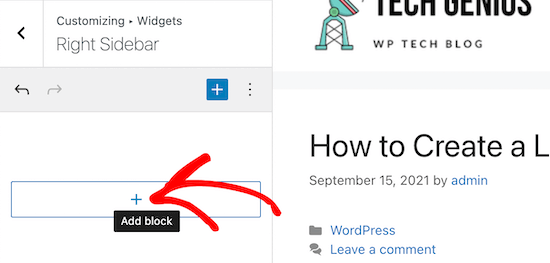
Därefter klickar du på ikonen ‘+’ add block för att få upp widgetblockmenyn.
Välj sedan ett widget block, och det kommer automatiskt att läggas till i din sidebar.

Processen för att lägga till en widget är densamma som ovan.
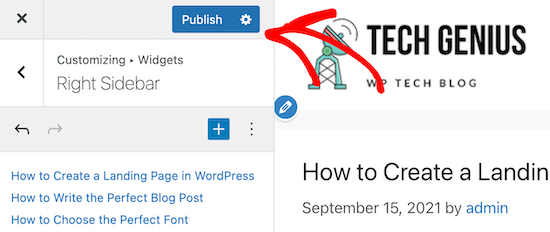
När du har slutfört ändringarna i ditt area för widgetar klickar du på knappen “Publicera” för att aktivera dina ändringar.

Så här tar du bort en widget i WordPress
Att ta bort en widget i WordPress är lika enkelt som att lägga till en. Navigera bara till Appearance ” Widgets i din WordPress dashpanel.
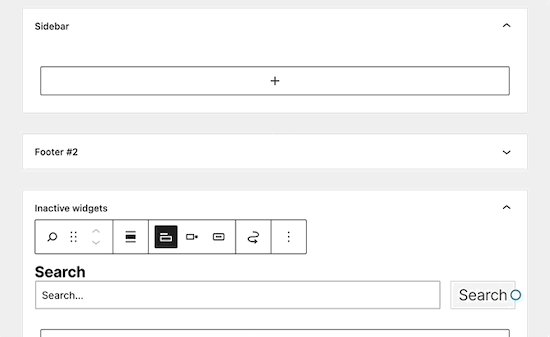
Därefter klickar du på det widget block som du vill ta bort.

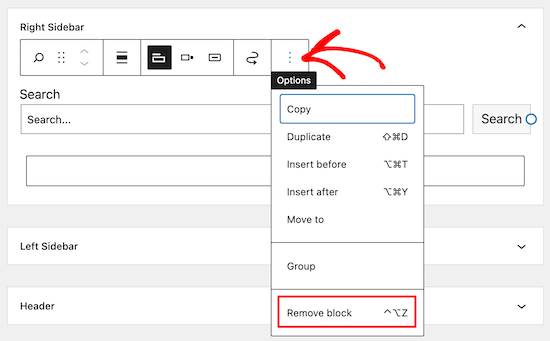
Klicka sedan högst upp i widgetens block på knappen med tre punkter “Options”. Då får du upp en meny där du kan flytta och ta bort widgeten.
För att ta bort widgeten väljer du bara alternativet “Remove block”.

Om du raderar widgeten tas den bort från sidebaren och widgetinställningarna eller de valda alternativen tas bort.
Ibland kanske du vill ta bort en widget, men save de inställningar och ändringar du har gjort för framtiden.
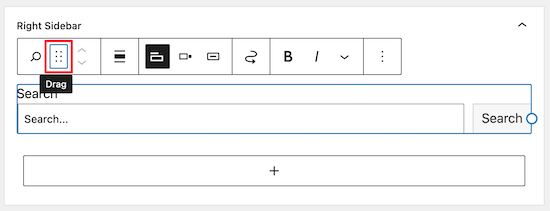
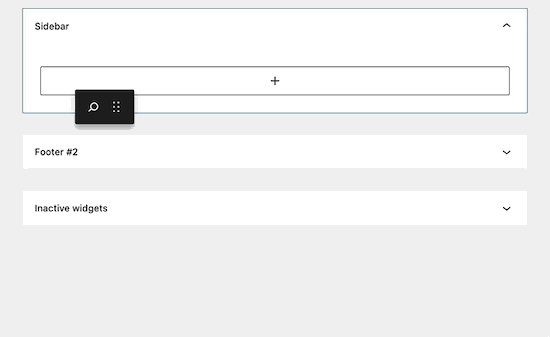
För att göra detta klickar du på ikonen “Drag” högst upp i widgeten.

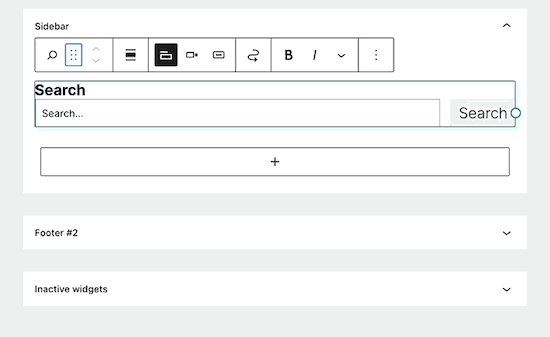
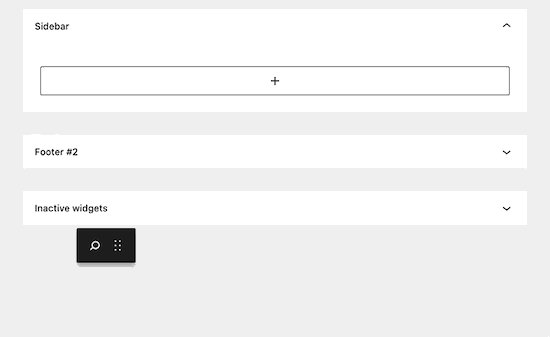
Dra sedan widgeten till sectionen “Inaktiverade widgetar”.
Innan du lämnar sidan, se till att klicka på knappen “Update” för att save dina inställningar för widgetar.

Om du vill använda widgeten igen drar du helt enkelt blocket från sektionen “Inaktiverade widgetar” till en aktiv sektion för widgetar.
Du kanske också vill läsa vår guide om hur du inaktiverar oönskade widgetar från WordPress.
Vilka typer av widgetar finns tillgängliga för WordPress?
En standard WordPress install kommer med built-in widgets, inklusive senaste inlägg, tags, ett sökfält, kategorier, en kalender, och mer.

Men de flesta tillägg och teman för WordPress har också egna block med widgetar som du kan add to din site.
WPForms plugin kan till exempel användas för att skapa kontaktformulär pages, men det har också en widget som låter dig lägga till formulär till alla widget-klara area på din site.

På samma sätt lägger många andra themes och tillägg till widgets, så att deras användare kan lägga till saker i sina WordPress widget areas utan att skriva någon kod eller HTML.
Du kan även skapa din egen widget för att add to en helt custom widget till WordPress. För mer detaljer, se vår guide om hur du skapar en custom WordPress-widget.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till och använder widgets i WordPress. Du kanske också vill se vår guide om hur du väljer ett perfekt färgschema för din WordPress-webbplats och våra val av de bästa sidofältstricken i WordPress för att få maximalt resultat.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin