Att visa antalet följare på sociala medier på din WordPress-webbplats kan vara ett kraftfullt sätt att öka ditt varumärkes trovärdighet. När besökare ser att du har en etablerad närvaro på plattformar som Instagram, Twitter eller Facebook, ger det dem förtroende för att ditt varumärke är betrott av andra.
Denna sociala bevis kan uppmuntra fler personer att följa dig, engagera sig i ditt innehåll och ansluta sig till ditt varumärke över flera kanaler.
På WPBeginner inser vi vilken roll sociala medier spelar för att driva trafik till din webbplats. Det är därför vi har lagt till delningsknappar för sociala medier på vår webbplats och konsekvent marknadsför våra produkter och tjänster på olika plattformar. Detta har hjälpt oss att hålla kontakten med vår publik och förbättrat vår varumärkeskännedom.
I den här artikeln visar vi hur du enkelt kan visa antalet följare på sociala medier som text i WordPress. Vår steg-för-steg-guide är lätt att följa och kräver ingen kodning.

Varför visa antal sociala medie-följare på din webbplats?
Du kanske har märkt att många av de populära bloggarna, influencers och varumärken stolt visar sitt antal följare på sociala medier på sina webbplatser.
Antal följare hjälper dig att lägga till socialt bevis på din WordPress-webbplats. Detta gör att du kan tjäna användarnas förtroende och bygga varumärkesidentitet genom att visa dina tidigare kunder och följare som bevis.

Dessutom hjälper det dig att få fler följare på dina sociala medieprofiler samtidigt som du ger användarna bekväma sätt att hålla kontakten.
Tyvärr är det inte så enkelt eller lätt att visa antalet följare på sociala medier som vi skulle vilja, men det är absolut möjligt.
Många sociala medieplattformar kräver API-nycklar för att hämta denna information, och var och en har en annan metod för att göra det.
Lyckligtvis finns det flera WordPress-plugins och lösningar som gör det möjligt för dig att visa ditt antal följare på sociala medier.
Med det sagt kommer vi att visa dig olika sätt att visa antalet följare på dina sociala medier på din WordPress-webbplats. Du kan välja ett som fungerar bäst för dig:
- Metod 1: Visa antal följare på sociala medier med ett plugin
- Metod 2: Visa flöden från sociala medier med Smash Balloon
- Metod 3: Hämta och visa antal följare manuellt med kod
- Visa Facebook-följarantal med kod
- Visa Twitter-följarantal som text
- Bonus: Lägg till sociala delningsknappar i WordPress
Metod 1: Visa antal följare på sociala medier med ett plugin
Den här metoden är enklare och låter dig hoppa över kravet på API-nycklar om du inte kan få dem.
Det är dock lite opålitligt och kanske inte kan hämta antalet följare i realtid. Det beror på att plattformar för sociala medier ofta ändrar sina API-nyckelmetoder, vilket bryter applikationer som använder de gamla metoderna.
Det bra är att pluginet ger ett reservalternativ för att manuellt ange dina följare på sociala medier som text.
Först måste du installera och aktivera pluginet Wp Social Login and Register Social Counter. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
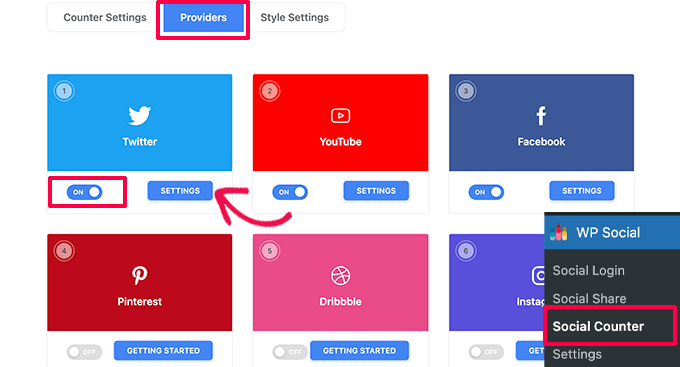
Efter aktivering, gå till sidan WP Social » Social Counter från WordPress-instrumentpanelen och byt till fliken Providers.

Härifrån, aktivera varje social medieplattform som du vill visa och klicka sedan på knappen Inställningar för att konfigurera den.
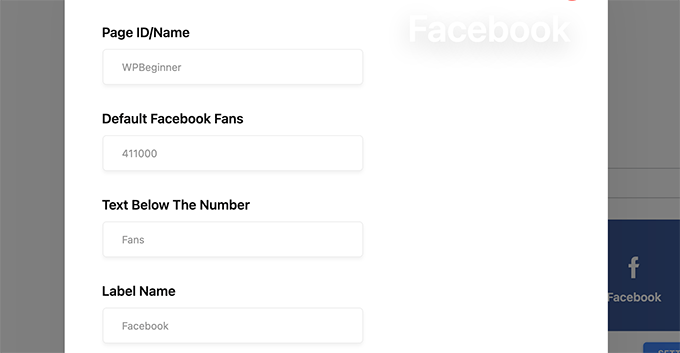
Detta öppnar ett popup-fönster där du kan ange dina detaljer för din profil på sociala medier för den plattformen. Du hittar också ett alternativ för att manuellt ange ett standardantal följare på Facebook.

Upprepa processen för alla sociala medieplattformar som du vill visa.
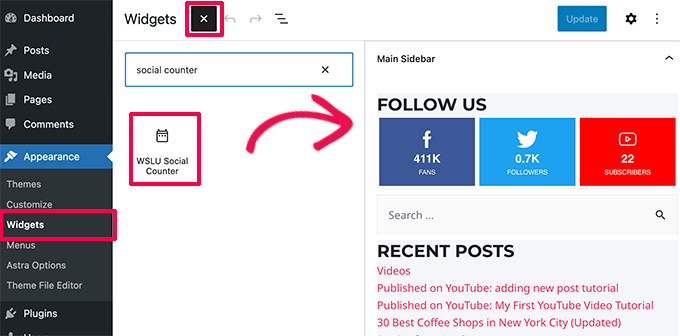
När du är klar kan du gå till sidan Utseende » Widgets och lägga till WSLU Social Counter-widgeten i din sidofält.

Glöm inte att spara dina ändringar och förhandsgranska din webbplats.
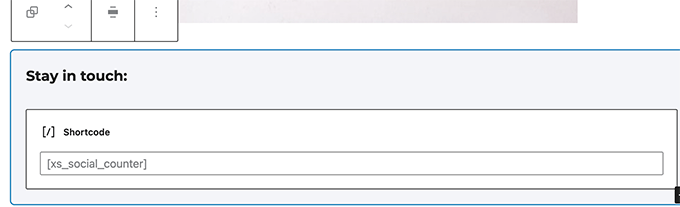
Vill du visa antalet följare på sociala medier i ett inlägg eller en sida? Redigera helt enkelt inlägget eller sidan där du vill visa antalet följare och lägg till följande kortkod i innehållsredigeraren.
[xs_social_counter]

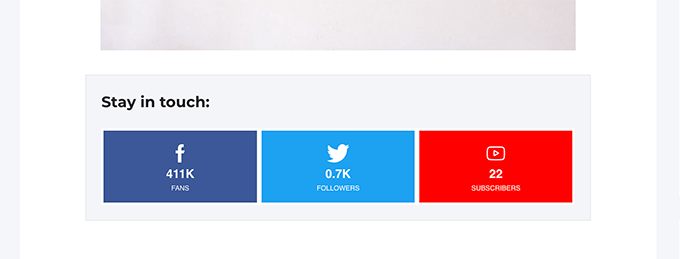
Därefter kan du klicka på knappen 'Publicera' eller 'Uppdatera' för att spara dina inställningar.
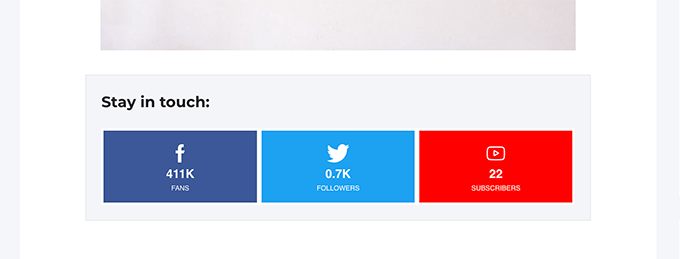
Du kan nu besöka din WordPress-webbplats för att se ditt antal följare på sociala medier i praktiken.

Metod 2: Visa flöden från sociala medier med Smash Balloon
Ett enklare alternativ till att visa antalet följare på sociala medier är att visa dina sociala flöden med Smash Balloon.
Smash Balloon är det bästa sociala mediepluginet för WordPress. Det låter dig visa innehåll från dina sociala medier som flöden med vackra layouter.
Besök först Smash Balloon-webbplatsen. De erbjuder olika plugins för sociala medieflöden för Instagram, Twitter, Facebook, YouTube och ett kombinerat Social Wall-flöde.

Vi rekommenderar att du skaffar All Access Bundle, som ger dig alla plugins.
Efter registrering kan du logga in på ditt konto på Smash Balloon och ladda ner plugins till din dator.
Installera sedan Smash Balloon-flödesplugins ett i taget. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
I den här handledningen visar vi hur du skapar en social vägg som kopplar samman alla dina sociala medieflöden och visar dem som ett.
Notera: För att göra detta behöver du Social Wall-pluginet från Smash Balloon samt feed-pluginet.
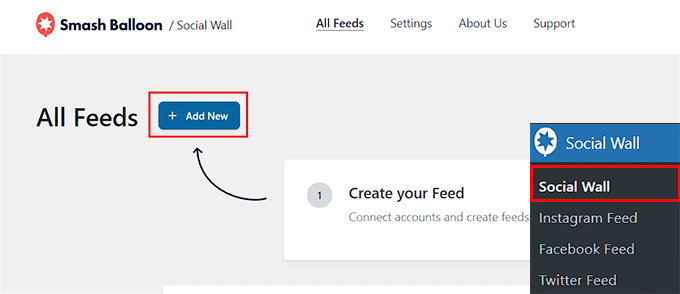
Efter aktivering, besök fliken Social Wall i WordPress-instrumentpanelen och klicka på knappen ‘Add New’ högst upp.

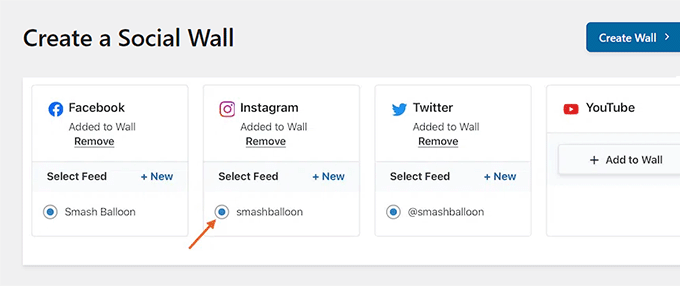
Detta tar dig till en ny skärm där du ser en lista över sociala medieplattformar med knappar för att ansluta dem. Klicka på knappen 'Lägg till på vägg' för den plattform med de flöden du vill visa på din sociala vägg.
Detta visar en lista över de flöden som du redan har skapat och vill lägga till på din sociala vägg.

För detaljerade instruktioner kan du titta på våra följande handledningar om hur du skapar flöden för sociala medier med Smash Balloon:
- Hur man visar Instagram-flöde i WordPress
- Hur man visar Facebook-inlägg i WordPress
- Hur man visar de senaste tweets i WordPress
Efter att ha valt flödena, klicka på knappen 'Skapa vägg' högst upp.
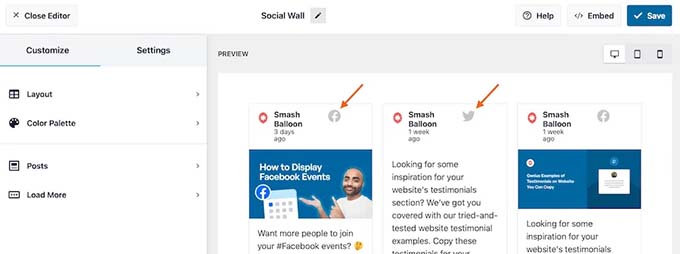
Detta startar Smash Balloons visuella redigerare, där du ser en förhandsgranskning av din sociala vägg till höger med anpassningsinställningar till vänster.
Härifrån kan du ändra layout och färgpalett, lägga till knappar för mer laddning och mer. För detaljer, se vår handledning om hur du lägger till dina sociala medieflöden till WordPress.

Klicka slutligen på knappen 'Spara' högst upp för att lagra dina inställningar. Klicka sedan på knappen 'Bädda in'.
Detta öppnar en ruta på skärmen där du kan kopiera kortkoden för den sociala vägg som du har skapat.
Avsluta sedan flödesredigeraren och öppna sidan eller inlägget där du vill lägga till sociala väggen i blockredigeraren.
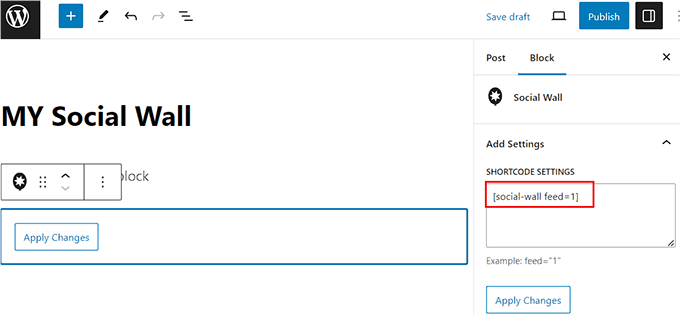
Klicka härifrån på knappen ‘Lägg till block’ (+) längst upp till vänster på skärmen för att öppna blockmenyn. Lägg sedan till blocket Social Wall på sidan/inlägget.

Gå vidare och klistra in kortkoden som du kopierade tidigare i rutan 'Kortkodinställningar' i blockpanelen till höger.
Klicka slutligen på knappen ‘Publicera’ eller ‘Uppdatera’ för att spara dina inställningar. Du har nu framgångsrikt lagt till en social vägg på din webbplats med flöden för dina Facebook-, Twitter- och Instagram-konton.
Metod 3: Hämta och visa antal följare manuellt med kod
Denna metod är lite avancerad och kanske inte fungerar så bra för nybörjare. Den hjälper dig dock att hämta antalet följare på sociala medier som text.
I grund och botten kräver de flesta sociala medieplattformar att du skapar en app och användar-API-nycklar för att hämta data som antal följare från deras servrar.
I den här metoden visar vi hur du får ett antal följare för Twitter och Facebook med hjälp av API-nycklar.
Du behöver lägga till anpassad kod på din WordPress-webbplats. Om du inte har gjort det tidigare, ta en titt på vår guide om hur man kopierar och klistrar in kod i WordPress.
Visa Facebook-följarantal med kod
För att hämta antalet Facebook-följare måste du göra följande:
- Skapa en Facebook-app för att få åtkomst till Facebook API:er.
- Generera en åtkomsttoken. Den fungerar som ett lösenord och låter dig hämta den information du behöver.
- Använd Facebook-appen och åtkomsttoken för att få Facebook-gilla på WordPress.
1. Skapa Facebook-app
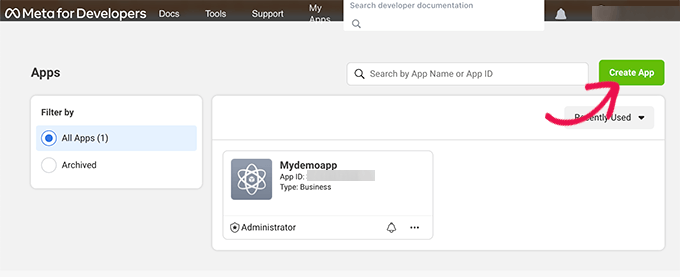
Låt oss börja med att skapa en Facebook-app. Gå helt enkelt till webbplatsen Meta Developers och klicka på knappen 'Skapa app'.

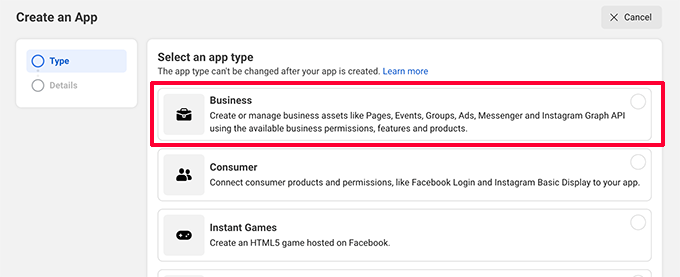
Därefter kommer du att bli ombedd att välja en apptyp.
Klicka på ‘Business’ och klicka sedan på knappen ‘Next’ för att fortsätta.

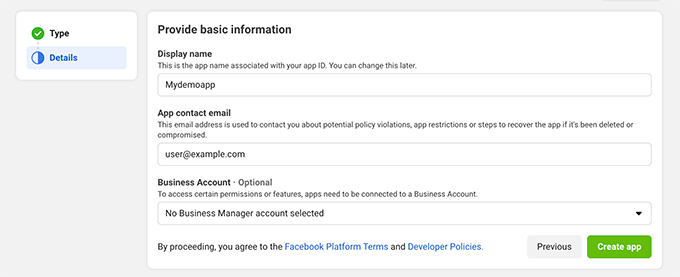
Därefter kommer du att bli ombedd att ange ditt appnamn (det kan vara vad du vill) och din e-postadress.
Du kan hoppa över alternativet för företagskonto och klicka på knappen 'Skapa app'.

Du kan bli ombedd att ange ditt Facebook-lösenord.
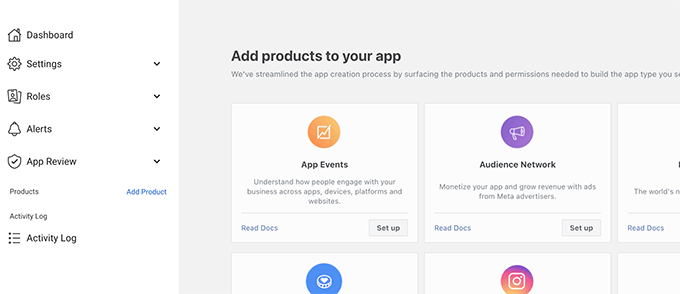
Du kommer sedan att omdirigeras till din app-instrumentpanel.

Du kommer att se flera alternativ på den här skärmen, men eftersom vi använder appen för personligt bruk behöver vi inte dessa alternativ för tillfället.
2. Hämta åtkomsttoken för Facebook API
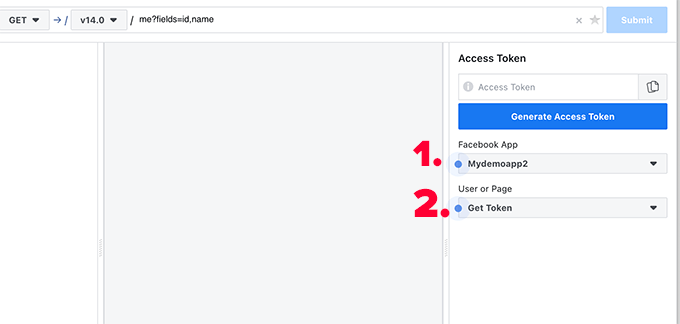
Gå sedan till sidan Graph API explorer för att generera vår åtkomsttoken och få vårt sid-ID.

Välj först appen du skapade under avsnittet Facebook-app.
Klicka sedan på rullgardinsmenyn 'Get Token' och välj alternativet 'Page Access Token'.
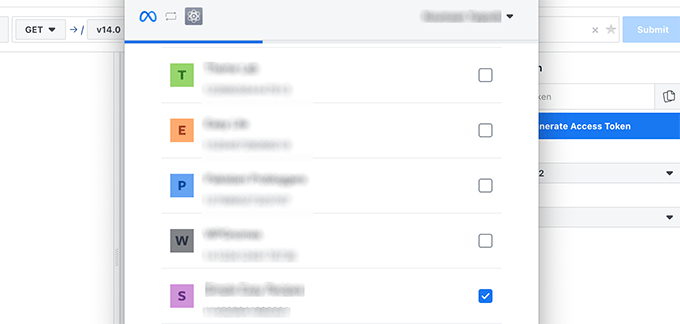
Detta öppnar popup-fönstret för behörigheter. Där måste du fortsätta som ditt personliga konto och sedan välja den sida du vill ha en åtkomsttoken för.

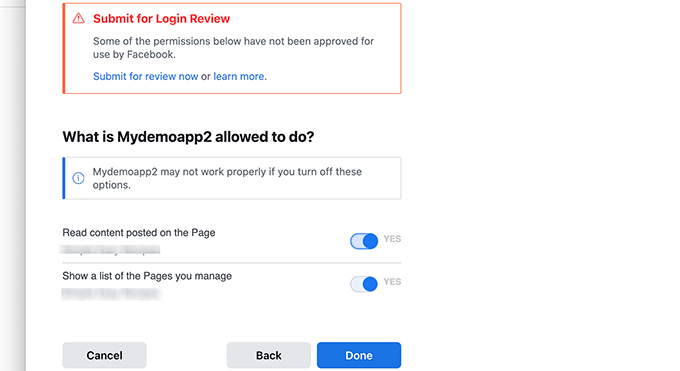
Därefter visas vissa behörigheter och varningar.
Du kan ignorera dessa och klicka på 'Klar'.

Facebook kommer nu att generera en åtkomsttoken åt dig.
Kopiera och klistra helt enkelt in åtkomsttoken på din dator med en enkel textredigerare som Anteckningar eller TextEdit.

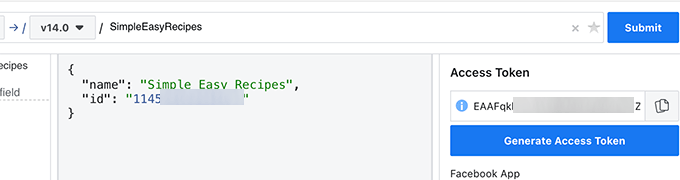
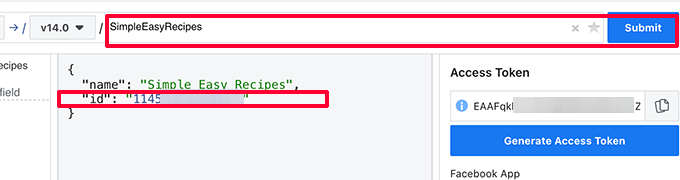
Innan du går, nästa sak du behöver är sid-ID:t.
För att få detta måste du ange din sid-URL-slug i formuläret ovan och sedan klicka på knappen 'Skicka'.

Du kan nu kopiera och klistra in sid-ID:t på din dator med en enkel textredigerare som Anteckningar eller Textredigerare.
3. Visa Facebook-gillanden i WordPress
Kopiera och klistra först in följande kod i din WordPress-temas functions.php-fil eller använd WPCode (rekommenderas):
function getFacebookLike( $fbid, $token ){
$json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );
$json = json_decode($json_string, true);
$like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;
return $like_count;
}
För mer information kan du se vår guide om hur man lägger till anpassad kod i WordPress.
Klistra sedan in följande kod i din WordPress-temamall där du vill visa Facebook-gillandekontot som text:
<?php
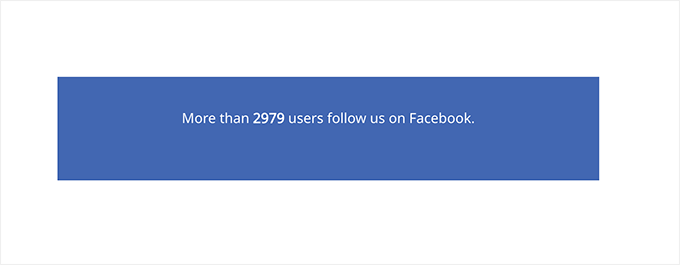
echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> ";
?>
Glöm inte att ersätta Facebook-sid-ID och åtkomsttoken med de värden du kopierade tidigare.
Du kan nu besöka din webbplats för att se din kod i aktion. Så här såg det ut på vår testwebbplats.

Visa Twitter-följarantal som text
För att Twitter-följare ska räknas som text måste du följa dessa steg:
- Skapa en Twitter-app.
- Skaffa Twitter API-nyckeln.
- Hämta antalet följare i WordPress.
1. Skapa en Twitter-app och hämta API-nycklar
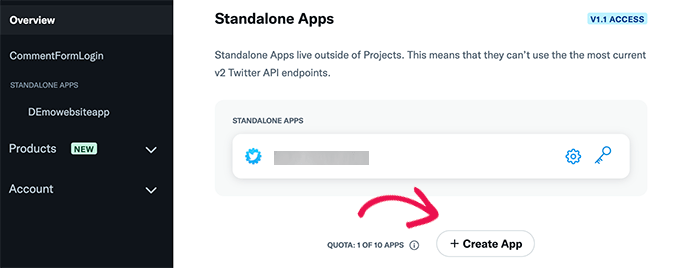
Först måste du besöka Twitter Developer-webbplatsen och skapa en ny fristående app.

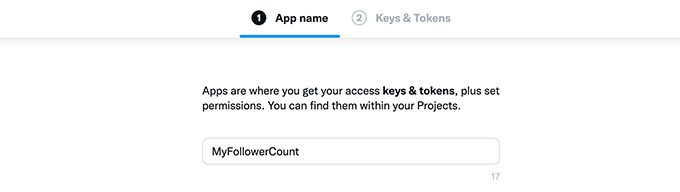
Du kommer att bli ombedd att ange ett namn för din app.
Du kan välja vilket namn du vill.

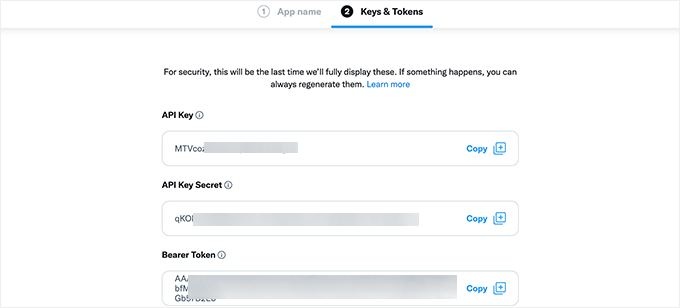
Därefter ser du API-nycklar för din app.
Kopiera dessa nycklar till din dator med en enkel textredigerare som Anteckningar eller TextEdit.

2- Hämta antal Twitter-följare i WordPress
Lägg sedan till följande kod i din temas functions.php-fil eller använd WPCode (rekommenderas):
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'API key';
$consumerSecret = 'API key secret';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
Glöm inte att ersätta wpbeginner med ditt eget Twitter-användarnamn och API-nycklar med dina egna API-nycklar.
Därefter kan du lägga till följande kod i ditt WordPress-tema där du vill visa antalet Twitter-följare:
<p>
More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.
</p>
Du kan nu besöka din webbplats och se din Twitter-följarantal i praktiken.

Bonus: Lägg till sociala delningsknappar i WordPress
Förutom att visa antalet följare på sociala medier kan du även visa knappar för social delning. Detta gör att användare kan dela innehållet på din WordPress-blogg med sina vänner och familj och hjälpa dig att nå en bredare publik.
Du kan enkelt lägga till sociala delningsknappar genom att installera och aktivera pluginet Social Snap. För detaljer, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
Vid aktivering, besök sidan Social Snap » Inställningar och byt till fliken ‘Social Sharing’ från vänster kolumn. Detta öppnar nya inställningar, där du måste välja fliken ‘Manage Networks’.
Välj sedan de sociala medieplattformar du vill ha från prompten och avsluta fliken.

Expandera nu fliken ‘Inline Buttons’ och konfigurera knapparnas position, justering, etikett, form och storlek.
När du har gjort det, scrolla ner till sektionen 'Visa på' och välj var du vill visa knapparna. Här kan du markera rutan 'Inlägg' om du bara vill visa knapparna för social delning i dina inlägg.

Klicka slutligen på knappen 'Spara ändringar' för att lagra dina inställningar.
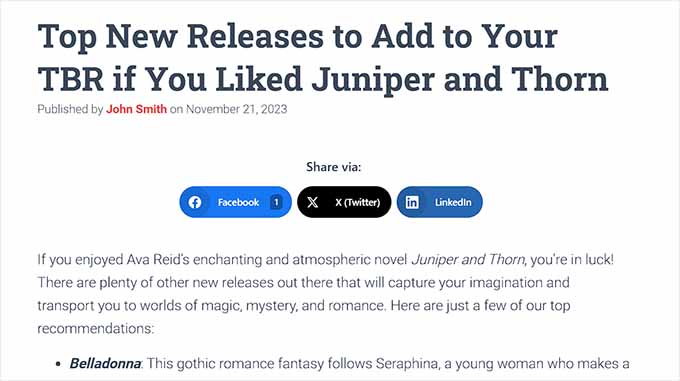
Besök nu ett inlägg på din webbplats för att se knapparna för social delning i aktion. För detaljer, se vår handledning om hur man lägger till knappar för social delning i WordPress.

Vi hoppas att den här artikeln hjälpte dig att visa ditt antal följare på sociala medier i WordPress. Du kanske också vill se vårt kompletta fuskblad för sociala medier för WordPress eller vår guide om hur du integrerar din WordPress-webbplats med Telegram.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Jag har letat efter ett sätt att visa upp mina följare på sociala medier på min WordPress-webbplats, och den här handledningen gör det enkelt. Jag uppskattar särskilt tipset om att använda ett plugin som Social Count Plus för att automatisera processen. En fråga – rekommenderar du att visa följarantal på hemsidan eller om-sidan? Jag vill vara säker på att jag placerar det på den mest effektiva platsen för att öka engagemanget.
WPBeginner Support
Det finns ingen specifikt mest effektiv plats, det beror på personlig preferens och vad dina webbplatsbesökare interagerar mest med.
Admin
alselon
Pluginet finns inte längre tillgängligt på wordpress
WPBeginner Support
Thank you for letting us know, we will be sure to look into alternative options.
Admin
Priyanka
På min WordPress-webbplats kan jag inte spåra var sociala räknaren fungerar. FB, Twitter och andra visas men med noll värde.
JK
Hej,
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
Rachel Wojnarowski
önskar att detta inkluderade Pinterest!
Colin
Bra handledning. Jag har lyckats få allt att fungera på min bloggsida, reglazeglasses4u.co.uk/blog.html med hjälp av widgetarna, men jag kan inte få några av ikonerna att visas på varken sidor eller inlägg med kortkoder. Några idéer?
Jag, Mannen & Babyn
Har någon annan kämpat med G+-API:et?
pseudepigrapher
Jag kunde generera ett G+ API, men det visar inte mitt G+-följarantal. Tråkigt.
Stephanie Riggs
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
Det är alltid en angelägen fråga som bloggare ställer. Huvudpoängen handlar om att designa webbplatsen där ikoner för sociala medier hjälper mycket. Frågan som många ställer om hur man arrangerar dessa knappar, följt av antalet klick under dem, är en fråga att lösa. Jag hoppas att pluginet du har förklarat kommer att fungera ordentligt.
Tack för att du delade med dig.
Sandrine
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginner Support
Vi tror att pluginutvecklaren kan hjälpa dig bättre, vi stötte inte på detta problem när vi testade pluginet.
Admin
Renan Lara
Claudio Sanches är verkligen magnifik! Lycka till kille, grattis!
netto
Detta plugin är mycket bra, jag använder det på min blogg sedan den första versionen. Tack, Claudio Sanches är tillgänglig för det.
Claudio Sanches
Jag kunde aldrig ana att min plugin en dag skulle finnas här: D
Stort tack för att ni pratar om min plugin *____*
WPBeginner Support
The pleasure is ours, thanks for writing this useful plugin
Admin
Sü Smith
Bra plugin! Tack för att du delade med dig.
Gary Neal Hansen
Tack för informationen.
Detta verkar väldigt komplicerat för något man ser på många webbplatser. Min gamla wordpress.com-webbplats visade totalt antal följare automatiskt om jag använde dess publiceringsfunktion.
Finns det inte ett enklare sätt med ett plugin?
WPBeginner Support
Vi fann att detta var det enklaste sättet att uppnå detta. Följ bara instruktionerna steg för steg. Låt oss veta vilken del som känns mer komplicerad för dig så ska vi försöka förklara den ytterligare för dig.
Admin