Behöver du ett enkelt sätt att låta användare ladda upp filer till Dropbox från din WordPress-webbplats? Du är inte ensam om det. Vi vet att det kan vara krångligt att manuellt samla in och organisera uppladdningar – för att inte tala om en total tidsförlust.
Men här är de goda nyheterna: Du kan lägga till ett Dropbox-uppladdningsfält i dina formulär med bara några steg.
Inga fler e-postbilagor. Inget mer grävande genom slumpmässiga filuppladdningar. Bara ett sömlöst, automatiserat system som skickar filer exakt dit du behöver dem. 📂
I den här guiden berättar vi hur du skapar ett Dropbox-uppladdningsformulär i WordPress. I slutändan kommer du att ha ett snabbare och mer organiserat sätt att samla in filer från besökare, kunder eller teammedlemmar!

Varför använda Dropbox för att uploada attachments till formulär
Ibland kan du behöva användare för att uploada en fil attachment med hjälp av ett formulär på din website. Till exempel kan en website för en jobbsajt behöva ett alternativ för upload av filer för att ladda upp CV eller arbetsprover.
Ett formulär för kundfeedback kan behöva ett alternativ för filuppladdning så att användarna kan skicka skärmdumpar. Eller så kan en webbplats för en fototävling behöva det för att användarna ska kunna ladda upp sina bidrag.
När du får filer kan du lagra dessa filer på din WordPress website. De kommer att addas till wp-content foldern på din website.
Men om du förväntar dig att få ett stort antal poster som inte är relaterade till dina faktiska webbplatsfiler, är det en bra idé att spara dem separat.
Att ladda upp formulärbilagor till Dropbox har nu följande fördelar:
- Du kan hålla uppladdare av formulär separerade från dina WordPress-filer.
- Dropbox gör det enklare att dela dessa filer med vem som helst, och du behöver inte ge dem tillgång till din website.
- Du kan enkelt browsa och hantera attachments till formulär från din Dropbox dashboard.
- Om du inte längre behöver dessa filer kan du downloada, archive och delete dem.
Med detta i åtanke ska vi visa dig hur du skapar ett WordPress-formulär med ett alternativ för att ladda upp filer till Dropbox. Här är en snabb översikt över alla steg du behöver ta:
Är du redo? Låt oss komma igång.
Skapa ett formulär för uppladdning av Dropbox i WordPress
Det enklaste sättet att skapa ett Dropbox-formulär i WordPress är att använda WPForms. Det är det bästa insticksprogrammet för kontaktformulär för WordPress och erbjuder förbyggda mallar, en formulärbyggare med dra-och-släpp-funktion och premiumintegreringar.
På WPBeginner använder vi WPForms för att enkelt skapa användarvänliga formulär för vår WordPress-webbplats. Vare sig det gäller ett kontaktformulär eller våra årliga användarundersökningar gör WPForms processen enkel. Se vår fullständiga WPForms-recension för att se vad det kan göra!
Låt oss först installera och aktivera WPForms plugin. För mer information kan du kolla in vår artikel om hur du installerar ett WordPress-plugin.
Obs: WPForms är ett betalt plugin som byggts av ett av WPBeginners partnerföretag. Du behöver minst deras “Pro”-plan för att få tillgång till Zapier-tillägget, som vi kommer att använda i denna handledning. Om du vill testa det först finns det också en WPForms Free Lite-version som du kan använda gratis.
Vid aktivering måste du gå till WPForms ” Settings från din WordPress dashboard och enter din license key. Du kan enkelt hitta license key i ditt WPForms account area.

Därefter måste du besöka WPForms ” Add New i din WordPress admin area.
Härifrån kan du lägga till ett nytt formulär för uppladdning av WordPress Dropbox.

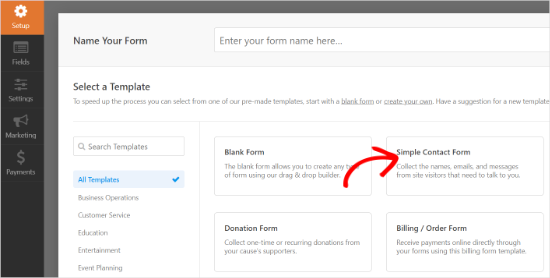
Det kommer att ta dig till WPForms form builder page.
Ange bara ett namn för ditt formulär högst upp och välj sedan mallen “Simple Contact Form” som utgångspunkt.

WPForms kommer att hämta formulärmallen med vanliga formulärfält. Du kan clicka på valfritt fält för att edit och dra fälten för att omorganisera dem eller add new fält till formuläret.
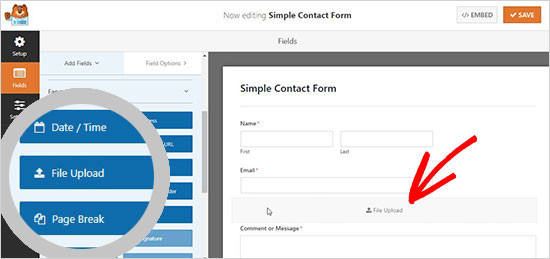
Därefter måste du klicka på fältet “File Upload” som finns under avsnittet “Fancy fields” i den vänstra kolumnen.

This will add the file upload field to your form.
Gå vidare och klicka på knappen “Spara” för att spara formuläret, så är ditt filuppladdningsformulär klart.
Integrera Zapier med WPForms
I det här steget måste du ansluta ditt formulär till ditt Dropbox-konto.
Vi kommer att använda en tjänst som heter Zapier för att göra det. Zapier allow you att ansluta olika appar till din website utan att skriva någon kod. I det här fallet kommer vi att använda den för att skapa en anslutning mellan WPForms och Dropbox.
WPForms levereras med ett “Zapier Addon” som du kan använda för att integrera med över 1500 populära appar, inklusive Dropbox.
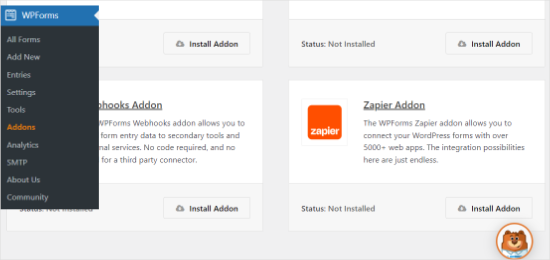
För att komma åt detta addon måste du gå till WPForms ” Addons page. Därifrån måste du leta efter Zapier addon och klicka på knappen “Install Addon”. Det kommer att aktivera addon automatiskt.

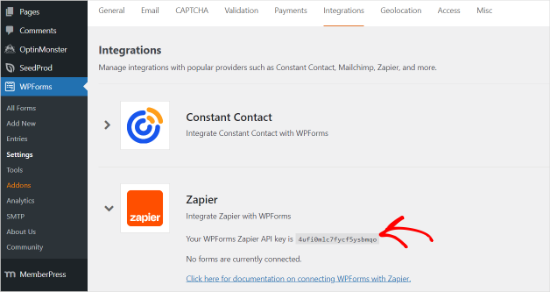
Därefter måste du gå till WPForms ” Settings ” Integrations page i din WordPress admin area.
Därifrån måste du kopiera “Zapier API key” som du behöver för att ansluta din WordPress website till Zapier.

När du har kopierat ska du gå till Zapiers website och logga in på ditt Zapier account.
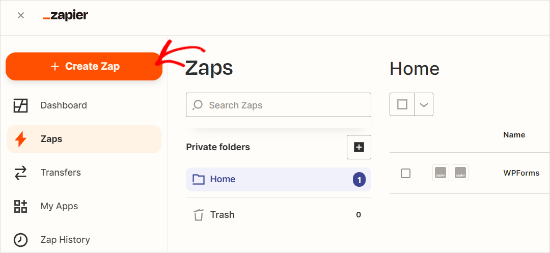
Klicka sedan på knappen “Create Zap” för att fortsätta.

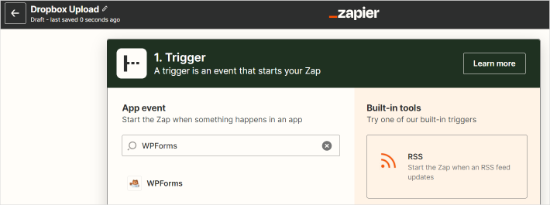
Därefter ber Zapier dig att selecta en trigger.
Det kommer att finnas många appar tillgängliga. Search efter “WPForms” och välj den som en trigger app.

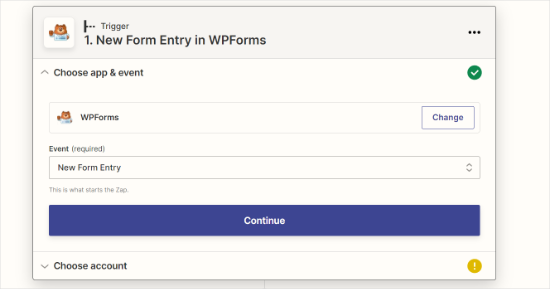
Efter det måste du välja “New Form Entry” som en utlösande händelse för WPForms app.
Det kommer att skapa en trigger för varje formulär som skickas in.

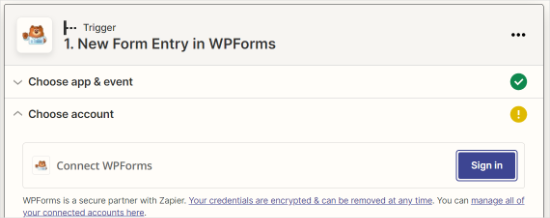
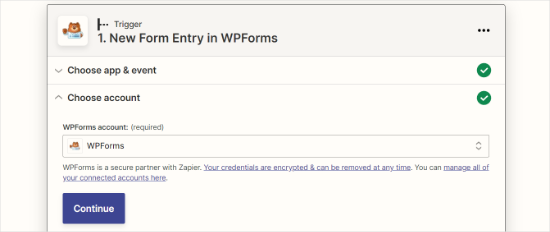
Därefter måste du välja ett WPForms forms account.
Du kan gå vidare och klicka på knappen “Sign” för att ansluta ditt Zapier-konto till WPForms plugin på din webbplats.

Ett nytt fönster öppnas nu.
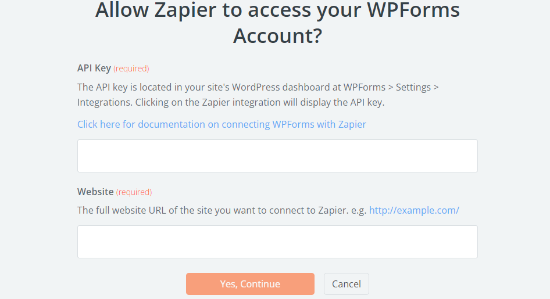
För att ansluta Zapier till din website måste du add to din website URL och Zapier API key som du kopierade tidigare.

När du har enter dessa details klickar du på knappen “Yes, Continue”.
Detta kommer att visa WPForms account. Klicka på knappen “Fortsätt”.

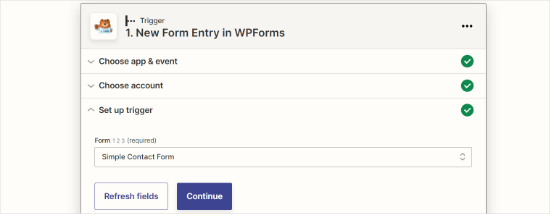
Därefter måste du i dropdown ‘Form’ välja formuläret för filuppladdning som du skapade tidigare.
När det är gjort, gå vidare och klicka på knappen “Fortsätt”.

Innan du går till nästa steg kommer Zapier att be dig att testa det nya formuläret för filuppladdning för att se om alla inställningar fungerar korrekt.
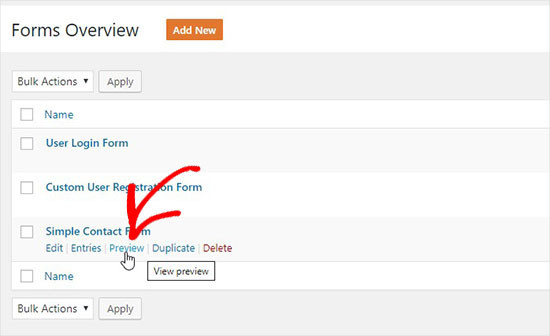
Du kan besöka WPForms ” All Forms page i WordPress admin area och klicka på länken ‘Preview’ under formuläret för filuppladdning.

För att göra detta test smidigt bör du ladda upp en fil och lägga till dummytext i meddelandeavsnittet.
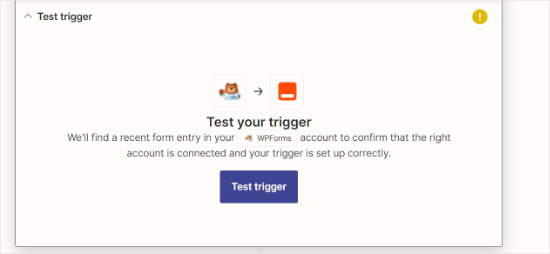
Submit test entry och gå till ditt Zapier account. Klicka sedan på knappen “Test trigger”.

👉 O bs: Du kan kontrollera testinmatningen i avsnittet “Hitta data”.
Om testet är utan problem kommer det att hoppa till nästa steg, där du kan integrera ditt formulär med Dropbox.
Ansluta WPForms till Dropbox
Först måste you gå till ditt Dropbox account och skapa en new Dropbox upload folder.
Du kan byta namn på den här foldern till “WPForms Uploads” eller ge den vilket namn som helst. Alla dina attachments kommer att uploadas till den här foldern automatiskt.
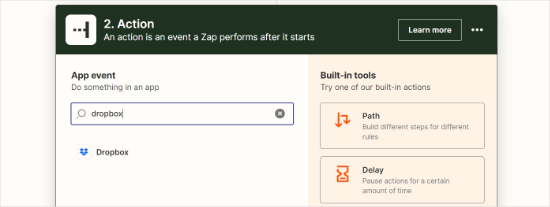
Därefter måste du gå tillbaka till ditt Zapier account. I “Action” section måste du searcha efter “Dropbox app” och clicka på den.

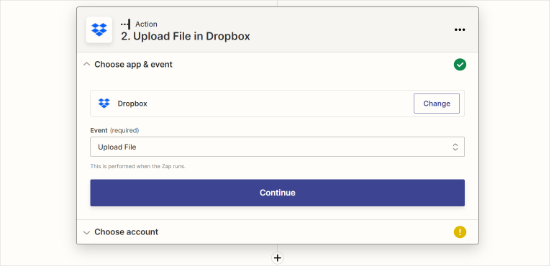
Du kommer att bli ombedd att skapa en action för Dropbox.
Välj alternativet “Upload File” och klicka på knappen “Continue”.

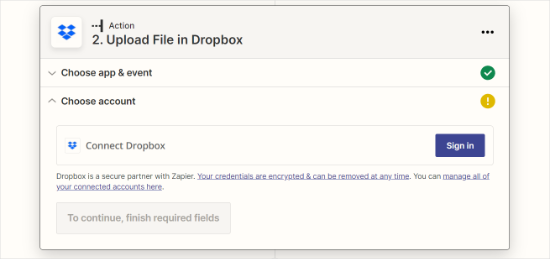
Efter det måste du klicka på knappen “Logga in”.
På så sätt kan du välja ditt Dropbox account och ansluta det till Zapier.

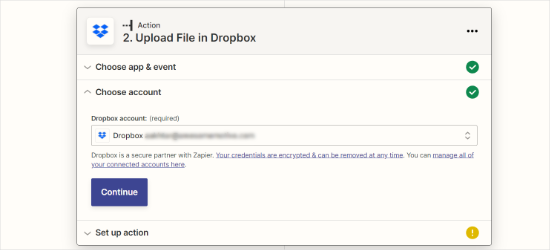
Därefter måste du välja ditt Dropbox account från dropdown-menyn.
När du har valt account klickar du bara på knappen “Continue”.

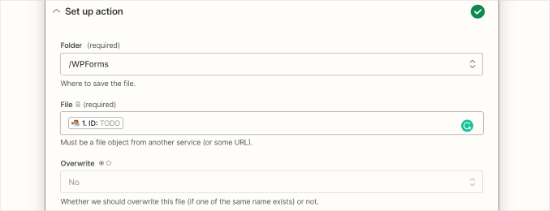
Nu måste du konfigurera filinställningarna för Dropbox. Det kommer att be dig om 2 alternativ:
- Den Dropbox folder där du vill save attachments till filer
- WPForms fält för uppladdning av fil

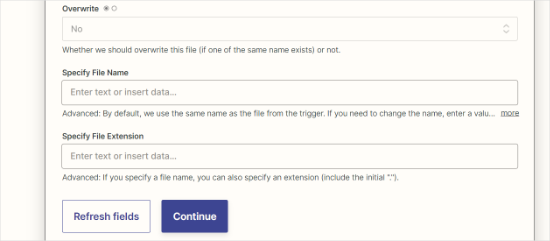
Du kan sedan rulla ner för att se mer avancerade Settings.
Klicka bara på knappen “Fortsätt”.

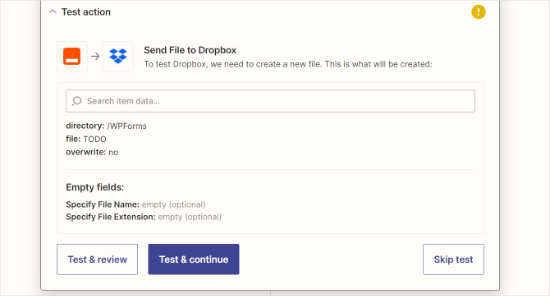
När du har konfigurerat kan du gå vidare och testa dina konfigurationer.
Klicka på knappen “Test & fortsätt”.

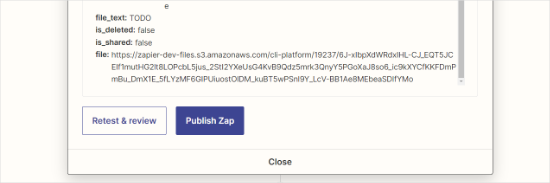
När testet är utan problem måste you publicera your Zap.
Klicka bara på knappen “Publicera Zap”.

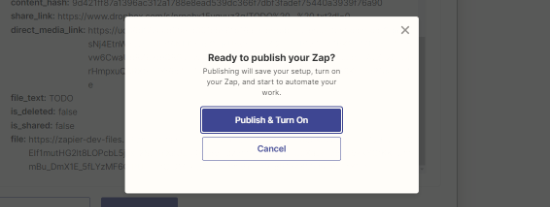
Slutligen öppnas nu ett popup-fönster.
You can go ahead and click the “Publicera och slå på” button.

Ditt onlineformulär med ett alternativ för upload av filer är redo att addas till din website.
Lägga till formuläret för uppladdning av Dropbox i WordPress
För att add to Dropbox-uppladdningsformuläret i WordPress kan du edit alla pages eller posts där du vill visa det.
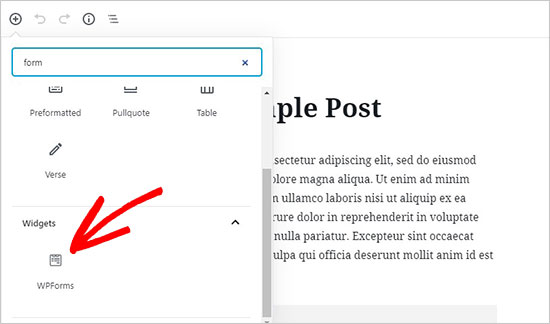
Add bara WPForms-blocket till content editor och selecta formuläret som you skapade tidigare.

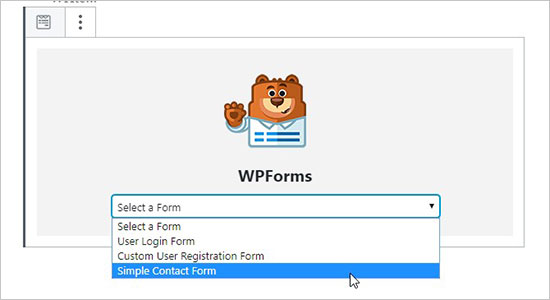
I blocket WPForms väljer du helt enkelt ditt Dropbox-formulär för filuppladdning från dropdown-menyn.
WPForms kommer att hämta en live preview av ditt formulär i content editorn.

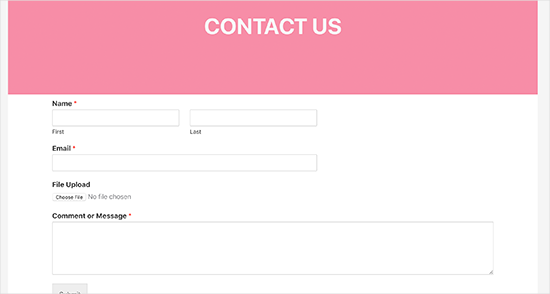
You can now visit your website to see the form in action.
Du kan också testa formuläret genom att ladda upp en fil och fylla i den.

Bonus Tips: Uppmuntra tydlig filbenämning för enkel organisation
Vill du undvika att gräva igenom en röra av “document(1).pdf”- eller “image.jpeg”-filer?
En enkel lösning är att be användarna att följa ett tydligt namngivningsformat innan de laddar upp.
I stället för vaga namn kan du till exempel uppmuntra:
✅ “John-Doe-Resume.pdf” (för jobbansökningar)
✅ “Project-XYZ-Proposal.pdf” (för företagsansökningar)
✅ “Event-Photos-July2024.zip” (för uppladdning av media)
Du kan lägga till en kort anteckning nära uppladdningsfältet med riktlinjer för namngivning. Något i stil med: “Vänligen namnge din fil i detta format: Först-sista-projektnamn.pdf”
Den här lilla tweaken gör stor skillnad när det gäller att hålla ordning på Dropbox-filerna. 🙌
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett Dropbox-uppladdningsformulär i WordPress. Du kanske också vill se våra expertval av de bästa Dropbox-pluginsen för WordPress och vår guide om hur du skapar ett anpassat Airtable-formulär i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.
Dennis Muthomi
Yep…you make an excellent point about the security benefits of using Dropbox for file uploads instead of storing them directly on your WordPress site.
the best part is that storing uploads in Dropbox can also help reduce disk space usage on your hosting account. Especially if you expect to receive many file uploads, having them go directly to Dropbox prevents those files from eating up your limited server space over time.