Har du någonsin landat på en recept- eller produktsida och undrat: ”Hur många koppar är 500 milliliter?” eller ”Vad är 3 meter i fot?” 🤔
Om din WordPress-webbplats får besökare från hela världen kan förvirrande mått snabbt frustrera din publik och få dem att klicka bort. Detta gäller särskilt för e-handelsbutiker som listar produktstorlekar i metriska enheter eller matbloggar som använder gram och liter istället för uns och koppar.
Därför kan det göra stor skillnad att lägga till en metrisk-till-imperial enhetsomvandlare. Det hjälper dina besökare att få den information de behöver utan att lämna din webbplats.
Det bästa? Det är enkelt att lägga till en enhetskonverterare till WordPress – ingen kodning behövs.
I den här guiden visar jag dig två enkla sätt att lägga till en metrisk-till-imperial-konverterare på din webbplats: ett genom att bädda in en gratis kalkylator-widget och ett annat med hjälp av det kraftfulla WPForms-pluginet.

Varför omvandla metriska enheter till imperial?
Om din WordPress-webbplats innehåller någon form av mätningar, kan det att lägga till en enhetsomvandlare avsevärt förbättra användarupplevelsen. Detta gäller särskilt för internationella besökare som kanske inte är bekanta med dina standardenheter.
Här är några vanliga användningsfall där en omvandlare från metriskt till imperial (eller vice versa) kan hjälpa till:
- E-handelsproduktsidor – I en webbutik kan denna omvandlare hjälpa internationella kunder att förstå produktmått, vikter, klädstorlekar och mer.
- Receptbloggar – Konvertera automatiskt gram, milliliter och Celsius till koppar, uns och Fahrenheit för amerikanska läsare.
- Webbplatser för gör-det-själv och hemförbättring – Konvertera byggmått, material eller temperaturer.
- Resebloggar – Översätt avstånd, temperaturer och bränslevolymer för en global publik.
- Utbildnings- eller vetenskapsbloggar – Konvertera laboratorievärden eller vetenskapliga data för läsare i olika regioner.
I alla dessa exempel kan en enhetsomvandlare förbättra användarupplevelsen. Det hjälper också till att uppmuntra folk att stanna kvar på din webbplats längre, vilket ökar sidvisningar och minskar avvisningsfrekvensen.
Detta kan skicka positiva signaler till sökmotorer, vilket ofta förbättrar dina rankningar och lockar ännu fler besökare.
💥 Relaterat inlägg: Intresserad av att förbättra dina sökrankningar? Se vår ultimata WordPress SEO-guide för nybörjare.
Medan du manuellt kunde konvertera och publicera alla mått på din WordPress-webbplats, är det mycket enklare att använda ett tredjepartsverktyg eller ett plugin.
Med det sagt, jag kommer att dela hur du kan lägga till en konverteringskalkylator på din webbplats så att besökare kan konvertera metriska enheter till imperial i WordPress.
Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den lösning du vill använda:
- Metod 1: Konvertera enheter med en widget (ingen plugin krävs)
- Metod 2: Använda en formulärbyggare (Bäst för avancerade konverteringskalkylatorer)
- FAQs About Converting Metric Units to Imperial in WordPress
Låt oss börja!
Metod 1: Konvertera enheter med en widget (ingen plugin krävs)
Ett sätt att lägga till en konverteringskalkylator på din webbplats är genom att använda kod och en WordPress-widget. Detta är ett utmärkt alternativ om du inte vill installera ett separat kalkylatorplugin, eftersom den onlinekalkylator vi kommer att använda är gratis.
Eftersom detta tillvägagångssätt bygger på widgets, är det också det bästa tillvägagångssättet om du använder ett klassiskt tema. Om du har ett blocktema installerat på din webbplats, bör du hoppa till Metod 2.
Tänk bara på att detta tillvägagångssätt är bäst för enkla konverteringskalkylatorer utan anpassade funktioner.
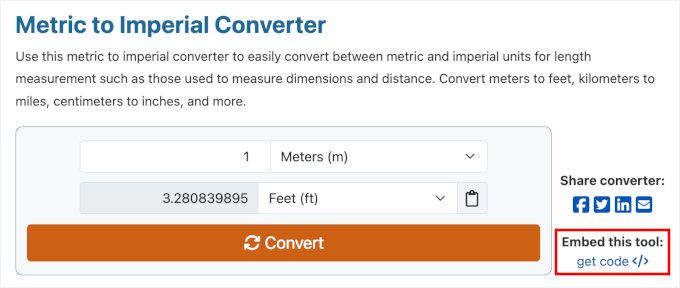
Du kan få koden för din enkla konverteringskalkylator genom att besöka GIGA Calculator-webbplatsen. Den här webbplatsen har hundratals onlinekalkylatorer och omvandlare som du kan lägga till på din WordPress-webbplats, inklusive en metrisk till imperisk omvandlare.

Till att börja med kan du testa hur kalkylatorn fungerar genom att skriva in olika mått.
Om du är nöjd med hur konverteraren är inställd, klicka sedan på 'hämta kod'.

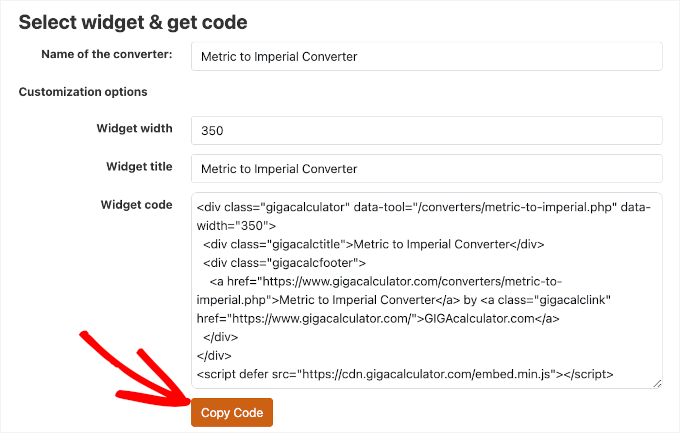
Standardinställningarna fungerar bra för de flesta WordPress-webbplatser, men du kan enkelt anpassa widgeten.
Du kan till exempel redigera ‘Widgettitel’ för att ge den ett anpassat namn och ändra ‘Widgetbredd’ (i pixlar) för att säkerställa att den passar perfekt i din webbplats sidofält eller innehållsområde.
Under ‘Widgetkod’ ser du all HTML som du behöver lägga till på din webbplats, så kopiera den.

Öppna ditt WordPress-instrumentpanel i en ny flik och gå till Utseende » Widgetar.
Du kommer nu att se alla widget-redo områden i ditt WordPress-tema.
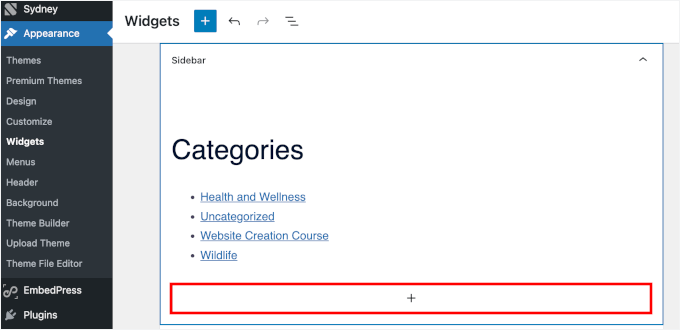
Hitta helt enkelt området där du vill visa omvandlaren från metriskt till imperial och klicka på dess '+' knapp.

Till exempel kommer jag att lägga till min konverterare i sidofältet.
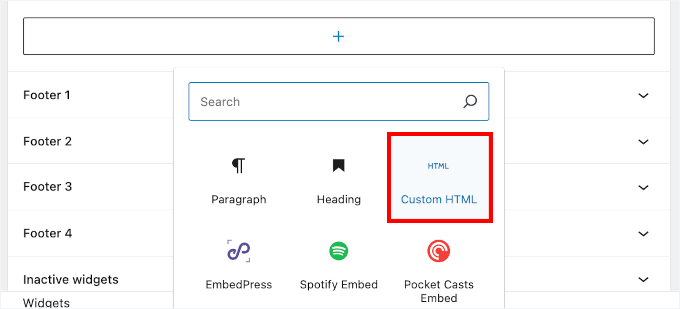
I popup-fönstret som visas, välj blocket 'Anpassad HTML'. Om du inte omedelbart ser blocket kan du använda sökfältet för att hitta det.

När rätt block visas, klicka för att lägga till det i det widget-redo området. Du kan nu klistra in koden i detta block.
För att göra dina ändringar live, klicka på knappen 'Uppdatera'.

Besök nu din WordPress-blogg eller webbplats för att se omvandlaren i aktion.
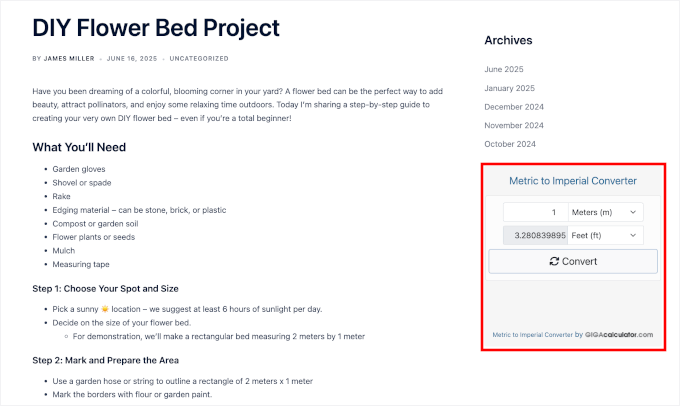
Här är hur det ser ut på min demosida, till exempel:

Metod 2: Använda en formulärbyggare (Bäst för avancerade konverteringskalkylatorer)
Om du bara behöver en enkel enhetskonverteringskalkylator och du använder ett klassiskt tema, är Metod 1 ett bra val. Men tänk på – den är begränsad till en fördefinierad uppsättning konverteringar.
Om du vill ha mer flexibilitet och full kontroll över formulärdesignen, fälten och konverteringslogiken, rekommenderar jag att använda WPForms. Detta är också det bästa alternativet om du använder ett blocktema.
WPForms är den bästa dra-och-släpp-formulärbyggaren och det bästa WordPress-kalkylatorpluginet. Det låter dig bygga en helt anpassad kalkylator som passar dina exakta behov.
På WPBeginner använder vi WPForms för många av våra formulärskapande uppgifter, inklusive kontaktformulär, årliga undersökningar och mer. Vi älskar hur lätt det är att använda och hur du kan anpassa dina formulär för att matcha din webbplats.
Du kan läsa vår detaljerade WPForms-recension för att utforska dess funktioner.

För denna metod behöver du en WPForms Pro-plan, eftersom AI-formulärbyggaren och beräkningsfunktionerna endast är tillgängliga i den betalda versionen.
Det första steget är att installera det kostnadsfria WPForms Lite-pluginet, som fungerar som grunden.
Gratispluginet har begränsade funktioner, men WPForms Pro använder det som grund för sina mer avancerade funktioner. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
När du har köpt en Pro-plan från WPForms webbplats kan du hämta din licensnyckel från ditt kontoöversikt.
Gå sedan till WPForms » Inställningar. Klistra sedan in din licensnyckel i rutan och klicka på knappen 'Verifiera nyckel'.

Efter att din nyckel har verifierats ser du ett framgångsmeddelande.
Härifrån kan du skapa din första kalkylator genom att gå till WPForms » Lägg till ny.

På skärmen ‘Inställningar’ kan du ge din konverterare ett namn. Detta är endast för din referens, men jag föreslår att du väljer ett tydligt namn så att du enkelt kan hänvisa till det.
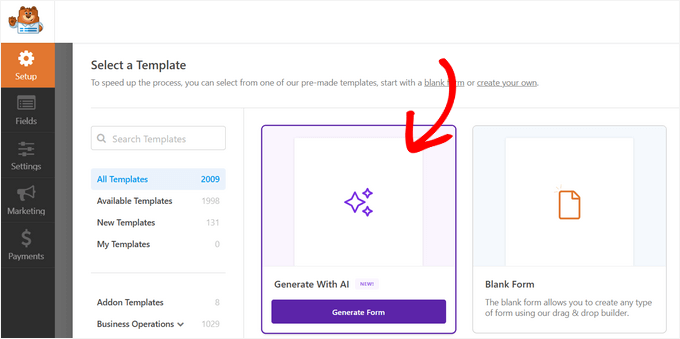
Sedan kan du hovra över ‘Generera med AI’ och klicka på knappen ‘Generera formulär’.

På nästa skärm ser du ett promptfält på vänster sida och förhandsgranskningsområdet till höger.
Här kan du experimentera med olika prompter och importera den AI-genererade konverteraren till dra-och-släpp-redigeraren för att anpassa den ytterligare.

Observera nu att de flesta formulärbyggare inte tillåter att rullgardinsfält används i formler. Du behöver 3 separata fält för att omvandlingen ska fungera:
- Det första fältet samlar in indatavärdet, som centimeter.
- Det andra fältet lagrar omvandlingsfaktorn, i det här fallet, 1 cm = 0,393701 tum. Du kan göra det dolt så att användarna inte ser det.
- Det tredje fältet kör beräkningen och visar det konverterade resultatet, tum.
På så sätt förblir ditt formulär enkelt och fungerar omedelbart på front-end.
AI-byggaren ställer automatiskt in fältet 'Omvandlingsfaktor' så att det är dolt för dina besökare. Detta är ett bra knep eftersom det håller din kalkylator ren och enkel för dina användare.
Till exempel, här är vad jag lade till i promptfältet:
Create a metric to imperial converter form using this specification:
Field 1:
Label: Centimeters
Type: Number
Instruction: Enter the value in centimeters (e.g., 10)
Field 2:
Label: Conversion Factor (Hidden)
Type: Number
Default Value: 0.393701
(This field is hidden and is used in the calculation)
Field 3:
Label: Inches
Type: Calculation (Number)
Formula: Centimeters × Conversion Factor
(Displays converted value in inches)
🧑💻 Proffstips: Du kan anpassa den här prompten för att skapa vilken typ av enhetsomvandlare som helst. För att till exempel konvertera gram till uns, ändra bara etiketterna och använd rätt omvandlingsfaktor (1 g = 0,03527396 oz).
Vet du inte omvandlingsfaktorn? En snabb sökning på Google efter "gram till uns omvandlingsfaktor" ger dig oftast det nummer du behöver!
Du kan till och med bygga flera omvandlare i samma formulär. Följ helt enkelt samma tre fältformat för varje konverteringstyp du vill lägga till.
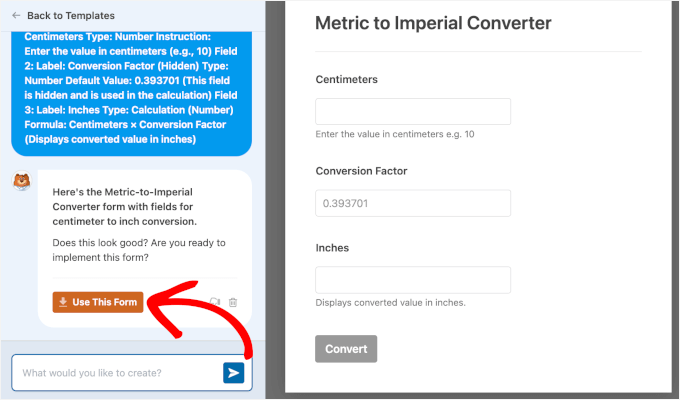
När du har genererat formuläret klickar du helt enkelt på knappen 'Använd detta formulär'.
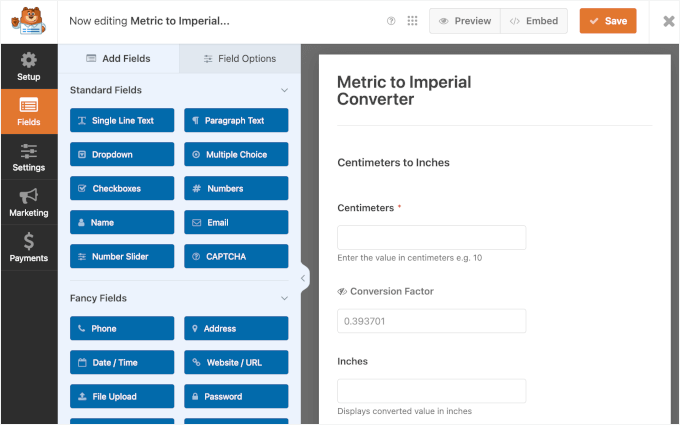
Detta öppnar WPForms-redigeraren.

Vid det här laget har AI:n byggt upp den grundläggande strukturen för vårt formulär. Nu behöver vi bara lägga till 'hjärnan' i vår kalkylator – den faktiska formeln som utför omvandlingen.
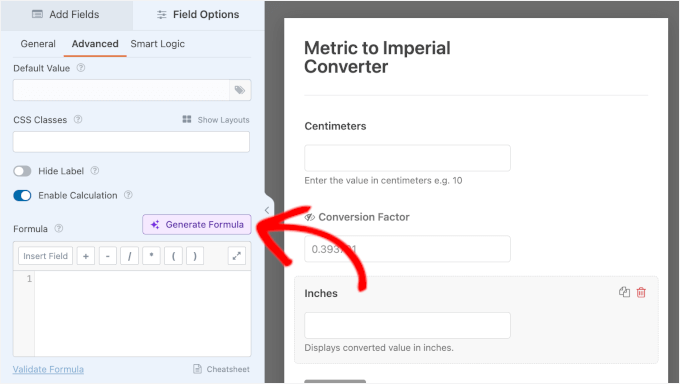
För att komma igång, klicka på fältet 'Tum' för att öppna dess inställningar. Gå sedan till fliken 'Avancerat' och slå på växlingsknappen 'Aktivera beräkningar'.

För att ställa in det, klicka på fältet 'Tum' för att öppna dess inställningar. Gå sedan till fliken 'Avancerat' och slå på 'Aktivera beräkningar'.
Klicka på ‘Generera formel’ för att använda AI för att bygga konverteringslogiken.

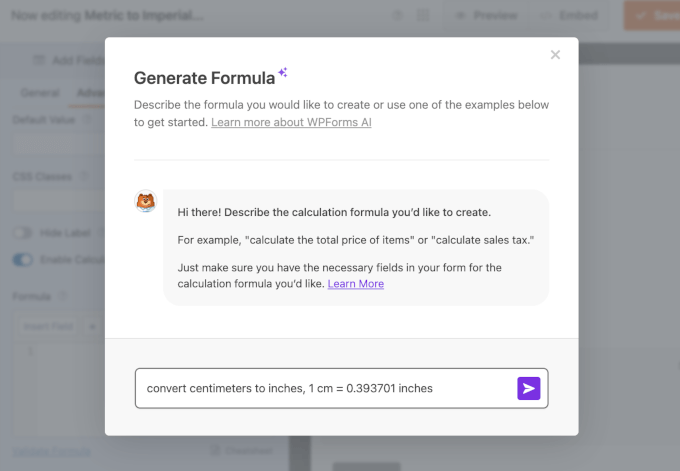
I popup-fönstret som visas kan du ange din prompt med konverteringsfaktorn.
Här är prompten jag använde:
convert centimeters to inches, 1 cm = 0.393701 inches

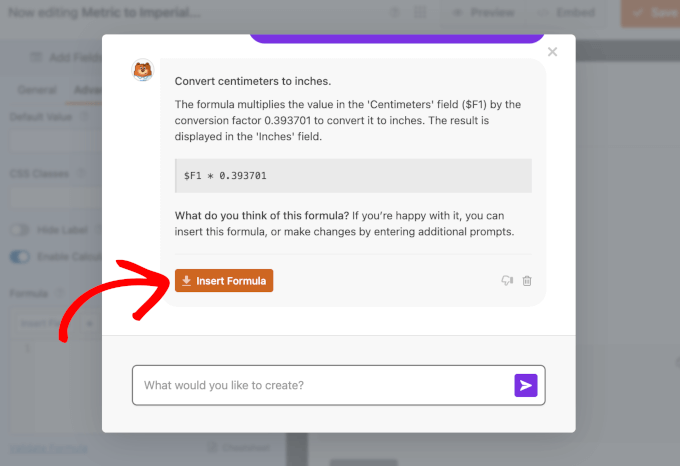
Om några sekunder kommer AI Calculations att komma tillbaka med formeln du kan använda.
Klicka bara på knappen 'Infoga formel' för att lägga till den.

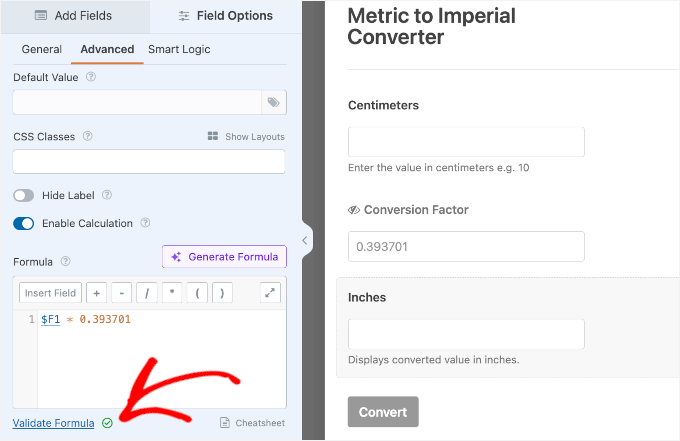
För att säkerställa att formeln fungerar korrekt, klicka på ‘Validera formel’ strax under formelfältet.
Om allt är korrekt inställt ser du en grön bock som bekräftar att det är giltigt.

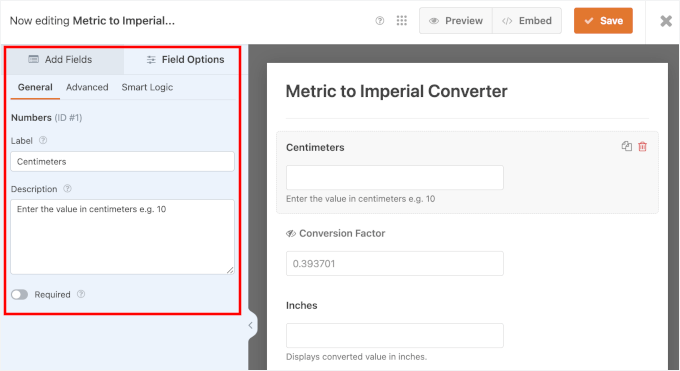
Nu kanske du också vill ändra fältetiketten eller etikettbeskrivningen.
För att göra detta, klicka helt enkelt på fältet och använd sedan inställningarna i menyn 'Fältalternativ'.

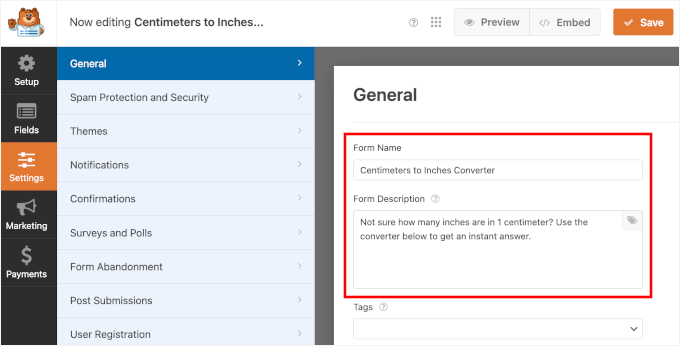
Du kan också redigera ‘Formulärnamn’ och ‘Formulärbeskrivning’ under fliken ‘Inställningar’.
🧑💻 Proffstips: Jag rekommenderar att du anpassar dessa fält, eftersom du kan visa dem på front-end. Det är ett utmärkt sätt att ge besökare mer kontext om vad formuläret gör.

När du är nöjd med hur formuläret ser ut, klicka på knappen 'Spara' högst upp på skärmen för att spara din kalkylator.
Nu när du har skapat en konverteringskalkylator kan du lägga till formuläret på vilken sida eller inlägg som helst.

Klicka bara på 'Bädda in' för att starta processen.
I popup-fönstret som visas, klicka på ‘Välj befintlig sida.’

Välj sedan sidan från rullgardinsmenyn.
Klicka sedan helt enkelt på knappen ‘Låt oss gå!’ för att öppna WordPress blockredigerare.

WordPress tar dig nu till innehållsredigeraren.
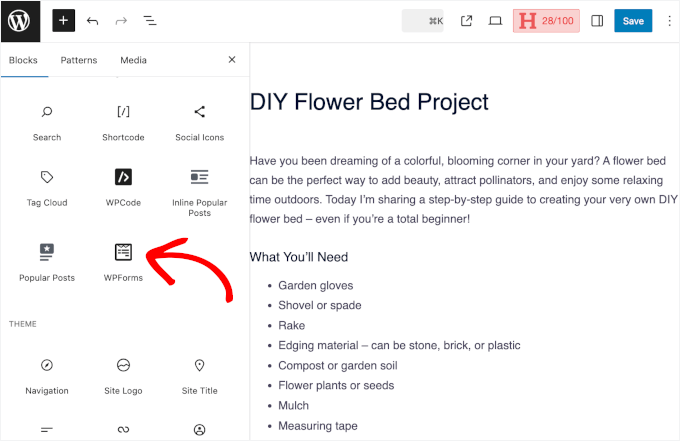
Härifrån klickar du på '+' -knappen och väljer WPForms-blocket för att lägga till det.

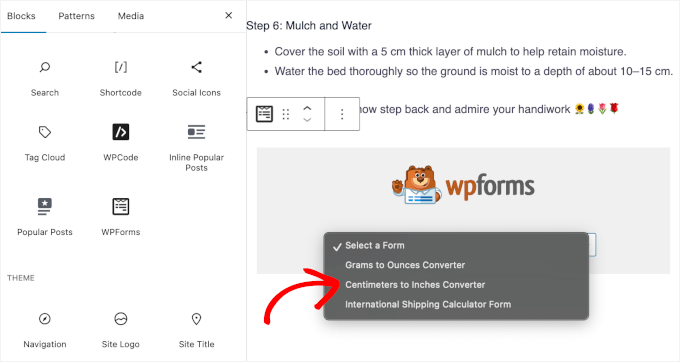
Välj sedan omvandlaren från rullgardinsmenyn.
WPForms laddar sedan formuläret i redigeraren.

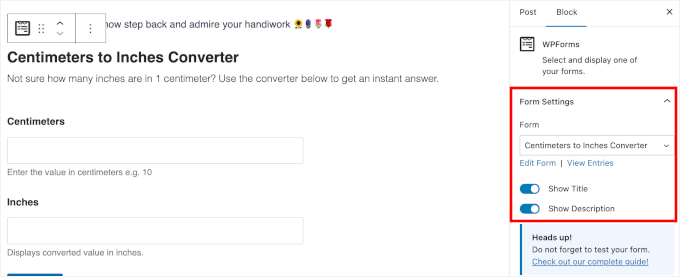
Standardinställningarna visar inte omvandlarens titel och beskrivningar.
För att visa dem, slå bara på omkopplarna i 'Formulärinställningar' i panelen till höger.

Vid behov kan du flytta formuläret upp och ner i innehållsområdet.
När du är redo att gå live, klicka bara på knappen 'Publicera' eller 'Uppdatera' i sidans övre högra hörn.
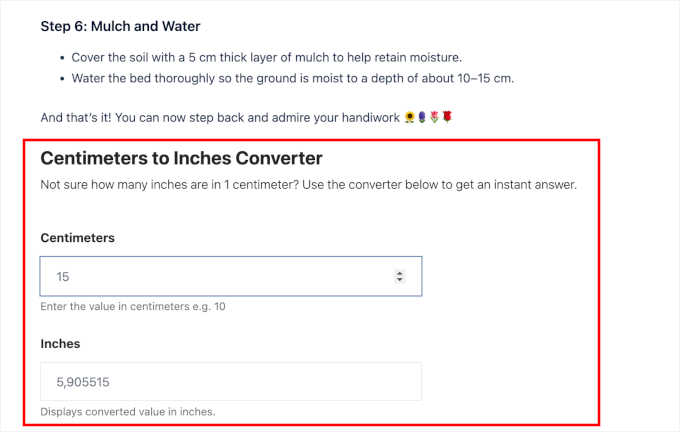
Nu, om du besöker din webbplats, kommer du att se konverteringskalkylatorn live.

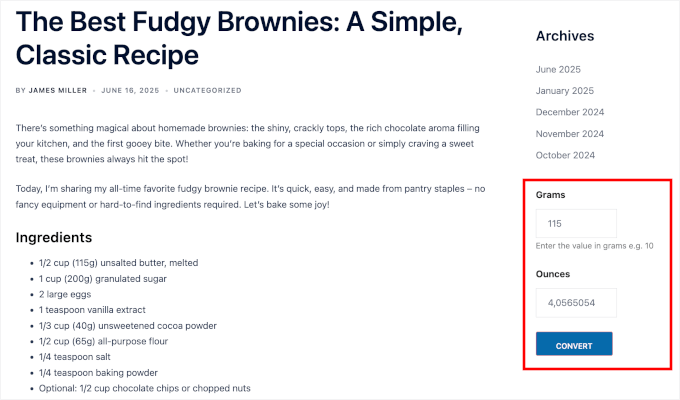
Med WPForms kan du även lägga till dina formulär i widget-klara områden. Till exempel, på min demo-receptblogg, visar jag hur du lägger till en gram-till-ounce-omvandlare i sidofältet.
Gå till Utseende » Widgets från ditt WordPress adminområde.
I avsnittet Sidofält, klicka på '+' -knappen och välj WPForms-blocket. Expandera sedan rullgardinsfälten för att välja lämpligt formulär. I det här fallet kommer jag att använda 'Gram till uns-konverteraren'.

När det är gjort kan du klicka på 'Spara' för att lagra ändringarna.
Nu, om du öppnar din WordPress-blogg, ser du omvandlaren i sidofältet:

Vanliga frågor om att konvertera metriska enheter till imperial i WordPress
Om du precis har börjat med enhetsomvandlingar på din WordPress-webbplats kanske du har några frågor. Här är några vanliga för att hjälpa dig att komma igång snabbt och undvika vanliga misstag.
Kan jag lägga till flera omvandlare i samma WordPress-formulär?
Ja! Du kan skapa flera konverteringsfält inom samma WordPress-formulär. Följ bara samma struktur: inmatningsfält, dold konverteringsfaktor och utmatningsfält.
Detta är användbart om du vill låta användare konvertera flera typer av mätningar (som cm till tum och gram till uns) på ett ställe.
Hur exakta är dessa enhetsomvandlingar?
Omvandlingarna baseras på standardmatematiska formler, så de är vanligtvis mycket exakta.
Det slutliga resultatet beror dock på hur din formel är inställd. Du kan välja att använda fulla decimalvärden för maximal precision eller avrunda resultatet för att göra det lättare för din publik att läsa – särskilt på recept- eller e-handelssidor.
Kan jag använda en rullgardinsmeny för att låta användare välja enheter?
Ja, men det beror på vilken metod du väljer. GIGA Calculator-widgeten från Metod 1 har inbyggda rullgardinsmenyer för att välja enheter.
Men, som vi täckte i detalj i Metod 2, fungerar de flesta formulärbyggare som WPForms bäst när du använder separata nummerfält för beräkningar. För pålitliga och omedelbara resultat rekommenderar vi tre-fältsmetoden med en dold omvandlingsfaktor.
Behöver jag ett plugin för att lägga till enhetsomvandlingar i WordPress?
Tekniskt sett kan du hårdkoda logiken med JavaScript eller PHP, men att använda en formulärbyggare som WPForms är mycket enklare, särskilt om du inte är utvecklare. Det ger dig också dra-och-släpp-kontroller och inbyggd styling.
Kan jag visa resultatet direkt på sidan?
Ja, så länge din formulärbyggare stöder beräkningar i realtid eller AI-genererade formler. Med WPForms kan du till exempel visa resultat omedelbart efter att användare har angett ett värde eller skickat in formuläret.
Bonusresurser 🔗: Mer om att skapa online-kalkylatorer i WordPress
Om du vill lägga till andra onlinekalkylatorer på din WordPress-webbplats, kolla in dessa guider:
- Hur man lägger till en BMI-kalkylator i WordPress (steg för steg)
- Hur man lägger till en fraktkalkylator på din WordPress-webbplats
- Hur man lägger till en valutaväxlare i WordPress
- Hur man lägger till en bolånekalkylator i WordPress
- Hur man skapar en anpassad kalkylator i WordPress (steg för steg)
- Bästa skattekalkylatorplugins för WordPress
Jag hoppas att den här handledningen hjälpte dig att lära dig hur du omvandlar metriska enheter till imperial i WordPress. Du kanske också vill kolla in våra experters val av bästa kontaktformulärplugins för WordPress och vår guide om hur man spårar och minskar formulärsavhopp i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Här är ett användbart tips om du använder Metod 2 med Formidable Forms: Lägg till en knapp "Kopiera resultat" bredvid där konverteringen visas. Jag gjorde detta för en receptblogg, och det har varit jättebra! Besökare kan snabbt kopiera mått medan de lagar mat.
Ibland är det bästa med dessa kalkylatorer att de minskar antalet supportärenden om förvirring kring mått.