Att bygga eller inte bygga med kod? Det är den stora frågan för många blivande webbplatsbyggare.
Vi har testat massor av sätt att bygga en webbplats för att hjälpa vår publik på WPBeginner. Eftersom många av våra läsare precis har börjat, tror vi att vi är i en bra position att dela med oss av vad vi har lärt oss.
Låt oss vara tydliga: kodning ger dig total kontroll, men webbplatsbyggare kan hjälpa nybörjare att snabbt skapa bra webbplatser. Det finns inget universellt svar – det beror på dina behov, färdigheter och mål.
I det här inlägget ger vi dig en enkel, ärlig jämförelse av webbplatsbyggare och kodning, från deras respektive fördelar och nackdelar till tips för att välja det bästa alternativet.

Webbplatsbyggare vs Manuell kodning: En sammanfattning
| Webbplatsbyggare | Manuell kodning | |
|---|---|---|
| Fördelar | 1. Lätt att använda 2. Snabb installation 3. Färdiga designer | 1. Full kontroll 2. Unika designer 3. Optimerad prestanda |
| Nackdelar | 1. Begränsade designval 2. Löpande kostnader 3. Låst till en plattform | 1. Svårt att lära sig 2. Tar mycket tid 3. Krångligt att lägga till funktioner |
| Bäst för | Nybörjare som behöver en snabb webbplats | Personer som gillar att koda och vill ha full kontroll |
| Läs mer | Läs mer |
Vad menar vi med manuell kodning kontra webbplatsbyggare?
Innan vi börjar, låt oss definiera vad vi menar med manuell kodning och webbplatsbyggare. Dessa är två olika metoder för att skapa en webbplats, och var och en har sina egna fördelar och nackdelar.
Manuell kodning, även känd som handkodning, är som att bygga ett hus från grunden. Du bygger din webbplats med hjälp av speciella programmeringsspråk som webbläsare förstår så att de kan visa ditt webbinnehåll korrekt.
De vanligaste språken för detta är HTML, CSS och JavaScript. HTML strukturerar ditt innehåll, CSS stylar det och JavaScript lägger till interaktivitet.

Å andra sidan, med en webbplatsbyggare, är det som att använda delar som utvecklare har förberett åt dig för att bygga ditt hus. Dessa webbplatsbyggarverktyg erbjuder ett användarvänligt gränssnitt där du kan designa en webbplats själv utan att skriva kod.
Populära exempel inkluderar WordPress, Wix och Hostinger Webbplatsbyggare. Dessa plattformar erbjuder mallar och dra-och-släpp-funktioner, vilket gör det enklare för nybörjare att skapa professionellt utseende webbplatser.

Är WordPress en webbplatsbyggare?
WordPress är tekniskt sett ett open source innehållshanteringssystem (CMS) som är gratis att ladda ner. Det har dock utvecklats till att inkludera kraftfulla funktioner för webbplatsbyggande.
Till exempel erbjuder den verktyg som kallas sidbyggare som SeedProd och Thrive Architect som gör det ännu enklare för dig att bygga din webbplats.

Den enda stora skillnaden mellan WordPress och andra standard webbplatsbyggare är att du behöver köpa och sätta upp ditt eget webbhotell. Med andra alternativ är hostingen redan konfigurerad åt dig, så du kan starta introduktionsprocessen direkt och bygga din webbplats.
En viktig skillnad mellan WordPress och andra standardwebbplatsbyggare är att du behöver köpa och installera din egen webbhotell.
Eftersom CMS är så populärt, kommer vi också att inkludera det i vår jämförelse av webbplatsbyggare kontra manuell kodning.
Webbplatsbyggare vs kodning: Siffrorna talar
Många debatterar mellan att använda en webbplatsbyggare och kodning eftersom dessa metoder fortfarande används flitigt. För att förstå detta bättre, låt oss titta på några verkliga siffror.
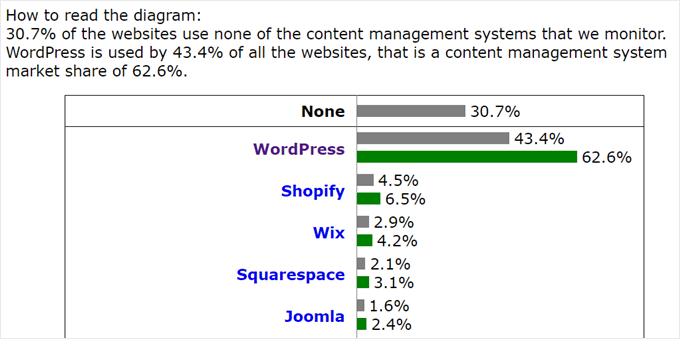
Ett företag som heter W3Techs håller koll på hur webbplatser skapas. De fann att 43,4% av alla webbplatser byggdes med WordPress. Andra populära webbplatsbyggare som Shopify, Wix och Squarespace används av 4,5%, 2,8% respektive 2,1% av webbplatserna.
När vi lägger ihop dessa betyder det att över hälften av alla webbplatser skapas med hjälp av en webbplatsbyggare eller ett CMS som WordPress.

Intressant nog använder 30,7 % av webbplatserna inga av de verktyg för webbplatsbyggande som W3Techs kontrollerar. Detta betyder inte att alla dessa webbplatser är kodade från grunden, men det är troligt att många av dem är det. Så, även om webbplatsbyggare är populära, finns det fortfarande gott om anpassade webbplatser där ute.
Dessa siffror visar oss något viktigt: webbplatsbyggare blir allt vanligare, men manuell kodning används fortfarande flitigt.
Låt oss titta på fördelarna och nackdelarna med en webbplatsbyggare eller WordPress-byggare jämfört med manuell kodning. På så sätt kan du välja vad som är bäst för dina behov. Du kan använda snabblänkarna nedan för att navigera i den här artikeln:
- Fördelar med Webbplatsbyggare: Enkla att använda och tillgängliga
- Nackdelar med webbplatsbyggare: Begränsad anpassning och kostnad
- När du ska välja en webbplatsbyggare framför manuell kodning
- Tips för att välja en webbplatsbyggare
- Fördelar med manuell kodning: Kraftfull kontroll och anpassning
- Nackdelar med manuell kodning: Tidsåtgång och inlärningskurva
- När man ska välja manuell kodning framför webbplatsbyggare
- Tips för att komma igång med manuell kodning
- Varför vi föredrar webbplatsbyggare + kodningsmetoden
- Webbplatsbyggare vs. kodning: Vanliga frågor
Annars börjar vi med en djupgående analys av webbplatsbyggare.
Fördelar med Webbplatsbyggare: Enkla att använda och tillgängliga
Lätt att använda
En av de största fördelarna med webbplatsbyggare är hur enkla de är att använda. Du behöver inte vara ett datorgeni eller kunna någon kodning för att komma igång med att skapa en webbplats. Det är som att bygga med digitala Lego-bitar. Du väljer bara de bitar du vill ha och sätter ihop dem.
Denna låga inträdesbarriär innebär att vem som helst kan skapa en webbplats, oavsett om du är en småföretagare, en bloggare eller bara någon som vill dela sin hobby online.
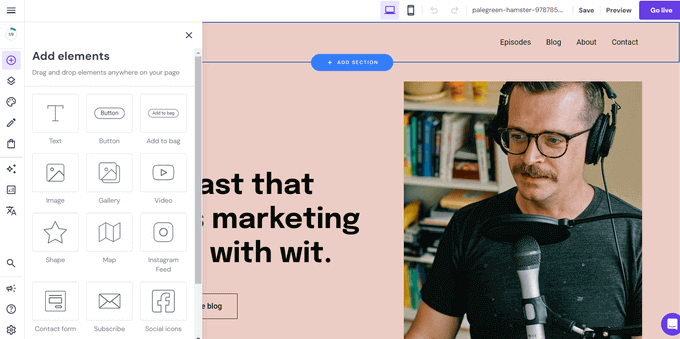
Låt oss titta på ett exempel. Om du använder Hostinger Webbplatsbyggare, allt du behöver göra för att komma igång är att registrera dig för en plan, gå igenom introduktionsguiden för att ställa in din webbplats, och sedan kommer du till gränssnittet för webbplatsbyggande.
Med dra-och-släpp-redigeraren kan du lägga till och flytta runt alla element på din webbplats medan du förhandsgranskar dem i realtid. När du behöver ändra dem kan du bara klicka på ett element, och du kommer att kunna anpassa det efter dina preferenser.

Samma sak gäller för att använda en sidbyggare som SeedProd på WordPress. Hosting och webbplatsinställning tar lite längre tid än en webbplatsbyggare som Hostinger, men det krävs fortfarande ingen kodning.
När sidbyggarpluginet är igång kan du välja en mallmall för din webbplats och börja anpassa den i dra-och-släpp-gränssnittet. Samma princip gäller: om du klickar på ett block kan du anpassa det med de tillgängliga verktygen.

Färdiga mallar
En annan stor fördel med webbplatsbyggare är deras anpassningsbara mallar. Du behöver inte vara en designexpert för att få din webbplats att se professionell ut.
Till exempel har Thrive Architect över 300 mallar att välja mellan inom olika branschsegment, inklusive allt från onlinebutiker och SaaS-företag till hemmaservice. Dessa mallar är som fördekorerade rum, vilket innebär att du bara väljer en du gillar och flyttar in.

Självklart kan du fortfarande lägga till din personliga prägel genom att ändra färger, typsnitt och layouter för att matcha din stil eller ditt varumärke.
På så sätt kommer din webbplats inte att se likadan ut som andra webbplatser som använder samma mallar.

Snabb installation
Du kan behöva få en webbplats igång så snabbt som möjligt. Webbplatsbyggare är perfekta för dessa situationer. Du kan få en grundläggande webbplats online på bara några timmar, vilket är utmärkt för saker som landningssidkampanjer eller när du behöver skapa en snabb online-närvaro för ett evenemang.
Rolig fakta: När OptinMonster-teamet behövde en landningssida för sin reklamkampanj använde de SeedProd för att bygga en på mindre än 30 minuter. De lanserade inte bara sin kampanj snabbt, utan kunde också öka sina konverteringar med 340%.

Stor samling inbyggda funktioner
Webbplatsbyggare kommer ofta med en hel verktygslåda med funktioner. Saker som kontaktformulär, fotogallerier och opt-in-formulär är vanligtvis bara ett klick bort. Det betyder att du inte behöver leta efter separata verktyg eller plugins eftersom allt du behöver finns där i byggaren.
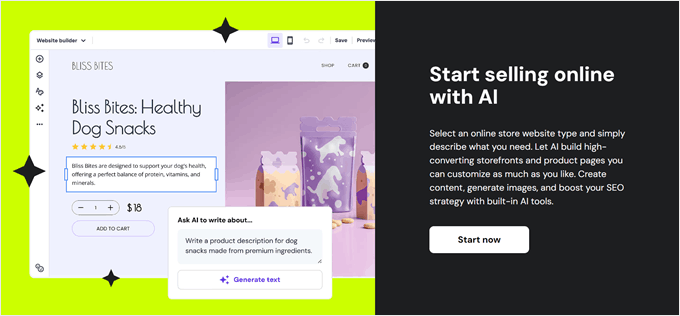
Vissa byggare, som SeedProd, kan till och med ha en AI-funktion inbyggd. Detta gör det ännu enklare för dig att generera innehåll utan att anlita en copywriter eller en grafisk webbdesigner.

SeedProd inkluderar också en komplett AI-webbplatsbyggare som kan generera en färdig webbplats från en enkel beskrivning. Denna metod kallas ofta vibe coding och låter dig få en grundläggande webbplats live nästan omedelbart, samtidigt som du fortfarande har möjlighet att anpassa den ytterligare.
För plattformar som Hostinger Website Builder, Wix och Squarespace kan du till och med hitta viss e-handelsfunktionalitet tillgänglig.
Som ett resultat behöver du ingen separat plattform för att driva din verksamhet och bygga en onlinebutik.

Och om du använder WordPress med en sidbyggare, kan du installera WooCommerce för att sätta upp din onlinebutik samtidigt som du använder sidbyggarens mallar för att designa webbplatsen.
Löpande support och uppdateringar
När du använder en webbplatsbyggare är du inte ensam. De flesta plattformar erbjuder kundsupport och uppdaterar regelbundet sina verktyg. Det innebär att du inte behöver oroa dig för att hålla din webbplats teknik uppdaterad eller fixa tekniska problem på egen hand.
Till exempel har SeedProd en stor samling resurser, inklusive omfattande dokumentation och ett bibliotek med blogg-tutorials som hjälper dig att komma igång. Du kan också skicka in en supportbiljett för att få direkt hjälp från teamet.

Om du använder en värdbaserad plattform som Wix eller Squarespace, innebär det också att din webbhotell tas om hand åt dig. Med andra ord behöver du inte konfigurera din webbplats backend för hosting och kan bara fokusera på att bygga frontend på din webbplats.
Nackdelar med webbplatsbyggare: Begränsad anpassning och kostnad
Beroende av plattformen
Plattformsoberoende är en av de största nackdelarna med webbplatsbyggare. Med det menar vi att din webbplats är bunden till webbplatsbyggarens system, vilket kan vara problematiskt om företaget gör betydande ändringar (eller värre, lägger ner).
Dessutom är de tillgängliga funktionerna ofta begränsade till vad plattformen erbjuder. Vissa byggare som Wix eller Squarespace kan ha ett tilläggsbibliotek, men de funktioner du kan få är begränsade till vad tillägg faktiskt finns där. Du kan till och med behöva betala extra för vissa tillägg.
Det är därför vi ofta föredrar WordPress med en sidbyggare som en lösning för att bygga webbplatser. Det erbjuder mer flexibilitet och anpassningsmöjligheter eftersom det är en öppen källplattform med en enorm samling av WordPress-plugins och teman.

Istället för att vara låst till en enda leverantör har du friheten att utöka din webbplats funktionalitet. Dessutom, om du någonsin vill flytta din webbplats eller byta tema helt, gör WordPress det mycket enklare att göra det utan att börja om från början.
Begränsad anpassning
Webbplatsbyggare kommer ofta med fördesignade mallar, vilket kan leda till vissa likheter i designen över många webbplatser. Denna begränsade anpassning kan vara frustrerande för användare som vill ha en verkligt unik webbplats.
Det är dock viktigt att överväga om en helt unik design alltid är fördelaktig. Som Kate Shokurova från UX Collective påpekar:
99 % av webbplatserna är funktionella. Överdrivet kreativitet kan bidra till att producera en webbplats som är estetiskt intressant men mindre produktiv som affärsverktyg. Alla dessa innovativa, banbrytande ansträngningar att skapa uppslukande känslomässiga upplevelser kan hindra människor från att uppnå sitt mål: att köpa, att läsa, att titta, att hitta, etc. Så att klaga på att dagens webbplatser ser tråkiga ut skulle vara fel.
Kate Shokurova from UX Collective
Dessa mallar är utformade på liknande sätt av en anledning. De följer bästa praxis och skapar en bekant upplevelse för användarna, vilket minskar den tid de behöver för att navigera och förstå din webbplats.
Denna bekantskap kan faktiskt vara en fördel, särskilt för företagare vars mål är att uppmana användare att utföra specifika åtgärder.
Risk för uppblåst kod
När vi undersökte varför många utvecklare föredrar att handkoda en webbplats, var en av de främsta anledningarna vi upptäckte hastighet. Detta beror på att webbplatser som byggs med webbplatsbyggare ibland kan sluta med uppblåst kod, inklusive onödiga element som kan sakta ner deras totala prestanda.
Efter att ha provat olika webbplatsbyggare i flera år har vi dock upptäckt att detta inte alltid är fallet. Vissa webbplatsbyggare inkluderar snabb hosting och ett inbyggt innehållsleveransnätverk (CDN) för att förbättra din webbplats hastighet.
Detta är ytterligare en anledning till varför vi rekommenderar att använda WordPress med en sidbyggare. Det finns många plugins för hastighetsoptimering och cache-plugins som du kan installera, så du behöver inte vara beroende av en webbplatsbyggares hosting-inställningar för att säkerställa att din webbplats körs snabbt.
Dessutom har vissa sidbyggare visat sig skapa förvånansvärt snabba webbplatser. I vår jämförelse av Elementor, Divi och SeedProd fick alla demosidor vi testade 90 eller högre på PageSpeed Insights, där SeedProd fick 93.

Löpande kostnader
Många webbplatsbyggare fungerar på en prenumerationsmodell, vilket innebär att du kommer att ha löpande kostnader för att hålla din webbplats igång.
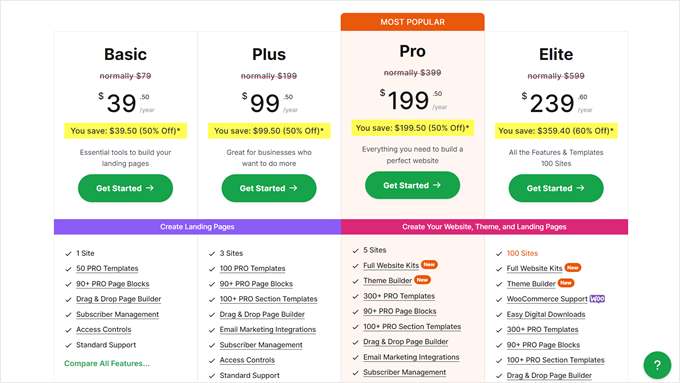
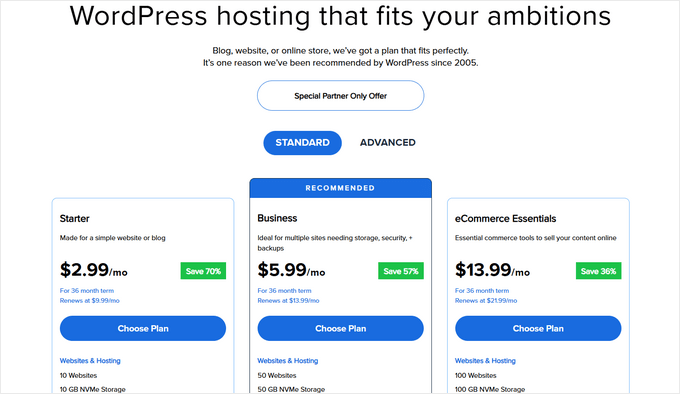
Priserna varierar också mycket. Planer för Hostinger Website Builder börjar från $2.69 per månad, faktureras årligen (vilket motsvarar $32.28 per år). Under tiden börjar SeedProds planer från $39.50 per år. Om du använder Wix, kan du förvänta dig att betala runt $17 till $159 per månad.

Även om dessa höga kostnader kan vara en nackdel, är det viktigt att överväga vad du får för dina pengar. Prenumerationer inkluderar ofta regelbundna uppdateringar, säkerhetsuppdateringar och kundsupport, vilket kan spara dig tid och huvudvärk på lång sikt.
Viktigast av allt är att du inte behöver investera tid och pengar för att lära dig koda från grunden.
När du ska välja en webbplatsbyggare framför manuell kodning
Du kanske vill välja en webbplatsbyggare framför manuell kodning om:
- Du är nybörjare med lite eller ingen kodningskunskap eller färdigheter.
- Du behöver skapa en webbplats snabbt, till exempel för ett tidskänsligt projekt, evenemang eller kampanj.
- Du vill skapa en enkel blogg eller portfölj webbplats.
- Du vill testa en webbplatsidé innan du investerar i en skräddarsydd lösning.
- Du är ägare av ett litet företag eller entreprenör och fokuserar på din kärnverksamhet snarare än webbutveckling.
- Du är en ideell organisation eller samhällsorganisation med begränsade tekniska resurser.
Naturligtvis finns det gott om andra mycket specifika situationer där du kan föredra en webbplatsbyggare. Dessa är bara några av de vanligaste.
Tips för att välja en webbplatsbyggare
Innan du väljer en webbplatsbyggare rekommenderar vi att du gör lite djupgående research först. På så sätt kan du välja det bästa alternativet för dina behov. Här är några tips:
- Tänk på din budget. Många byggare erbjuder gratis planer att börja med, men premiumfunktioner kräver ofta en prenumeration. Jämför kostnader och funktioner för att hitta det bästa värdet.
- Utvärdera funktionsuppsättningen. Se till att byggaren erbjuder den funktionalitet du behöver, såsom specifika WordPress designelement som roterande kundrecensioner eller en anpassad scrollbar.
- Kontrollera byggarens livslängd. Välj etablerade plattformar som har funnits ett tag och stöder många webbplatser. Detta minskar risken för att använda en plattform som kan stängas ner snart.
- Tänk på skalbarhet. Fundera på om byggarens funktioner kan växa med dina behov över tid. Hitta exempel på etablerade företag som använder dessa byggare för att få en bättre uppfattning.
Vår personliga rekommendation är att använda WordPress med en sidbyggare. Denna kombination erbjuder det bästa av två världar: enkelheten hos en webbplatsbyggare med flexibiliteten och utbyggbarheten hos WordPress. Det är idealiskt för nybörjare men också tillräckligt kraftfullt för mer avancerade användare.
Medan WordPress kräver webbhotell, erbjuder många leverantörer nu installation av WordPress med ett klick, vilket gör installationen enkel. Bluehost, till exempel, rekommenderas officiellt av WordPress.org och erbjuder enkel installation.

Dessutom har WordPress ett stort dedikerat community, så du kan enkelt hitta resurser som hjälper dig att använda plattformen. Här är några exempel skapade av vårt team här på WPBeginner:
- Hur man redigerar en WordPress-webbplats
- Sätt att skapa en mobilvänlig WordPress-webbplats
- Hur man skapar en squeeze page i WordPress som konverterar
Om du vill utforska WordPress innan du bestämmer dig kan du också prova WordPress Playground. Det låter dig använda WordPress i din webbläsare, vilket ger dig en känsla för plattformen.
Fördelar med manuell kodning: Kraftfull kontroll och anpassning
Nu går vi vidare till vår bedömning av att använda manuell kodning för att skapa en webbplats.
Fullständig kontroll
När du handkodar din webbplats har du makten att styra varje aspekt av din webbplats design, funktionalitet och prestanda. Denna nivå av kontroll är särskilt tilltalande för dem med kodningskunskaper som vill skapa varje detalj av sin online-närvaro.
Till exempel kan du optimera din webbplats laddningshastighet genom att skriva ren, effektiv kod utan den bloat som ibland följer med webbplatsbyggare. Denna kontroll sträcker sig till varje element på din sida, vilket gör att du kan skapa en verkligt unik användarupplevelse.
Fullständig anpassning
Förmågan att skapa unika, anpassade designer utan begränsningar är en annan betydande fördel med att koda från grunden. Medan webbplatsbyggare ofta begränsar dig till deras mallar och designelement, tillåter manuell kodning dig att förverkliga alla designvisioner.
Denna nivå av anpassning är särskilt värdefull för företag eller individer som vill sticka ut i ett trångt onlineutrymme. Med manuella kodningskunskaper kan du skapa interaktiva element, unika layouter och anpassade funktioner som kanske inte är möjliga med de flesta webbplatsbyggare.
Optimerad prestanda
När du kodar en webbplats för hand finns det en högre potential för optimerad, lättviktig kod. Detta kan resultera i snabbare laddningstider och bättre övergripande prestanda, vilket är avgörande för användarupplevelsen och sökmotoroptimering.
Erfarna kodare kan skriva ren, effektiv kod som gör exakt vad den behöver göra utan onödiga extrafunktioner. Denna nivå av kvalitetskontroll är svårare att uppnå med webbplatsbyggare, som ofta inkluderar extra kod för funktioner du kanske inte ens använder.
Det är dock viktigt att veta att moderna webbplatsbyggare och WordPress-plugins har förbättrats mycket. De låter dig nu få bra prestanda och SEO utan att behöva skriva kod själv.
Inga plattformsbegränsningar
Flexibiliteten att anpassa och modifiera kod utan begränsningarna av ett fördefinierat gränssnitt är en annan viktig fördel med manuell kodning. När din webbplats växer och utvecklas kan du enkelt lägga till nya funktioner eller ändra befintliga utan att begränsas av en webbplatsbyggares kapacitet.
Denna flexibilitet är särskilt värdefull för komplexa eller företagswebbplatser eller de med unika krav som kanske inte enkelt stöds av vanliga webbplatsbyggare.
Dessutom är en handkodad webbplats inte beroende av tredjeparts programuppdateringar. Detta innebär att du har mer kontroll över när och hur din webbplats ändras, vilket minskar risken för oväntade problem orsakade av automatiska uppdateringar.
Lärandemöjlighet
Även om det inte är idealiskt för nybörjare, ger kodning av en webbplats från grunden en utmärkt inlärningsmöjlighet. Det gör att du kan fördjupa din förståelse för webbteknologier, vilket kan vara värdefullt för framtida projekt eller karriärutveckling.
Du kanske till och med vill bli en professionell webbutvecklare en dag.

På så sätt kan du arbeta som frilansare och tjäna pengar åt kunder som behöver webbplatser.
Kostnadseffektivt i det långa loppet
En fördel med att handkoda är att det kan vara mer kostnadseffektivt i det långa loppet eftersom du inte kommer att ha löpande prenumerationsavgifter.
Det är dock viktigt att komma ihåg att din tid har ett värde.
För en småföretagare kan timmarna som spenderas på att lära sig koda och bygga webbplatsen användas till andra delar av verksamheten.
Så medan du sparar på månadsavgifter, bör du också överväga kostnaden för din egen tidsinvestering.
Nackdelar med manuell kodning: Tidsåtgång och inlärningskurva
Brant inlärningskurva
Detta kanske är uppenbart, men den branta inlärningskurvan är en av de största nackdelarna med att koda webbplatser från grunden.
Det handlar inte bara om att behärska HTML, CSS och JavaScript för frontend-utveckling. För att skapa fullt fungerande, dynamiska webbplatser behöver du också lära dig serversidesspråk som PHP, Python eller Ruby, samt databashanteringssystem som MySQL.

Detta kan vara överväldigande, särskilt för nybörjare. Det är inget du kan lära dig över en natt, och det kräver konsekvent övning och engagemang för att bli riktigt bra på denna färdighet.
Betydande tidsinvestering
Att handkoda en webbplats kräver en betydande tidsinvestering, från att lära sig de nödvändiga färdigheterna till att öva dem.
Till skillnad från att använda en webbplatsbyggare, där du kan ha en grundläggande webbplats igång på några minuter, kan kodning från grunden ta veckor eller till och med månader (beroende på webbplatsens komplexitet och din färdighetsnivå).
Sammantaget kanske fördelarna med att koda från grunden inte är värda den extra tid det tar, särskilt om du behöver få din webbplats online snabbt.
Svårigheter att uppdatera innehåll
När du kodar en webbplats kan det vara mer utmanande att uppdatera innehåll, särskilt om du arbetar med ett team som inkluderar icke-kodare. Till skillnad från webbplatsbyggare som erbjuder användarvänliga gränssnitt för innehållsuppdateringar, kräver handkodade webbplatser ofta direkta ändringar i koden.
Detta kan leda till flaskhalsar i processen för innehållsuppdateringar, eftersom alla ändringar måste gå via någon med kodningskunskaper.
Utmaningar med att lägga till nya funktioner
Många webbplatsbyggare erbjuder plugins eller appar som enkelt kan integreras med några få klick. När du kodar från grunden måste du antingen koda dessa funktioner själv eller hitta, utvärdera och integrera tredjepartsbibliotek eller API:er.
Denna process kan vara tidskrävande och kan kräva ytterligare inlärning, särskilt om du arbetar med okända teknologier eller API:er.
Underhåll och säkerhetsaspekter
Handkodade webbplatser kräver löpande underhåll för att säkerställa att de förblir säkra och kompatibla med de senaste webbstandarderna och webbläsaruppdateringarna.
Detta ansvar faller helt på dig eller ditt utvecklingsteam. Detta leder till en viktig skillnad i hur säkerhet hanteras:
- Fullt användaransvar (manuell kodning): Du är 100 % ansvarig för allt, inklusive säkerhetsuppdateringar, patchar och att förhindra attacker.
- Leverantörens ansvar (Hostade byggare): Med byggare som Wix eller Squarespace hanterar företaget all teknisk säkerhet åt dig. Du behöver bara använda ett starkt lösenord.
- Delat ansvar (WordPress): Detta är en gemensam ansträngning. Ditt hostingföretag säkrar servern, och WordPress kärnteam säkrar programvaran. Du är dock fortfarande ansvarig för att hålla dina teman och plugins uppdaterade, använda starka lösenord och lägga till extra säkerhetsåtgärder.
När man ska välja manuell kodning framför webbplatsbyggare
Du kanske vill överväga manuell kodning om:
- Du gillar processen att koda och vill förbättra dina färdigheter.
- Du behöver en mycket anpassad webbplats med unika funktioner.
- Prestanda och laddningstider är avgörande för ditt projekt.
- Du vill ha fullständig kontroll över din webbplats kod och funktionalitet.
- Du vill undvika de löpande prenumerationskostnaderna som är förknippade med vissa webbplatsbyggare.
- Du vill bygga en karriär inom webbutveckling.
Tänk på att om du är en total nybörjare, kommer att bygga en webbplats manuellt med kod sannolikt att vara ett långt och utmanande projekt.
Tips för att komma igång med manuell kodning
Om du är intresserad av att lära dig koda webbplatser från grunden, här är några tips för att komma igång:
- Lär dig HTML och CSS först. Dessa är byggstenarna för webbutveckling.
- Därefter går du vidare till JavaScript. Detta gör att du kan lägga till interaktivitet på dina webbplatser.
- Lär dig sedan ett backend-språk. Populära alternativ inkluderar PHP, Python eller Ruby. Detta gör att du kan skapa dynamiska webbplatser.
- Öva regelbundet. Kodning är en färdighet som förbättras med övning, så försök att bygga små projekt för att tillämpa det du har lärt dig.
- Använd online-resurser. Det finns många gratis kodningshandledningar och kurser tillgängliga online.
- Gå med i kodningsgemenskaper. Webbplatser som Stack Overflow kan vara utmärkta för att få hjälp och råd.
- Utforska ramverk och bibliotek. När du känner dig bekväm med grunderna, titta på verktyg som React eller Vue.js för front-end-utveckling.
Kom ihåg att det tar tid och tålamod att lära sig koda. Även om det inte är idealiskt för nybörjare som behöver en webbplats snabbt, kan de färdigheter du får genom att koda vara otroligt värdefulla på lång sikt.
Om du vill lära dig grunderna kan du kolla in vår nybörjarguide om hur man kodar en webbplats.
Varför vi föredrar webbplatsbyggare + kodningsmetoden
För att vara ärlig, du behöver inte välja mellan en webbplatsbyggare eller en WordPress-byggare kontra manuell kodning. Det finns ett tredje alternativ som ger dig det bästa av två världar. Vi kallar detta den hybrida metoden.
I det här fallet innebär en hybridmetod att använda en nybörjarvänlig plattform för webbplatsbyggande som också tillåter anpassad kodning vid behov. Denna metod kombinerar användarvänligheten hos webbplatsbyggare med flexibiliteten hos handkodning, vilket ger dig mer kontroll utan den branta inlärningskurvan.
Det är därför WordPress har blivit så populärt. Även om det kan ta lite längre tid att sätta upp än en typisk webbplatsbyggare, och det kanske inte erbjuder samma fullständiga anpassningsmöjligheter som handkodning, erbjuder WordPress en utmärkt balans.
För det första gör det att du kan bygga din webbplats med hjälp av intuitiva sidbyggare som SeedProd eller Thrive Architect. Dessutom finns många funktioner som skulle ta betydande tid att koda manuellt lättillgängliga i WordPress via plugins.
Samtidigt, om du behöver anpassad funktionalitet, kan du lägga till din egen kod genom att redigera tema- eller pluginfilerna direkt.
Eller, om du inte är bekväm med att dyka ner i kärnfiler, kan du använda ett plugin som WPCode för att säkert och enkelt lägga till anpassade kodavsnitt.

Till skillnad från många webbplatsbyggare som låser dig till deras hosting, låter WordPress dig välja din egen webbhotellleverantör. Detta innebär att du kan övervaka dina webbplatsresurser noggrannare och byta till en annan hostingleverantör bara när du behöver det.
Med webbplatsbyggare behöver du ofta uppgradera till en högre plan för ytterligare funktioner, även om du inte behöver alla.

Visserligen är en av nackdelarna med WordPress bristen på direkt support. Med det sagt kan dess stora community av utvecklare och användare kompensera för det.
Du kan snabbt hitta lösningar på de flesta problem, oavsett om det är genom officiell dokumentation, communitygrupper som WPBeginners Facebook-grupp, eller handledningar från WPBeginner.

För fler alternativ kan du se vår guide om hur man kontaktar WordPress-support.
Webbplatsbyggare vs. kodning: Vanliga frågor
Här är några av de vanligaste frågorna vi får om valet mellan en webbplatsbyggare och manuell kodning.
Vad är den huvudsakliga skillnaden mellan en webbplatsbyggare och kodning?
Den huvudsakliga skillnaden är metoden. Webbplatsbyggare erbjuder ett visuellt, dra-och-släpp-gränssnitt med färdiga mallar, vilket gör att du kan bygga en webbplats utan att skriva kod.
Manuell kodning innebär att du bygger webbplatsen från grunden med programmeringsspråk som HTML, CSS och JavaScript. Detta ger fullständig kontroll men kräver teknisk expertis.
Vilket är billigare, en webbplatsbyggare eller att koda en webbplats?
Webbplatsbyggare är vanligtvis billigare att komma igång med. De involverar vanligtvis en månads- eller årsavgift som inkluderar hosting, säkerhet och support.
Kodning kan vara mer kostnadseffektivt över tid eftersom du undviker prenumerationsavgifter. Det kräver dock en stor initial investering i tid för att lära sig eller pengar för att anställa en utvecklare.
Vad är bäst för SEO, en webbplatsbyggare eller en anpassad kodad webbplats?
Båda alternativen kan vara bra för SEO. En anpassad kodad webbplats möjliggör exakta prestandaoptimeringar som sökmotorer värdesätter.
Dock är topp webbplatsbyggare som WordPress byggda med SEO i åtanke. När de paras ihop med ett plugin som All in One SEO, ger de dig alla verktyg som behövs för att ranka bra.
Använder professionella utvecklare webbplatsbyggare?
Ja, många professionella utvecklare använder webbplatsbyggare, särskilt WordPress. Det gör att de kan utveckla webbplatser av hög kvalitet för kunder mer effektivt än att koda allt från grunden.
Detta hybridtillvägagångssätt låter dem använda förbyggda moduler för hastighet samtidigt som de fortfarande har möjlighet att lägga till anpassad kod för unika funktioner.
Vi hoppas att den här artikeln har hjälpt dig att lära dig för- och nackdelarna med att använda webbplatsbyggare jämfört med manuell kodning för att skapa din webbplats. Du kanske också vill kolla in experternas val av de bästa WordPress-temabyggarna och vår jämförelseguide om gratis vs. premium WordPress-teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.

 Kate Shokurova from UX Collective
Kate Shokurova from UX Collective



Olaf
Jag gillar att programmera en del saker själv, specifikt i PHP. Jag har skrivit två små WordPress-plugins, ett för att radera revisioner och ett annat för att ansluta till MS Clarity. Jag använder flitigt ett plugin för kodsnuttar där jag mestadels infogar kodfragment. Generellt sett beror det mycket på budgeten, eftersom manuellt byggda webbplatser kräver en betydande finansiell och tidsmässig investering. Därför känns det mer vettigt för mig att använda en del av en befintlig lösning, som WordPress, och sedan anpassa den själv. På så sätt kan jag anpassa WordPress exakt efter mina behov.
Moinuddin Waheed
jag tror att det huvudsakligen beror på expertisen och kunskapen samt bekvämligheten att välja det ena framför det andra.
för alla som har en bra kodningsbakgrund och programmeringskunskap kan det vara stort att manuellt koda och driftsätta hela webbplatsen, men för de allra flesta människor är det ett mycket svårt val.
Så det andra alternativet blir genomförbart och lönsamt.
det finns en tredje kategori av användare som njuter av det bästa av två världar.
De använder effektiva sidbyggare och wp code plugin för att infoga kodsnuttar för specifika funktioner.
jag tillhör den tredje kategorin och använder både seedprod och wp code.
Jiří Vaněk
Enligt min åsikt är en bra strategi att använda det bästa av två världar. Det är så jag också gör. Jag använder WordPress som grund och WP Code för anpassade skript. Detta ger mig ett stabilt system som regelbundet uppdateras och noggrant övervakas för säkerhetsproblem, medan anpassad kod låter mig lägga till funktioner som saknas. Så det är svårt att säga vad som är bättre eller sämre. Båda har för- och nackdelar, vilket är anledningen till att jag tror att den bästa metoden är att kombinera dem och få ut det mesta av båda.
Kingsley Mark Akpan
För mig är det en kombination av båda. Använd ett CMS (WordPress i det här fallet) och anpassad kodning för effekt. Det är inte meningsfullt att uppfinna hjulet på nytt, särskilt när de funktioner du letar efter redan finns tillgängliga på WordPress.
Till och med Vita husets webbplats är byggd på WordPress och anpassad kod. Dessutom bryr sig kunder ingenting om ditt val av teknisk stack.
Oyatogun Oluwaseun Samuel
Som webbutvecklare älskar jag flexibiliteten och användarvänligheten hos webbplatsbyggare, men vad jag inte gillar med dem är att koden som genereras av dem inte är lättläst för människor. Jag förstår att detta beror på att dessa koder beräknas från olika information som automatiskt matas in i byggarna. Jag väger alltid mina alternativ mycket noga när jag har ett nytt projekt, antingen att gå vägen för webbplatsbyggare eller att koda allt från grunden. Det finns två avgörande faktorer som jag förlitar mig på för att göra detta. Om kunden har råd med tiden och kostnaden involverad, skulle jag alltid välja att koda från grunden eftersom det ger mig möjlighet att skriva SEO-vänlig kod och verklig flexibilitet för att lyfta fram min kreativitet i designfrågor. Men inom ramen för tid och budget går jag ofta vägen för webbplatsbyggare.
Kingsley Mark Akpan
Jag håller helt med. Och så finns det frågan om skalbarhet och dynamik också.
Förhoppningsvis, med tiden, kommer webbplatsbyggare att vara verkligt anpassningsbara.
Jiří Vaněk
Jag håller med. Jag har ofta letat efter CSS-klassen för ett element i Elementors källkod och, det är sant, jag var helt vilse i den. Elementor och andra byggare skapar inte läsbar kod av en enkel anledning – de lägger inte till kommentarer i koden som folk gör när de programmerar funktioner. Det är bara så det är. Men syftet med byggare är inte att skapa sådan kod, utan att ge människor möjlighet att bygga en webbplats utan att kunna programmera. Så vi måste välja vad som fungerar bäst för oss. För mig, snarare än den oläsliga koden, är den verkliga frågan priset vi betalar i form av hastighet. Jag kan se hur snabb en webbplats byggd med Gutenberg är jämfört med en i, till exempel, Elementor. Faktum är att byggare saktar ner webbplatsen, och det är nödvändigt att optimera allt annat runt den mycket noggrannare.
Moinuddin Waheed
Det här är väldigt relaterbart eftersom jag har varit i den här situationen många gånger för att välja att koda från grunden eller använda sidbyggare.
Kostnadsöverväganden och tid är en stor faktor för att bestämma vilken väg man ska följa.
Men för majoriteten av mina kunder går jag den vanliga vägen att använda webbplatsbyggare, främst på grund av kostnadseffektiviteten.