Att välja rätt sidbyggare i WordPress är viktigt för att skapa en visuellt tilltalande och funktionell webbplats.
Thrive Architect, Divi och Elementor är tre av de mest populära sidbyggarna som finns tillgängliga, var och en med sin egen uppsättning funktioner, styrkor och potentiella nackdelar.
Under årens lopp har vi använt alla dessa verktyg för att bygga landningssidor med hög konverteringsgrad som ger snabba resultat. Vår praktiska erfarenhet har gett oss några värdefulla insikter i hur var och en av dessa sidbyggare presterar i verkliga scenarier.
I den här artikeln kommer vi att jämföra Thrive Architect vs. Divi vs. Elementor och visa dig vilken page builder som är bäst för dina behov.
Vi kommer att undersöka olika faktorer som användarvänlighet, designmöjligheter, anpassningsalternativ, prestanda och prissättning för att hjälpa dig att fatta ett välgrundat beslut.

Kortfattad översikt över våra utmanare
Thrive Architect, Divi och Elementor är några av de bästa page builders för WordPress på marknaden som kommer med drag and drop-editorer. De låter dig skapa attraktiva pages för din website utan att använda en enda rad kod.
Thrive Architect är en kraftfull och nybörjarvänlig page builder som levereras med 352+ fördesignade layouts och konvertering-fokuserade element som gillar knappar, nedräkningstimer och lead generation forms.
Det erbjuder också utvalda funktioner för sökmotorsoptimering, dynamisk text och A/B-testning.

Dessutom är verktyget en del av Thrive Themes Suite och kan enkelt integreras med deras andra tillägg som Thrive Optimize, Thrive Theme Builder, Thrive Leads och mer.
Divi är en visual page builder och theme builder som har ett omfattande bibliotek med över 2000 färdiga layouts.
Det är en del av Elegant Themes-familjen och erbjuder fantastiska funktioner som split testing, lead capture-formulär, mobil responsiv design och snabba laddningstider.

Slutligen är Elementor också en populär website-byggare som lanserades 2016.
Det har 100+ färdiga mallar, formulärbyggare och dynamiskt innehåll och levereras med SEO-verktyg för att optimera dina sidor för sökmotorer.

Med detta sagt, låt oss jämföra dessa WordPress page builders för att se vilken som är bättre. Vi har delat upp vår jämförelse i följande sections:
- Thrive Architect vs. Divi vs. Elementor – Ease of Use
- Thrive Architect vs. Divi vs. Elementor – Customization Features
- Thrive Architect vs. Divi vs. Elementor – Performance
- Thrive Architect vs. Divi vs. Elementor – Integrations
- Thrive Architect vs. Divi vs. Elementor – Customer Support
- Thrive Architect vs. Divi vs. Elementor – Pricing
- Thrive Architect vs. Divi vs. Elementor: Which One Is Better?
- Bonus: Choose the Right Form Builder for Your Site
Varför lita på WPBeginner? 📣
Vi har följt trenderna för WordPress-sidbyggnad sedan 2009 och testat alla större lösningar som kommer ut på marknaden. Med så många tillgängliga alternativ förstår vi hur överväldigande det kan vara att välja rätt verktyg för din webbplats.
Våra rekommendationer kommer från verkliga tester och praktisk erfarenhet. Vi skapar demosajter, testar alla funktioner och använder ofta verktygen i våra egna projekt innan vi rekommenderar dem till våra läsare.
För mer information kan du läsa våra redaktionella riktlinjer.
Thrive Architect vs. Divi vs. Elementor – Användarvänlighet
När du väljer en page builder är det viktigt att välja en som är nybörjarvänlig och super användarvänlig. Tillägget bör utformas på ett sätt så att även icke-tekniska användare enkelt kan få grepp om det.
Dessa tools måste allow you att customize och skapa dina landing pages utan att skriva någon kod.
Låt oss se hur dessa tre page builders jämför sig med varandra i termer av användarvänlighet.
Divi – Användarvänlighet
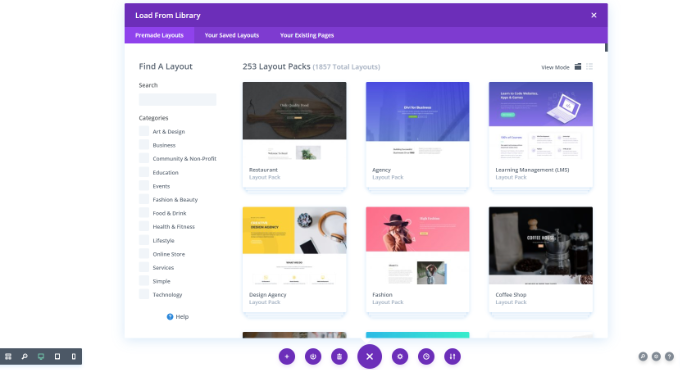
Divi erbjuder en drag and drop-byggare som allow you att skapa eller edit your WordPress theme and landing pages.
Det har mer än 100 färdiga layouts och låter dig editera din WordPress site on the front end. Detta innebär att du kan se olika element när de läggs till på din website i realtid och göra ändringar i enlighet med dem.

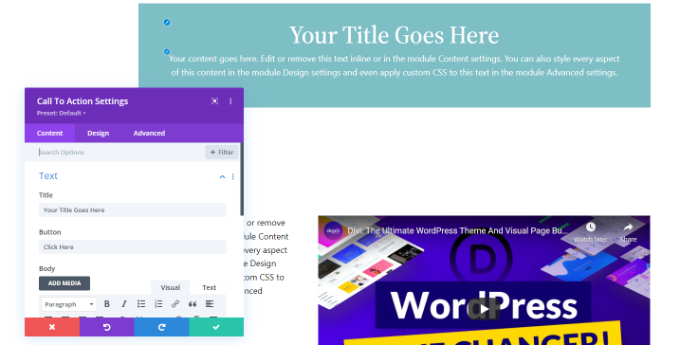
En stor nackdel som vi har hittat är dock att den inte visar dig en meny med olika block, inklusive text, bild eller video, som de andra sidbyggarna i den här artikeln.
Istället låter byggprogrammet dig välja en layout för den section du vill add to och sedan väljer du ett element.
Sammantaget är Divi-byggaren ganska lätt att använda, men vi tror att det kommer att ta lite tid för nybörjare att lära sig sin anpassning av landningssidan och redigeringsprocessen.
Elementor – Användarvänlighet
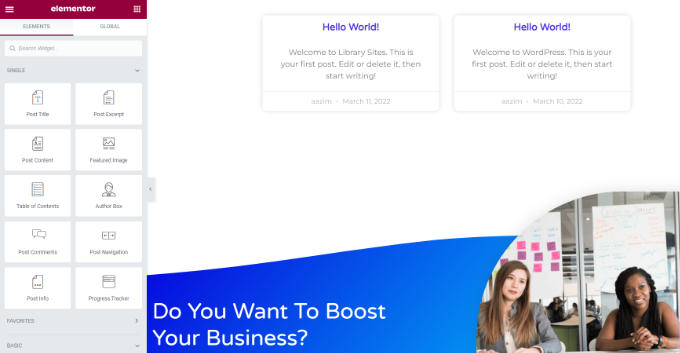
Elementor har en kraftfull drag and drop-byggare som visar olika blockelement i den vänstra colonnen på skärmen med en landing page preview till höger.
It also allows you to design mobile responsive pages by switching to mobile, desktop, and tablet views for the landing page.

Dessutom kan du se din revisionshistorik genom att klicka på knappen “Historik” längst ner till vänster på vyn.
Den enda nackdelen med verktyget är dock att det inte erbjuder något enkelt sätt att ångra eller göra om de ändringar du har gjort på sidan, förutom att gå igenom revisionshistoriken och återkalla dina ändringar.
Enligt vår erfarenhet kan Elementor också vara lite överväldigande för nybörjare på grund av så många funktioner och element, vilket kan orsaka valförlamning. Men när du väl har fått kläm på det är verktyget ganska enkelt att använda.
Thrive Architect – Användarvänlighet
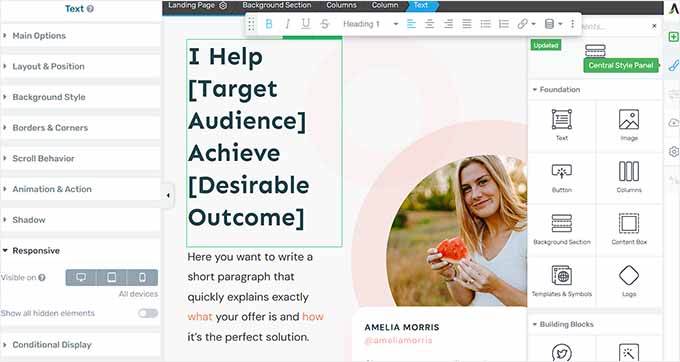
Thrive Architects dra-och-släpp-arkitekt är superlätt att använda.
Du kan designa dina sidor från grunden och du kan även redigera och anpassa de sidor som redan finns på din webbplats. Efter att ha testat dussintals sidbyggare har vi funnit att dess gränssnitt är ett av de mest intuitiva.
You can add different elements to your page by clicking on the ‘+’ icon in the right corner of the screen. Efter det kan du editera blockets position och layout i colonnen till vänster.
Du kan också bestämma sidans rullningsbeteende och lägga till animationer och skuggor för olika element på skärmen härifrån.

Med Thrive Architect kan du också designa dina pages för olika enheter genom att förstora tabben “Responsive” för att konfigurera elementets synlighet på mobil, skrivbord eller surfplatta.
Du kan också importera/exportera sidinnehåll, ställa in villkorlig logik, visa revisionshistoriken och återgå till tidigare ändringar genom att klicka på klockikonen i det nedre vänstra hörnet av skärmen. Enbart de två sista funktionerna gör det till ett bättre val än Divi eller Elementor.
Dessutom låter verktyget dig gruppera relaterade landing pages tillsammans och hantera dem som en enhet, vilket kan hjälpa dig om du vill dela designelement eller spåra konverteringar på flera sidor samtidigt.
Page buildern är också supersnabb och utformad med hastighet i åtanke. Detta innebär att Thrive Architect inte kommer att påverka din websites prestanda.
Vinnare – Thrive Architect
Alla tre tilläggen erbjuder en drag and drop-byggare och byggdes med nybörjare i åtanke. Dessa page builders gör det superenkelt att skapa landing pages utan att använda någon kod.
Thrive Architect är dock vinnaren i den här kategorin på grund av dess enkla revisionshistorik och möjlighet att återkalla ändringar på några sekunder.
Thrive Architect vs. Divi vs. Elementor – Funktioner för customize
En annan viktig faktor att komma ihåg när du väljer en page builder är de customize funktioner som utvalts av dessa olika plugins.
Du bör välja en page builder som erbjuder fullständig flexibilitet och kreativ frihet över utseendet på dina pages.
Låt oss ta en titt på de customize-funktioner som utvalts av Divi, Elementor och Thrive Architect.
Divi – Funktioner för customomize
Divi har cirka 2000 layouts och 200+ element som du kan använda för att skapa landing pages och teman.
Det levereras även med ett komplett webbplatspaket för webbplatser i WordPress som innehåller templates för homepage, kontaktsida och försäljningssidor.

Dessutom har verktyget funktionen Global Colors och låter dig strukturera ditt innehåll med obegränsat antal sektioner och rader. Vi blev mycket imponerade av den här kontrollnivån.
Utöver det låter Divi dig lägga till ett dragspel, CTA, kontaktformulär, filtrerbar portfolio, vittnesmål, kartor, postnavigering och social follow. Det kommer även med speciella element för WooCommerce-butiker, som brödsmulor, varukorgstotaler, kassainformation och frakt.
Byggaren ger dig fullständig kontroll över varje element. Du kan ändra teckensnittsfärg, lägga till hover-styling, använda filter och effekter för att förbättra utseendet på alla element eller använda anpassad CSS.
Elementor – Funktioner för customize
Elementor har över 300 färdiga mallar för olika nischer och ändamål, inklusive e-handel, kommande snart, utbildning, evenemang, produkter, tacksidor och mycket mer. Det är ett av de mest omfattande mallbiblioteken vi har hittat under våra år av testning av sidbyggare.
Dessutom låter det dig skapa customize headers och footers och add to avancerade effekter som parallax rullning, övergångar och animationer.

Elementor erbjuder också över 100 widgets, inklusive delningsknappar, nedräkningstimer, posttitlar och WooCommerce widgets. Utöver det kan du använda custom CSS för att ytterligare styla olika pages areas.
Det har också några avancerade funktioner för customize som villkorlig logik, globala stilar, lägga till anpassad kod eller importera dina font och icons.
Thrive Architect – Funktioner för customomize
Thrive Architect erbjuder 357+ konverteringsoptimerade mallar för dina målsidor. Den har också smart färgteknik som låter dig ändra färgschemat för hela sidan med bara ett klick.
Den har färdiga templates för produktlanseringar, webinars, sidor för att genomföra email, personlig branding, coming soon pages och home pages.

Dessutom har pluginet globala site-alternativ där du centralt kan hantera all din viktiga data och länkar som kontaktinformation, sociala länkar och logotyper.
Thrive Architect levereras med många block som du kan använda för att customize din webbplats, inklusive pristabeller, leadgenereringsformulär, framstegsfält, filter för Inläggslista, ljud, bildgalleri, Google Maps, Google Forms kommentarer och så mycket mer.
Thrive Architect erbjuder också ett stort bibliotek med Google Fonts där du kan välja custom icons och fonts som är unika för din page.
Dessutom har verktyget speciella WooCommerce-element som hjälper dig att bygga en onlinebutik, inklusive produktgaller, enstaka produktsidor, kategorisidor, knapphetsutlösare och sociala bevis displayer.
Det låter dig också lägga till parallaxrullning, svävningseffekter och exakt elementavstånd för att skapa attraktiva landningssidor. Pluginet gör det också enkelt att lägga till HTML-attribut och anpassad CSS till olika block.
Vinnare – Oavgjort
Divi, Thrive Architect och Elementor erbjuder alla många olika anpassningsalternativ som ger dig fullständig kreativ frihet över din målsidesdesign.
You can select from any of the premade templates and further edit the appearance of each block by clicking on it. Dessutom kan du utföra avancerad customize med anpassad CSS och code snippets.
Thrive Architect vs. Divi vs. Elementor – Prestanda
Din websites hastighet och prestanda har en avgörande roll för att öka din sökmotorsoptimering.
Om det tar lång tid för din page att ladda kommer de flesta användare att lämna din site frustrerade, vilket ökar avvisningsfrekvensen.
För att testa prestandan hos varje page builder skapade vi en enkel landing page med en headline, en image och en knapp med hjälp av Divi, Elementor och Thrive Architect. Efter det använde vi Googles PageSpeed Insights-verktyg för att testa laddningstiden för varje landing page.
Med detta sagt kommer vi att fokusera på hastighetsvärdena för mobila pages för denna review eftersom Google vanligtvis använder din sites mobilversion för att indexera content.
Låt oss se hur page builders utför sina uppgifter.
Divi – Utförande
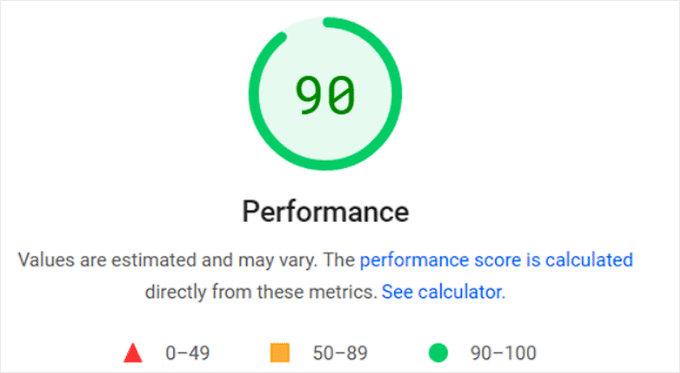
När vi hade skapat en landing page med Divi testade vi den med verktyget PageSpeed Insights, och den visade en totalpoäng på 90 för mobil.
Det här är ett utmärkt resultat som visar att din landing page hämtar data snabbt och att användarna ej lämnar din site frustrerade.

Elementor – Utförande
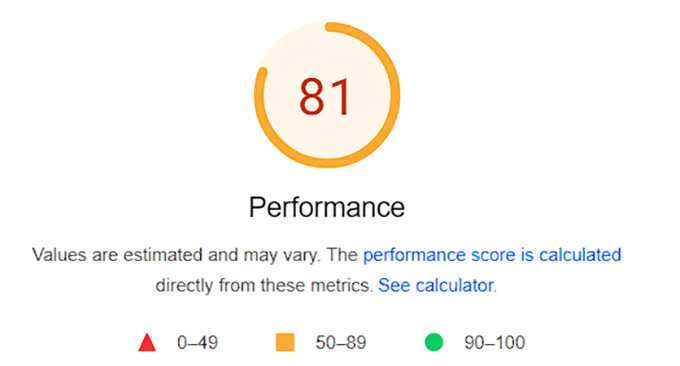
Den landing page som vi skapade med Elementor hade en total mobilpoäng på 81, vilket också är bra.
Jämfört med de andra två page builders är Elementors prestanda dock långsammare. Detta innebär att din page kan få små fördröjningar i laddningstiden.

Thrive Architect – Utförande
När vi testade vår landing page som skapats av Thrive Architect visade verktyget PageSpeed Insights en totalpoäng på 91 för mobil. Det är en fantastisk poäng som bekräftar att din site inte kommer att sakta ner när du använder den här byggaren.

Vinnare – Thrive Architect
Thrive Architect utfördes något bättre än Divi och Elementor, och fick 91 poäng. Page buildern undviker uppblåst kod, vilket leder till snabbare hastighet och sidladdningstider.
Thrive Architect vs. Divi vs. Elementor – Integrationer
Genom att integrera dina landing pages med tredjepartsverktyg kan du förbättra din websites funktionalitet och add to fler funktioner.
Du kan till exempel ansluta till livechattprogramvara för att tillhandahålla livechattstöd till dina kunder, ansluta till e-postmarknadsföringstjänster för att genomföra leads eller godkänna betalningar direkt genom att integrera sidbyggaren med Stripe eller PayPal.
Med det sagt, låt oss ta en titt på de tillägg och tools som stöds av Divi, Elementor och Thrive Architect.
Divi – Integrationer
Divi kan enkelt integreras med många e-postmarknadsföringstjänster som Constant Contact, AWeber och Brevo (tidigare Sendinblue).
Den ansluter också till WooCommerce och erbjuder built-in WooCommerce block som add to cart knappar, cart notices, product ratings, och mer.

Utöver det integreras page buildern med Facebook, Google Fonts, HubSpot, FunnelKit, Twitter och Google Maps.
Sammantaget erbjuder det många integrationer med alla typer av plattformar, inklusive sociala medier, e-posttjänster och Contact Form, vilket gör Divi till ett utmärkt val.
Elementor – Integrationer
Elementor erbjuder en stor samling verktyg från tredje part som du kan integrera, inklusive Constant Contact, Drip, ActiveCampaign, ConvertKit och AWeber. Det ansluter också till WooCommerce och LearnDash om du har ett LMS-system.
En stor nackdel med page buildern är dock att för att välja en integration måste du först enter API key för din föredragna tjänst i Elementor plugin-inställningarna.

Bortsett från det kan Elementor också integreras med WPForms, YouTube, Vimeo, Google Maps, SoundCloud och Slack.
Thrive Architect – Integrationer
Thrive Architect erbjuder tredjepartsintegrationer med ett stort antal verktyg för e-postmarknadsföring, inklusive ActiveCampaign, Contant Contact, Drip och ConvertKit.
Utöver det kan du enkelt ansluta till Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp och många andra tools.
Thrive Architect kan också integreras med Zapier, som kan användas för att ansluta din landing page till över 5000 tools och automatisera ditt arbetsflöde.

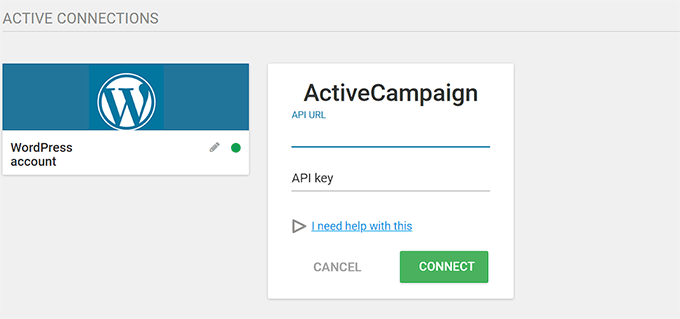
Du kan enkelt integrera page buildern med alla tredjepartsverktyg genom att besöka Thrive Dashpanel page. Härifrån väljer du sektionen “Active Connections”.
Du kan sedan välja ett verktyg att integrera med från dropdown-menyn och add to dess API key för att ansluta det till Thrive Architect.

Vinnare – Oavgjort
När det gäller integrationer erbjuder alla tre page builders en hel del variation och gör det också superenkelt att ansluta dina landing pages till andra tredjeparts tools.
Dessutom kan du också ansluta något av dessa tillägg till Zapier för att få tillgång till ett stort antal andra verktyg för integration.
Thrive Architect vs. Divi vs. Elementor – Customer Support
När du skapar en landing page kan du stöta på en issue eller fastna och behöva hjälp.
Det är här som customer support kommer in i bilden. Du kan behöva chatta med ett support team, få tillgång till dokumentation eller titta på tutorials för att enkelt fixa din issue och gå vidare med skapandet av sidan.
Här är hur Divi, Elementor och Thrive Architect ligger till när de erbjuder support för användare.
Divi – Customer Support
Divi erbjuder support med en detaljerad kunskapsbas inklusive vanliga frågor, felsökningsguider, webbhotell och faktureringsproblem.
It allows you also to submit a contact form directly to Divi’s support team or use the live chattsupport feature on their website.

För komplexa issues har Divi också en funktion för fjärråtkomst där deras support team kan komma åt din website och felsöka problemet åt dig.
Elementor – Customer Support
Elementor erbjuder bra customer support till sina användare genom att tillhandahålla detaljerad dokumentation om olika ämnen som installation, fakturering, hosting, Elementor editor, ordlista och kända problem.
Dess hjälpcenter är också superorganiserat, vilket gör det lättare för användare att bläddra igenom det.

Dessutom kan du gå med i Elementor Academy för att få tillgång till videosamlingar, webinar och tutorials som hjälper dig att behärska page builders och website builder.
Om du för närvarande använder Elementor Pro-planen får du också 24/7 premium support. Allt du behöver göra är att submit en supportbiljett, och en supportrepresentant kommer att svara på din sökning.
Thrive Architect – Customer Support
Thrive Architect erbjuder fantastisk customer support och har en kunskapsbas som innehåller omfattande artiklar, tutorials och Vanliga frågor om pluginet.
Utöver det har det också Thrive University, där du kan registrera dig för att få tillgång till onlinekurser. Det erbjuder också andra videor om hur man gör tutorials, tips och produktnyheter.

Du kan också besöka Thrive Help Center för att få råd och svar på dina tillägg issues direkt från Thrive Themes team.
Men om du inte hittar dina svar i dokumentationen kan du enkelt öppna en supportbiljett, få tillgång till chattsupport och få telefonsupport från teamet under begränsade tider.
Vinnare – Thrive Architect
All tre tillägg erbjuder utmärkt customer support. Thrive Architect ligger dock något före de andra med sin detaljerade documentation, video tutorials, kurser, chattsupport, biljetter och telefonsupport.
Thrive Architect vs. Divi vs. Elementor – Priser
När du väljer en page builder är prissättningen en viktig punkt att tänka på. Låt oss ta en titt på de olika planerna för prissättning som erbjuds av Divi, Elementor och Thrive Architect.
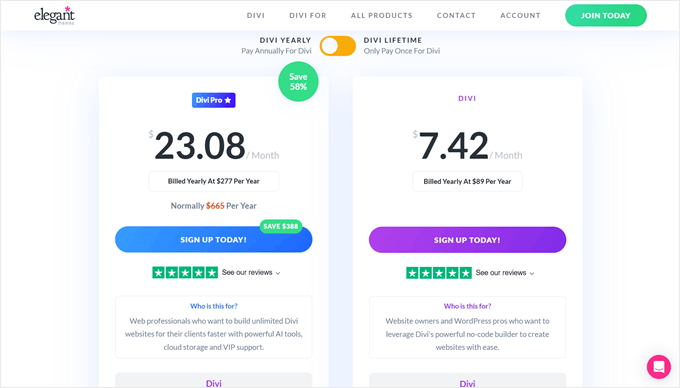
Divi – Priser
Du kan köpa en prenumeration på Divi för $ 7,42 / månad. Men för att uppgradera till pro-planen kan du köpa Divi Pro för $ 23,08 / månad. Denna plan har avancerade funktioner som Divi AI, obegränsad molnlagring och 24/7 premiumsupport.
Alternativt kan du köpa en livstidsplan för Divi för $249 och Divi Pro för $297. Denna engångsavgift ger dig livstids tillgång till Divi.

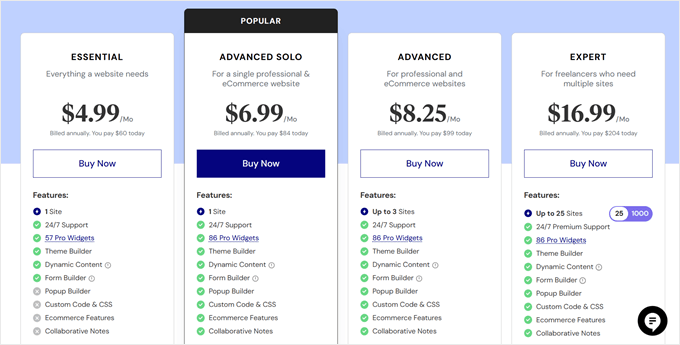
Elementor – Pris
Elementor erbjuder fyra prisplaner, som börjar med “Essential” -planen för $ 4,99 / månad.
Men om du vill använda sidbyggaren på mer än 1 webbplats kan du uppgradera till den avancerade planen för 8,25 USD/månad. Det gör att du kan lägga till Elementor på tre webbplatser, erbjuder 84+ widgets och har en popup-byggare.

På samma sätt kan du välja Expert-planen för $ 16,99 / månad för att aktivera Elementor på cirka 25 webbplatser.
Elementor kommer också med en gratis plan som du kan använda för att testa plugin innan du köper en prenumeration.
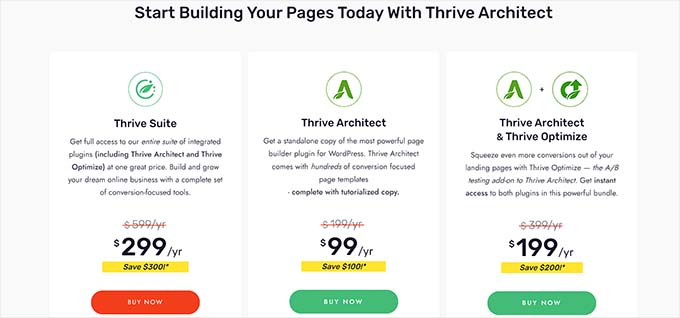
Thrive Architect – Priser
Du kan få Thrive Architect för $ 99 / år, och den här planen kommer med hundratals konverteringsfokuserade sidmallar.
Alternativt kan du köpa planen Thrive Architect & Thrive Optimize för 199 USD/år. Du kan sedan använda Thrive Optimize för att A/B-testa olika varianter av dina landing pages för att se vilken som utförs bäst.
Här är prisinformationen för Thrive Architect:

You can also buy the Thrive Suite for $299/year. Den har 9 olika tillägg som hjälper till att bygga en website, hantera testimonials, konfigurera comments, lägga till quiz, bygga en email list, sälja onlinekurser och mycket mer.
Vinnare – Oavgjort
I termer av priser erbjuder alla tre page builders prisvärda planer som visar utmärkt valuta för pengarna.
Thrive Architect vs. Divi vs. Elementor: Vilken är bättre?
Thrive Architect, Divi och Elementor är några av de bästa page builders för WordPress på marknaden.
Vi anser dock att Thrive Architect är det bättre pluginet för att bygga custom landing pages som är optimerade för konverteringar.
Den levereras med en användarvänlig drag-and-drop-byggare, många förgjorda templates, fantastisk customer support, olika integrationer och fantastiska prisplaner.
Dessutom är pluginet också en del av Thrive Suite, som innehåller plugins som Thrive Leads, Thrive Theme Builder, Thrive Ovation och Thrive Quizzes. Du kan använda alla dessa tillägg tillsammans för att skapa en fantastisk website.
För mer information, se vår kompletta Thrive Architect review.
Bonus: Välj rätt Form Builder för din site
När du har valt mellan Thrive Architect vs Divi vs Elementor är det dags att bestämma dig för en formulärbyggare. Du kommer att behöva ett formulärplugin för att lägga till olika typer av formulär på dina målsidor.
Om du t.ex. har en membership site måste du add to ett registreringsformulär. Eller om du runar en restaurang måste du embedda ett formulär för online order.
Även om du har en enkel blogg på WordPress måste du ändå add to ett kontaktformulär så att användarna kan kontakta you.
Vi rekommenderar att du väljer WPForms eftersom det är det bästa WordPress-kontaktformulärspluginet på marknaden. Det levereras med en dra-och-släpp-byggare, över 2000 färdiga mallar och komplett skräppostskydd, så att du kan skapa fantastiska formulär för din webbplats med bara några klick.
För mer information, se vår kompletta WPForms review.

Men om du behöver en avancerad builder för att skapa komplexa formulär, är Formidable Forms ett perfekt val. Du kan använda det för att skapa lösningsfokuserade formulär som gillar bolånekalkylatorer, kataloger eller listningsformulär.
För mer information om detta kanske du vill se vår jämförelse mellan WPForms vs. Gravity Forms vs. Formidable Forms.
Vi hoppas att denna jämförelse mellan Thrive Architect vs Elementor vs Divi hjälpte dig att välja rätt sidbyggare för din webbplats. Du kanske också vill se vår jämförelse mellan Elementor, Divi och SeedProd eller vår handledning om hur du väljer det perfekta färgschemat för din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve tried both Divi and Elementor (the pro version), and between the two, I prefer Elementor. It’s user-friendly, intuitive, and has a great set of features. but, I was a bit disappointed with their recent price increase, which made Elementor significantly more expensive
recently, I switched to Thrive Architect, and I have to say it’s been the best WordPress page builder I’ve used so far. It’s lightweight, performs exceptionally well, and offers even more features than Elementor Pro
WPBeginner Support
Thanks for sharing your experience!
Admin
Jiří Vaněk
I tried DIVI and Elementor PRO. Of these two page builders, I like Elementor the most. It is simple, friendly and intuitive. I’m just a bit bothered by the last change in the price list, as Elementor has become significantly more expensive.
Abubakar Musa Usman
Ultimately, the best choice depends on your specific requirements, such as the type of website you’re building, your design preferences, and your budget. It’s a good idea to try out the demos or free versions of each platform to see which one aligns best with your needs before making a decision.