På WPBeginners 10-årsjubileum berättade jag att vår hostinginfrastruktur fick en enorm uppgradering tack vare vår hostingpartner HostGator.
Många av våra läsare undrade exakt hur vi fick WPBeginner att ladda blixtsnabbt. Jag började få e-postmeddelanden där jag bad om detaljerna.
Ja, WPBeginner laddas snabbare än de flesta statiska webbplatsgeneratorer och i vissa fall snabbare än Google AMP-webbplatser också.
Och det är precis vad vi vill dela med dig. Det handlar inte bara om att skryta, det handlar om att dela med sig av de exakta tekniker vi använde för att få WordPress att prestera på sin absoluta topp.
I den här artikeln kommer jag att ge dig en exklusiv titt bakom kulisserna på hur vi optimerade WordPress för att vara snabbare än statiska webbplatsgeneratorer och headless CMS-plattformar.

Obs: Den här artikeln är lite mer teknisk än vad vi vanligtvis publicerar på WPBeginner. För icke-tekniska användare rekommenderar jag att du följer vår ultimata guide om hur du snabbar upp WordPress.
Uppdatering: Vi använder inte längre den installation som beskrivs i den här artikeln. Istället har vi helt och hållet bytt till Google Cloud-plattformen som hanteras av SiteGround. Vi har samma hastighetsresultat och har låst upp ännu snabbare back-end-prestanda. Läs varför vi bytte till SiteGround.
Bakgrund
På senare tid har WordPress fått en hel del dåligt rykte från “moderna” utvecklare där de säger att WordPress är långsamt.
Uttalandet följs vanligtvis upp med att du bör byta till en JAMstack statisk webbplatsgenerator som GatsbyJS. Andra i företagsvärlden kommer att säga att du bör byta till ett huvudlöst CMS som Contentful.
Flera av mina mycket framgångsrika entreprenörsvänner började fråga mig om detta var sant.
Vissa har till och med påbörjat processen med att migrera till ett headless CMS eftersom de läst fallstudier om hur andra fått enorma hastighetsförbättringar genom att byta från WordPress till statiska webbplatsgeneratorer.
Detta var mycket frustrerande för mig eftersom jag visste att de slösade bort tiotusentals dollar i migrationskostnader. För att inte tala om de oändliga anpassningskostnader som kommer att uppstå i framtiden.
Så jag tog det som en utmaning att bevisa att en stor WordPress innehållswebbplats som WPBeginner kan laddas lika snabbt om inte snabbare än de flesta moderna statiska webbplatsgeneratorer.
Du kan kalla mig gammaldags, men i slutändan är en statisk webbplats bara en sida som laddas från cache.
Resultat
Innan jag går in på exakt WordPress hosting-infrastruktur, serverkonfigurationer och plugins, tror jag att det är bra att dela med sig av resultaten.
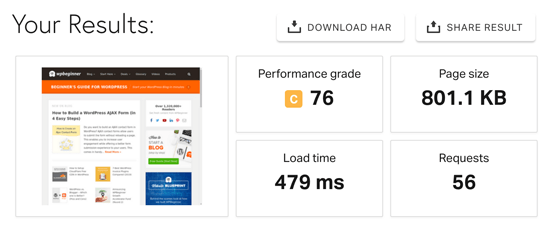
Så här snabbt laddar WPBeginners hemsida på Pingdom från deras server i Washington, DC:

Beroende på vilken tid på dygnet och plats du kollar från varierar detta resultat mellan 400 ms och 700 ms, vilket är ganska snabbt för en hemsida.
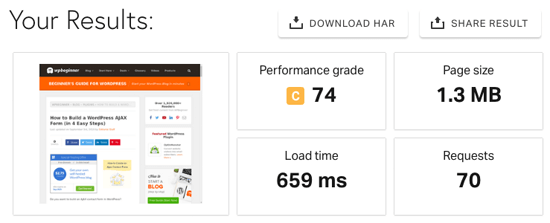
Här är ett test som jag körde för en sida med ett enda inlägg eftersom den har större bilder och mer innehåll:

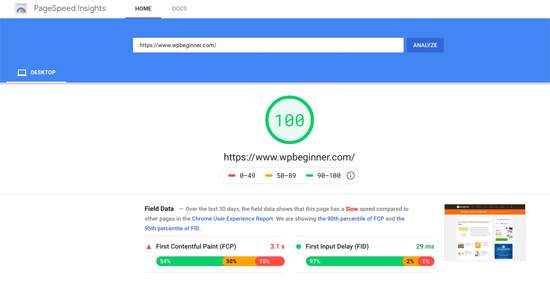
Vi fick också en perfekt poäng på “100” i Googles sidhastighetstest för desktop. Även om vi har lite utrymme för förbättringar på mobilpoängen.

Resultaten ovan är för cachade sidor, vilket är vad våra läsare och sökmotorbots får när de besöker vår webbplats. Den upplevda laddningstiden för WPBeginner är nästan omedelbar (mer om detta senare).
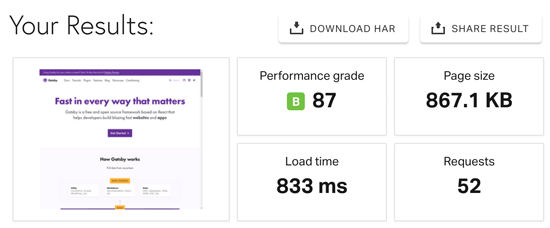
För jämförelsens skull följer här ett hastighetstestresultat för Gatsbys hemsida. Detta är en populär statisk webbplatsgenerator som många utvecklare rasar om:

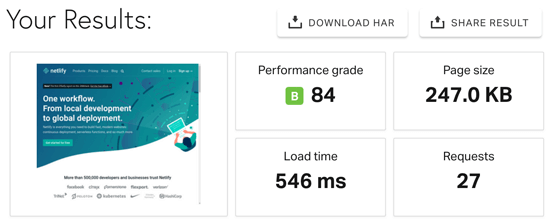
Här är hastighetstestresultatet för Netlifys hemsida, en populär statisk webbplatsvärd, som många utvecklare rekommenderar. Lägg märke till att de har hälften så många förfrågningar och att deras sidstorlek är 30% av WPBeginners, men den laddas fortfarande långsammare än vår hemsida.

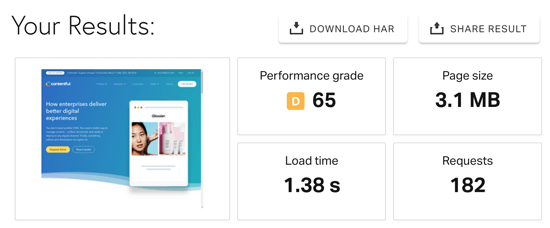
Hemsidans hastighet för Contentful, det huvudlösa CMS som är “hur företag levererar bättre digitala upplevelser” är helt enkelt inte optimerad alls. Detta var den långsammaste webbplatsen vi testade.

Jag delar inte med mig av denna statistik för att misskreditera de andra ramverken, utan snarare för att ge perspektiv på att allt nytt inte är så glänsande som det kan verka.
Med rätt hostinginfrastruktur och optimeringar kanWordPress vara lika snabbt som vilken statisk webbplatsgenerator som helst. Dessutom kommer ingen annan plattform ens i närheten av den flexibilitetsnivå som WordPress erbjuder företagare genom sitt stora ekosystem av plugins och teman.
WPBeginners infrastruktur för värdskap
När det gäller webbplatsens hastighet finns det inget som spelar en viktigare roll än din infrastruktur för webbhotell.
Som många av er redan vet har jag varit kund hos HostGator sedan 2007. Jag startade WPBeginner-bloggen 2009 på ett litet HostGator-konto för delad hosting.
När vår webbplats växte uppgraderade vi till deras VPS-hosting och sedan till dedikerade servrar.
Under det senaste decenniet har jag fått chansen att arbeta nära många av deras teammedlemmar, och de har blivit en utökad del av WPBeginner-familjen.
Så när jag tog mig an utmaningen att göra WPBeginner snabbare än statiska webbplatsgeneratorer vände jag mig till dem för att få hjälp.
Jag delade med mig av min vision till deras ledningsgrupp, och de erbjöd sig att hjälpa mig att bygga en unik enterprise hosting-installation för WPBeginner.
De satte de bästa ingenjörerna från både Bluehost- och HostGator-teamen att arbeta nära mig för att göra WPBeginner blixtsnabbt.
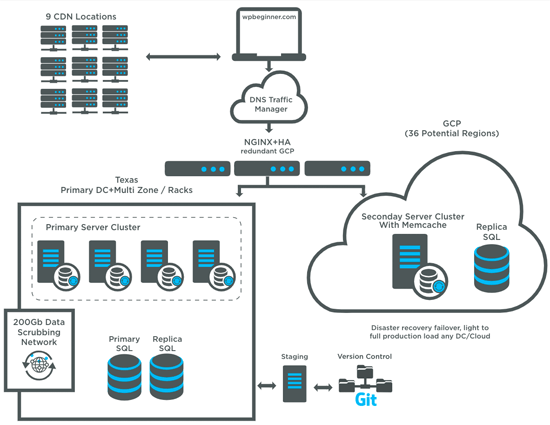
Här är en översikt över hur WPBeginners värdinstallation ser ut:

Som du kan se är detta en installation med flera servrar spridda över två geografiska regioner (Texas och Utah). Det finns totalt 9 servrar, exklusive lastbalanserarmolnet. Varje server är en Xeon-D CPU med 8 kärnor (16 trådar) med 32 GB RAM och 2 x 1 TB SSD (RAID-installation).
Vi använder Googles Cloud Load Balancing-plattform, så att vi kan ha sömlös automatisk skalning och lastbalansering över hela världen.
När hårdvaran hade konfigurerats med korrekt datasynkronisering på plats arbetade Bluehost- och HostGator-teamen tillsammans för att optimera serverkonfigurationerna för WordPress. Min förhoppning är att några av dessa optimeringar snart kommer att finnas med i framtida hostingplaner för WordPress ![]()
Sammanfattning av serverkonfigurationen
Att sammanfatta serverkonfigurationerna i den här komplexa installationen i bara några få stycken är mycket svårt, men jag ska göra mitt bästa.
Vi använder Apache för vår webbserverprogramvara eftersom teamet är mer bekant med det. Jag kommer inte att gå in på NGINX vs Apache-debatten.
Vi använder PHP 7.2 tillsammans med PHP-FPM-pooler, så att vi kan hantera höga belastningar av processer och förfrågningar. Om ditt webbhotell inte använder PHP 7+ går du miste om en seriös hastighetsoptimering.
Vi använder Opcode-cachelagring med en avancerad cache-varnare för att säkerställa att ingen verklig användare ska uppleva en ocachad sidvisning.
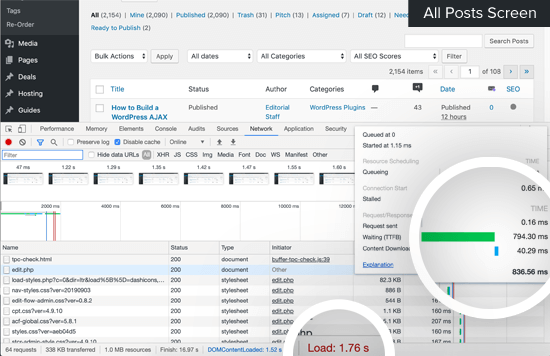
Vi använder också objektcache med memcache, så att vi kan förbättra svarstiden för ocachade sidoträffar och andra API-svarstider i WordPress-adminområdet för inloggade användare (våra skribenter). Här är en flik för nätverksbelastning på vår skärm “Alla inlägg” i WordPress-admin:

För att sätta det i perspektiv är vår upplevelse av adminområdet nu 2 gånger snabbare än vad vi hade tidigare.
För vår databasserver bytte vi från MySQL till MariaDB, som är en klon av MySQL men snabbare och bättre. Vi bytte också från HyperDB till LudicrousDB eftersom det hjälper oss att förbättra vår databasreplikering, failover och lastbalansering.
Det finns också många andra konfigurationer som hjälper oss med prestanda och skalbarhet, t.ex. HTTP/2 och HSTS för snabbare anslutning + kryptering, möjligheten att starta upp ytterligare servrar i nya regioner i händelse av avbrott i datacentret osv.
Det känns som om jag inte gör rättvisa åt den fantastiska installation som teamet har byggt, men du ska veta att min styrka är marknadsföring. Ja, jag är en bloggare som skriver om WordPress, men många av de tekniska optimeringarna här är långt över min nivå.
De gjordes av supersmarta ingenjörer i Endurance-teamet, inklusive David Collins (chefsarkitekt för Endurance / CTO för HostGator), Mike Hansen (WordPress-utvecklare) och andra som jag kommer att tacka i kreditavsnittet nedan.
CDN, WAF och DNS
Bortsett från webbhotellet är de andra områden som spelar en viktig roll för webbplatsens hastighet din DNS-leverantör, ditt nätverk för innehållsleverans (CDN) och din brandvägg för webbapplikationer (WAF).
Även om jag har listat det som tre separata saker, erbjuder många företag nu dessa lösningar i en paketerad plan som Sucuri, Cloudflare, MaxCDN (nu StackPath CDN), etc.
Eftersom jag vill ha maximal kontroll och sprida riskerna använder jag tre separata bolag för att hantera varje del på ett effektivt sätt.
WPBeginners DNS drivs av DNS Made Easy (samma företag som Constellix). De rankas konsekvent som de snabbaste DNS-leverantörerna i världen. Fördelen med DNS Made Easy är att jag kan göra global trafikriktning när ett specifikt datacenter på mitt CDN eller WAF inte fungerar korrekt för att säkerställa maximal drifttid.
Vårt CDN drivs av MaxCDN (nu StackPath CDN). De låter oss i princip servera våra statiska tillgångar (bilder, CSS-filer och JavaScripts) från deras stora nätverk av servrar över hela världen.
Vi använder Sucuri som vår brandvägg för webbapplikationer. Förutom att blockera attacker fungerar de också som ett annat lager av CDN, och deras övergripande prestanda är helt enkelt fantastisk. Jag tror att de har den bästa brand väggslösningen för WordPress på marknaden.
När vi arbetar med hastighetsoptimering av webbplatser är varje millisekund viktig. Det är därför som det gör stor skillnad att använda dessa lösningsleverantörer i kombination med vår nya infrastruktur för webbhotell.
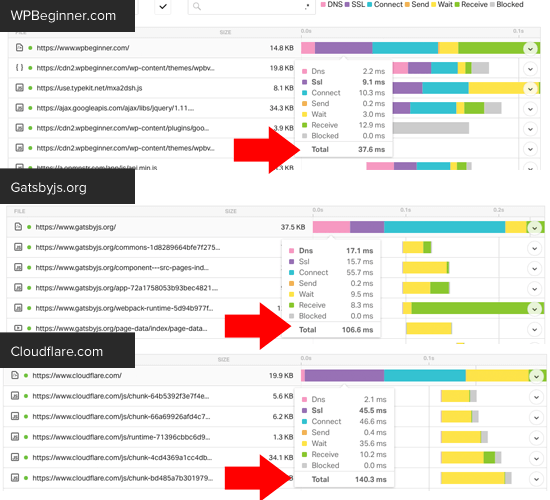
För att illustrera, här är vattenfallsuppdelningen av WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Lägg märke till att WPBeginners DNS-tid, SSL-tid, anslutningstid och väntetid alla är i toppklass jämfört med dessa andra populära webbplatser. Var och en av dessa förbättringar samverkar för att leverera de bästa resultaten.
Instant.page, optimerade bilder och andra bästa metoder
En av de saker du kanske har märkt är den nästan omedelbara laddningstiden när du bläddrar bland WPBeginners inlägg och sidor.
Förutom allt det jag nämnde ovan fuskar vi också med latensen genom att använda ett skript som heter instant.page som använder förladdning just-in-time.
Innan en användare klickar på en länk måste de i princip hålla muspekaren över länken. När en användare har hållit muspekaren över länken i 65 ms (en mycket kort tidsperiod) kommer en av två faktiskt att klicka på länken.
Instant.page-skriptet börjar förladda den sidan i detta ögonblick, så när användaren faktiskt klickar på länken är mycket av det tunga lyftet redan gjort. Detta gör att den mänskliga hjärnan uppfattar webbplatsens laddningstid som nästan omedelbar.
För att aktivera Instant.page på din webbplats kan du helt enkelt installera och aktivera WordPress-tillägget Instant Page.

Det här skriptet är ganska snyggt. Jag rekommenderar starkt att du kollar in deras webbplats och klickar på knappen “testa din klickhastighet” för att se hur det lurar hjärnan.
Uppdatering: Jag har inaktiverat instant.page för tillfället, och jag kommer att testa FlyingPages plugin inom en snar framtid. Gijo Varghese delade med sig av sitt nya plugin till mig i WPBeginners Engage Facebook-grupp, och det verkar kombinera det bästa av instant.page och quicklink script.
Optimera bilder för webben
Även om det finns nya bildformat som utvecklas, till exempel webp, använder vi dem inte ännu. Istället ber vi alla våra skribenter att optimera varje bild med hjälp av TinyPNG-verktyget.
Du kan också automatisera bildkomprimeringen med hjälp av plugins som Optimole eller EWWW Image Optimizer.
Personligen föredrar jag dock att teamet gör det här manuellt, så att vi inte laddar upp stora filer på servern.
För närvarande gör vi ingen latent laddning för bilder, men jag planerar att lägga till det inom en snar framtid nu när Google har stöd för latent laddning inbyggt i Chrome 76.
Det finns också en ticket i WordPress-kärnan för att lägga till den här funktionen på alla webbplatser (hoppas verkligen att det händer snart), så att jag inte behöver skriva ett anpassat plugin.
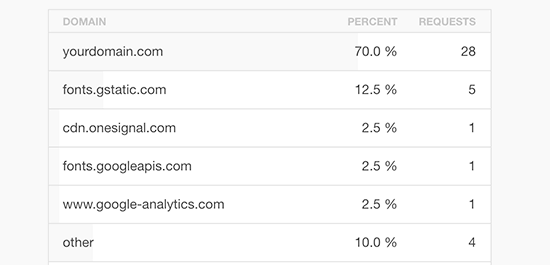
Begränsa HTTP-frågor + bästa praxis

Beroende på vilka WordPress-plugins du använder kommer vissa att lägga till ytterligare CSS- och JavaScript-filer vid varje sidladdning. Dessa ytterligare HTTP-förfrågningar kan bli okontrollerbara om du har många plugins på din webbplats.
För mer information, se hur WordPress-plugins kan påverka din webbplats laddningstid.
Innan du nu drar den felaktiga slutsatsen att för många WordPress-plugins är dåligt, vill jag berätta att det finns 62 aktiva plugins som körs på WPBeginners webbplats.
Vad du behöver göra är att kombinera CSS- och JavaScript-filer där det är möjligt för att minska HTTP-förfrågningar. Vissa WordPress-cachingplugins som WP Rocket kan göra detta automatiskt med sin minifieringsfunktion.
Du kan också följa instruktionerna i den här artikeln för att göra det manuellt, vilket är vad vårt team på WPBeginner har gjort.
Förutom HTTP-förfrågningar som plugins och teman lägger till, vill du också vara uppmärksam på andra tredjepartsskript som du lägger till på din webbplats eftersom varje skript påverkar webbplatsens hastighet.
Om du till exempel kör många reklamskript eller retargeting-skript kommer de att sakta ner din webbplats. Du kanske vill använda ett verktyg som Google Tag Manager för att villkorligt ladda skript endast när de behövs.
Om du är en annonsstödd webbplats som TechCrunch eller TheNextWeb finns det väldigt lite du kan göra åt det här eftersom det inte går att ta bort annonser.
Lyckligtvis förlitar sig WPBeginner inte på tredjepartsannonsskript för att tjäna pengar. Vill du se hur WPBeginner tjänar pengar? Se mitt blogginlägg om WPBeginners intäkter.
Lärdomar (hittills) + mina slutliga tankar
Det här är en helt ny hostinginfrastruktur, och jag är säker på att det finns massor av lärdomar som jag kommer att lära mig med tiden.
Hittills älskar jag hastighetsförbättringarna eftersom det har hjälpt oss att öka vår SEO-rankning och vårt adminområde är mycket snabbare.
Med den nya multiserverinstallationen introducerade vi ett nytt distributionsarbetsflöde för att få WPBeginner i nivå med resten av Awesome Motives produktwebbplatser.
Det innebär att vi nu har inbyggd versionshantering och att det finns åtgärder för att hindra mig från att vara vårdslös (dvs. lägga till plugins utan att testa dem ordentligt, uppdatera plugins från instrumentpanelen utan att testa dem osv.)
Dessa förändringar har också gjort det möjligt för mig att äntligen lämna utvecklingsarbetet och lämna över ansvaret för WPBeginners webbplats till vårt utvecklingsteam.
Jag har kämpat emot i åratal, men jag tror att det är dags nu och jag måste bara acceptera det.
Den nya installationen har inte cPanel eller WHM, så det gör mig praktiskt taget värdelös ändå eftersom jag inte är särskilt flytande med kommandoraden längre.
Hittills har vi lärt oss två stora läxor:
För det första är det inte lika enkelt att uppdatera WordPress på grund av serversynkronisering/replikering. När vi uppgraderade min personliga blogg (SyedBalkhi.com) till WordPress 5.2 synkroniserades inte uppdateringsfilerna ordentligt på en av webbnoderna, och felsökningen tog mycket längre tid än väntat. Vi arbetar på att bygga en bättre bygg-/testprocess för detta.
För det andra måste vi ha bättre kommunikation mellan teamen eftersom vi hade en mindre kris med felkonfigurationer av lastbalanserare som resulterade i viss nedtid. Till råga på allt satt jag på en transatlantisk flygning med Turkish Airlines och det trådlösa nätverket fungerade inte.
Lyckligtvis löstes allt tack vare hosting-teamets snabba responstid, men det här hjälpte oss att skapa flera nya standardrutiner (SOP) för att bättre kunna hantera incidenten i framtiden.
Överlag är jag mycket nöjd med installationen, och jag vet att några av de cachekonfigurationer/optimeringar som gjordes för WPBeginner kommer att bli en standarddel av HostGator Cloud och Bluehosts WordPress-värdtjänster.
Jag tycker att det borde vara självklart att om du bara startar en webbplats, blogg eller en onlinebutik, behöver du INTE den här sofistikerade företagskonfigurationen.
Jag rekommenderar alltid att du börjar i liten skala med HostGators delade abonnemang eller Bluehosts delade abonnemang, som jag gjorde, och sedan uppgraderar din hostinginfrastruktur i takt med att ditt företag växer.
Du kan tillämpa många av de optimeringar som jag delade med mig av ovan på dina nuvarande WordPress hosting-abonnemang.
Till exempel kommer Bluehosts standardplan redan med ett inbyggt cachningsplugin som du kan använda, och de erbjuder också PHP 7 som standard.
Du kan kombinera det med ett CDN + WAF som Sucuri för att avsevärt snabba upp din webbplats.
Om du nu är ett mellan- / företagsföretag som vill ha en liknande värdinstallation, vänligen kontakta mig via vårt kontaktformulär. Jag kan hjälpa till att peka dig i rätt riktning.
Särskilt tack + krediteringar

Medan jag i artikeln ovan har gett massor av shout-outs till HostGator och Bluehost varumärken, vill jag ta en stund att känna igen och uppskatta de enskilda personer som arbetade bakom kulisserna för att få det att hända.
Först vill jag tacka Endurances ledarteam Suhaib, Mitch, John Orlando, Mike Lillie och Brady Nord för att de gick med på att hjälpa mig med utmaningen.
Jag vill också tacka Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem och andra i datacenterteamet för att de faktiskt gjorde det hårda arbetet och fick det att hända.
Jag vill ge en särskild eloge till Steven Job (grundare av DNSMadeEasy) för att han snabbt svarade på mina frågor och hjälpte mig att bättre förstå vissa inställningar. Jag vill också ge en eloge till Tony Perez och Daniel Cid på Sucuri för att de alltid har backat upp mig.
Sist men inte minst vill jag ge ett särskilt erkännande till Chris Christoff. Han är medgrundare av MonsterInsights, och han var vänlig nog att hjälpa mig med en hel del av testningen och distributionen.
Jag hoppas verkligen att du tyckte att den här bakom kulisserna-fallstudien om WPBeginners hostinginfrastruktur var till hjälp. Du kanske också vill se vår ultimata guide om hur du snabbar upp WordPress som är mycket mer nybörjarvänlig.
Bonus: Här är de bästa WordPress-pluginsen och verktygen som jag rekommenderar för alla WordPress-webbplatser. Du kanske också vill ta en titt på WPBeginners Blueprint, som listar de plugins och verktyg som vi använder för att driva WPBeginners webbplats idag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin