Våra läsare frågar ofta hur vi får WPBeginner att laddas så snabbt. Vi följer bästa praxis, men att hantera en webbplats med hög trafik har lärt oss några extra knep för topprestanda.
Vi vet att det kan vara stressande när Google ändrar sina mätvärden, som att ersätta First Input Delay (FID) med den nya Interaction to Next Paint (INP). Att hålla sig uppdaterad med dessa ändringar är viktigt för att hålla din webbplats snabb och din SEO stark.
I den här artikeln avslöjar vi de exakta strategier vi använder här på WPBeginner. Detta är praktiska tips som kan hjälpa vilken webbplats som helst, oavsett storlek.
Nedan går vi igenom allt från vår hostingplattform till de specifika verktyg som ger oss en konkurrensfördel.

Notera: Den här artikeln är en del av vår WPBeginner Insider-serie, som delar den expertis, de tips och de verktyg vi använder för att växa vår verksamhet.
Här är en snabb översikt över alla punkter vi kommer att diskutera i den här artikeln:
- Varför är sidladdningshastighet viktig?
- Hur vi förbättrar sidladdningshastigheten på WPBeginner
- Snabbare hostingplattform
- CloudFlare DNS
- Prestandaoptimering med WP Rocket
- 4. Enqueuing JavaScript och CSS
- Avlasta Blockredigerarens stilar
- Diverse prestandaförbättringar
- Vanliga frågor om att förbättra sidladdningshastigheten
- Ytterligare resurser & nästa steg
Varför är sidladdningshastighet viktig?
Sidladdningshastighet är hur snabbt din webbplats visas när en användare klickar på en länk till den.
Vårt mål är att säkerställa att användare snabbt får den information de behöver. En webbplats som laddas snabbare gör användarna nöjda eftersom de omedelbart kan få den information de letar efter.
Å andra sidan kan en långsamt laddande webbplats tvinga dem att lämna. Detta är vad vi vill undvika på alla våra webbplatser. Användare blir mer benägna att bli prenumeranter eller kunder om de stannar längre på din webbplats.
Användare är 36% mer benägna att lämna (studsa från) en webbplats om den tar 3 sekunder att ladda. Och de är 90% mer benägna att lämna webbplatser som tar 5 sekunder eller mer att ladda.
Source: ThinkWithGoogle
Här är några fler skäl till varför sidladdningshastighet är så viktig:
- Förbättrar användarengagemang: En snabbladdad webbplats håller besökarna engagerade och låter dem snabbt komma åt information. Användare som tillbringar mer tid på en webbplats är mer benägna att spendera eller konvertera.
- Förbättrar sökmotorrankningar: Tack vare bättre användarupplevelse gynnar sökmotorer snabbladdade webbplatser genom att ranka dem högre.
- Avgörande för mobilanvändare: Hastighet är särskilt viktig för mobil surfning. Mobilanvändare är dubbelt så benägna att lämna en långsam webbplats som skrivbordsanvändare.
- Bygger förtroende och auktoritet: En snabbladdande webbplats verkar mer pålitlig och professionell, vilket kan hjälpa dig att övertyga användare att köpa från ditt företag.
Sammanfattningsvis förbättrar sidladdningshastigheten den övergripande användarupplevelsen med högre kundnöjdhet och engagemang.
Hur vi förbättrar sidladdningshastigheten på WPBeginner
Vi tillämpar alla standard bästa praxis från vår handbok för WordPress prestanda- och hastighetsoptimering.
Dessutom vidtog vi ytterligare åtgärder för att ytterligare öka WordPress-prestandan på WPBeginner.
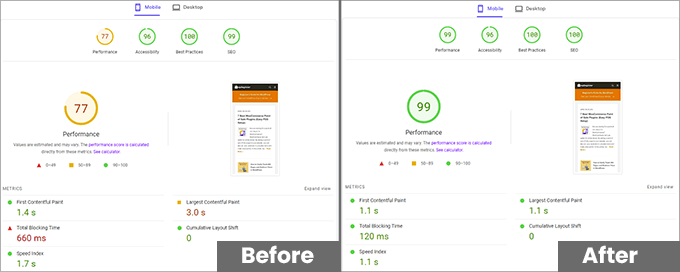
Här är en nyligen tagen skärmdump av vår prestandaoptimering före och efter de tekniker vi implementerade.

Om du vill göra en liknande test för din webbplats och se din Google Core Web Vitals-poäng, använd då verktyget PageSpeed Insights .
Ange helt enkelt URL:en du vill testa och klicka på knappen 'Analysera'.

Verktyget kommer att analysera webbsidan i några sekunder och sedan visa dig testresultaten.
Nu ska vi titta på de steg vi tog för att uppnå denna prestandapoäng.
1. Snabbare värdplattform
Med års erfarenhet av att driva WordPress-baserade företag har vi lärt oss vikten av att välja den bästa WordPress-värden.
För små webbplatser kan du börja med vilket som helst av de bästa värdföretagen som Bluehost eller Hostinger.
WPBeginner är dock en större webbplats med hög trafikvolym. Delade eller VPS-hostingplaner är för begränsade i den skalan.
Därför är WPBeginner värd på SiteGrounds Enterprise Cloud Infrastructure, som körs på Google Cloud Platform.

Varför vi använder SiteGround
- SiteGrounds hostinginfrastruktur av företagsklass har flera lager av redundans, vilket säkerställer maximal upptid.
- Den körs på Google Cloud Platform, som är ansluten till Googles toppmoderna nätverk, vilket säkerställer de snabbaste hastigheterna från alla punkter runt om i världen.
- Det minskar kostnaderna och svårigheterna med att hantera enskilda dedikerade hosting-servrar.
- SiteGrounds interna förbättringar, som Ultrafast PHP, snabbare MySQL och Brotli-komprimering, ger en extra prestandaboost.
- Vi har egen erfarenhet av att arbeta med SiteGrounds supportteam. Expertisen hos deras ingenjörer, snabbare svarstider och allmänna hjälpsamhet har alltid imponerat på oss.
För mer information kan du se vår artikel om varför WPBeginner bytte till SiteGround hosting.
För närvarande erbjuder de också en generös rabatt till WPBeginner-användare med ett gratis domännamn. Det börjar på 2,99 USD per månad, vilket är ganska prisvärt med tanke på tekniken och servicenivån som erbjuds.
Det bästa är att SiteGrounds fördelar inte bara gäller för företagskunder. Alla SiteGrounds delade hostingkonton körs också på Google Cloud Platform.
2. CloudFlare DNS
I en tidigare artikel i WPBeginner Insider delade vi med oss av vår fallstudie om bytet från Sucuri till Cloudflare.
Förutom säkerhet ger användningen av Cloudflare DNS WPBeginner en betydande fördel i prestanda.
DNS (Domain Name System) är som en telefonkatalog för webbplatser.
När du anger en webbplats adress i din webbläsare eller klickar på en länk, slår en DNS-tjänst upp domännamnet och dirigerar din webbplats till IP-adressen för den specifika webbplatsen.
Normalt använder webbplatser sin hostingleverantörs namnservrar för att hantera DNS. Dessa är inte lika snabba som Cloudflare, som möjliggör DNS-uppslag vid nätverkets kant i sina datacenter i över 310 städer världen över.
Varför vi använder Cloudflare DNS
- Snabbast DNS-upplösning: Cloudflares globala nätverk gör att DNS kan lösas upp på närmaste plats till alla användare.
- Inbyggd säkerhet: Eftersom all trafik går via Cloudflare DNS, kan deras webbapplikationsbrandvägg (WAF) snabbt mildra och blockera DDoS-attacker, spam, onödiga botar, SQL-injektioner, hackningsförsök och mer.
- CDN-leverans – Deras nätverk cachar automatiskt statiska tillgångar och levererar dem via sitt globala nätverk, vilket gör att webbplatser laddas snabbare. Och eftersom detta sker på DNS-nivå behöver du inte ha separata underdomäner för CDN-tillgångar.
Vi använder Enterprise-planen, men Cloudflare erbjuder gratis CDN och DNS för mindre webbplatser, vilket i princip gör samma sak med färre funktioner.
3. Prestandaoptimering med WP Rocket
För ytterligare prestandaoptimering använder vi WP Rocket, som är ett av de bästa WordPress-prestandatilläggen på marknaden. Bland annat hanterar det cachning, vilket innebär att det sparar kopior av din webbplats så att sidor laddas snabbare för återkommande besökare.

Det vi gillar mest med WP Rocket är att det är det mest omfattande plugin för WordPress-prestandaoptimering, så vi behöver bara ett verktyg för att hantera många olika uppgifter.
Varför vi använder WP Rocket
- Cacheförladdning – Vanligtvis väntar ett cache-plugin tills en användare besöker en sida för att skapa en cachad kopia av den. WP Rocket håller automatiskt din cache redo, vilket gör en stor skillnad i sidladdningstid.
- Webbläsar-cachelagring – Att lagra statiska tillgångar som bilder, JavaScript och CSS i webbläsarens cache innebär snabbare laddning vid efterföljande sidvisningar.
- Filoptimering – WP Rocket hjälper dig att minifiera och optimera leveransen av statiska filer som JavaScript och stilmallar. Att göra dessa filer mindre minskar den totala sidladdningstiden avsevärt.
Vi delade vår detaljerade erfarenhet av detta plugin i vår WP Rocket-recension med för- och nackdelar.
Vilka inställningar använder vi i WP Rocket?
Vi har följande WP Rocket-inställningar aktiverade:
- Fullständig sidcachning
- Filoptimering (minimering av JS- och CSS-filer och leverans av kritisk CSS)
- JavaScript fördröjt (fördröjd laddning av JS, vilket hjälper till att åtgärda render-blockeringsproblemet)
- Lat laddning av bilder och mediefiler
Behöver du hjälp med att använda dessa inställningar på din webbplats? Vi har en steg-för-steg-guide för att konfigurera WP Rocket för att uppnå bästa resultat.
4. Enqueuing JavaScript och CSS
Vi optimerar leveransen av JavaScript- och CSS-filer med WP Rocket, men först ser vi till att vår webbplats bara laddar de JavaScript- och CSS-filer som behövs för en viss sida.
Det bästa sättet att hantera detta är genom att använda högkvalitativa teman och plugins som följer WordPress kodningsstandarder. Dessa verktyg är byggda för att bara ladda skript när de faktiskt behövs.
En utvecklare kan dock ibland ladda ett skript över hela din webbplats för att säkerställa att en funktion fungerar korrekt. På WPBeginner tar vårt utvecklingsteam manuellt bort dessa onödiga skript och lägger sedan till dem endast på de sidor där de krävs.
⚠️Obs: Detta är en avancerad teknik för användare med kodningskunskaper. Att försöka modifiera dina temafiler utan erfarenhet kan bryta din webbplats eller orsaka andra problem.
Ett mycket säkrare och enklare sätt att lägga till PHP-kodavsnitt som de nedan är att använda det kostnadsfria pluginet WPCode. Det låter dig lägga till och hantera anpassad kod utan att redigera din temas filer, vilket hjälper till att förhindra fel. Du kan läsa mer i vår kompletta WPCode-recension.
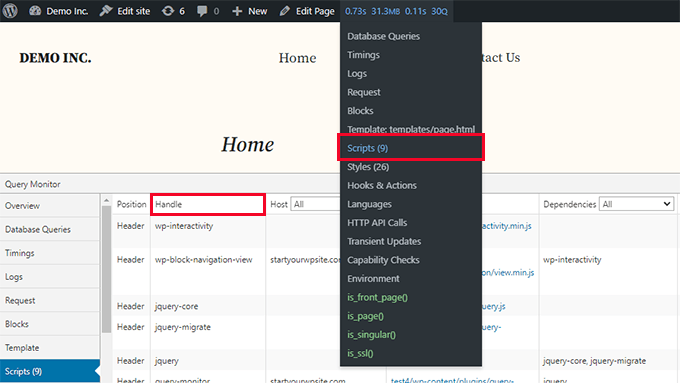
Om du föredrar att lägga till koden manuellt, behöver du först hitta de onödiga skripten. Det enklaste sättet är att använda pluginet Query Monitor.

Det kommer att visa dig alla JavaScript- och CSS-filer som laddas på en sida, så att du kan ta reda på vilka som är onödiga. För att avköa ett skript behöver du dess handtag från Query Monitor. Sedan kan du använda följande kod:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
På liknande sätt kan du använda följande kod för att ta bort en onödig stilmall:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
För mer information, se vår handledning om hur man korrekt lägger till JavaScript och CSS i WordPress.
5. Avlastning av blockredigerarens stilar
Vi använder standard WordPress blockredigerare på WPBeginner. Den är extremt snabb, och kärnteamet för WordPress-utveckling lägger mycket tid och resurser på att förbättra dess prestanda.

För att ytterligare öka prestandan, laddar vi ur vissa blockredigeringsstilar som vi inte använder på WPBeginner.
Detta minskar DOM-storleken och gör det snabbare för webbläsare att bearbeta den begärda sidan.
Inom webbläsarterminologi är DOM som kartan över element och underelement på en sida (rubriker, text, bilder, stilmallar, skript och så vidare)
En större DOM innebär att webbläsaren kommer att spendera lite mer tid på att bearbeta den. En mindre DOM bearbetas snabbt.
Prestandavinsten från detta är dock inte så stor, och vi skulle inte rekommendera det för de flesta användare med mindre WordPress-webbplatser.
6. Diverse prestandaförbättringar
Förutom de ovan nämnda tipsen har vi också bästa praxis på plats för att säkerställa bättre sidladdningshastigheter.
Här är några av dem som du enkelt kan implementera på din webbplats:
- Optimerade bilder – Vårt team ser till att skärmdumpar, bilder och media som vi laddar upp är högt optimerade för att minska filstorleken. Se vår guide om hur man optimerar bilder för WordPress.
- Optimera Cron-jobb – Cron-jobb är schemalagda WordPress-uppgifter som körs i bakgrunden för att kontrollera efter uppdateringar, publicera schemalagda inlägg och så vidare. WordPress-plugins kan också lägga till sina egna bakgrundsprocesser. Att optimera cron-jobb minskar serverbelastningen och förbättrar prestandan.
- Minska externa HTTP-förfrågningar – Vissa plugins och verktyg du använder kan behöva ladda filer från externa domäner. För många av dessa förfrågningar kan öka sidladdningstiden. För att åtgärda detta kan du se vår handledning om hur du inaktiverar dina plugins CSS-filer och JavaScript.
Du kan följa vår kompletta guide för WordPress hastighet och prestanda för en mer detaljerad genomgång av dessa metoder och andra strategier för att förbättra din sidladdningstid.
Vanliga frågor om att förbättra sidladdningshastigheten
Vi förstår att du kanske fortfarande har frågor om hur du får din webbplats att laddas snabbare. Här är svar på några av de vanligaste vi får.
Vad är en bra sidladdningshastighet för en webbplats?
Ett bra mål är att dina sidor laddas på under 2 sekunder. Ju snabbare din webbplats är, desto bättre är det för både dina besökare och dina sökmotorrankningar.
Hur kan jag testa min webbplats hastighet?
Du kan använda gratis onlineverktyg som Googles PageSpeed Insights för att testa din webbplats. Ange helt enkelt din webbplats URL, så ger verktyget dig en detaljerad prestandarapport och förslag på förbättringar.
Behöver jag vara utvecklare för att göra min webbplats snabbare?
Inte alls. Många av de mest effektiva strategierna, som att välja kvalitetsvärd, använda ett cachningsplugin som WP Rocket och optimera bilder, kräver inga kodningskunskaper.
Vilket av dessa tips ger störst prestandaboost?
Din WordPress-hosting är grunden för din webbplats hastighet. Att börja med en snabb och pålitlig värd som SiteGround kommer att ha störst inverkan på din prestanda från dag ett.
Ytterligare resurser & nästa steg
Vi hoppas att denna inblick i vår prestandastrategi ger dig en tydlig väg för att göra din egen webbplats snabbare. Tipsen vi delade kan förbättra användarupplevelsen och SEO för alla webbplatser.
Om du är redo att lära dig mer, här är några extra guider som kan vara till hjälp:
- Den ultimata guiden för att öka WordPress-hastighet & prestanda
- Hur du förbereder din WordPress-sida för en händelse med hög trafik
- Bästa WordPress-cache-plugins för att snabba upp din webbplats
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Dina CloudFlare DNS-tips är superhjälpsamma.
Om jag får lägga till ett coolt tips som har fungerat utmärkt för mina klienter: Prova att använda WebP-bilder med JPEG-återställning. Jag har sett detta minska bildstorlekar med 25-30% jämfört med vanlig JPEG-optimering. Kvaliteten är densamma också!
Håller helt med om dina WP Rocket-inställningar, särskilt den uppskjutna laddningen av JavaScript – det har varit en "game-changer". Det är fantastiskt att se dessa "enterprise-level"-knep fungera så bra även för mindre webbplatser. Tack för att du delar med dig!
Olaf
Jag besöker dessa sidor ibland, och jag har alltid varit förvånad över att ni, trots att ni har över två miljoner besökare per månad, fortfarande lyckas upprätthålla en sådan hastighet. Och enligt stapeln finns det mer än 2 000 artiklar på bloggen. Det är verkligen imponerande, och det är tydligt att någon har tänkt mycket på hela konceptet med webbplatsen. WordPress i sig är ett utmärkt system, men ibland kan det vara lite knepigt att hålla det snabbt och responsivt. Det är intressant att se hur teamet bakom den här webbplatsen närmar sig denna utmaning. Men det fungerar underbart för er, herrar.
Moinuddin Waheed
Jag har alltid velat veta vetenskapen bakom wpbeginners snabba laddningshastighet för webbplatsen.
det känns som ren html och css utan någon belastning av andra tekniker när det gäller hastigheten på den här webbplatsen.
Men även efter att ha använt wordpress och så många plugins är en sådan hastighet ett bevis på att wordpress-webbplatser också är de snabbaste.
Jag kan inte vara mer enig i faktumet att använda de bästa hosting-leverantörerna, använda cdn och ett bra cache-plugin.
Tack så mycket för att ni ger insikter om wpbeginners snabba hastighetsmantra.
Jiří Vaněk
Tack för att ni gav oss möjligheten att få en inblick i hur ni optimerar er webbplats. Det är mycket intressant att se hur proffs gör. Jag använder också CDN CloudFlare och WP Rocket för cachning. Er artikel försäkrade mig om att jag gjorde rätt val. Jag kunde också känna effekten på prestandan, även om jag har min egen högpresterande server (inte delad hosting). Att arbeta med JavaScript och CSS är fortfarande ett stort okänt för mig, så jag är glad att ni förklarade hur ni hanterar det, eftersom jag inte har någon erfarenhet alls inom detta område och mest har experimenterat med inställningar för cache-plugins och mätt deras effektivitet. Den här artikeln hjälpte mig att förstå det bättre.
Dayo Olobayo
Jag är glad att du betonade behovet av ett omfattande tillvägagångssätt för sidladdningshastighet. Jag har försökt använda olika plugins och cache-system men inget verkade göra någon betydande skillnad förrän jag började optimera min databas och serverprestanda. Det är avgörande att ta itu med alla aspekter av hastighetsoptimering för att se verkliga resultat.