Visste du att upp till 70 % av företagen misslyckas med att inkludera en effektiv CTA (call to action) i sin marknadsföring?
Tyvärr, när det gäller landningssidor, kommer de flesta besökare inte att agera utan en tydlig knuff i rätt riktning.
Jag har ägnat år åt att hjälpa företag att skapa landningssidor som konverterar, och jag har lärt mig att en välskriven CTA är avgörande för att förvandla någon från en tillfällig besökare till en betalande kund.
Eftersom effektiva CTA:er driver konverteringar på din WordPress-webbplats eller onlinebutik, måste de vara laserfokuserade och inspirera till omedelbar handling.
I den här artikeln kommer jag att lista de bästa metoderna för CTA som du bör följa för garanterade landningssidkonverteringar.
Obs: Detta är ett gästinlägg av John Turner, medgrundare av SeedProd, den bästa pluginen för landningssidbyggare. Vi publicerar en expertkolumn på WPBeginner varje torsdag. Detta är en kolumn endast för inbjudna, vilket innebär att vi inte accepterar oombedda gästinläggserbjudanden.

Jag kommer att täcka ganska många ämnen i det här inlägget. Här är en praktisk lista så att du kan hoppa till det avsnitt du är mest intresserad av:
- Lägg till en enda CTA per sida för att visa användaren en tydlig väg framåt
- Använd starkt och övertygande språk för att driva handling
- Använd fördeldrivet språk för att motivera användaren
- Placera din CTA på en knapp för fler klick
- Skapa mycket synliga CTA-knappar som märks
- Stöd din CTA med extra text på landningssidan
- Använd A/B-testning och analys för att förbättra din CTA
- Ytterligare resurser
1. Lägg till en enda CTA per sida för att visa användaren en tydlig väg framåt
Låt oss börja med den viktigaste bästa praxisen för CTA. Vanligtvis bör du bara ha en call to action på en sida.
Om du vill uppmuntra besökare på din WordPress-webbplats att vidta åtgärder, måste du vara helt klar över vad den åtgärden är och ange den tydligt.
Undvik frestelsen att lägga till flera call to actions på en landningssida. Detta kan förvirra dina läsare, och de kan ha svårt att välja mellan de olika alternativen.
Detta kallas valförlamning. När man ställs inför flera val tvekar människor ofta eftersom de inte är säkra på vilket som är bäst. Vägen framåt är helt enkelt inte tydlig.
Enligt min erfarenhet har fokus på endast en CTA per sida en större inverkan på att öka konverteringar än någon annan faktor. Faktum är att begränsa din landningssida till en enda CTA kan öka klick med över 371 % och öka försäljningen med hela 1 617 %.
Så se till att du inkluderar en enda, tydlig uppmaning till handling. Detta presenterar en rak väg för användaren att gå vidare, vilket resulterar i fler konverteringar. Om du har en lång sida och behöver flera CTA:er, se då till att de alla har exakt samma budskap.
2. Använd starkt och övertygande språk för att driva handling
Om du vill att dina besökare ska agera på din CTA, då måste du använda handlingsbart språk som tydligt talar om för dem vad de behöver göra härnäst.
Det innebär att använda starka handlingsverb, som 'få', 'starta', 'handla', 'ladda ner' och 'prenumerera'.
Jag tycker att handlingsverb förmedlar en känsla av självförtroende och auktoritet. De talar om för användarna vad du vill att de ska göra på ett tydligt och bestämt sätt.
Här är några bra exempel på starka CTA:er:
- Få exklusiv åtkomst
- Börja spara idag
- Handla Nyheter
- Ladda ner din kostnadsfria guide
- Prenumerera på gratis uppdateringar
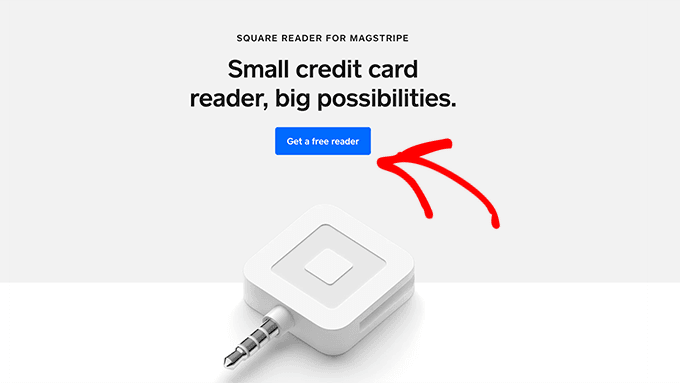
Se till att hålla dina CTA korta och koncisa så att de är lätta att skanna och ta till sig. 'Skaffa en gratis läsare' är ett utmärkt exempel på en kort, handlingsorienterad CTA från Square.

Där det är möjligt bör du också använda språk som skapar brådska eller knapphet. Detta utnyttjar rädslan för att missa något (FOMO), och ger användaren en anledning att agera nu:
- Hämta din rabatt innan den försvinner
- Skynda dig, tidsbegränsat erbjudande!
- Missa inte det här erbjudandet!
- Reservera din plats nu (begränsat antal platser)
Var alltid kreativ och anpassa din call to action till den specifika kampanjen. Jämfört med vaga, generiska CTA:er konverterar anpassade CTA:er 42 % fler besökare.
3. Använd fördeldrivet språk för att motivera användaren
Att använda fördeldrivna CTA:er med emotionellt språk kan skapa en önskan som motiverar användaren att faktiskt agera.
När du skapar din call to action, se till att lyfta fram fördelarna du erbjuder och förklara vad användarna kommer att vinna på att agera. Om de kan se vad de får ut av det, blir de mer motiverade att klicka.
För att göra detta bra måste du förstå vad som motiverar din målgrupp. Det är också en bra idé att använda fördeldrivna verb som 'lås upp', 'upptäck', 'öka' och 'spara'.
Låt oss säga att din nuvarande CTA helt enkelt säger 'Ladda ner nu'. Detta låter dina användare veta vad de ska göra men erbjuder ingen motivation.
En bättre call to action skulle vara ‘Ladda ner din gratis guide idag’. Detta belyser fördelen och lägger till brådska.
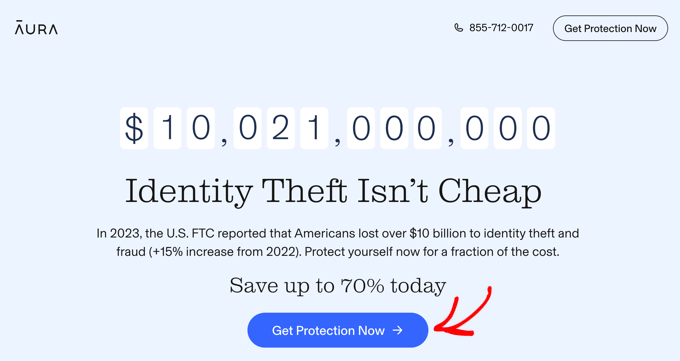
Ett annat exempel är Aura:s landningssida. De använder den fördeldrivna CTA:n 'Skaffa skydd nu'.

Lägg märke till orden precis ovanför uppmaningen till handling. De stöder CTA genom att nämna fördelen med att spara 70 %, och ordet 'idag' lägger till en känsla av brådska. Jag kommer att visa dig hur du kan stärka din CTA med stödjande text senare i den här artikeln.
Här är några fler exempel på fördeldrivna CTA:er du kan använda som inspiration:
- Lås upp exklusiva rabatter
- Öka din produktivitet
- Spara stort idag
- Bygg dina färdigheter
När du inkluderar fördeldrivet språk som detta, talar du direkt till vad användaren behöver och vill ha. Detta förändrar din call to action från en enkel instruktion till en övertygande inbjudan.
4. Placera din CTA på en knapp för fler klick
Att placera din CTA på en knapp är ett enkelt sätt att öka konverteringar. En knapp är mycket iögonfallande, lätt att anpassa och ser tydligt ut som något att klicka på.
Studier visar att detta fungerar bra. Faktum är att ett företag som heter Copyblogger rapporterade en betydande ökning av klick med 45 % när de bytte till CTA:er i form av en knapp.
Du kan enkelt lägga till en call to action-knapp på dina landningssidor med hjälp av WordPress blockredigerare eller ett sidbyggarplugin.
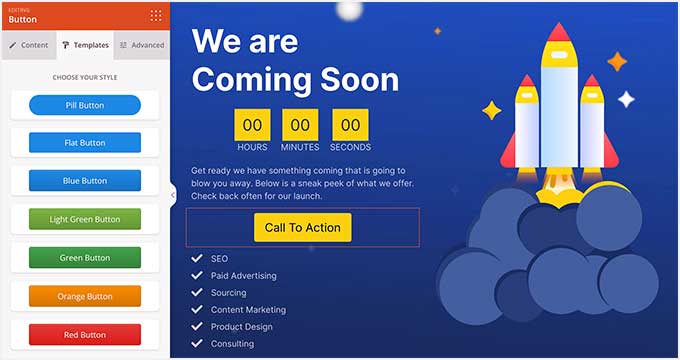
Till exempel låter SeedProd-mallar dig enkelt skapa landningssidor och innehåller redan en call to action-knapp.

Det är också superenkelt att anpassa dess färg, text och utseende för att matcha din kampanj.
⭐ Du kan lära dig mer om SeedProd i denna djupgående recension av SeedProd.
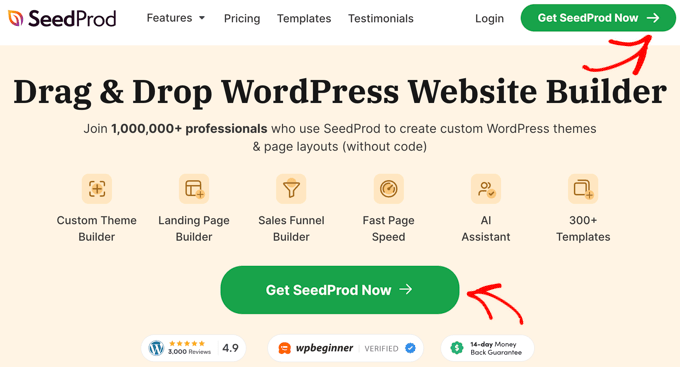
Innan vi går vidare till min nästa punkt vill jag dela med mig av mitt favorittips för att göra dina CTA-knappar mer effektiva. Studier visar att knappar med en pilikon i slutet kan öka konverteringarna med ytterligare 26%.
Du kan se på skärmdumpen nedan att vi gör detta på vår egen webbplats. Vi lägger också till en känsla av brådska genom att använda ordet 'Nu'.

Lägg märke till att vi gjorde knappen mer synlig genom att använda en kontrasterande färg och placera den på flera platser. Det leder oss till nästa punkt.
5. Skapa mycket synliga CTA-knappar som märks
Det säger sig självt att ingen kommer att klicka på en knapp de inte ser. Lyckligtvis finns det många sätt att göra din uppmaning till handling omöjlig att missa.
Det bästa sättet att få din CTA-knapp att sticka ut är att använda en ljus färg som kontrasterar med färgschemat på din landningssida. Se till att knapptexten är stor och lätt att läsa.
Du hittar enkla inställningar för att göra detta i blockredigeraren och landningssidplugins som SeedProd.

Prova olika storlekar och placeringar för att se vad som ser bäst ut. Se dessutom till att placera knappen tillräckligt högt upp på sidan så att dina besökare inte behöver scrolla innan de ser den.
Om du har skapat en lång landningssida är det viktigt att placera din CTA på olika punkter på sidan. Detta säkerställer att dina läsare alltid kan se CTA:n när de scrollar ner, och det förstärker också dess budskap.
Jag gillar också att få maximalt antal klick från mina CTA-knappar genom att göra dem tillgänglighetsvänliga. Du kan lägga till alt-text till CTA-knappen för att göra den synlig för personer som använder skärmläsare. Det är ett betydande antal användare, inklusive 7 miljoner i USA ensamt.
6. Stöd din CTA med extra text på landningssidan
Eftersom texten i en bra CTA-knapp är kort och fokuserad, behöver du förstärka värdet den erbjuder med lite extra text på landningssidan.
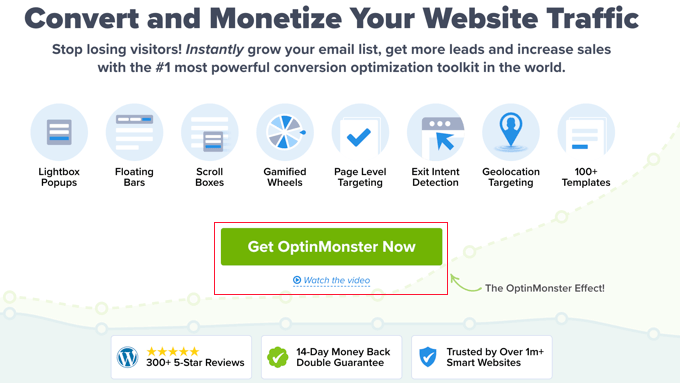
Detta bör inte vara för långt och bör visas nära call to action. Här är ett utmärkt exempel från OptinMonster-webbplatsen.

Lägg märke till att deras stödjande text 'Titta på videon' visas precis under CTA-knappen. Videoinnehåll fungerar bra på landningssidor eftersom det ger användbar information utan att komplicera sidan med för mycket extra skrivet innehåll.
Du måste se till att all stödjande text överensstämmer med CTA:n. Detta skapar en sömlös användarupplevelse som förstärker budskapet i din call to action.
Låt oss till exempel säga att du bestämde dig för denna fördel-fokuserade CTA-knapp:
Sedan kan den stödjande texten lyda 'Hämta din tidsbegränsade rabatt på 15 %', och sidtiteln kan lyda 'Black Friday Veckan 15 % rabatt på allt'.
Genom att hålla texten på din landningssida kort och enkel kan du behålla fokus på din call to action och maximera konverteringarna.
7. Använd A/B-testning och analys för att förbättra din CTA
Slutligen rekommenderar jag att testa olika call to actions för att upptäcka den bästa varianten för din webbplats. Du kan försöka ändra formuleringen, använda olika färger och former samt experimentera med var du placerar knappen.
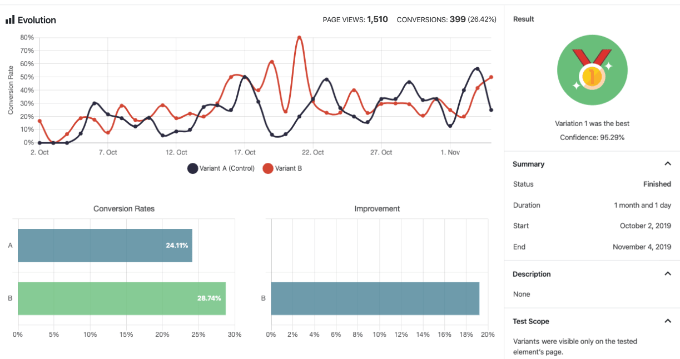
För att mäta vilken CTA-version som fungerar bäst måste du utföra A/B-split-testning. Det här är där du skapar olika versioner av din call to action och andra element på landningssidan för att testa hur de påverkar användarbeteendet.
Kom bara ihåg att testa endast två versioner av din CTA åt gången. Detta hjälper till att säkerställa att dina mätningar är korrekta och användbara. Att göra detta kommer tydligt att visa dig om en knappstil presterar bättre än en annan, eller vilken CTA-text som får mest uppmärksamhet.

Till exempel gjorde ett företag som heter Unbounce A/B-testning på två mycket liknande uppmaningar till handling. Den första löd 'Starta din gratis 30-dagars provperiod' och den andra 'Starta min gratis 30-dagars provperiod'. De blev förvånade över att upptäcka att det fanns en 90% ökning av klickfrekvensen med en så liten ändring i den andra versionen.
Du kan prova liknande experiment med olika CTA:er på din webbplats. Du kanske inte ser en förbättring på 90 %, men du kan testa CTA-variationer för att se vilken som fungerar bättre.
Jag använder också gärna en analyslösning eller värmekartverktyg för att övervaka beteendet på min webbplatsbesökares sidor. Detta visar mig vad mina användare gör innan de klickar på uppmaningen till handling (CTA) och ger mig idéer för att förbättra min landningssida och CTA-knapp.
Ytterligare resurser
Jag hoppas att dessa insikter hjälper dig att förstå några bästa praxis för CTA:er så att du kan öka konverteringarna på din landningssida. Du kanske också vill se dessa WPBeginner-guider om WordPress-landningssidor och uppmaningar till handling:
- Vad är skillnaden mellan landningssida vs webbplats?
- Tips för att använda AI för att skjuta i höjden din kampanj för leadgenerering
- Exempel på landningssidor med hög konvertering som faktiskt fungerar
- Avancerade tips för landningssidor för att skjuta i höjden WordPress-konverteringar
- Hur du ökar din landningssides konverteringar med 300% (bevisade tips)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Mr. John Turner, som medgrundare av SeedProd, har verkligen många års erfarenhet av att skapa bästa möjliga call to actions. Jag var mycket glad över att läsa hans råd, och det har varit otroligt värdefullt för mig. Rätt inställning hjälpte mig att avsevärt öka mina konverteringar. Därför vill jag tacka Mr. Turner för att han delade med sig av sin kunskap till oss. Jag uppskattar det mycket.
Moinuddin Waheed
Det bästa med den här expertkolumnen som publiceras en gång i veckan är att vi får verkliga insikter från grundarna och experterna bakom pluginet eller verktyget.
Så det är ren guld i form av års beprövad och testad erfarenhet.
Jag har dragit nytta av den här kolumnen från olika experter och grundare av olika plugins.
Jag skulle verkligen uppskatta wpbeginner-teamet för att ha startat den här serien av expertkolumner.
Prajwal Shewatkar
Jag tycker att popups är irriterande och fungerar inte så bra som en uppmaning till handling. Däremot gav uppmaningen till handling i sidofältet fantastiska konverteringar på min blogg.
WPBeginner Support
Det skulle helt bero på hur det används, men tack för att du delar med dig av vad som fungerade för dig!
Admin
Jiří Vaněk
Det beror på vilken typ av användare det är. Jag hade en call to action som en klassisk knapp, och ingen var intresserad av den. Sedan använde jag en ja/nej-metod för att skapa en popup, och den fungerar absolut lysande. En ökning av konverteringar med 350 %. Det beror förmodligen också på metoden och triggern. Jag har ett popup-fönster, till exempel, när användaren lämnar webbplatsen, så det stör ingen medan de läser, och det fungerar riktigt bra.
Moinuddin Waheed
Det beror på många faktorer och för att testa rätt position för "call to action" och vad som fungerar, är det här A/B-testning kommer in i bilden.
Det hjälper till att analysera vad som fungerar bäst och vad som inte fungerar så bra och slutligen bestämma vad som ska behållas på webbplatsen.
Moinuddin Waheed
Det här är en utmärkt artikel när det gäller dess potential att generera mycket intäkter för företagen.
Jag har börjat använda call to action-knappen där jag känner att det behövs på sidan.
Detta är också ett psykologiskt knep för att fortsätta uppmana användaren att klicka på CTA efter varje övertygande stycke som stark copywrite och vittnesmål.
Eftersom jag använder seedprod för att skapa landningssidor har det blivit en barnlek att skapa CTA-knappar där det behövs.
Tack John Turner för att du skrev ett så användbart och insiktsfullt inlägg om CTA.