Enligt min erfarenhet beror en webbplats framgång ofta på hur användarna engagerar sig i funktioner som formulär. Ett interaktivt formulär kan vara nyckeln till högre konvertering.
Som medgrundare av den mest populära WordPress-formulärbyggaren har jag haft möjlighet att få feedback från tusentals klienter. De har rapporterat förbättrade konverteringar med interaktiva formulär som engagerar deras publik.
I den här artikeln kommer jag att dela med mig av sex enkla tips för att skapa mer interaktiva formulär i WordPress. Dessa strategier har testats och visat sig öka leads, konverteringar och försäljning.
Detta är ett gästinlägg av Jared Atchison, medgrundare av WPForms, det bästa pluginet för formulärbyggare för WordPress. Detta är en expertspalt där vi bjuder in en WordPress-expert att dela med sig av sina erfarenheter till våra läsare.

Jag kommer att täcka några olika ämnen i det här inlägget, och du kan använda snabblänkarna under för att hoppa till de olika sektionerna:
Varför göra WordPress-formulär mer interaktiva?
Som företagare och utvecklare har jag sett hur ett väl utformat formulär kan öka konverteringen på en website i WordPress.
Tänk på det. När ett formulär gillar en pratstund snarare än ett jobbigt moment är människor mer benägna att klistra sig fast och fylla i det.
Jag pratar inte bara om att lägga till klockor och visselpipor heller. Det handlar om att göra upplevelsen smidigare och mer engagerande för dina användare.
En senaste studie visade att över 66,6% av användarna som börjar fylla i ett formulär skickar in det utan problem. (Källa: Zuko Analytics).
Att göra dina formulär enklare och mer interaktiva är nyckeln till att hjälpa dem att komma igång.
Jag har lånat strategier från marknadsförare och har testat detta tillvägagångssätt i mina företag utan problem.
Här kommer jag att dela med mig av dessa tips så att du kan kopiera dem på din WordPress website.
1. Använd conversational forms
Användare har allmänt inget emot att fylla i formulär så länge det inte är tråkigt och inte gillar att göra det.
Istället för att belasta customers med vardagliga uppgifter föredrar jag att engagera mig i konversationer som bygger anslutningar.
Formulär som flyter som en konversation ger användarna intrycket av att de interagerar direkt med ditt företag.
Tack vare sin design är de estetiskt tilltalande, lättare att fylla i och ger ett mer personligt intryck av ditt företag.

Varför rekommenderar jag Conversational Forms?
- De ger ett konversationsflöde, vilket ger en engagerande upplevelse för användarna, vilket leder till fler konverteringar.
- Det interaktiva användargränssnittet i flera steg bryter ner formuläret i mindre steg och eliminerar tråkigheten med traditionella formulär.
- Dessa formulär är av conversational form och ger mer genomtänkta och korrekta responser från användarna.
- De flesta moderna formulärbyggare låter dig skapa en separat webbadress för konversationsformuläret. Detta gör att du kan skicka användare till formulärsidan direkt från dina sociala medier och e-postmarknadsföringskampanjer.
Jag rekommenderar att du använder conversational forms för längre formulär (de med fler än fyra fält), ansökningsformulär online, undersökningar av kunder och formulär för återkoppling.
Behöver du hjälp med att sätta upp detta? WPBeginner har en Step-by-Step tutorial om hur du skapar conversational forms i WordPress.
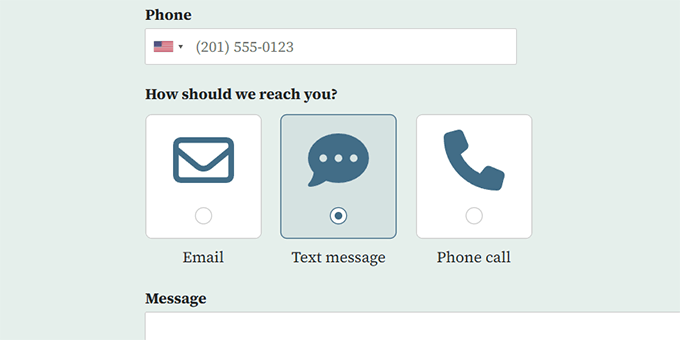
2. Add to Image and Icon Fields (fält för images och icons)
Images och icons är mycket mer engagerande än plain text. Marknadsförare använder dem överallt i artiklar, email, social media och trycksaker.
Varför inte använda dem i dina formulär också?
Som medgrundare av ett form builder plugin för WordPress, fann jag att image- och icon-fält var några av de mest utvalda funktionerna av mina customers och andra marknadsförare.
Genom att lägga till images och icons i fält med multiple choice omvandlas ditt formulär omedelbart till en interaktiv visuell upplevelse för användarna.

Varför rekommenderar jag fält för images och icons?
- Ökad konver tering – Images och icons kan omedelbart omvandla ditt formulär till en interaktiv visuell upplevelse, vilket leder till fler konverteringar.
- Lätt att förstå – Images och icons kan göra dina formulär lättare att förstå, även för internationella användare som kanske talar ett annat språk än innehållet på din website.
- Estetiskt till talande – De ser bättre ut, tar mindre plats och är lättare att välja (i viss mån på mobila enheter).
Jag rekommenderar starkt att you använder dem för multiple choice-fält när det är möjligt. De fungerar mycket bra för frågesporter, undersökningar online och omröstningar.
De flesta moderna WordPress-formulärbyggare stöder den här funktionen, inklusive WPForms, Formidable Forms, med flera.
Här är en poradnik om att lägga till bildval i WordPress-formulär för mer information.
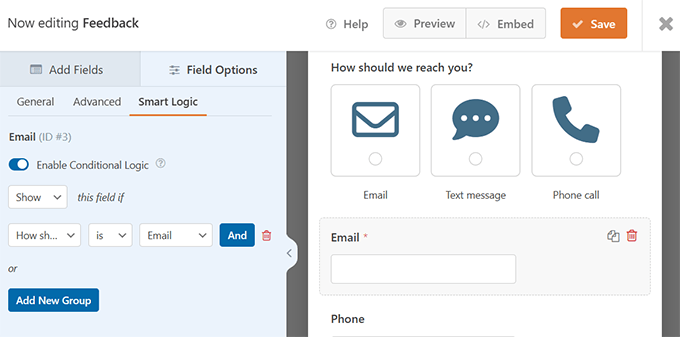
3. Använd villkorlig logik
Dina formulär behöver inte vara statiska. Med hjälp av villkorlig logik kan du ändra hur formuläret beter sig baserat på användarinteraktion.
Enligt min erfarenhet tenderar formulär som förändras i takt med att användaren interagerar att prestera bättre än statiska formulär.
Om du till exempel skapar ett formulär för kundfeedback kan du be om användarens telefonnummer om de väljer att kontakta dig via telefon.

På samma sätt kan du, om du genomför en undersökning bland dina kunder, visa ett formulärfält baserat på användarens input i ett tidigare formulärfält.
Varför rekommenderar jag att du använder villkorlig logik?
- Slimmade formul är – You can reduce the number of fields using conditional logic and make your forms easier and quicker to fill out.
- Ökad relevans – Your form kan anpassa sig efter användarens inmatning, vilket ger en mer personlig upplevelse för användarna.
- Effektiv datainsamling – Istället för att samla in onödiga data kan you samla in endast de data som behövs. Detta gör det också lättare för you att behandla dessa data på mer meningsfulla sätt som är relevanta för enskilda användare.
Det är en bra idé att reviewer dina formulär och överväga att använda villkorlig logik för att förbättra dem och öka konverteringen. Det är också värt att kontrollera denna samling av de bästa tilläggen för villkorlig logik för WordPress för att få fler idéer.
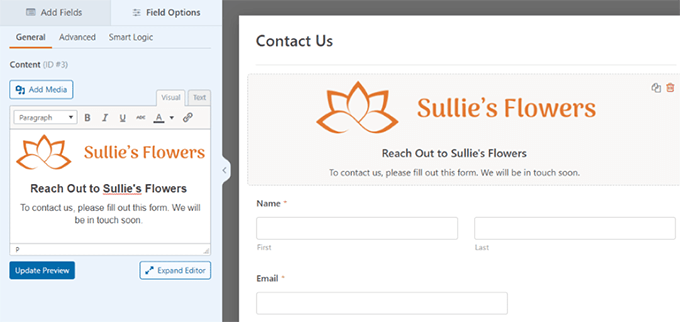
4. Add to Rich Media Content
Att lägga till rich media runt dina formulär är också en bra idé för att göra dem mer interaktiva och användbara.
Dessa rika medier kan vara images, videoklipp, ljud och mycket mer. Jag har personligen haft stor framgång med videoklipp precis före formulärfälten.
Ett förklarande videoklipp precis innan formulärfältet hjälper till att öka konverteringen. Som min vän John uttrycker det i sin artikel om anatomin på en högkonverterande landing page:
96% av befolkningen rapporterar att de tittar på förklarande videoklipp, och studier visar att om man lägger till ett videoklipp på en landing page ökar konverteringen med 86% i genomsnitt.
John Turner – Grundare av SeedProd
Detsamma gäller för dina formulär.
You can add a Content field to your form. This allows you to insert multimedia content like rich text, headings, logos, images, and videos.

Varför rekommenderar jag att du använder Rich Media Content?
- Övertyga använd arna – Genom att lägga till multimedia content kan du övertyga användarna genom att förklara fördelarna utan att de lämnar formuläret eller pages.
- Förbättrad användarupplevelse – Du kan svara på vissa användarfrågor direkt, vilket förbättrar deras upplevelse och leder till fler konverteringar.
- Estetiskt tilltalande -Imagely och text kan förbättra den övergripande känslan av formuläret. Du kan använda din varumärkeslogotyp, lägga till vittnesmål och sociala bevis och använda foton för att visa ansikten på riktiga människor bakom ditt företag.
Om du tycker att något saknas i ditt formulär rekommenderar jag att du lägger till rich media-element för att fylla i luckan.
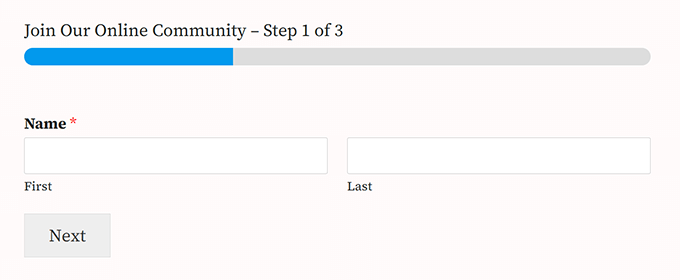
5. Använd formulär för leads
Lead-formulär är mycket optimerade och utformade för att fånga fler leads. Precis som konversationsformulär låter dessa flerstegsformulär användarna svara på ett fält i taget, vilket skapar en smidigare upplevelse.
Enligt en studie av HubSpot använder endast 40% av marknadsförarna flerstegsformulär, men deras konvertering är 86% högre. Så det är väl värt att använda dem på your business website.
Jag har sett utmärkta resultat med lead-formulär, särskilt när de används för innehållsuppgraderingar eller liknande incitament.

Varför rekommenderar jag att du använder formulär för leads?
- Optimerad för leadgenerering – Dessa formulär i konversationsstil är optimerade för leadgenerering och har av marknadsföringsexperter visat sig förbättra konverteringen.
- Formulär somsticker ut – Till skillnad från andra formulär för leadgenerering är de inte överanvända. Deras konversationsflöde ger användarna en ny interaktiv upplevelse som inte känns som ett formulär för e-postinsamling.
- Progress Bar – Användare är mer benägna att completed ett formulär när de ser exakt hur många steg de är borta. Lägg till ett incitament för dem, så kommer de förmodligen att följa igenom.
Du kan använda en form builder som WPForms för att skapa dessa formulär. Du kan också skapa flerstegsformulär med populär programvara för leadgenerering som OptinMonster eller Thrive Leads.
Eftersom vi pratar om att generera leads rekommenderar jag också att du tar en titt på WPBeginners insidertips om att växa en lista mailingowa. Det är den faktiska spelboken som används av WPBeginner med otroliga resultat.
6. Öppna formulär i popups
Det finns ett välkänt psykologiskt fenomen som marknadsförare använder sig av och som anropas “endowed progress effect”.
Den säger att människor är mer benägna att completed en uppgift om de tror att de har gjort vissa framsteg mot den eller påbörjat den.
Det är därför formulär som visas efter att användare interagerar med ett element (gillar en knapp eller banner) på din website kan vara mycket effektiva.

Varför rekommenderar jag popups för formulär?
- Kräver användarinteraktion – Att öppna formulär i en popup kräver att användarna interagerar med din webbplats, vilket innebär att de redan är engagerade i vad du erbjuder och mer benägna att konvertera.
- Reduce Distractions – Your form is prydligt undanstoppad, and you can use the available website area to use other persuasion techniques in your website copy, layout, and design.
- Minska avvisningsfrekvensen – Användarna lämnar inte den page de viewar utan kan fortsätta browsingen efter att ha submitat formuläret.
Jag vet att många av er kanske undrar, är inte popups lite irriterande? Och du har rätt. Det kan de vara, men bara när de används felaktigt.
Här är några exempel på hur världens största varumärken använder popup-fönster. Var uppmärksam på hur många av dessa popup-fönster som används för att visa formulär (Tips: de flesta av dem har formulär).
Bonus resources för WordPress formulär
Här är några ytterligare tips som jag har funnit vara mycket användbara för att få bättre resultat från your WordPress formulär:
- Spåraformulärkonverteringar – Se till att du spårar formulärkonverteringar för att ta reda på hur dina ändringar har påverkat deras framgångsgrad.
- A/B-testning – Prova A/B-splittestning för att experimentera med olika typer av formulär och hitta den vinnare som ger flest konverteringar.
- Spåra marknadsföringsdata – Varje webbplats genererar massor av data baserat på användarinteraktioner på din webbplats. Att spåra dessa data hjälper dig att fatta välgrundade beslut för att minska friktionen, förbättra kundresan och få ditt företag att växa.
Jag hoppas att dessa tips hjälpte dig att skapa mer interaktiva formulär i WordPress för att öka konverteringen. Du kanske också vill läsa om att använda AI för att öka din marknadsföring eller använda FOMO för att öka konverteringarna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for the guide, Mr. Jared Atchison.
I also borrow the idea of using progression bar. When users see how many steps they will take, it is definitely a kind of incentive for them as they will be easier to complete the steps and get through.
Jiří Vaněk
I have been using WPForms for quite some time and I thank Mr. Jared Atchison for his very valuable tips and advice.
Andrew Wilkerson
Thanks again for a great article and so many helpful tips.