Idag är vi glada över att kunna dela med oss av de senaste funktionerna i den nya WordPress 6.6.
Denna version är fullpackad med utvalda funktioner som är utformade för att göra edit av din site snabbare, mer stressfri och enklare att hantera.
You will notice significant improvements in the Block and Site Editor, with better data views and a more consistent editing flow.
För designers finns det också utvalda funktioner i WordPress 6.6, t.ex. alternativ för att matcha olika stilar och det nya blocket Grid för att skapa invecklade layouts.
Är du redo att utforska? Låt oss ta en titt på vad som är nytt i WordPress 6.6 och upptäcka alla de spännande utvalda funktionerna!

Note : Innan vi dyker in, här är en snabb påminnelse: Om du ej har ett hanterat webbhotell för WordPress, måste du initiera updating manuellt.
Oroa dig inte; vi har täckt upp you med en detaljerad guide om hur du uppdaterar WordPress på ett säkert sätt.
Important: Som alltid, vänligen glöm inte att skapa en komplett WordPress backup innan du uppdaterar till den nya versionen.
Låt oss nu titta på vad du kommer att hitta i WordPress 6.6 efter updating. Här är en snabb lista över de viktigaste funktionerna som vi kommer att utforska:
- Better Data Views in Site Editor
- Section Styles for Themes
- Mix and Match Style Variations
- Rollback Auto-Update Upon Error
- The New Grid Block
- Overrides in Synced Patterns
- Enhanced Pattern Management for Classic Themes
- New Keyboard Shortcut to Group Blocks Quickly
- Using Negative Margins
- React 19 and JSX Transform Support
- Other Under-The-Hood Changes
Bättre view av data i Site Editor
WordPress 6.6 har avsevärt förbättrat datavisningarna i Site Editor, vilket gör den mer intuitiv och användarvänlig.
Målet är att göra det enklare för användare att navigera i Site Editor och enkelt upptäcka och hantera sina mönster, templates, pages och styles.

Denna update effektiviserar edit-processen och allow användare att skapa sammanhängande och visuellt tilltalande websites. De förbättrade datavisningarna ger också support för bättre organisation och capability för edit, vilket gör hanteringen av webbplatser mer effektiv.
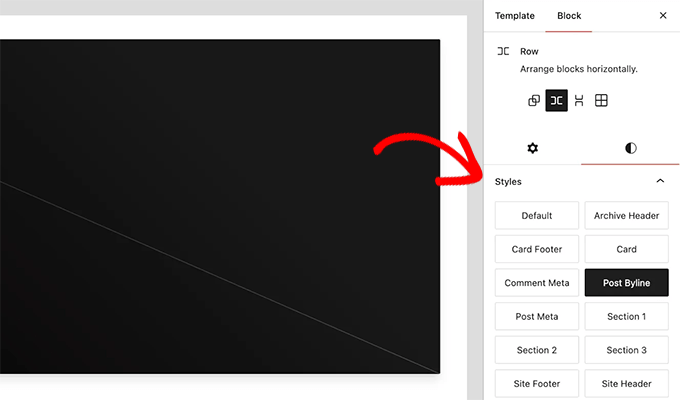
Section Styles för teman (Themes)
WordPress 6.6 introducerar Section Styles, vilket ger större designflexibilitet genom att användare kan tillämpa olika stilar på olika sektioner på sin site.
Med den här funktionen kan utvecklare av teman definiera sektionsspecifika stylingar i filen theme.json, vilket ger alternativ som unika färgpaletter, typografi och layoutjusteringar för enskilda sektioner.

Section Styles hjälper till att skapa visuellt tilltalande och sammanhängande design. De gör det lättare att uppnå önskat utseende och känsla för olika delar av din site utan att påverka de globala stilinställningarna.
Note: This is a WordPress theme feature, and your current theme may not have section styles available yet.
Mixa och matcha variationer av Styling
WordPress 6.6 förbättrar avsevärt din förmåga att mixa och matcha stilvariationer, vilket ger förstorade designalternativ utan ytterligare installation.
Your block themes kan nu hämta färgpaletter och typografiska stilar från sina variationer, vilket aktiverar fler kreativa möjligheter.

Dessa förbättringar allow a wide range of designs right out of the box, effortlessly improving your site’s look and feel.
Dessutom kan utvecklare av teman införa sektionsstilar, så att användare kan välja olika stilar för specifika sektioner oberoende av globala inställningar.

Den här funktionen integreras med filen theme.json, som nu har support för att definiera färgpaletter och typografiska stilar för olika typer av block.
Utvecklare kan registrera block styles programmatiskt, vilket aktiverar detaljerad customize och tillämpning av styles över olika sections på webbplatsen.
Rollback Auto-Update vid error
WordPress 6.6 introducerar en mycket efterlängtad funktion: automatisk rollback för plugin updates. Detta innebär att om en auto-update förstör din site, kommer WordPress automatiskt att återgå till sin tidigare stabila version.
Den här funktionen förbättrar webbplatsens stabilitet och säkerhet genom att aktivera auto-updates utan att användare behöver oroa sig för driftstopp eller issues. Återställningsprocessen är sömlös, vilket ger sinnesfrid och säkerställer att din site fortsätter att fungera och runna smidigt.
WordPress meddelar administratörsanvändare via email när en auto-update har Misslyckats. Om en site har debug-läge aktiverat med error logging, kommer den också att save händelsen i error log.
Det nya blocket Grid
WordPress tillåter redan ett enkelt skapande av grid layouts med hjälp av block som gillar Group, Column och Table. Dessa block erbjuder dock limit control, och layouts kan gå sönder på mobilen.
WordPress 6.6 introducerar det nya blocket Grid, som aktiverar dig att visa alla block i en grid layout.

Varje block i den här layouten blir ett gridobjekt, vilket allow you att justera den minsta bredden på column och tillämpa Styling på både det övergripande griddet och enskilda objekt.
Dessutom kan du ställa in grid-layouten till “Manual” och dra objekt över kolumnerna för customize layouts.

Åsidosättanden i synkroniserade mönster
WordPress 6.6 allow åsidosätta synkroniserade mönster, vilket ger större flexibilitet i hanteringen av designen på din site.
Tidigare påverkade ändringar av synkroniserade block patterns alla instanser av dessa mönster på hela din site. Med denna update kan du customize specifika element inom ett mönster utan att ändra den övergripande designen.
Nu kan du till exempel ändra texten eller imagen i ett mönster på en page utan att det påverkar andra pages som använder samma mönster.
Den här funktionen allow för mer dynamisk och skräddarsydd hantering av content så att you kan få konsistens och customize där det behövs.
Ändra bara ditt pattern och hitta det block som du vill göra editbart. Gå sedan till inställningarna för blocket, förstora tabben Avancerat och klicka på knappen “Aktivera åsidosättanden”.

Då visas en popup där du kan ge åsidosättandet ett namn.
Om du till exempel vill göra texten på knappen editbar kan du anropa your åsidosätta “Button label”.

Click “Enable” och save your pattern.
Nu kan du edit specifika områden av enskilda block inom ditt synkroniserade mönster utan att påverka alla instanser av det mönstret.
Förbättrad hantering av mönster för klassiska teman
En av de utvalda funktionerna i WordPress 6.6 är förbättrad mönsterhantering för klassiska themes, vilket gör det enklare att organisera och customize mönster.
Användare kan komma åt det uppdaterade användargränssnittet genom att navigera till sidan Appearance ” Patterns.

Det ger ett mer intuitivt sätt att hantera och editera mönster för bättre designkonsistens på hela webbplatsen.
Dessa förbättringar effektiviserar processen, om de underhåller befintliga mönster eller skapar nya. Sammantaget gör detta det enklare att upprätthålla ett sammanhängande utseende samtidigt som man använder klassiska teman.

New Keyboard Shortcut för att snabbt gruppera Blocks
Ett new tangentbordsgenväg i WordPress 6.6 förbättrar effektiviteten i edit genom att användare snabbt kan gruppera flera block.
Välj bara de block du vill ha och tryck på CTRL + G i Windows eller Command + G i MacOS.
Den här genvägen gör det enklare att organisera content, vilket gör det lättare att skapa komplexa layouts på ett effektivt sätt.

Den här funktionen är viss fördel för användare som ofta arbetar med flera block eftersom den sparar tid och förbättrar arbetsflödena.
Använda negativa marginaler
WordPress 6.6 introducerar möjligheten att ställa in negativa marginaler, vilket ger exakt control över designen av layouten. Denna funktion är viss fördelaktig för finjustering av avstånd och positionering av element på din site.
För att använda det är det bara att heada till marginalinställningarna för ett block och manuellt enter ett negativt värde.

Negativa marginaler är särskilt användbara för att skapa överlappande effekter eller dra element närmare varandra utan att använda komplex CSS.
Stöd för React 19 och JSX omvandla
JavaScript:s React-bibliotek är ett av de programmeringsspråk som används i WordPress core. Denna release kommer att updating React-biblioteket till React 19, vilket ger WordPress en betydande prestandaökning.
Det kommer också att levereras med JSX Transform, vilket förenklar kodningsprocessen och tar bort behovet av att importera React högst upp i JSX-filer.
JSX är en utökning av syntaxen för JavaScript som allowar utvecklare att skriva HTML-liknande kod inom JavaScript. Detta gör det enklare att skapa och hantera UI-komponenter, vilket resulterar i renare och mer underhållbar kod.
Andra förändringar under huven
Varje WordPress-version innehåller många förbättringar och förbättringar för utvecklare. Förändringar görs också under huven för att förbättra prestanda, tillgänglighet och säkerhet.
Här är några av de utvecklare-relaterade och under huven förändringar i WordPress 6.6.
- WordPress 6.6 förbättrar prestanda genom att tillåta inaktivering av autoload för stora alternativ i Options API.(Detaljer)
- Förbättringar av internationalisering (i18n): Förbättrat stöd för översättning och förbättrade tools för lokalisering.(Detaljer)
- Utvecklare av teman kan nu ställa in standardtema för fontstorlekar i theme.json(#58409)
- Enskilda post typer kan nu tacka nej till den utvalda autospara funktionen(#41172)
- Förbättrad lazy loading för oEmbeds (#58773)
Vi hoppas att den här artikeln gav dig en inblick i de utvalda funktionerna i WordPress 6.6. Medan du utforskar olika områden på din WordPress website, kanske du också vill utföra en WordPress säkerhetskontroll eller se dessa tips för att förbättra WordPress hastighet och prestanda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.