WordPress 6.2 har precis släppts, och det är den första stora WordPress-releasen 2023.
Denna nya version är fullspäckad med betydande förbättringar och nya funktioner. Många av dem fokuserar på blockredigeraren och webbplatsredigering i WordPress.
I den här artikeln visar vi dig vad som är nytt i WordPress 6.2 och vilka funktioner du bör prova efter uppdateringen.

Obs: WordPress 6.2 är en stor utgåva, och om du inte använder en hanterad WordPress-hosting-tjänst, måste du uppdatera manuellt. Här är hur du säkert uppdaterar WordPress.
Viktigt: Glöm inte att skapa en fullständig WordPress-säkerhetskopia innan du uppdaterar.
Med det sagt, här är allt som är nytt i WordPress 6.2.
- WordPress webbplatsredigerare kommer ut ur betaversion
- Förbättrat navigeringsmenyblock
- Förbättrad upplevelse vid bläddring bland mallar
- Mallkomponenter markerade med färger
- Ändra ditt tema med stilboken
- Möjlighet att lägga till anpassad CSS till ditt tema eller block
- Kopiera och klistra in blockstilar
- Förbättrad infogning av mönster
- Openverse Gratis mediebiblioteksintegration
- Nya underpaneler för blockinställningar & stilar
- Nytt läge utan distraktioner
- Importera klassiska widgets som mallkomponenter i blockteman
- Diverse förbättringar
- Ändringar under huven
WordPress webbplatsredigerare kommer ut ur betaversion
Webbplatsredigeraren kommer ut ur betan.
Det har funnits med under de senaste WordPress-utgåvorna, borttagningen av betamärket är bara en inbjudan för fler användare att prova det.

Detta indikerar också slutförandet av fas 2 av WordPress utvecklingsfärdplan, som började med lanseringen av den nya blockredigeraren tillbaka i WordPress 5.0 (slutet av 2018).
WordPress 6.2 innehåller flera nya funktioner som lagts till i webbplatsredigeraren, inklusive några helt nya verktyg som vi kommer att prata om senare i den här artikeln.
Notera: Redigeraren för hela webbplatsen är tillgänglig med blockteman som stöder den här funktionen. Du kan prova det även om du använder den äldre klassiska redigeraren med ett blockaktiverat tema.
Förbättrat navigeringsmenyblock
Navigationsmenyer hjälper dig att definiera din webbplatslayout för dina användare. Att skapa dem i fullständig webbplatsredigerare har dock varit lite svårt för nybörjare.
WordPress 6.2 levereras nu med ett förbättrat block för navigering.
Du kan nu skapa och hantera Navigeringsblocket genom att redigera objekt i sidofältet.

För att lägga till ett nytt menyalternativ, klicka bara på knappen ‘lägg till (+)’. Du kan också dra och släppa menyalternativ för att ordna om dem.
Vill du använda en annan meny? Du kan nu enkelt växla mellan menyer du har skapat tidigare genom att klicka på Tre-punktersmenyn i sidofältet.

Sammantaget är detta en betydande förbättring av det äldre navigeringsblocket där du var tvungen att redigera objekt direkt, vilket inte var en bra upplevelse för nybörjare.
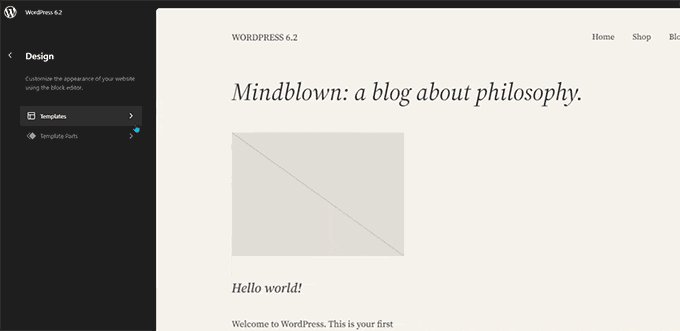
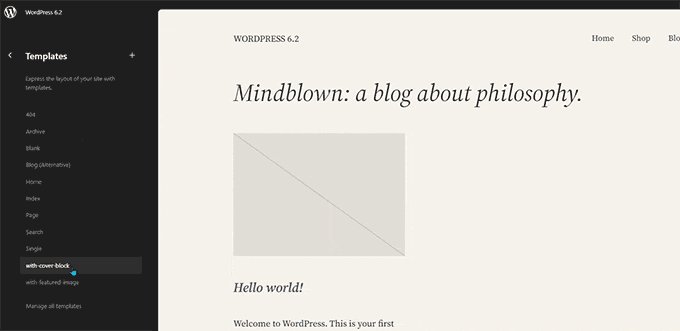
Förbättrad upplevelse vid bläddring bland mallar
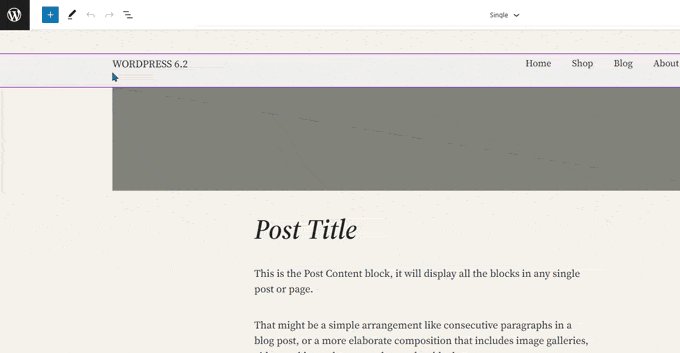
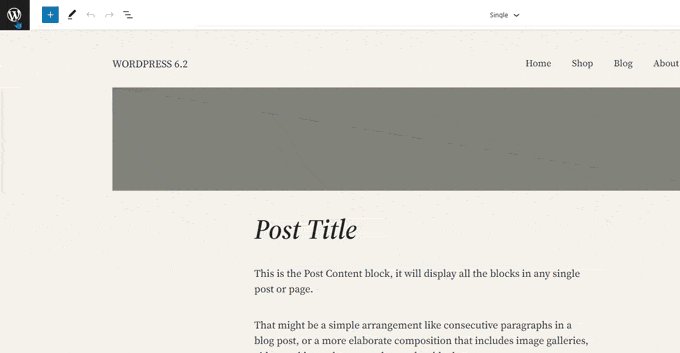
WordPress 6.2 kommer med en ny upplevelse för att bläddra bland mallar.
Detta gör det möjligt för användare att bläddra bland olika mallar för att ta reda på vilken de behöver redigera om de vill göra ändringar i ett visst område av sin webbplats.

För att redigera en mall eller malldel, klicka helt enkelt för att ladda den i förhandsgranskningsfönstret. Klicka sedan bara på förhandsgranskningsfönstret för att börja redigera.
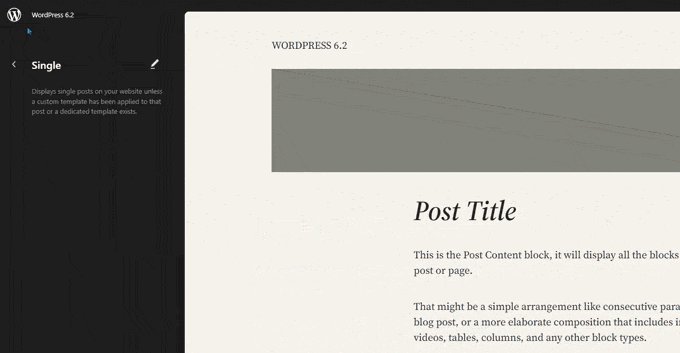
Vill du avsluta webbplatsredigeraren?
Klicka helt enkelt på WordPress- eller din webbplatslogotyp i det övre vänstra hörnet av skärmen för att komma in i mallbläddraren. Klicka sedan igen för att avsluta och återgå till WordPress-instrumentpanelen.

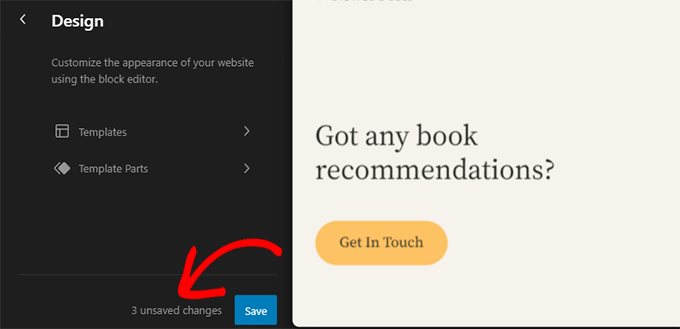
Mallbläddringsskärmen kommer nu också att visa att du har osparade ändringar.
Det erbjuder också en förbättrad sparupplevelse som visar vilka ändringar du sparar.

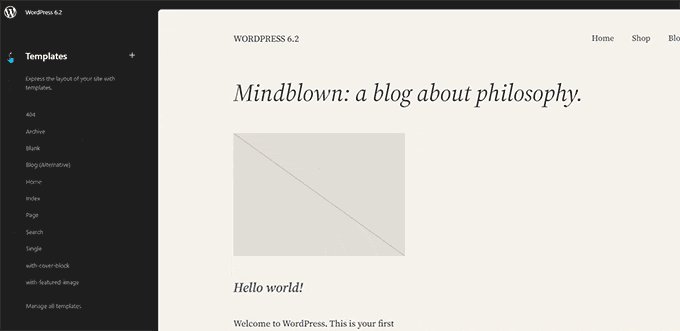
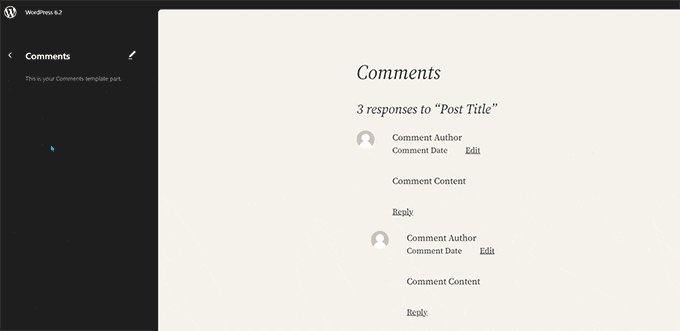
Mallkomponenter markerade med färger
En mall i webbplatsredigeraren kan innehålla flera mall-delar, som sidhuvud och sidfot.
Dessa är globala element som kan användas på flera platser på din WordPress-webbplats. Om du redigerar en mall-del på en sida kommer dessa ändringar att återspeglas över hela din webbplats.
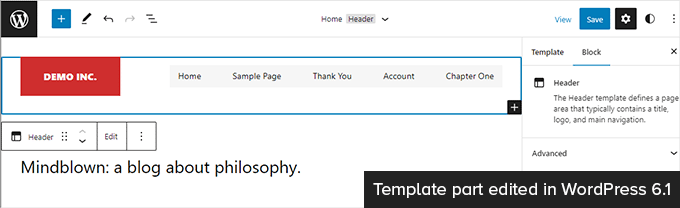
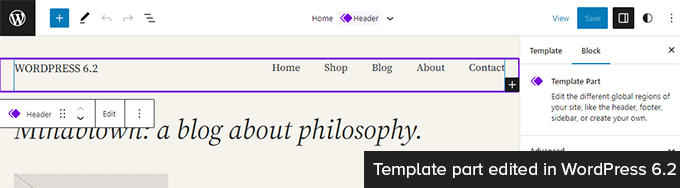
Tidigare, när du redigerade en mallkomponent, var den enda indikation etiketten högst upp som ändrades för att visa mallkomponentens namn.

Redigering av mallkomponenter påverkar alla mallar som inkluderar dessa element. Detta gör det viktigt att indikera att användare redigerar en global mallkomponent och inte bara sidan de tittar på.
WordPress 6.2 gör detta nu mer märkbart genom att lägga till färger och en ikon för att indikera att du redigerar en mallkomponent.

Ändra ditt tema med stilboken
WordPress 6.2 levereras med en stilbokfunktion i webbplatsredigeraren.
Detta är i princip en bekväm plats att bläddra bland hur ditt tema visar alla block. För att komma åt det behöver du växla till Stilpanelen och sedan klicka på ikonen för Stilboken. Det är den som ser ut som ett öga.

Detta visar dig alla block och hur de är stilade i ditt tema. De är organiserade i olika kategorier så att du enkelt kan hitta det block du vill redigera.
Klicka för att börja redigera ett block och du kommer att se alla verktyg som du kan använda i sidopanelen. Ändringar du gör här kommer att tillämpas globalt på ditt tema.

I grund och botten kan du ändra utseendet på hela ditt tema genom att redigera enskilda block här och skapa en helt ny stil av din egen.
Vill du redigera blockstilar individuellt? Oroa dig inte, det finns ännu fler designverktyg till ditt förfogande för att redigera block.
Möjlighet att lägga till anpassad CSS till ditt tema eller block
Som standard döljer webbplatsredigeraren det äldre gränssnittet för Temaanpassaren. Många användare lade till sin anpassade CSS i panelen 'Ytterligare CSS' som fanns tillgänglig med den äldre anpassaren.
Fram till 6.2 var det ett problem att lägga till anpassad CSS med de standardverktyg som fanns tillgängliga.
WordPress 6.2 tillåter dig nu att lägga till anpassad CSS som gäller för hela din webbplats. Klicka helt enkelt på panelen Stilar och välj Anpassad CSS under menyn med tre punkter.

Du kan också lägga till anpassad CSS till enskilda block.
Växla till Stilpanelen och klicka sedan på Block.

Nu måste du välja det block du vill ändra.
Klicka sedan på fliken 'Ytterligare block-CSS' för att ange din anpassade CSS-kod.

WordPress 6.2 gör det enklare att lägga till anpassad CSS om du behöver det. Den levereras dock med en mängd inbyggda designverktyg som är mycket enklare att använda än att lägga till anpassad CSS.
Kopiera och klistra in blockstilar
En annan stylingfunktion som minskar behovet av att lägga till anpassad CSS är möjligheten att helt enkelt kopiera och klistra in blockstilar.
Låt oss säga att du precis har gjort några ändringar i ett block och vill göra samma ändringar i ett annat block också.
Med WordPress 6.2 kan du helt enkelt klicka på 'Kopiera stilar' under blockalternativen.

Klicka sedan på blockalternativen för det block där du vill klistra in stilen och välj 'Klistra in stilar'.
Notera: Din webbläsare kommer att be om tillstånd att låta din webbplats visa innehållet i urklippet. Du måste klicka på 'Tillåt' för att fortsätta.

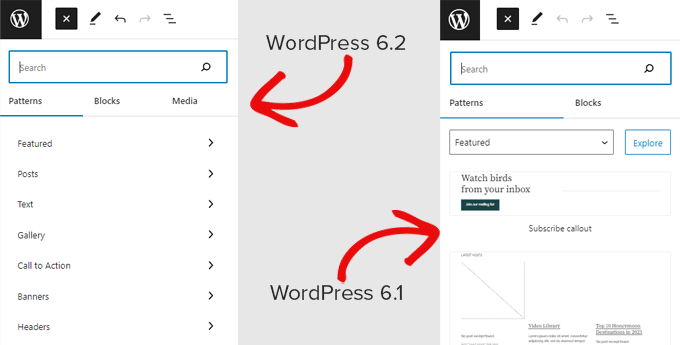
Förbättrad infogning av mönster
WordPress blockmönster är en samling förgjorda designelement som du kan använda för att snabbare skapa anpassade innehållslayouter.
Som standard kommer WordPress med flera inbyggda mönster. Ditt WordPress-tema kan också inkludera sina egna mönster. Dessutom kan du hitta fler mönster i WordPress Patterns Directory.
WordPress 6.2 levereras med ett förbättrat gränssnitt för infogning av mönster.

Openverse Gratis mediebiblioteksintegration
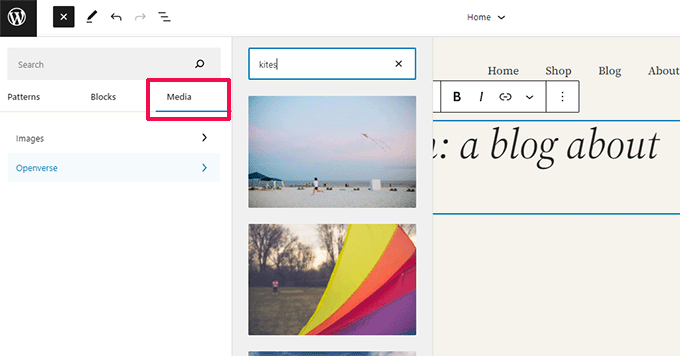
WordPress 6.2 lägger nu även till en flik för 'Media' i infogningsverktyget.
Här kan du välja media från ditt eget WordPress-mediabibliotek eller bläddra bland kostnadsfria bilder från Openverse.

Openverse är ett systerprojekt till WordPress.org. Det gör det möjligt för alla att upptäcka och använda verk med öppen licens och verk i public domain.
När du väljer en bild infogas den i redigeraren och laddas även ner till ditt WordPress-mediebibliotek.
WordPress kommer också att spara bildtexten som kan inkludera en länk tillbaka till originalkällan. Du kan ta bort denna bildtext om bilden är i public domain.
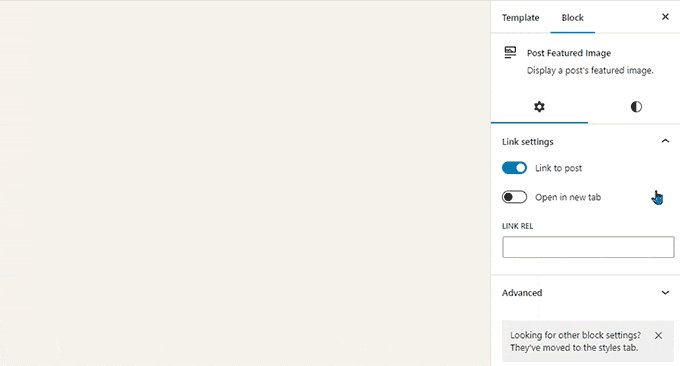
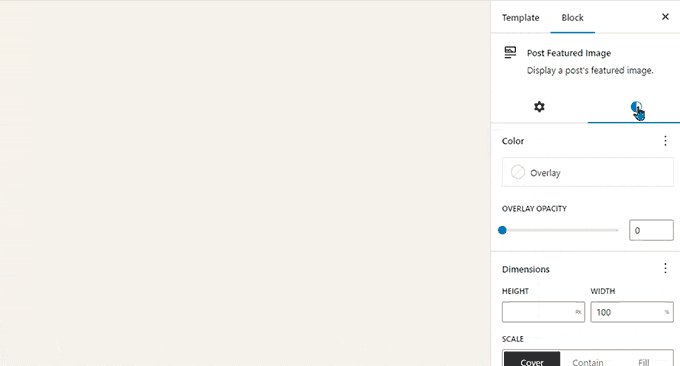
Nya underpaneler för blockinställningar & stilar
WordPress 6.2 använder nu underpaneler för att separera blockinställningar och stilar.
Detta hjälper användare att förstå var de behöver leta om de vill ändra utseendet på ett block.

Nytt läge utan distraktioner
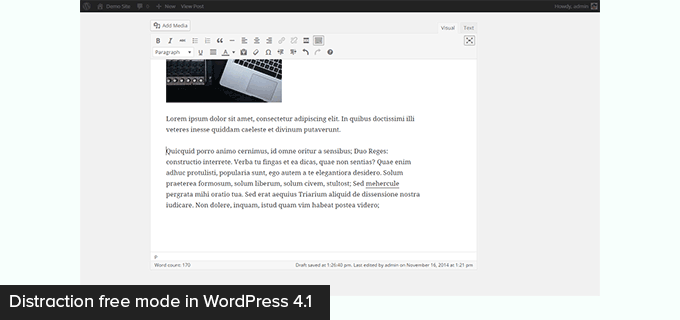
Historiskt sett har WordPress alltid erbjudit alternativ för att dölja formateringsknapparna och verktygsfälten på redigeringsskärmen för inlägg.
Här är hur det såg ut i WordPress 4.1 med den äldre klassiska redigeraren.

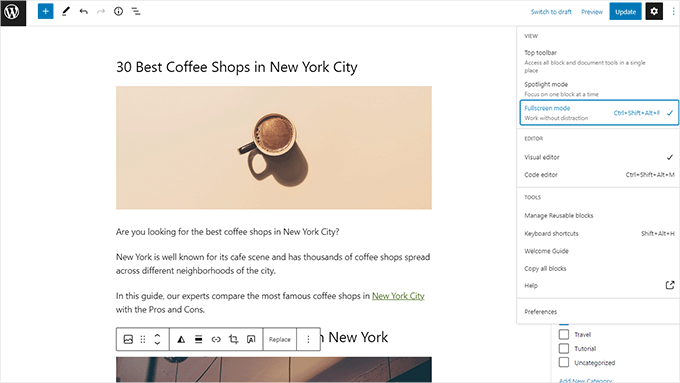
Dock hade blockredigeraren alternativet att användas i helskärmsläge. WordPress 5.4 började använda helskärmsläget som standard.
Detta gjorde det möjligt för användare att ha ett mycket renare skrivgränssnitt, men det fanns inget distraktionsfritt läge.

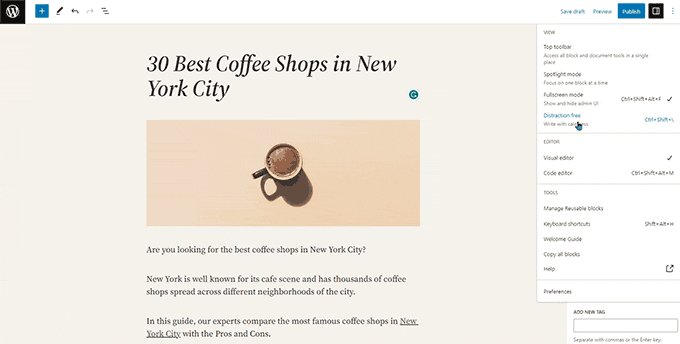
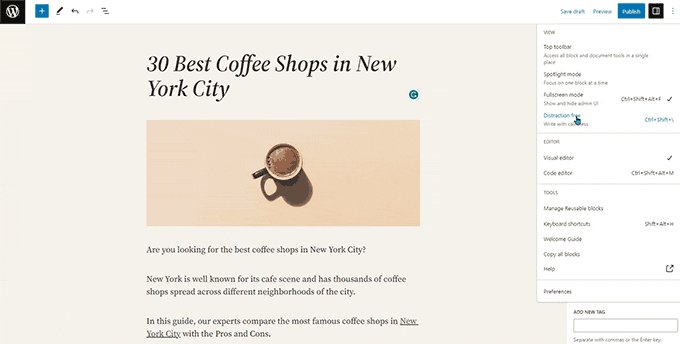
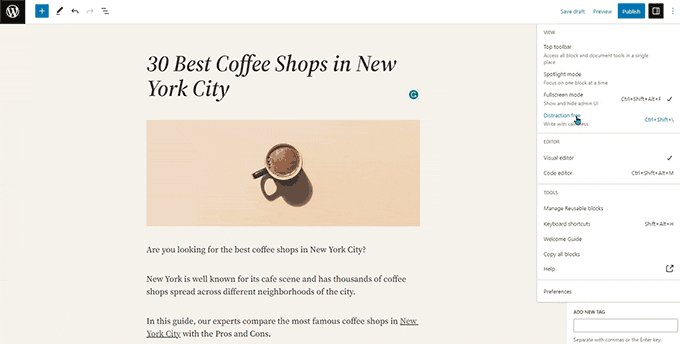
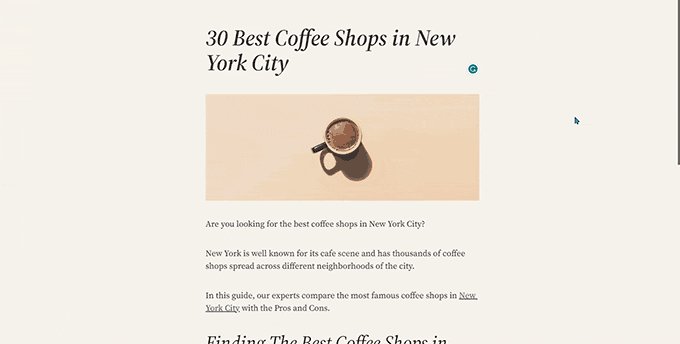
WordPress 6.2 levereras nu med ett helt rent och lugnt distraktionfritt läge.
Användare kommer att kunna välja det från redigeringsinställningarna, och det tar bort alla verktygsfält och redigeringspaneler från skärmen.

Importera klassiska widgets som mallkomponenter i blockteman
WordPress 6.2 ger en bra fallback för att importera klassiska äldre widgets i blockteman när teman byts.
Användare med klassiska widget-teman förlorade sina gamla widgets när de bytte till ett blocktema. Nu kan du importera dem som mallkomponenter.
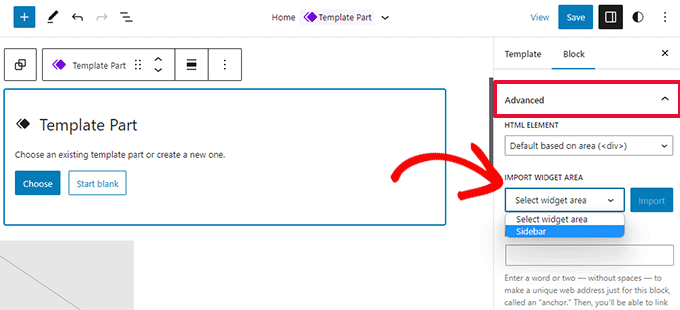
Skapa helt enkelt en ny mallkomponent genom att klicka på knappen 'Lägg till nytt block' (+).

Från inställningspanelen för mallkomponenter, klicka på fliken Avancerat för att expandera den, och du hittar alternativet att importera ett widgetområde från ditt tidigare tema.
Diverse förbättringar
WordPress 6.2 innehåller en mängd förbättringar. Den slår samman 10 Gutenberg-releaser ('Gutenberg' är kodnamnet för det ursprungliga blockredigeringsprojektet) i WordPress kärna, så det finns många förfiningar och nya funktioner att utforska.
Här är några av de mest användbara förbättringarna.
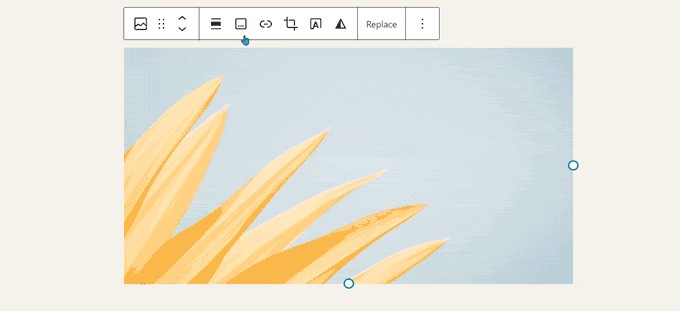
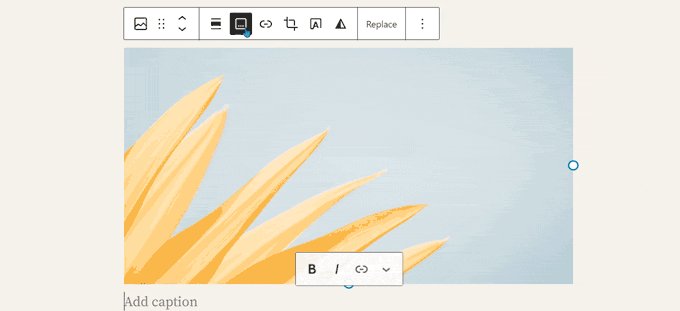
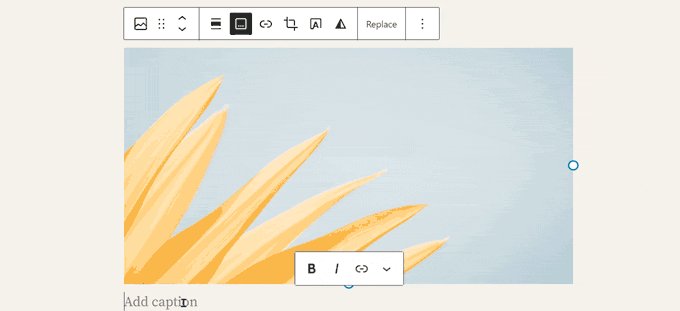
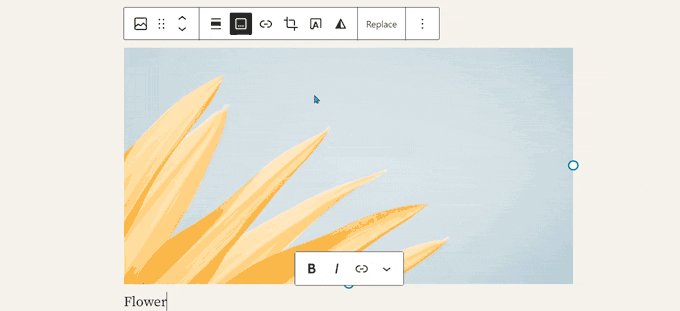
1. Knapp för bildtext i verktygsfältet för bildblock
Tidigare lade WordPress automatiskt till bildtextområdet under bilden och flyttade automatiskt markören till bildtexten.
Detta ledde till att många användare fortsatte att skriva sin text utan att inse att de skrev den i bildtextområdet.
WordPress 6.2 åtgärdar detta genom att lägga till en bildtextknapp i verktygsfältet. Användare kan nu använda den för att lägga till en bildtext vid behov.

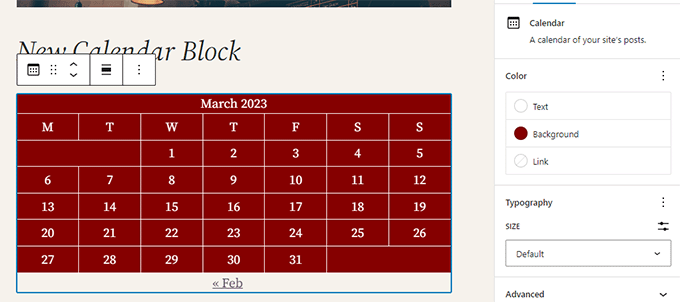
2. Förbättrat kalenderblock
Kalenderblocket har nu fler färgalternativ.

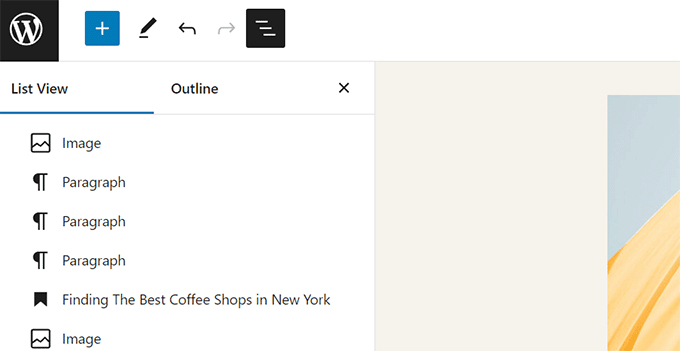
3. List-, dispositions- och informationspanelerna är sammanslagna
Listvyn, dispositionen och informationspanelen är nu sammanslagna till en bekväm plats.

4. Gruppblockslayout
Blocktypen 'Grupp' låter dig nu välja en layout.

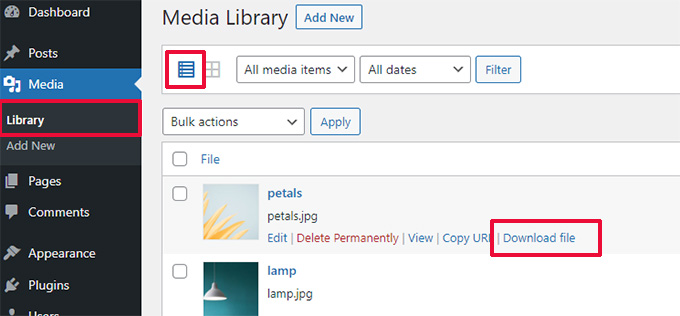
5. Nedladdningslänken för mediefiler
Medieskärmen visar nu en länk 'Ladda ner fil' i listvyn.

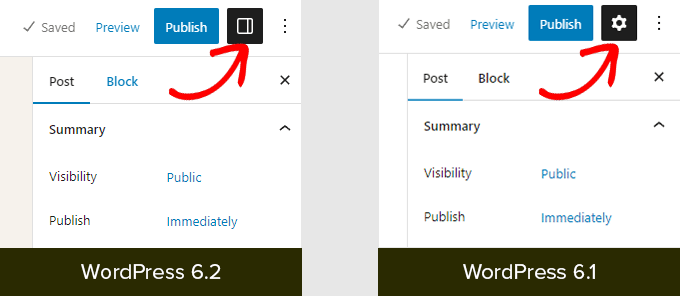
6. Ny ikon för inställningspanelen
Ikonen för att visa inställningspanelen använde tidigare en kugghjulsikon. Den presenteras nu med en panelikon.

Ändringar under huven
WordPress 6.2 inkluderar också en mängd ändringar avsedda för utvecklare. Följande är några av dessa ändringar:
- Ett nytt HTML API som kallas WP_HTML_Tag_Processor introduceras. (Detaljer)
- Ett nytt klientbaserat filter kallat
blockEditor.useSetting.beforeintroduceras. Det gör det möjligt för utvecklare att ändra blockinställningar innan redigeraren renderas. (Detaljer) - Mönster-API utökat för att inkludera egenskapen template_types. (Detaljer)
- Snabbare uppdateringar genom att flytta kataloger istället för att kopiera dem. (Detaljer)
- En ny funktion, switch_to_user_locale(), introduceras. (Detaljer)
- Skapa autosparade revisioner endast när innehållet ändras. (Detaljer)
- Lägg till en stilvariations-tagg till teman som använder stilvariationer. (Detaljer)
Vi hoppas att den här artikeln hjälpte dig att upptäcka vad som är nytt i WordPress 6.2 och vilka nya funktioner du kan prova. Vi är särskilt glada över alla ändringar i webbplatsredigeraren och prestandaförbättringar för blockteman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Pieterjan Deneys
Hej
Bidragsgivare för WordPress 6.2 här. Något nytt i 6.2 är att jag arbetade med de inbyggda hjälpflikarna. Jag gjorde många saker mer konsekventa. Och några ankarlänkar där fungerade inte.
Hur som helst, förutom det... bra skrivet!
Med vänliga hälsningar
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Mycket fin demonstration av ändringar i nya WordPress-versionen 6.2
WPBeginner Support
Kul att du tycker det!
Admin
Jo
Jag har varit borta från WordPress ett tag nu och byggt projekt med REACT och nextjs, så jag har inte riktigt hållit mig uppdaterad med ändringarna.
Därför tack för den koncisa översikten av de anmärkningsvärda uppdateringarna till WordPress-ramverket, vilket gör det lättare att hoppa tillbaka in i striden. Jag antar att det här betyder att jag kan bli av med en del av den extra börda som skapats av att använda temabyggare som Elementor och liknande.
WPBeginner Support
Vi är glada att du fann vår översikt hjälpsam!
Admin