WordPress har släppt betan för version 6.5 för testning.
Vi har följt utvecklingen noga och är mycket glada över att kunna rapportera om alla nya funktioner som förväntas släppas i denna version.
Det kommer att vara den första stora WordPress-uppdateringen 2024, och många har arbetat betydligt med den.
Låt oss titta på några av de fantastiska funktioner och förbättringar som kommer i WordPress.

Notera: Med hjälp av pluginet WordPress Beta Tester kan du prova betan på din dator eller en staging-miljö. Tänk på att vissa av funktionerna i betan kanske inte kommer med i den slutgiltiga versionen.
Här är en snabb översikt över ändringar som kommer i WordPress 6.5:
- Videohandledning
- Fontbiblioteket
- Anpassade fält för block
- Pluginberoenden
- Förbättringar av blockredigeraren
- Skuggeffekt
- Smartare överlappande färger för omslagsblock
- Byt namn på valfritt block i listvyn
- Högerklicka på ett block i listvyn för att se inställningar
- Ändringar i länkhanteringen
- Inställningspanelen uppdaterad
- Ändringar i webbplatsredigeraren
- Synkroniserade mönster får fler funktioner
- Förbättringar av datavy
- Förbättrade stilrevisioner
- Interaktivitets-API:et
- Diverse underliggande ändringar
Videohandledning
Om du föredrar en skriftlig lista, fortsätt läsa
Fontbiblioteket
Tidigare rapporterade vi att Fontbiblioteket skulle inkluderas i WordPress 6.4. Det sköts dock upp och inkluderades inte i den slutgiltiga versionen.
Vi är glada att kunna rapportera att det kommer att inkluderas i WordPress 6.5.
Detta kommer att göra det möjligt för användare att hantera typsnitt som används i deras WordPress-tema och över hela deras webbplats.
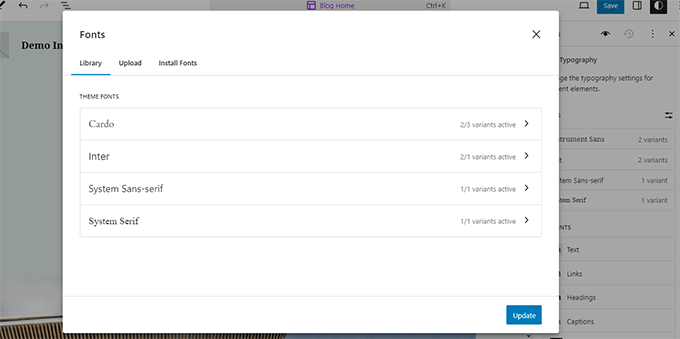
Användare kan se Font Library under panelen Styles i webbplatsredigeraren. Växla till vyn Typography och klicka sedan på knappen Manage Fonts.

Detta öppnar popup-fönstret Fonts.
Som standard visas de för närvarande installerade teckensnitten för ditt WordPress-tema. Du kan växla till fliken Upload för att ladda upp fler teckensnitt från din dator.

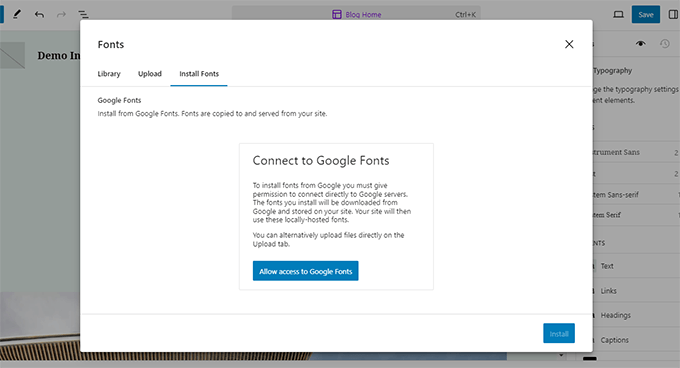
Vill du använda integritetsvänliga Google Fonts för din webbplats?
Växla till fliken Install Fonts för att ansluta din webbplats till Google Fonts.

Du kommer sedan att kunna bläddra bland Google-teckensnitt.
Sök efter teckensnittet du vill installera och välj sedan variationen. Klicka slutligen på knappen Install för att lokalt hosta teckensnittet och servera det från din webbplats.

Detta hjälper webbplatsägare att anpassa sin webbplats typografi med egna teckensnitt för sitt befintliga tema.
Anpassade fält för block
En annan spännande funktion som debuterar i WordPress 6.5 är möjligheten att associera anpassade fält med blockattribut.
Anpassade fält i WordPress har funnits under mycket lång tid. De låter dig lägga till anpassad metadata till dina WordPress-inlägg, sidor och andra innehållstyper.
Nu kommer utvecklare och avancerade användare att kunna associera data från anpassade fält till enskilda blockattribut.
Dessa kopplingar är dock inte bara begränsade till anpassade fält. Blockbindnings-API:et som introducerats för denna funktionalitet gör det också möjligt att använda andra källor för att tillhandahålla dynamisk data för block.
För dem som vill testa det, lägg till dessa två anpassade fält till ditt inlägg:
- humör
- väder
Du kan se gränssnittet för anpassade fält i bilden nedan:

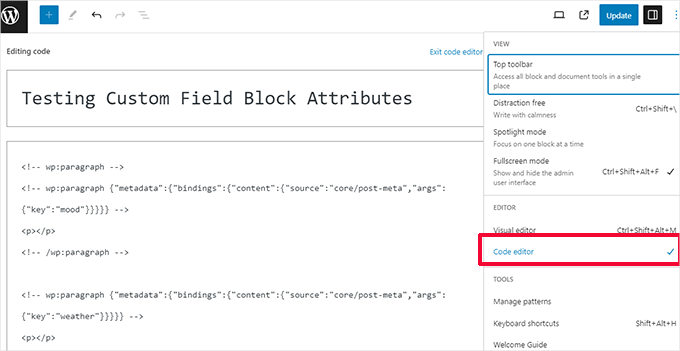
Byt sedan till kodredigeringsvyn och lägg till följande kod inuti ett textfält.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Spara sedan dina ändringar.

Därefter kan du förhandsgranska ditt inlägg för att se de anpassade fälten i aktion.
Temat bör helt enkelt skriva ut värdena för dina metanycklar.

Detta är bara ett mycket grundläggande exempel.
Utvecklare skulle kunna göra mycket mer genom att visa kopplingar i redigeraren och möjligheten att välja dynamiska värden från en rullgardinsmeny genom att registrera dessa kopplingar.
Pluginberoenden
Vissa WordPress-plugins är beroende av andra WordPress-plugins för att tillhandahålla vissa funktioner.
Till exempel skulle ett WooCommerce-betalningstillägg kräva WooCommerce installerat för att det ska fungera.
Plugin-författare kan nu lägga till en post för Kräver plugins i plugin-huvudet och nämna de plugins som krävs för att installeras och aktiveras för att deras plugin ska fungera.

Dessa plugins måste sedan installeras och aktiveras av användaren.
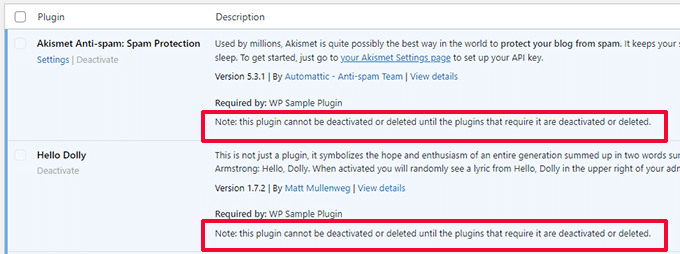
När alla nödvändiga plugins är aktiverade kommer användaren att kunna aktivera huvudpluginet som behöver dem.

De nödvändiga tilläggsprogrammen kan inte inaktiveras förrän det tilläggsprogram som är beroende av dessa tilläggsprogram inaktiveras först.
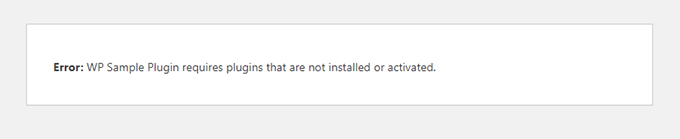
Före WordPress 6.5, om en användare installerade ett sådant tilläggsprogram och aktiverade det, skulle de se en felsida.

Denna felsida talar inte om för användarna vilka tilläggsprogram som ska installeras eller ger instruktioner för att gå tillbaka till tilläggsprogramssidan. Denna funktion är en stor förbättring av användarupplevelsen.
Förbättringar av blockredigeraren
Majoriteten av WordPress-användare spenderar det mesta av sin tid med att skriva innehåll, redigera sidor och arbeta med blockredigeraren.
Det är därför varje WordPress-utgåva har betydande förbättringar och nya funktioner för att förbättra blockredigeraren.
WordPress 6.5 kommer inte att vara annorlunda och innehåller många förbättringar för att förbättra innehållsredigeringsupplevelsen för alla användare.
Skuggeffekt
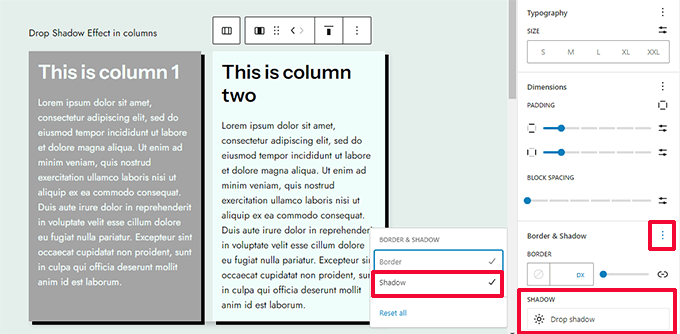
WordPress 6.5 kommer att introducera en skuggningseffekt för fler block. Här är några av de block där användare kommer att kunna använda skuggningseffekten.
- Bild
- Kolumner och Kolumn
- Knappar
Klicka helt enkelt på blocket och leta efter Kantlinje & Skugga under Stilpanelen.

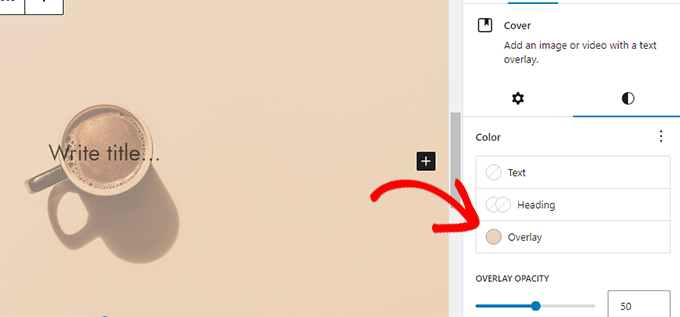
Smartare överlappande färger för omslagsblock
Omslagsblocket kan nu automatiskt välja överläggsfärgen baserat på bakgrundsfärgen på bilden du väljer.

Byt namn på valfritt block i listvyn
WordPress 6.4 tillät användare att byta namn på Gruppblock i listvyn för en bättre förståelse av vad varje gruppblock innehåller.
WordPress 6.5 kommer att ta det ett steg längre och tillåta användare att byta namn på vilket block som helst i listvyn.

Högerklicka på ett block i listvyn för att se inställningar
Tidigare behövde du klicka på menyn med tre punkter bredvid ett block för att se dess inställningar i listvyn.
I WordPress 6.5 kan du bara högerklicka på vilket block som helst för att se dess inställningar.

Ändringar i länkhanteringen
Länkkontroll i 6.5 kommer att markera dina blogg- och startsidor med olika ikoner för att skilja dem åt.

Direkt efter att du har lagt till en länk eller när du klickar på en länk, visas en kontextmeny.
Här kan användare se vart länken går. Den hämtar automatiskt titeln på den länkade sidan och visar åtgärdsknappar för att redigera, ta bort länken eller kopiera länken.

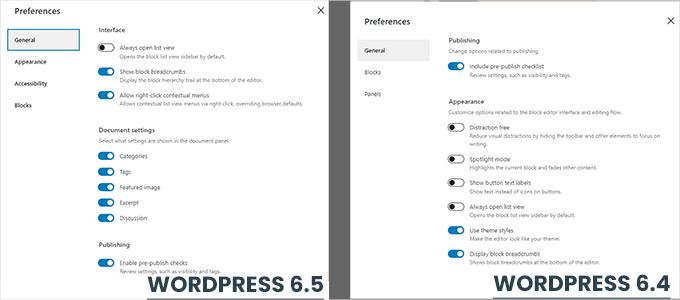
Inställningspanelen uppdaterad
Inställningspanelen kommer att uppdateras i WordPress 6.5.
Den kommer nu att visa panelerna Utseende och Tillgänglighet och tidigare alternativ är nu bättre kategoriserade.

Ändringar i webbplatsredigeraren
Webbplatsredigeraren är där användare kan göra ändringar på sin webbplats, mycket likt den tidigare temaanpassaren.
Denna version kommer med flera förbättringar av webbplatsredigeraren.
Synkroniserade mönster får fler funktioner
Synkroniserade mönster hjälper webbplatsägare att skapa mönster att återanvända senare på sina webbplatser.
Med WordPress 6.5 kommer användare att kunna åsidosätta låsta synkroniserade mönster för enskilda användningsfall.
Till exempel ett mönster för produktrecension där en användare vill kunna redigera Fördelar och Nackdelar men inte mönstrets layout.
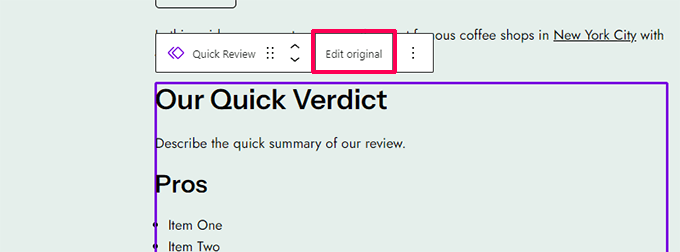
För att testa det, lägg till ett synkroniserat mönster i ett inlägg och klicka på knappen Redigera original.

Detta öppnar det isolerade redigeringsläget för mönstret.
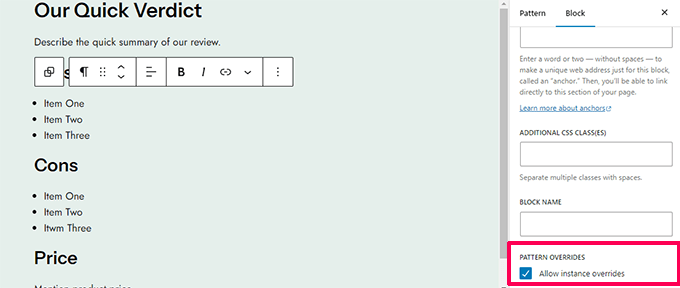
Härifrån klickar du på blocket som du vill åsidosätta. Sedan, under blockinställningarna, expanderar du panelen Avancerat och markerar rutan bredvid alternativet Tillåt instansåtsidosättningar.

Denna funktion låter dig skapa synkroniserade mönster som behöver redigeras baserat på kontexten de används i.
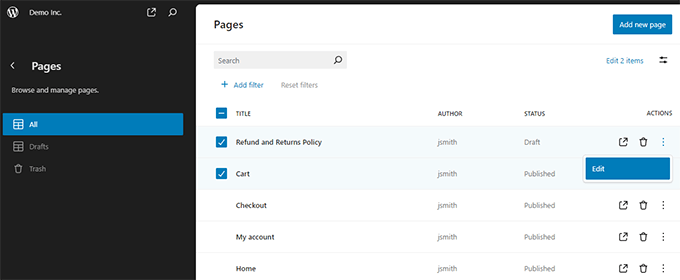
Förbättringar av datavy
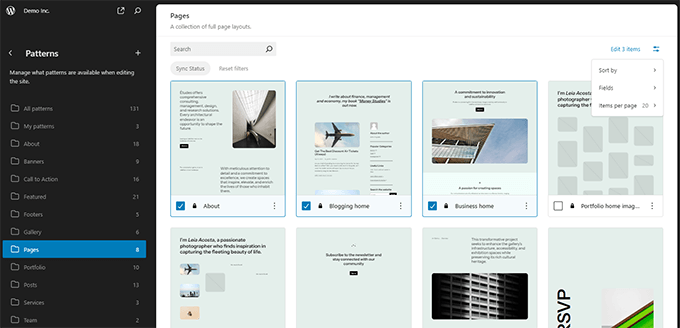
WordPress 6.5 kommer att ge ett bättre sätt att visa dina sidor, mönster och mallar i webbplatsredigeraren.
Du kan visa objekt i rutnätsvyn med stora förhandsvisningar och sortera dem i olika ordningar.

Du kan också se objekt i tabellvyn.
Till exempel ser du din sidlista och börjar redigera dem utan att lämna webbplatsredigeraren.

Förbättrade stilrevisioner
Tidigare visade Stilrevisioner en tidslinje och du var tvungen att bläddra igenom den för att se vilka ändringar som gjordes.
WordPress 6.5 kommer att ge bättre stilrevisioner som visar en beskrivning av ändringarna som gjorts för varje revision.

Bläddringen mellan olika revisioner blir också smidigare. Du kan också växla till en revision genom att klicka på knappen Tillämpa.
Du kommer också att se ändringar som gjordes men ännu inte sparades.

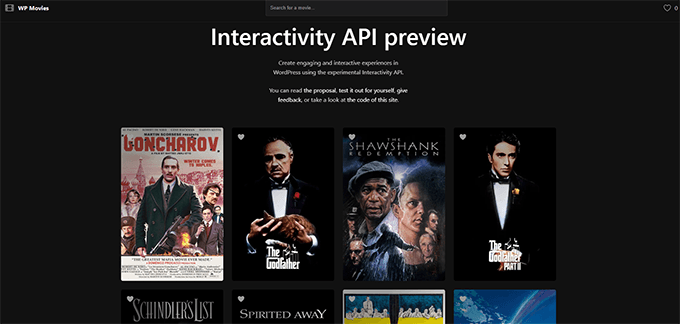
Interaktivitets-API:et
En annan spännande funktion som gör entré i WordPress 6.5 är Interaktivitets-API:et.
API:et tillhandahåller ett ramverk för utvecklare att skapa moderna gränssnitt som inte kräver fullständig omladdning av sidan.
Detta gör det möjligt för utvecklare att skapa användarupplevelser som är mer 'interaktiva' än gamla webbsidor.
Tänk dig att läsa kommentarer på din favoritblogg, och en ny kommentar dyker upp medan du skriver ditt eget svar. Eller, föreställ dig en live sökfunktion som inte saktar ner din webbplats.
Teamet som arbetar med projektet har skapat en demowebbplats för att visa dess kapacitet.

Diverse underliggande ändringar
WordPress 6.5-releasen kommer att vara fullspäckad med ändringar riktade till utvecklare eller förbättringar bakom kulisserna. Låt oss titta på några av dem:
- Prestandaförbättringar: Block- och redigeringsprogrammen kommer att laddas två gånger snabbare och inmatningstiden kommer att vara fyra gånger snabbare än WordPress 6.4. (Detaljer)
- Ett förbättrat bibliotek introduceras för att ladda översättningar mycket snabbare. (Detaljer)
- Klassiska teman kan nu lägga till stöd för utseendeverktyg. (Detaljer)
Sammantaget inkluderar betareleasen 681 förbättringar och 488 buggfixar för redigeringsprogrammet, inklusive cirka 229 ärenden för WordPress 6.5 Core.
Vi hoppas att den här artikeln hjälpte dig att upptäcka vad som är nytt i WordPress 6.5 och vilka nya funktioner du kan prova. Vi är särskilt entusiastiska över interaktivitets-API:et och glimtarna av en framtida omdesign av adminpanelen.
Medan du gräver ner dig i WordPress detaljer, kanske du också vill kolla in vår guide om hur man installerar WordPress på rätt sätt och de vanligaste WordPress-felen och hur man åtgärdar dem.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Tack för den utmärkta listan med uppdateringar. Personligen, med WordPress, ser jag fram emot att se hur de ytterligare kommer att utveckla Gutenberg-redigeraren. För närvarande använder jag Elementor, och med tanke på deras senaste prisjusteringar skulle jag vilja gå ifrån det så småningom. Det är därför jag följer dessa förändringar noga och verkligen hoppas att Gutenberg en dag kommer att vara på samma användarnivå som till exempel Elementor eller SeedProd. Det verkar som att vi har mycket att se fram emot under 2024!