WordPress 6.2 Beta kom för några dagar sedan och den förväntas släppas den 28 mars 2023. Det blir den andra stora releasen 2023 och kommer med betydande nya funktioner och förbättringar.
Vi har följt utvecklingen på nära håll och testat utvalda funktioner på våra webbplatser.
I den här artikeln ger vi dig en smygtitt på vilka funktioner som kommer i WordPress 6.2 med detaljer och screenshots.

Note: Du kan prova betaversionen på din dator eller i en staging-miljö med hjälp av tillägget WordPress Beta Tester. Tänk vänligen på att vissa av funktionerna i betaversionen kanske ej kommer att finnas med i den slutliga versionen.
Här är en snabb översikt över de förändringar som kommer i WordPress 6.2:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Förklaring på videoklipp
Om du föredrar en skriftlig förklaring kan du fortsätta Läsa.
Full Site Editor kommer ut ur betaversionen
Den utvalda funktionen Site Editor i WordPress kommer att lanseras som betaversion i samband med den slutliga utgåvan av WordPress 6.2.

Detta completed en betydande del av färdplanen för utvecklare av WordPress.
Funktionen Site Editor är nu stabil så att användare kan skapa blockbaserade teman och experimentera med sina egna WordPress-webbplatser, tillägg eller teman.
Note: Full site editor är available med block themes som stödjer denna funktion. Du kan prova det även om du använder den äldre klassiska editorn med ett block aktiverat theme.
Browse och välj templates som ska editeras
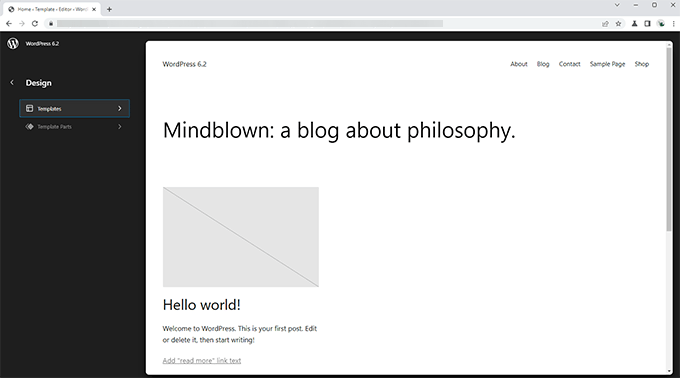
Tidigare hämtade Site Editor hem temats templates som standard. Detta gjorde att många Beginnare undrade vilken template eller template-del de behövde editera.
Med WordPress 6.2 kommer Site Editor att hämta fönstret för preview av templates först. Där kan du bläddra bland olika templates och se en preview av hur de gillar att se ut.

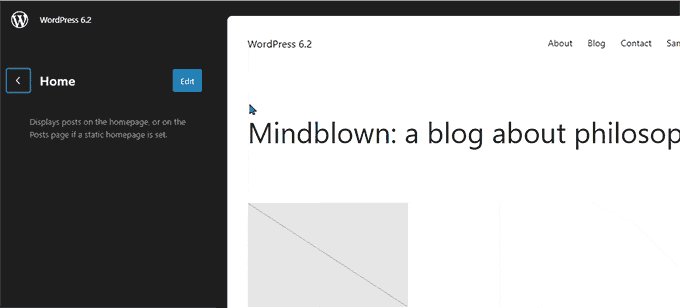
Sedan kan du helt enkelt klicka på knappen Edit för att börja arbeta med den valda templaten.
När du är klar med att editera templates, glöm inte att click på knappen Save för att dina ändringar ska gå live.
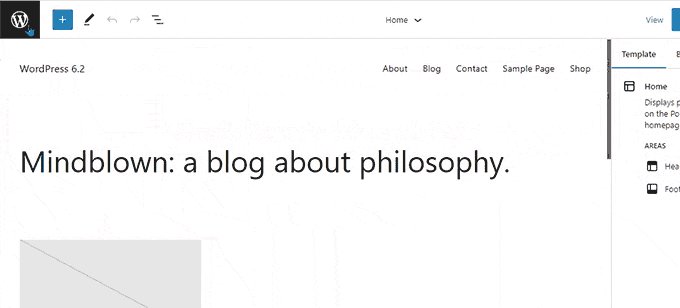
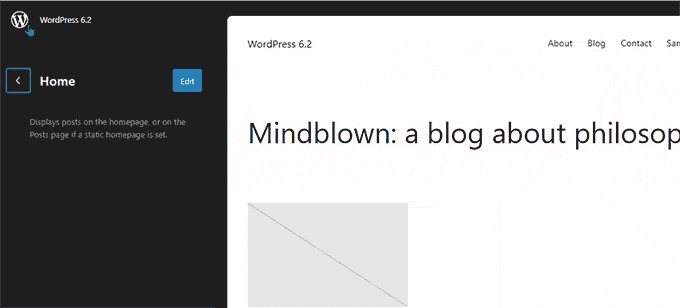
Därefter kan du klicka på loggan WordPress i det övre vänstra hörnet av vyn för att återfå sidofältet i webbläsaren template.

Om du nu behöver editera en annan template kan du välja den härifrån. Annars kan du helt enkelt klicka på WordPress-logotypen igen och lämna Site Editor.
Add Custom CSS till ditt tema eller specifika block
I de senaste WordPress-utgåvorna dolde Site Editor“Theme Customize” vilket gjorde det svårt för användare att add to custom CSS till sina themes.
WordPress 6.2 kommer att allow användare att växla till panelen Styles och select Custom CSS från menyn.

Härifrån kommer användare att kunna save Custom CSS som gäller för hela deras theme.
Tänk om du vill save custom CSS som bara tillämpas på ett visst block?
WordPress 6.2 kommer också att allow you to add custom CSS för specifika block. I panelen Styling klickar du på menyn Blocks.

På nästa vy ser du en lista med block. Klicka helt enkelt på det block där du vill tillämpa din customize CSS.
Under block styles, click on the Additional CSS tab.

Om du vill lägga till CSS villkorligt eller hålla dina custom styles utanför temaspecifika settings, rekommenderar vi att du använder det gratis WPCode plugin.
Nya och förbättrade menyer för navigation
Att lägga till menyer för navigation i hela Site Editor har varit lite svårt för användarna. WordPress 6.2 kommer att försöka lösa detta genom att förbättra det sätt på vilket användare kan skapa och hantera menyer när de använder Site Editor.
För det första, istället för att redigera meny-items inline, kan du nu add, remove, och edit menu items i en underpanel under Navigation block.

Härifrån kan du lägga till ett nytt menu item genom att clicka på knappen Add Block (+). Du kan också bara dra och släppa menu-items för att ordna om dem.
Vill du skapa en new blank menu eller ladda om en äldre? Klicka bara på menyn med tre punkter och välj sedan en meny som du har skapat tidigare eller skapa en new.

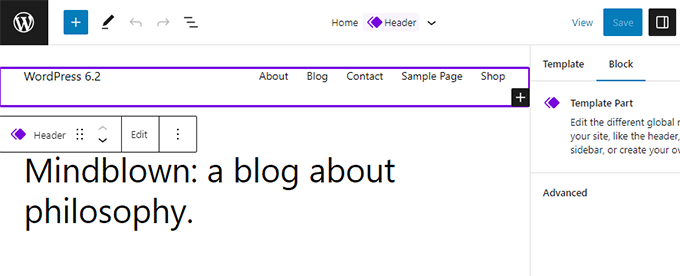
Färger för att indikera delar av templates som redigeras
WordPress 6.2 kommer också att markera den template-del som du redigerar, och att ändringar kommer att göras på en sidomfattande, global skala.
Elementet kommer att avgränsas i en färg och ha en template part icon attachment.

Detta kommer att hjälpa användare att inse att istället för att redigera den specifika sidan eller posten, redigerar de nu en template-del och den här ändringen kommer att påverka andra sidor på deras webbplats också.
Se Styles för alla Block i Style Book
Site Editor i WordPress 6.2 kommer att levereras med en “Style Book”. Växla bara till panelen Styles och klicka sedan på Style Book-ikonen.
Detta kommer att visa all block och hur de är stylade i your theme.

You can locate a block much more quickly this way, and then click to edit it directly.
Efter det kan du ändra dess appearance och stil och customize den efter dina egna obligatoriska krav.

Copy and paste Block Styles
Nu när det har blivit så mycket enklare att edit block stilar och appearance, finns det ett behov av att enkelt copy and paste dessa stilar.
WordPress 6.2 kommer att allow you att helt enkelt kopiera block styles genom att click på block options och sedan välja “Copy Styles”.

Efter det kan du klicka för att editera ett annat block och välja “Klistra in stilar” från blockalternativen.
Din webbläsare kommer att be om behörighet att allow your website to view the content of the clipboard. Du måste klicka på “Allow” för att fortsätta.

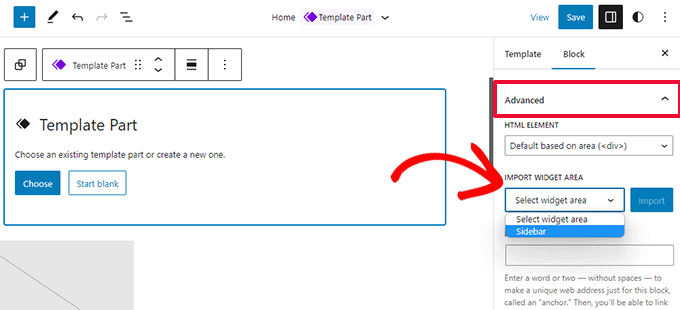
Classic Widgets importeras som Template Parts i Block Themes
Användare med klassiska themes för widgets förlorade sina legacy-widgets när de bytte till ett block theme. WordPress 6.2 kommer att ge en fin fallback till detta genom att konvertera legacy-widgetar till speciella Template Parts när du byter themes.
Du måste gå in i Site Editor och editera den template där du vill importera widgetarna. Efter det skapar du en ny template-del genom att clicka på knappen Add New Block (+).

Från panelen för inställningar för template-delen klickar du på tabben Avancerat för att förstora den och du hittar alternativet att importera ett widgetområde från ditt tidigare theme.
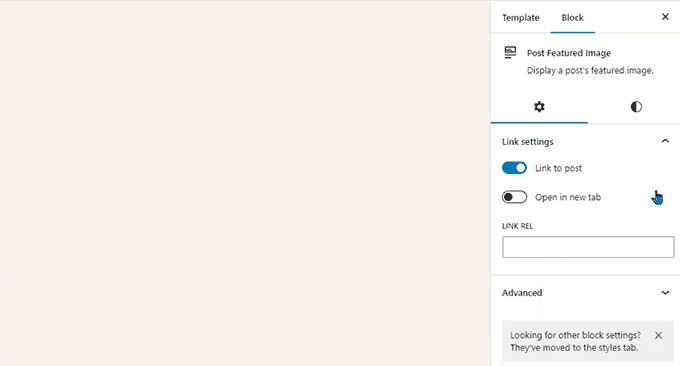
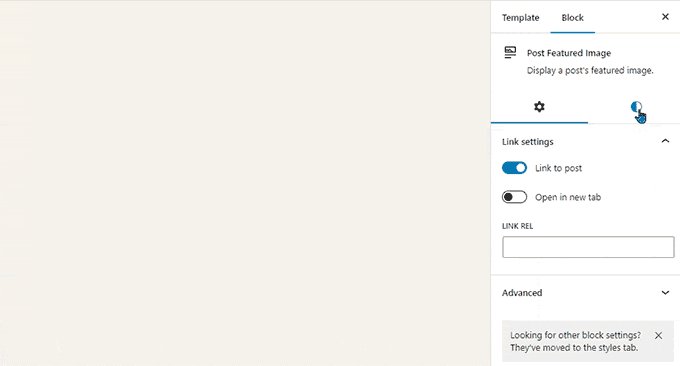
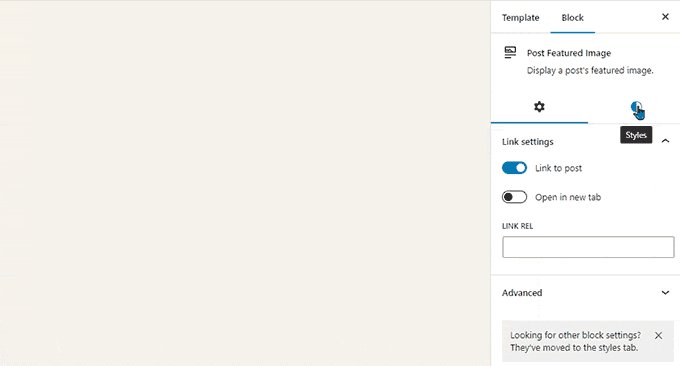
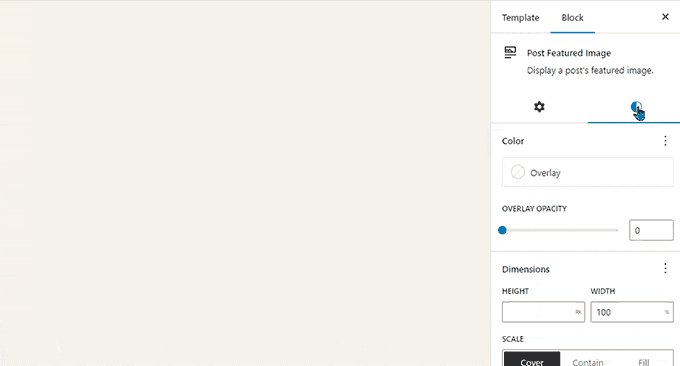
Separata underpaneler för Block Settings och Styles
Med WordPress 6.2 kommer Editorn att visa två underpaneler för ett block. Den ena för blockets Settings och den andra för Styles.
Detta hjälper användarna att förstå var de ska leta om de vill ändra utseendet på ett block.

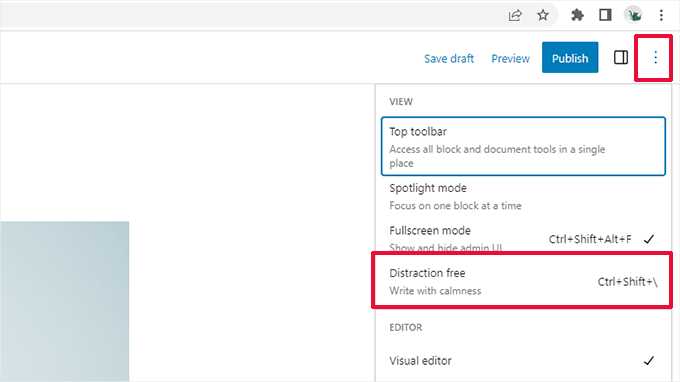
Ett new distraktionsfritt läge introduceras
Historiskt sett har WordPress alltid tillhandahållit alternativ för att dölja knapparna för formatering och toolbars på vyn för post editor.
WordPress 5.4 gjorde dock Editorn till helskärm som standard. Detta allowade användare att ha ett mycket renare skrivgränssnitt, men det fanns inget distraktionsfritt läge.
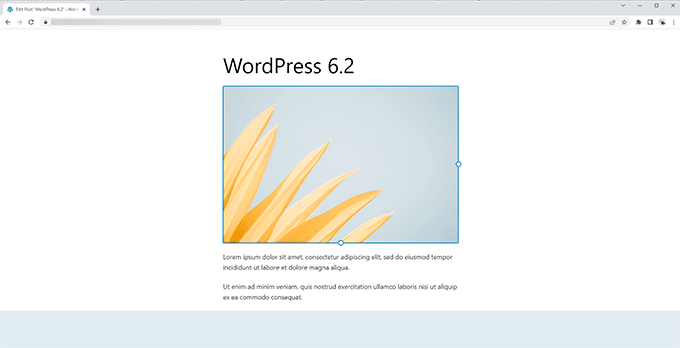
WordPress 6.2 kommer att åtgärda detta och kommer att levereras med ett helt rent och lugnt distraktionsfritt läge. Användare kommer att kunna välja det från inställningarna för editor.

När du har valt distraktionsfritt läge döljs alla element i editor.
Som du kan se under syns inte toolbars, sidopaneler och fältet högst upp någonstans.

Förbättrad infogning av mönster med New Categories
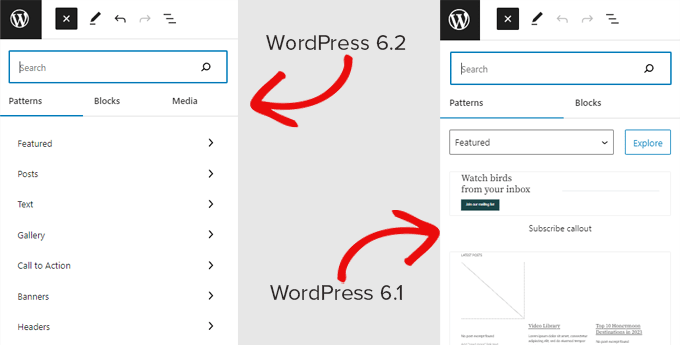
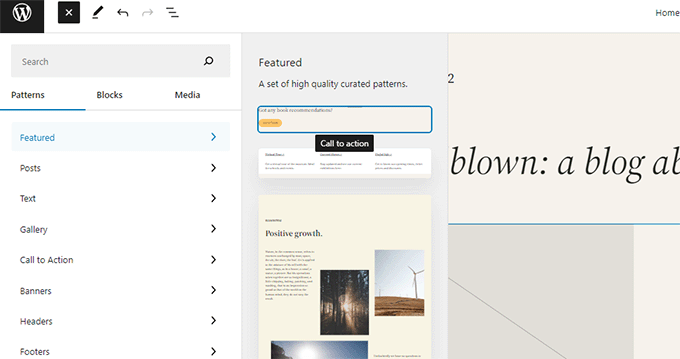
WordPress 6.2 kommer att förenkla panelen Pattern Insertion. Istället för att visa previews och en rullgardinsmeny med kategorier, kommer den att visa kategorierna först.

There are two new categories of Patterns added for the Header and Footer sections.
Om du klickar på en kategori visas de tillgängliga mönster som du kan använda.

You can then just click to insert a pattern into your template and start editing it.
Mer detaljer finns i vår tutorial om hur man använder mönster i WordPress.
Diverse förändringar
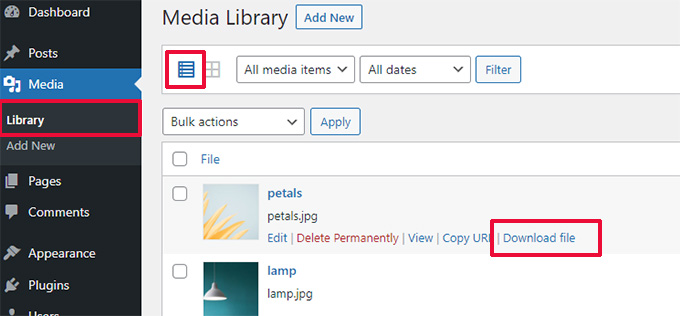
Download Link For Media Files – Media vyn kommer nu att visa en Download File link i list view.

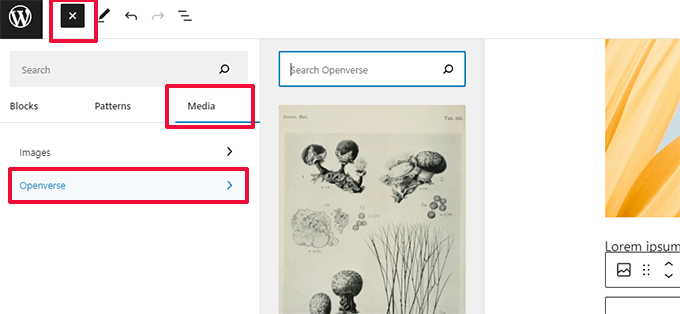
Openverse Integration to Add Free Images – Openverse erbjuder royaltyfria images från open source.
Med WordPress 6.2 kommer användare att kunna hitta och lägga till dessa images från Add New panel.

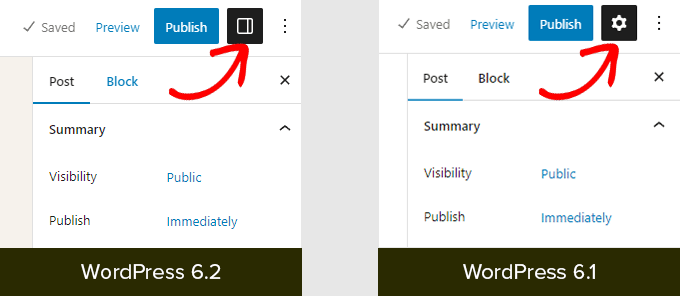
New Icon for the Settings Panel – Ikonen för att visa panelen för inställningar använde tidigare en kugghjulsikon.
Den representeras nu med en panel icon.

Förändringar under huven
Det finns massor av förändringar i WordPress 6.2 som är avsedda för utvecklare. Här är några av de ändringar som du hittar i updating:
- Snabbare updating genom att flytta directories istället för att kopiera dem.(Detaljer)
- En new switch_to_user_locale()-funktion introduceras.(Detaljer)
- Skapa autospara revisioner endast när content har ändrats.(Detaljer)
- Add a style variation tag to themes that use style variations.(Detaljer)
Totalt WordPress 6.2 beta 1 innehåller 292 förbättringar, 354 buggar fixade för Editorn och mer än 195 ärenden för WordPress 6.2 core.
Vi hoppas att den här artikeln har gett dig en glimt av vad som kommer i WordPress 6.2.
Kommentera under och låt oss veta vilka funktioner du tycker är intressanta och vad du skulle vilja se i en framtida WordPress-version!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrew
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support
Happy to hear you like the update!
Admin
Peter Benning
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support
Glad you found our guide helpful!
Admin
Francisco Mosse
Excellent explained!
WPBeginner Support
GLad you liked it!
Admin
Lynn Andrews
Love, Love the updates! I can’t wait for the update.
WPBeginner Support
Glad you like the upcoming features!
Admin
Niresh Shrestha
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support
Glad you like our content and the gifs!
Admin
Steve White
Absolutely agree. Nothing less than expected. Thanks.