WordPress 6.1 Beta anlände för några dagar sedan, och den förväntas släppas den 1 november 2022. Det blir den sista stora releasen 2022 och kommer med många nya funktioner och förbättringar.
Vi har noggrant övervakat utvecklingen och provat nya funktioner på våra testwebbplatser.
I den här artikeln ger vi dig en förhandstitt på vad som kommer i WordPress 6.1 med funktioner och skärmdumpar.

Notera: Du kan prova betan på din dator eller i en staging-miljö med hjälp av pluginet WordPress Beta Tester. Tänk på att vissa av funktionerna i betan kanske inte kommer med i den slutgiltiga versionen.
Videohandledning
Om du föredrar skriftliga instruktioner, fortsätt bara att läsa.
Ny standardtema: Twenty Twenty-Three
Enligt WordPress-traditionen kommer årets sista version att levereras med ett nytt standardtema som heter Twenty Twenty-Three.

Med en minimalistisk stil är Twenty Twenty-Three ett blocktema med fullständig redigeringskapacitet för webbplatser.
Den kommer med tio stilvariationer som användare kan välja inuti Webbplatsredigeraren.

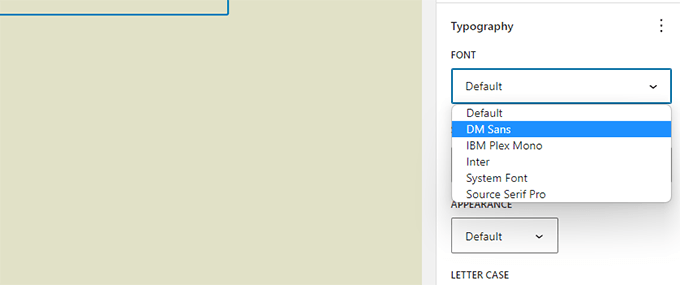
Den kommer också att levereras med fyra typsnitt som används i olika stilar. Du kan också välja dessa typsnitt när du skriver inlägg och sidor.

Sammantaget erbjuder Twenty Twenty-Three en vacker duk för att skapa en webbplats med hjälp av designverktygen som finns tillgängliga i webbplatsredigeraren.
Förbättringar av blockredigeraren
WordPress-användare spenderar det mesta av sin tid med att skapa inlägg och sidor för sina webbplatser med hjälp av blockredigeraren.
Varje WordPress-utgåva kommer med en mängd förbättringar av redigeraren. WordPress 6.1 kommer att inkludera ändringar som introducerats i Gutenberg (kodnamn för blockredigeringsprojektet) utgåvor från 13.1 till 14.1.
Huvudfokus under dessa Gutenberg-versioner var att skapa enhetlighet i tillgängligheten av designverktyg för olika block.
Följande är några av de mer märkbara ändringarna i blockredigeraren
Dimensioner i fler block
WordPress 6.1 kommer att ge dimensioner till fler block som Stycke, Lista, Kolumner, Tabell och mer.

Detta kommer att tillåta användare att ställa in stoppning och marginaler för fler block och ha mycket finare kontroll över design och layout.
Det kommer också att hjälpa användare att visualisera ändringarna när de justerar stoppning och marginaler för ett block.

Förbättrade kantalternativ
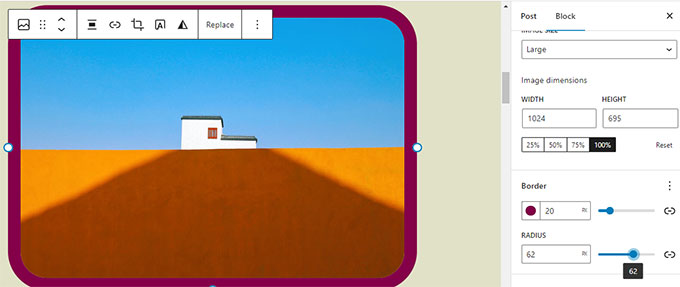
Med WordPress 6.1 kan användare lägga till ramar till fler block. De kommer också att kunna justera de övre, högra, nedre och vänstra ramarna separat.

Bildblocket, som tidigare bara tillät dig att välja kantradie, kommer nu också att tillåta dig att lägga till faktiska kanter.

Utvald bild i omslagsblock
Våra användare frågar ofta om skillnaden mellan framhävda bilder och omslagsblock i WordPress. Många användare ville använda omslagsblocket som framhävda bild för sin webbplats.
WordPress 6.1 kommer att tillåta användare att välja sin utvalda bild för ett omslagsblock. Användare kan sedan bara ställa in den utvalda bilden och den kommer att börja visas inuti omslaget.

Att använda omslag gör det möjligt för användare att visa utvalda bilder var de vill.
Notera: Beroende på ditt tema, om detta alternativ inte används korrekt, kan din framhävda bild visas dubbelt på skärmen.
Citat- och listblock med inre block
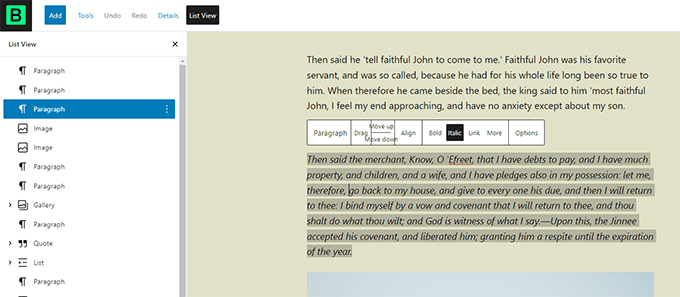
Har du någonsin velat flytta ett objekt upp eller ner i en punktlista utan att faktiskt redigera det?
WordPress 6.1 kommer att introducera inre block för List- och Citatblock.
Till exempel kommer objekt i ett listblock att vara sina egna block. Detta skulle tillåta dig att helt enkelt flytta dem upp och ner utan att redigera.

På samma sätt, när du använder Citatblocket, kan användare styla citat- och citatblocks olika.

Förbättrat navigeringsblock
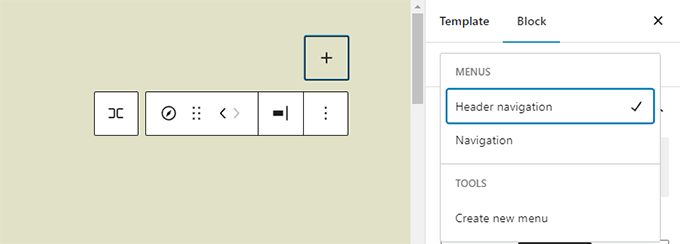
WordPress 6.1 levereras med ett förbättrat navigeringsblock som gör att du enkelt kan skapa och välja en meny från blockinställningarna.

Användare kommer också att kunna använda designverktyg för undermenyer och styla dem annorlunda än föräldramenyposten.

Förbättringar av redigerarens design
WordPress 6.1 kommer också med flera ändringar i designen av redigeringsskärmen. Dessa ändringar kommer att förbättra användarupplevelsen på blockredigeringsskärmen.
Följande är några av dessa förbättringar:
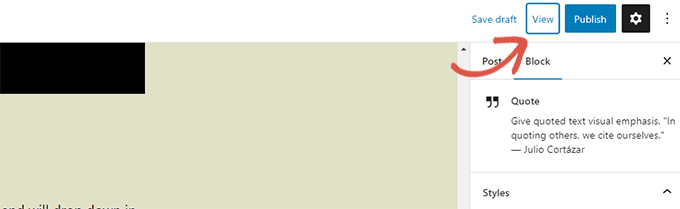
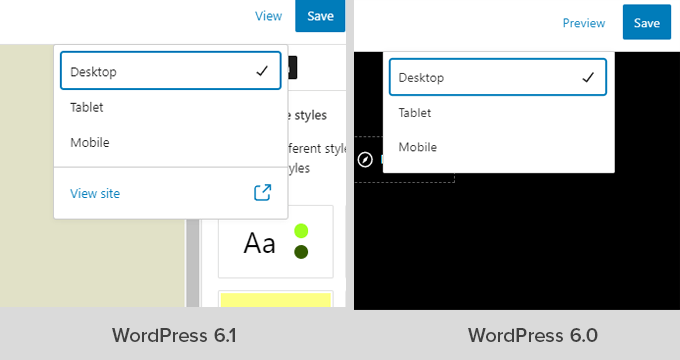
Förhandsgranskningsknappen är nu märkt Visa
Förhandsgranskningsknappen heter nu Visa.

I Webbplatsredigeraren inkluderar knappen Visa nu även en länk för att helt enkelt visa din webbplats i en ny flik.

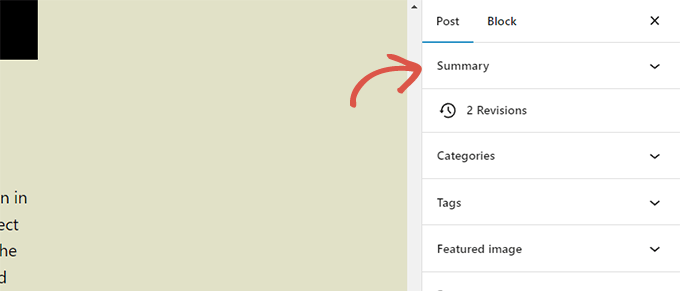
Panel för status och synlighet heter nu Sammanfattning
Panelerna för status och synlighet under Inläggsinställningar kommer att döpas om till Sammanfattning.

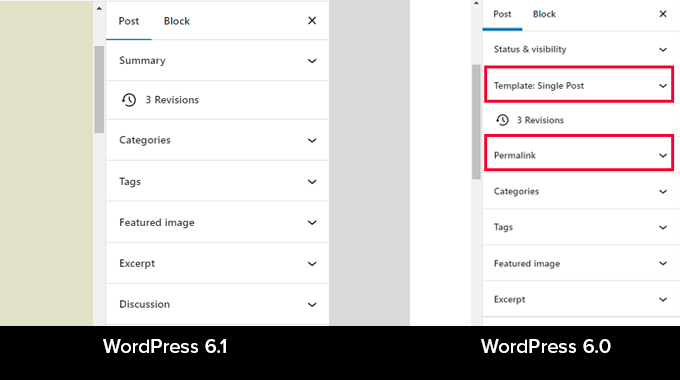
Permalink- och mallalternativ under sammanfattningspanelen
Permalink- och mallalternativen har sina egna paneler under Inläggsinställningar. Med WordPress 6.1 slås dessa paneler ihop under panelen Sammanfattning.

Klicka bara för att expandera Sammanfattningspanelen, så hittar du alternativet att ändra 'URL' (permalänk) och välja mall.

Förbättrad informationspanel
I WordPress 6.1 kommer informationsfönstret även att visa lästiden.

Webbplatsikonen ersätter WordPress-logotypen
Om du har ställt in webbplatsikonen för din webbplats, kommer den att användas som knappen "Visa inlägg" i det övre vänstra hörnet av skärmen.

Nya inställningsalternativ
Inställningspanelen innehåller nu två nya alternativ.
Först finns det 'Öppna alltid listvy' som gör att du kan visa listvyn när du redigerar inlägg.

Det andra nya alternativet är att 'Visa knapptextetiketter', vilket visar text istället för ikoner på knappar.

Skapa fler mallar i webbplatsredigeraren
I klassiska WordPress-teman kunde användare skapa mallar med hjälp av mallhierarkin och utöka sitt WordPress-tema genom att skriva kod.
Med WordPress 6.1 kommer användare att kunna göra detsamma med hjälp av blockredigeraren och utan att skriva kod.
Den kommande releasen kommer att låsa upp följande mallar oavsett vilken blocktema du använder.
- Enkel sida
- Enskilt inlägg
- Enskild term i en taxonomi
- Individuell kategori
- Anpassad mall (kan användas för alla inlägg eller sidor)
Gå helt enkelt till Utseende » Redigerare och välj sedan mallar från sidofältet till vänster. Klicka sedan på knappen Lägg till ny för att se tillgängliga alternativ.

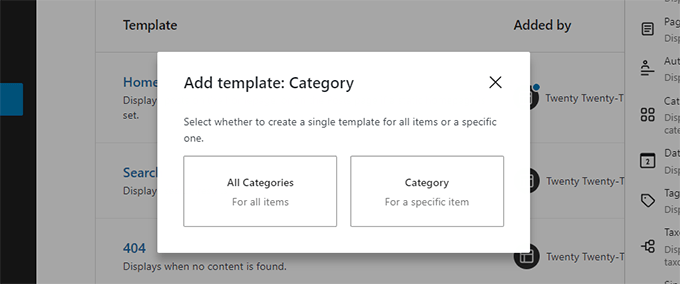
Om du väljer en mall som kan tillämpas på ett enskilt objekt, kommer du att se en popup.
Härifrån kan du välja det objekt där du vill att den nya mallen ska användas.

Om du till exempel väljer mallen Kategori, ser du en popup.
Nu kan du välja om du vill tillämpa din nya mall för alla kategorier eller en specifik kategori.

Sök och använd mallkomponenter snabbt
WordPress 6.1 kommer också att göra det enklare att snabbt söka efter och använda mallkomponenter.
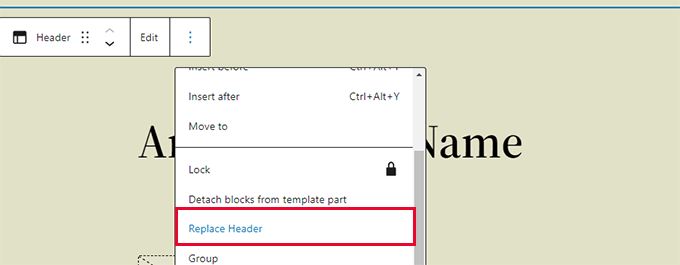
Till exempel, om ditt tema har flera mall-delar för sidhuvudet, kan du snabbt hitta och tillämpa en av dem.

Välj helt enkelt klicka på alternativen för mallkomponent och välj Ersätt.
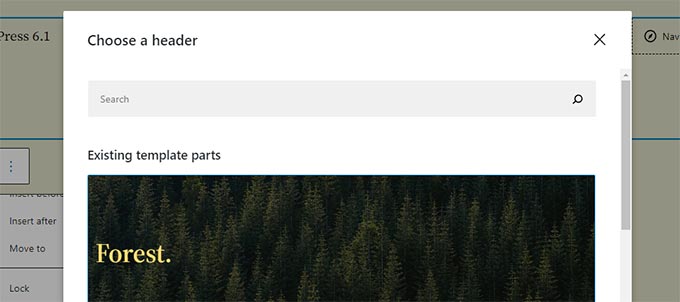
Detta öppnar ett modal-fönster där du kan söka efter tillgängliga mallkomponenter som du kan använda.

Förbättringar under huven
- Klassiska teman kan nu använda mallkomponenter (Detaljer)
- Flytande typografi tillåter temautvecklare att dynamiskt justera teckenstorlekar. (Detaljer)
- Posttyper kan nu ha sina egna startmönster (Detaljer).
- Filter för att koppla in theme.json-data (Detaljer)
Sammantaget innehåller WordPress 6.1 beta mer än 350 förbättringar och 350 buggfixar för blockredigeraren, detta inkluderar även över 250 biljetter för kärnan.
Vi hoppas att den här artikeln gav dig en glimt av vad som kommer i WordPress 6.1.
Kommentera nedan för att låta oss veta vilka funktioner du tycker är intressanta och vad du skulle vilja se i en framtida WordPress-release!
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Nick Squires
Jag tog tjuren vid hornen för ungefär ett år sedan och fokuserade helt på att bygga webbplatser med blockredigeraren, men även med dessa nya uppdateringar som kommer kommer det fortfarande att kännas som att vi använder en sidbyggare från 2016.
Varför kunde inte WordPress lansera en blockredigerare som var standarden för till exempel Elementor på en gång, det driver dig till vansinne med de begränsningar du har. Du måste fortfarande använda tredjepartsplugins för att det ska fungera ordentligt.
På plussidan har den utmärkt sidhastighet direkt ur lådan, vilket sidbyggare inte har.
WPBeginner Support
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran
Verkligen hjälpsam information.
Jag ser fram emot 6.1:)
WPBeginner Support
Glad to hear you’re eager for the update
Admin
Peter Burton
Version 6.1 Citatblock
Med den klassiska redigeraren inom ett citat kunde du lägga till nästlade element som ett foto, listor, stycken etc. Det enda den inte hade var en citering – men du kunde lägga till detta manuellt
Det nya citatblocket är mycket begränsat – det enda alternativet är stycket och en citering längst ner.
Jag hoppas i hemlighet att citatblocket i WP 6.1 återgår till att kunna inkludera kapslade element som det klassiska citatet före Gutenberg.
WPBeginner Support
Thanks for sharing what you would look forward to for future updates
Admin