WYSIWYG är en akronym för What You See Is What You Get (Vad du ser är vad du får). Det används för verktyg där du skapar/redigerar innehåll i realtid och ser en live-förhandsgranskning medan du arbetar.
Dessa redigerare är otroligt användbara online, särskilt när du skapar innehåll för webbplatser. Oavsett om du skriver ett blogginlägg, skapar ett e-postmeddelande eller designar en webbsida, gör en WYSIWYG-redigerare jobbet enklare och mer effektivt.

Varför använda WYSIWYG-redigerare?
WYSIWYG-redigerare kommer med många funktioner som förbättrar din innehållsskapandeprocess. Funktionaliteten och utseendet är generellt detsamma oavsett om du har en WordPress-webbplats eller använder ett annat innehållshanteringssystem (CMS).

För det mesta kommer du att upptäcka att de alla har följande funktioner:
- Textformatering: Dessa redigerare låter dig göra text fet, kursiv, understruken och genomstruken precis som du skulle göra i ett ordbehandlingsprogram. Faktum är att dessa ofta kallas rich text-redigerare eftersom de låter dig redigera innehåll på ett bekant sätt, precis som i Microsoft Word.
- Länkar: Du kan enkelt lägga till länkar i ditt innehåll genom att helt enkelt klicka på en knapp i ett verktygsfält och klistra in URL:en. Du behöver inte lägga till eller redigera HTML-kod för att skapa ditt innehåll.
- Bilder: Att lägga till bilder är enkelt. Du kan ladda upp dem direkt från din enhet eller infoga dem från en onlineresurs. Många WYSIWYG-redigerare låter dig till och med klistra in en bild direkt inline.
- Tabellskapande: Behöver du presentera data snyggt? WYSIWYG-redigerare gör det möjligt för dig att skapa tabeller i ditt innehåll utan att behöva hantera andra webbapplikationer, som Google Sheets, eller behöva speciella inbäddningar.
Men det är inte allt. WYSIWYG-redigerare erbjuder också funktioner som stavningskontroll, visning av källkod och mer. Alla dessa funktioner gör det enklare för dig att fokusera på att skapa kvalitetsinnehåll utan att behöva oroa dig för att lära dig PHP, CSS eller webbdesign.
Ytterligare funktionalitet hos WYSIWYG-redigerare
Utöver ovanstående tenderar WYSIWYG-redigerare att ha en mängd funktioner utformade för att förenkla och förbättra din innehållsskapandeprocess.
De flesta WYSIWYG-redigerare har inbyggd stavningskontroll. Detta inbyggda verktyg är ganska praktiskt, det understryker automatiskt felstavade ord och hjälper dig att undvika pinsamma stavfel i ditt innehåll.
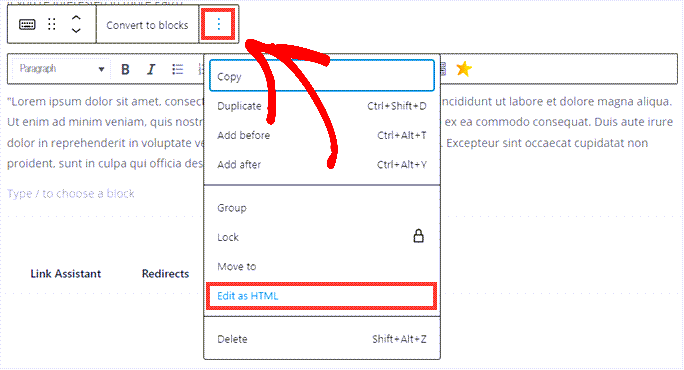
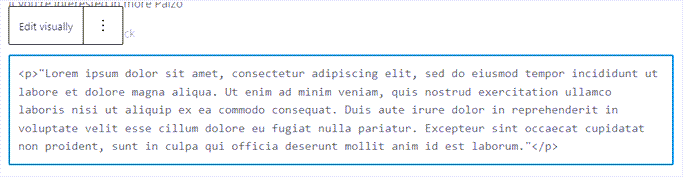
En annan extremt viktig del av WYSIWYG är HTML-kodvyn. Detta låter dig sömlöst växla mellan den visuella designen och markeringsvyn.

Att titta på HTML-koden är perfekt när du behöver felsöka saker.
Detta kan vara saker som problem med bilder eller felaktig textformatering på grund av kopiera/klistra in.

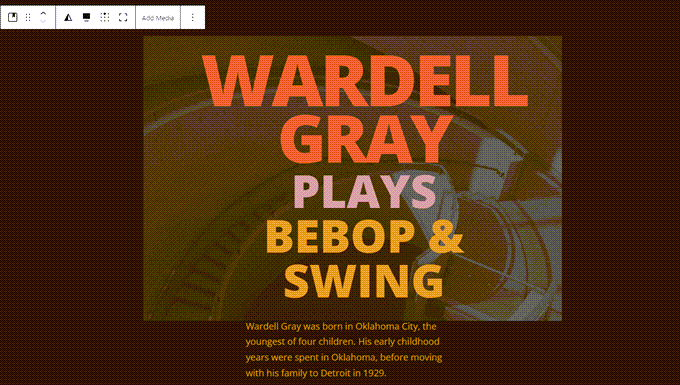
För att inte tala om att många WYSIWYG-redigerare kommer med en robust uppsättning designverktyg. Till exempel är Gutenberg-redigeraren för WordPress ett interaktivt dra-och-släpp-designverktyg som låter dig skriva innehåll och använda mallar för att skapa vad du än kan föreställa dig direkt framför dina ögon.
Gränssnittet är alltid användarvänligt, så även om du inte är en teknisk expert, kommer du att kunna få ditt innehåll att se professionellt och polerat ut med bara några få klick.
WordPress Blockredigerare
Gutenberg-redigeraren introducerades 2018 och har förändrat användargränssnittet för att skapa innehåll med WordPress.
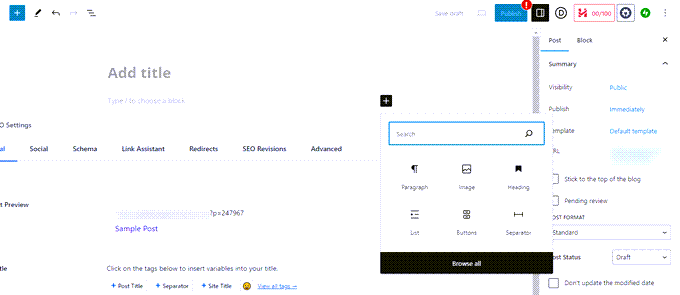
I grunden är Gutenberg en blockbaserad redigerare som du kan använda antingen på webbplatsens frontend eller backend.

Istället för att skriva och designa i ett stort textområde, som i en rich text-redigerare som TinyMCE, skapar du ditt innehåll med hjälp av enskilda block. TinyMCE är en open source WYSIWYG-redigerare som användes som bas för den tidigare WordPress-innehållsredigeraren, nu kallad klassisk redigerare.
Dessa kan vara allt från stycken och rubriker till bilder, videor, citat eller till och med mer komplexa element som tabeller eller anpassad HTML-kod.
Varje Gutenberg-block kan anpassas individuellt och flyttas runt, vilket ger dig oöverträffad kontroll över innehållets layout och design. Du kan till och med använda färdiga designer som kallas Mönster för att ha en mall att arbeta med direkt i blockredigeraren.

Du kan flytta runt block i realtid och se exakt hur ditt blogginlägg eller din landningssida kommer att se ut innan du någonsin publicerar.
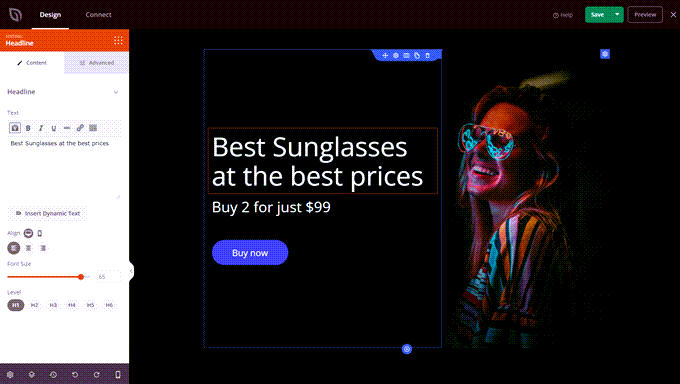
Gutenberg är dock inte den enda WYSIWYG-redigeraren för webbdesign. Webbplatsbyggare som inte är WordPress, som Squarespace, erbjuder WYSIWYG-redigering, och andra WordPress-teman och plugins som SeedProd och Divi gör det också.
SeedProds WSYIWYG-gränssnitt är enkelt och intuitivt, oavsett om du redigerar text eller hela din layout.

Många av dessa verktyg har mer avancerad funktionalitet och bättre användarupplevelse än Gutenberg, så många professionella användare börjar använda dem när de fortsätter att förbättra sina webbutvecklingsfärdigheter.
Vanliga problem vid WYSIWYG-redigering
När du börjar använda WYSIWYG-redigerare oftare är det oundvikligt att du kommer att stöta på några problem eller hinder. Men oroa dig inte! De flesta av dessa vanliga problem har enkla lösningar. Låt oss ta en titt på några av dem.
Formateringsproblem
Ett vanligt problem du kan stöta på är formatering. Till exempel kanske din text inte är korrekt anpassad, eller så kanske teckenstorleken inte justeras som du vill. Detta beror ofta på att kopierad text medför ytterligare HTML, CSS eller till och med JavaScript.
För att åtgärda detta, försök att klistra in din text i en vanlig textredigerare först, som Anteckningar++. Kopiera den sedan därifrån till WYSIWYG-redigeraren. Detta tar vanligtvis bort all extra kod, vilket gör att WYSIWYG-redigeraren kan formatera texten bättre.
Att göra detta kommer också att ta bort länkar och bilder, så du måste återinfoga dem med hjälp av rich text-redigeraren eller HTML-kodvyn.
Bilder visas inte
Ett annat vanligt problem är att bilder inte visas korrekt eller inte alls. Detta kan bero på att bildens URL är felaktig eller att bildfilen inte stöds. Kontrollera alltid att din URL är korrekt. Om du laddar upp bilder, se till att de är i ett webbvänligt format, som .jpg, .png eller .gif.
Om du till exempel använder ett format som .svg, behöver WordPress en extra justering för att fungera korrekt. För mer information kan du kolla in vår guide om hur du får SVG-filer att fungera säkert med WordPress.
Oväntade kodändringar
Ibland kan du upptäcka att koden ändras oväntat efter att du har sparat. WYSIWYG-redigerare är inte perfekta och kan lägga till ytterligare HTML eller CSS som du inte avsåg. Detta kan ändra utseendet och känslan på ditt innehåll.
För att åtgärda detta kan du växla till HTML-kodvyn och manuellt ta bort oönskad kod. Var dock försiktig, eftersom du behöver en grundläggande förståelse för HTML-markering för att göra detta säkert.
Problem med webbläsarkompatibilitet
Slutligen kan du stöta på problem när du visar ditt innehåll i olika webbläsare. Alla webbläsare tolkar inte HTML och CSS på samma sätt, och JavaScript kan bete sig olika beroende på dina systeminställningar.
Detta kan leda till inkonsekvenser i hur ditt innehåll visas. Testa alltid din webbplats i flera webbläsare, inklusive Chrome, Firefox, Safari och Microsoft Edge, för att vara säker på att ditt innehåll ser bra ut oavsett var det visas.
Slutliga tankar om WYSIWYG-redigerare
WYSIWYG-redigerare, som WordPress Gutenberg Block Editor eller till och med den äldre, open source TinyMCE klassiska redigeraren, är viktiga verktyg som avsevärt kan förenkla din process för innehållsskapande.
Med funktioner som dra-och-släpp redigering i realtid, HTML-kodvy och mallar, låter dessa webbdesignverktyg dig fokusera mer på innehållets kvalitet snarare än kodning.
Vi hoppas att detta har lärt dig om WYSIWYG-redigerare och hur de kan hjälpa dig att förbättra dina webbdesignfärdigheter. Du kan också kolla in våra experters val av de bästa dra-och-släpp-sidbyggarna för WordPress och vår guide om hur du väljer den bästa webbdesignmjukvaran för din webbplats.
Ytterligare resurser
- Textredigerare
- Bästa WordPress-plugins för landningssidor jämförda
- Kortkoder
- Sidbyggare
- Standardtema
- De vanligaste WordPress-felen och hur du åtgärdar dem
- Så här byter du korrekt från Wix till WordPress (steg för steg)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.




