SVG står för Scalable Vector Graphics. Det är en typ av bildformat som består av vektorer (istället för pixlar), vilka är matematiska beskrivningar av bildens former och färger och lagras i XML-format.
Dessa ekvationer beskriver alla punkter, former, kurvor, linjer och färger inom en SVG-bild.
Till skillnad från andra bildformat som JPEG eller PNG kan SVG skalas upp och ner (göras större och mindre) utan kvalitetsförlust. Detta gör det till ett utmärkt filformat för bilder på olika skärmstorlekar, som stationära datorer, surfplattor och mobila enheter.

SVG är tvådimensionella och används vanligtvis för illustrationer, grafik, ikonfonter och varumärkesbilder. Du kan dock också använda dem för animationer.
Som namnet antyder är SVG:er också skalbara. Detta innebär att de kan sträckas eller krympas utan att förlora någon bildkvalitet. För den här säsongen är SVG:er också utmärkta för logotyper och andra bilder som behöver visas i många olika storlekar.
Fördelar med SVG-bilder
SVG-bilder är lämpliga för många olika användningsområden, som grafik och illustrationer. Här är några av de största fördelarna med SVG-formatet:
- Skalbarhet: Eftersom de använder vektorer kan SVG-bilder skalas till valfri storlek utan kvalitetsförlust. Detta är perfekt för responsiv webbdesign, som kräver att grafik ser bra ut på skärmar av alla storlekar.
- Redigerbar: Du kan redigera SVG-bilder med vilken textredigerare som helst direkt på din webbsida med hjälp av CSS och JavaScript. Detta innebär att du enkelt kan göra ändringar i dina SVG-bilder.
- Små filstorlekar: SVG-filer har vanligtvis mindre filstorlekar jämfört med bitmappsbilder som JPEG eller PNG. Detta kan leda till snabbare sidladdningstider och bättre övergripande WordPress-prestanda.
- Kompatibilitet: SVG stöds av alla moderna webbläsare. Detta innebär att dina SVG-bilder kommer att visas korrekt för nästan alla onlineanvändare.
Nackdelar med SVG-bilder
Tänk på att SVG inte är lämpligt för alla bildtyper. Här är några av nackdelarna med SVG-filformatet:
- Svårighetsgrad: SVG-bilder kan vara mer komplexa än vanliga rasterbilder som JPEG eller PNG. Detta innebär att du behöver mer skicklighet och kunskap om bildredigeringsprogram för att skapa och ändra SVG-bilder.
- Renderingsproblem: Äldre webbläsare eller enheter kan ha problem med att rendera SVG-grafik korrekt.
- Säkerhetsproblem: SVG-filer lagras i XML-markeringsspråksformatet, vilket är sårbart för skadlig kod, brute force-attacker och cross-site scripting-attacker.
- Filstorlek: För mycket detaljerade bilder kan SVG-filstorlekar bli ganska stora. Detta kan sakta ner din webbplats laddningstider.
SVG vs. JPEG vs. PNG-bilder
SVG, JPEG och PNG är några av de mest populära bildfilformaten för onlineanvändning, inklusive WordPress-webbplatser. Men det finns några viktiga skillnader mellan dem.
JPEG är ett format som mest används för fotografiska bilder. Till skillnad från SVG är JPEG en raster- eller bitmappsbild, vilket innebär att den består av enskilda pixlar.
Om du skalar upp en JPEG-bild för mycket, börjar pixlarna bli synligt märkbara, och bilden kan se suddig eller pixlig ut. Att spara JPEG-bilder sänker också deras kvalitet på grund av JPEG-komprimeringsalgoritmen.
PNG är ett annat rasterbildformat som JPEG. Det använder förlustfri datakomprimering, vilket innebär att ingen data går förlorad när bilden komprimeras. Detta gör PNG till ett utmärkt alternativ för linjeteckningar, text och ikonisk grafik i små filstorlekar.
Här är en snabb överblick över skillnaderna mellan SVG-, JPEG- och PNG-bilder.
| Attribut | SVG | JPEG | PNG |
|---|---|---|---|
| Skalbarhet | Obegränsad, ingen kvalitetsförlust | Begränsad, förlorar kvalitet när den skalas upp | Begränsad, förlorar kvalitet när den skalas upp |
| Filstorlek | Relativt liten och hanterbar | Kan vara stor, beror på kvaliteten | Vanligtvis större på grund av förlustfri komprimering |
| Bäst för | Grafik och illustrationer | Fotografiska bilder | Linjekonst, text och ikonisk grafik |
| Stöder transparens | Ja | Nej | Ja |
Så här optimerar du SVG-bilder
Innan du bäddar in bilder i ditt WordPress-innehåll rekommenderar vi att du optimerar dem för webben. Detta säkerställer att dina sidor laddas snabbt och ger en bra användarupplevelse.
Först bör du spara SVG-bilder i exakta dimensioner som du vill använda dem. Uppskalning kan öka filstorleken och laddningstiderna för din sida, även om det inte påverkar bildkvaliteten.
Du bör också överväga att ta bort onödiga data från dina SVG-bildfiler. Du kan göra detta genom att använda ett onlineverktyg för att rensa SVG-markup som SVG Cleaner & Optimizer.
Slutligen är det viktigt att använda gzip-komprimering med SVG-filer. För mer information kan du se vår guide om hur du aktiverar gzip-komprimering i WordPress.
Hur man använder SVG-bilder i WordPress
WordPress tillåter dig inte att ladda upp SVG-bilder som standard på grund av säkerhetsriskerna med XML-markeringsspråket. Det är därför vi rekommenderar att endast tillåta betrodda användare att ladda upp SVG-bilder till din WordPress-webbplats mediebibliotek.
Du kan enkelt aktivera SVG-stöd med kostnadsfria WPCode-pluginet. Det är det bästa pluginet för kodavsnitt som låter dig manuellt aktivera SVG-uppladdningar endast för administratörer.
Först måste du installera och aktivera WPCode-pluginet. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
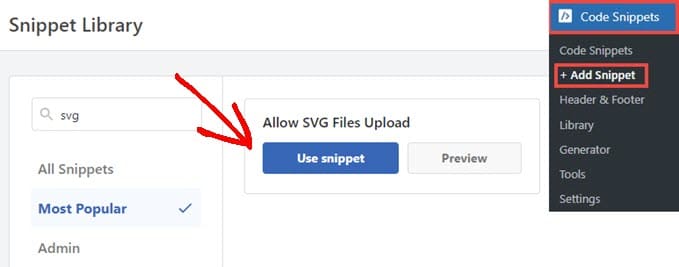
Gå sedan till Kodutdrag » Lägg till utdrag i din WordPress adminpanel. Sök bara efter 'svg' och för muspekaren över 'Tillåt uppladdning av SVG-filer'.
Klicka sedan på ‘Använd kodsnutt’.

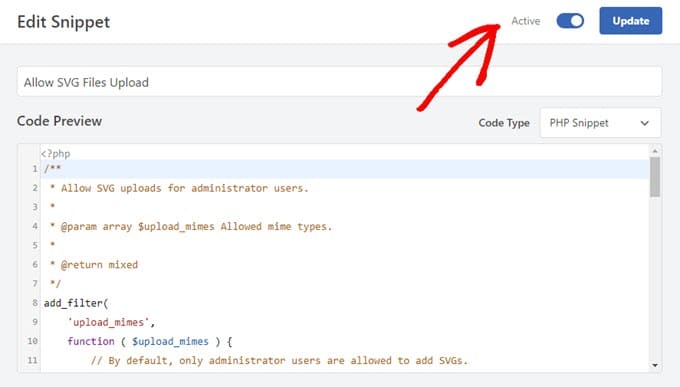
Sedan behöver du bara aktivera kodavsnittet till 'Aktiv' och sedan klicka på 'Uppdatera'.
Detta aktiverar säkert SVG-stöd för administratörer på din webbplats.

För mer information och för att se andra SVG-stödjande plugins kan du se vår guide om hur man lägger till SVG-bildfiler i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om SVG-bilder i WordPress. Du kanske också vill se vår lista med ytterligare läsning nedan för relaterade artiklar om användbara WordPress-tips, knep och idéer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.




