Ett sidofält är en vertikal kolumn som visas på vänster eller höger sida av vissa WordPress-teman. Den innehåller block eller widgets som kan visa olika typer av information.
Sidofält kan användas för en mängd olika ändamål. Till exempel kan de visa dina senaste blogginlägg, visa annonser, visa flöden från sociala medier, tillhandahålla navigeringslänkar till viktiga sidor eller till och med samla in e-postprenumeranter.
Du kan anpassa ditt WordPress-sidofält genom att lägga till och ordna block eller widgets för att passa dina behov. Du kan också styra vilka sidor eller sektioner dina sidofält visas på, vilket skapar en anpassad upplevelse för din publik.

Lägga till ett sidofält i WordPress
Det enklaste sättet att lägga till ett sidofält på din WordPress-webbplats är att helt enkelt välja ett tema som använder ett.
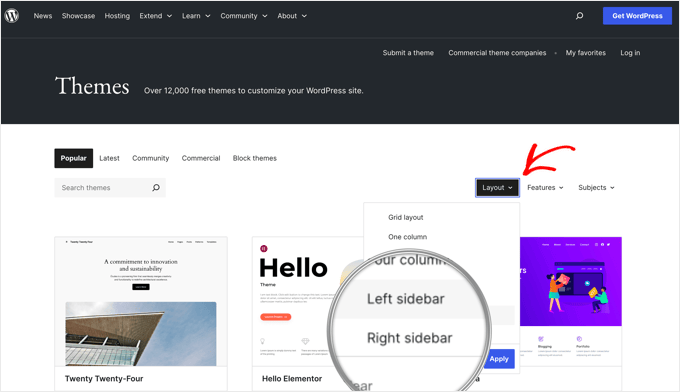
Lyckligtvis kan du filtrera den officiella WordPress temakatalog för att bara se teman med ett vänster- eller höger sidofält.

Men vad händer om du är fast besluten att använda ett tema som inte har ett sidofält som standard? I så fall kan du skapa ett barn-tema och lägga till ett sidofält med kod eller ett plugin. Vi går igenom några metoder i vår guide om hur man lägger till anpassade rubriker, sidfötter och sidofält i WordPress.
Ett annat alternativ är att skapa ett anpassat WordPress-tema med hjälp av SeedProd. Denna populära sidbyggarplugin låter dig designa ditt eget tema och sidofält med en enkel dra-och-släpp-redigerare.
Du kan lära dig hur i vår guide om hur man skapar ett anpassat WordPress-tema utan kod.
Ändra sidofältets position
Att anpassa din webbplats layout är ett utmärkt sätt att personifiera din online-närvaro. Om ditt tema visar ett sidofält, kan det göra stor skillnad att ändra dess position.
Om ditt webbplats språk till exempel läses från höger till vänster, kan det vara bättre att justera ditt sidofält till vänster på sidan.
Hur du ändrar din WordPress-layout beror på om du använder ett äldre klassiskt tema eller ett nytt blocktema.
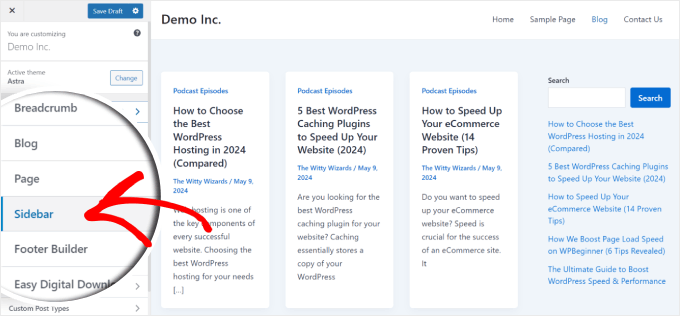
Vissa klassiska teman erbjuder sidofältsalternativ i temaanpassaren. Navigera helt enkelt till Utseende » Teman i din admin-sidofält och kontrollera om det finns en sektion för 'Sidofält'.

Om inte, kan du fortfarande ändra sidofältets position i din layout med hjälp av kod.
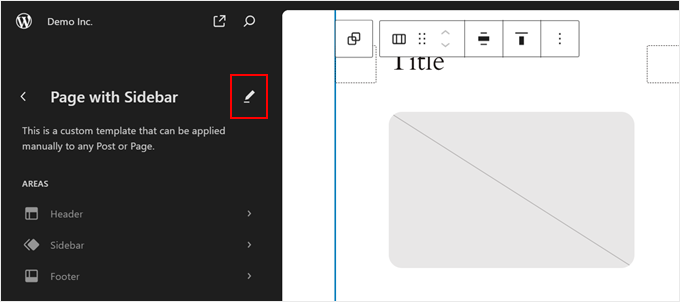
Om du använder ett blocktema är ditt jobb ännu enklare eftersom du kan använda dra-och-släpp redigeraren för hela webbplatsen (FSE) för att anpassa din layout.

Vi går igenom alla dessa metoder i vår guide om hur man ändrar sidofältets sida i WordPress.
Du kanske också vill lära dig hur man tar bort sidofältet i WordPress.
Anpassa WordPress sidofält
Ett av de enklaste sätten att fånga dina besökares uppmärksamhet och guida dem genom ditt innehåll är att anpassa ditt WordPress-sidofält. Det är en utmärkt plats att visa ytterligare information som inte visas i ditt inläggsinnehåll.
Till exempel kan du använda den för att visa de senaste inläggen, ikoner för sociala medier, sökfält, ditt inloggningsformulär, e-postanmälningsformulär, bilder och mer.
Ta en titt på vårt sidofält på WPBeginner.

För massor av anpassningsidéer, se vår lista över WordPress sidofältsknep för maximala resultat.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om sidofältet i WordPress. Du kanske också vill se vår lista med ytterligare läsning nedan för relaterade artiklar om användbara WordPress-tips, knep och idéer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.
Ytterligare läsning
- Hur man skapar en kollapsbar sidomeny i WordPress (det enkla sättet)
- Hur man lägger till ikoner för sociala medier i din WordPress-sidofält
- Hur man lägger till dynamiska widgetklara sidofält i WordPress
- Hur man lägger till en bild i WordPress sidofältswidget
- Hur man lägger till utvalda inlägg i WordPress sidofält (4 metoder)
- 13+ WordPress sidopanelstrick för maximala resultat
- Hur man skapar en klibbig flytande sidofältswidget i WordPress
- Hur man ändrar sidofältets sida i WordPress (4 metoder)
- Hur man lägger till ett inloggningsformulär i din WordPress-sidofält
- Hur man lägger till anpassad rubrik, sidfot eller sidofält för varje kategori




