Rullgardinsmenyn Skärmalternativ låter dig konfigurera visningen av en specifik sida i din WordPress adminpanel, tillsammans med kryssrutor för att visa och dölja olika sektioner av en skärm.
Det kan också innehålla alternativet att välja antalet objekt som ska visas på administratörsskärmen (till exempel kanske du vill se fler än 20 kommentarer när du modererar dem).

Varför använda skärmalternativ i WordPress?
Alternativ i menyn Skärmalternativ ändras från en administratörsskärm till en annan. Anledningen till att ha skärmalternativ är att ge användaren så mycket kontroll som möjligt. Skärmalternativen låter dig visa, dölja och anpassa sektioner på administratörsskärmen.
Till exempel, på WordPress-inläggsskärmen kan en användare välja att dölja taggar, kommentarer och publiceringsdatum för inlägget om de inte behöver den informationen ofta.
Detta kan hjälpa dig att effektivisera ditt arbetsflöde, förbättra tillgängligheten och öka din hanteringshastighet.

Hur man använder skärmalternativ på WordPress-sidor och inlägg
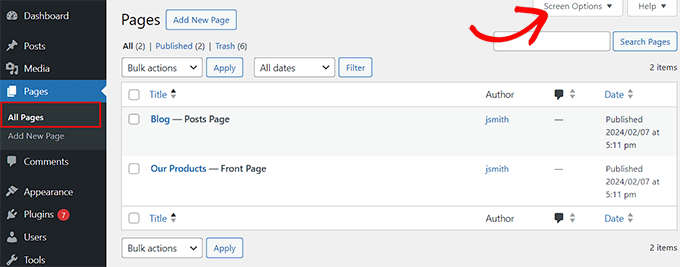
För att se de skärmalternativ som finns tillgängliga för WordPress-sidor, besök skärmen Sidor » Alla sidor från sidomenyn i WordPress-administrationen.
För att expandera fliken, klicka på knappen ‘Screen Options’ längst upp till höger på skärmen.

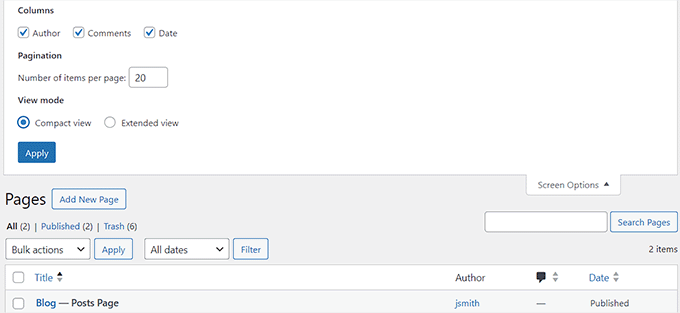
Du kan nu markera rutorna för att visa författarens namn, kommentarer och publiceringsdatum för varje sida som du har publicerat på din webbplats.
Du kan också välja antalet objekt som ska visas per sida och ändra visningsläget. När du är klar klickar du bara på knappen 'Verkställ' för att spara dina inställningar.

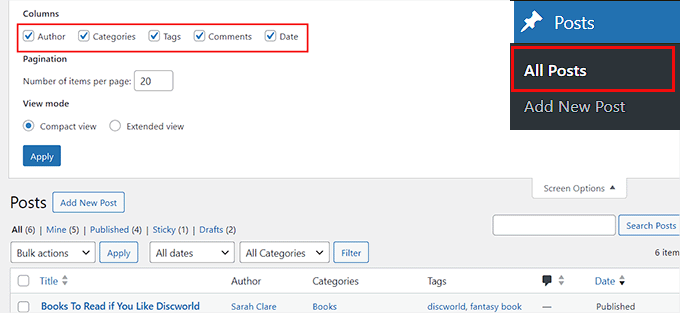
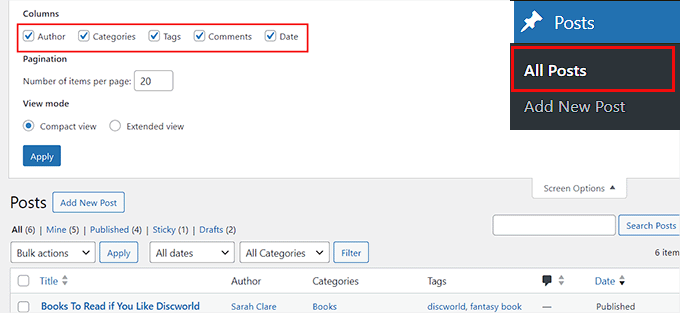
Du kan på liknande sätt visa skärmalternativen för dina inlägg genom att besöka sidan Inlägg » Alla inlägg från WordPress-instrumentpanelen.
När du expanderar fliken kommer du att märka att skärmalternativen för inlägg skiljer sig något från sidor eftersom den här menyn också låter dig visa taggar och kategorier för varje inlägg.

När du är nöjd med ändringarna här klickar du bara på knappen ‘Apply’ för att spara dina inställningar.
Skärmalternativ för WordPress-kommentarer
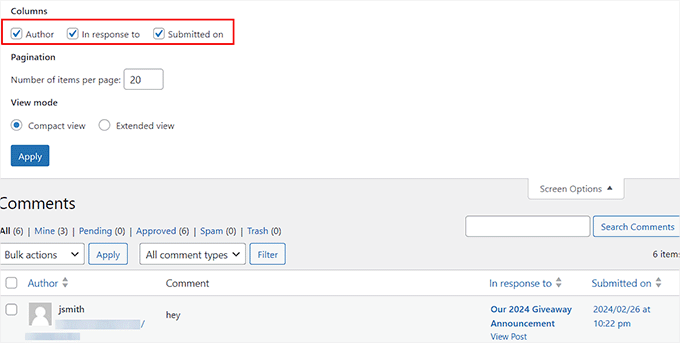
För att visa skärmalternativen för kommentarer, besök fliken Kommentarer från WordPress-instrumentpanelen och klicka på knappen ‘Skärmalternativ’.
Detta öppnar rullgardinsmenyn, där du kan markera alternativet ‘Author’ om du vill att kommentarsförfattarens användarnamn ska visas på skärmen.
Om du markerar alternativet 'Som svar på' kommer WordPress att visa namnet på inlägget eller sidan där kommentaren publicerades.

När du har gjort ändringarna klickar du bara på knappen 'Verkställ'.
Skärmalternativ för WordPress-meny
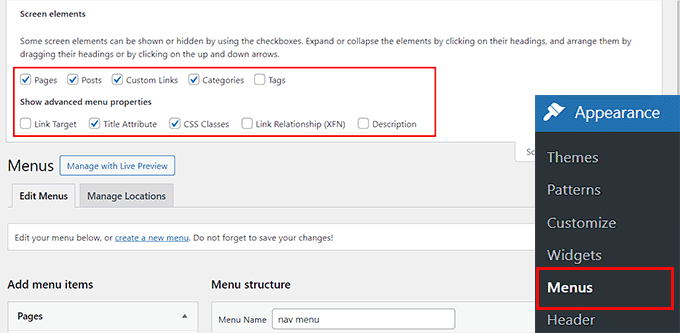
Om du skapar en navigeringsmeny måste du använda skärmalternativ för att lägga till anpassade länkar, specifika inlägg, kategorier eller taggar i din meny.
Du kan också lägga till CSS-klasser för att anpassa din navigeringsmeny med skärmalternativ.
För att göra detta, besök sidan Utseende » Menyer och klicka på fliken 'Skärmalternativ'. Du kan nu välja de alternativ du vill lägga till i din WordPress-meny.

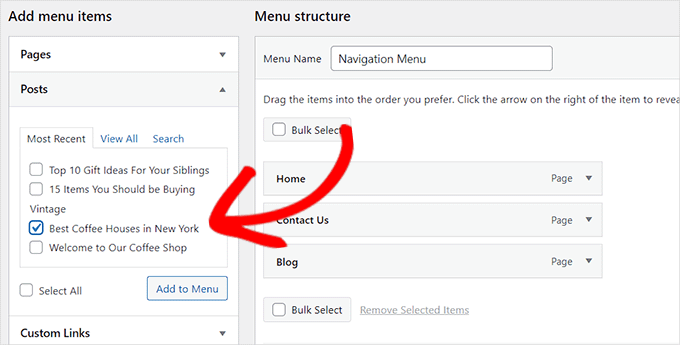
När du har gjort det läggs de valda objekten till i avsnittet 'Lägg till menyobjekt' därifrån du enkelt kan skapa en navigeringsmeny.
För detaljer, se vår handledning om hur du lägger till specifika inlägg i WordPress-navigeringsmenyn.

Hur man inaktiverar skärmalternativ
Om du av någon anledning vill inaktivera skärmalternativ kan du göra det genom att installera och aktivera pluginet Adminimize.
För detaljer, se vår handledning om hur man installerar ett WordPress-plugin.
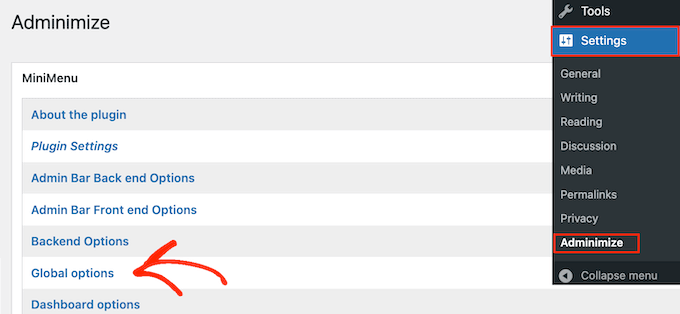
Efter aktivering, gå till sidan Inställningar » Adminimize och klicka på länken ‘Globala alternativ’.

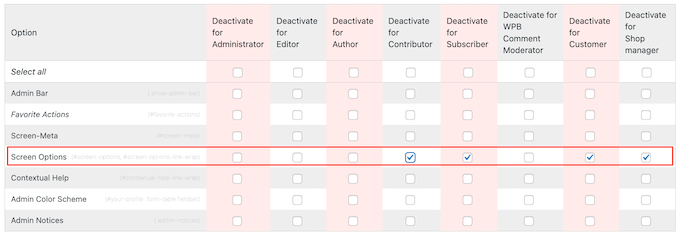
Du kommer nu att se en lista över allt innehåll som du kan dölja på din WordPress-administrationspanel.
Leta här efter ‘Skärmalternativ’ och markera rutan för varje roll där du vill inaktivera knappen för skärmalternativ.

Klicka sedan på knappen ‘Uppdatera alternativ’ för att spara dina ändringar. För mer information, se vår handledning om hur man inaktiverar knappen Skärmalternativ i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om skärmalternativ i WordPress. Du kanske också vill se vår lista med ytterligare läsning nedan för relaterade artiklar om användbara WordPress-tips, tricks och idéer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.




