Rubrikerna är den section som finns högst upp på din WordPress website. Det innehåller vanligtvis webbplatsens logga och huvudnavigationen. Det kan också innehålla links till social media, öppettider, alternativ för account och search-funktioner.
Den har ett konsekvent appearance på alla pages och posts och ger dina besökare ett första intryck av din site.
De flesta website-ägare customize sina headers för att matcha sina varumärken och hjälpa besökarna att bättre navigera i deras content.

Förklaringsvideo
Om du föredrar en skriftlig förklaring kan du fortsätta läsa.
Vad är en Header i WordPress?
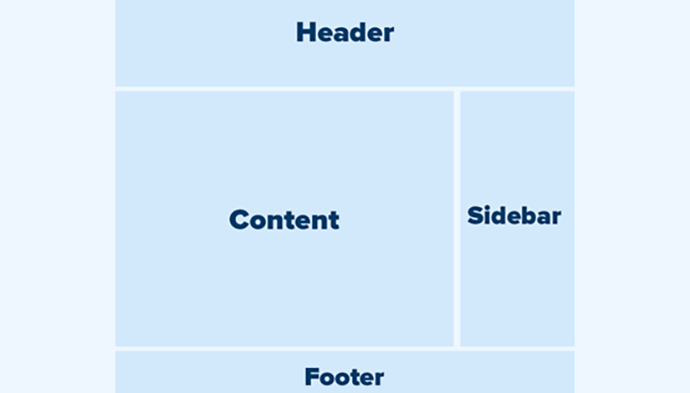
Många WordPress-webbplatser använder en välbekant layout som innehåller en header, ett innehållsområde och en footer. De kan också innehålla en sidebar bredvid content area.
Eftersom Headern är högst upp på varje page är det det första dina besökare kommer att se. Det är därför du bör göra den attraktiv och funktionell och matcha ditt varumärke för att göra ett bra första intryck på dina användare.

Rubriker visar ofta webbplatsens logga och titel, menyer för navigering och andra viktiga element som du vill att användarna ska se först.
Här är till exempel headern från WPBeginners website. Det är utformat för att hjälpa våra användare att upptäcka vårt bästa content och snabbt hitta det de letar efter.

Headern styrs vanligtvis av en enda fil i ett WordPress theme, header.php. En ändring som görs i den templatesen kommer att tillämpas på hela website. Om headern innehåller en meny styrs den vanligtvis av WordPress’ funktionalitet för customize-menyer.
Header-mallen kan också innehålla ett antal andra viktiga element på din website, t.ex. links to stylesheets, website metadata och icons för webbläsare och mobila enheter.
Dessa objekt syns ej i din header, utan finns i <head></head> tags i din kod och tolkas av den webbläsare som besöker din website.
Vad är en Custom Header i WordPress?
En Anpassad sidhuvudbild är en funktion i ett WordPress-tema som allow dig att customize sidhuvudet och header image på din webbplats.
Du kan customize din web page header genom att ändra färgschema, tweaka layouten eller ändra storleken på fonten. You can even add images, a widget area, or use different headers for separate areas of your website.
Vissa WordPress teman låter dig add to en full width image till headern med en tagline eller en call-to-action knapp. Du kanske kan ändra positionen för logotypen, navigationsmenyerna och header image.
Du kan också göra customizations av header som inte stöds av ditt theme genom att använda tillägg eller CSS code snippets. För att lära dig mer, se vår guide om hur du customize din WordPress header.

Vi hoppas att den här artikeln hjälpte dig att lära dig mer om headers i WordPress. Du kanske också vill se vår lista Ytterligare Läsa under för relaterade artiklar om användbara WordPress-tips, tricks och idéer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- Så här Customize du din WordPress Header (Beginner’s Guide)
- Så här lägger du till Custom Header, Footer eller Sidebar för varje Category
- Menyer för navigation
- Avmystifierade termer för layouts i WordPress (snabbreferens)
- Customize Rubriker
- Temat
- Så här addar du en WordPress-widget till din websites Header (2 sätt)




