Anpassade fält är en praktisk WordPress-funktion som gör att du kan lägga till information i dina inlägg, sidor eller anpassade inläggstyper.
Som standard ger WordPress dig fält för att fylla i rubriken, huvudinnehållet i ditt inlägg och en featured image. Men om du vill add to extra information som WordPress inte frågar efter, kan du använda customize-fält.
Många tillägg till WordPress och teman använder också custom fields för att lagra och displayed extra information på din WordPress website.

Vad används WordPress Custom Fields för?
Anpassade fält kan lagra extra information om ett inlägg, en sida eller en anpassad inläggstyp som WordPress inte tillåter som standard.
Om du till exempel skriver en filmrecension kanske du vill lägga till new details som filmens premiärdatum, regissörens namn och rollistan.
Vissa plugins kan också add to custom-fält i WordPress content editor. Till exempel använder All in One SEO (AIOSEO) dem för att låta användare fylla i och lagra SEO-metadata om blogginlägget.
WooCommerce skapar också en anpassad inläggstyp för produkter för e-handel. Den använder anpassade fält för att lagra din produktinformation.
Här är några andra saker du kan göra med anpassade fält:
- Lagra ytterligare information för registrering av användare av WordPress.
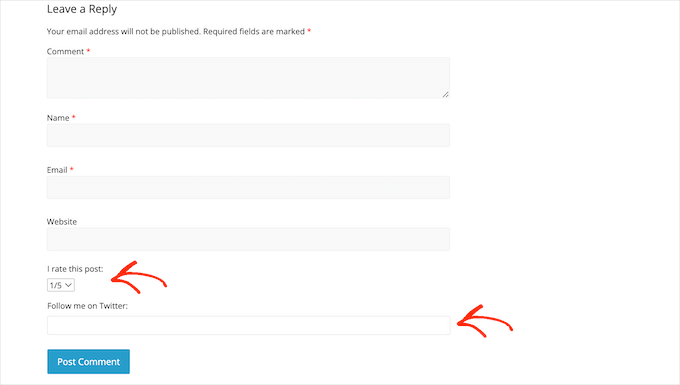
- Be om extra detaljer i formuläret för WordPress comments.
- Skapa ytterligare fält i WordPress taxonomier.
- Lägg till new custom fields efter att ett post har publicerats på din WordPress site.

Så här skapar du ett Customize-fält i WordPress
För att lägga till anpassade fält måste du öppna Gutenberg-redigeraren för det inlägg eller den sida där du vill lägga till den extra informationen.
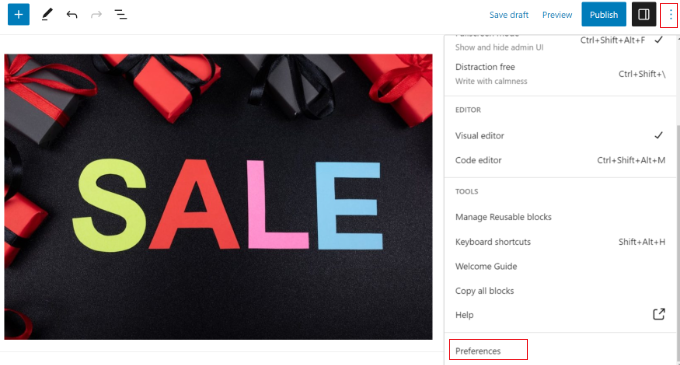
Klicka sedan på menyn med tre punkter längst upp till höger på skärmen och välj “Inställningar”.

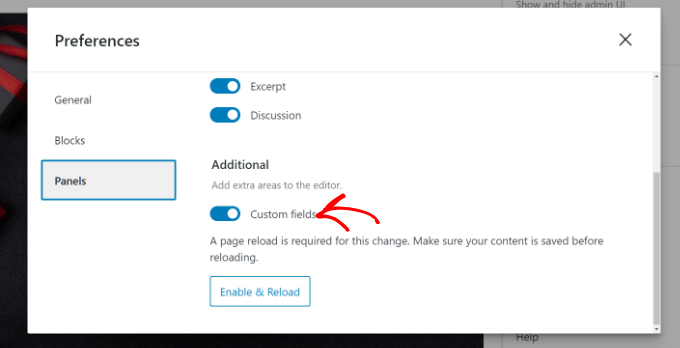
Ett popup-fönster kommer nu att visas. Här växlar du bara till kartan “Paneler” och slår på inställningen “Anpassade fält”.
Därefter klickar du på knappen “Enable & Reload” så att blockredigeraren kan uppdatera sig själv.

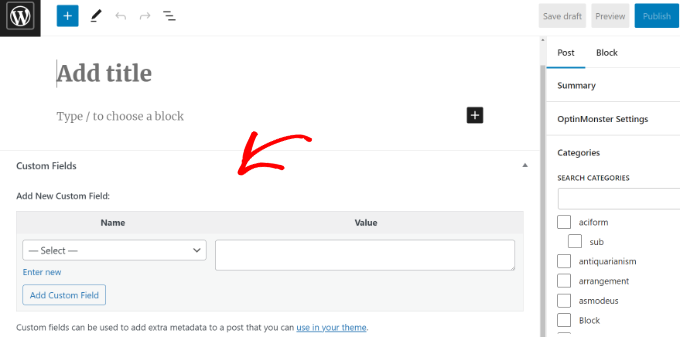
Om du rullar ner på sidan eller post redigera vy, kommer du nu att se en ny Custom Fields section.
Du kommer att se en rullgardinsmeny där du kan välja ett befintligt anpassat fält som lagts till av WordPress-teman eller plugins. Men om du vill skapa en ny metaruta med anpassat fält klickar du bara på “Ange nytt”.

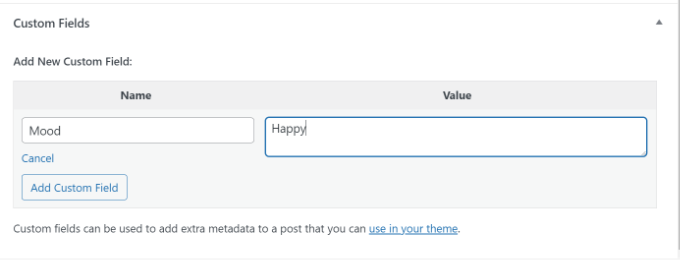
Nu skriver du bara in ditt customize-fältnamn och fältvärde.
I vårt exempel har vi döpt vårt anpassade fält till “Mood”, och fältdata är “Happy”. Det här är något du kan göra om du har en personlig WordPress-blogg och vill berätta för användarna vilket humör du var på när du skrev inlägget.
När du är klar klickar du bara på knappen “Add Custom Field” för att spara den.

Därefter kan du fortsätta att editera eller updating ditt content.
Ett annat sätt att skapa anpassade fält är att använda plugin-programmen Secure Custom Fields eller Meta Box. Dessa plugins ger dig mer kontroll och inställningar för att hantera dina anpassade fält.
Du kan till exempel skapa en fältgrupp som organiserar relaterade customize-fält tillsammans, vilket gör det enklare att hantera dem som en uppsättning.
Inom denna fältgrupp kan du definiera fälttyper som text, nummer, image eller till och med komplexa fälttyper som repeating fields eller flexibla layouts för content. Detta allow ett brett spektrum av datainmatning.
Proffstips: Om du inte kan se alternativet för anpassade fält i din WordPress-inställningsmeny, kan du ha installerat plugin-programmet Secure Custom Fields. Det inaktiverar standardinställningen för anpassade fält så att du kan använda pluginet istället. Se vår przewodnik om hur du poprawkar anpassade fält som inte visas i WordPress för mer information.
Hur man visar Customize-fältvärden i WordPress Posts eller Pages
Som standard visar WordPress inte de anpassade fältvärden som du har lagt till na front-endzie på din WordPress-webbplats. För att göra det måste du lägga till ett anpassat fragment kodu i din WordPress-temafil, särskilt filen single.php (single post template).
Avancerade användare kan säkerhetskopiera sin webbplats innan de gör några kodändringar och sedan skapa ett barntema, men detta är inte nybörjarvänligt.
På grund av detta rekommenderar vi att du använder WPCode, det bästa code snippet tillägget på marknaden. Vår WordPress custom fields 101 guide visar dig hur du visar anpassade fältvärden på ett säkert sätt med WPCode.
Vi har också en tutorial om hur man visar specifika posts endast om de har vissa custom fields. Denna villkorliga funktion är praktisk om du vill skapa en custom page som bara listar dessa posts.
Var lagras customize-fält i WordPress?
Custom fields i WordPress lagras som metadata, separerade från huvudinnehållet i dina posts, pages eller andra typer av innehåll.
När du skapar ett nytt inlägg, en ny sida eller någon annan typ av innehåll organiserar WordPress denna information i två olika avsnitt.
Den första section innehåller det faktiska content som du matar in med hjälp av post editor. Detta är den text, images och andra media som du addar till din post eller page.
Den andra Section innehåller metadata, som innehåller detaljer om posten, till exempel rubrik, auktorisering, datum och tid då den publicerades. Metadata är inte själva huvudinnehållet utan ger ytterligare information om posten.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om customize-fält i WordPress. Du kanske också vill se vår lista Ytterligare Läsa under för relaterade artiklar om användbara WordPress-tips, tricks och idéer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- Så här addar du customize-fält till formuläret Comments i WordPress
- WordPress Customize-fält 101: Tips, tricks och hacks
- Så här lägger du till ytterligare fält för profil för användare i WordPress-registrering
- Hur man Fixar Customize-fält som inte visas i WordPress (Enkel guide)
- Så här lägger du till Custom Fields automatiskt när du publicerar ett post i WordPress
- Så här addar du Metadata för inlägg och post types i WordPress




