Custom Backgrounds är en temafunktion i WordPress som gör det möjligt för temautvecklare att aktivera stöd för anpassning av bakgrundsfärg och bild.
Om stöd för anpassade bakgrunder är aktiverat i ett tema kan användarna ladda upp sina egna bakgrundsbilder för att använda med temat, eller välja en bakgrundsfärg.
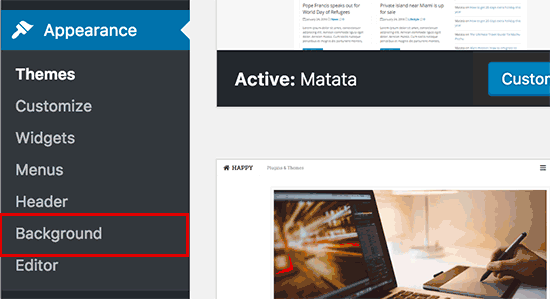
Möjligheten att ändra bakgrundsfärger eller ändra bakgrundsbilden finns under Utseende i sidofältet i WordPress Admin Panel.

Länken för att ändra eller modifiera inställningar har rubriken Bakgrund och ger möjlighet att ladda upp en anpassad bakgrundsbild eller -färg.
Användarna kommer också att kunna se förhandsgranskningen i realtid när de ställer in bakgrundsbilden.
Funktionen kan läggas till i teman och aktiveras genom att ändra filen functions.php. Processen för att göra detta visas nedan.
Så här lägger du till stöd för anpassade bakgrunder i ett WordPress-tema
För att aktivera stöd för anpassad bakgrund lägger du till funktionen add_theme_support() i ditt temas functions.php-fil med följande konfiguration.
Exempel:
1 2 3 4 5 6 7 8 9 10 11 | $defaults = array( 'default-color' => '', 'default-image' => '', 'default-repeat' => '', 'default-position-x' => '', 'default-attachment' => '', 'wp-head-callback' => '_custom_background_cb', 'admin-head-callback' => '', 'admin-preview-callback' => '');add_theme_support( 'custom-background', $defaults ); |
Om du vill förinställa en standardbakgrundsbild för ett tema ändrar du alternativet default-image så att du lägger till platsen för den bild du vill använda.
Observera: Istället för att direkt redigera ditt temas functions.php-fil, vilket kan förstöra din webbplats, rekommenderar vi att du lägger till den här koden med hjälp av ett kodsnuttsplugin som WPCode.

För steg-för-steg-instruktioner, se vår guide om hur du enkelt lägger till anpassad kod i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




