WordPress blockredigerare är en innehållsredigerare som används för att skapa, redigera och formatera inlägg och sidor. Den låter dig enkelt bygga komplexa layouter genom att lägga till olika typer av innehållsblock och använda dra-och-släpp för att flytta dem dit du vill.
Blockredigeraren introducerades i WordPress 5.0 och blev standardinnehållsredigerare i WordPress 6.0. Den är också känd som Gutenberg-redigeraren.
Den ersätter den klassiska redigeraren, som var standardredigeraren i WordPress från 2004-2018.

Vad är skillnaden mellan blockredigeraren och klassisk redigerare?
Den tidigare WordPress-innehållsredigeraren kallas klassisk redigerare, och det var standardredigeraren från WordPress 1.5 år 2004 fram till WordPress 5.0 år 2018.
Eftersom den användes i så många år blev långvariga WordPress-användare mycket bekanta med den. Den kändes också bekant eftersom den fungerade som en ordbehandlare som Microsoft Word.

Den placerade en verktygsfält ovanför redigeraren med ikoner för att lägga till textformatering som rubrikstilar, fetstil, kursiv stil, listor och justering. Detta fungerar bra för inlägg och sidor som är utformade som ett enkelt dokument, men gör komplexa layouter svåra.
Å andra sidan är blockredigeraren perfekt för komplexa layouter. Du kan enkelt bygga en webbsida genom att lägga till enskilda block för stycken, bilder, rubriker och mer.

Du kan ordna om blocken med dra-och-släpp och styla och anpassa dem individuellt. Detta blockbaserade tillvägagångssätt ger större kontroll över din innehålls layout och utseende.
Du kan lära dig mer i vår guide om hur man använder WordPress blockredigerare.
Vad är skillnaden mellan blockredigeraren och sidbyggare?
Blockredigeraren levereras förinstallerad med WordPress och låter dig skapa vackra innehållslayouter med hjälp av block. Så du kanske undrar om du behöver en dra-och-släpp WordPress-sidbyggarplugin.
Topp WordPress-sidbyggare som SeedProd, Thrive Architect, Beaver Builder, och Divi är betydligt kraftfullare.
Precis som blockredigeraren är de dra-och-släpp designverktyg som låter dig skapa anpassade WordPress-webbplatsdesigner utan att skriva någon kod.

De kommer dock också med färdiga mallar som sparar tid, och de erbjuder mycket mer designflexibilitet än WordPress blockredigerare
För en detaljerad jämförelse, se vår guide om WordPress blockredigerare kontra sidbyggare.
Vilka block finns tillgängliga i WordPress?
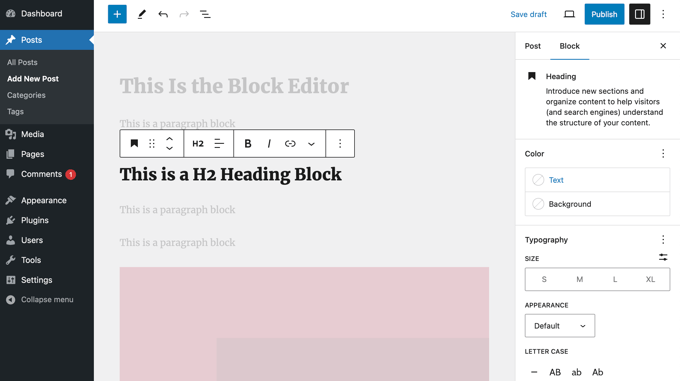
Gutenberg-redigeraren tillhandahåller gott om vanliga block för att skapa innehåll. Det är viktigt att utforska de olika block som finns tillgängliga och lära sig att använda dem i ditt innehåll.
Du hittar block för att lägga till stycken, listor, bilder, gallerier och mer. Du kan utforska tillgängliga block och lägga till dem i ditt inlägg med hjälp av blockinfogaren.

Innehållet i varje blocktyp kan redigeras, formateras och anpassas. Du kan till exempel göra texten i ett stycke-block fetstil eller beskära en bild i ett bildblock.
För att anpassa ett block, välj det helt enkelt och använd sedan alternativen i verktygsfältet och sidofältet.

Det finns också block för att lägga till mer specifika typer av innehåll, som call-to-action-knappar, YouTube-videor, text i kolumner, kodavsnitt, tabeller och mycket mer.
Utöver dessa kan du utöka de tillgängliga blocktyperna genom att installera plugins som lägger till fler block i redigeraren eller skapa egna block.
Hur du skapar egna block i WordPress
Om du har specifika behov kan du också skapa dina egna anpassade block.
Det bästa sättet att göra detta är att skapa ett block-snippet med hjälp av WPCode. Detta låter dig designa anpassade block med själva blockredigeraren.

Ett andra sätt att skapa anpassade block är att använda Genesis Custom Blocks plugin. Detta är gjort av personerna bakom WP Engine hosting.
Detta plugin ger utvecklare enkla verktyg för att snabbt skapa anpassade block för sina projekt.

Du kan lära dig hur du använder båda dessa metoder i vår guide om hur man skapar ett anpassat WordPress-block.
När du har skapat egna block kan du importera och exportera dina Gutenberg-block mellan webbplatser.
Vad är blockmönster?
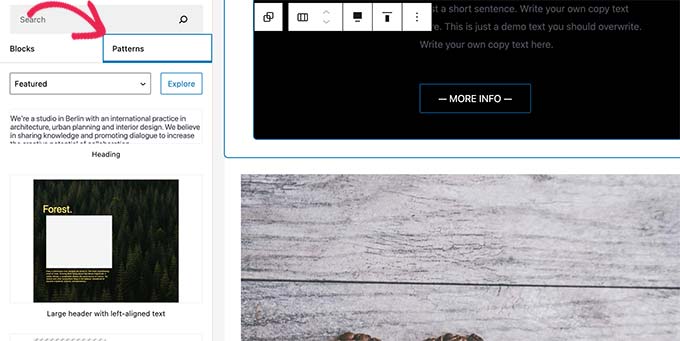
Normalt lägger du till designelement i ett inlägg ett block i taget. Men om du regelbundet använder samma kombination av block kan du spara tid genom att använda blockmönster.
Ett blockmönster är en fördefinierad samling av block. Det låter dig lägga till en hel grupp av block i ett steg, vilket gör att du kan skapa egna innehållslayouter snabbare.
Till exempel kan du använda blockmönster för att lägga till layout med flera kolumner, mönster för media och text, mönster för uppmaningar till handling, rubriker, knappar, och mer.
WordPress levereras med ett urval av användbara blockmönster, och vissa populära WordPress-teman erbjuder också fler blockmönster som kan användas när du skriver innehåll.

Du kan lära dig mer i vår nybörjarguide om hur du använder WordPress blockmönster.
Hur uppdaterar du dina gamla WordPress-inlägg med blockredigeraren
Om du har haft din WordPress-webbplats i flera år, då kanske du har mycket gammalt innehåll skapat med den klassiska redigeraren. Som standard kommer dessa inlägg fortfarande att öppnas i den klassiska redigeraren.
Du kanske undrar om det är möjligt att redigera dessa inlägg med blockredigeraren.
Svaret är ‘Ja’, och du kan lära dig hur genom att följa vår steg-för-steg-guide om hur du uppdaterar dina gamla WordPress-inlägg med Gutenberg blockredigerare.
Hur man inaktiverar blockredigeraren och använder klassisk redigerare
Vi rekommenderar att du lär dig och använder blockredigeraren eftersom det är framtiden för WordPress.
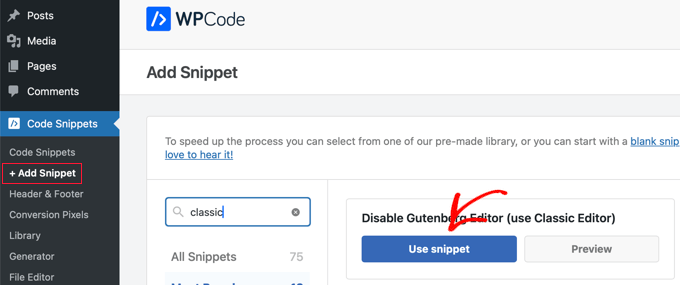
Om du dock vill fortsätta använda den klassiska redigeraren kan du inaktivera blockredigeraren och aktivera den klassiska redigeraren med hjälp av ett plugin eller ett kodavsnitt.
Vi rekommenderar att använda WPCode eftersom det gör det enkelt att lägga till anpassad kod i WordPress och inkluderar ett avsnitt i sitt kodbibliotek som kan aktivera den klassiska redigeraren.

Du kan lära dig mer i vår guide om hur man inaktiverar Gutenberg och behåller den klassiska redigeraren i WordPress.
Vanliga problem med blockredigeraren och hur du löser dem
Du kan ibland stöta på problem när du använder blockredigeraren, som felmeddelanden, krascher, justeringsproblem och mer.
Du kan hitta hjälp i vår guide om vanliga problem med WordPress blockredigerare och hur du löser dem.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om blockredigeraren i WordPress. Du kanske också vill se vår lista med ytterligare läsning nedan för relaterade artiklar om användbara WordPress-tips, tricks och idéer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.
Ytterligare läsning
- Hur importerar/exporterar du dina WordPress Gutenberg-block (2 steg)
- Nybörjarguide: Hur man använder WordPress blockmönster
- Hur man använder WordPress blockredigerare (Gutenberg-handledning)
- 13 vanliga problem med WordPress Block Editor och hur du åtgärdar dem
- Hur man inaktiverar Gutenberg och behåller klassisk redigerare i WordPress
- Hur du uppdaterar dina gamla WordPress-inlägg med Gutenberg Block Editor
- Hur man skapar ett anpassat WordPress-block (enkelt sätt)
- Klassisk redigerare
- 15+ Bästa Gutenberg-blockplugins för WordPress (Superanvändbara)
- WordPress blockredigerare vs sidbyggare: Vad är skillnaden?




